Cara Menggabungkan Beberapa File SVG Menjadi Satu
Diterbitkan: 2022-12-29Jika Anda baru bekerja dengan file SVG, satu hal yang mungkin Anda pikirkan adalah bagaimana menggabungkan beberapa file SVG menjadi satu. Meskipun ada beberapa cara untuk melakukannya, kami akan menunjukkan kepada Anda satu metode yang relatif sederhana dan lugas. Hal pertama yang perlu Anda lakukan adalah membuka file SVG pertama di editor teks pilihan Anda. Untuk tutorial ini, kita akan menggunakan editor teks Atom. Setelah Anda membuka file pertama, lanjutkan dan salin seluruh konten file. Selanjutnya, buka file SVG kedua yang ingin Anda gabungkan. Sekali lagi, salin seluruh isi file ini. Sekarang, kembali ke file pertama dan rekatkan konten file kedua tepat di bawah kode yang ada. Simpan file dan selesai! Jika Anda perlu menggabungkan lebih dari dua file SVG, cukup ulangi proses untuk setiap file tambahan.
Menggunakan XSLT untuk mengubah data adalah pilihan karena ini adalah XML. Menurut laporan, file SVG mungkin diminta lebih dari satu kali. Anda hanya dapat menggunakan browser utama versi terbaru, seperti Android 9 Chrome, iOS 13 Safari, Desktop: Chrome, Firefox, Safari, dan Edge 87, jika Anda hanya menggunakan browser utama versi terbaru. Saya dapat menggunakan %23 (saya tidak tahu apakah itu perlu). Tampaknya Anda tidak perlu meninggalkan regularsvgs dengan cara lain; belum menguji apakah mereka juga memiliki tag gaya sebaris. Jika Anda ingin menyimpan satu dokumen dengan file berbeda di dalamnya, Anda dapat menggunakan CSS untuk mengaktifkan atau menonaktifkannya.
Format SVG, selain grafik bersarang, memungkinkan grafik sva. Dimungkinkan untuk menambahkan elemen "svg" ke elemen lain dengan nama yang sama. Elemen bersarang “svg>” adalah satu-satunya elemen yang sepenuhnya ditempatkan di dalam sebuah sarang.
Bagaimana Saya Menggabungkan Dua Jalur Svg?

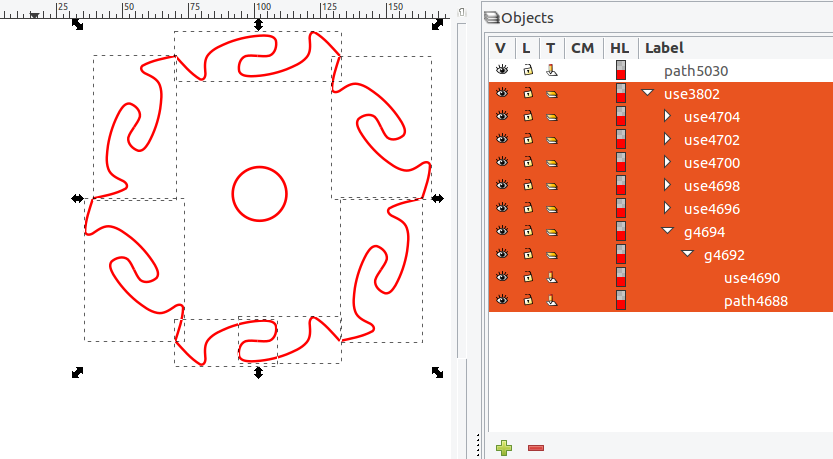
File SVG harus dibuka di Inkscape (Perangkat lunak bebas, lintas platform https://inkscape.org), dan jalur gabungan harus dipilih. Di menu Path, pilih Union. Hapus file.
Saat Anda membuat dokumen HTML dengan CodePen, apa yang termasuk dalam tubuh template HTML5 dasar adalah apa yang tertulis. Jika Anda ingin mengubah seluruh dokumen, ini adalah tempat untuk memulai. CSS dapat diterapkan ke Pena Anda menggunakan stylesheet apa pun yang tersedia di internet. Selain skrip web, Anda dapat menerapkan skrip langsung ke Pena Anda dari lokasi mana pun. Jika Anda memasukkan URL di sini, kami akan menambahkannya ke Pena Anda sebelum menampilkan JavaScript di dalamnya. Sebelum Anda mendaftar, kami akan mencoba memproses skrip yang Anda tautkan, karena memiliki ekstensi file praprosesor.
Bisakah Saya Memiliki Banyak Gambar Svg Dalam Satu File?

Selain itu, beberapa gambar SVG dapat ditempatkan ke dalam satu file, masing-masing dengan ID yang unik, bukan posisi piksel.
Saat Anda menggunakan editor HTML CodePen, Anda menentukan apa yang masuk ke dalam tubuh dan tag dari template HTML5 dasar. Anda dapat menambahkan kelas di sini yang dapat berdampak pada keseluruhan dokumen jika Anda ingin melakukannya. Vendor biasanya menerapkan prefiks vendor ke properti dan nilai yang harus digunakan. Anda dapat menerapkan skrip ke Pena Anda dari lokasi mana pun di Internet. Anda dapat meletakkan URL di sini dan kami akan menambahkannya sesuai urutan yang Anda miliki, sesuai urutan yang Anda miliki. Jika Anda menautkan ke skrip dengan ekstensi untuk preprosesor, kami akan mencoba memprosesnya sebelum mendaftar.

Beberapa Svg Dalam Satu File
Ada beberapa alasan mengapa Anda mungkin ingin menggunakan banyak SVG dalam satu file. Mungkin Anda ingin memperkecil ukuran file dengan hanya memuat SVG yang Anda perlukan, atau mungkin Anda ingin membuat animasi yang lebih kompleks dengan melapisi SVG di atas satu sama lain. Apapun alasannya, itu mudah dilakukan! Pastikan setiap SVG memiliki ID unik sehingga Anda dapat menargetkannya dengan CSS atau JavaScript.
Gabungkan Jalur Svg
Tidak ada satu jawaban pasti untuk pertanyaan ini karena dapat bergantung pada file SVG tertentu atau file yang dimaksud. Namun, secara umum, menggabungkan jalur SVG dapat membantu untuk mengurangi ukuran keseluruhan file SVG, atau membuatnya lebih mudah untuk memanipulasi elemen individual di dalam file. Selain itu, menggabungkan jalur SVG juga dapat mempermudah menganimasikan file atau menerapkan jenis efek tertentu.
Menggabungkan Dua Javascript Svg
Ada banyak cara untuk menggabungkan dua javascript svg , tetapi cara yang paling umum adalah menggunakan pustaka seperti Snap.js. Dengan Snap.js, Anda cukup menentukan dua file svg yang ingin Anda gabungkan, dan perpustakaan akan menangani sisanya.
Svg Menggabungkan Pohon Impian
Tidak ada satu jawaban pasti untuk pertanyaan ini.
Gambar Svg
Gambar SVG adalah jenis gambar vektor , yang berarti gambar tersebut terdiri dari garis dan kurva matematika, bukan piksel. Ini membuatnya ideal untuk digunakan di web, karena dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Mereka juga dapat dianimasikan menggunakan CSS atau JavaScript.
Anda bisa mendapatkan SVG terbaik di pasaran dengan 280.000+ jenis file kami. SVG kami kompatibel dengan perangkat lunak kerajinan populer seperti Cricut dan Silhouette, serta mesin pemotong seperti Silhouette dan Silhouette. Tersedia desain papercraft, opsi pembuatan kartu, grafik t-shirt, desain tanda kayu, dan berbagai hal lainnya. File SVG tersedia untuk Silhouette dan Cricut. Jika Anda ingin mendapatkan inspirasi, Anda juga dapat melihat Saluran YouTube kami untuk memotong desain file. Variasi desain kerajinan, bahan, dan format yang tersedia memudahkan untuk membuat sesuatu.
Adobe Illustrator telah lama menjadi perangkat lunak desain grafis vektor yang populer. Format gambar vektor yang memungkinkan transparansi dan dapat digunakan untuk membuat logo dan grafik untuk web, dikenal sebagai sva. PNG, di sisi lain, adalah pilihan yang baik untuk membuat file transparan karena didasarkan pada format raster. Dalam hal transparansi berbasis piksel, yang terbaik adalah menggunakan SVG.
Apa Svg Dalam Gambar?
Format file Vector adalah web-friendly dan Scalable Vector Graphics (SVG). File vektor, berbeda dengan file raster berbasis piksel seperti JPEG, menggunakan rumus matematika untuk menyimpan gambar berdasarkan titik dan garis pada kisi.
Apa Perbedaan Antara File Svg Dan File Jpeg?
Format gambar JPEG dan SVG adalah dua jenis format gambar. JPEG, format gambar raster, menggunakan algoritme kompresi lossy, dan beberapa datanya mungkin hilang; sedangkan SVG menggunakan struktur matematika untuk merepresentasikan gambar dan sangat terukur.
