Cara Mengubah Halaman Mewarnai Menjadi Grafik Vektor
Diterbitkan: 2022-12-26Jika Anda pernah mengunduh halaman mewarnai dari internet, Anda mungkin memperhatikan bahwa halaman mewarnai biasanya disimpan sebagai file .png atau .jpg. File gambar raster ini dapat dibuka dan diedit di sebagian besar perangkat lunak pengedit foto, tetapi memiliki beberapa batasan. Misalnya, Anda tidak dapat mengubah warna setiap piksel tanpa memengaruhi bagian gambar lainnya. Gambar vektor, di sisi lain, terdiri dari garis dan kurva, bukan piksel. Ini berarti bahwa mereka dapat diperbesar atau diperkecil tanpa kehilangan kualitas, dan Anda dapat mengedit setiap elemen tanpa memengaruhi bagian gambar lainnya. Jika Anda ingin mengonversi halaman mewarnai menjadi gambar vektor, Anda harus menggunakan editor grafis vektor seperti Adobe Illustrator. Berikut panduan langkah demi langkah untuk mengonversi halaman mewarnai menjadi grafik vektor: 1. Buka halaman mewarnai di perangkat lunak pengedit foto Anda. Jika berupa file .png atau .jpg, Anda harus mengonversinya menjadi file .bmp terlebih dahulu. Ini dapat dilakukan di sebagian besar perangkat lunak pengedit foto dengan membuka File > Save As dan memilih format file .bmp. 2. Setelah halaman mewarnai terbuka di editor foto Anda, gunakan alat "Pilih" untuk memilih area yang ingin Anda ubah. 3. Salin area yang dipilih dengan membuka Edit > Salin atau tekan Ctrl+C pada keyboard Anda. 4. Buka Adobe Illustrator dan buat dokumen baru. 5. Tempelkan pilihan yang disalin ke dalam dokumen Illustrator baru dengan membuka Edit > Tempel atau menekan Ctrl+V pada keyboard Anda. 6. Gunakan alat "Pena" untuk menjiplak garis halaman mewarnai. Anda juga dapat menggunakan alat "Pensil" jika Anda menginginkan tampilan yang lebih digambar dengan tangan. 7. Setelah selesai menjiplak garis, Anda dapat mengubah warna masing-masing elemen. Untuk melakukan ini, pilih elemen yang ingin Anda ubah warnanya dan buka Window > Color. Pilih warna yang Anda inginkan dari palet dan klik "OK." 8. Setelah selesai mengubah warna, buka File > Save As dan pilih format file .svg. Ini akan menyimpan gambar vektor Anda sebagai grafik vektor terukur yang dapat dibuka dan diedit di sebagian besar editor grafik vektor.
Ini adalah bagaimana Anda dapat menggunakan halaman mewarnai untuk membuat file SVG. Anda dapat menemukan jutaan gambar di halaman mewarnai__________gratis dengan mengetikkan "halaman mewarnai__________gratis" ke dalam mesin pencari. Luncurkan perangkat lunak pengedit gambar Anda (saya menggunakan Paint Shop Pro, tetapi Photoshop juga akan berfungsi), lalu klik panah di sudut kiri atas daftar alat. Saatnya menutup jendela setelah mengklik OK. Pilih alas pemotongan SCAL atau Crecut dari opsi SCAL/Cricut, lalu klik Impor SVG. Potong dengan Mengubah Ukuran atau dengan Pilih Potong. Satu-satunya informasi yang Anda butuhkan adalah apa yang Anda berikan. Langkah selanjutnya adalah mengidentifikasi penanda. Ada beberapa kartun yang sangat detail, dan Cricut dapat memotongnya, tetapi sulit untuk merekatkan dan menempelkan fitur potongan kecil, jadi saya sarankan menggunakan spidol sebelum memotong.
Bagaimana Saya Mengunggah Halaman Mewarnai ke Cricut Design Space?

Untuk mengunggah halaman mewarnai ke Cricut Design Space, Anda harus terlebih dahulu mengonversi file menjadi file .svg. Setelah file dikonversi, Anda kemudian dapat mengunggahnya ke Design Space dengan memilih opsi "Unggah Gambar" dari menu utama. Setelah gambar diunggah, Anda harus memilihnya dan mengklik tombol "Sisipkan Gambar".
Buat halaman mewarnai Anda sendiri di Cricut Anda. Anda bisa mendapatkan Inkscape secara gratis dengan mengklik di sini. Tidak ada metode yang lebih sulit untuk melakukan ini selain yang ini. Buat halaman mewarnai menggunakan file SVG. Proyek ini tidak akan berfungsi dengan JPG dan PNG. Jika Anda ingin mengisi kolom isian dan guratan, pilih gambar Anda dari menu drop-down. Kotak solid pertama akan dipilih setelah Anda mengklik tombol Stroke Paint.
Anda akan dapat mengubah on-stroke gambar Anda. Jika garis goresan Anda sangat tebal, Anda harus membuatnya lebih kecil. Anda dapat memilih badan utama dan salah satu elemen luar, seperti kaki atau lengan, dari daftar. Saat kedua bagian ini dipilih, perbedaan dan jalur akan muncul. Untuk memotong bagian tubuh, cukup pindahkan ke lokasi yang tepat di mana tubuh utama dulu berada. Inilah mengapa Anda membuat duplikatnya; itu juga akan menghapus seluruh tubuh. Jika Anda membuat duplikat dan lupa melakukannya, kembali ke lokasi awal dan salin teks yang disalin.
Bagaimana Saya Mengunggah Halaman Mewarnai ke Cricut Design Space?
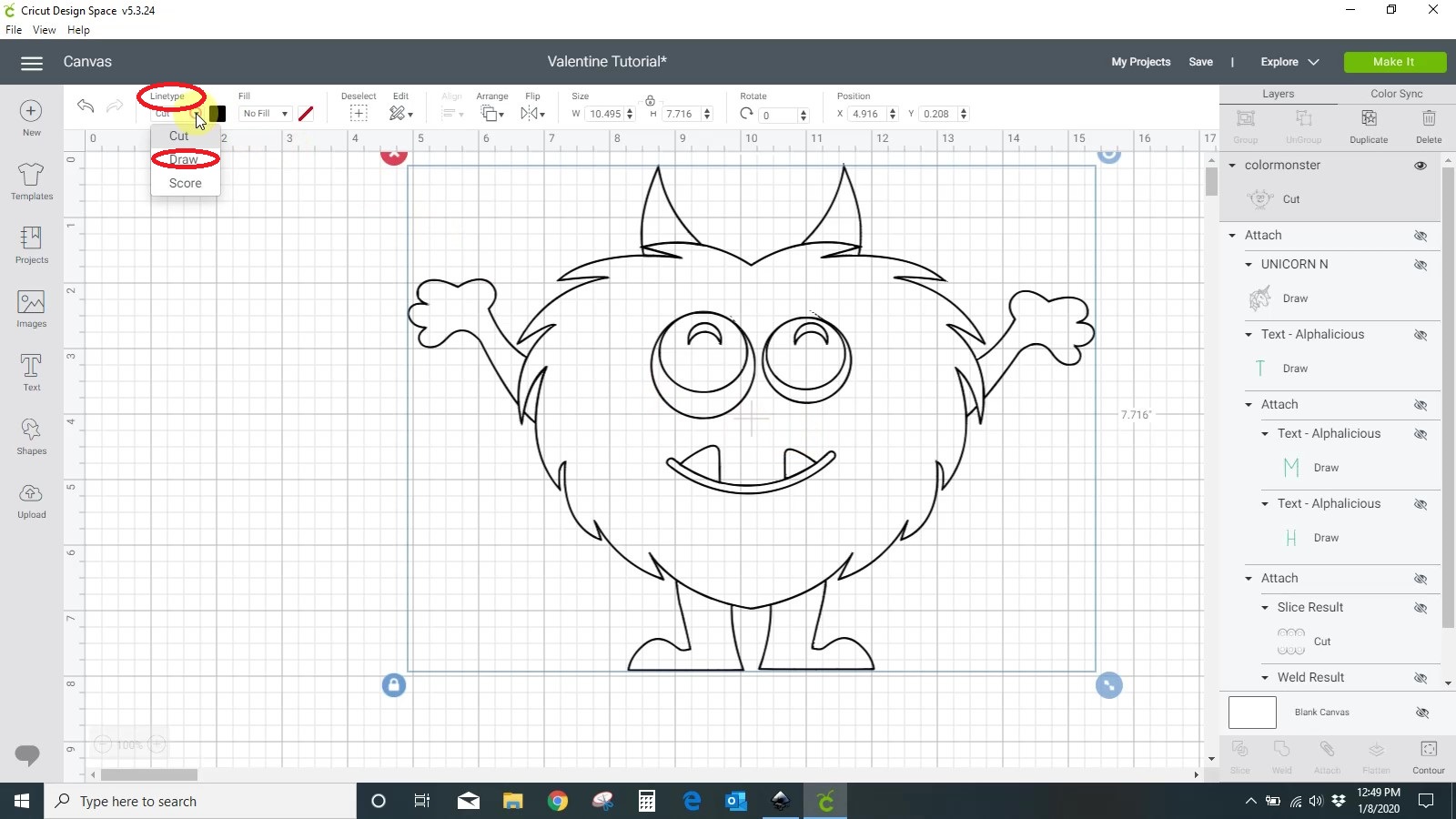
Anda biasanya meluncurkan proyek baru dari Design Space setelah mengunggah halaman mewarnai Anda. Langkah 7: Mulailah halaman mewarnai Anda di Cricut Design Space. Masukkan PNG Anda ke dalam Design Space dan format sesuai dengan spesifikasi Anda. Untuk memotong, cukup "buat" dari menu "potong" (lihat gambar di bawah), lalu klik "Gambar". Sekarang Anda sudah selesai.
Bisakah Anda Menyimpan Gambar Sebagai Svg?

Ya, Anda dapat menyimpan gambar sebagai svg. Ini dapat dilakukan dengan menggunakan fungsi 'save as' di menu file, lalu memilih format file svg dari daftar opsi.

Pngs Atau Svgs: Manakah Format Terbaik Untuk Grafik Web?
Dalam mengembangkan grafik web, tidak ada jawaban yang salah untuk pertanyaan tentang format file. Karena PNG dan SVG mendukung transparansi, kedua format ini adalah pilihan yang sangat baik untuk digunakan dengan logo dan grafik online. Selain itu, file PNG adalah pilihan tepat untuk file raster. File PNG adalah yang paling nyaman digunakan saat bekerja dengan piksel dan transparansi. Adobe Illustrator, Photoshop, Photoshop Elements, dan InDesign semuanya tersedia untuk menyimpan file SVG. Anda juga dapat menggunakan Adobe Animate dengan file SVG. Hasilnya, Anda tidak perlu memilih format berdasarkan perangkat lunak yang Anda gunakan.
Ubah Svg Menjadi Svg
Tidak perlu mengonversi svg ke svg.
(*.JPG) ke TIFF, (*.JPEG Image) ke JPEG, dan (*.PNG) ke PNG (Portable Network Graphic). GIF adalah file format pertukaran grafik , dan MHT (MIME yang dienkapsulasi oleh HTML) adalah file HTML. Anda akan dapat mengonversi file SVG ke DOCM dengan Microsoft Word Macro-Enabled Document (Spesifikasi Kertas Open XML) dan Templat Dokumen Microsoft Word. Konversi Adobe Illustrator KE TXT (Format File Teks Biasa) adalah metode sederhana untuk mengonversi file teks biasa. Grafik Konversi MD (Markdown) dan Konversi Gambar ke ODT (Teks Dokumen Terbuka) adalah contoh Grafik Konversi MD.
Ini adalah alat konversi gambar online gratis yang memungkinkan Anda mengonversi gambar menjadi file SVG. Anda dapat mengunggah file gambar (JPG, GIF,png) hingga berukuran 4 MB, lalu memilih efek untuk menyempurnakan hasil SVG. Konverter Picsvg memungkinkan Anda mengonversi foto menjadi karya desain grafis yang indah atau membuat diagram atau skematik. Menggunakan Picsvg, Anda dapat mengubah tepi dan bayangan gambar, serta mengubahnya menjadi vektor. Dengan konverter Picsvg, Anda dapat menggunakannya dengan cepat dan mudah. Dengan memanfaatkan konverter HTML kami, Anda dapat dengan cepat membuat file SVG berkualitas profesional menggunakan Adobe Illustrator. Dengan Picsvg, Anda dapat mendesain grafik yang memukau untuk situs web, postingan media sosial, dan aplikasi lainnya.
Berkas Svg
File SVG adalah file Scalable Vector Graphics. File SVG adalah gambar vektor berbasis XML dua dimensi. Mereka dapat dibuat dan diedit dengan editor teks apa pun, tetapi paling sering dibuat dengan perangkat lunak pengedit gambar atau vektor .
Menggunakan SVG memungkinkan Anda membuat gambar yang bagus terlepas dari ukurannya. Mereka dioptimalkan untuk mesin pencari, dapat dioptimalkan dengan cara apa pun, dan seringkali lebih kecil dari format lainnya. Dalam panduan ini, saya akan menjelaskan cara menggunakan file-file ini, kapan menggunakannya, dan cara membuat SVG. Karena gambar aster memiliki resolusi tetap, ukuran gambar berdampak pada kualitasnya. Format vektor-grafis menyimpan kumpulan titik dan garis di antara gambar. XML adalah bahasa markup tempat format ini ditulis. Dalam file svg, pengguna menentukan bentuk, warna, dan teks yang membentuk gambar.
Kode XML yang membentuk HTML adalah mesin yang kuat untuk situs web dan aplikasi web. SVG dapat diperbesar atau diperkecil untuk memenuhi kebutuhan ukuran apa pun tanpa kehilangan kualitas. Terlepas dari ukuran atau jenis tampilan gambar, SVG selalu terlihat sama. Karena kurangnya detail, gambar raster lebih mudah dilihat daripada SVG. Penggunaan SVG memungkinkan desainer dan pengembang untuk mengontrol tampilan gambar mereka. Grafik web ditampilkan menggunakan format file yang dikembangkan oleh World Wide Web Consortium. Inilah mengapa file teks, seperti XML, disebut sebagai SVG, yang berarti pemrogram dapat dengan mudah mengidentifikasinya.
Anda dapat mengubah tampilan SVG menggunakan CSS dan JavaScript. Penggunaan grafik vektor dengan skala berguna dalam berbagai skenario. Mereka mudah beradaptasi, interaktif, dan mudah digunakan, menjadikannya pilihan yang sangat baik untuk digunakan dengan editor grafis. Kurva dan batasan pembelajaran setiap program dapat ditemukan dengan caranya sendiri yang unik. Lihat beberapa opsi dan tentukan apakah Anda ingin membayar untuk versi gratis atau berbayar.
Mengapa File Svg Adalah Masa Depan Desain Web
Kemampuan file SVG untuk menskalakan dengan sempurna tanpa kehilangan resolusi adalah salah satu alasan file SVG menjadi lebih umum di web. Terlepas dari kenyataan bahwa file PNG masih banyak digunakan, mereka hanya tersedia dalam jumlah resolusi yang terbatas.
Cara Membuat File Svg Di Illustrator
Ada beberapa cara berbeda untuk membuat file svg di ilustrator. Salah satu caranya adalah dengan membuat file baru lalu klik opsi "save as" di menu file. Saat kotak dialog simpan sebagai muncul, pilih opsi "svg" dari menu tarik-turun "simpan sebagai jenis". Cara lain untuk membuat file svg adalah dengan membuka file yang sudah ada lalu klik opsi “ekspor” di menu file. Saat kotak dialog ekspor muncul, pilih opsi "svg" dari menu drop-down "save as type".
