Cara Membuat Kode Situs Web (Panduan Lengkap untuk Pemula)
Diterbitkan: 2023-09-01Apakah Anda ingin mempelajari cara membuat kode situs web?
Sebagian besar kode situs web berisi HTML, CSS, dan JavaScript. Mempelajari bahasa pemrograman ini membutuhkan waktu belajar dan latihan selama berjam-jam. Kabar baiknya adalah ada beberapa alat luar biasa yang memungkinkan Anda membuat semua jenis situs web (tanpa menulis kode).
Dalam panduan komprehensif ini, kami akan membahas cara membuat kode situs web menggunakan alat drag-and-drop yang membuat semua kode untuk Anda. Kami akan membagikan cara mempelajari dasar-dasar kode bagi mereka yang ingin membuat kode situs web dari awal sehingga Anda dapat melakukan hal itu.

Pembuat Situs Web vs. Mengkodekan Situs Web Dari Awal
Pada masa awal internet, membangun situs web adalah hal yang rumit. Itu karena pengembang harus membuat kode situs web dari awal, yang akan memakan waktu berjam-jam, bahkan berminggu-minggu.
Namun, hari-hari itu kini telah berlalu.
Lebih dari 62,9% situs web di internet dibangun di atas kerangka situs web, sehingga sebagian besar pengembang tidak perlu lagi mengetahui cara membuat situs web dari awal.
Sebagian besar pengembang sekarang menggunakan WordPress dan platform CMS lainnya (kerangka pembuat situs web) untuk mempercepat pembuatan situs web.
Dalam 95% kasus, Anda dapat membangun situs web dengan pembuat situs web atau solusi tanpa kode, dan itu sama baiknya dengan menulis kode dari awal.
Pro dan Kontra Menggunakan Pembuat Situs Web
Berikut adalah beberapa manfaat menggunakan pembuat situs web:
- Mudah digunakan, bahkan untuk pemula.
- Anda tidak perlu menginvestasikan waktu dan uang untuk mempelajari pengembangan web.
- Ini menghemat waktu Anda, yang kemudian dapat Anda gunakan untuk mengembangkan bisnis Anda.
- Bangun situs web eCommerce, keanggotaan, dan bisnis dengan mudah tanpa menghabiskan banyak uang.
Namun, ada beberapa kelemahan menggunakan pembuat situs web:
- Situs web Anda mungkin memiliki fitur-fitur yang tidak perlu yang dapat memperlambatnya.
- Anda mungkin tidak memerlukan kemampuan CMS untuk suatu proyek namun tetap harus memelihara pembaruan dan pencadangan perangkat lunak.
Pro dan Kontra Menulis Kode Dari Awal
Berikut beberapa manfaat menulis kode sendiri dari awal:
- Situs web Anda hanya akan memiliki kode yang diperlukan, yang memungkinkannya memuat lebih cepat.
- Anda tidak perlu memelihara pembaruan perangkat lunak.
- Anda akan mendapatkan keterampilan pemrograman berharga yang dapat membuka peluang karir WordPress baru.
Namun, Anda harus membandingkan kelebihan ini dengan kelemahan berikut:
- Anda akan menghabiskan waktu berjam-jam dan berhari-hari untuk belajar coding dalam HTML, CSS, dan JavaScript.
- Menghasilkan konten secara dinamis akan sulit.
- Menambah dan memperbarui konten memerlukan pengeditan banyak file.
- Anda tidak dapat dengan mudah membagikan akses ke website Anda tanpa memberikan kontrol penuh kepada orang lain.
- Jika Anda menyewa pengembang untuk menulis kode untuk Anda, biayanya akan mahal dan tidak terlalu hemat biaya.
Karena waktu adalah aset Anda yang paling berharga, kami akan menunjukkan cara tercepat untuk membuat kode situs web menggunakan alat yang dapat menulis kode untuk Anda (metode 1 dan 2 akan membahasnya).
Pada metode 3, kami akan berbagi sumber daya tentang cara membuat website dari awal. Ini bagus untuk siswa yang ingin belajar pemrograman.
Karena itu, mari kita lihat cara membuat kode situs web. Anda dapat menggunakan tautan cepat di bawah untuk beralih ke metode yang ingin Anda gunakan:
1. Kode Situs Web Kustom Dengan WordPress
WordPress adalah platform pembuat situs web paling populer. Faktanya, menurut laporan pangsa pasar CMS kami, WordPress menguasai lebih dari 43% situs web di internet.
Ini memiliki banyak alat yang memungkinkan Anda membuat situs web khusus dari awal tanpa belajar kode.
Pilihan #1 kami adalah SeedProd. Ini adalah pembuat situs web WordPress drag-and-drop terbaik, yang digunakan oleh lebih dari 1 juta situs web.

Untuk memulai dengan WordPress, Anda memerlukan nama domain dan hosting web. Kami merekomendasikan menggunakan Bluehost.
Mereka adalah salah satu penyedia hosting WordPress teratas, dan mereka menawarkan kepada pembaca kami nama domain gratis dan diskon 60% untuk hosting (hanya $2,75/bulan).
Jika Anda ingin melihat beberapa alternatif, kami merekomendasikan Hostinger, SiteGround, atau salah satu perusahaan hosting WordPress terbaik lainnya.
Setelah Anda memiliki domain dan hosting, langkah selanjutnya adalah menginstal WordPress (cara yang benar). Jika Anda menggunakan penyedia hosting seperti Bluehost, Anda akan memiliki akses ke proses instalasi WordPress 1-klik yang mudah digunakan.
Setelah Anda menginstal WordPress, Anda dapat masuk ke dashboard admin. Ini akan terlihat seperti ini:

Pertama, Anda perlu menginstal dan mengaktifkan plugin SeedProd. Untuk lebih jelasnya, Anda dapat melihat tutorial kami tentang cara menginstal plugin WordPress.
SeedProd adalah pembuat halaman drag-and-drop WordPress terbaik untuk WordPress. Ini memungkinkan Anda mendesain situs web dengan mudah dan membuat halaman yang indah tanpa menulis kode apa pun.
Anda bahkan dapat menggunakannya untuk membuat tema WordPress khusus Anda sendiri dari awal.
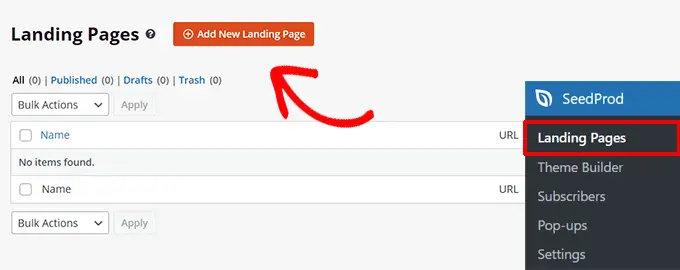
Setelah Anda menginstal SeedProd, buka saja halaman SeedProd » Halaman Arahan dan klik tombol 'Tambahkan Halaman Arahan Baru'.

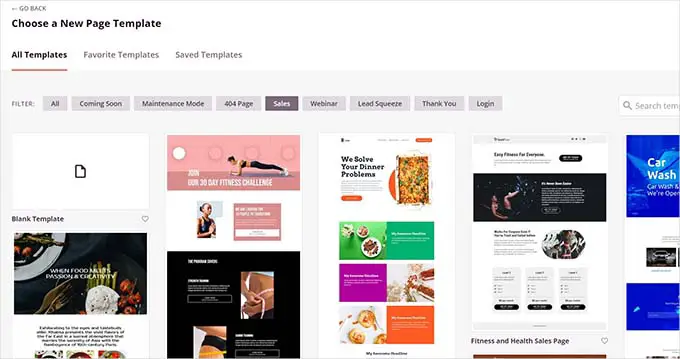
Di layar berikutnya, Anda akan diminta untuk memilih template.
SeedProd memiliki lusinan templat berdesain indah yang dapat Anda gunakan sebagai titik awal, atau Anda dapat memilih 'Templat Kosong' untuk memulai dengan halaman kosong.

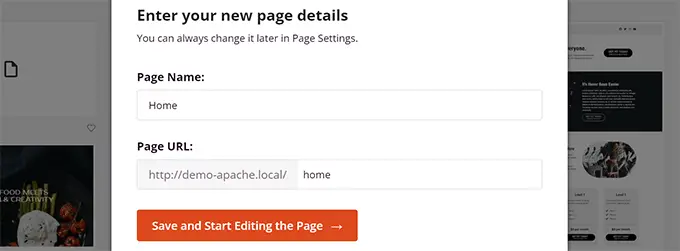
Setelah itu, Anda akan diminta memasukkan judul halaman Anda dan slug URL.
Misalnya, jika Anda membuat halaman depan situs web Anda, maka Anda dapat memasukkan 'Beranda' sebagai judul dan URL.

Kemudian, Anda perlu mengklik tombol 'Simpan dan Mulai Mengedit Halaman'.
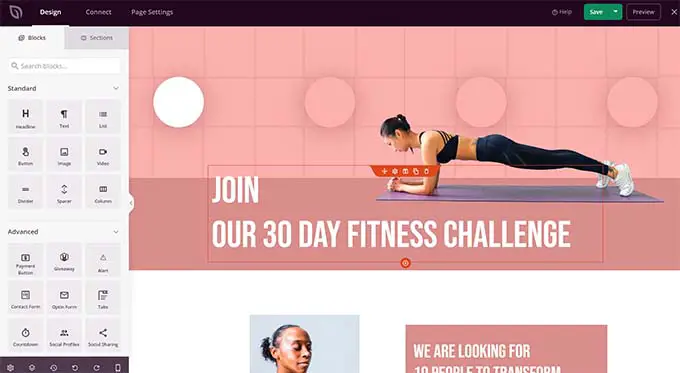
SeedProd sekarang akan memuat antarmuka pembuat halaman. Ini adalah pembuat halaman intuitif di mana Anda cukup mengarahkan dan mengklik untuk mulai mengedit.

Antarmuka drag-and-drop SeedProd mudah untuk pemula tetapi cukup kuat untuk pengembang.
Di kolom kiri, Anda akan melihat elemen desain web yang paling umum digunakan sebagai blok yang dapat Anda tambahkan ke halaman Anda.
Di sebelah kanan, Anda akan melihat pratinjau langsung desain Anda di mana Anda cukup mengarahkan dan mengklik elemen mana pun untuk mengedit, menghapus, atau memindahkannya.
Pada dasarnya, Anda dapat membuat desain web khusus, termasuk menu navigasi, sidebar, dan footer, tanpa menulis kode.
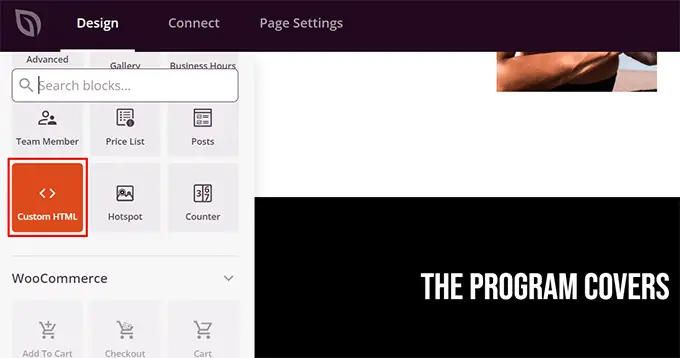
Namun, jika Anda perlu menambahkan kode khusus, Anda dapat melakukannya dengan menyeret dan melepas blok HTML Khusus.

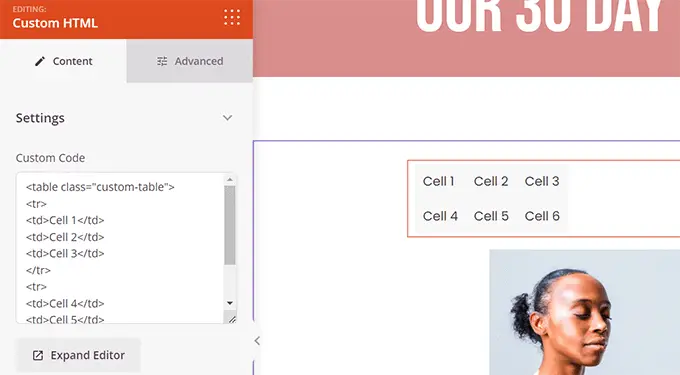
Di dalam blok HTML khusus, Anda dapat menambahkan kode HTML apa pun secara manual.
Anda juga dapat menyesuaikan atribut margin, padding, dan desain blok HTML khusus Anda.

Demikian pula, Anda juga dapat menambahkan kode CSS khusus ke halaman Anda.
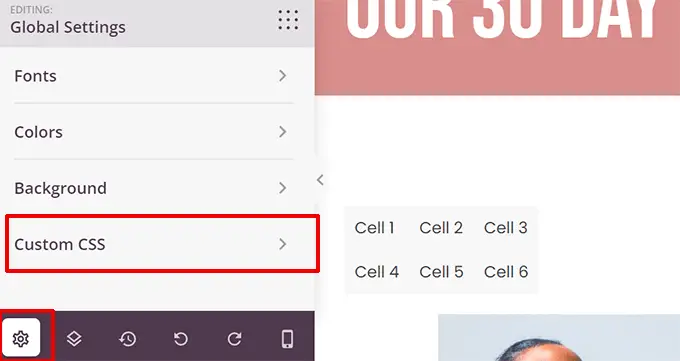
Cukup klik tombol 'Pengaturan' di sudut kiri bawah dan pilih 'CSS Khusus'.

Setelah Anda selesai mengedit halaman Anda, klik tombol 'Simpan dan Publikasikan' untuk menayangkannya.
Anda juga dapat mengklik tombol 'Pratinjau' untuk melihat halaman Anda dalam aksi langsung.

Cukup ulangi proses untuk membuat halaman lain untuk situs web Anda. Anda dapat dengan cepat membuat situs web bisnis kecil dalam hitungan menit.
Pembuat situs web SeedProd memudahkan pembuatan dan pengeditan situs web dengan mudah.
Inilah sebabnya mengapa banyak pengembang profesional menggunakannya di seluruh dunia. Bahkan pengembang di perusahaan besar seperti Awesome Motive menggunakan SeedProd untuk membangun situs web utama mereka karena memungkinkan penerapan dan penyesuaian yang cepat.
Alternatif untuk SeedProd
Ada beberapa pembuat halaman WordPress populer lainnya yang dapat Anda gunakan. Berikut ini adalah pilihan terbaik kami bagi pemula untuk membuat kode situs web dari awal tanpa benar-benar menulis kodenya:
- Divi Builder – Seret dan lepas tema dan pembuat halaman
- Beaver Builder – Pembuat halaman WordPress terkenal lainnya
- Astra adalah tema yang sangat dapat disesuaikan dengan situs web pemula siap pakai yang dapat Anda instal dengan satu klik.
Meskipun kami bias terhadap WordPress, popularitasnya berbicara sendiri. Banyak perusahaan besar menggunakan WordPress, seperti BBC, Microsoft, Facebook, The New York Times, dll.

2. Kode Situs Web Dengan Pembuat Situs Web Web.com

Jika Anda tidak ingin repot mendapatkan domain, hosting, dan menginstal berbagai software seperti WordPress, maka Anda bisa menggunakan website builder Web.com.
Ini adalah platform hebat untuk membangun situs web bisnis sederhana dan toko online. Mereka bahkan memiliki panduan yang membantu prosesnya.
Paket harga Web.com mencakup nama domain gratis, sertifikat SSL gratis, lusinan templat, dan alat penulisan AI untuk membantu Anda membuat salinan situs web dengan cepat.
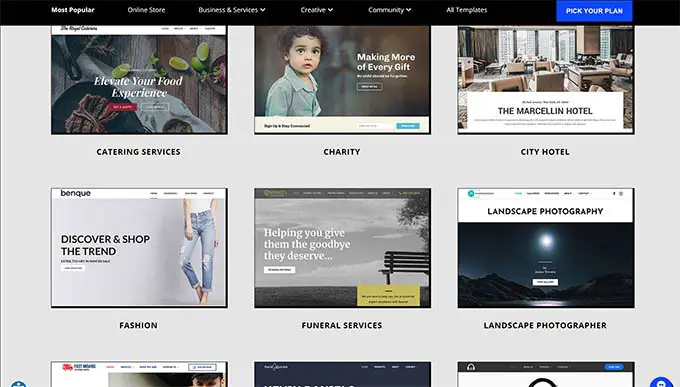
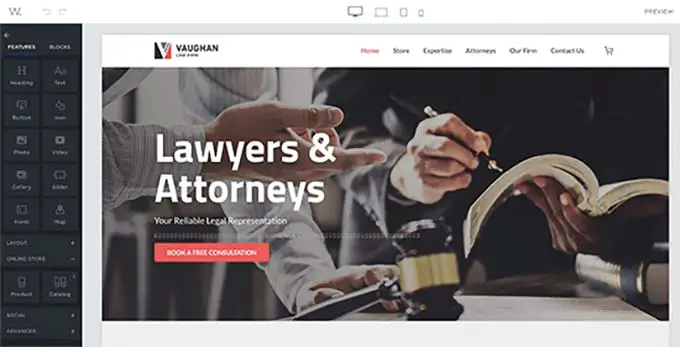
Cukup pilih dari ribuan templat situs web cantik yang telah dibuat sebelumnya dan sesuaikan desainnya agar sesuai dengan kebutuhan merek Anda dengan tunjuk dan klik.

Pembuatnya hadir dengan semua fitur canggih yang Anda harapkan.
Anda dapat dengan mudah menambahkan galeri foto, video, slider testimonial, formulir kontak, lokasi peta, tombol media sosial, dan banyak lagi.

Anda tidak perlu khawatir tentang pembaruan, keamanan, atau pencadangan karena Web.com menangani semua itu untuk Anda. Mereka juga menawarkan dukungan obrolan, email, dan telepon 24/7.
Alternatif untuk Web.com
Ada banyak solusi lengkap yang berbeda di luar sana. Selain Kontak Konstan, berikut adalah pilihan utama kami untuk pembuat situs web mudah selain WordPress:
- Gator oleh HostGator – Pembuat situs web yang dihosting sepenuhnya dengan alat dan templat drag-and-drop.
- Pembuat Situs Web Domain.com – Pembuat situs web yang dihosting dengan lusinan templat cantik untuk semua jenis situs web
- HubSpot – Pembuat situs web lengkap dan platform pemasaran untuk bisnis kecil
- Wix – Pembuat situs web drag & drop terkenal lainnya.
- BigCommerce – Pembuat situs web yang dihosting sepenuhnya untuk membuat toko eCommerce.
Untuk opsi lebih lanjut, Anda dapat melihat perbandingan pembuat situs web terbaik kami beserta kelebihan dan kekurangannya.
Ingin meminta seorang ahli merancang situs web khusus untuk Anda? Tim di Web.com juga menawarkan layanan desain web khusus, memberikan penawaran eksklusif kepada pengguna kami. Dapatkan penawaran gratis Anda hari ini.
3. Belajar Membuat Kode Situs Web Dari Awal
Jika Anda seorang pelajar dan ingin mempelajari cara membuat kode situs web dari awal, Anda perlu memahami dasar-dasar pengembangan web seperti HTML, CSS, dan banyak lagi.
Meskipun ada banyak kursus gratis dan berbayar, kursus terbaik yang kami temukan adalah kursus di Code Academy.
Dibutuhkan sekitar 9 jam untuk menyelesaikannya, namun pada akhirnya, Anda akan belajar membuat kode situs web responsif kustom dari awal menggunakan HTML, CSS, dan Bootstrap.
Bahkan setelah Anda menyelesaikan kursus, Anda memerlukan latihan berjam-jam sebelum Anda benar-benar mahir dalam mengkode situs web dari awal. Di bagian selanjutnya, kami akan menunjukkan cara membuat kode situs web yang sangat dasar menggunakan HTML dan CSS.
Mengkodekan Situs Web Dasar
Situs web menggunakan HTML, CSS, dan terkadang beberapa JavaScript.
HTML mendefinisikan tata letak dasar halaman web, termasuk konten seperti gambar, teks, video, dan lainnya.
CSS mendefinisikan warna, margin, padding, ukuran teks, dan banyak lagi.
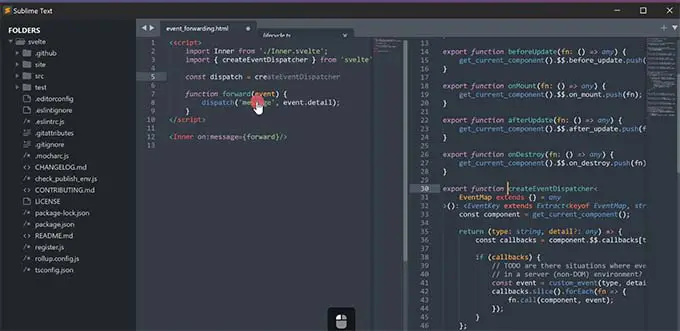
Untuk menulis kode ini, Anda memerlukan editor kode. Editor kode dilengkapi dengan penyorotan sintaksis, yang membantu Anda menemukan kesalahan dengan mudah dan menulis kode dengan lebih efisien.

Selanjutnya, Anda perlu memulai sebuah proyek.
Cukup buat folder baru di komputer Anda dan beri nama apa pun yang Anda inginkan. Di sinilah Anda akan menyimpan semua file situs web Anda.
Buka editor kode Anda dan buat file baru. Karena ini akan menjadi beranda situs web Anda, sebaiknya beri nama index.html .
File ini adalah tempat Anda akan menulis kode HTML untuk halaman web pertama Anda.
Halaman HTML dasar berisi bagian berikut.
- Pembungkus dokumen HTML
- Kepala
- Tubuh
Anda dapat mendefinisikan struktur ini dengan menulis kode berikut:
<html>
<head>
</head>
<body>
</body>
</html>
Kode di dalam bagian kepala tidak terlihat di layar.
Ini mendefinisikan metadata untuk dokumen HTML Anda, seperti judul dokumen HTML Anda, link ke file CSS, dan banyak lagi.
Sekarang, mari isi bagian kepala halaman HTML Anda:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
Bagian isi situs web Anda adalah tempat Anda menentukan tata letak halaman dan menambahkan konten.
Berikut adalah contoh contoh halaman web dengan header, area konten utama, dan footer:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header id="header" class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href-"index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<article id="main" class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<footer>
<p> 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p>
</footer>
</body>
</html>
Jangan ragu untuk mengganti konten tiruan dengan konten Anda sendiri, dan jangan lupa untuk menyimpan perubahan Anda.
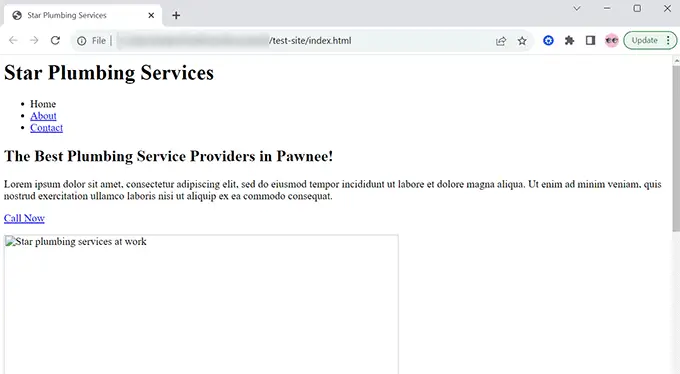
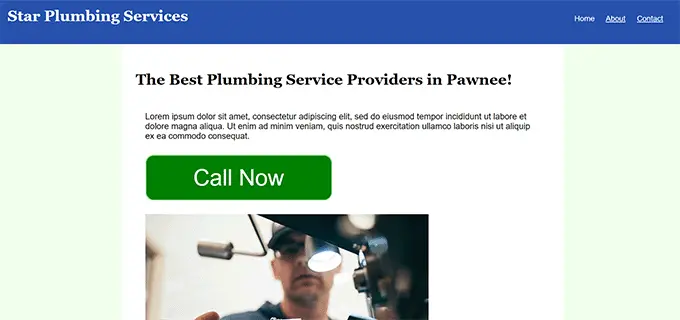
Setelah menyimpan dokumen HTML, Anda dapat mempratinjaunya di browser. Akan muncul seperti ini:

Itu karena dokumen HTML kita menunjuk ke dua file yang tidak ada. Yang pertama adalah stylesheet CSS.
Cukup buat file bernama style.css menggunakan editor kode Anda dan simpan di folder yang sama dengan file index.html Anda.
Setelah itu, tambahkan kode berikut ke file style.css Anda:
body
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
h1, h2, h3
font-family:Georgia, Times, serif;
h2
font-size:xx-large;
.site-header
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
.site-title
float:left;
.site-navigation
float:right;
text-align:right;
margin:20px 50px 0px 0px;
ul.nav-menu
list-style-type:none;
list-style:none;
ul.nav-menu li
display:inline;
padding-right:20px;
.site-header:after
clear:both;
#main
margin:0 auto;
background-color:#FFF;
.content
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
.content p
margin:50px 20px 50px 20px;
a.cta-button
background-color: green;
padding: 20px 100px 20px 100px;
color: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px solid #abfcab;
border-radius:18px;
footer
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
Ini menangani penataan gaya, dan kita masih perlu mengunggah gambar.
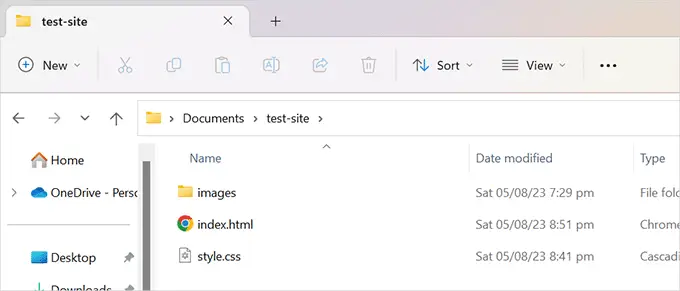
Cukup buat folder baru di proyek Anda dan beri nama images .

Sekarang, Anda perlu membuat gambar yang ingin Anda tampilkan dan menambahkannya ke folder gambar.
Selanjutnya, ubah nama gambar pada kode HTML dari 'plumbing-services.jpg' menjadi nama file gambar Anda.
Jangan lupa untuk menyimpan semua perubahan dan melihat pratinjau halaman Anda di browser.

Ulangi saja proses untuk membuat halaman lain untuk situs web Anda. Anda cukup menggunakan file index.html sebagai template untuk halaman lain.
Kami harap artikel ini membantu Anda mempelajari cara membuat kode situs web. Anda mungkin juga ingin melihat panduan kami tentang cara meningkatkan lalu lintas situs web dan pilihan ahli kami untuk alat terbaik untuk pekerja lepas, desainer, dan pengembang WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
