Cara Mengubah Template Produk Di WooCommerce Untuk WordPress
Diterbitkan: 2022-10-20WordPress adalah sistem manajemen konten (CMS) yang memungkinkan Anda membuat situs web atau blog dari awal, atau meningkatkan situs web yang sudah ada. Salah satu fitur populer WordPress adalah fleksibilitasnya dalam memungkinkan Anda mengubah tampilan situs Anda dengan memasang tema. Meskipun ada banyak tema yang tersedia secara gratis, Anda juga dapat membeli tema dari perusahaan seperti WooThemes, yang menawarkan berbagai macam tema yang kompatibel dengan WooCommerce. Jika Anda menggunakan WooCommerce untuk menjual produk di situs WordPress Anda, penting untuk memilih tema yang akan menampilkan produk Anda dengan sebaik mungkin. Pada artikel ini, kami akan menunjukkan cara mengubah template produk di WooCommerce untuk WordPress.
Jika Anda menggunakan plugin yang tepat, Anda dapat membuat desain produk yang sepenuhnya khusus tanpa coding. Tabel Produk WooCommerce, serta Variasi Massal WooCommerce dan Toolset, adalah contoh yang sangat baik. Rangkaian plugin Toolset dapat digunakan untuk membuat situs web tingkat lanjut bahkan jika Anda tidak tahu pengkodean. Barn2 dan Toolset dapat membuat template produk tunggal hanya dalam tiga langkah sederhana dengan bekerja sama. Anda dapat mengubah template default WooCommerce atau mengubah kriteria untuk menampilkan template yang berbeda sesuai keinginan. Konten statis tidak akan digunakan dalam desain template, tetapi blok Toolset akan digunakan. Menggunakan Toolset, Anda dapat membuat template produk yang unik dan fungsional.
Jika Anda tidak ingin membuat kode apa pun, Anda dapat membuat seluruh situs web Anda dari awal. Dengan Toolset, Anda dapat menggunakan berbagai macam plugin untuk mencapai berbagai tujuan. Selain itu, ia menyediakan kursus gratis dan komprehensif untuk membuat situs web WooCommerce.
Kode CSS dapat ditambahkan menggunakan WordPress Theme Customizer. Arahkan ke Appearance > Manage Settings di dashboard WordPress Anda. Gulir ke bawah dan pilih "CSS tambahan" dari menu. Anda akan diminta untuk memasukkan kode CSS Anda di bidang teks.
Untuk mengganti file template WooCommerce , Anda dapat membuat folder bernama 'woocommerce' di direktori tema Anda, lalu buat folder/templat yang ingin Anda timpa di sana.
Untuk membuat file khusus, buat direktori baru di tema anak Anda. Woocommerce harus diletakkan di direktori tema WordPress, yang terletak di WP-content/themes/yourthemename.html. Jika Anda melakukan ini, Anda akan memastikan bahwa setiap perubahan yang Anda buat tidak akan terhapus saat Anda memperbarui WooCommerce atau tema induk Anda.
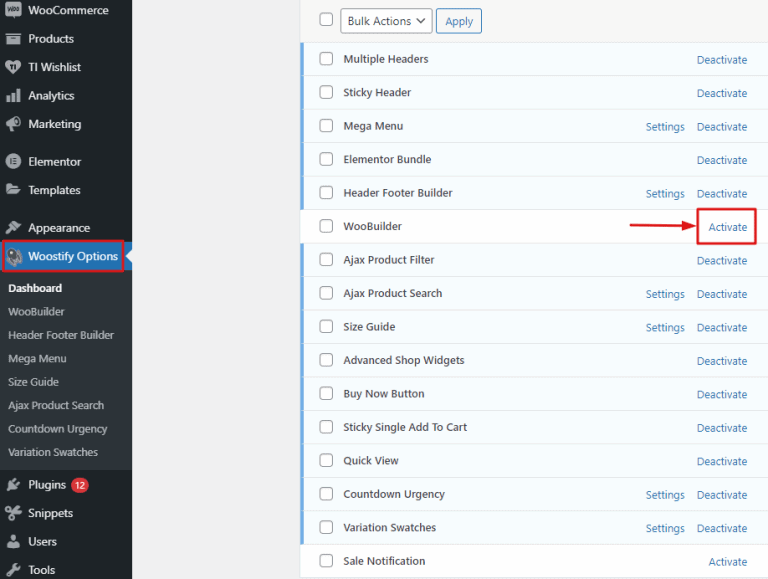
Bagaimana Cara Mengubah Tampilan Produk Di Woocommerce?

Di sisi kiri layar, klik tautan WooCommerce . Setelah itu scroll ke bawah ke sisi kiri Katalog Produk untuk melihat halaman Produk per Baris dan jumlah produk per halaman untuk produk yang diinginkan.
Elementor memungkinkan Anda untuk menarik dan melepas berbagai elemen secara visual ke dalam satu halaman produk, memungkinkan Anda untuk menyesuaikan desain sesuai keinginan Anda. Dengan Elementor Pro, Anda dapat membuat halaman produk yang indah dan mendesain produk Anda dengan kontrol penuh. Templat produk tidak dapat diakses jika tidak mengaktifkan WooCommerce. Dengan Elementor, Anda dapat menyesuaikan tata letak dan gaya halaman produk dengan spesifikasi Anda. Menggunakan salah satu templat halaman produk yang telah dirancang sebelumnya adalah cara paling mudah untuk memulai. Widget untuk produk terlihat di panel pengeditan produk. Dalam tutorial ini, kita akan menggunakan widget Elementor dan tidak ada plugin lain.
Dengan membuka halaman Template Saya, Anda dapat membuat template arsip produk. sesuaikan desainnya dengan menambahkan widget Produk Arsip dan Judul Arsip. Jarak antara kolom dan baris dapat dihitung di bawah tab gaya. Warna, font, dan lainnya dapat disesuaikan. Sebelum Anda menerbitkan arsip, Anda harus mempertimbangkan kondisi untuk publikasinya.
Di mana Editor Halaman Produk Woocommerce berada?
Editor halaman produk WooCommerce dapat ditemukan di bawah tab 'Produk' di panel admin WordPress. Dari sini, Anda dapat menambahkan produk baru, mengedit produk yang sudah ada, dan mengelola kategori produk.
Cara Menyesuaikan Halaman Produk Woocommerce Di WordPress
Ada beberapa cara Anda dapat menyesuaikan halaman produk WooCommerce di WordPress. Salah satu caranya adalah dengan mengedit file template halaman produk (product-template.php) di tema Anda. Ini adalah cara paling canggih untuk menyesuaikan halaman produk, karena mengharuskan Anda memiliki pemahaman dasar tentang PHP. Cara lain untuk menyesuaikan halaman produk WooCommerce adalah dengan menggunakan plugin. Ada beberapa plugin berbeda yang memungkinkan Anda untuk menyesuaikan halaman produk, termasuk WooCommerce Custom Product Page Builder dan WooCommerce Product Page Builder. Plugin ini memungkinkan Anda untuk menambahkan bidang khusus ke halaman produk, serta mengubah tata letak halaman. Jika Anda tidak nyaman mengedit PHP atau menggunakan plugin, Anda juga dapat menyewa pengembang untuk menyesuaikan halaman produk WooCommerce untuk Anda. Ini biasanya merupakan opsi yang paling mahal, tetapi ini akan memastikan bahwa halaman produk persis seperti yang Anda inginkan.
WooCommerce saat ini digunakan oleh lebih dari 3 juta situs web untuk membuat toko online mereka. Tidak ada akhir untuk menyesuaikan dan mengubah halaman produk untuk produk default. Berbagai jenis produk yang disesuaikan memerlukan serangkaian pengaturan yang berbeda. Dalam panduan ini, saya akan memandu Anda melalui langkah-langkah yang harus Anda ambil untuk membuat kustomisasi halaman produk utama yang akan meningkatkan jumlah penjualan di halaman produk WooCommerce Anda. Ada sembilan template berbeda yang tersedia di ShopEngine, yang dapat digunakan untuk mengimpor dan menyimpan produk tunggal. ShopEngine menyediakan 20 jenis widget yang dapat digunakan untuk membuat halaman Produk WooCommerce, antara lain gambar produk, deskripsi produk, harga produk, stok produk, dan tab produk. Dengan memodifikasi halaman produk tunggal WooCommerce Anda agar lebih mudah dinavigasi, Anda dapat meningkatkan tingkat konversi secara signifikan.
Untuk mengubah tata letak halaman produk WooCommerce, seret widget dari blok 'ShopEngine Single Product' ke area konten. Widget meta produk memungkinkan Anda menampilkan atau menyembunyikan jenis, kategori, dan tag produk. Pengunjung akan lebih cenderung menemukan produk terbaik jika Anda menampilkan peringkat pengguna di halaman produk Anda. Menyesuaikan teks dan ikon produk yang tersedia atau yang sudah ada, serta warna, tipografi, dan penyelarasan halaman produk WooCommerce Anda dengan widget 'Stok Produk' ShopEngine. Saat menambahkan dan menyesuaikan tab produk, Anda dapat memberikan lebih banyak informasi kepada pelanggan tentang produk yang Anda jual. Anda dapat membuka widget Tab Produk dari blok Produk Tunggal ShopEngine di Elementor dengan menarik dan melepasnya. Widget ini akan memungkinkan Anda untuk menampilkan produk yang terkait dengan halaman produk WooCommerce Anda.

Ketika produk dioptimalkan dengan benar, mereka dapat dijual lebih cepat. Sangat penting untuk mengoptimalkan tata letak halaman produk Anda untuk memaksimalkan tingkat konversi Anda. Berikut adalah lima cara untuk meningkatkan tingkat konversi dan pendapatan Anda. Citra produk adalah cara terbaik untuk menunjukkan kemampuan produk Anda kepada khalayak seluas mungkin. Jika foto Anda biasa-biasa saja, tidak jelas, atau memiliki sudut yang buruk, Anda tidak akan terkesan. Buat gambar yang jelas dan berfokus pada produk yang menarik perhatian pemirsa. Jika Anda telah melakukan kustomisasi desain halaman produk WooCommerce untuk membuatnya lebih terlihat oleh pelanggan Anda, Anda harus mempertimbangkan untuk melakukannya jika mereka tidak dapat melihat harganya. Anda dapat menyorot diskon dengan menggunakan harga reguler dan kemudian menyorot yang baru. Teknik SEO pada halaman dapat membantu Anda mengoptimalkan Halaman Produk WooCommerce.
Di sisi kiri, Anda akan menemukan beberapa opsi penyesuaian untuk elemen yang ada di halaman produk, seperti judul, harga, dan gambar. Namun, bagian Informasi Produk mungkin yang paling penting. Di sinilah Anda akan memasukkan informasi rinci produk Anda.
Tombol Tambah Produk memungkinkan Anda untuk menambahkan produk dengan memasukkan informasi yang diperlukan. Anda juga dapat memilih kategori, tag, atau sku untuk produk, serta deskripsi produk. Setelah Anda menambahkan semua detail yang diperlukan, klik tombol Simpan Produk.
Anda telah tiba di waktu yang tepat. Anda dapat melanjutkan ke langkah selanjutnya, dimana Anda akan mengisi informasi yang harus dilengkapi. Setelah Anda menambahkan semua informasi yang diperlukan ke keranjang, klik tombol Jual Produk.
Templat Halaman Detail Produk Woocommerce
Templat halaman detail produk WooCommerce adalah tata letak halaman yang telah dirancang sebelumnya yang dapat digunakan untuk membuat halaman detail produk yang disesuaikan untuk toko WooCommerce. Jenis template ini dapat digunakan untuk menambahkan lebih banyak informasi tentang suatu produk, serta untuk mengubah tampilan dan nuansa halaman agar sesuai dengan toko lainnya.
Fitur Baru Untuk Toko Online!
Anda sekarang dapat memasukkan harga dalam dolar AS, Euro, atau pound Inggris, dan Anda juga dapat memilih berapa banyak pajak yang akan Anda bayar. Tombol “Tambahkan ke Keranjang” dapat digunakan untuk menambahkan produk ke keranjang Anda. Terakhir, jika Anda ingin menggunakan gambar dari sumber lain, Anda dapat menambahkannya ke produk Anda.
Kode Halaman Produk Woocommerce
Kode halaman produk WooCommerce adalah kode yang digunakan untuk membuat halaman produk di situs WooCommerce. Kode ini dapat digunakan untuk membuat halaman produk sederhana atau halaman produk yang lebih kompleks dengan beberapa produk. Kode juga digunakan untuk membuat halaman produk dengan desain khusus.
Di toko online Anda, halaman produk WooCommerce adalah bagian penting dari keseluruhan paket. Anda dapat membuat halaman arahan produk unik yang mengubah lebih banyak pengunjung menjadi pelanggan dengan menyesuaikannya. Ratusan juta situs web menggunakan SeedProd sebagai pembuat halaman seret dan lepas. Kami akan menunjukkan cara menyesuaikan Halaman Produk WooCommerce tanpa kode dalam tutorial ini. Halaman akan mulai muncul dalam pratinjau langsung, di mana Anda akan dapat memilih dan mengedit item apa pun di dalamnya saat Anda mengarahkan dan mengkliknya. Setelah itu, Anda akan diminta untuk memasukkan nama halaman Anda, dan tombol 'Simpan dan Mulai Mengedit Halaman' akan muncul. Kemudian perlu untuk mengidentifikasi dan menyeret blok WooCommerce 'Tambahkan ke Keranjang' ke halaman Anda.
Setelah itu, bagian FAQ produk, mirip dengan bagian pertanyaan dan jawaban Amazon, dapat ditambahkan. Jika Anda menjual hadiah, atau jika Anda menjual pada Black Friday, gunakan blok 'Hitung Mundur' untuk memotivasi orang. Anda juga dapat menyorot produk lain di toko Anda dengan menggunakan blok 'Produk Unggulan' atau 'Produk Berperingkat Teratas'. Anda dapat menampilkan nama pengunjung, lokasi, atau bahkan hari dalam seminggu dengan teks dinamis. Ketika Anda memilih orang yang tepat kepada siapa Anda ingin mengirim pesan yang dipersonalisasi, itu akan mengirimi mereka pesan-pesan itu. Ini semudah menggunakan OptinMonster untuk menambahkan teks dinamis ke situs web. Ini telah digunakan oleh lebih dari 1,2 juta situs WordPress untuk menangkap email dan popup.
Saat tag cerdas menghasilkan pesan unik dan khusus untuk pengunjung Anda, tag tersebut menggunakan teks yang dihasilkan. Jika popup Anda aktif, ubah statusnya menjadi 'Diterbitkan' di kotak meta 'Visibilitas'. Lanjutkan untuk menguji teks dinamis dan setelan tampilan untuk menentukan kampanye mana yang paling cocok untuk Anda.
Halaman Produk Woocommerce
Halaman produk WooCommerce adalah halaman yang digunakan untuk menampilkan satu produk di dalam toko WooCommerce. Halaman ini biasanya akan menyertakan gambar produk, deskripsi, harga, dan informasi lain tentang produk.
Halaman produk WooCommerce Anda adalah bagian penting dari toko e-commerce Anda. Merancang halaman produk yang mengoptimalkan konversi, mengurangi keluhan dan pengembalian, serta meningkatkan nilai pesanan rata-rata Anda adalah salah satu cara terbaik untuk meningkatkan rasio konversi Anda. Bergantung pada apa yang ingin Anda lakukan dengan halaman produk Anda, Anda dapat menyesuaikannya dengan berbagai cara. Jika Anda pandai coding, Anda dapat mengedit template produk WooCommerce secara manual. Anda dapat membuat CSS khusus untuk tema WordPress Anda menggunakan penyesuai. Jika Anda menggunakan Chrome, cari nama elemen lainnya dengan membuka Lihat. Berikut adalah daftar template halaman produk WooCommerce : Berikut ini adalah daftar template halaman produk WooCommerce.
Kait WooCommerce memungkinkan Anda memasukkan atau menghapus elemen dari template. Untuk menambah atau menghapus pengait, Anda harus terlebih dahulu membuat tema anak WordPress dan kemudian menambahkan kode ke file functions.php. Kecuali Anda perlu mengedit halaman produk, plugin pembuat halaman tidak boleh digunakan. Anda akan membutuhkan pembuat halaman yang menyertakan blok atau elemen WooCommerce tertentu . Elementor dan situs web lain, misalnya, menyertakan halaman produk yang telah dirancang sebelumnya yang dapat Anda sesuaikan dengan keinginan Anda. Dalam kebanyakan kasus, halaman produk Anda dapat dikustomisasi menggunakan pembuat halaman yang Anda gunakan. Banyak pembuat halaman paling populer memiliki tutorial resmi di situs web mereka.
Halaman produk WooCommerce memungkinkan Anda mengunggah gambar statis daripada video ke galeri produk, tetapi Anda tidak dapat mengunggah video. Ekstensi Video Produk dapat digunakan untuk menyematkan video dari YouTube, Vimeo, Dailymotion, Metacafe, atau Facebook. Dengan ekstensi Mesin Rekomendasi, Anda dapat menambahkan rekomendasi produk dari Netflix atau Amazon ke halaman produk Anda.
Apa Itu Halaman Produk Woocommerce?
Halaman produk WooCommerce dibangun di atas template WordPress yang cukup mendasar. Meskipun desainnya fungsional, ada sedikit kekuatan penyesuaian di WooCommerce.
