Cara Mengonfigurasi StackPath CDN untuk Manfaat SEO Maksimal
Diterbitkan: 2019-06-02Setiap pemilik situs web tahu betapa pentingnya kecepatan situs untuk kesuksesan online. Tidak hanya faktor peringkat yang penting tetapi juga telah terbukti memiliki efek dramatis pada tingkat konversi, apa pun yang Anda coba jual. Oleh karena itu menggunakan CDN seharusnya tidak perlu dipikirkan lagi.
Jaringan pengiriman konten secara dramatis meningkatkan waktu pemuatan halaman Anda dengan mengurangi jarak fisik antara aset statis situs Anda (gambar, JS, CSS, dll.) dan browser pengguna. Namun banyak pemilik situs ragu-ragu untuk pindah karena penyiapannya bisa jadi sulit dan CDN yang dikonfigurasi dengan buruk dapat lebih berbahaya daripada menguntungkan. Namun, penting agar Anda tidak melewatkan semua manfaat hanya karena mungkin ada beberapa potensi kerugian. Jika Anda tidak nyaman melakukan konfigurasi sendiri, Anda selalu dapat menyewa pengembang lepas untuk melakukannya untuk Anda.
Dalam posting hari ini kami akan memandu Anda melalui penyiapan StackPath (MaxCDN), tetapi konsep yang dijelaskan di sini dapat diterapkan ke CDN mana pun. Mari kita mulai.
Catatan: Anda disarankan untuk melakukan penyiapan ini untuk situs uji kecil terlebih dahulu – sebaiknya situs yang memiliki domain terpisah dari situs Anda yang sebenarnya – jadi tidak ada kejutan saat Anda melakukannya secara nyata.
buat akunmu
Jika Anda belum melakukannya, buat akun di StackPath. Setelah Anda melakukannya, tambahkan situs baru ke akun Anda.
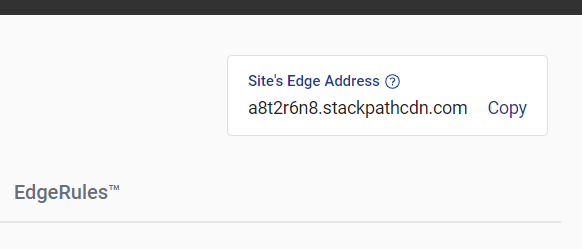
Catat "Alamat Tepi Situs" Anda yang disediakan di akun Anda (pojok kanan atas). Kita akan membutuhkannya nanti.

Persiapan nama domain
Untuk tujuan SEO, kami ingin semua sumber daya statis kami dilayani dari sub-domain kami sendiri, bukan dari URL StackPath. Lagi pula, kami tidak ingin CDN mendapatkan kredit untuk konten kami.
Ini memerlukan beberapa perubahan di tingkat domain. Masuk ke akun manajemen domain Anda dan pastikan Anda memiliki kemampuan untuk menambahkan catatan DNS A dan CNAME . Penyedia domain Anda harus dapat memberi Anda informasi yang lebih tepat tentang cara melakukannya. Anda juga dapat memeriksa apakah petunjuk untuk penyedia Anda disertakan dalam artikel bantuan StackPath ini.
Catatan A diperlukan untuk mengarahkan nama domain Anda ke alamat IP server Anda. Anda mungkin sudah memiliki catatan ini, dalam hal ini lewati ke catatan CNAME.
Catatan CNAME akan digunakan untuk mengarahkan sub-domain Anda cdn.domainanda.com ke Alamat Tepi Situs yang kami dapatkan di langkah pertama. Setelah Anda menambahkan catatan ini dan menunggu cukup lama agar DNS menyebar, Anda seharusnya dapat membuka cdn.your.com di browser Anda dan melihat salinan lengkap situs Anda. Rapi!
Meminta Sertifikat SSL untuk sub-domain Anda
StackPath menawarkan sertifikat SSL gratis untuk sub-domain Anda, yang merupakan opsi bagus, bahkan jika situs utama Anda belum menggunakan protokol HTTPs (mengapa tidak?). Namun jika Anda tidak tertarik, Anda bisa melewati bagian ini.
Untuk meminta sertifikat SSL gratis:
- Di akun StackPath Anda, buka situsnya
- Buka tab EdgeSSL
- Di bagian “Minta Sertifikat SSL Gratis” klik tombol “Hasilkan SSL Gratis”
- Anda akan diminta untuk menambahkan data CNAME lain ke domain Anda sebagai bukti kepemilikan. Tambahkan catatan di akun manajemen domain Anda
- Setelah perubahan DNS menyebar, sertifikat SSL Anda akan diinstal. Bagi saya ini memakan waktu beberapa jam.
Saya belum membahas lebih detail karena StackPath memiliki panduan langkah demi langkah tentang proses ini yang dapat Anda ikuti di sini.
Jika Anda menghadapi masalah saat menambahkan data CNAME baru, Anda dapat mengikuti panduan ini dari Comodo (perusahaan yang akan menerbitkan sertifikat SSL Anda).

Oke jadi sekarang Anda harus memiliki salinan situs Anda yang dapat diakses di https://cdn.domainanda.com. Bola luar biasa!
Tweak CDN Anda untuk SEO
Jika Anda seperti saya, memiliki salinan seluruh situs Anda di sub-domain yang berbeda pasti terdengar seperti mimpi buruk! Untungnya kita dapat dengan mudah menghindari konsekuensi SEO negatif dengan mengikuti beberapa langkah sederhana:
Pastikan semua halaman Anda memiliki tag kanonik
Setiap laman di situs Anda harus memiliki tag kanonik sehingga Google dapat mengetahui versi konten Anda yang mana yang menjadi sumber, dan mana yang hanya salinan. Tag kanonik terlihat seperti ini:
<link rel="canonical" href="http://yourdomain.com" />Di WordPress Anda dapat menambahkan tag kanonik ke semua halaman Anda dengan menggunakan plugin seperti SmartCrawl atau Yoast SEO.
Pastikan semua sumber daya statis memiliki header kanonik HTTP
Menambahkan tag kanonik ke HTML halaman Anda cukup mudah, tetapi bagaimana dengan sumber daya statis seperti gambar? Bagaimana Anda bisa memberi tahu Google versi gambar tertentu mana yang akan digunakan? Header kanonik HTTP adalah jawabannya. Header HTTP ini diperkenalkan oleh Google untuk skenario ini. Memasukkannya dalam tanggapan Anda akan menunjukkan kepada Google bahwa versi di situs utama Anda adalah sumbernya dan yang ada di CDN hanyalah salinan, dan bahwa situs utama Anda harus mendapatkan kreditnya.
Jadi bagaimana kita menambahkan header ini ke semua sumber daya yang dilayani oleh CDN? Anda dapat melakukan ini dengan menambahkan header di situs utama Anda. Karena semua header dari situs asal disalin oleh CDN, header kanonik juga akan disalin. Untuk menambahkan header di situs asal Anda, tambahkan ini ke file .htaccess Anda:
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|webp|html)(\.gz)?(\?.*)?$"> <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} !=on RewriteRule .* - [E=CANONICAL:http://%{HTTP_HOST}%{REQUEST_URI},NE] RewriteCond %{HTTPS} =on RewriteRule .* - [E=CANONICAL:https://%{HTTP_HOST}%{REQUEST_URI},NE] </IfModule> <IfModule mod_headers.c> Header set Link "<%{CANONICAL}e>; rel=\"canonical\"" </IfModule> </FilesMatch>Pastikan tidak ada dari CDN yang diindeks
Kanonikalisasi semua yang ada di CDN adalah cara yang bagus untuk menghindari hukuman duplikat konten tetapi Google mungkin masih memilih untuk mengindeks URL CDN, yang tidak baik. Untungnya StackPath memudahkan untuk menghindari masalah ini melalui EdgeRules.
Di akun StackPath Anda, buka tab EdgeRules dan di bagian bawah layar klik tombol "Tambah Aturan Pengiriman".

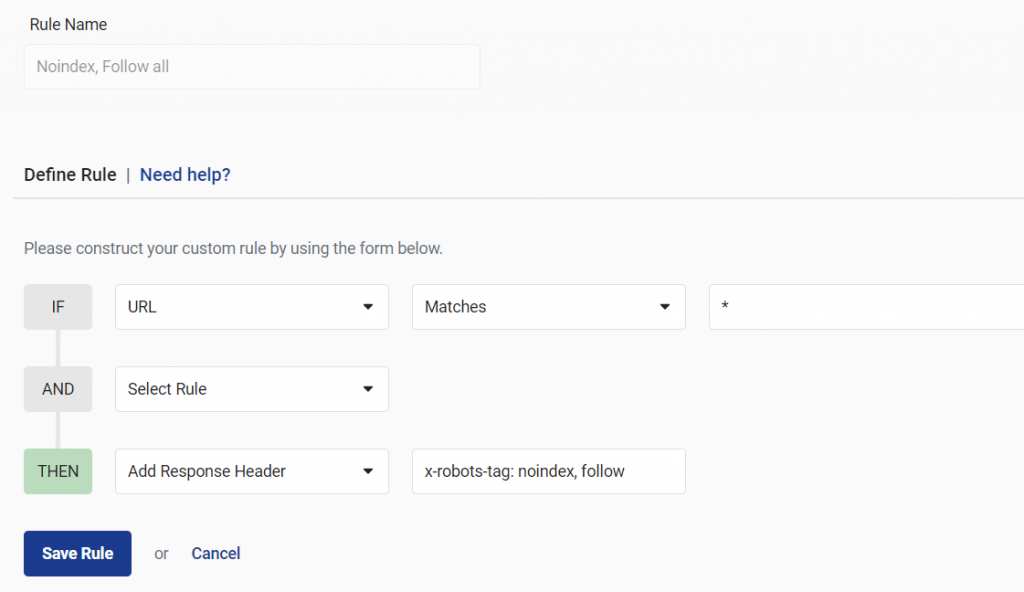
Dalam formulir yang terbuka, tambahkan nilai berikut dan tekan simpan:

Nilai-nilai ini pada dasarnya diterjemahkan ke: ketika URL CDN dibuka, tambahkan "x-robots-tag: noindex, follow" ke header HTTP. Ini akan memberi tahu Google bahwa Anda tidak ingin URL CDN diindeks. Anda dapat mengetahui lebih lanjut tentang header x-robots-tag di artikel MOZ ini.
Itu saja! Sumber daya statis Anda sekarang tersedia di CDN, Google tahu di mana versi sebenarnya dari setiap sumber daya dan tidak ada yang harus diindeks. Anda masih perlu mengonfigurasi situs web Anda untuk menggunakan versi CDN dari semua file CSS, JS, dan gambar. Di WordPress ini bisa dilakukan dengan plugin seperti W3 Total Cache.
