Cara Menyembunyikan Surat Dari Font Ttf Ke Svg
Diterbitkan: 2023-02-20Dengan asumsi Anda ingin pengantar untuk mengonversi font TTF ke format SVG: font SVG adalah file XML yang menjelaskan mesin terbang dalam font. Mereka digunakan oleh browser terbaru dan didukung oleh semua browser utama kecuali Internet Explorer 8 dan yang lebih lama. Untuk mengonversi font TTF ke format SVG, Anda memerlukan program pengeditan vektor seperti Adobe Illustrator, Inkscape, atau CorelDRAW. Setelah Anda membuka file font TTF di program pengeditan vektor, Anda perlu membuat garis besar untuk setiap karakter di font. Untuk melakukan ini di Adobe Illustrator, pergi ke Type > Create Outlines. Setelah Anda membuat garis besarnya, Anda kemudian dapat menyimpan file tersebut sebagai file SVG. Ada beberapa hal yang perlu diingat saat mengonversi font TTF ke format SVG. Pertama, Anda perlu memastikan bahwa program pengeditan vektor Anda disetel untuk menggunakan ukuran font dan ukuran halaman yang benar. Kedua, Anda perlu memastikan bahwa setiap karakter berada di lapisannya sendiri. Dan terakhir, Anda perlu memastikan bahwa setiap karakter disimpan sebagai file SVG terpisah .
Bisakah Font Menjadi Svg?

Font Scalable Vector Graphics (SVG) adalah versi baru dari format OpenType yang mirip dengan format OpenType. Format mesin terbang SVG memungkinkan karakter ditampilkan dalam berbagai warna dan transparansi, dan beberapa bahkan dapat dianimasikan.
Scalable Vector Graphics (SVG) adalah salah satu jenis grafik. Desainer web memerlukan solusi grafik vektor standar untuk menggunakannya. Font terdiri dari ekstensi file yang dapat digunakan untuk membuat file XML. Ada tiga opsi jika Anda ingin teks dikonversi menjadi font pada penampil SVG. Jika Anda menggunakan deklarasi @font-face CSS, Anda dapat menentukan font SVG daripada file TTF/EOT/OTF. font-hinting tidak tersedia, yang merupakan kelemahan utama. Pembuat konten mungkin ingin mempertimbangkan untuk menggunakan teknologi font alternatif jika mereka mengalami peningkatan kualitas dan keterbacaan saat membuat ukuran font yang lebih kecil.
Bisakah Anda Memasukkan Teks Dalam Svg?
Di SVG, elemen "teks" menggambar elemen grafis yang terdiri dari kata-kata. Mirip dengan elemen grafis lainnya, dimungkinkan untuk menerapkan gradien, pola, jalur kliping, mask, atau filter ke teks> menggunakan elemen grafis SVG lainnya. Teks tidak dirender jika tidak disertakan di dalam elemen text> di SVG.
Cara Membuat Svgs yang Ramah Cetak
Akibatnya, ada beberapa alat SVG ramah cetak yang tersedia. Canvas, editor online, memungkinkan Anda mengekspor SVG sebagai file siap cetak. Ada banyak aplikasi desktop yang dapat membantu Anda membuat cetakan SVG berkualitas tinggi selain solusi yang lebih komprehensif.
Bisakah Saya Mengubah OTF Menjadi Svg?

Menggunakan konverter otf tosvg, Anda dapat mengonversi file font dalam format otf ke file svg. Browser Anda juga dapat digunakan untuk mengonversi font secara online dengan alat konversi font online ini. Yang Anda butuhkan hanyalah program itu sendiri.
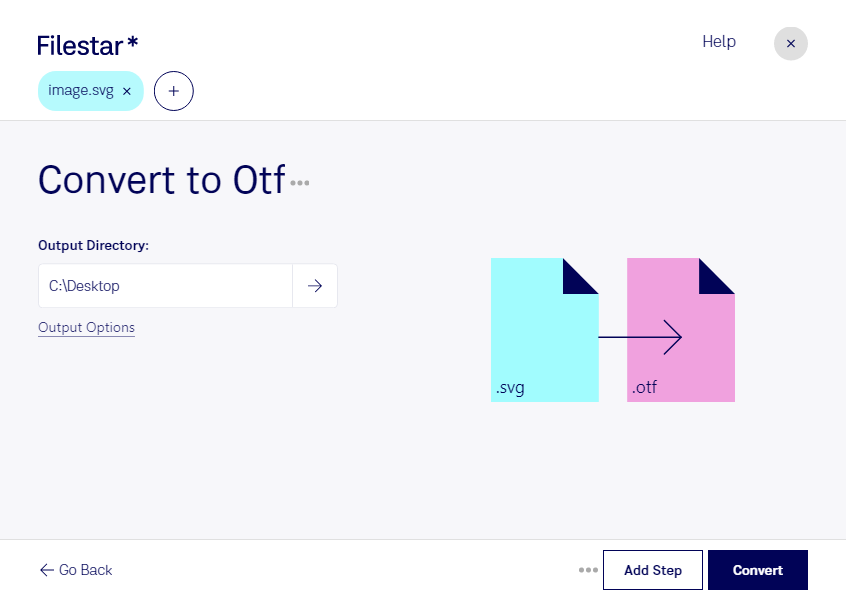
Bisakah Ini Mengkonversi Dari OTF Ke Svg?
Untuk mengonversi file OTF, Anda harus menarik dan melepasnya terlebih dahulu atau mengklik tombol Pilih File. Konversi akan selesai setelah Anda mengklik tombol Convert. Setelah Anda menyelesaikan konversi OTF ke SVG , Anda akan dapat mengunduh file SVG Anda.
Bisakah Saya Mengonversi Gambar Apa Saja Menjadi Svg?
Tidak ada pertanyaan tentang itu. Sangat mudah untuk mengonversi gambar JPG apa pun dari desktop atau perangkat seluler Anda ke file svega.

Fontforge Mengkonversi Ttf Ke Svg

Fontforge adalah program baris perintah yang mengubah font dari satu format ke format lainnya. Itu dapat mengubah font TTF (TrueType) ke format SVG (Scalable Vector Graphics).
Saya memiliki folder yang berisi semua karakter di keyboard yang dapat saya buat file .svg. Semuanya dibuat menggunakan program komputer yang dikenal sebagai pemrosesan. File Svg yang ingin saya gunakan untuk membuat font TTF tersedia di sini. Mereka tidak dapat digunakan di BirdFont atau FontForge karena beberapa alasan. Bagaimana cara mengimpor gambar yang saya buat dari berbagai situs web tanpa menggunakan perangkat lunak? Untuk mengimpor file Anda ke FontForge, Anda harus terlebih dahulu memastikan bahwa itu adalah font Stroke. Jika Anda membuat Outline Font, Anda harus memperbesar semua goresan secara manual dan mengatur bentuknya. O memiliki total 6324 poin, setengahnya tidak diperlukan, tetapi masih cukup sedikit. Surat-surat itu masih bisa digunakan dengan berbagai cara lain.
Cara Mengubah Nama Font Di Fontforge
Jika Anda menggunakan Illustrator atau FreeHand, kemungkinan besar Anda ingin menggunakan "eps", sedangkan jika Anda menggunakan Inkscape, Anda ingin menggunakan "svg". Buka slot mesin terbang FontForge tempat Anda ingin menambahkan mesin terbang yang baru saja Anda desain (dengan mengklik dua kali) lalu klik Impor. Jika kita ingin mengubah nama font, pertama-tama kita harus membuka Fontforge, pilih font, dan klik "OK". Jangan buka kotak dialog peringatan apa pun, dan hapus jika Anda menemukannya. Ada tautan di tab "TTF Nmes" dari FontForge yang mengatakan "Tambahkan Lisensi Font Terbuka SIL." Lisensi font seperti Lisensi Font Terbuka (OFL) adalah jenis lisensi untuk memungkinkan publik menggunakan font Anda dengan cara yang tidak membatasi penggunaannya, sambil tetap melindungi desain Anda agar tidak direplikasi oleh orang lain.
Font Untuk Generator Svg
Ada sejumlah generator font ke svg yang tersedia online, yang dapat digunakan untuk membuat file svg dari berbagai font. Generator ini biasanya memungkinkan Anda untuk memilih font, memasukkan beberapa teks, dan kemudian menghasilkan file svg yang dapat diunduh.
Penggunaan font non-standar oleh pengembang web telah berkembang dalam beberapa tahun terakhir. Ini mengarah pada pengembangan font ikon, yang merupakan font yang hanya berisi simbol. Font ikon hanya dapat memberikan satu warna dan rendering serta perataan tidak dapat diandalkan. Tidak mudah mengelola dan melacak sejumlah besar ikon dan mengekspornya ke berbagai ukuran dan format. Artboard bisa menjadi alat yang fantastis untuk membuat kumpulan ikon yang konsisten dan terpadu. Aturan terpenting dalam membuat kumpulan ikon adalah menetapkan aturan visual untuk setiap ikon dan menerapkannya secara konsisten. Setiap ikon di font ikon kami harus dikonversi ke file sva.
Nama ikon artboard akan digunakan untuk mengidentifikasi kelas CSS dalam font ikon. Seret > jatuhkan ikon yang dipilih ke dalam kumpulan SVG baru. Setelah itu, Anda dapat memilih semua ikon yang ingin Anda gunakan di font. Langkah ketiga adalah menghasilkan font yang Anda inginkan. Di langkah 4, ganti nama setiap ikon, dan di langkah 5, buat karakter unicode untuk masing-masing ikon. Untuk mengunduh file yang dihasilkan, buka menu file yang dihasilkan. Font ikon pertama Anda telah dibuat.
Sangat mudah untuk memasukkan ikon ke situs web Anda dan menatanya tanpa perlu editor vektor menggunakan font Ikon. CSS memiliki kemungkinan aplikasi yang hampir tak terbatas. Ketika sejumlah besar ikon ditambahkan ke gambar, Adobe Illustrator adalah alat yang ideal untuk melacak semuanya. Selain itu, dengan menggunakan fitur ini, Anda dapat dengan cepat dan mudah mengubah gaya setiap ikon dan mengekspornya dalam hitungan detik.
