Cara Membuat Tema Anak di WordPress
Diterbitkan: 2022-08-28Menyesuaikan situs WordPress adalah proses yang cukup mudah, tetapi juga menyembunyikan beberapa risiko. Biasanya, orang yang tidak terlalu paham dengan cara kerja tema WordPress, mulai menyesuaikan tema utama situs secara langsung alih-alih membuat tema anak .
Apa itu tema anak?
Singkat cerita, tema anak adalah tempat penampung cadangan dari tema utama Anda. Ini bekerja secara bersamaan dan dengan cara yang persis sama seperti tema utama Anda, dan Anda dapat membuat semua penyesuaian dan modifikasi di sana alih-alih melakukannya langsung ke inti tema utama Anda.
Mengapa tidak mengedit tema secara langsung?
Ada risiko tertentu saat menyesuaikan tema Anda secara langsung. Jika Anda membuat perubahan pada kode dalam tema pihak ketiga, saat berikutnya Anda membuat pembaruan, perubahan Anda akan hilang. Tidak hanya situs web Anda akan berubah kembali seperti semula, tetapi semua pekerjaan Anda akan hilang. Ada tiga cara utama untuk menyesuaikan situs Anda:
Bagaimana Menyesuaikan WordPress?
Mengedit tema secara langsung
Jika situs Anda menggunakan tema WordPress khusus, yang dikembangkan khusus untuk Anda, Anda dapat mengeditnya dengan aman tanpa risiko kehilangan semua perubahan saat Anda memperbarui tema di lain waktu.
Jika Anda atau pengembang yang bekerja di situs web Anda membuat perubahan di masa mendatang, Anda akan mengedit versi yang disesuaikan, bukan versi asli sebelum perubahan.
Ini tentu saja, tidak berarti tidak ada risiko. Jika Anda kurang berpengalaman dalam pengkodean, cara yang lebih aman mungkin adalah dengan membuat tema anak.
Jika Anda memutuskan untuk mengedit tema secara langsung, pastikan untuk mencadangkan tema asli dan jangan mengedit di situs langsung. Anda bisa menggunakan situs pementasan atau pengembangan saja. Juga, gunakan kontrol versi untuk melacak semua perubahan yang dibuat sejauh ini.
Jika Anda bekerja dengan tema pihak ketiga, jangan pernah mengeditnya secara langsung, tetapi buat tema anak, atau gunakan plugin.
Instal Plugin
Opsi kedua Anda saat menyesuaikan WordPress adalah menggunakan kode atau menginstal plugin.
Jika Anda lebih tertarik pada perubahan terkait yang lebih fungsional, maka mungkin plugin adalah cara terbaik untuk melakukannya.
Tidak perlu plugin yang terlalu rumit. Jika yang Anda butuhkan hanyalah menambahkan kode tambahan ke file functions.php , Anda dapat membuat plugin sederhana untuk menambahkan beberapa baris kode ke situs web Anda. Contoh yang baik untuk ini adalah mendaftarkan jenis posting khusus.
Menambahkan jenis posting khusus adalah perubahan fungsional ke situs web Anda, bukan desain. Jika Anda memutuskan untuk beralih tema di masa mendatang, Anda tidak ingin kehilangan semua jenis posting dan posting yang telah Anda buat. Sebagai gantinya, instal atau buat plugin.
Dalam beberapa kasus, Anda dapat menemukan plugin yang sudah ada yang memenuhi kebutuhan Anda, tetapi terkadang Anda perlu membuat kode sendiri untuk plugin tersebut.
Jika Anda bertanya-tanya apakah Anda harus menyesuaikan tema atau membuat plugin, tanyakan pada diri Anda berikut ini: Jika saya ingin membuat perubahan di masa mendatang pada desain situs web saya dan memasang tema baru, apakah saya ingin perubahan itu tetap ada? Jika jawabannya ya, maka perubahan yang Anda inginkan bersifat fungsional dan tidak terkait dengan desain, yang berarti harus dilakukan dengan plugin.
Tema anak
Opsi ketiga Anda yang tersedia saat menyesuaikan tema WordPress, adalah membuat tema anak.
Beberapa kasus di mana Anda akan menggunakan tema anak adalah:
- Anda tertarik untuk membuat perubahan terkait fungsionalitas, bukan desain
- Situs menjalankan tema pihak ketiga atau tema yang ingin Anda gunakan lagi dalam desainnya saat ini.
- Adalah bijaksana untuk tidak mengedit tema Anda saat ini jika masalah muncul.
- Situs web Anda menjalankan tema yang dirancang untuk menjadi tema induk. Ada tema dengan banyak opsi penyesuaian yang tersedia.
Oleh karena itu, tema anak adalah metode yang aman dan efektif untuk menyesuaikan situs web Anda.
Apa itu tema anak WordPress?
Tema anak pada dasarnya adalah tema yang bekerja dengan tema lain, yang disebut sebagai tema induk.
Ini berisi beberapa pedoman khusus yang memberi tahu WordPress mana yang merupakan anak, dan mana yang merupakan tema induk. WordPress kemudian mengambil kode dari tema induk dan akan menimpanya dengan kode dari tema anak.
Mengapa Anda harus menggunakan Tema Anak
Karena tema anak mengambil karakteristik dari tema induk atau master, kode dapat dikustomisasi tanpa mencampuri fungsi aslinya. Dengan cara ini semua perubahan akan disimpan setelah pembaruan.
Alasan bagus lainnya untuk menggunakan tema anak adalah Anda memiliki opsi fail-safe jika Anda pernah mengacaukan perubahan yang telah Anda buat. Selain itu, Anda dapat dengan mudah melacak semua perubahan karena file dipisahkan dari tema induk.
Bagaimana cara kerja Tema Anak?
Seperti disebutkan di atas, tema anak disimpan secara terpisah dari tema induk, dengan file functions.php dan style.css -nya sendiri. Lainnya dapat ditambahkan jika perlu, tetapi kedua file tersebut adalah minimum yang diperlukan agar tema anak berfungsi dengan baik.
Dengan bantuan file .php dan .css yang relevan. Anda pada dasarnya dapat memodifikasi semuanya mulai dari parameter tata letak, gaya, hingga pengkodean aktual dan skrip yang digunakan oleh tema anak meskipun atribut tersebut tidak ada dalam tema induknya.
Saat pengguna mengunjungi situs Anda, WordPress memuat subtema terlebih dahulu, kemudian dengan beberapa bagian dari tema utama, mengisi gaya dan fungsi yang hilang.
Membuat Tema Anak
Untuk contoh ini, kita akan menggunakan Twenty Seventeen sebagai tema dasar.
- Buka hPanel Anda dan klik Manajer File
- Sekarang arahkan ke public_html – wp-content – theme
- Buat Folder Baru dengan mengklik ikon menu atas
- Masukkan nama tema anak Anda dan klik Buat . Sebaiknya gunakan nama tema induk dan akhiran -child .
- Setelah Anda berada di dalam folder, buat file style.css . Tambahkan kode berikut untuk mengisi kontennya:
/* Nama Tema: Twenty Seventeen Child URL Tema: http://domainanda.comDeskripsi: Twenty Seventeen Child Theme Penulis: Nama AndaURL Penulis: http://domainanda.comTemplat: dua puluh tujuh belas Versi: 1.0.0 Domain Teks: dua puluh tujuh belas-anak
6. Ubah nilainya sesuai. Template adalah bidang yang paling penting karena menentukan untuk WordPress yang merupakan tema induk yang menjadi dasar tema anak. Klik Simpan dan Tutup.

7. Buat file functions.php di folder tersebut, setelah itu copy paste kode di bawah ini ke file kosong:
<!--?phpadd_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );function enqueue_parent_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );}?-->8. Sekarang buka situs web Anda dan akses Appearance – Theme. Aktifkan tema anak – Anda akan melihat tampilannya sama dengan tema induk.
Menyesuaikan Tema Anak
Pemahaman dasar tentang aturan CSS diperlukan jika Anda ingin mempersonalisasi tema anak Anda. Selain itu, Anda perlu tahu cara memeriksa elemen untuk menemukan kode CSS dan kelas tempat mereka ditugaskan.
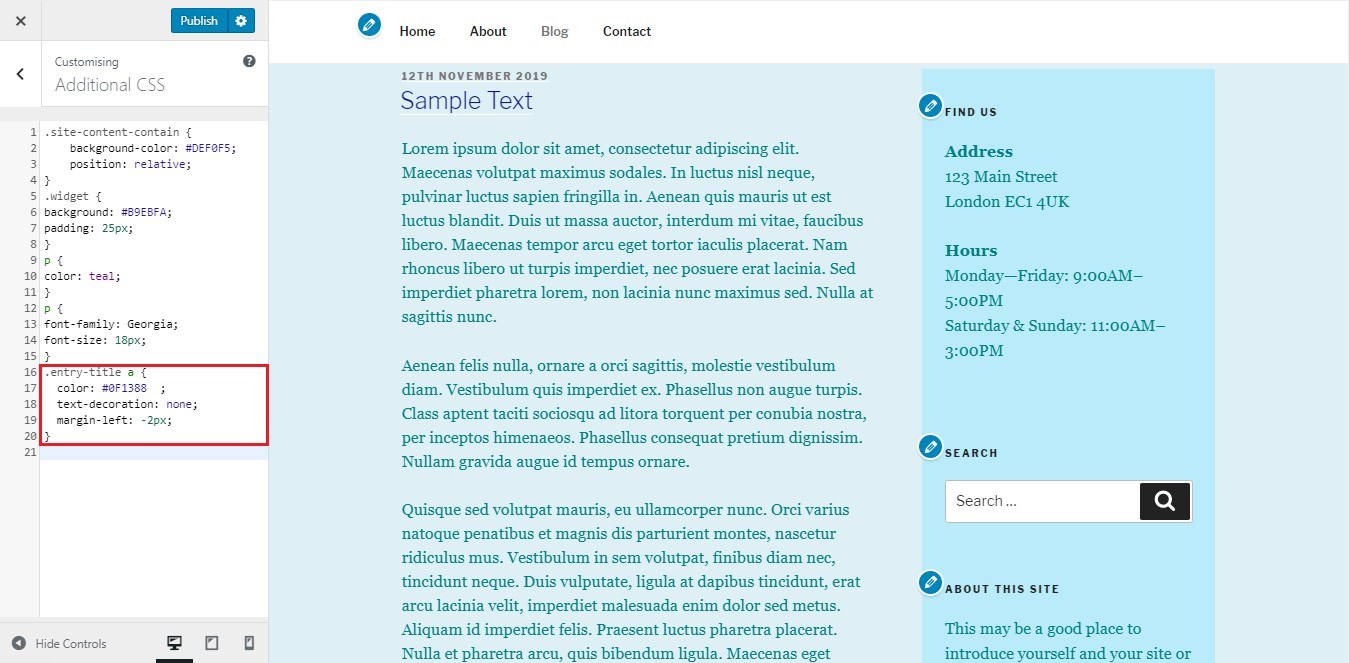
Klik Kustomisasi – CSS tambahan dari tema anak yang sekarang aktif.
Ubah warna latar belakang
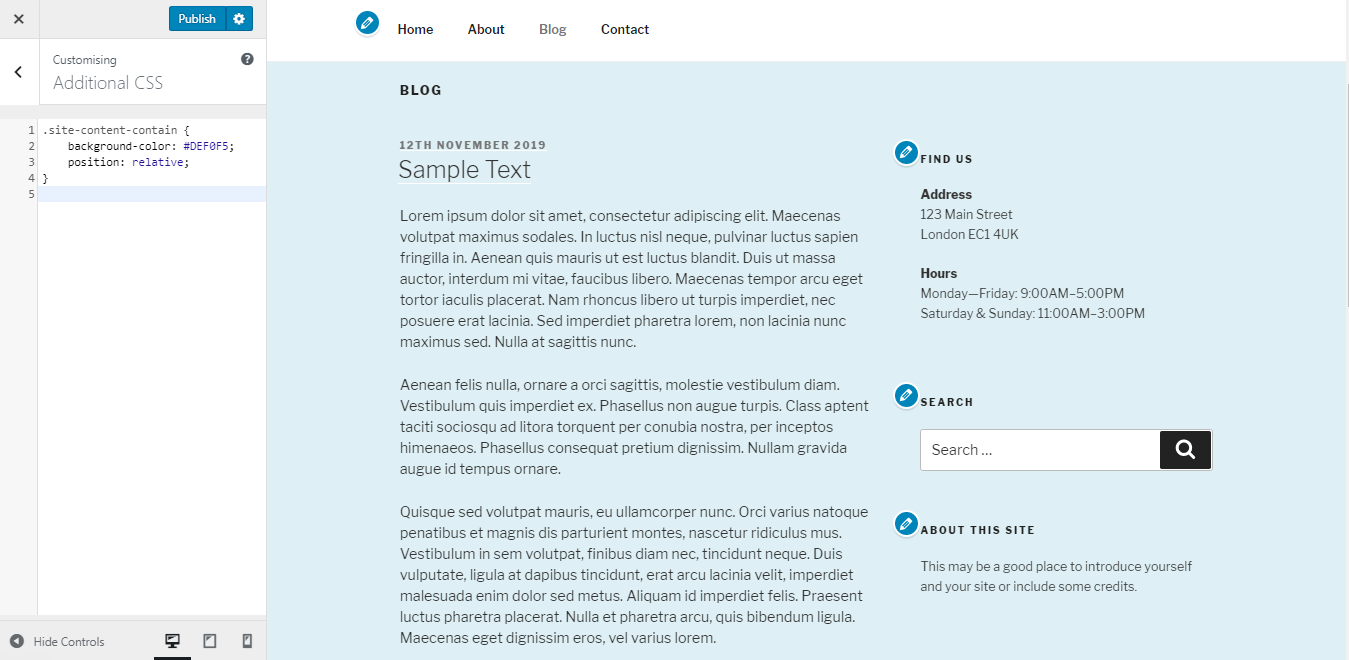
Saat mengubah warna latar belakang tema anak WordPress Anda, masukkan yang berikut ini:
.site-content-contain {background-color: #DEF0F5;position: relative;}Nilai yang berada di sebelah background-color: sesuai dengan kode hex dari warna yang Anda pilih. Misalnya, ketika mengubah dari putih menjadi biru, Anda akan mendapatkan hasil sebagai berikut:

Mengubah Warna Bilah Sisi
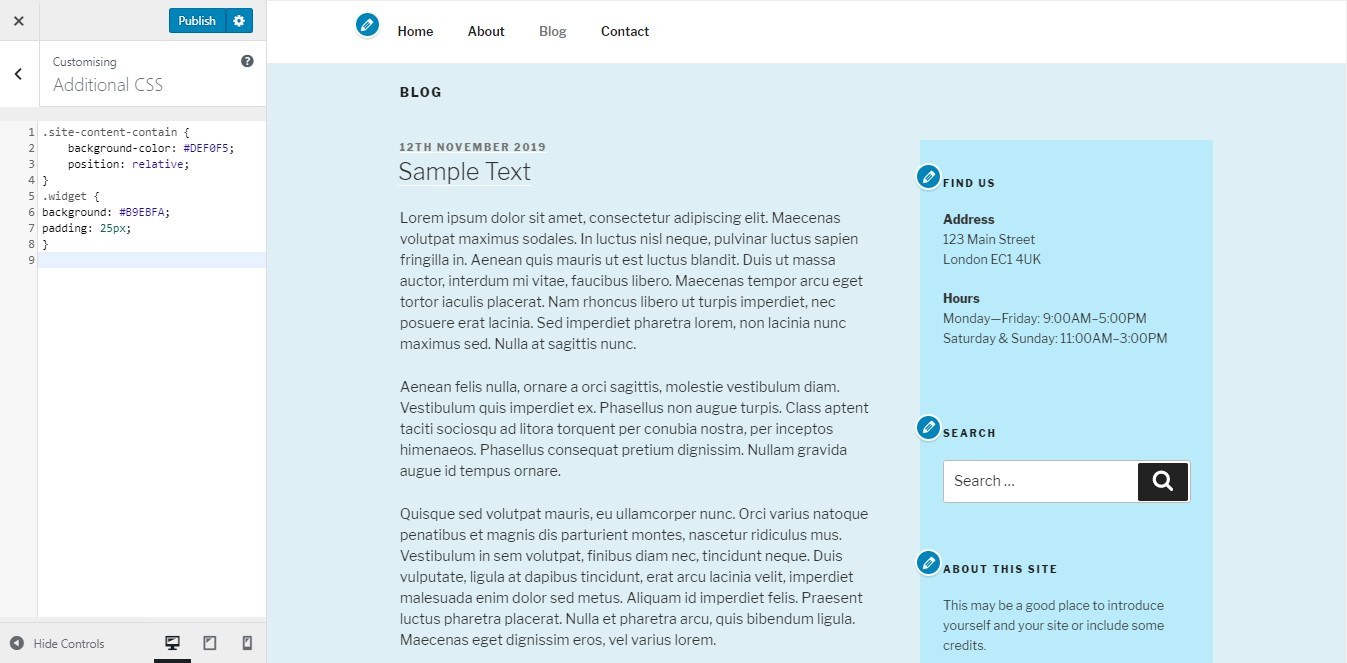
Mencapai ini dengan kode CSS berikut:
.widget {latar belakang: #B9EBFA;padding: 25px;Anda harus mendapatkan hasil ini:

Mengubah Warna, Ukuran, dan Jenis Font
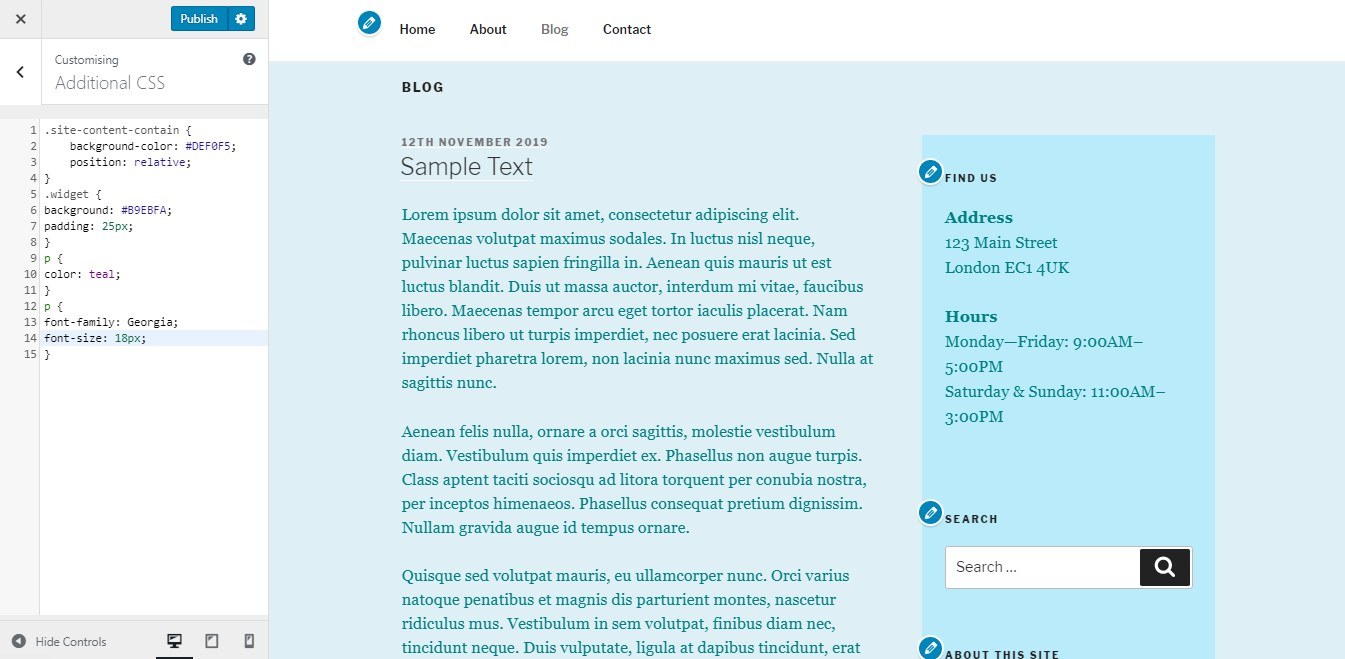
Masukkan kode berikut jika Anda ingin mengubah ukuran font, warna dan jenis font:
p {warna: teal;}p {font-family: Georgia;ukuran font: 18px;}P adalah untuk Paragraf. Aturan mengubah tampilan font berdasarkan nilai yang ditentukan.

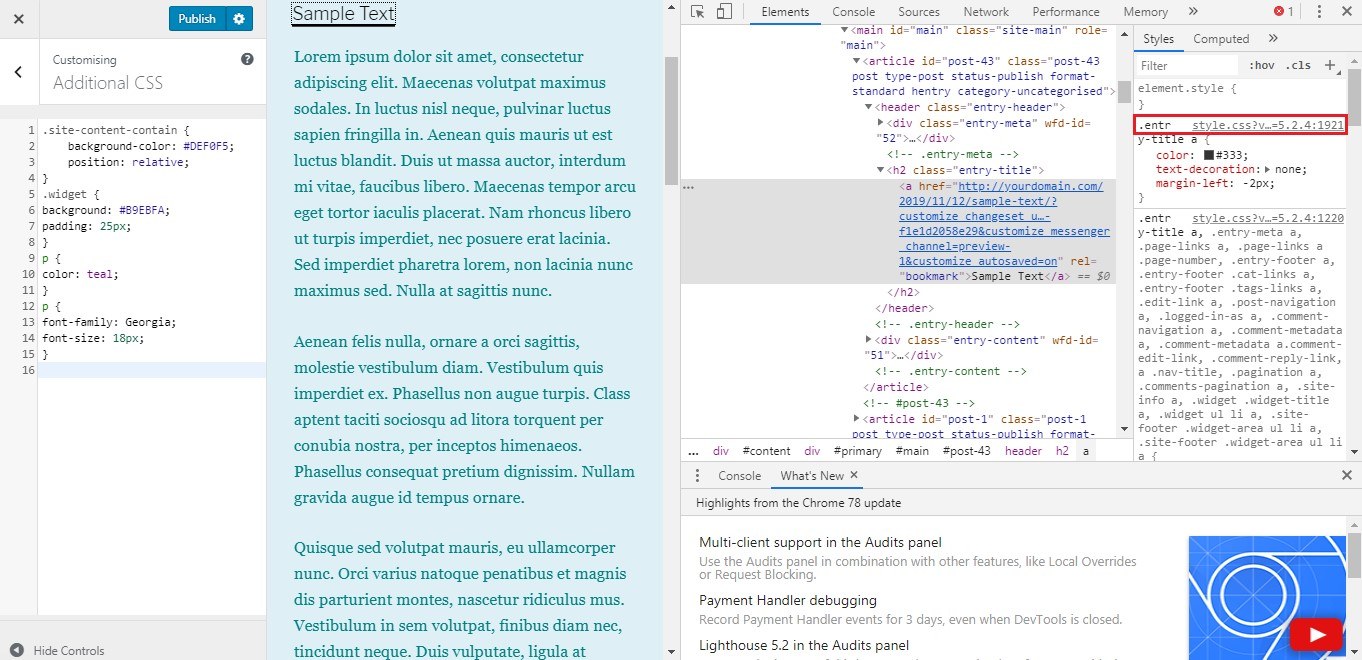
Jika Anda ingin membuat perubahan pada bagian terkait teks lainnya, seperti header atau judul, periksa elemen terlebih dahulu untuk melihat parameter CSS-nya terlebih dahulu. Dalam kasus kami, kami akan mengubah warna font judul.
1. Klik kanan pada teks dan pilih Inspect. Temukan tautan gaya CSS dan buka.

2. Dengan bantuan CTRL+F temukan bagian yang Anda cari, setelah itu salin kodenya ke tab CSS tambahan. Ubah nilai yang dibutuhkan.

Hal yang sama dapat dilakukan dengan elemen lain yang ingin Anda ubah.
Mengubah Tata Letak Posting dan Halaman
File template memberi Anda opsi untuk membuat tata letak Anda sendiri dengan mencabut yang default.
Template baru harus dengan nama file yang sama dan dalam folder yang sama persis dengan aslinya.
File template utama ada di folder utama tema. Misalnya, template untuk satu posting adalah single.php, sedangkan template untuk halaman adalah page.php.
Dalam kasus tema Twenty Seventeen, template dibagi menjadi beberapa bagian template, yang direferensikan dalam template utama dengan fungsi get_template_part (). Jika Anda ingin mengedit page.php, mulailah dengan mencari bagian template untuk memeriksa apakah ada bagian yang perlu diedit. Dalam kasus kami, kami memiliki baris 28 yang berbunyi:
get_template_part( 'template-parts/page/content', 'page' );.
Template-parts/pages/ adalah jalur folder. Di sisi lain, "konten" mengacu pada karakter sebelum tanda hubung, sedangkan "halaman" adalah setelah tanda hubung.
Mereka membentuk jalur wp-content/themes/twentyseventeen/template-parts/page/content-page.php.
Jika Anda mengikuti struktur ini, saat mengubah tata letak content-page.php, cukup salin di folder tema anak Anda dan tempel di sini: wp-content/themes/twentyseventeen-child/template-parts/page/content-page. php.
Menambah atau Menghapus Fitur
Salah satu keuntungan menggunakan tema anak adalah kemampuannya untuk memiliki file functions.php terpisah, yang sangat mirip dengan plugin, digunakan untuk menambah atau menghapus beberapa fitur saat menggunakan kode PHP.
Baris kode berikut akan menghapus fitur klik kanan di tema Anda:
function your_function() {?><script>jQuery(document).ready(function(){jQuery(document).bind("contextmenu",function(e){return false;});});</script> <!--?php}add_action('wp_footer', 'fungsi_anda');Kesimpulan
Tema anak untuk situs WordPress menawarkan cara untuk membuat proyek baru dari awal berdasarkan tema induk yang sudah ada tanpa merusak fungsi intinya. Dengan bantuan beberapa pengkodean dan manajemen direktori sederhana, Anda dapat membuat perubahan apa pun yang Anda inginkan pada tema anak, yang memberi Anda banyak pilihan untuk desain Anda.
Jangan ragu untuk memberikan komentar di bawah dan beri kami pendapat Anda!
