Cara Mengonversi Gambar Menjadi SVG
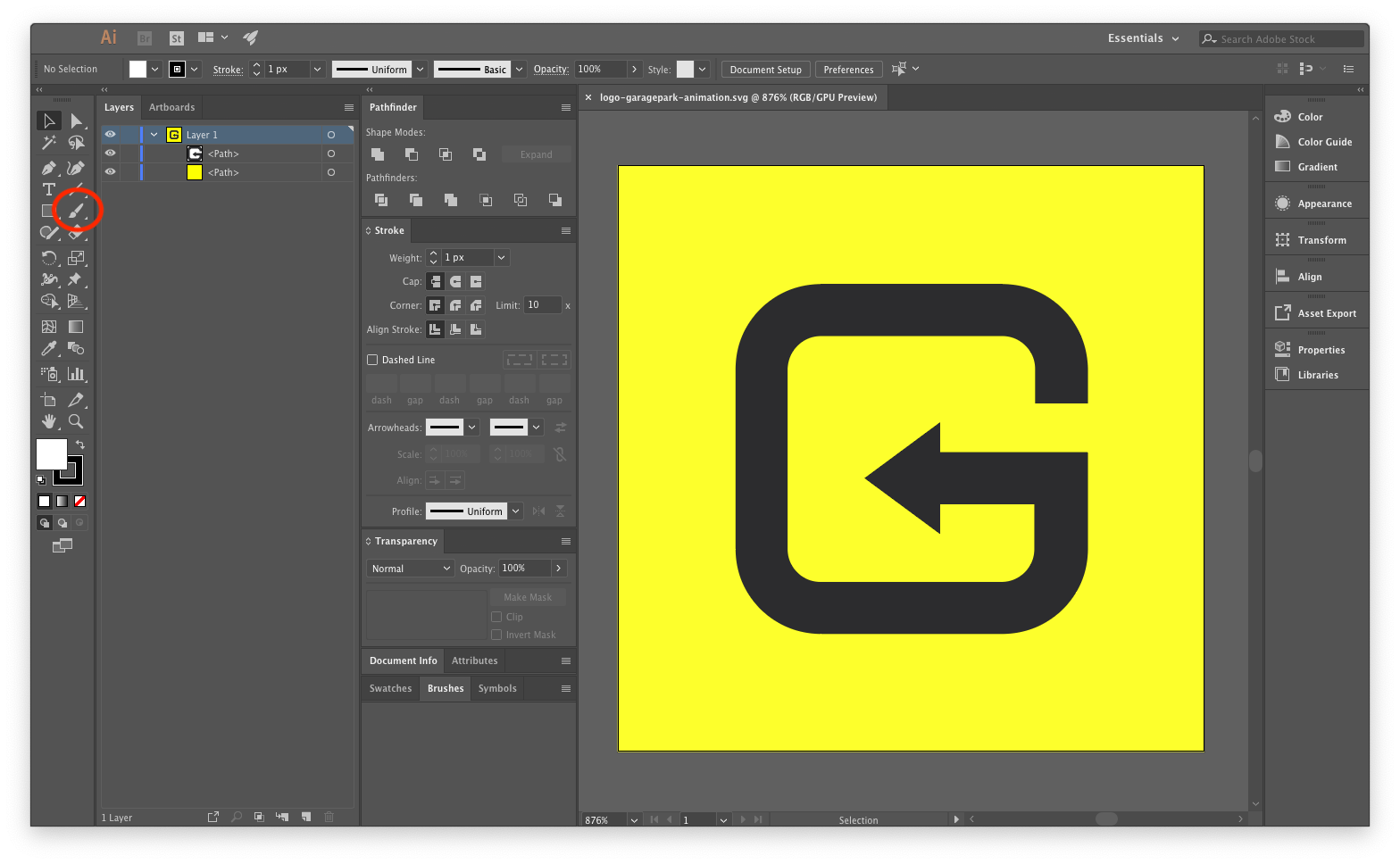
Diterbitkan: 2023-01-25Jika Anda perlu mengonversi gambar ke SVG, ada beberapa cara untuk melakukannya. Salah satu caranya adalah dengan menggunakan konverter online gratis seperti Zamzar.com. Cara lain adalah dengan menggunakan program perangkat lunak seperti Adobe Illustrator. Dan terakhir, Anda bisa menggunakan editor grafik vektor seperti Inkscape.
Anda tidak perlu menjadi ahli dalam pengkodean untuk mengonversi SVG menjadi kode menggunakan Javascript. Sebagai pengembang, ini memungkinkan saya berinteraksi dengan setiap aspek SVG, mulai dari mengubah warna hingga menyesuaikan tinggi dan lebar hingga menganimasikan gambar. Sangat mudah untuk mengubah gambar menjadi format XML menggunakan XMLSerializer() dan kemudian menentukan nama kelas, yang bisa berupa ikon, sebagai "custom-svg-icon."
Konversi Png Ke Javascript Svg

Ada banyak cara untuk mengubah PNG menjadi SVG. Salah satu caranya adalah dengan menggunakan konverter online gratis seperti Online-Convert.com. Situs ini memiliki antarmuka sederhana yang memungkinkan Anda mengunggah file PNG dan memilih format keluaran yang diinginkan.
Saya telah menggunakan canvg sebelumnya untuk mengonversi SVG ke PNG, tetapi seperti yang Anda lihat dari tautan, canvg tidak mendukung semua fiturnya. membuat ObjectURL (textsvg) dengan metode API Dom. Definisi API bervariasi menurut browser, tetapi berikut beberapa petunjuknya. Kita kemudian dapat menggunakan toDataURL(), yang mengembalikan gambar PNG yang dikodekan dalam Base64 menggunakan URL yang diberikan. Saya akan meninjau kompatibilitas browser dan memberi tahu Anda jika Anda ingin mencobanya. Itu dibungkus dengan janji agar bisa diselesaikan sehingga representasi kanvas akhir dari gambar bisa didapat.
Bisakah Kita Mengubah Png Menjadi Svg?
Alat konverter Adobe Express PNG ke SVG gratis memungkinkan Anda untuk mengunggah gambar PNG Anda dan mengonversinya menjadi SVG dalam hitungan detik.
Konversi Svg Ke Javascript Html

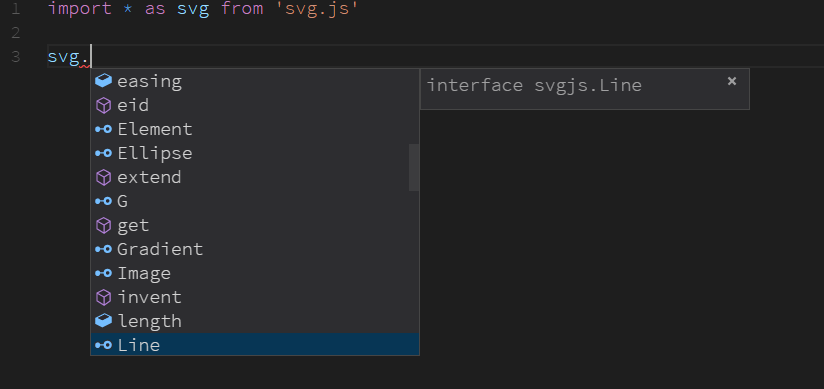
Untuk mengonversi file SVG ke HTML, Anda harus menggunakan pustaka Javascript. Ada banyak pustaka berbeda yang tersedia, tetapi satu opsi populer adalah Snap.svg. Untuk menggunakan Snap.svg, Anda harus menyertakan perpustakaan di file HTML Anda. Setelah Anda melakukannya, Anda dapat menggunakan metode Snap.svg untuk mengonversi file SVG Anda ke HTML.
Model Objek Dokumen (DOM), yang digunakan untuk merepresentasikan HTML, dapat digunakan untuk merepresentasikan SVG. Relatif mudah untuk memanipulasi variabel-variabel ini menggunakan Javascript. Di bagian ini, saya akan membahas cara menggunakan SVG inline dan eksternal . Posting ini berisi daftar contoh kode, serta tautan Github di bagian atas halaman. Jika Anda ingin menambahkan elemen >script> ke SVG eksternal, Anda dapat menggunakan kode yang sama. Karena SVG tidak dapat mengakses dokumen HTML yang disematkan di dalamnya, kita dapat membuatnya dengan menyalin dan menempelkan URL dokumen HTML tersebut. Saat Anda membungkus kode dalam CDATA, itu akan dianggap sebagai bagian dari XML dan dianggap sebagai komponen penguraian XML.
Elemen dibuat dan dihapus dengan cara yang sama seperti di HTML. Menggunakan metode createElementNS dari dokumen yang relevan, Anda harus memasukkan nama tag dan namespace SVG tempat elemen dibuat. Untuk menghapus elemen, node teks terpisah harus dibuat menggunakan metode createTextNode(), dan elemen harus ditambahkan ke node ini. Mereka tidak berada dalam dokumen yang sama dan dengan demikian bekerja sama untuk membuatnya.
Bisakah Anda Mengonversi Svg Ke Html?
Bagaimana Anda bisa mengonversi SVG ke HTML? Agar file SVG Anda dapat dikonversi, Anda harus menyeretnya terlebih dahulu atau mengklik area putih untuk memilih file. Dengan mengklik tombol Konversi, Anda sekarang dapat mengonversi teks Anda ke HTML. Ketika konversi SVG ke HTML selesai, Anda akan dapat mengunduh file HTML Anda.
Cara Menautkan File Svg Di Html
Ini adalah cara yang bagus untuk membuat gambar untuk digunakan pada halaman web, tetapi bisa sulit digunakan jika Anda tidak terbiasa dengan desain grafis. Jika Anda akan menggunakan SVG dalam dokumen HTML, pastikan itu tertaut dengan benar. Untuk menautkan file SVG yang dihasilkan HTML, Anda harus menggunakan tag *svg. Misalnya, jika Anda ingin menggunakan gambar yang ditampilkan pada contoh di bawah ini sebagai gambar latar pada halaman web, Anda akan menggunakan kode berikut. *br> img src=image.svgbr> br> br> br> br> br> Server Anda mungkin menyajikan file dengan jenis konten yang berbeda dari yang Anda minta, sehingga gambar tidak ditampilkan di browser. Jenis MIME berikut harus digunakan agar file SVG disajikan dengan benar: x-svg XML URL:br> Jika Anda tidak yakin apakah file Anda disajikan dengan benar, Anda dapat menggunakan alat sisi server seperti FileZilla untuk periksa isi file Anda.
Bisakah Anda Menggunakan Svg Dalam Javascript?
Karena setiap elemen gambar adalah properti CSS atau Javascript, penataan/skrip menjadi sederhana dengan SVG.
Pemrosesan Gambar Dengan Js
Js adalah alat yang sangat baik untuk pemrosesan gambar jika Anda tahu cara menulis kode Pemrosesan. Namun demikian, ada banyak perpustakaan yang dapat membantu Anda dengan tugas yang lebih rutin seperti menskalakan, memutar, dan memadukan gambar.
Cara Menambahkan Gambar Di Svg Menggunakan Javascript

Untuk menambahkan gambar dalam svg menggunakan javascript, pertama-tama kita harus membuat objek Gambar baru dan kemudian mengatur atribut src ke jalur gambar yang diinginkan. Setelah gambar dimuat, lebar dan tingginya dapat diatur dan gambar dapat ditambahkan ke svg dengan metode appendChild().
Karena format file .svg, sebuah gambar dapat diperbesar dan diperkecil secara real time. XML, atau markup, menjelaskan proses menggambar dan menyelaraskan objek-objek ini dalam hal pemetaan jalur. Saat Anda merender markup dalam HTML, markup akan dirender persis seperti ikonnya. Selain itu, ini memungkinkan Anda memasukkan ikon SVG secara dinamis ke dalam data dari lokasi jauh saat data sedang dirender. Tag XML dapat dibuat dan disusun mirip dengan elemen HTML. Anda dapat menambahkan file XML ke file main.js dengan membuat file XML menggunakan suatu fungsi. Grafik akan dimasukkan ke dalam tag jangkar sebagai bagian dari fungsi pengguliran kami.
Hasilnya, svg dapat ditangani dengan cara yang sama seperti elemen lainnya. Selain opsi gaya dan kelas, Anda juga dapat menambahkan atribut. Ikon setiap posting telah ditambahkan sehingga dapat dengan mudah digunakan sebagai tautan jangkar dalam proses pengguliran yang mulus.
Bagaimana Saya Menambahkan Gambar ke Svg?
Untuk gambar yang akan ditampilkan di dalam lingkaran SVG , gunakan *circle Elemen jalur kliping adalah elemen clipPath> yang menentukan jalur kliping. Untuk membuat gambar, elemen image> digunakan.
Gambar Svg: Mengapa Mengeditnya Dalam Perangkat Lunak Vektor Untuk Hasil Terbaik
Selain itu, perangkat lunak vektor seperti Adobe Illustrator, yang dapat digunakan untuk mengedit gambar SVG dengan mudah, dapat memberi mereka kendali lebih atas tampilan akhir. Ini sangat penting jika Anda mengedit logo atau ilustrasi yang akan digunakan dalam berbagai konteks, atau jika produk akhir harus identik di semua perangkat. Karena file SVG menjadi lebih populer dan menjadi lebih umum di komunitas desain, penting untuk diingat bahwa mereka dapat menyertakan gambar sama seperti jenis file lainnya. Periksa ukuran file dan pastikan gambar tidak terlalu rumit atau detail untuk dirender saat mengunggah gambar ke file SVG. Jika Anda memutuskan untuk menyertakan gambar dalam file SVG, Anda harus menggunakan perangkat lunak vektor untuk memaksimalkannya.

Bagaimana Saya Menaruh Gambar Dalam Javascript?
Metode createElement pada objek dokumen di JavaScript memungkinkan Anda membuat elemen gambar . Untuk melakukannya, gunakan atribut src URL gambar. Terakhir, tempatkan elemen gambar dalam hierarki DOM dengan menambahkannya ke elemen body.
Image() Konstruktor Untuk Htmlimageelement
HTMLImageElements, seperti gambar, adalah jenis konstruktor HTMLElement. ImageElement HTML dibuat oleh Image() sebagai hasil dari instance barunya. document.createElement('img') pada dasarnya sama dengan document.createElement('img') dalam hal fungsi. Anda dapat menyeret gambar dengan menahan tombol mouse dan memindahkannya. Anda harus menyorot beberapa teks dan kemudian menyeretnya dengan cara yang sama seperti yang Anda lakukan pada gambar untuk menyeretnya.
Gambar Ke Api Svg

An image to svg api adalah alat berbasis web yang memungkinkan pengguna mengonversi gambar menjadi format svg (grafik vektor yang dapat diskalakan). Api ini memberikan sejumlah keunggulan dibandingkan format gambar lainnya, termasuk kemampuan untuk menskalakan gambar tanpa kehilangan kualitas, dan kemampuan untuk mengedit gambar dalam program berbasis vektor seperti Adobe Illustrator.
Ekstrak Gambar Dari Svg
Tidak ada satu cara pasti untuk mengekstrak gambar dari SVG. Namun, beberapa metode yang perlu dipertimbangkan termasuk menggunakan program pengeditan vektor seperti Adobe Illustrator atau Inkscape, atau menggunakan program pengeditan raster seperti Photoshop.
Anda bisa mendapatkan konverter svega ke JPEG online gratis segera. Anda tidak perlu menginstal perangkat lunak di desktop untuk menggunakannya. Menggunakan platform apa pun, termasuk Windows, Linux, macOS, dan Android, Anda dapat melakukan konversi. Aspose adalah pembuat aplikasi gratis ini, yang memungkinkan Anda mengonversi teks menjadi gambar. Ini semua tentang gambar. API NET/Java ini sangat ideal untuk pemrosesan gambar lokal dan penggunaan sisi server. Aspose sepenuhnya gratis untuk digunakan.
Gambar dihasilkan dengan memindai gambar dengan browser web Anda dan mengunggahnya ke situs berbagi gambar. Tautan pengunduhan untuk file yang dikonversi akan tersedia setelah proses konversi selesai. Anda juga dapat menggunakan browser modern seperti Google Chrome, Firefox, Opera, dan Safari untuk mengonversi SVG.
Kanvas Api Svg
Canvas API Svg adalah cara terbaik untuk membuat dan mengedit gambar Scalable Vector Graphics (SVG). Memudahkan menggambar bentuk, garis, dan teks pada gambar, lalu menyimpan gambar sebagai file SVG.
Dalam pengembangan web, ada dua teknologi utama yang memungkinkan pengguna menggambar gambar ke layar: Canvas dan Silverlight. Canvas adalah API standar browser yang memungkinkan pengembang menggambar gambar secara langsung dengan mengeluarkan perintah. Benar, Canvas memberikan lebih banyak fleksibilitas daripada platform lain, tetapi tidak semua gambar yang dapat digambar di atas Canvas dapat diekspresikan dengan tepat dalam format SVG . Visualisasi data dapat dilakukan di web menggunakan dua teknologi berbeda: SVG dan Canvas. API pada dasarnya berbeda dari API pada umumnya, tetapi memiliki beberapa efek hilir penting yang harus dipertimbangkan. Kanvas, sebaliknya, lebih sulit diproduksi daripada gambar yang dibuat dengan SVG. Canvas dan SVG dapat dirender di browser Chrome headless dengan bantuan alat seperti Puppeteer atau Canvas. Selain itu, mereka dapat dirender di bagian belakang dengan perpustakaan seperti LogRocket, yang memungkinkan Anda memutar ulang masalah di browser Anda dan mendapatkan gambaran lengkapnya. Investasikan waktu dalam mengevaluasi alternatif untuk memastikan bahwa Anda menemukan solusi yang tepat untuk Anda.
Ikon Svg
Ikon SVG adalah cara yang bagus untuk menambahkan tingkat detail dan realisme ekstra pada desain Anda. Dengan menggunakan format berbasis vektor, mereka dapat diubah ukurannya dan diwarnai kembali tanpa kehilangan kualitas. Ini membuatnya sempurna untuk desain web responsif, di mana Anda harus dapat menyesuaikan ukuran ikon agar sesuai dengan ukuran layar yang berbeda.
Sintaks XML memungkinkan Anda menggambar gambar vektor dalam Scalable Vector Graphics (SVG). SVG, di sisi lain, adalah blok kode XML ukuran tetap yang langsung dirender di browser dan disajikan ke dan dari. Tindakan dan informasi dapat ditampilkan dengan cara yang jauh lebih cepat jika dibandingkan dengan kata-kata tertulis. Ketika Tamagotchis, iMacs, dan Palm Pilots tersedia di rumah kita pada waktu yang hampir bersamaan, format file gambar SVG diperkenalkan di web. Sebagian besar browser web tidak mampu mendukung format SVG dan tidak berniat melakukannya di masa mendatang. Hingga 2017, tidak ada yang mengalami masalah dengan rendering SVG di browser web. Karena mereka adalah vektor, Anda tidak akan kesulitan menskalakannya jika Anda menggunakan SVG atau font web ikon.
Anda memiliki pilihan yang lebih luas untuk mendesain ikon dengan kumpulan ikon siap pakai daripada yang Anda lakukan dengan ikon kustom. Jika Anda ingin mempelajari lebih banyak keserbagunaan, SVG adalah pilihan yang baik. Membuat ikon SVG dapat dilakukan dengan tangan atau dengan alat. Menggunakan program gambar vektor, Anda membuat ikon pada papan gambar virtual. Setelah Anda mengekspor file .svg Anda, selesai. Daftar Evernote ini juga berisi ikon SVG siap pakai. Koordinat x dan y menentukan posisi bentuk, sedangkan lebar dan tinggi menentukan dimensinya. Membuat nama kelas untuk elemen juga dapat dilakukan dengan menggunakan file CSS stylesheet terpisah untuk gayanya. Warna ikon-ikon ini dapat langsung diubah di pembuat tanpa kode Ycode dengan mengubah warna latar belakang.
Apa Itu Ikon Svg?
Apa itu Ikon SVG? File grafik vektor, juga dikenal sebagai file SVG, adalah format file yang memungkinkan Anda mengatur skala ukuran grafik Anda. Bahasa markup berbasis XPath digunakan untuk mendeskripsikan grafik vektor dalam file SVG. Misalnya, gambar SVG adalah file berbasis teks yang dapat berupa CSS, JavaScript, DOM, dan jenis media lainnya.
Bagaimana Saya Membuat Ikon Svg?
Proses pembuatan ikon SVG dapat dilakukan dengan tangan atau dengan alat. Yang terakhir, sebaliknya, tidak memerlukan banyak kode sama sekali. Anda dapat menggunakan program gambar vektor untuk menggambar ikon Anda di papan gambar virtual dengan berbagai bentuk, warna, dan manipulasi jalur. Anda kemudian akan memiliki pilihan untuk mengekspor Anda.
Bisakah File Svg Digunakan Sebagai Ikon?
Karena mereka adalah grafik vektor, Grafik Vektor yang Dapat Diskalakan, atau SVG, biasanya merupakan pilihan yang baik untuk digunakan sebagai ikon di situs web Anda. Kualitas grafik Vektor dapat diskalakan ke ukuran apa pun, berapa pun ukuran filenya. Karena ukuran file yang kecil dan kompresibilitasnya, situs web Anda akan dimuat dengan cepat.
