Cara Mengonversi Perbatasan SVG Menjadi Jalur
Diterbitkan: 2023-01-19Dalam hal ilustrasi vektor , salah satu hal utama yang perlu Anda ketahui adalah cara mengonversi karya seni Anda ke format file yang berbeda. Salah satu format vektor paling populer adalah SVG, yang digunakan oleh berbagai aplikasi dan situs web. Namun, terkadang Anda mungkin perlu mengonversi karya seni SVG Anda ke dalam format yang berbeda, seperti saat Anda ingin membuat bingkai di sekeliling gambar. Pada artikel ini, kami akan menunjukkan cara mengonversi batas svg menjadi jalur sehingga Anda dapat menggunakannya dalam berbagai aplikasi berbeda.
Mengapa Svg Saya Memiliki Perbatasan?
Salah satu alasan umum SVG Anda mungkin memiliki batas adalah karena browser menampilkan lembar gaya CSS default yang menyertakan batas pada SVG. Untuk memperbaikinya, Anda cukup menambahkan aturan CSS berikut ke stylesheet Anda: svg { border: none; }
Cara Menambahkan Perbatasan ke Svg Anda
Mungkin sulit untuk menambahkan batas ke ansvg, tetapi menggunakan CSS atau keajaiban javascript dapat membuatnya jauh lebih mudah. Anda dapat menggunakan filter drop shadow atau fungsi clone untuk membuat file svg , yang merupakan cara sederhana untuk menambahkan elemen ke svg yang sudah ada.
Apakah Mungkin Untuk Menggambar Jalur Apa Saja Di Svg?

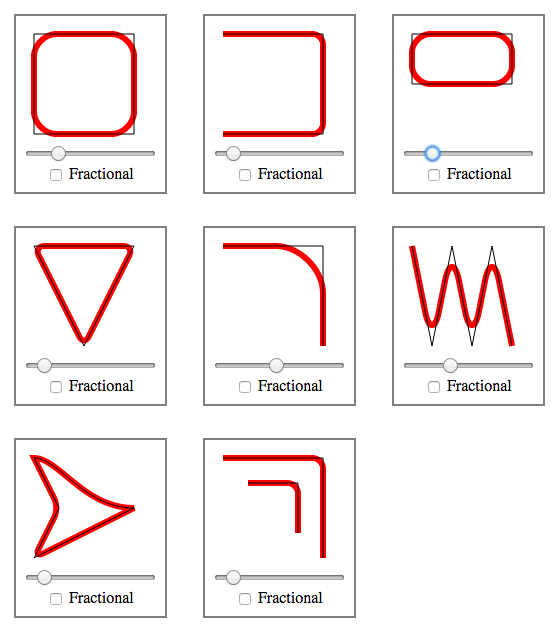
Ya, dimungkinkan untuk menggambar jalur apa pun di svg. Menggambar jalur adalah cara Anda membuat sebagian besar bentuk di svg. Untuk menggambar jalur, Anda perlu menentukan titik awal dan akhir, serta titik lain yang harus dilalui jalur tersebut.
Jalur Svg: Cara Menentukannya Dan Yang Perlu Diingat
Saat menentukan jalur, ingatlah beberapa hal. Hal pertama yang perlu Anda lakukan adalah menentukan titik awal dan akhir dari jalur tersebut. Persyaratan kedua adalah SVG menentukan lebar jalur. Langkah ketiga adalah menentukan bagaimana jalur harus melengkung. Untuk menangani jalur yang tumpang tindih, yang keempat harus menyadarinya. Rincian masing-masing properti ini dijelaskan lebih lanjut dalam rincian di bawah ini. Setelah Anda menentukan cara menentukan jalur Anda, Anda dapat mulai menggambarnya dengan mengisi berbagai bentuknya menggunakan SVG drawing API. Titik awal dan akhir dari novel ini adalah *br*. Properti 'mulai' dan 'akhir' digunakan untuk menentukan titik awal dan akhir jalur. Koordinat titik awal dan akhir suatu jalur masing-masing adalah koordinat titik awal dan titik akhir suatu jalur. Ada ikon untuk pengukuran ini. Properti 'width' dari SVG menentukan jarak antara dua titik. Jika Anda tidak menentukan nilainya, elemen path akan memiliki lebar yang sama dengan elemen path itu sendiri; properti ini bersifat opsional, tetapi akan membuat jalur menjadi lebih panjang. Kelengkungan adalah 0, juga dikenal sebagai *br. Properti 'kelengkungan' dari SVG memberi tahu Anda cara melengkungkan jalur. 'Linear', 'arc', 'quadratic', dan 'cubic' adalah empat kemungkinan nilai. Kurva yang paling sederhana, dan yang dimaksud sebenarnya adalah 'garis lurus'. Kurva diberi label sebagai 'a' karena lebih kompleks, dan bentuknya ditentukan. Kurva eksentrik adalah kurva yang bergerak ke atas dan ke bawah dalam sistem linier, sedangkan kurva kubik adalah kurva yang bergerak satu sisi ke sisi lain dalam sistem kubus. Saat tumpang tindih, ia memiliki batas ganda. Properti 'tumpang tindih' memungkinkan SVG untuk menentukan jalur mana yang tumpang tindih. 'Merge', 'preserve', dan 'drop' adalah tiga opsi untuk nilai. Selain mempertahankan jalur, proses 'Gabung' menggabungkan jalur menjadi satu, dan 'Lepaskan' menjatuhkan jalur pertama ke jalur kedua untuk menghilangkan tumpang tindih. Setelah Anda menentukan jalur Anda, Anda bisa menggunakan SVG drawing API untuk mengisi salah satu bentuk jalur.

Bagaimana Svg Menentukan Jalur?

SVG mendefinisikan jalur dalam beberapa cara. Cara yang paling umum adalah dengan menggunakan atribut 'd'. Ini mendefinisikan jalur menggunakan serangkaian perintah dan koordinat.
Perbatasan Jalur Svg
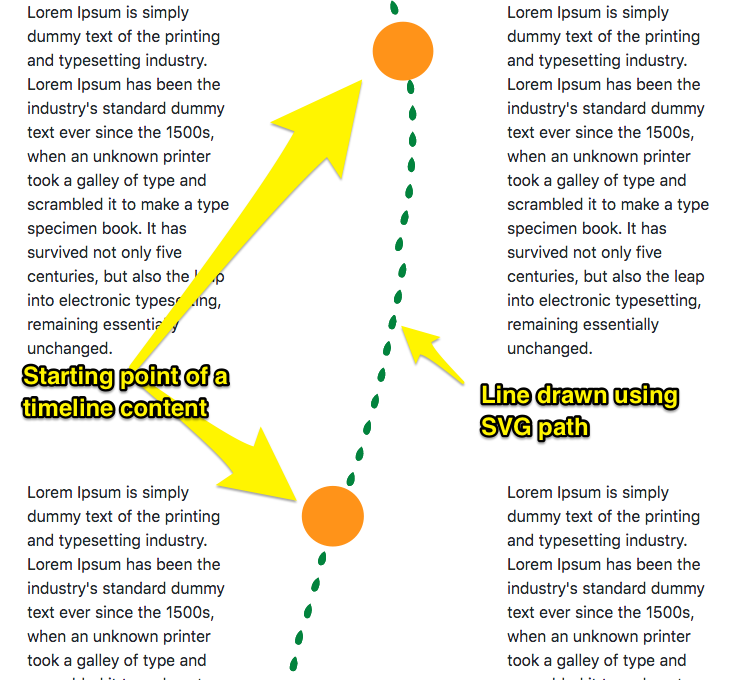
Jalur SVG digunakan untuk membuat bentuk dalam ruang dua dimensi. Properti perbatasan digunakan untuk menentukan warna perbatasan di sekitar jalur.
Tiga Cara Untuk Menambahkan Perbatasan ke Svg Anda
Anda dapat menambahkan batas ke SVG dengan berbagai cara. Filter CSS adalah pilihan yang baik untuk tujuan itu. Selain itu, Anda dapat menghapus atribut isi dan guratan dari SVG menggunakan fungsi javascript. Menambahkan stroke=“black” dan stroke-width=“5 ke *circle/element di SVG juga akan memungkinkan Anda menambahkan batas.
Konversi Jalur Svg Ke File Svg
Ada beberapa cara untuk mengubah jalur svg menjadi file svg. Salah satu caranya adalah dengan menggunakan program pengedit vektor seperti Adobe Illustrator atau Inkscape. Cara lain adalah dengan menggunakan konverter online seperti ini: http://www.svg2swf.com/
Pembuat Jalur Svg
Generator jalur SVG adalah alat yang dapat digunakan untuk membuat jalur unik untuk gambar SVG. Ini dapat digunakan untuk membuat jalur khusus untuk gambar tertentu, atau untuk membuat jalur yang dioptimalkan untuk aplikasi tertentu.
Bagaimana Saya Menempatkan Teks Di Dalam Jalur Svg?
Untuk merender teks, elemen [textPath]) digunakan. Saat jalur ditentukan, teks harus diapit dalam elemen dengan atribut href dan referensi ke elemen jalur untuk merendernya di sepanjang jalur. Atribut href didefinisikan sebagai URL ke jalur atau bentuk dasar tempat teks akan ditampilkan.
Svg Isi Di Dalam Path
Jika Anda ingin mengisi jalur dengan warna solid, Anda dapat menggunakan atribut “fill”. Atribut isi menerima nilai warna CSS, yang bisa berupa kode hex, kode rgb, atau warna bernama. Misalnya, jika Anda ingin mengisi jalur dengan warna merah, Anda dapat menggunakan “fill=”#FF0000″”.
Objek Tiga Dimensi Dalam Css
Isi dan goresan properti, serta faktor lainnya, harus dipertimbangkan saat membuat karya seni tiga dimensi. Dengan stroke, Anda bisa mengisi batas di sekitar objek, sedangkan dengan isian, Anda bisa mengisi bayangan.
Jalur Svg
Jalur SVG adalah pengidentifikasi unik yang digunakan untuk mendeskripsikan grafik atau bentuk geometris tertentu dalam gambar SVG. Elemen jalur SVG adalah yang paling kuat dan fleksibel dari semua elemen bentuk SVG. Ini dapat digunakan untuk membuat garis, kurva, busur, dan lainnya.
