Cara Membuat Halaman Beranda Kustom di WordPress
Diterbitkan: 2023-01-25Apakah Anda ingin membuat beranda khusus di WordPress?
Secara default, WordPress menampilkan posting blog terbaru Anda di beranda. Namun, Anda sering kali dapat menciptakan kesan pertama yang lebih baik dengan merancang beranda khusus yang menyoroti konten, produk, layanan, dan lainnya yang paling populer di situs Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda cara mudah membuat beranda khusus di WordPress.

Apa itu Beranda?
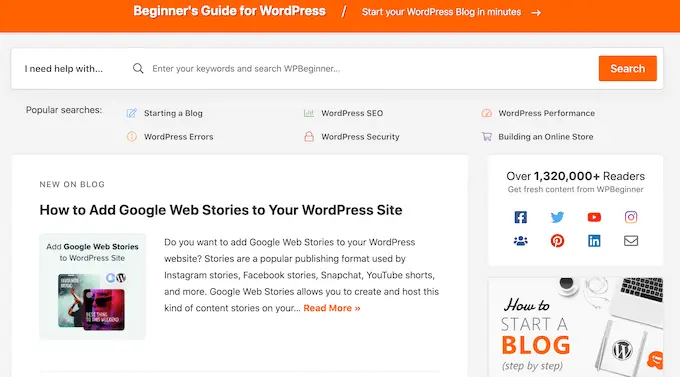
Beranda adalah halaman pertama yang dilihat pengunjung saat mereka mengetikkan nama domain Anda. Bagi banyak orang, beranda ini adalah pengantar mereka ke bisnis, blog, atau situs web Anda.

Beranda yang baik akan membuat pengunjung ingin mempelajari lebih lanjut tentang situs web WordPress Anda. Ini juga akan memberikan akses mudah ke tautan, bilah pencarian, menu, dan hal lain yang dapat membantu pengunjung menemukan konten yang menarik.
Secara default, WordPress menampilkan posting blog terbaru Anda di beranda.

Ini mungkin cocok untuk blog pribadi atau blogger hobi. Namun, banyak blog dan situs web WordPress dapat memperoleh manfaat dengan mengganti beranda standar dengan beranda khusus.
Kabar baiknya adalah WordPress memudahkan untuk menampilkan halaman khusus sebagai beranda Anda, daripada daftar default dari posting terbaru.
Memilih Halaman Kustom untuk Digunakan sebagai Beranda di WordPress
Dalam panduan ini, kami akan menunjukkan kepada Anda beberapa cara berbeda untuk membuat beranda khusus. Namun, setelah itu, Anda harus memberi tahu WordPress bahwa halaman ini harus digunakan sebagai beranda.
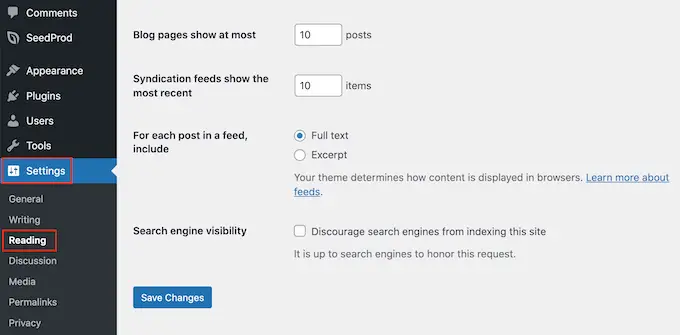
Untuk melakukannya, cukup buka Pengaturan »Membaca di dasbor WordPress.

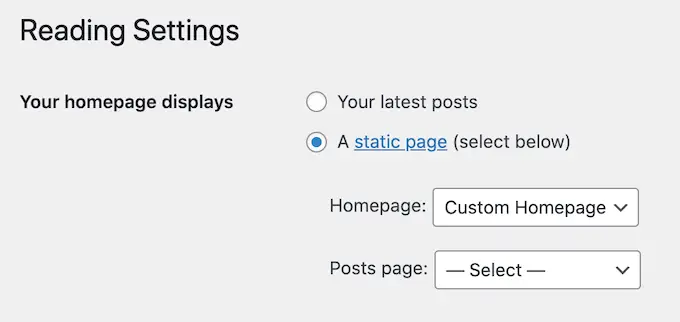
Di sini, gulir ke 'Pengaturan beranda Anda' dan pilih 'Halaman statis'.
Anda sekarang dapat membuka tarik-turun 'Beranda' dan memilih halaman yang ingin Anda gunakan sebagai beranda baru.

Kemudian, cukup gulir ke bagian bawah layar dan klik 'Simpan Perubahan'. Anda sekarang dapat mengunjungi situs Anda untuk melihat beranda kustom baru secara langsung.
Jika Anda memiliki blog, maka pastikan Anda membuat halaman blog terpisah untuk menampilkan postingan Anda. Jika tidak, maka pengunjung akan kesulitan menemukan blog terbaru Anda.
Karena itu, mari kita lihat bagaimana Anda bisa mendesain beranda khusus di WordPress. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
Metode 1. Buat Template Beranda Khusus Menggunakan Editor Blok
Jika Anda menggunakan tema blok, Anda dapat mendesain template beranda khusus menggunakan editor situs lengkap.
Metode ini tidak berfungsi dengan setiap tema, jadi jika Anda tidak menggunakan tema WordPress berbasis blok, sebaiknya gunakan pembuat halaman seperti SeedProd atau Beaver Builder.
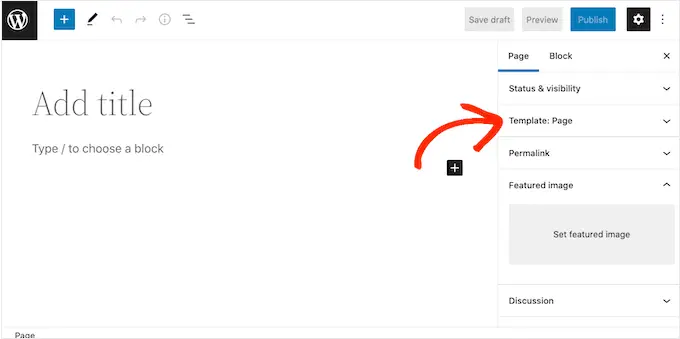
Untuk memulai, cukup buat halaman baru atau buka halaman yang sudah ada yang ingin Anda gunakan sebagai beranda. Kemudian, klik tab 'Halaman' di menu sebelah kanan dan klik untuk meluaskan bagian 'Templat', jika belum terbuka.

WordPress sekarang akan menunjukkan template mana yang sedang digunakan halaman ini.
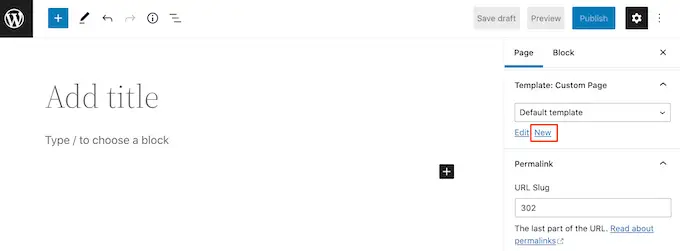
Untuk membuat template beranda khusus, cukup klik tautan 'Baru'.

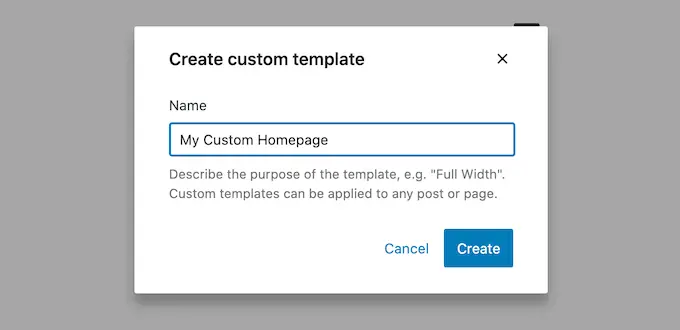
Di popup, beri nama template Anda. Nama itu hanya untuk referensi Anda sehingga Anda dapat menggunakan apa pun yang Anda inginkan.
Setelah itu, lanjutkan dan klik 'Buat' untuk meluncurkan editor situs lengkap.

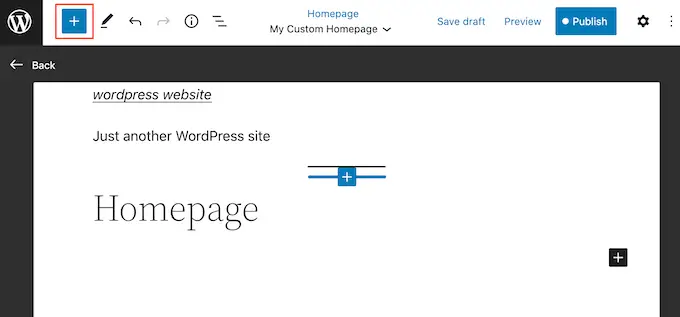
Editor template berfungsi mirip dengan editor blok WordPress standar.
Untuk menambahkan blokir ke beranda khusus Anda, cukup klik tombol '+' berwarna biru. Anda kemudian dapat menyeret dan melepaskan blok apa pun ke tata letak Anda.

Karena kami sedang membuat beranda khusus, biasanya Anda ingin memulai dengan menambahkan gambar pahlawan besar seperti logo atau spanduk situs web Anda.
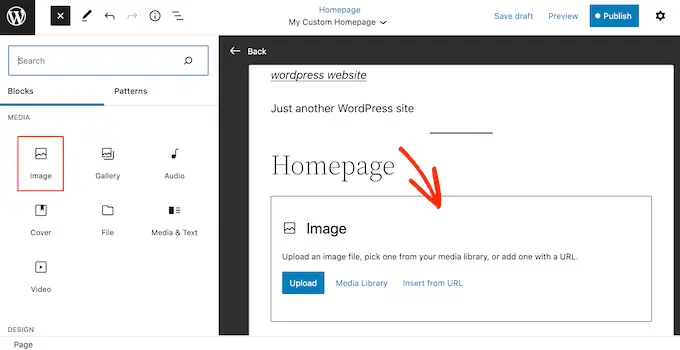
Untuk melakukan ini, cukup temukan blok 'Gambar' di menu sebelah kiri dan kemudian tambahkan ke tata letak Anda menggunakan seret dan lepas.

Anda sekarang dapat memilih gambar dari perpustakaan media WordPress atau mengunggah file baru dari komputer Anda.
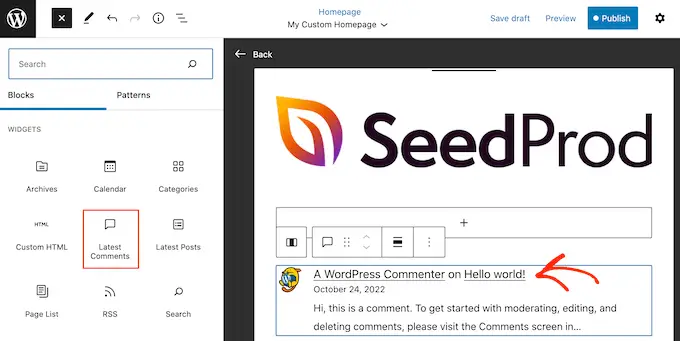
Untuk mendapatkan lebih banyak keterlibatan, Anda mungkin ingin menampilkan komentar terbaru di beranda Anda dengan menambahkan blok 'Komentar Terbaru'.

Untuk informasi lebih lanjut, silakan lihat panduan kami tentang cara menampilkan komentar di beranda tema WordPress Anda.
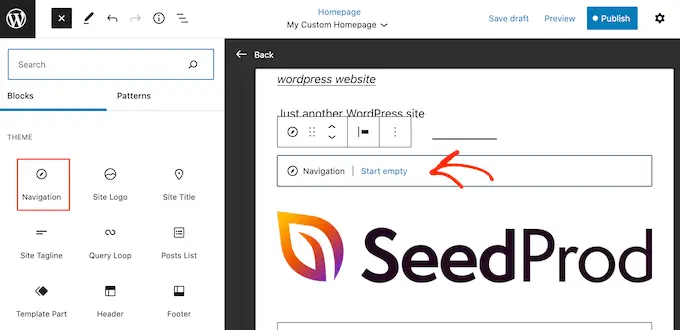
Beranda yang baik membantu pengunjung menemukan konten yang menarik. Karena itu, sebaiknya tambahkan blok 'Navigasi' ke beranda khusus Anda.

Untuk mempelajari lebih lanjut, silakan lihat panduan langkah demi langkah kami tentang cara menambahkan menu navigasi khusus di tema WordPress.
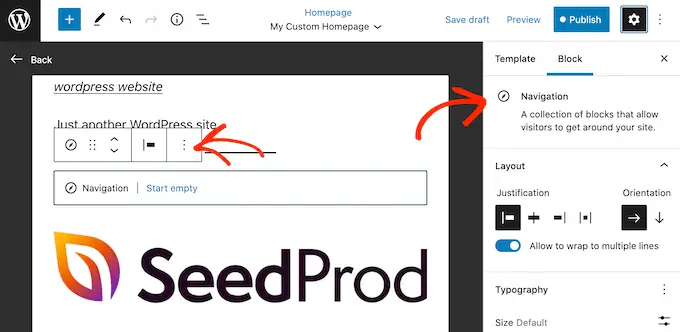
Setelah menambahkan blok, pastikan Anda mengklik untuk memilihnya di tata letak Anda. Anda kemudian dapat mengonfigurasi blok menggunakan pengaturan di menu sebelah kanan dan tombol di bilah alat mini.

Untuk membangun beranda khusus Anda, terus tambahkan lebih banyak blok dan kemudian konfigurasikan menggunakan pengaturan editor situs lengkap.
Misalnya, Anda mungkin ingin menambahkan blok seperti Posting Terbaru, Pencarian, Ikon Sosial, Tag Cloud, dan lainnya.

Bila Anda puas dengan tampilan template, klik tombol 'Publikasikan'.
Halaman yang Anda buat sebelumnya sekarang akan menggunakan template beranda baru. Anda sekarang dapat memberi tahu WordPress untuk menggunakan halaman ini sebagai beranda Anda dengan mengikuti proses yang dijelaskan di atas.
Metode 2. Buat Beranda Kustom di WordPress menggunakan Pembuat Halaman (Disarankan)
Editor berbasis blok WordPress memungkinkan Anda membuat beranda khusus menggunakan alat yang sudah Anda kenal. Namun, itu tidak berfungsi dengan semua tema dan terbatas dalam fleksibilitas dan fitur.
Jika Anda ingin membuat beranda khusus sepenuhnya yang berfungsi dengan tema WordPress apa pun, Anda memerlukan plugin pembuat halaman.
Untuk metode ini, kami akan menggunakan SeedProd. Ini adalah plugin pembuat halaman terbaik di pasaran dan memungkinkan Anda membuat beranda khusus menggunakan editor drag-and-drop sederhana.
Itu juga dilengkapi dengan banyak templat yang dirancang secara profesional dan blok siap pakai yang dapat Anda gunakan di beranda.
Catatan: Ada versi gratis SeedProd yang tersedia di WordPress.org tetapi kami akan menggunakan versi Pro karena memiliki lebih banyak templat, blok, dan fitur.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Setelah aktivasi, Anda harus memasukkan kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd. Setelah memasukkan kunci lisensi, lanjutkan dan klik tombol 'Verifikasi Kunci'.
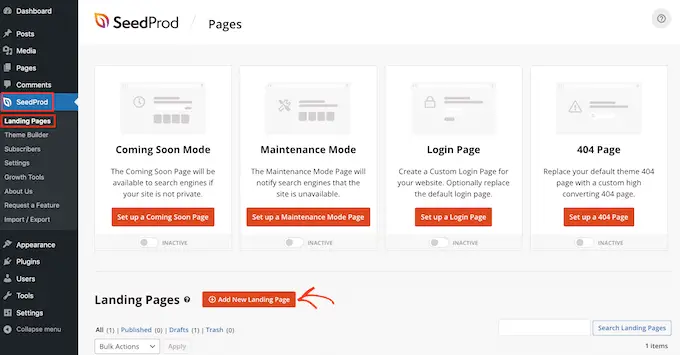
Selanjutnya, Anda perlu mengunjungi SeedProd » Pages dan klik tombol 'Add New Landing Page'.

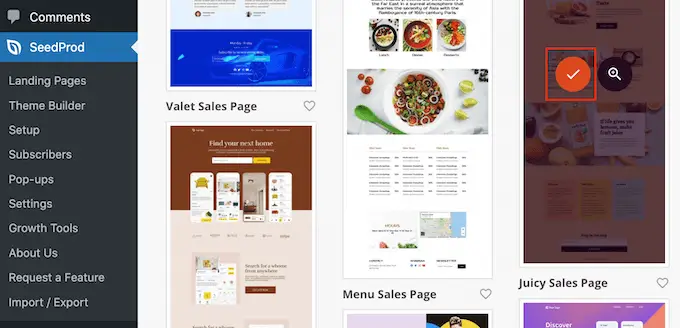
Setelah itu, saatnya memilih template untuk beranda kustom Anda. SeedProd memiliki banyak template yang didesain secara profesional yang dapat Anda sesuaikan dengan kebutuhan situs web Anda.
Untuk memilih template, cukup arahkan mouse Anda ke atasnya dan kemudian klik ikon 'Centang'.

Kami menggunakan template 'Juicy Sales Page' di semua gambar kami, tetapi Anda dapat menggunakan desain apa pun.
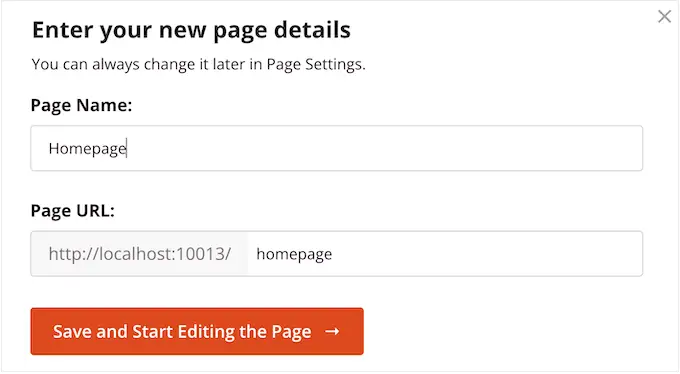
Selanjutnya, lanjutkan dan ketikkan nama untuk beranda khusus. SeedProd akan secara otomatis membuat URL berdasarkan judul halaman, tetapi Anda dapat mengubah URL ini menjadi apa pun yang Anda inginkan.
Bila Anda puas dengan informasi yang Anda masukkan, klik tombol 'Simpan dan Mulai Mengedit Halaman'.

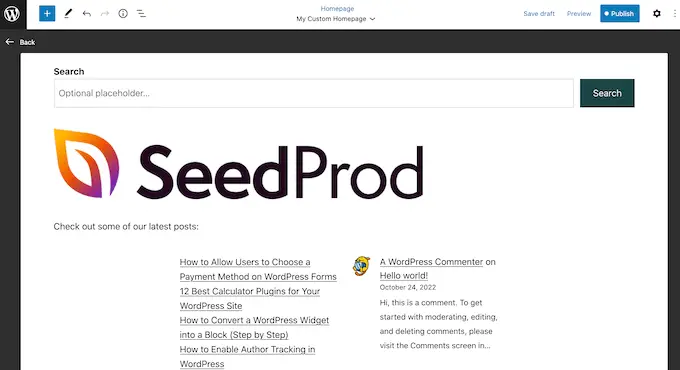
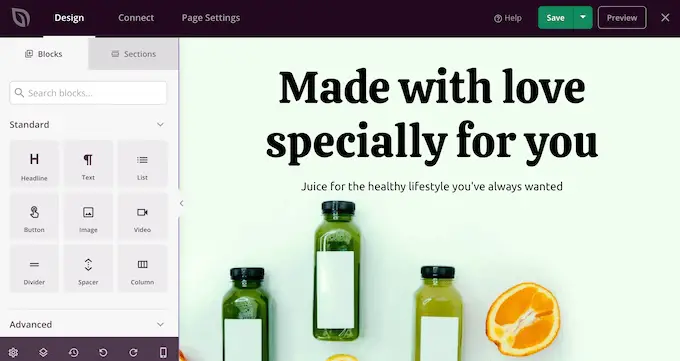
Selanjutnya, Anda akan dibawa ke pembuat halaman seret dan lepas SeedProd, tempat Anda dapat menyesuaikan template.

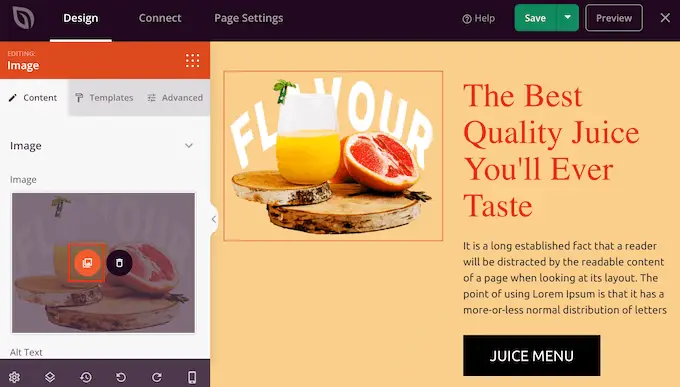
Editor SeedProd menampilkan pratinjau langsung dari desain Anda di sebelah kanan dan beberapa pengaturan blok di sebelah kiri.

Menu sebelah kiri juga memiliki blok yang dapat Anda seret ke tata letak Anda.
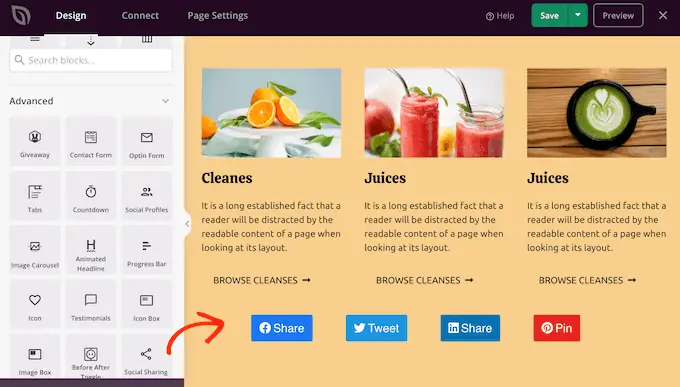
Misalnya, Anda dapat menarik dan melepas blok standar seperti tombol dan gambar atau menggunakan blok lanjutan seperti hitungan mundur, formulir kontak, tombol berbagi sosial, dan lainnya.

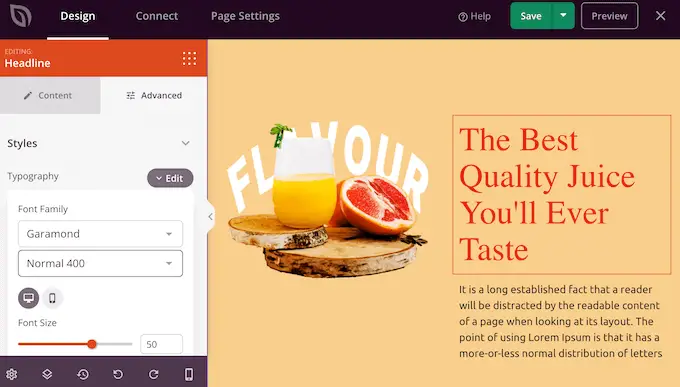
Untuk menyesuaikan blok apa pun, cukup klik untuk memilihnya di tata letak Anda.
Menu sebelah kiri sekarang akan menampilkan semua pengaturan yang dapat Anda gunakan untuk mengonfigurasi blok itu. Anda juga dapat mengubah warna latar belakang, menambahkan gambar latar belakang, atau mengubah skema warna dan font agar lebih cocok dengan merek Anda.

Untuk memulai, Anda ingin mengganti gambar placeholder dengan foto atau logo kustom Anda sendiri. Untuk melakukan ini, cukup klik untuk memilih blok Gambar apa pun di pratinjau langsung.
Di menu sebelah kiri, klik tombol 'Pilih Gambar'.

Anda sekarang dapat memilih gambar dari perpustakaan media WordPress atau mengunggah file baru dari komputer Anda.
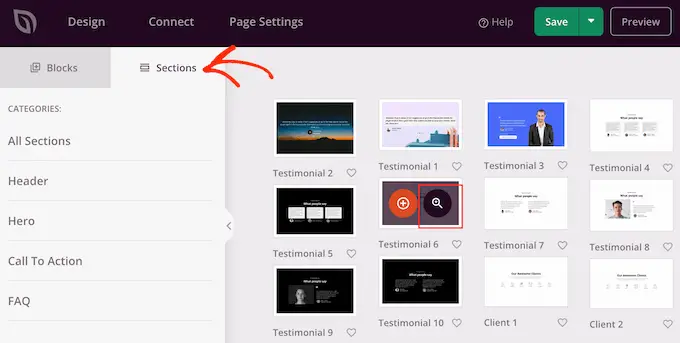
SeedProd juga dilengkapi dengan 'Bagian', yang merupakan kumpulan blok yang sering digunakan bersama. Misalnya, SeedProd memiliki header, gambar pahlawan, ajakan bertindak, testimonial, formulir kontak, FAQ, fitur, bagian footer, dan banyak lagi. Ini dapat membantu Anda membuat beranda khusus, dengan cepat.
Untuk melihat melalui bagian yang berbeda, cukup klik pada tab 'Bagian'. Untuk mempratinjau bagian mana pun, cukup arahkan mouse Anda ke atasnya lalu klik ikon kaca pembesar.

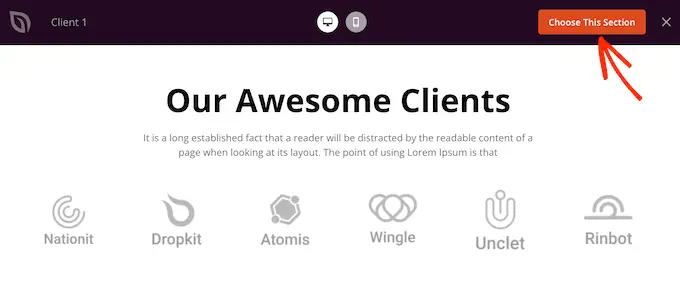
Untuk menambahkan bagian ke desain Anda, cukup klik 'Pilih Bagian Ini.'
Ini akan menambahkan bagian ke bagian bawah beranda Anda.

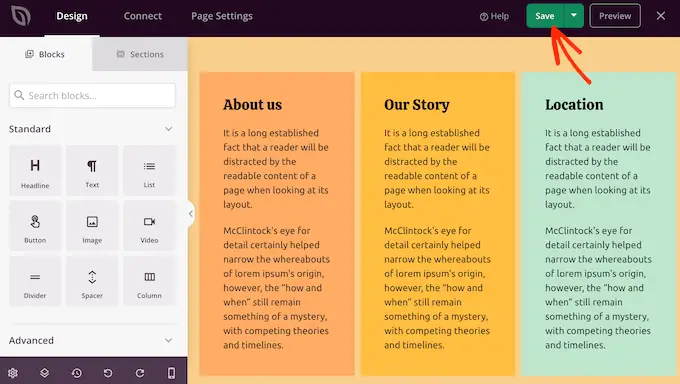
Anda dapat memindahkan bagian dan blok di sekitar tata letak menggunakan seret dan lepas.
Saat Anda puas dengan tampilan beranda, jangan lupa klik tombol 'Simpan' untuk menyimpan perubahan Anda.

SeedProd membuatnya sangat mudah untuk menghubungkan beranda Anda ke layanan pemasaran email populer seperti Constant Contact atau Mailchimp.
Untuk melakukannya, cukup klik tab 'Hubungkan', lalu pilih penyedia layanan email Anda.

SeedProd sekarang akan menunjukkan kepada Anda bagaimana mengintegrasikan beranda dengan penyedia email Anda.
Jika penyedia Anda tidak terdaftar, maka jangan khawatir. SeedProd bekerja dengan Zapier yang bertindak sebagai jembatan antara SeedProd dan lebih dari 3000+ aplikasi lainnya.

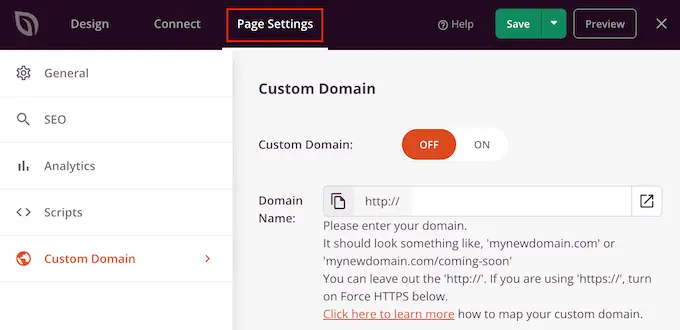
Setelah Anda selesai melakukannya, Anda siap untuk menerbitkan beranda khusus Anda. Cukup klik pada tab 'Pengaturan Halaman'.
Ada lebih banyak opsi di bawah tab Pengaturan Halaman yang mungkin ingin Anda lihat. Misalnya, Anda dapat mengubah setelan SEO, mengedit judul halaman, dan menghubungkan domain kustom.

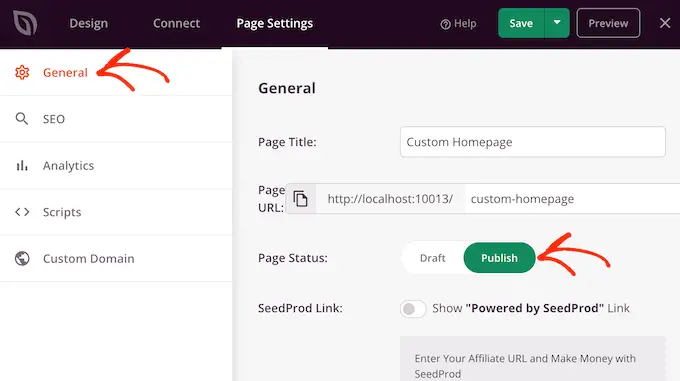
Saat Anda puas dengan cara penyiapan laman, lanjutkan dan pilih tab 'Umum'.
Sekarang Anda dapat mengeklik sakelar 'Status Laman' untuk mengubahnya dari 'Draf' menjadi 'Publikasikan'.

Sekarang, Anda hanya perlu menuju ke Pengaturan »Membaca dan mengatur halaman ini sebagai beranda kustom baru Anda.
Metode 3. Membuat Beranda Kustom di WordPress Secara Manual (Diperlukan Pengkodean)
Anda juga dapat membuat beranda khusus menggunakan kode. Namun, metode ini rumit dan kesalahan pengkodean dapat menyebabkan semua jenis kesalahan umum WordPress.
Karena itu, kami tidak merekomendasikan metode ini untuk pemula.
Tema WordPress Anda terdiri dari banyak file berbeda. Beberapa dari file ini disebut template dan mereka mengontrol tampilan area situs web Anda yang berbeda. Untuk informasi lebih lanjut, silakan lihat lembar contekan hierarki template WordPress kami.
Salah satu template ini disebut front-page.php.
Jika tema Anda memiliki template ini, maka WordPress akan secara otomatis menggunakannya untuk menampilkan beranda Anda. Ini berarti Anda dapat membuat beranda khusus dengan mengedit file ini atau menggantinya dengan file baru.
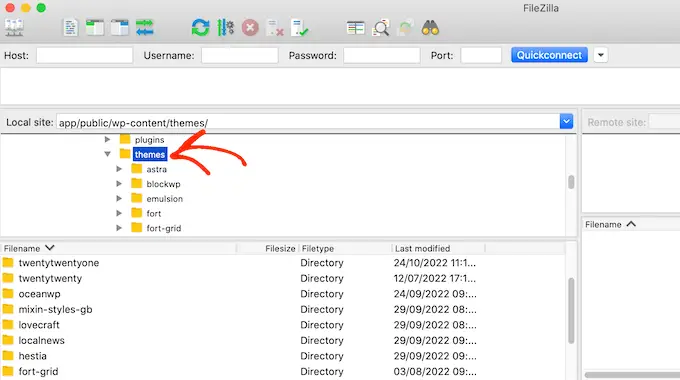
Untuk memulai, Anda memerlukan klien FTP seperti FileZilla, atau Anda dapat menggunakan pengelola file yang disediakan oleh penyedia hosting WordPress Anda.
Jika ini pertama kalinya Anda menggunakan FTP, maka Anda dapat melihat panduan lengkap kami tentang cara terhubung ke situs Anda menggunakan FTP.
Setelah terhubung ke server, buka /wp-content/themes/ lalu buka folder untuk tema WordPress Anda saat ini.

Jika folder ini sudah memiliki file front-page.php, Anda dapat melanjutkan dan membuka file tersebut di editor teks apa pun, seperti Notepad. Anda kemudian dapat membuat perubahan apa pun yang Anda inginkan dengan mengedit kode.
Jika tema Anda belum memiliki file front-page.php, maka Anda bisa membuat file baru dengan nama front-page.php.
Setelah itu, Anda hanya perlu mengupload front-page.php ke folder tema Anda saat ini di akun hosting WordPress Anda.
Segera setelah Anda mengunggah file ini, WordPress akan mulai menggunakannya untuk menampilkan beranda Anda. Namun, karena file tersebut benar-benar kosong, Anda akan melihat halaman kosong sebagai beranda Anda.
Untuk memperbaikinya, cukup buka file di aplikasi editor teks dan mulai tambahkan kode HTML.
Jika Anda memulai dengan file kosong, maka Anda dapat menghemat waktu dengan menggunakan kode dan template yang ada di tema WordPress Anda.
Misalnya, biasanya masuk akal untuk menyertakan header dan footer tema.
Dalam kode contoh berikut, kami telah menghapus konten dan sidebar sambil mengambil template header dan navigasi dari tema.
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
Tips Membuat Custom Homepage yang Efektif di WordPress
Beranda adalah halaman terpenting situs Anda. Orang-orang akan mengunjungi halaman ini untuk mempelajari lebih lanjut tentang bisnis, produk, dan layanan Anda.
Untuk membantu pengunjung menemukan apa yang mereka cari, sebaiknya pertahankan desain beranda Anda sesederhana mungkin dan hindari kekacauan.
Ini juga merupakan ide bagus untuk menempatkan konten Anda yang paling penting di bagian atas halaman sehingga menjadi hal pertama yang dilihat pengunjung.
Sebelum mendesain halaman Anda, mungkin membantu untuk menuliskan tujuan yang ingin Anda capai. Anda kemudian dapat mendesain setiap bagian beranda untuk membantu Anda mencapai target yang jelas ini.
Banyak bisnis dan blog ingin mengubah pengunjung menjadi pelanggan. Untuk mencapai ini, kami sarankan untuk menambahkan OptinMonster ke beranda khusus Anda.
OptinMonster adalah plugin popup WordPress terbaik dan perangkat lunak penghasil prospek. Ini memungkinkan Anda untuk membuat semua jenis popup, floating bar, tikar selamat datang layar penuh, kotak gulir slide-in, formulir prospek yang dipersonalisasi sebaris, putaran gamified untuk memenangkan optins, dan banyak lagi.

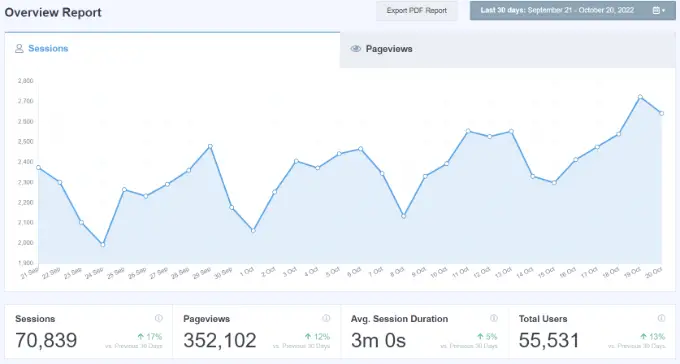
Selanjutnya, Anda ingin melacak bagaimana kinerja beranda khusus Anda. Anda kemudian dapat menggunakan wawasan ini untuk menyempurnakan desain halaman dan mendapatkan lebih banyak konversi.
MonsterInsights adalah plugin terbaik untuk Google Analytics. Ini memungkinkan Anda untuk dengan mudah menginstal analitik Google di WordPress dan menampilkan laporan bermanfaat langsung di dasbor WordPress.

Bagian terbaik tentang menggunakan MonsterInsights adalah Anda dapat menambahkan kode pelacakan Google Analytics tanpa mengedit kode atau menyewa pengembang. Plus, ia memiliki fitur Pelacakan Ganda, yang membuatnya sangat mudah untuk beralih ke Google Analytics 4.
Anda juga harus memudahkan pengunjung dan pelanggan potensial untuk menghubungi Anda. Untuk ini, kami merekomendasikan WPForms yang merupakan plugin formulir WordPress terbaik di pasaran.
Terakhir, merupakan ide bagus untuk melihat pesaing Anda dan situs populer lainnya di industri atau ceruk pasar Anda. Meskipun bukan ide yang bagus untuk disalin, Anda dapat menggunakannya sebagai inspirasi atau mempelajari praktik terbaik yang kemudian dapat diterapkan ke tata letak beranda Anda sendiri.
Kami harap artikel ini membantu Anda dengan mudah membuat beranda khusus di WordPress. Anda mungkin juga ingin melihat kiat kami yang telah terbukti untuk meningkatkan lalu lintas blog Anda dan ahli kami memilih plugin bukti sosial terbaik untuk WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
