Cara Memilih Ukuran Sempurna Untuk Banner Header WordPress Anda
Diterbitkan: 2022-11-10Saat membuat tema WordPress, salah satu keputusan pertama yang harus Anda buat adalah ukuran banner header Anda. Ini adalah keputusan penting, karena akan menentukan ukuran gambar header dan logo Anda, serta jumlah teks dan informasi lain yang dapat ditampilkan di header. Ada beberapa faktor yang perlu dipertimbangkan ketika memilih ukuran banner header Anda. Pertama, pertimbangkan ukuran gambar header Anda. Jika Anda memiliki gambar header yang besar , pastikan spanduk Anda cukup besar untuk menampungnya. Kedua, pertimbangkan jumlah teks dan informasi lain yang ingin Anda tampilkan di header. Jika Anda memiliki banyak teks atau informasi lain yang ingin Anda sertakan, Anda memerlukan spanduk yang lebih besar. Terakhir, pertimbangkan desain keseluruhan tema Anda. Jika Anda ingin tajuk Anda menjadi titik fokus tema Anda, Anda harus memilih spanduk yang lebih besar. Setelah Anda mempertimbangkan semua faktor ini, Anda akan dapat memilih ukuran yang sempurna untuk spanduk tajuk Anda.
Disarankan agar ukuran header WordPress menjadi 1048 x 250 piksel.
Ukuran Banner (SizePx) adalah sebagai berikut: Banner *Ukuran *Polygon *Ukuran *Wilayah *Ukuran *Panjang *Border *Ukuran *Cropper *Ukuran
72 36 inci (6 3 kaki) 48 24 inci (4 2 kaki) 96 48 inci (8 3 kaki)
Ukuran roller banner sebagai berikut : 21 x 29.6 cmUkuran dalam mmUkuran dalam inci21,9 x 29,7 cmUkuran dalam inci21,9 x 42 cmUkuran dalam inci 420 mm12 x 11,9 cmUkuran dalam inci
Berapa Ukuran Yang Baik Untuk Header?

Header untuk halaman beranda umumnya harus sekitar 600 piksel. Ini bisa sedikit lebih kecil jika tajuknya untuk halaman konten. Di area 1200×600 piksel browser pengguna, jika header halaman disetel ke tinggi 600 piksel dan browser berukuran 1200×600, header Anda akan ditampilkan.
Saat pengguna mengunjungi situs web, dia melihat header, yang merupakan hal pertama yang mereka lihat. Ini adalah aspek penting tentang bagaimana merek Anda menonjol di pasar. Header Anda harus memiliki gaya dan warna yang sesuai jika dimaksudkan untuk mencocokkan situs web Anda. Header, sebagai alat untuk menampilkan produk dan promosi populer, dapat digunakan oleh situs web yang menjual produk. Header situs web Anda harus dikoordinasikan dengan semua komponen lainnya. Saat menggunakan situs web, sangat penting untuk memahami bagaimana tajuk menggambarkan lokasi dan ukuran setiap objek. Header Zara, yang hampir selalu digunakan, menyoroti kumpulan koleksi.
Tiga teknologi baru ditampilkan di header HTC. CTA adalah ajakan untuk bertindak. Sebagian besar gambar di halaman ini berukuran sekitar 1600 x 1050 px. Meskipun layar yang lebih besar memerlukan ukuran header yang lebih besar, lebar header 1024 piksel masih yang paling umum. Gunakan salah satu ukuran header ini jika Anda ingin menggunakan header dengan lebih dari 1000 piksel. Jenis ukuran resolusi tinggi ini dapat digunakan untuk mempertahankan resolusi lebih dari 1920 tanpa masalah.
Ukuran Spanduk: Menghindari Potensi Masalah
Dalam hal ukuran spanduk , Anda harus tetap menggunakan ukuran standar agar waktu pemuatan tidak terhambat. Karena terlalu banyak atau terlalu sedikit spanduk dapat membahayakan pemirsa, sebaiknya berhati-hatilah. Memilih ukuran spanduk yang tepat harus didasarkan pada berat dan dimensi gambar.
Berapa Ukuran Seharusnya Gambar Spanduk?

Gambar untuk iklan spanduk harus berukuran minimal 1200 x 628 piksel dan tidak lebih besar dari 5 MB.
Anda dapat memilih antara file JPEG, PNG, atau GIF untuk memastikan bahwa situs Anda kompatibel dengan file tersebut. Untuk memberi latar belakang Anda kesempatan terbaik untuk muncul, gunakan gambar 1920 x 1080. Gambar yang lebih kecil tidak akan berfungsi karena akan terdistorsi pada monitor beresolusi lebih tinggi. Anda juga dapat menyesuaikan tampilan tampilan seluler dari latar belakang halaman penuh Anda. Area ini harus diatur ke 1024x210 atau 2000x411 piksel untuk mencapai hasil yang sama seperti pada contoh kita. Sharefaith memberi Anda satu set dimensi spanduk bilah sisi mulai dari 292 x 537 piksel. Gambar di situs web Anda dapat berukuran hampir berapa pun dan akan diperkecil agar sesuai dengan area tempat Anda ingin memasukkannya.
Header yang lebarnya lebih dari 1000 piksel harus memiliki panjang setidaknya 1280 * 1600 piksel dalam satu ukuran. Anda harus mengatur resolusi ke 72 piksel per inci untuk menggunakan mode Warna RGB. Jika Anda menggunakan template, cukup unduh versi sebelumnya dan buka.
Berapa Ukuran Spanduk Terbaik Untuk Situs Web Anda?
Karena sebagian besar ponsel cerdas memiliki layar 1080 x 1920 piksel, menggunakan spanduk berukuran 1920 x 1080 piksel adalah awal yang baik. Karena pengguna desktop menampilkan gambar dalam resolusi berbeda, membuat resolusi spanduk Anda lebih besar akan membantu memastikan tampilannya bagus di semua perangkat. Spanduk dengan ukuran ini, misalnya, dapat memiliki resolusi 4000 x 3000 piksel. Karena tablet memiliki layar yang lebih kecil daripada komputer, menggunakan ukuran spanduk yang lebih kecil akan lebih efektif. Untuk memulai, resolusi 1600 x 1200 piksel sangat ideal. Karena layar TV memiliki jangkauan tampilan terluas dari semua jenis layar, pastikan spanduk Anda cukup besar untuk mengakomodasi perangkat tontonan terbesar. Titik awal 3840 x 2160 piksel harus dipertimbangkan.
Bagaimana Saya Menambahkan Header Ke Tema WordPress?

File header dalam tema Anda dapat ditemukan di Appearance. Panel admin WordPress memiliki Editor File Tema yang tersedia. Gaya ini ditujukan untuk orang-orang. File CSS memungkinkan Anda mengunggah atau menghapus kode dari bagian header situs.
Header situs web Anda adalah elemen visual terpenting yang muncul di bagian atas halaman. Gambar header khusus tersedia di WordPress, memungkinkan Anda menambahkan teks, widget, dan fitur lainnya. Halaman ini adalah tempat Anda dapat mempelajari cara membuat tajuk khusus menggunakan perangkat lunak pembuat situs web Templatetoaster untuk tema WordPress. Header kustom WordPress dapat dikonfigurasi untuk setiap halaman. Saat menambahkan fitur produk ke bagian Tentang Kami di situs web Anda, misalnya, Anda dapat menyertakannya di header untuk sisa halaman. Segera setelah Anda mencari sumber gambar header Anda, Anda selesai mengeditnya. Anda dapat menggunakan GIMP, paint.net, atau aplikasi lain untuk meremajakan gambar yang dipilih.

Header WordPress Anda dapat menyertakan logo, video, atau gambar latar belakang. Kode berikut akan digunakan untuk menambahkan area teks ke header situs-branding.php. CSS juga diperlukan jika Anda ingin membuat ikon sosial Anda sendiri dengan cara yang unik. Untuk menambahkan video, Anda dapat menelusuri header dari komputer Anda. Setiap halaman di situs WordPress Anda dapat memiliki header khusus yang berbeda, seperti gambar latar belakang, video, atau bahkan widget. Anda siap untuk langsung membuat tajuk khusus dengan menyeret antarmuka drop-in. Kita akan melihat cara menambahkan header kustom ke WordPress menggunakan TemplateToaster.
Di area teks, Anda dapat menambahkan teks biasa, tombol, daftar, dan sebagainya. Pilih Area Teks untuk melihat area yang ingin Anda lihat. Setelah selesai mengedit konten, klik dua kali untuk menatanya. Jika Anda mengklik tab Editor, itu akan membuka halaman di mana Anda dapat mengedit konten. Dengan mengklik tombol Ikon Sosial pada tab header, Anda dapat menambahkan ikon sosial ke halaman web Anda. Saat Anda meluncurkannya, galeri ikon sosial akan muncul di mana Anda dapat memilih gambar yang Anda inginkan. Anda juga dapat menemukan ikon yang Anda inginkan di sini.
Anda sekarang telah menyesuaikan logo header Anda, jadi inilah saatnya untuk memperbarui tampilan dan nuansa situs Anda. Untuk melakukannya, pertama-tama masuk ke dasbor WordPress Anda. Di bawah "Penampilan", Anda dapat mengubah penampilan Anda dengan mengklik tombol "Sesuaikan". Setelah Anda menemukan area di mana tajuk Anda dikontrol, klik "Pilih Gambar." Dengan mengklik "Pilih File", Anda dapat mengunggah file gambar yang ingin Anda gunakan sebagai header Anda. Sekarang setelah Anda menyesuaikan tajuk, Anda harus memperbarui tampilan dan nuansa situs web Anda. Terakhir, Anda harus menambahkan beberapa konten ke situs Anda. Untuk mengedit kiriman, buka “Postingan” dan pilih. Dengan mengetik di bidang Judul posting Anda, Anda dapat memasukkan teks yang relevan. Ketikkan konten baru yang relevan ke dalam bidang "Tubuh".
Bagaimana Cara Mengubah Ukuran Banner Di WordPress?
Arahkan ke menu "Tampilan" di bawah tab "Sesuaikan" di Dasbor Admin WordPress. Opsi "Gambar Header" dapat ditemukan di sisi kiri menu. Setelah Anda mengklik "Tambah gambar baru", pilih gambar yang ingin Anda unggah dari tab "Unggah File" dan kemudian klik "Tambahkan file yang diinginkan." Lebar yang disarankan setidaknya 1170 x 200 piksel untuk tampilan yang optimal.
Dalam hal ukuran spanduk WordPress , biasanya ada tiga masalah yang harus ditangani. Kami dapat menyelesaikan masalah ukuran spanduk WordPress dengan salah satu dari dua cara. Situs WordPress dengan gambar header 1024 x 768 piksel adalah yang paling populer. Menggunakan plugin di WordPress, Anda dapat mengubah ukuran spanduk tanpa harus mengubah tema. Desain tema ditentukan oleh dimensi lain dalam tata letak, seperti kolom dan widget lainnya, serta gaya uniknya sendiri. Ukuran banner yang paling tepat untuk situs WordPress Anda ditentukan oleh desain situs Anda. Haruskah saya menempatkan spanduk di bagian atas halaman, di seluruh teks, di footer, dll.?
Seberapa besar Anda ingin pacar Anda? Anda dapat menambahkan padding dan kolom ke header, bilah navigasi, dan bahkan tata letak halaman Anda dengan GeneratePress, dan Anda juga dapat menambahkan lebih banyak padding dan kolom ke footer Anda dengan GeneratePress. Dengan mengklik setiap bagian dari tema Anda seperti yang ditunjukkan di kolom kiri, Anda dapat menyesuaikannya lebih jauh. Ini adalah tema fantastis yang merupakan salah satu yang terbaik di luar sana dan sangat terjangkau. Kemampuan untuk menyesuaikan tampilan dan nuansa situs web apa pun menggunakan WordPress adalah salah satu aspek platform yang paling menarik. Anda dapat melakukannya dengan memasukkan plugin ke dalam tema atau dengan menambahkannya sendiri. Anda dapat menambahkan berbagai kode pendek CSS ke tema Anda dengan mengklik tombol Tambahkan untuk menyesuaikan di dasbor kustomisasi GeneratePress.
Ukuran Header WordPress
Ukuran header WordPress dapat bervariasi tergantung pada tema yang Anda gunakan. Beberapa tema memiliki tajuk besar yang memakan banyak ruang di layar, sementara yang lain memiliki tajuk yang lebih kecil yang lebih ringkas. Ukuran header juga dapat diubah di pengaturan WordPress, sehingga Anda dapat memilih ukuran yang paling sesuai dengan kebutuhan Anda.
Cara Mengubah Header Di Blog Anda
Anda akan melihat daftar semua posting dan header yang Anda miliki di blog Anda di sana. Jika Anda ingin mengubah header untuk posting atau halaman tertentu, cukup klik pada tab "Header". Opsi header tersedia untuk berbagai ukuran dan lokasi header, termasuk ukuran dan lokasi logo Anda.
Ukuran Logo Header WordPress
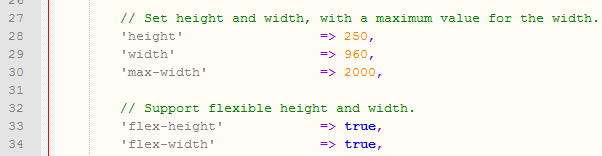
Tinggi gambar header (1048 x 250 piksel) sama dengan tinggi gambar spanduk (10000 x 250 piksel).
Saat Anda memiliki galeri seni, salah satu elemen terpenting dari mereknya adalah gambar logo online. Tema WordPress akan menentukan ukuran logo situs web. Ukuran logo didefinisikan sebagai tinggi, lebar, dan bentuk desain, dan harus dapat diskalakan untuk memenuhi kebutuhan berbagai platform. Desain logo adalah salah satu faktor terpenting dalam menumbuhkan pengenalan merek dan pengalaman pengguna yang baik secara online. Logo khusus dapat dibuat untuk Anda hanya dengan $250 atau hanya $540. Untuk memulai, tentukan ukuran maksimum tema WordPress Anda. Mengompresi gambar akan menghasilkan waktu pemuatan yang lebih cepat.
Bagaimana Saya Membuat Logo Header Saya Lebih Besar Di WordPress?
Untuk memulai, navigasikan ke Appearance. Opsi menu 'Identitas Situs' akan ditampilkan setelah itu. Anda dapat dengan mudah menskalakan ukuran logo Anda menggunakan alat di bawah ini. Penggeser 'Lebar Logo' harus dipindahkan ke kiri atau kanan dari tempatnya sekarang.
