Cara Membuat Tabel Perbandingan di WordPress
Diterbitkan: 2023-04-25Daftar isi
Apakah memiliki tabel perbandingan di WordPress membuat perbedaan yang signifikan? Dengan 2,14 miliar orang berbelanja online , 65% di antaranya mencari perbandingan secara online bahkan saat berada di dalam toko, dan 24% pembeli online membandingkan produk sebelum melakukan pembelian… jawabannya pasti 'Ya'.
Membuat tabel perbandingan di WordPress adalah cara penting bagi bisnis dan blogger untuk menyajikan data dengan cara yang terorganisir dan mudah dicerna, memberikan pelanggan yang cerdas semua informasi yang mereka butuhkan untuk melakukan pembelian tanpa harus pergi ke tempat lain.
Tabel perbandingan memungkinkan pembaca untuk dengan cepat membandingkan dan membedakan berbagai produk, layanan, atau fitur, sehingga memudahkan mereka membuat keputusan yang tepat.
Pada artikel ini, kami akan menunjukkan cara membuat konten Anda lebih menarik dan informatif dengan menambahkan tabel perbandingan di WordPress.
Membuat Tabel Perbandingan
Meskipun Anda dapat menghabiskan banyak waktu untuk merancang dan membuat tabel perbandingan menggunakan kode HTML, metode yang jauh lebih mudah dan lebih cepat adalah dengan menggunakan plugin WordPress AAWP yang sangat populer.
- Menggunakan Blok Gutenberg
Metode paling sederhana adalah dengan menggunakan blok Gutenberg untuk memasukkan tabel perbandingan. Klik ikon "+" untuk membuat blok baru dan cari "AAWP".

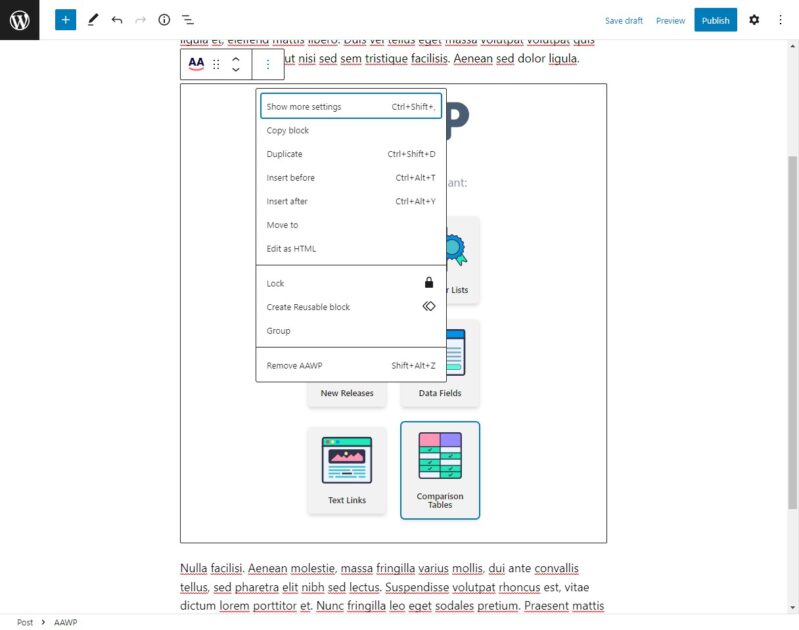
Klik logo AAWP, ini akan menyematkan blok Gutenberg di halaman. Sekarang pilih opsi "Tabel Perbandingan" untuk menyematkan tabel. Klik opsi "Tampilkan lebih banyak pengaturan" untuk membuka submenu pengaturan.

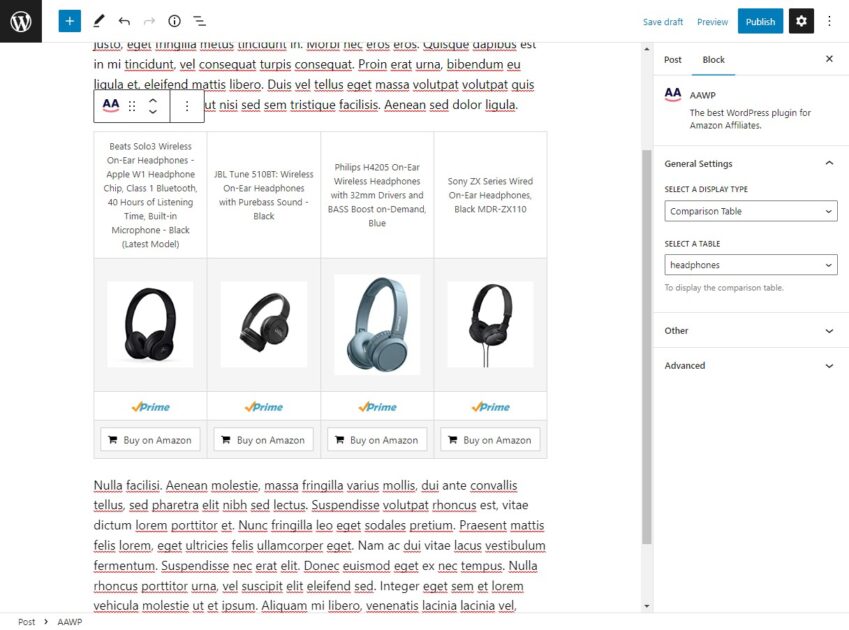
Beralih ke tab "Blokir" dan di menu "Pilih tabel", pilih tabel perbandingan yang baru saja kita buat. Jika tabel dikonfigurasi dengan benar, ini akan menampilkan pratinjau tabel di artikel.

Simpan semua perubahan yang belum disimpan dan publikasikan artikel. Tabel perbandingan Anda sekarang dapat dilihat oleh pengunjung baru. Buka halaman blog untuk memeriksa apakah semuanya terlihat benar. Jika Anda belum dapat melihat tabelnya, kosongkan cache atau coba buka halaman di jendela penyamaran.
Alternatif Blok Gutenberg
Jika Anda tidak menggunakan editor Gutenberg, AAWP memungkinkan Anda membuat dan menyesuaikan tabel perbandingan menggunakan metode langsung.
Langkah 1 – Membuat Tabel Perbandingan Baru
Setelah menginstal plugin AAWP, mulailah dengan membuka submenu Tabel di tab AAWP di Dasbor WordPress Anda. Klik tombol “ Tambah Baru ” di bagian atas layar untuk membuat tabel baru.

Pastikan Anda memberikan judul yang deskriptif pada tabel. Ini hanya untuk referensi Anda dan tidak akan terlihat oleh pembaca Anda.
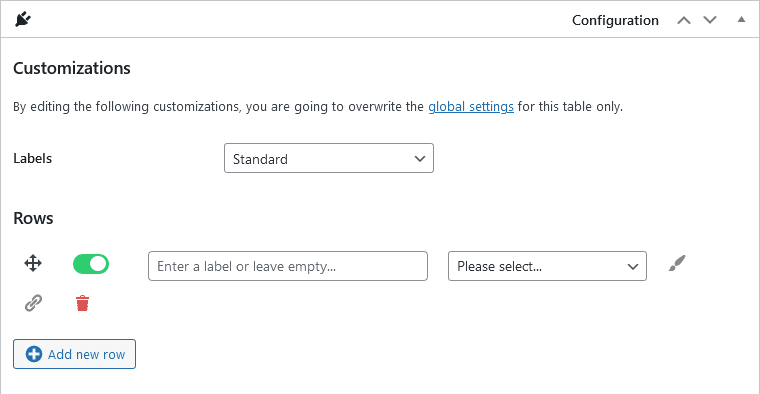
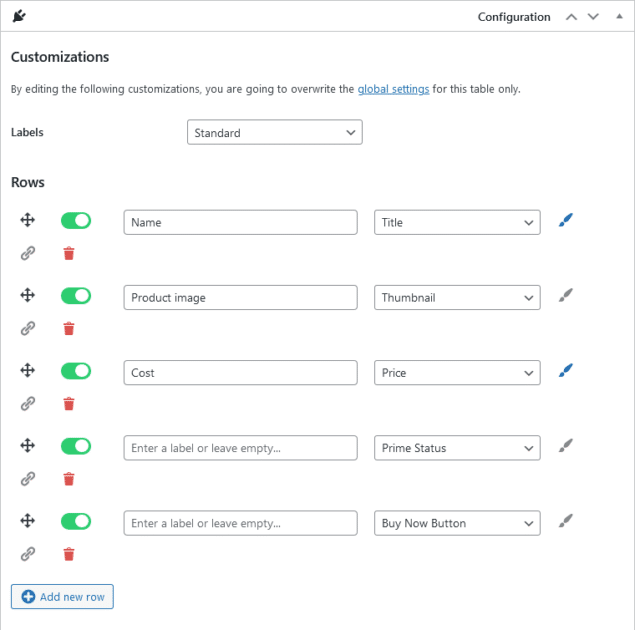
Langkah 2 – Menambahkan Baris Data Produk
Setiap item data dalam daftar produk harus disertakan pada barisnya masing-masing. Misalnya, ini dapat mencakup judul produk, gambar, harga, dan deskripsi singkat. Anda harus menambahkan satu baris untuk setiap item data yang ingin Anda sertakan. Klik “ + Tambahkan baris baru ” untuk menambahkan baris kosong di akhir tabel Anda.


Anda dapat menambahkan label untuk setiap baris; label ini ditampilkan dalam kolom terpisah di tabel akhir. Jika Anda mengosongkan bidang ini untuk semua baris, maka kolom label akan dihilangkan.
Untuk setiap baris, pilih jenis konten dari menu tarik-turun. Menu berisi beberapa nilai standar seperti judul dan gambar produk. Namun, Anda harus menggunakan bidang teks dan HTML khusus untuk menambahkan spesifikasi produk tertentu secara manual ke tabel Anda.
Lanjutkan menambahkan lebih banyak baris ke meja Anda. Anda dapat menarik dan melepas setiap baris di tempat yang tepat untuk menyusun ulang tabel, dan mengklik simbol tempat sampah untuk menghapusnya.

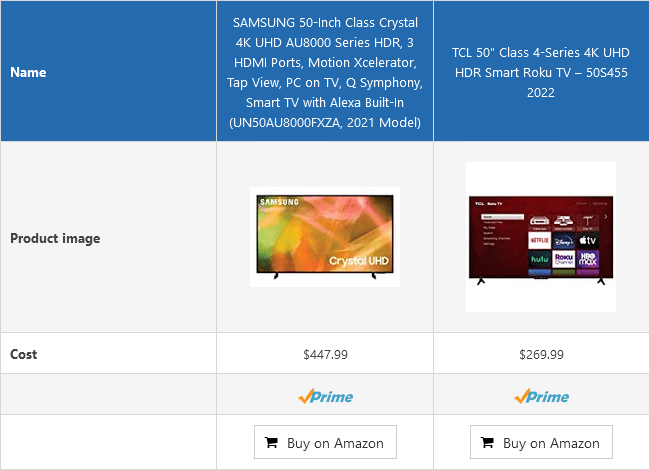
Langkah 3 – Menyoroti Baris Tertentu
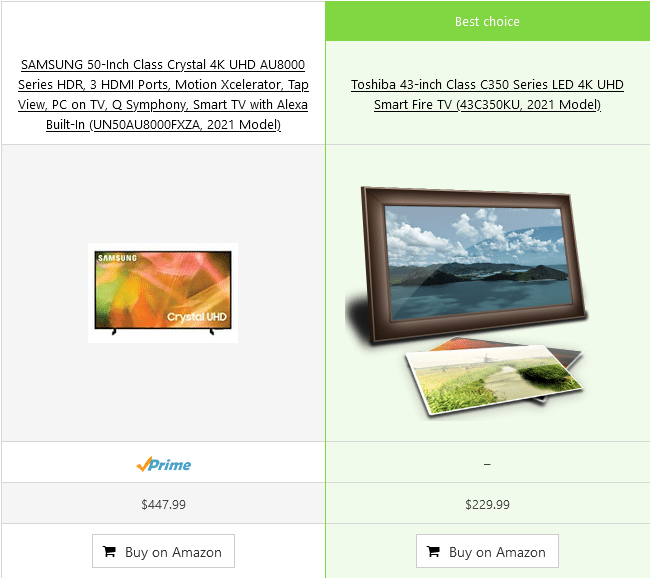
Untuk menyorot baris dengan warna tertentu, klik ikon kuas di sebelah baris yang ingin Anda sorot. Ini mengubah warna latar belakang baris di hasil akhir, yang membuatnya menonjol.


Langkah 4 – Menambahkan Tautan Produk
Selain tombol "Beli di Amazon" default, Anda juga dapat menautkan ke daftar Amazon di baris lain di tabel perbandingan Anda. Ini berguna, karena beberapa pengguna mungkin tidak menggulir hingga bagian bawah tabel. Dengan menautkan lebih banyak baris, seperti gambar produk dan judul produk, Anda akan melihat peningkatan rasio klik-tayang. Klik ikon "tautan" di sebelah kiri baris yang diinginkan untuk menambahkan tautan.
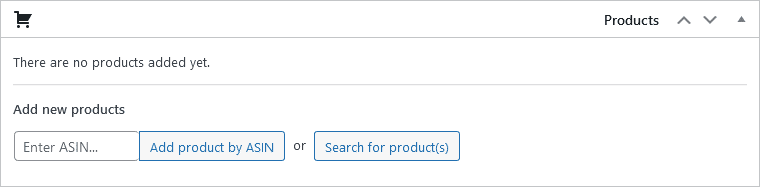
Gulir ke bawah ke bagian berikutnya untuk menambahkan produk ke meja Anda. Klik tombol “ Cari produk ” untuk mencari produk di Amazon. Misalnya, menelusuri istilah “televisi” akan memberi Anda daftar produk populer dalam kategori ini. Pilih produk yang ingin Anda tampilkan dan klik “ Konfirmasi pilihan ” untuk menambahkannya ke meja Anda.

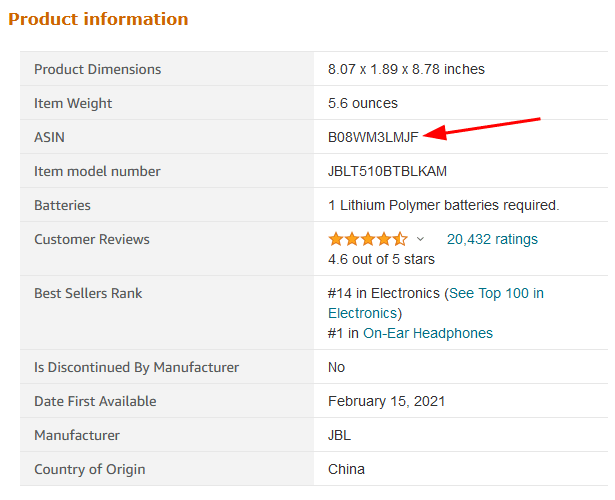
Jika Anda tidak dapat menemukan produk tertentu menggunakan opsi pencarian, Anda dapat menambahkannya secara manual dengan menambahkan ASIN . Anda dapat menemukan informasi ini di bagian informasi produk dari daftar Amazon.

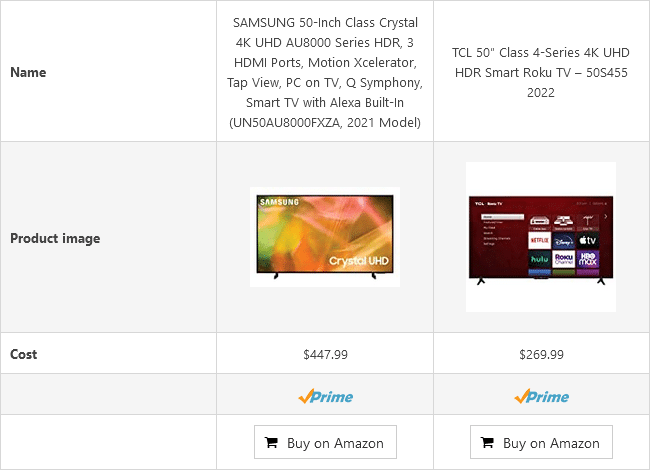
Langkah 5 – Menyesuaikan Daftar
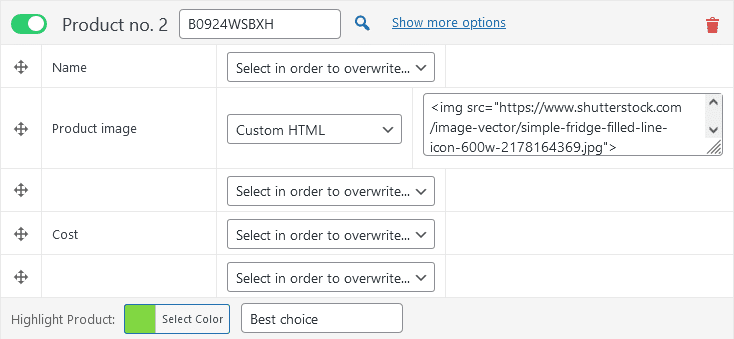
Jika mau, Anda dapat menyesuaikan daftar setiap produk. Misalnya, jika Anda ingin menambahkan gambar khusus alih-alih menggunakan gambar default yang disediakan oleh Amazon, Anda dapat melakukannya dengan menambahkan tag HTML khusus.
Anda juga dapat menyorot kolom . Untuk melakukannya, klik “ Tampilkan opsi lainnya ” pada produk yang ingin Anda sorot. Klik " Pilih Warna " untuk memilih warna aksen, dan masukkan teks yang ingin Anda tampilkan di atas daftar.


Langkah 6 – Menerbitkan Tabel Perbandingan Anda
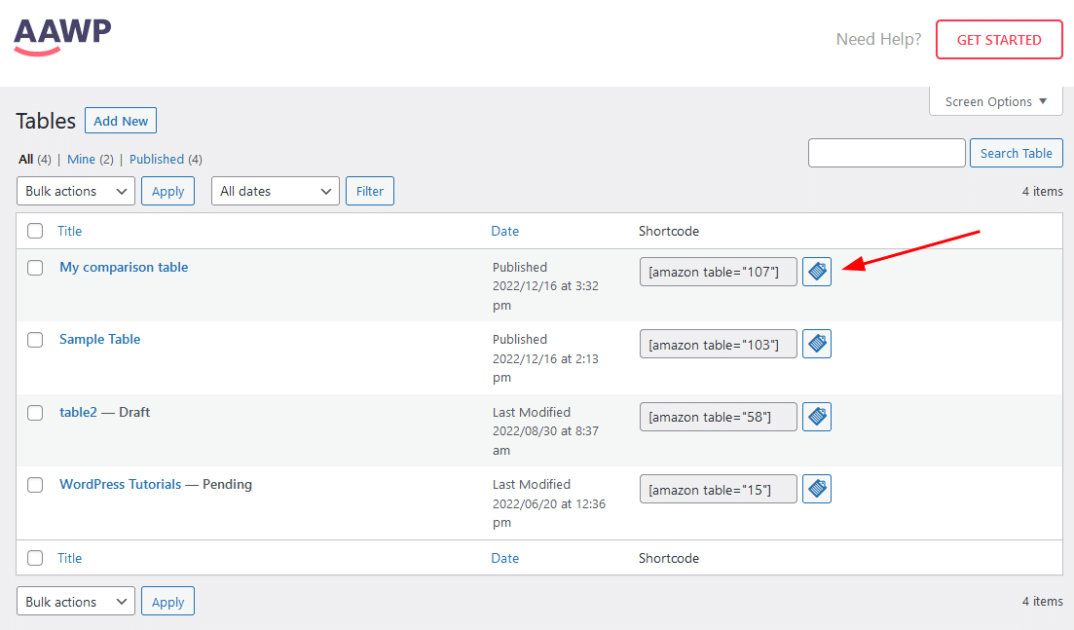
Setelah Anda membuat tabel, klik tombol “ Terbitkan ” di tab sebelah kanan untuk menyimpan perubahan. Melakukan ini akan memungkinkan Anda untuk menggunakan tabel ini di posting Anda. Setelah menerbitkan tabel, tabel tersebut akan terlihat di submenu Tabel , bersama dengan tabel lain yang Anda buat.
Ada dua cara utama untuk menyertakan tabel dalam postingan Anda:
- Menggunakan Kode Pendek
Catat shortcode tabel; Anda dapat menyalinnya dengan mengeklik ikon clipboard yang ditempatkan dengan nyaman di sebelahnya.

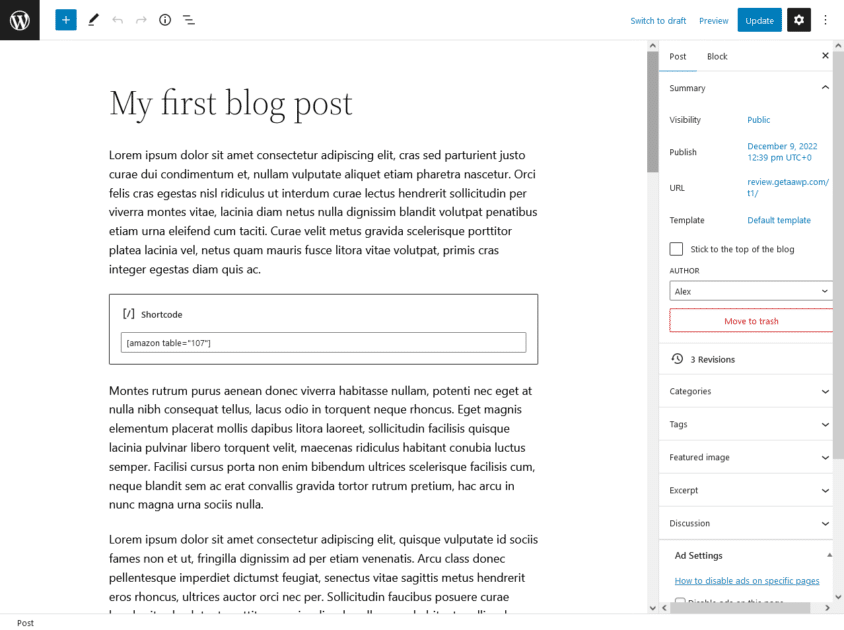
Sekarang Anda dapat menempelkan kode pendek ini ke postingan blog Anda untuk menampilkan tabel di situs web Anda. Simpan posting blog setelah menambahkan kode pendek, dan pastikan itu dapat dilihat oleh publik.

Menutup Pikiran
AAWP memudahkan untuk membuat dan menyesuaikan tabel, dan menyediakan berbagai fitur yang dapat membantu Anda menyajikan informasi perbandingan produk secara efektif. Mulai gunakan AAWP hari ini untuk membuat konten Anda lebih interaktif dan menarik.
