Cara Mengubah Tema WordPress Anda
Diterbitkan: 2022-10-19Jika Anda baru mengenal WordPress dan ingin mengubah tampilan situs Anda, salah satu hal pertama yang ingin Anda lakukan adalah mengubah temanya. Tema mengontrol tampilan dan nuansa situs WordPress Anda, dan Anda dapat mengubahnya dengan membuka bagian Penampilan di Dasbor WordPress Anda. Pada artikel ini, kami akan menunjukkan cara mengubah tema WordPress Anda, langkah demi langkah. Kami juga akan berbicara tentang berbagai jenis tema WordPress dan di mana Anda dapat menemukannya.
Style.css adalah file yang disertakan setiap tema WordPress. Gaya, struktur, dan warna situs web WordPress semuanya ditentukan oleh ini. Jika Anda ingin mengubah cuplikan kode, Anda harus terlebih dahulu mengubah CSS di Dashboard WordPress. Di editor dasbor WordPress, Anda dapat melihat file style.ss untuk situs Anda, yang dapat digunakan untuk membuat perubahan. Ketika Anda mengklik opsi Inspect, layar browser Anda akan dibagi menjadi dua bagian. Ubah kode untuk mencari kelas atau bagian tertentu. Setelah Anda membuat perubahan pada file, Anda dapat menyimpannya dan melihatnya di situs. Menggunakan fitur Inspeksi Chrome, Anda dapat dengan mudah menemukan bagian gaya di halaman situs Anda.
Anda dapat menyesuaikan CSS yang digunakan untuk mengontrol tampilan situs web Anda dalam berbagai cara, termasuk dengan memilih setelan CSS yang berbeda dari layar Warna dan Gaya . Prosedur ini dapat digunakan untuk memasukkan kode CSS untuk masing-masing gadget, tata letak, dan placeholder di bagian Lanjutan pada pengaturan.
Bagaimana Cara Mengubah Css Tema WordPress?

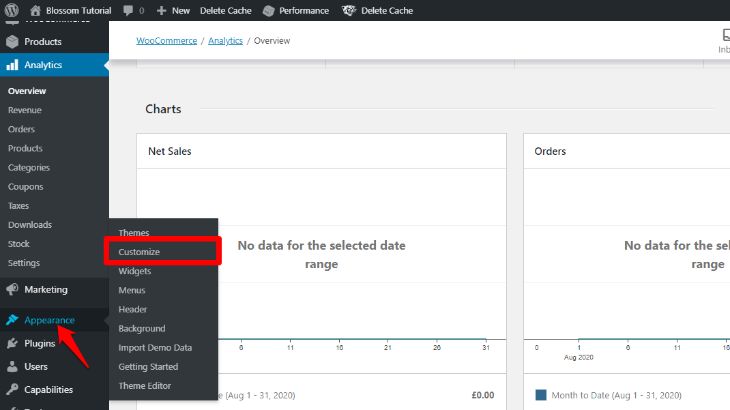
penyesuai, apa pun tema WordPress yang Anda pilih, memungkinkan Anda mengubah CSS halaman WordPress Anda. Di bagian Penampilan – Sesuaikan dasbor Anda, buka bagian bawah halaman untuk memilih CSS tambahan dari menu tarik-turun. Anda akan dapat menambahkan kode CSS apa pun yang Anda inginkan menggunakan alat bawaan.
Ada dua file yang tersedia di tema WordPress yang dapat dimodifikasi. File style.css bertanggung jawab atas presentasi (desain visual dan tata letak) halaman situs web. File ini digunakan untuk mempercantik tampilan website Anda, seperti mengubah font, menambahkan gambar background, dan lain sebagainya. File ini dapat diedit dengan dua cara: melalui FTP atau melalui editor kode.
Cara Mengedit Kode Css Untuk Tema WordPress Anda
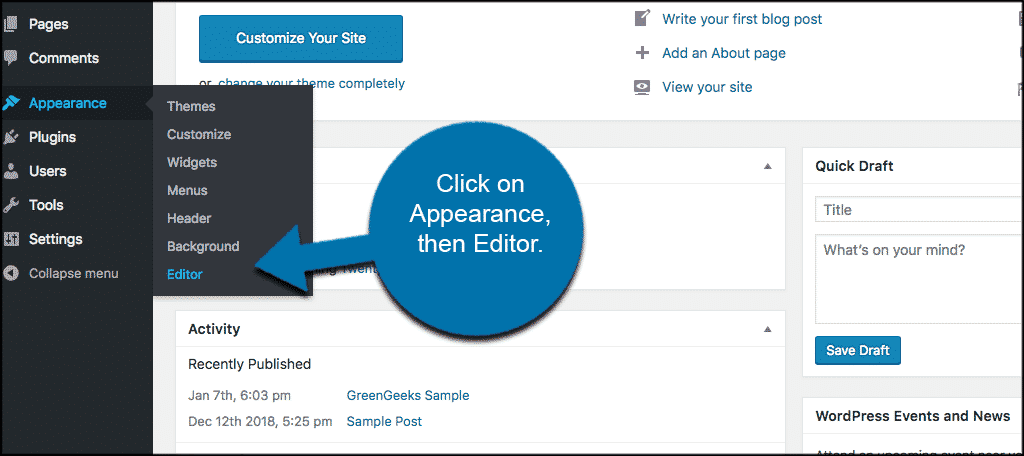
Membuat situs web dengan WordPress adalah proses yang sederhana. Karena biayanya yang rendah, program ini mudah dipelajari dan digunakan. Hutan Tema WordPress memiliki sejumlah besar tema yang dapat disesuaikan untuk membuat situs web yang unik. Namun, jika Anda perlu mengubah kode CSS yang digunakan dalam sebuah tema, Anda mungkin tidak dapat melakukannya menggunakan editor tema. Itu karena editor tema dirancang untuk menghasilkan tampilan dan nuansa unik untuk situs web daripada memodifikasi kode yang ada. Anda dapat mengubah kode CSS dalam sebuah tema dengan menggunakan Editor Tema WordPress. Anda dapat menggunakan alat ini dari dasbor WordPress Anda. Setelah Anda mengakses editor tema, Anda akan menemukan lembar gaya CSS untuk tema Anda saat ini di sini. Anda sekarang dapat mengubah atau menambahkan kode dengan mengklik tombol Gaya. Saat mencoba mengganti file CSS tema, Anda dapat melakukannya dengan menggunakan override. berkas CSS. File ini dapat diaktifkan secara default, dan Anda dapat mengubah file dengan cara apa pun yang Anda inginkan, seperti mengesampingkan aturan yang ada.
Bagaimana Cara Mengubah Jalur Css Di WordPress?

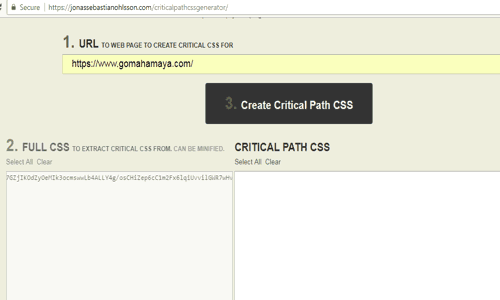
Jika Anda ingin mengubah jalur CSS di WordPress, Anda perlu mengakses file WordPress Anda melalui FTP. Setelah Anda masuk, buka direktori /wp-content/themes/yourtheme/. Di direktori ini, Anda akan menemukan file style.css. Anda kemudian dapat mengedit jalur CSS di file ini dan menyimpannya.

Dua Cara Mengubah Css Antarmuka Admin
Ubah CSS untuk antarmuka admin WordPress melalui plugin atau dengan mengunggah CSS yang diinginkan ke plugin dan mengeditnya di antarmuka admin WordPress melalui plugin.
Bagaimana Saya Mengakses File Css Di WordPress?

Jika Anda tidak tahu di mana file css berada, navigasikan ke WP-content. Stylesheet dan style CSS adalah nama paling umum untuk jenis file ini. Setelah Anda mengunduh dan mengedit file, Anda dapat menggunakan program pengeditan teks untuk melakukannya. Setelah Anda mengedit file CSS, klik tombol unggah untuk mengirimnya ke direktori yang sama dengan file aslinya.
Cascading Style Sheets (atau CSS, seperti yang biasa dikenal) adalah file yang memungkinkan browser kami memberi tahu kami bagaimana situs web akan muncul. Segera setelah Anda mengunjungi situs web, browser Anda akan mengambil file css ini, serta dokumen penting lainnya, dan menampilkannya kepada Anda. Posting ini telah dihapus dari topiknya karena potongan kode kecil di atas mengandung lebih banyak CSS daripada yang kita lihat di postingan ini. Untuk memulai, masuk ke layanan hosting domain Anda dan pilih root dokumen untuk situs web Anda. Anda dapat mencari folder dengan file CSS dengan masuk ke WP-content > themes. Mereka biasanya disebut sebagai stylesheet atau gaya CSS dalam banyak kasus. Setelah Anda mengunduh dan mengeditnya, Anda dapat menggunakan program pengeditan teks untuk melakukannya. Setelah selesai mengedit, buka direktori yang sama tempat Anda menemukan file CSS dan unggah.
Cara Mengedit Css
Jika Anda ingin mengubah atau menghapus lembar gaya yang sudah ada, arahkan kursor ke atasnya dan klik Edit untuk membuat perubahan atau menghapusnya. Anda dapat menerapkan perubahan pada halaman aktif menggunakan template setelah Anda menambahkan lembar gaya di sudut kanan atas.
Bootstrap Studio adalah kerangka kerja visual sepenuhnya untuk membangun halaman web dengan menggunakan panel Appearance dan opsi komponen. Jika Anda ingin memiliki lebih banyak kontrol dan kemampuan penyesuaian, Anda dapat menambahkan kode CSS langsung ke panel Editor. Tab Styles adalah tempat Anda dapat mengedit kode CSS, dan panel Design adalah tempat Anda dapat membuat file CSS. Saat Anda mengklik dua kali file CSS, Anda akan dapat mengeditnya di editor CSS. Pilih pemilih, properti css, atau nilai untuk mengubahnya. Sangat penting untuk dicatat bahwa kerangka Bootstrap menyertakan kunci CSS. Mengimpor Tema Kustom adalah opsi terbaik jika Anda ingin membuat lebih banyak perubahan pada Bootstrap.
Animasi keyframe di web memberikan tingkat kehalusan yang tinggi. Fungsi-fungsi ini dapat dikombinasikan dengan animasi reguler Bootstrap Studio untuk menciptakan dunia animasi yang lebih dinamis. Jika Anda ingin menambahkan blok animasi keyframe ke file CSS Anda, cukup ketik @keyframes sebagai langkah pertama dalam membuat pemilih CSS baru . Karena penggunaan properti kustom, tujuan utama framework Bootstrap adalah membuat perubahan warna dan font.
Cara Mengedit Kode Css Di Situs Web
Tab Styles dapat digunakan untuk mengedit atau membuat file CSS, sedangkan panel Design dapat digunakan untuk membuat file. Cara sederhana untuk membuat perubahan pada tampilan situs web Anda adalah dengan mengubah kode CSS-nya di tab Gaya. Di Alat Pengembang Google Chrome, Anda dapat menggunakan pintasan Ctrl Shift + i untuk mengakses pengeditan CSS. Jika Anda menekan Shift, alat bawaan akan terbuka, memungkinkan Anda untuk menambahkan semua jenis kode CSS. Bagaimana saya bisa mengedit/membuka dan membuka CSS? Di komputer Windows atau Linux, tekan Ctrl Shift i, atau di Mac, tekan Command Option I. Anda dapat membuka Alat Pengembang Google Chrome dengan mengeklik tautan ini. Setelah itu, pilih Inspect dari menu klik kanan pada elemen apa pun di halaman. Dengan memeriksa elemen CSS , Anda akan dapat membuat perubahan pada elemen tersebut secara langsung.
