Cara Mengubah Warna Teks Di Halaman WordPress Anda
Diterbitkan: 2022-09-26Jika Anda ingin mengubah warna teks pada halaman WordPress Anda, ada beberapa metode berbeda yang dapat Anda gunakan. Metode pertama adalah cukup mengedit file CSS yang terkait dengan tema Anda. Ini adalah metode yang disarankan jika Anda hanya ingin mengubah warna teks pada satu halaman tertentu. Cara kedua adalah dengan menggunakan plugin seperti WP Quick CSS. Plugin ini memungkinkan Anda untuk dengan mudah menambahkan CSS khusus ke situs WordPress Anda tanpa harus mengedit file apa pun. Cara ketiga adalah dengan menggunakan WordPress Customizer. Ini adalah metode termudah jika Anda ingin mengubah warna teks di semua halaman situs WordPress Anda. Untuk mengubah warna teks menggunakan WordPress Customizer, cukup buka bagian "Tampilan" lalu klik tautan "Sesuaikan". Dari sini, Anda dapat mengklik bagian "Warna" dan kemudian memilih warna yang ingin Anda gunakan untuk teks Anda. Setelah Anda memilih warna yang Anda inginkan, cukup klik tombol "Simpan & Terbitkan" untuk menyimpan perubahan Anda. Warna teks Anda sekarang akan diubah di semua halaman situs WordPress Anda.
Perubahan warna teks di situs web atau blog Anda mungkin sesuai untuk berbagai alasan. Anda dapat mengubah warna kata, paragraf, dan subjudul dalam teks utama Anda dengan menggunakan editor WordPress default. Anda juga dapat mengubah warna teks Anda dengan mengklik salah satunya. Untuk mengubah warna kata atau frasa hanya dengan menyeretnya, gunakan editor blok. Anda juga dapat mengubah warna teks blok judul dengan memasukkan tautan 'Warna Teks'. Jika Anda masih menggunakan editor klasik, Anda dapat mengubah font menggunakan toolbar. Anda dapat melakukan ini dengan menggunakan penyesuai tema, yang disertakan dengan banyak tema WordPress terbaik.
Dengan masuk ke Appearance, Anda bisa lebih merasakan apa yang terjadi di dashboard WordPress Anda. Penyesuai Tema dapat diakses dengan mengikuti tautan. Dengan mengklik pemilih Warna Font , Anda dapat memilih warna untuk teks Anda. Anda akan melihat perbedaan dalam warna teks posting dan halaman Anda sebagai hasilnya. Anda juga dapat mengubah warna heading dengan memilih H1, H2, dan seterusnya. Tombol 'p, 'h,' dan 'h2' dapat digunakan untuk mengubah warna teks di postingan dan halaman WordPress Anda. Anda juga dapat mengubah kode hex jika Anda ingin mengubahnya ke warna apa pun. Huruf p mewakili warna *990000. Akibatnya, warna font semua posting reguler Anda akan menjadi merah tua.
Anda harus menyertakan atribut tambahan dalam tag HTML *body%22 untuk mengubah warna teks dan latar belakang pada halaman web. Jika situs Anda tersebar di beberapa halaman, Anda dapat menyertakan atribut ini dalam satu lembar gaya untuk semuanya.
Isi pemilih CSS yang diperlukan dan pilih properti warna yang Anda inginkan. Katakanlah Anda ingin mengubah warna semua paragraf di situs web Anda dari putih menjadi biru tua. Saat Anda siap, masukkan p *color:000080; * ke dalam badan file HTML Anda.
Menggunakan Tag WARNA FONT , Anda dapat mengubah beberapa teks dalam dokumen HTML ke warna lain. Untuk mengubah warna font menjadi merah, tambahkan atribut berikut ke tag *FONTCOLOR= ">. Warna #ff0000 mewakili warna merah.
Bisakah Anda Mengubah Warna Teks Di WordPress?
Ya, Anda dapat mengubah warna teks di WordPress. Ada beberapa cara berbeda untuk melakukan ini, tergantung pada apa yang ingin Anda capai. Jika Anda hanya ingin mengubah warna beberapa kata atau frasa di sana-sini, Anda dapat menggunakan editor teks bawaan untuk memilih teks dan mengubah warna dari menu tarik-turun. Jika Anda ingin mengubah warna semua teks di situs Anda, Anda dapat melakukannya dari layar Kustomisasi. Pergi ke Appearance > Customize, lalu klik pada tab Colors. Dari sini, Anda dapat mengubah warna teks untuk berbagai elemen di situs Anda. Jika Anda ingin mengubah warna latar belakang situs Anda, Anda juga dapat melakukannya dari layar Kustomisasi. Pergi ke Appearance > Customize, lalu klik pada tab Background. Dari sini, Anda dapat memilih warna latar belakang atau mengunggah gambar latar belakang.
Cara Mengubah Warna dan Ukuran Teks di WordPress Layar editor pos tampaknya tidak memiliki satu solusi sederhana untuk masalah ini. Jika Anda hanya ingin mengubah beberapa kata, tutorial ini cocok untuk Anda. Jika Anda tidak puas dengan tampilan keseluruhan teks di blog Anda, ada baiknya Anda mengganti tema dengan sesuatu yang baru. Bagaimana Anda bisa mengubah warna dan ukuran teks WordPress Anda? Proses mengubah ukuran teks, seperti mengubah warna, lebih rumit. Saat Anda mengklik tombol Toggle toolbar, Anda akan dapat melihat teks dan lekukan yang disempurnakan. Berikut adalah tampilan screenshot untuk melihat cara kerjanya.
Bisakah Warna Teks Diubah?
Pilih Pengaturan dari menu. Teks dan grafik harus ditampilkan. Koreksi warna dapat dipilih dengan mengklik tombol yang sesuai. Dengan menyalakan sakelar, Anda dapat memperbaiki warna.
Bagaimana Anda Mengubah Warna Teks?
 Kredit: wikiHow
Kredit: wikiHowDi bawah Format, buka tab Font. Dengan menekan D, Anda dapat mengakses kotak dialog Font. Dengan memilih panah di sebelah warna Font, Anda dapat memilih warna. Untuk memilih Default, buat pilihan menu. Semua dokumen baru harus diperbarui berdasarkan template baru.
Menggunakan berbagai metode HTML, kita dapat mengubah warna teks apa pun. Anda dapat menggunakan tag HTML untuk melakukan ini. Gaya sebaris harus ditentukan dengan atribut Gaya Sebaris. Penggunaan opsi CSS internal. Untuk membuat proses ini semudah mungkin, kita harus menyimpan kode Html di editor teks. Setelah kita menjalankannya, kita bisa melihat outputnya di browser. Untuk mengubah warna teks menggunakan stylesheet internal, pertama-tama kita harus menavigasi ke langkah-langkah berikut ini.
Anda harus menggunakan editor teks untuk mengetik kode Html atau membuka file Html yang ada. Terakhir, di tag kepala dokumen, kita harus mendefinisikan gaya di dalam tag >style> dengan kursor. Untuk menentukan warna, masukkan atribut warna di elementSelector.
Ada tiga opsi utama dalam hal warna teks: ubah warna teks, ubah warna latar belakang, atau biarkan teks dan latar belakang tetap sama. Secara umum, mengubah warna teks itu sendiri adalah pilihan yang paling nyaman. Pilih “Properti default alat” dari menu sebelah kiri setelah memilih teks yang disorot . Untuk memilih warna yang diinginkan, pilih palet warna. Mengubah warna latar belakang juga merupakan opsi, yang sering digunakan untuk menyorot teks. Anda dapat mengubah warna latar belakang teks dengan mengklik kanan dan memilih "Teks penyelamatan". Teks yang telah disimpan akan diubah menjadi file baru dan digunakan untuk membuka di editor teks. Editor teks memungkinkan Anda untuk mengubah warna teks asli, atau dapat menghapus teks asli dan menyimpan yang baru sebagai file baru. Keuntungan utama mengubah warna latar belakang pada teks adalah membuatnya lebih menonjol daripada opsi-opsi ini.
Cara Mengubah Warna Teks Di Seluruh Buku Kerja
Tombol Warna Teks dapat dipilih di menu turun bawah untuk seluruh buku kerja jika Anda memilih tab buku kerja di toolbar di bagian atas layar, klik tombol Tata Letak Halaman di grup Halaman, lalu pilih tombol Warna Teks dari menu tarik-turun untuk
Bagaimana Cara Mengubah Warna Teks Menu Di WordPress?
Dengan masuk ke Appearance – nyalakan dan matikan warna . Untuk mengubah warna latar belakang situs, buka Appearance – Customize – Styling – Background.
Warna menu dan latar belakang pada halaman WordPress biasanya dapat diubah menggunakan tema. Anda dapat memilih warna menu/warna latar belakang di bagian Tipografi Menu Utama dari tema wordpress Avada jika Anda mau. Penampilan adalah tempat kode CSS khusus dapat ditambahkan; Kustomisasi adalah tempat kode CSS khusus dapat disesuaikan; dan CSS tambahan adalah tempat kode CSS khusus dapat ditambahkan.

Anda akan dapat memilih 'Warna Menu' dan 'Warna Latar Menu' mulai sekarang dari bagian Tipografi. Warna default teks menu, latar belakang, dan warna hover/aktif akan diubah dengan mengklik tombol 'OK' setelah memilih nilai yang sesuai. Dengan tema wordpress Avada, Anda memiliki berbagai pilihan untuk menyesuaikannya. Tipografi adalah bagian penting dari banyak desain. Pada artikel ini, kita akan membahas cara menyesuaikan font menu Avada. Penampilan dapat ditemukan di halaman pertama. Menu akan ditampilkan di sudut kanan atas layar; klik tombol Opsi Layar. Anda akan dibawa ke menu fly-down di mana Anda dapat mencentang kotak di samping 'Kelas CSS'. Setelah Anda menggulir ke bawah ke item menu yang ingin Anda ubah, klik untuk memperluasnya. Di bagian Tipografi, Anda akan menemukan opsi 'Warna Menu' dan 'Warna Latar Menu'.
Cara Mengubah Menu Di WordPress
Dengan memilih Pengaturan WordPress, Anda dapat mengubah judul menu. Judul menu dapat diubah di WordPress dengan masuk ke 'Appearance' dan memilih 'Menus'. Pilih menu yang ingin Anda ubah dari menu 'Pilih menu untuk diedit'.
Untuk mengubah warna menu WordPress Anda, buka Pengaturan > Tampilan > Warna Menu. Untuk mengubah warna menu di WordPress, buka menu 'Appearance' dan pilih 'Menus'.
Di WordPress, klik opsi Mengubah Latar Menu. Ubah latar belakang menu di WordPress dengan memilih 'Menus' dari menu sebelah kiri.
Mengubah ukuran menu dapat dilakukan di WordPress dengan masuk ke Appearance > Settings > Menu Size. Arahkan ke tab 'Tampilan' di menu sebelah kiri dan klik 'Menus' untuk mengubah ukuran menu di WordPress.
Tema WordPress menyertakan batas menu. Anda dapat menambahkan batas menu ke WordPress dengan membuka 'Tampilan' dan memilih 'Menus' dari menu sebelah kiri.
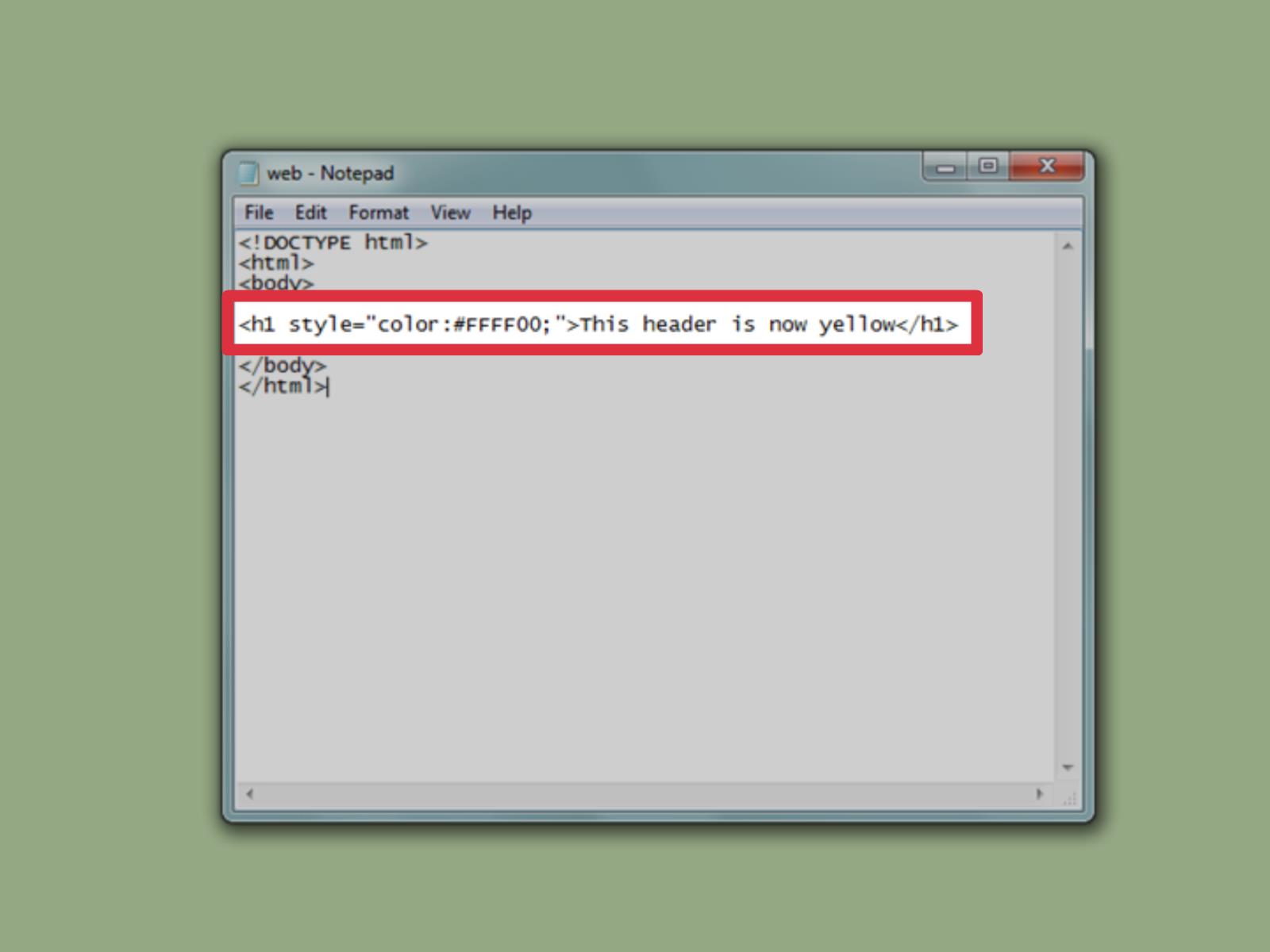
Cara Mengubah Warna Teks Di Html
Untuk mengubah warna teks dalam HTML, atribut 'color' perlu ditambahkan di dalam tag 'style' dari elemen yang ingin Anda ubah. Dalam atribut 'style', Anda kemudian perlu menambahkan 'color:', diikuti dengan kode hex, nama warna, atau nilai rgb dari warna yang ingin Anda gunakan.
Ketika datang untuk menyesuaikan situs web Anda, font sering diabaikan. Anda mungkin terintimidasi oleh gagasan untuk mengubah warna font HTML, tetapi ini sangat sederhana. Anda dapat mengubah warna font di situs web Anda dengan berbagai cara. Kami akan menunjukkan cara mengubah warna font situs web Anda di postingan ini. Warna RGB adalah merah, hijau, dan biru. Warna ditentukan dengan menggabungkan nilai merah, hijau, dan biru. Ketika nilai RGBA ditambahkan, ada satu nilai lagi pada persamaan, seperti yang ditunjukkan oleh nilai alfa.
Baik kode warna hex maupun kode RGB serupa. Di HTML5, Anda dapat mengubah warna font dengan menggunakan tag font, yaitu angka mulai dari 0 hingga 9 dan huruf mulai dari A hingga F. HTML5 tidak mendukung tag >Font>. Jika Anda ingin mengubah warna latar belakang seluruh paragraf, Cascading Style Sheets adalah caranya. Untuk mewarnai teks dalam jumlah berapa pun, Anda dapat menggunakan ukuran elemen. Anda dapat menggunakan pemilih yang berbeda untuk mengubah font judul dan tautan Anda tergantung pada konteksnya. Gaya. CSS atau Gaya.
CSS adalah nama yang diberikan untuk file CSS eksternal. Jika Anda ingin mengubah stylesheet, Anda harus menggunakan editor kode untuk melakukannya. Jika Anda menggunakan gaya sebaris, file HTML Anda akan lebih besar. Mengubah warna font HTML dilakukan dengan menggunakan tag font atau gaya CSS. Ada beberapa kelebihan dan kekurangan dari masing-masing metode ini. Meskipun tag font mudah digunakan, namun tidak boleh digunakan di situs web yang menggunakan HTML5. Karena browser mungkin tidak lagi mendukung kode usang, Anda harus menghindari menggunakannya.
Saat menggunakan CSS, Anda dapat mengubah warna font dengan berbagai cara. Masing-masing metode tersebut memiliki kelebihan dan kekurangannya sendiri. Pemetik warna dapat digunakan untuk memilih warna yang sesuai dari kumpulan warna. Di Chrome, semudah mengarahkan kursor ke bagian halaman web yang ingin Anda periksa. Saat menggunakan warna font HTML untuk situs web Anda, Anda dapat meningkatkan keterbacaan dan aksesibilitasnya. Selain itu, ini dapat membantu Anda membangun identitas merek yang konsisten untuk situs web Anda. Ubah warna font dalam empat cara: dengan nama warna, kode hex, RGB, dan nilai HSL. Panduan ini akan membantu Anda dalam memutuskan metode mana yang tepat untuk Anda.
Dalam contoh, kode berikut akan mengubah semua teks dalam elemen menjadi merah. Dalam hal ini, adegannya harus sebagai berikut: #ff0000; ***warna latar belakang: #ff0000; Jika Anda perlu mengubah warna teks yang disorot, Anda dapat melakukannya dengan menggunakan kode berikut. #0000ff adalah pilihan warna latar belakang untuk #0000ff. Sebelum kita membahas beberapa contoh yang lebih spesifik, mari kita lihat konsep dasar pengaturan warna font dalam HTML. Lebih spesifik dapat ditemukan dalam contoh. Jika Anda ingin mengubah warna semua teks dalam elemen tetapi bukan latar belakang, Anda dapat menggunakan kode berikut: #000000 = #000000;||||. Kode berikut sesuai jika Anda ingin mengubah warna semua teks dalam suatu elemen tetapi bukan latar belakang dan menggunakan warna yang berbeda untuk teks. Warna pilihan ini adalah #0000ff; warna seleksi ini setelah konten adalah #ff0000; dan warna seleksi ini setelah konten adalah #ff0000. Anda dapat mengubah warna teks dalam elemen tetapi bukan latar belakang dengan mengikuti kode berikut: "> %20000ff> color #0000ff; warna #ff0000;
Cara Mengubah Warna Teks Di Html
Anda dapat mengubah warna teks dengan menggunakan atribut style, yang terletak di bagian atas halaman. Jika Anda ingin membuat teks menjadi biru, misalnya, gunakan atribut gaya dan properti warna #0000ff.
Cara Mengubah Warna Teks Di Elementor WordPress
Pengaturan tipografi dapat diakses dengan mengklik ikon edit di bagian Pengaturan Widget > Gaya. Semuanya sangat sederhana. Elementor WordPress Page Builder sekarang mendukung konversi ukuran font, warna, keluarga, dan gaya.
Saat Anda membangun situs web WordPress, Anda mungkin merasa bahwa warna teks default tidak terlalu cocok untuk Anda, jadi Anda perlu menyesuaikannya. Roda warna adalah elemen penting dari desain web yang dapat membangkitkan emosi tertentu di target pasar Anda. Tujuan artikel ini adalah untuk mendemonstrasikan lima metode berbeda untuk mengubah warna teks WordPress. Menggunakan Editor Klasik atau Editor Gutenberg, Anda dapat mengubah warna teks di WordPress. Untuk mengubah warna hanya sebagian teks, bukan seluruh blok, klik tombol Ubah warna. Pilih warna dari panel warna, atau masukkan kode hex jika Anda ingin mengubahnya, dan klik Kustom… untuk memilih warna yang Anda inginkan. Di Elementor, Anda dapat mengubah warna judul dan blok paragraf.
Perubahan dalam perataan teks, warna judul, dan warna tautan juga dimungkinkan. Di bagian teks yang ingin Anda lukis dengan warna lain, sorot teks tersebut, lalu pilih warna yang Anda inginkan. Dalam CSS untuk perubahan font ini, Anda akan belajar cara mengubah warna font di WordPress di seluruh dunia. Penampilan dapat dipilih dari menu dasbor di bawah penyesuaian. Sekarang setelah Anda menginstal kotak CSS, baris kode berikut harus ditempelkan. Misalnya, jika kita ingin mewarnai h1 kita dengan warna merah, kita menggunakan kode berikut. Jika Anda ingin mengubah warna elemen teks lain, gunakan selektor yang berbeda dalam kode ini, tetapi cukup untuk mengubah warna teks dalam judul.
