Cara Membuat Slider Kartu di Elementor Menggunakan PowerPack
Diterbitkan: 2022-05-27Jika Anda mencari cara untuk menampilkan konten dalam gambar atau video, pertimbangkan untuk menggunakan Penggeser Kartu .
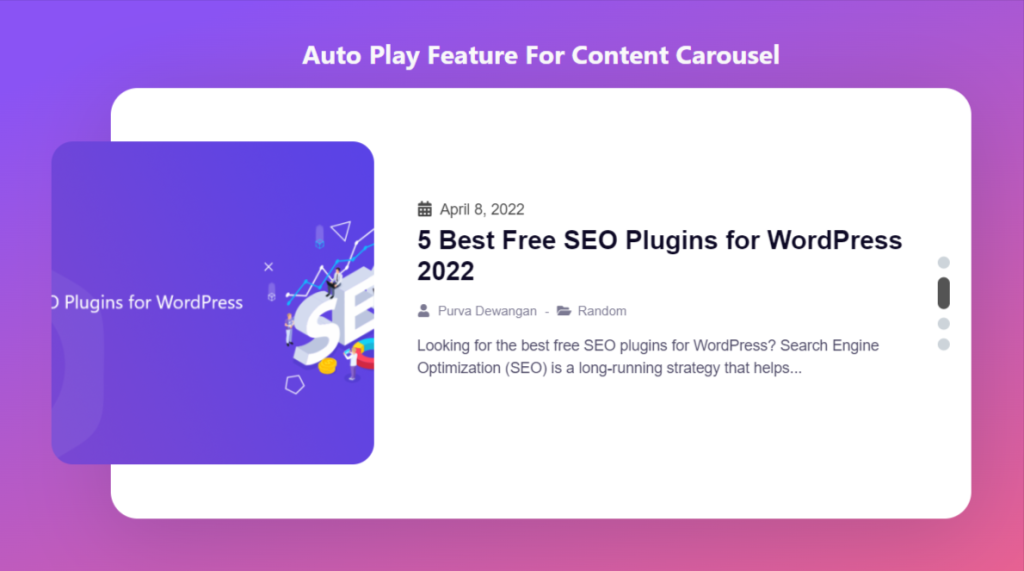
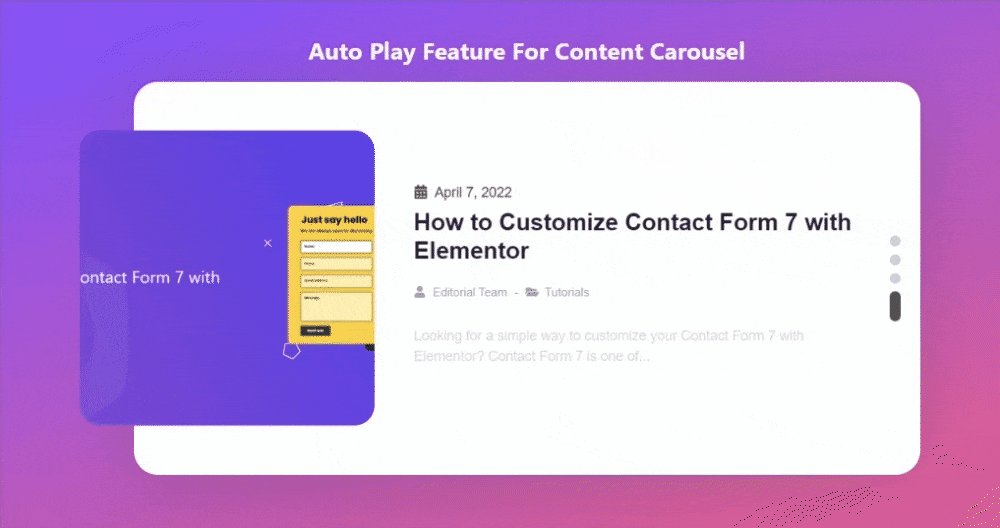
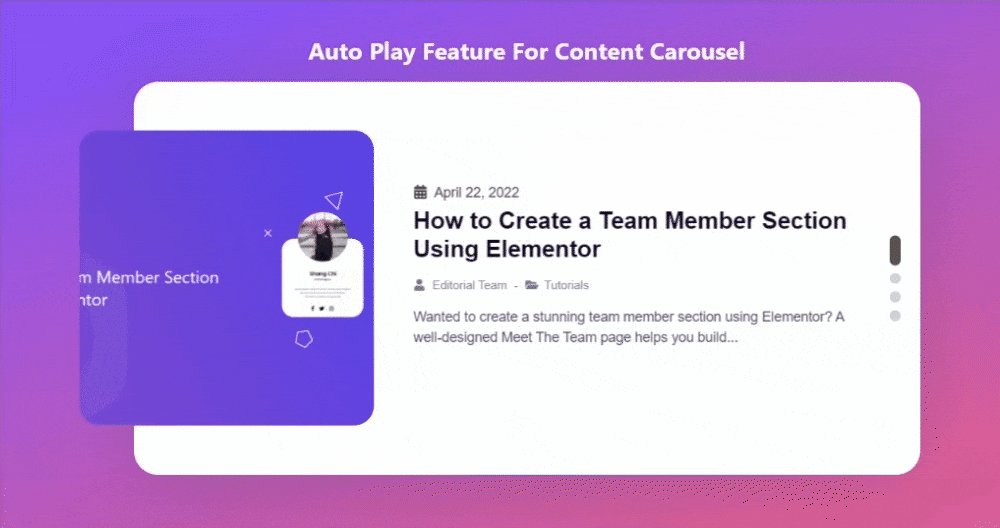
Penggeser Kartu adalah elemen desain dinamis yang menampilkan tayangan slide gambar/video dan konten dalam format kartu yang menarik. Ini menampilkan satu kartu pada satu waktu, dan selanjutnya, berubah ke slide lain baik secara otomatis jika transisi diterapkan atau melalui klik mouse.
Jika Anda ingin membuat Penggeser Kartu yang menarik menggunakan Elementor di situs web Anda yang dibuat dengan WordPress, Anda perlu menggunakan widget Penggeser Kartu.
Pada artikel ini, kami akan memberi Anda tutorial langkah demi langkah terperinci tentang membuat Slider Kartu di Elementor menggunakan PowerPack.

Widget Slider Kartu PowerPack untuk Elementor
PowerPack Elementor Addons adalah salah satu addon terbaik untuk Elementor. Ini adalah paket 80+ widget premium yang dirancang secara profesional, termasuk widget PowerPack Card Slider.
Widget PowerPack Card Slider menawarkan berbagai pilihan fitur berkualitas tinggi untuk membuat bagian slider kartu yang sepenuhnya responsif. Ini mencakup fitur animasi putar otomatis, beberapa fitur penataan, dan banyak lagi.
Tapi tunggu! Jangan khawatir, Anda tidak perlu menyentuh bahkan satu baris kode pun saat menggunakannya.
Jika Anda lebih suka menonton video, Anda dapat mempertimbangkan video tutorial ini tentang cara membuat Slider Kartu di Elementor.
Tambahkan Bagian Penggeser Kartu ke Situs WordPress Anda
Untuk menambahkan Card Slider ke situs WordPress Anda, Anda perlu menginstal Elementor dan PowerPack Addons untuk Elementor.
Setelah Anda menginstal kedua alat ini, Anda dapat menggunakan keduanya untuk membuat bagian Penggeser Kartu yang mengesankan di situs web WordPress Anda.
Jadi, tanpa basa-basi lagi, mari kita lanjutkan ke tutorial membuat penggeser kartu menggunakan Elementor.
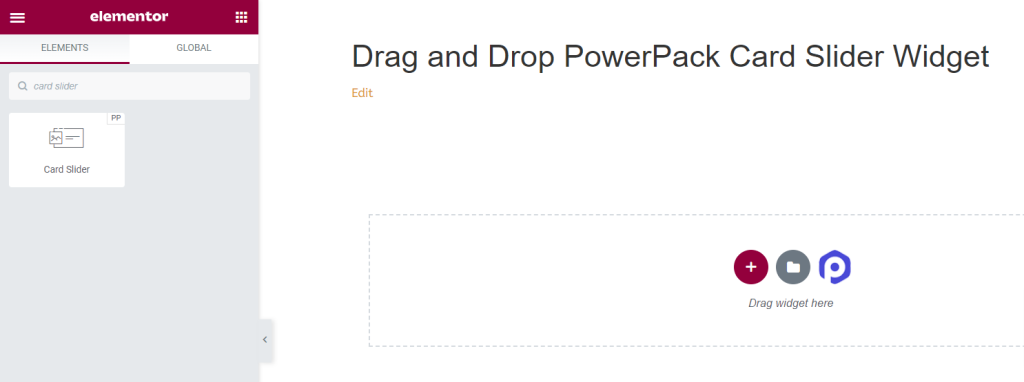
Seret dan Jatuhkan Widget Penggeser Kartu PowerPack
Pertama, buka halaman di editor Elementor, lalu ketik "slider kartu" di bilah pencarian dan seret dan lepas widget di halaman.
Pastikan untuk memeriksa tanda " PP " PowerPack di sudut kanan atas widget.

Tab Konten Widget Slider Kartu PowerPack
Arahkan ke Tab Konten dari widget PowerPack Card Slider. Di sana Anda akan menemukan empat bagian:
- Kartu
- Kueri (hanya jika Anda memilih sumber “Posting” di bagian Kartu)
- Postingan (hanya jika Anda memilih sumber “Posting” di bagian Kartu)
- Opsi Tambahan
Mari kita bahas fungsionalitas dari semua bagian ini secara rinci.
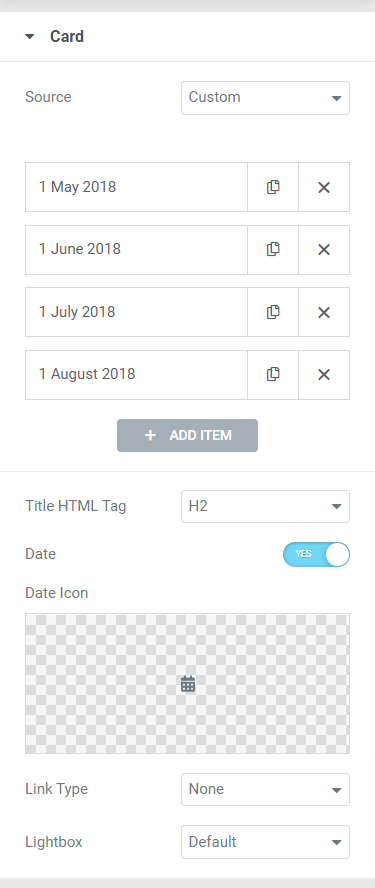
Kartu
Bagian Kartu di tab Konten widget Penggeser Kartu memungkinkan Anda menambahkan konten ke widget.

Bagian Kartu menawarkan enam subbagian untuk menambahkan konten ke widget.
Mari kita bahas secara rinci:
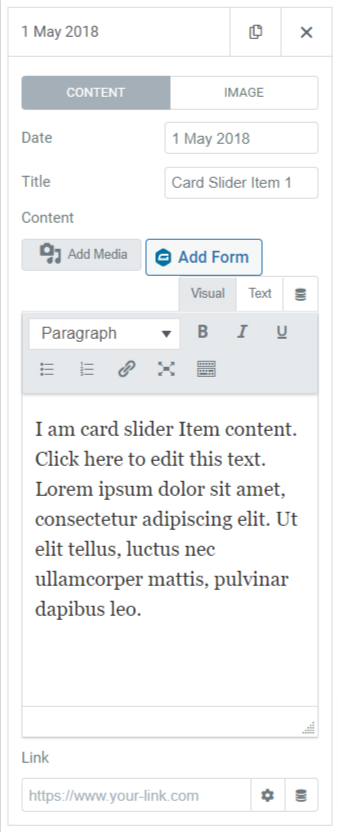
- Sumber: Di sini, Anda dapat memilih sumber kartu, baik kustom atau posting. Kemudian, tambahkan konten ke kartu Anda, seperti tanggal, judul, deskripsi, tautan, dll. dengan mengklik “Tambah item.”

- Judul HTML Tag: Pilih Tag HTML untuk judul yang Anda berikan di kartu.
- Tanggal: Aktifkan fitur ini jika Anda ingin menampilkan tanggal.
- Ikon Tanggal: Pilih ikon tanggal dari perpustakaan ikon atau unggah dari perpustakaan media dengan mengklik “unggah SVG.”
- Jenis Tautan: Di sini, Anda dapat memilih opsi di mana Anda ingin meletakkan tautan langsung seperti judul, gambar, tombol, atau kotak. Selain itu, Anda dapat memilih 'tidak ada' jika Anda tidak ingin memasang tautan apa pun ke kartu.
- Lightbox: Pilih opsi lightbox dari default, ya atau tidak.
Pertanyaan
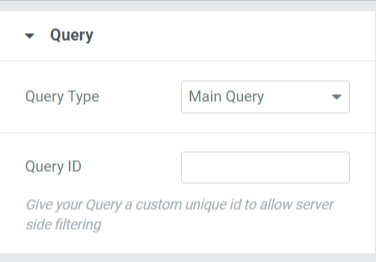
Jika Anda memilih Kueri Utama sebagai Jenis Kueri, maka Anda mendapatkan opsi untuk menambahkan:
- ID Kueri: Di sini, Anda dapat menambahkan ID Kueri tertentu.

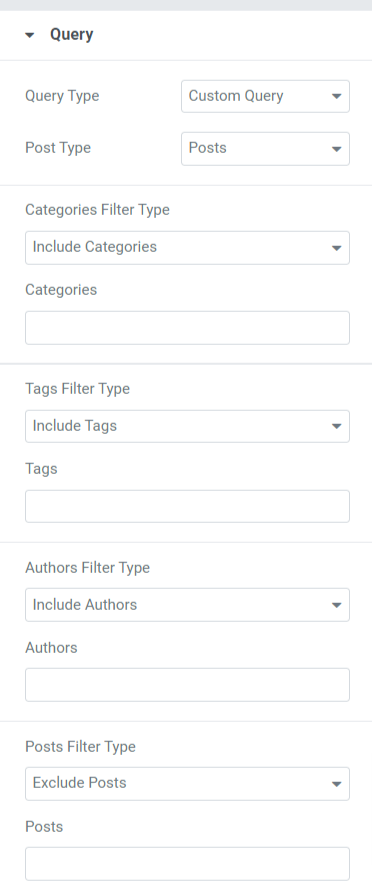
Jika Anda memilih Kueri Kustom sebagai Jenis Kueri, Anda akan mendapatkan banyak opsi untuk menyesuaikan kueri secara manual.

Mari kita lihat opsi yang disertakan di bagian Kueri:
- Jenis Postingan: Pilih jenis posting yang ingin Anda tampilkan di kartu.
- Sertakan / Kecualikan: Dengan menggunakan opsi ini, Anda dapat menyertakan atau mengecualikan kategori, tag, penulis, dan jenis filter postingan.
- Tanggal: Anda dapat memilih format tanggal di sini.
- Urutan: Pilih di antara naik atau turun untuk memesan animasi posting.
- Order By: Pesan posting sesuai dengan opsi yang diberikan: tanggal, tanggal terakhir diubah, acak, jumlah komentar, judul, ID posting, penulis posting, urutan menu, atau relevansi.
- Sticky Posts: Aktifkan fitur ini untuk menampilkan sticky post di penggeser kartu.
- Offset: Menyesuaikan posisi offset akan membantu menampilkan tulisan pada posisi offset yang disediakan.
- Kecualikan Postingan Saat Ini: Aktifkan opsi ini untuk menghapus postingan saat ini.
Catatan: Opsi ini hanya tersedia bila Anda memilih sumber “Posting” di Bagian Kartu pada Tab Konten.
Postingan
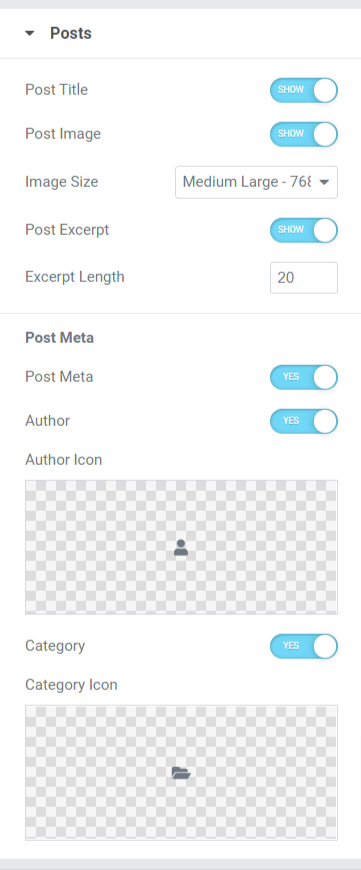
Di bagian ini, Anda akan mendapatkan banyak opsi untuk menyesuaikan tulisan yang ditampilkan di kartu.

Mari kita lihat subbagian bagian ini meliputi:
- Judul Postingan: Aktifkan fitur ini jika Anda ingin menampilkan judul postingan di Card Slider.
- Posting Gambar: Aktifkan opsi ini jika Anda ingin menampilkan gambar bersama dengan postingan.
- Ukuran Gambar: Pilih ukuran gambar dari berbagai pilihan ukuran yang diberikan dalam subbagian ini.
- Post Excerpt: Aktifkan fitur ini jika Anda ingin menampilkan kutipan pada postingan Anda.
- Panjang Kutipan: Anda dapat menyesuaikan panjangnya jika Anda telah mengaktifkan fitur kutipan posting di sini.
- Post Meta: Mengaktifkan fitur ini akan memberi Anda opsi untuk menyesuaikan lebih banyak opsi seperti penulis, ikon penulis, kategori, dan ikon kategori.
- Penulis: Aktifkan fitur ini jika Anda ingin menampilkan nama penulis di postingan.
- Ikon Penulis: Pilih ikon penulis dari pustaka ikon atau langsung unggah gambar dari pustaka media.
- Kategori: Aktifkan fitur ini untuk menampilkan kategori posting di penggeser kartu.
- Ikon Kategori: Pilih ikon kategori dari perpustakaan ikon atau langsung unggah gambar dari perpustakaan media.
Catatan: Opsi ini hanya tersedia bila Anda memilih sumber “Posting” di Bagian Kartu pada Tab Konten.
Opsi Tambahan
Bagian ini akan mendapatkan berbagai opsi tambahan untuk menyesuaikan penggeser kartu.


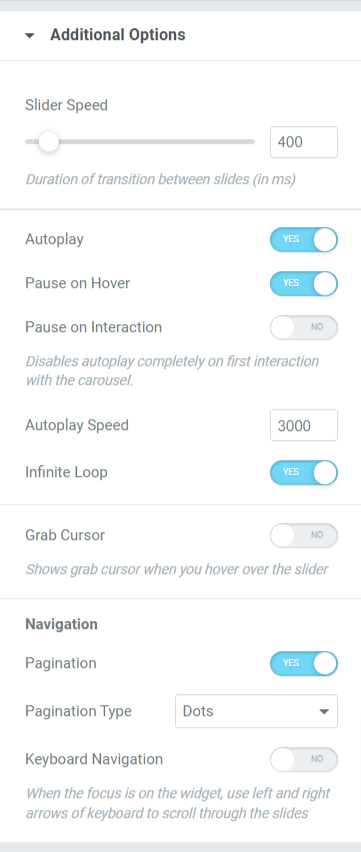
Mari kita lihat semua opsi yang tersedia di bagian opsi tambahan:
- Kecepatan Slider: Sesuaikan kecepatan animasi slider di sini.
- Putar otomatis: Aktifkan fitur ini jika Anda ingin mengaktifkan putar otomatis untuk postingan yang ditampilkan di penggeser kartu.
- Pause on Hover: Aktifkan fitur animasi ini untuk menahan atau menjeda slide postingan saat postingan berada di fokus penunjuk tetikus.
- Jeda saat Interaksi: Aktifkan fitur ini untuk menjeda postingan tertentu pada penunjuk tetikus atau interaksi pengguna.
- Kecepatan Putar Otomatis: Sesuaikan kecepatan putar otomatis untuk posting Anda.
- Infinite Loop: Aktifkan fitur ini untuk mengatur siklus loop untuk slide posting.
- Grab Cursor: Ini menunjukkan kursor ambil saat Anda mengarahkan kursor ke slide.
- Pagination: Aktifkan opsi ini untuk menampilkan titik/fraksi untuk penggeser Anda.
- Jenis Pagination: Di sini, Anda akan mendapatkan opsi untuk memilih dari jenis pagination, seperti titik atau pecahan.
- Navigasi Keyboard: Aktifkan fitur ini untuk menggunakan panah kiri atau kanan pada keyboard Anda untuk menggulir slide.
Tab Gaya Widget Penggeser Kartu
Tab Gaya berisi semua bagian gaya widget Penggeser Kartu. Tab ini mencakup tiga bagian:
- Kartu
- Gambar
- titik
Mari kita lihat bagian ini secara detail:
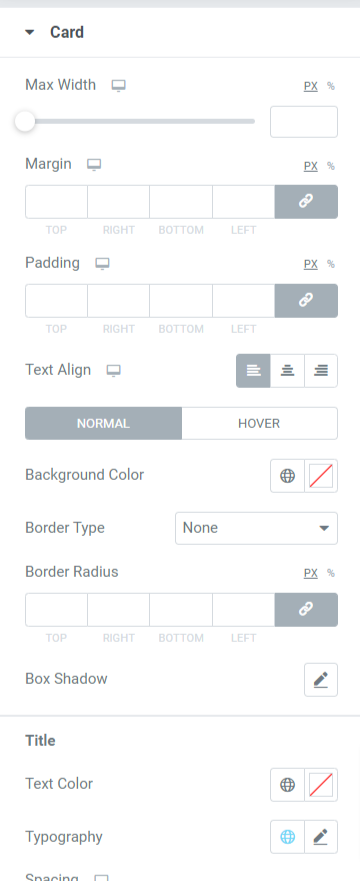
Kartu
Bagian ini berisi semua bagian penataan yang diperlukan untuk kustomisasi kartu.

Mari kita lihat semua fitur yang tersedia di bagian ini:
- Lebar Maks: Sesuaikan lebar penggeser kartu menggunakan opsi ini.
- Margin: Dengan menggunakan opsi ini, Anda dapat menyesuaikan margin untuk penggeser kartu.
- Padding: Ini memungkinkan ruang antara tepi dan konten. Sesuaikan padding menggunakan opsi ini untuk menampilkan konten yang tertata rapi pada penggeser kartu.
- Perataan Teks: Pilih perataan teks yang ditampilkan di penggeser kartu.
- Warna Latar Belakang: Dengan opsi ini, Anda dapat menyesuaikan warna latar belakang kiriman.
- Jenis Latar Belakang: Di sini, Anda dapat mengatur jenis latar belakang untuk gambar. Pilih di antara "gradien" atau "klasik" untuk menerapkan jenis latar belakang.
- Radius Batas: Anda dapat memilih jenis batas apa pun dari opsi yang diberikan di subbagian ini, seperti padat, ganda, putus-putus, putus-putus, & alur.
- Border Shadow: Anda dapat menyesuaikan bayangan perbatasan menggunakan opsi ini.
- Judul: Opsi penyesuaian untuk judul yang ditampilkan di postingan tersedia di sini:
- Warna Teks : Pilih warna teks untuk judul menggunakan opsi ini.
- Tipografi: Di sini, Anda dapat menyesuaikan font teks, ukuran teks, spasi kata, spasi huruf, dan banyak lagi.
- Spasi: Ini memungkinkan jarak antar teks menggunakan opsi ini.
- Tanggal: Kustomisasi untuk konten tanggal yang ditampilkan dalam postingan dapat dilakukan di sini:
- Warna: Pilih warna untuk konten tanggal yang ditampilkan pada kiriman menggunakan opsi ini.
- Tipografi: Di sini, Anda dapat menyesuaikan font teks, ukuran teks, spasi kata, spasi huruf, dll.
- Spasi: Izinkan spasi antar teks menggunakan opsi ini.
- Konten: Anda dapat menyesuaikan konten yang ditampilkan dalam postingan di sini:
- Warna Teks: Anda dapat memilih warna teks konten di sini.
- Tipografi: Menyesuaikan tipografi bagian konten.
- Posting Meta: Kustomisasi meta posting dapat dilakukan di sini:
- Warna: Ini memungkinkan Anda untuk memilih warna meta pos.
- Tipografi: Berbagai fitur tipografi untuk meta pos tersedia dalam opsi ini.
- Spasi: Ini memungkinkan jarak antara teks-teks meta pos.
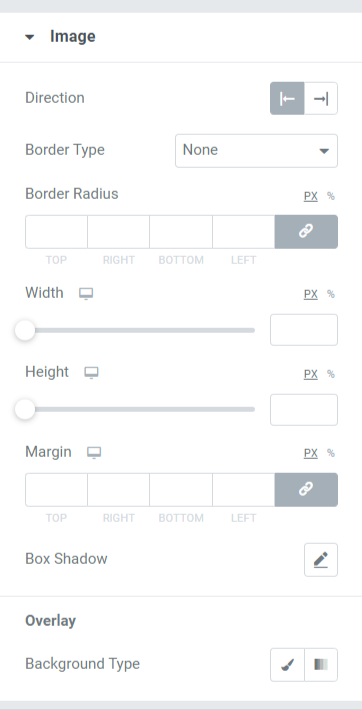
Gambar
Bagian ini memungkinkan Anda untuk menyesuaikan bagian gambar dari penggeser kartu di semua aspek yang memungkinkan.

Mari kita bahas semua fungsi yang termasuk dalam bagian ini:
- Arah: Menggunakan opsi ini, Anda dapat memilih arah gambar.
- Jenis Perbatasan: Anda dapat memilih jenis batas apa pun dari opsi yang diberikan di sini seperti padat, ganda, putus-putus, putus-putus, & alur.
- Radius Perbatasan: Anda dapat menyesuaikan radiusnya di sini jika Anda telah menerapkan batas.
- Lebar: Sesuaikan lebar gambar yang ditampilkan di penggeser kartu menggunakan opsi ini.
- Tinggi: Dengan menggunakan opsi ini, Anda dapat menyesuaikan ketinggian gambar.
- Margin: Opsi ini memungkinkan Anda untuk menyesuaikan margin gambar.
- Bayangan kotak: Sesuaikan opsi bayangan kotak untuk gambar yang ditampilkan di penggeser kartu.
- Jenis Latar Belakang: Di sini, Anda akan mendapatkan opsi untuk memilih jenis latar belakang untuk bagian gambar yang ditampilkan pada penggeser kartu.
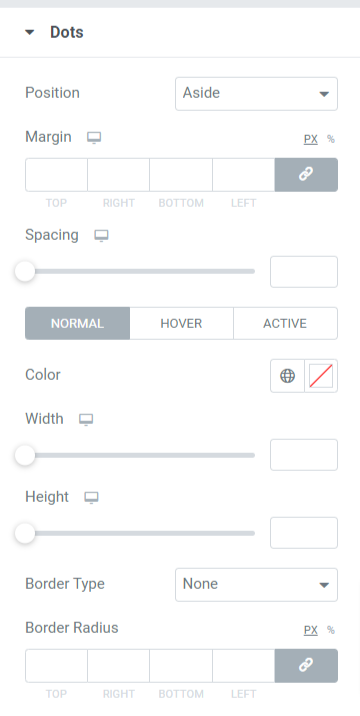
titik
Bagian ini hanya akan tersedia jika Anda telah memilih titik sebagai jenis paginasi di bagian opsi tambahan pada tab konten di penggeser kartu.

Mari temukan fitur yang tersedia di bagian ini secara detail:
- Posisi: Pilih jenis posisi pagination titik, seperti samping atau bawah.
- Margin: Dengan menggunakan opsi ini, Anda dapat menyesuaikan margin tepi untuk titik pagination.
- Spasi: Fitur ini memungkinkan jarak antar titik.
- Warna: Anda dapat memilih warna untuk titik-titik di sini.
- Lebar: Sesuaikan ukuran lebar titik-titik dalam opsi ini.
- Tinggi: Anda dapat menyesuaikan ketinggian titik di sini.
- Jenis Perbatasan: Pilih jenis batas apa pun dari opsi yang tersedia seperti padat, ganda, putus-putus, putus-putus, atau alur.
- Radius Perbatasan: Anda dapat menyesuaikan radiusnya di sini jika Anda mengizinkan batas ke titik pagination. Ini membantu menampilkan tepi halus dari perbatasan yang diterapkan.
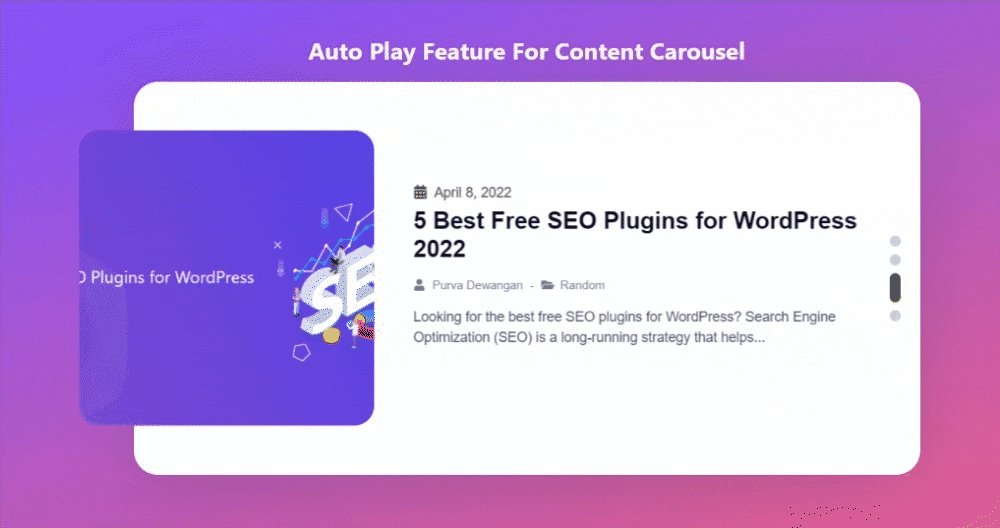
Mari kita lihat seperti apa tampilan penggeser kartu Anda setelah menerapkan semua perubahan pada tab konten dan tab gaya widget Penggeser Kartu:

Dapatkan Widget Slider Kartu PowerPack untuk Elementor
Menggunakan Widget Slider Kartu PowerPack, Anda bisa mendapatkan banyak fitur dengan satu klik mouse. Pamerkan konten dan gambar Anda secara interaktif dalam format Card Slider kreatif menggunakan PowerPack Card Slider Widget untuk pembuat halaman Elementor.
Kami berharap tutorial ini akan membantu Anda membuat Slider Kartu yang menakjubkan menggunakan Elementor untuk situs web Anda. Jika Anda senang membaca artikel ini, kami yakin Anda juga akan senang mengalami Elemen PowerPack kami yang lain juga.
Klik di sini untuk mendapatkan widget PowerPack Card Slider untuk Elementor.
Jangan ragu untuk memberikan komentar Anda di sini; kami akan senang menerima umpan balik dan balasan dari Anda.
Juga, bergabunglah dengan kami di Twitter, Facebook, dan Youtube.
