Cara Membuat Umpan Foto Instagram Kustom di WordPress
Diterbitkan: 2023-08-26Apakah Anda ingin membuat feed Instagram khusus di WordPress?
Umpan Instagram dapat membuat situs Anda tetap segar dan menarik sekaligus memberi Anda lebih banyak suka, bagikan, dan pengikut Instagram.
Pada artikel ini, kami akan menunjukkan cara membuat feed foto Instagram khusus untuk situs WordPress Anda.

Mengapa Menyertakan Umpan Instagram di Situs WordPress Anda?
Menambahkan feed Instagram di situs WordPress Anda memungkinkan Anda menampilkan konten segar kepada pengunjung Anda tanpa banyak usaha ekstra. Ini juga mendorong pembaca untuk mengikuti Anda di Instagram.
Daripada menambahkan gambar secara manual di editor blok WordPress, Anda cukup membuat feed yang diperbarui secara otomatis setiap kali Anda memposting foto baru ke Instagram. Anda bahkan dapat menampilkan foto orang lain di situs Anda dengan membuat feed hashtag.
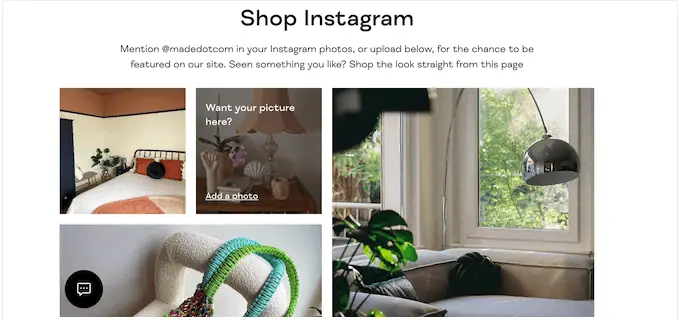
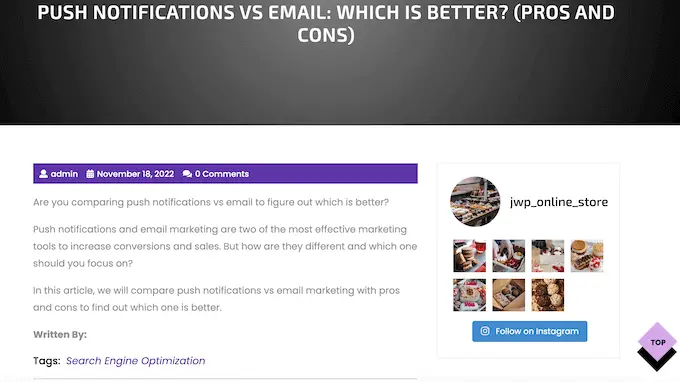
Pada gambar berikut, Anda dapat melihat contoh merek yang menggunakan feed Instagram khusus untuk menampilkan konten buatan pengguna.

Dengan cara ini, Anda dapat menggunakan feed Instagram khusus untuk memberikan bukti sosial yang berharga dan menghasilkan lebih banyak uang secara online.
Karena itu, mari kita lihat bagaimana Anda bisa membuat feed foto Instagram khusus di WordPress.
Cara Membuat Umpan Foto Instagram Kustom di WordPress
Cara termudah untuk menambahkan feed foto Instagram ke situs Anda adalah dengan menggunakan plugin Smash Balloon Instagram Feed. Ini adalah plugin Instagram terbaik untuk WordPress yang memungkinkan Anda menampilkan konten dari akun Instagram Anda dalam sekejap.
Ini juga merupakan cara termudah untuk memperbaiki masalah oEmbed Facebook dan Instagram di WordPress.
Kami akan membahas beberapa langkah dalam tutorial kami, dan Anda dapat menggunakan tautan cepat di bawah untuk melompat ke bagian yang berbeda:
Cara Menghubungkan Akun Instagram ke WordPress
Pertama, Anda perlu menginstal dan mengaktifkan plugin Smash Balloon Instagram Feed. Untuk lebih jelasnya, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Catatan: Dalam panduan ini, kami menggunakan Smash Balloon versi premium, karena memungkinkan Anda membuat feed Instagram yang sepenuhnya disesuaikan. dengan feed hashtag dan gambar yang dapat dibeli. Jika Anda baru memulai atau memiliki anggaran kecil, ada juga plugin Smash Balloon Social Photo Feed gratis.
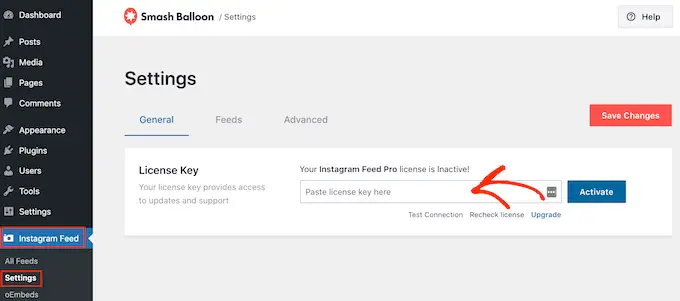
Setelah Anda menginstal plugin, buka Umpan Instagram » Pengaturan .
Anda sekarang dapat memasukkan kunci lisensi Smash Balloon Anda ke dalam kolom 'Kunci Lisensi'.

Anda dapat menemukan informasi ini di email konfirmasi yang Anda terima saat membeli Smash Balloon dan juga di akun Smash Balloon Anda.
Setelah menambahkan kunci lisensi Anda, lanjutkan dan klik tombol 'Aktifkan'.
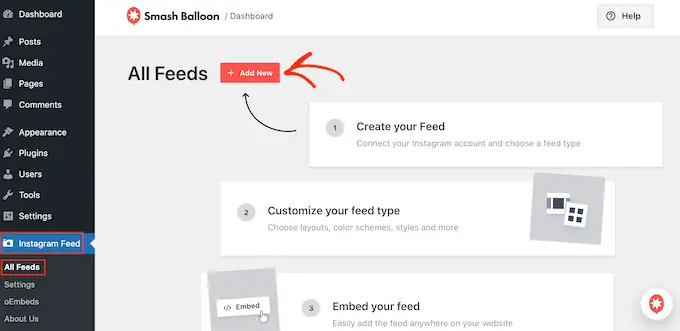
Setelah Anda selesai melakukannya, Anda siap membuat feed Instagram khusus. Untuk memulai, pilih Umpan Instagram »Semua Umpan , lalu klik tombol 'Tambah Baru'.

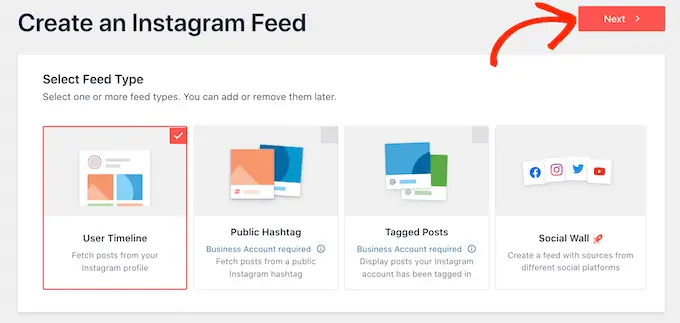
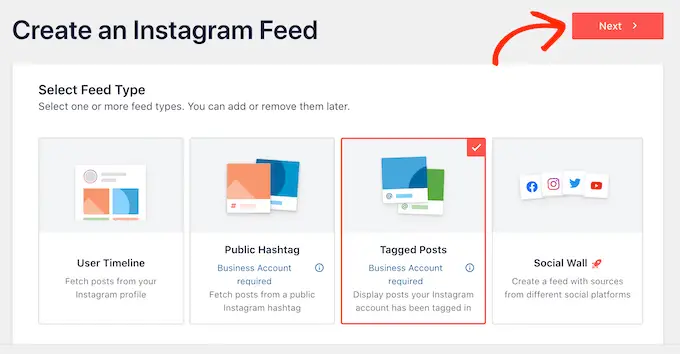
Smash Balloon sekarang akan menampilkan semua jenis feed Instagram berbeda yang dapat Anda buat.
Cukup pilih jenis feed yang ingin Anda tambahkan ke WordPress, dan klik 'Berikutnya'.

Jika Anda hanya ingin menampilkan foto Instagram Anda saja, maka Anda bisa menggunakan akun Instagram Pribadi. Namun, Anda memerlukan akun Instagram Bisnis jika ingin membuat feed hashtag atau menampilkan postingan yang menandai akun Anda.
Tip: Belum punya Akun Bisnis? Untuk mengubah akun Instagram Pribadi Anda menjadi Akun Bisnis, cukup ikuti petunjuk langkah demi langkah Smash Balloon.
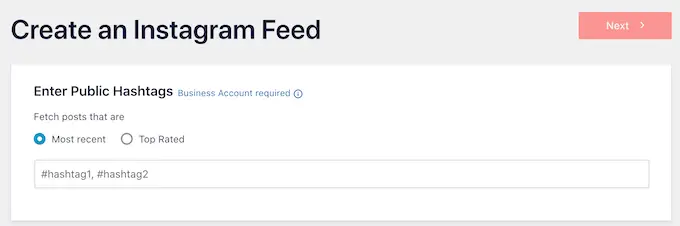
Jika Anda memilih 'Publikasikan Hashtag', Anda perlu mengetikkan hashtag yang ingin Anda gunakan. Untuk menampilkan beberapa hashtag dalam feed yang sama, cukup pisahkan setiap hashtag dengan koma.

Setelah Anda selesai melakukannya, cukup klik 'Berikutnya'.
Apakah Anda ingin menampilkan postingan yang menandai akun Anda? Anda harus memilih 'Postingan yang Ditandai' dan kemudian klik 'Berikutnya'.

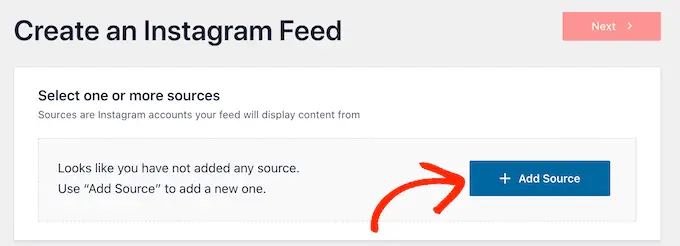
Apa pun jenis feed yang Anda buat, Anda harus menghubungkan WordPress ke akun Instagram Anda.
Untuk memulai, klik tombol 'Tambahkan Sumber'.

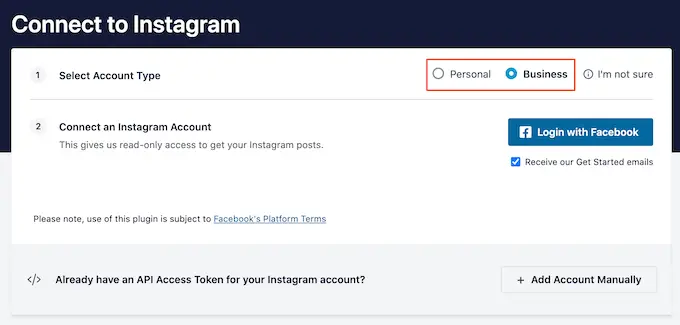
Setelah itu, pilih apakah Anda ingin menampilkan gambar dari akun pribadi atau bisnis.
Jika Anda memilih tombol di sebelah 'Personal', maka Smash Balloon tidak akan menyertakan avatar dan bio Instagram di header Anda secara default. Namun, Anda selalu dapat menambahkan avatar dan bio Instagram secara manual di pengaturan plugin.

Setelah memilih 'Personal' atau 'Business', klik saja 'Login with Facebook'.
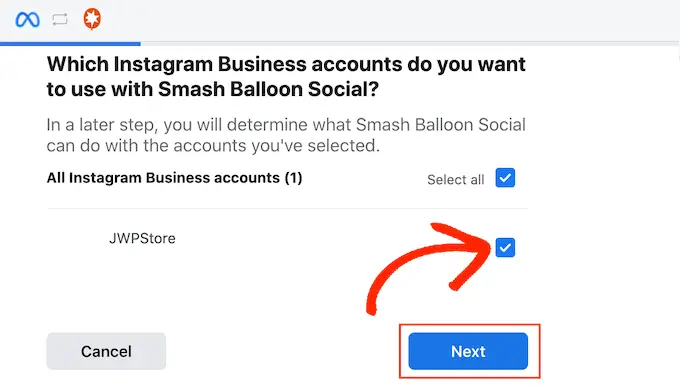
Anda sekarang dapat memilih akun Instagram yang ingin Anda tampilkan di situs WordPress Anda dan klik 'Berikutnya'.

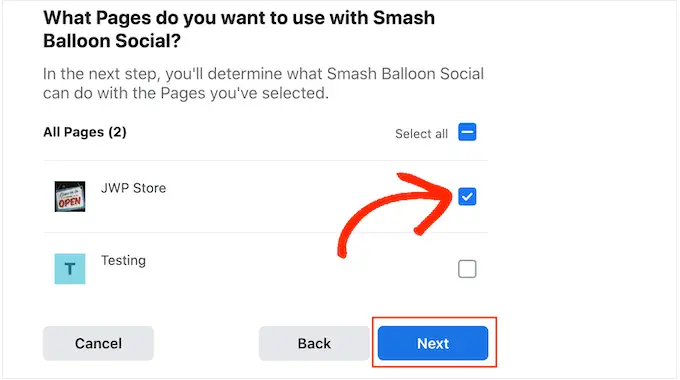
Setelah itu, centang kotak di samping halaman Facebook yang tertaut dengan akun Instagram yang ingin Anda gunakan.
Setelah selesai, Anda perlu mengklik tombol 'Berikutnya'.

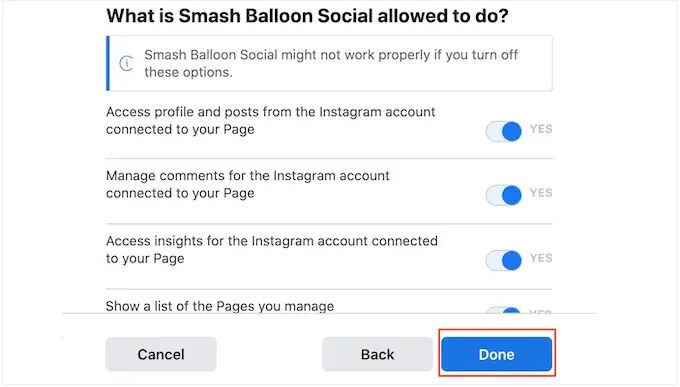
Anda sekarang akan melihat popup dengan semua informasi yang dapat diakses oleh Instagram Feed Pro dan tindakan yang dapat dilakukannya.
Untuk membatasi akses plugin ke akun Instagram Anda, cukup klik salah satu tombol untuk mengubahnya dari 'Ya' menjadi 'Tidak'. Perlu diketahui bahwa hal ini dapat memengaruhi foto yang muncul di blog atau situs WordPress Anda.
Oleh karena itu, kami menyarankan agar semua sakelar tetap aktif. Jika Anda puas dengan pengaturan feed, lanjutkan dan klik 'Selesai'.

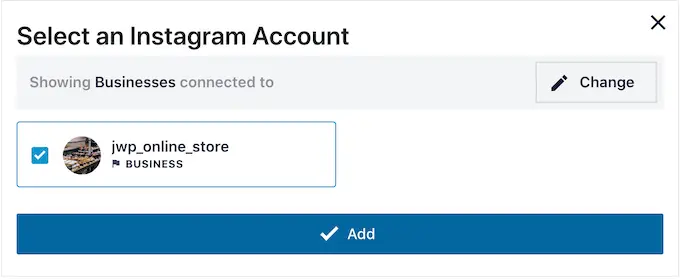
Anda sekarang akan melihat popup dengan akun Instagram yang baru saja Anda tambahkan ke situs web Anda.
Cukup centang kotak di samping akun itu dan kemudian klik 'Tambah'.

Instagram Feed Pro sekarang akan membawa Anda kembali ke layar Instagram Feeds »All Feeds .
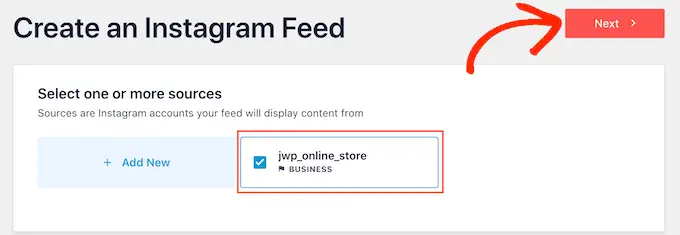
Untuk membuat feed Instagram custom, cukup centang kotak di samping akun Instagram yang ingin Anda gunakan. Kemudian, klik 'Selanjutnya'.

Plugin sekarang akan membuat feed foto Instagram yang dapat Anda tambahkan ke halaman, postingan, atau area siap widget mana pun.
Cara Menyesuaikan Umpan Foto Instagram Anda
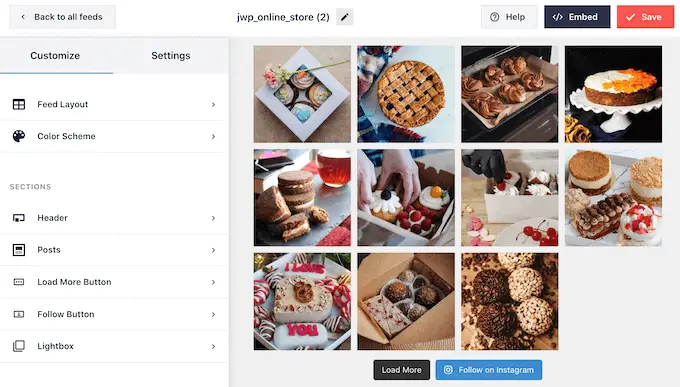
Secara default, Smash Balloon akan membuka feed Anda di editornya, siap untuk Anda sesuaikan.
Di sebelah kanan, Anda akan melihat preview feed foto Instagram Anda. Di sisi kiri terdapat semua pengaturan yang dapat Anda gunakan untuk menyesuaikan umpan media sosial.

Sebagian besar pengaturan ini cukup jelas, namun kami akan segera membahas beberapa area utama.
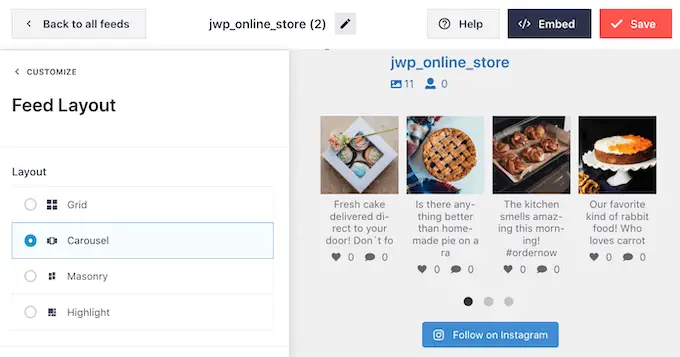
Untuk mengubah tata letak, cukup klik 'Tata Letak Umpan' di menu sebelah kiri. Anda kini dapat memilih tata letak Grid, Masonry, atau Carousel.

Ada juga tata letak yang Disorot yang menyorot setiap foto ketiga secara default.
Saat Anda mengklik opsi yang berbeda, pratinjau langsung akan diperbarui secara otomatis untuk menampilkan tata letak baru. Ini memudahkan Anda mencoba berbagai desain dan menemukan yang Anda sukai.
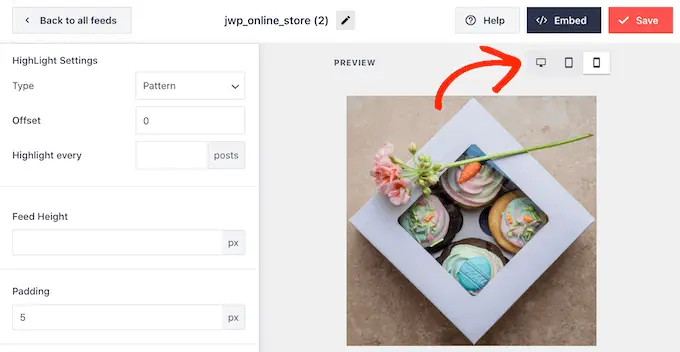
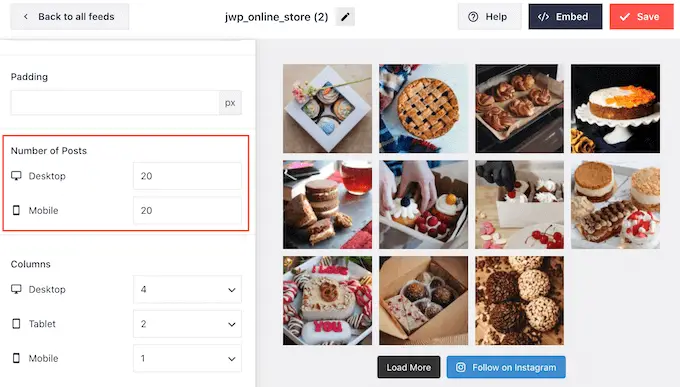
Secara default, Smash Balloon menampilkan jumlah foto yang sama di komputer desktop dan perangkat seluler. Anda dapat melihat pratinjau tampilan feed Instagram di komputer desktop, tablet, dan ponsel cerdas menggunakan deretan tombol di pojok kanan atas.

Ponsel cerdas dan tablet biasanya memiliki layar lebih kecil dan daya pemrosesan lebih sedikit, jadi Anda mungkin ingin menampilkan lebih sedikit foto dan video Instagram di perangkat seluler.
Untuk melakukan hal ini, ketikkan nomor yang berbeda ke dalam kolom 'Seluler' di bawah 'Jumlah Kiriman'.

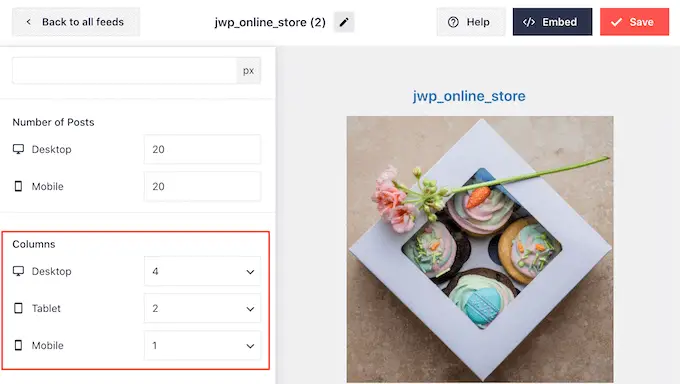
Secara default, Smash Ballon akan membagi foto Anda menjadi 4 kolom di desktop, 2 kolom di perangkat tablet, dan satu kolom di perangkat seluler.
Apakah Anda ingin menggunakan jumlah kolom yang berbeda? Kemudian gulir saja ke bagian 'Kolom' di menu sebelah kiri.
Anda sekarang dapat mengetikkan nomor baru di kolom Desktop, Tablet, atau Seluler.

Untuk memastikan umpan Instagram Anda terlihat bagus di perangkat seluler, sebaiknya lihat versi seluler situs WordPress Anda.
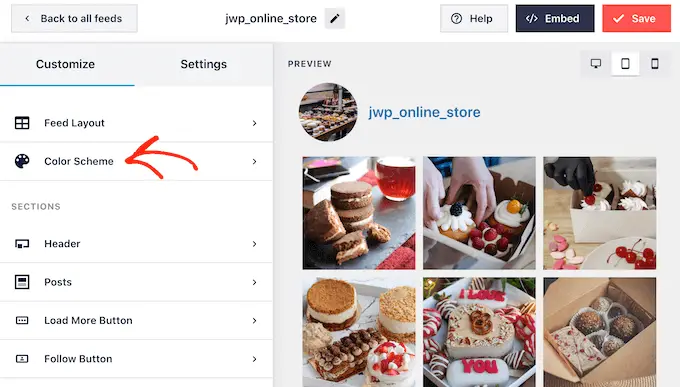
Setelah melakukan perubahan, klik tautan 'Sesuaikan'. Ini akan membawa Anda kembali ke editor utama Smash Balloon, siap untuk Anda menjelajahi layar pengaturan berikutnya, yaitu 'Skema Warna'.

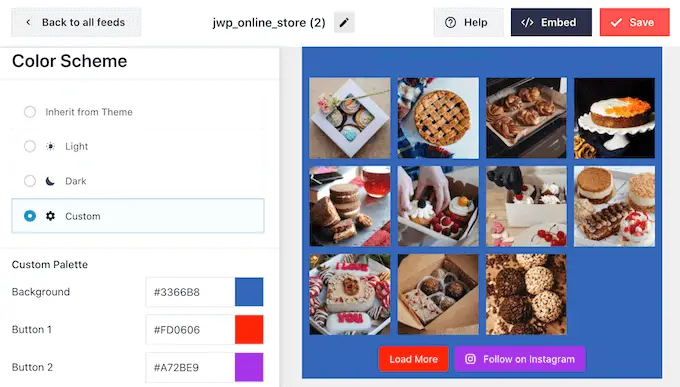
Secara default, Smash Balloon menggunakan skema warna yang diwarisi dari tema WordPress Anda, namun juga memiliki tema 'Terang' dan 'Gelap' yang mungkin ingin Anda gunakan untuk feed Instagram Anda.
Anda bahkan dapat membuat skema warna sendiri dengan memilih 'Kustom' dan kemudian menggunakan pengaturan untuk mengubah warna tautan, warna latar belakang, warna teks di WordPress, dan banyak lagi.

Secara default, Smash Balloon menambahkan header ke feed Instagram, yang merupakan gambar profil Anda dan nama halaman Anda. Hal ini dapat memberikan konteks tambahan yang berguna sehingga pengunjung memahami dari mana gambar tersebut berasal.
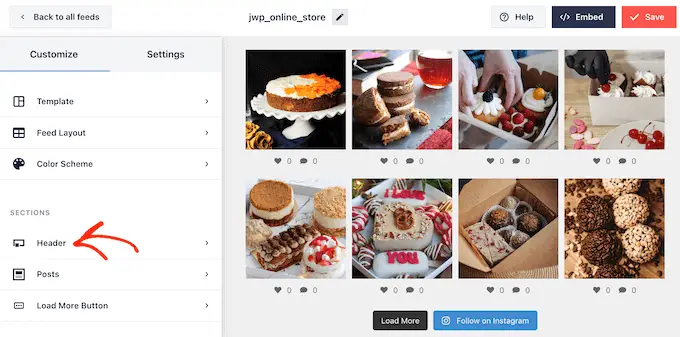
Untuk mengubah tampilan bagian ini, kembali ke layar pengaturan utama lalu pilih 'Header'.

Di layar ini, Anda dapat mengubah warna latar belakang, menampilkan bio Instagram Anda, mengubah ukuran header, dan banyak lagi.
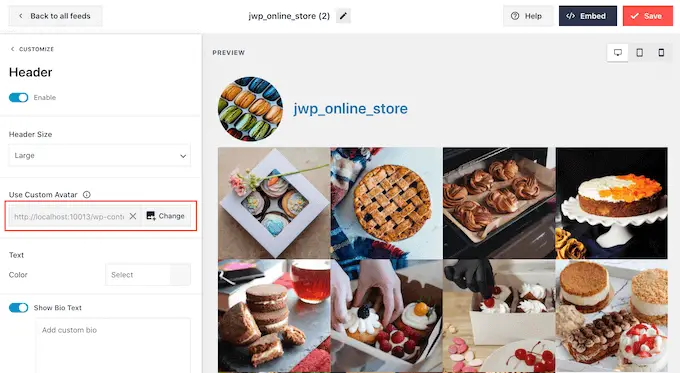
Secara default, header menyertakan gambar profil Instagram Anda. Namun, Anda mungkin ingin menampilkan gambar yang berbeda, seperti logo khusus situs Anda.
Untuk mengubah gambar profil, klik 'Tambah Gambar' di bawah 'Tampilkan avatar khusus'. Anda kemudian dapat memilih gambar dari perpustakaan media WordPress atau mengunggah foto baru.

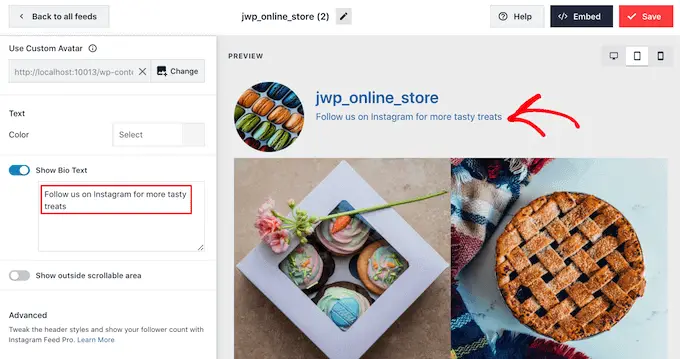
Anda juga dapat menambahkan bio yang berbeda. Misalnya, Anda dapat menambahkan ajakan bertindak yang mendorong orang mengunjungi halaman Instagram Anda.
Untuk membuat bio Instagram unik, cukup ketik di kotak 'Tambahkan bio khusus'.

Bila Anda puas dengan tampilan header, klik link 'Sesuaikan' untuk kembali ke layar pengaturan utama.
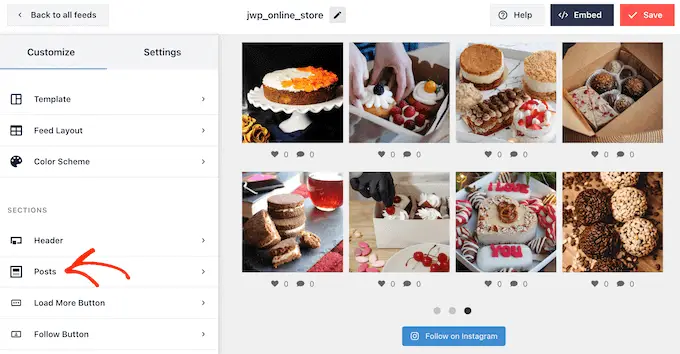
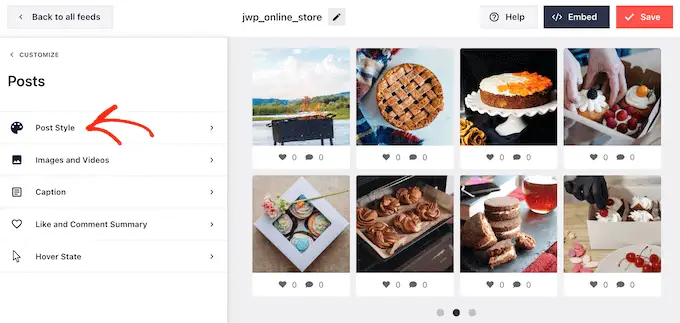
Sekarang, Anda perlu mengklik 'Postingan'.

Untuk memulai, Anda dapat beralih antara tata letak kotak dan biasa untuk masing-masing postingan di dalam feed Instagram.
Untuk melakukan ini, pilih 'Gaya Posting'.

Anda sekarang dapat mengklik untuk memilih tata letak yang ingin Anda gunakan.
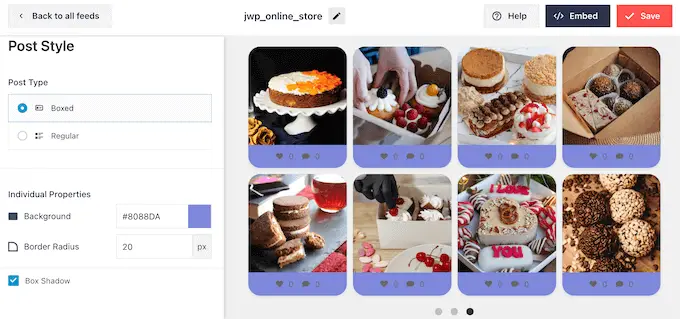
Jika Anda memilih 'Boxed', Anda dapat mengubah warna latar belakang, menambahkan bayangan kotak, dan menambah radius batas untuk membuat sudut melengkung.

Bila Anda puas dengan perubahan Anda, cukup klik tautan 'Postingan' untuk kembali ke layar Smash Balloon sebelumnya.

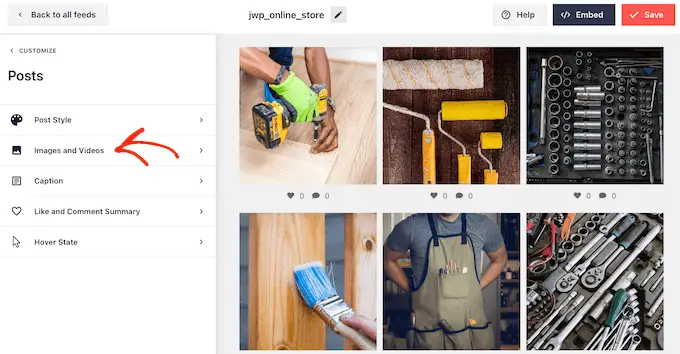
Kali ini, pilih 'Gambar dan Video'.

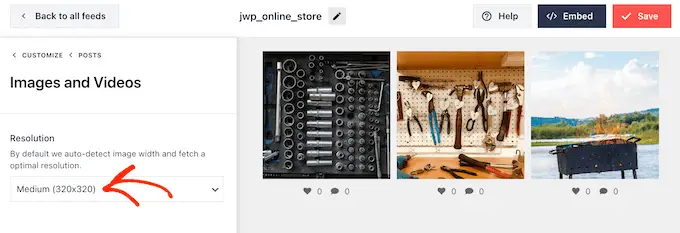
Smash Balloon secara otomatis menganalisis foto Instagram Anda dan menampilkannya dalam resolusi terbaik. Kami merekomendasikan penggunaan pengaturan default ini, karena pengaturan ini dirancang untuk meningkatkan kecepatan dan kinerja WordPress Anda. Namun, Anda dapat memperbesar atau memperkecil gambar Instagram jika perlu.
Untuk mengubah ukuran gambar, cukup buka dropdown 'Resolusi' dan pilih salah satu ukuran gambar default WordPress dari daftar.

Sekali lagi, klik tautan 'Postingan' untuk kembali ke layar sebelumnya.
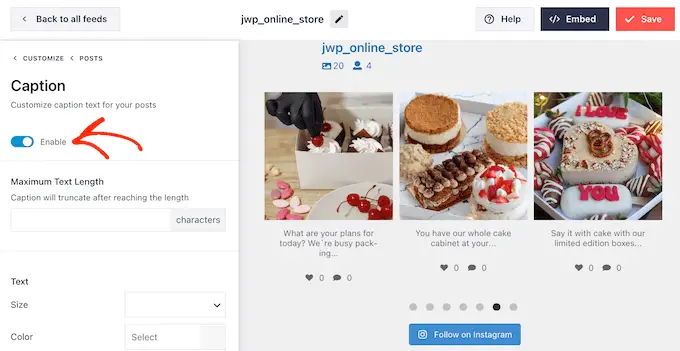
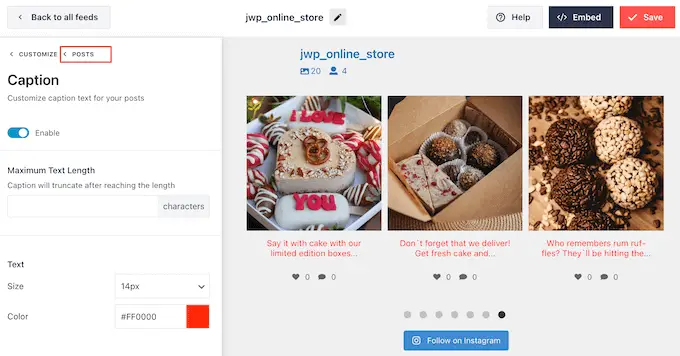
Kali ini, pilih 'Caption'. Di layar berikutnya, Anda dapat menampilkan keterangan Instagram di samping setiap gambar dengan mengklik penggeser 'Aktifkan'.

Jika Anda menambahkan teks Instagram ke feed Anda, maka Anda dapat mengubah ukuran dan warna teks serta mengatur panjang teks maksimum.
Setelah selesai, cukup klik tautan 'Postingan' untuk kembali ke layar sebelumnya.

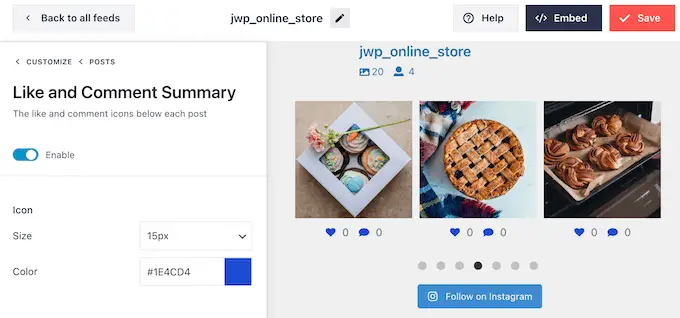
Pengaturan selanjutnya adalah 'Ringkasan Suka dan Komentar'.
Di sini, Anda dapat menambah atau menyembunyikan jumlah suka dan komentar pada setiap gambar. Jika postingan Instagram Anda mendapatkan jumlah keterlibatan yang baik, maka angka-angka ini dapat mendorong orang untuk mengunjungi halaman Instagram Anda atau mulai mengikuti Anda di media sosial.

Seperti biasa, Anda perlu mengklik 'Postingan' untuk kembali ke layar sebelumnya.
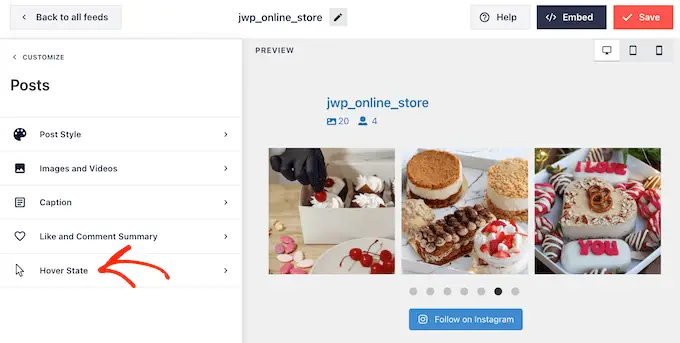
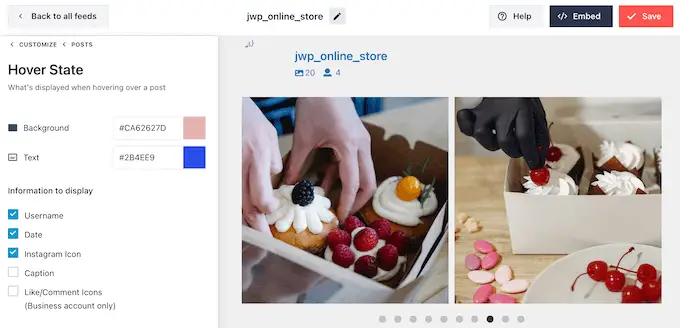
Opsi terakhir adalah 'Hover State', yang merupakan overlay yang ditambahkan Smash Balloon ke postingan saat Anda mengarahkan mouse ke atasnya.

Di sini, Anda dapat memilih informasi yang ditampilkan Smash Balloon ketika seseorang mengarahkan kursor ke postingan menggunakan pengaturan di bawah 'Informasi untuk ditampilkan'.
Anda juga dapat mengubah warna hamparan hover.

Bila Anda puas dengan perubahan yang Anda buat, klik tautan 'Sesuaikan'.
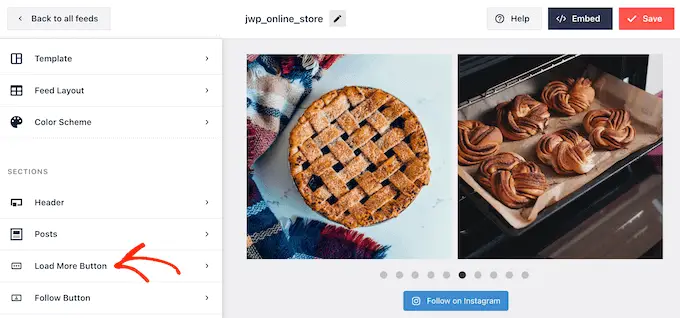
Ini akan membawa Anda kembali ke halaman pengaturan utama Smash Balloon, di mana Anda dapat mengklik 'Tombol Muat Lebih Banyak'.

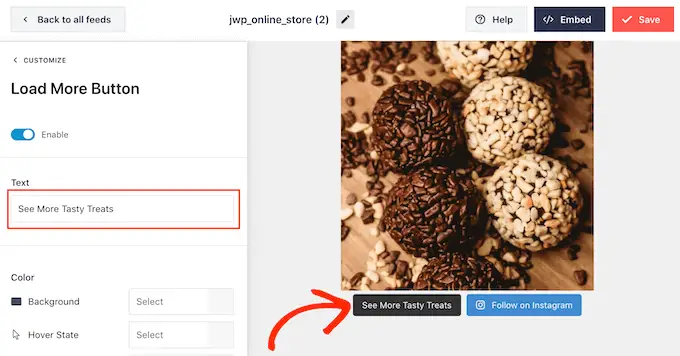
Di sini, Anda dapat membuat tombol 'Muat Lebih Banyak' menonjol dengan mengubah warna latar belakang, warna teks, dan status arahkan kursor.
Anda juga dapat mencoba menambahkan pesan Anda sendiri ke tombol dengan mengetik di kolom 'Teks'.

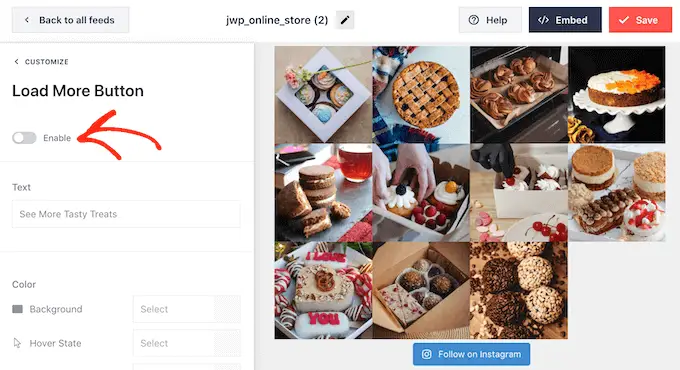
Meskipun kami menyarankan untuk membiarkan tombol ini aktif, Anda dapat menghapusnya. Misalnya, Anda dapat mendorong orang untuk mengunjungi Instagram Anda dengan membatasi jumlah foto yang dapat mereka lihat di situs Anda.
Untuk menghapus tombol, cukup matikan penggeser 'Aktifkan' sehingga berubah menjadi abu-abu.

Jika pengunjung menyukai apa yang mereka lihat, mereka dapat memutuskan untuk berlangganan menggunakan tombol 'Ikuti di Instagram' yang muncul di bawah umpan tersemat.
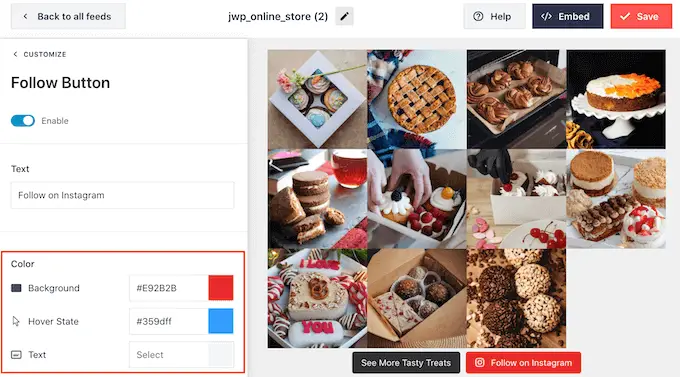
Karena ini adalah tombol yang penting, Anda mungkin ingin menambahkan beberapa gaya khusus untuk membuatnya menonjol. Untuk melakukan ini, pilih 'Sesuaikan' untuk kembali ke layar pengaturan utama. Kemudian, pilih 'Tombol Ikuti' di menu sebelah kiri.
Di sini, Anda dapat mengubah warna latar belakang tombol, status hover, dan warna teks.

Secara default, tombol tersebut menampilkan label 'Ikuti di Instagram'.
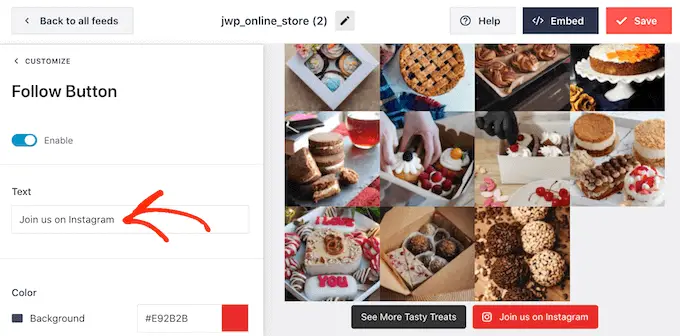
Anda dapat menggantinya dengan pesan Anda sendiri dengan mengetik di kolom 'Teks'.

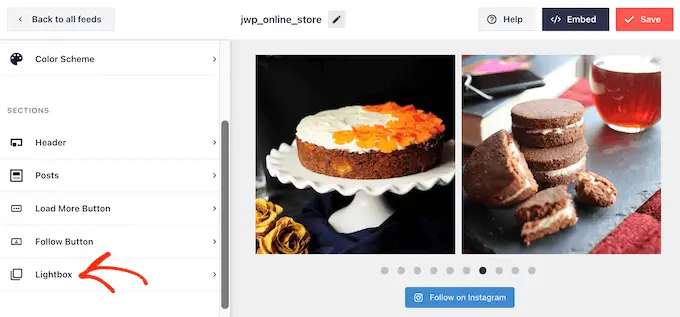
Smash Balloon hadir dengan lightbox bawaan yang memungkinkan pengunjung membuka foto dan video Instagram Anda tanpa meninggalkan situs web Anda.
Untuk mengkonfigurasi fitur ini, kembali ke layar pengaturan utama Smash Balloon dan kemudian klik 'Lightbox'.

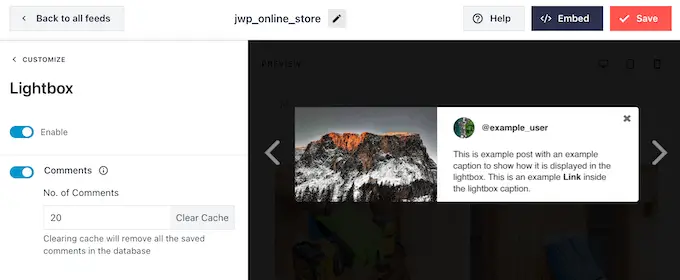
Di sini, Anda dapat mengubah berapa banyak komentar yang akan ditampilkan Smash Balloon di lightbox.
Jika Anda tidak ingin menggunakan fitur lightbox, Anda dapat menonaktifkannya menggunakan penggeser 'Aktifkan'.

Jika Anda puas dengan tampilan feed Instagram, jangan lupa klik 'Simpan' untuk menyimpan perubahan Anda.
Anda sekarang siap untuk menambahkan feed Instagram ke situs WordPress Anda.
Menampilkan Feed Foto Instagram Anda di WordPress
Anda dapat menambahkan feed Instagram khusus ke situs web Anda menggunakan blok, widget, atau kode pendek.
Jika Anda telah membuat lebih dari satu feed menggunakan Smash Balloon, maka Anda perlu mengetahui kode feed tersebut untuk menggunakan widget atau blok.
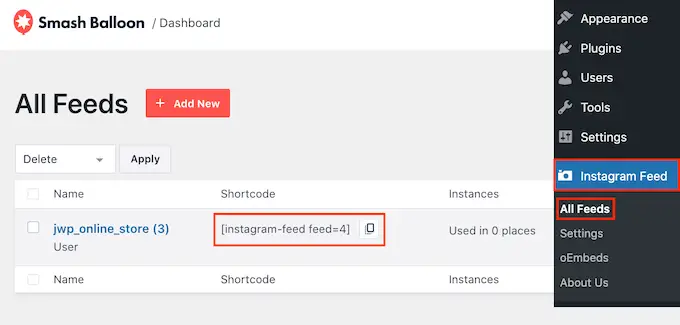
Untuk mendapatkan kode ini, Anda harus pergi ke Instagram Feed »All Feeds dan kemudian salin teks di bawah 'Shortcode'.
Pada gambar berikut, kita perlu menggunakan instagram-feed feed=4 .

Jika Anda ingin menyematkan feed Instagram di halaman atau postingan, Anda dapat menggunakan blok Feed Instagram.
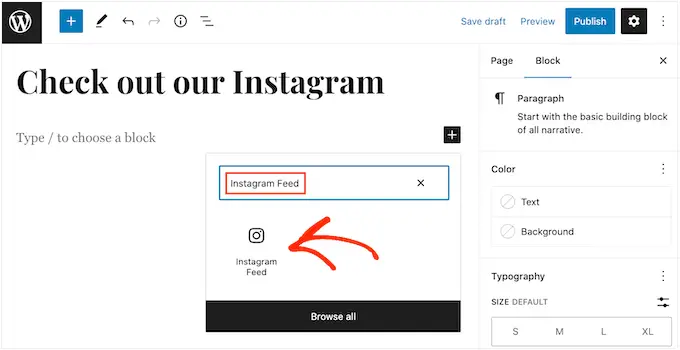
Cukup buka halaman atau postingan tempat Anda ingin menyematkan feed Instagram khusus Anda. Kemudian, klik ikon '+' untuk menambahkan blok baru dan mulai mengetik 'Umpan Instagram'.
Ketika blok kanan muncul, klik untuk menambahkannya ke halaman atau postingan.

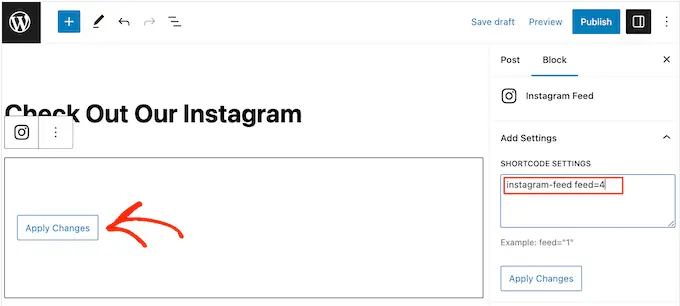
Blok tersebut akan menampilkan salah satu feed Instagram Anda secara default. Jika Anda ingin menampilkan feed Smash Balloon yang berbeda, cari 'Pengaturan Kode Pendek' di menu sebelah kanan.
Di sini, cukup tambahkan kode pendek lalu klik 'Terapkan Perubahan'.

Jika Anda puas dengan tampilan feed Instagram khusus, Anda dapat melanjutkan dan mempublikasikan atau memperbarui halaman tersebut.
Pilihan lainnya adalah menambahkan widget Umpan Instagram ke situs web Anda. Ini adalah cara terbaik untuk menampilkan feed Instagram di setiap halaman situs Anda. Misalnya, Anda dapat menambahkan widget Instagram ke sidebar atau footer tema WordPress.
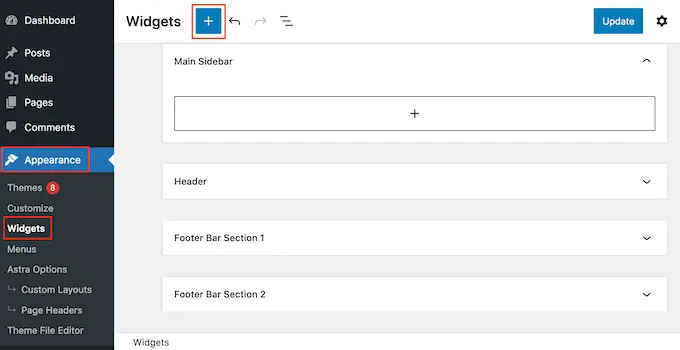
Untuk menambahkan widget Umpan Instagram ke situs Anda, buka Penampilan »Widget . Anda kemudian dapat mengklik ikon '+' berwarna biru di bagian atas layar.

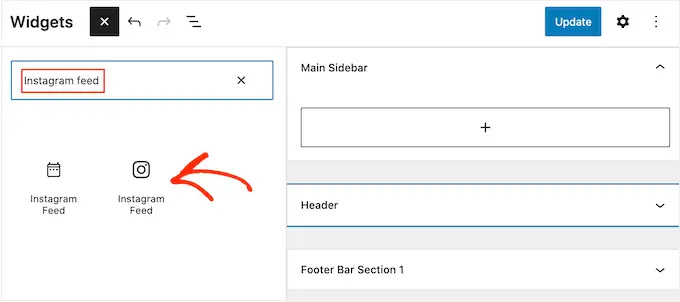
Pada panel yang muncul, ketik 'Instagram Feed' untuk menemukan widget yang tepat.
Seperti yang Anda lihat pada gambar berikut, ada dua widget Feed Instagram, jadi pastikan Anda menggunakan yang benar.

Selanjutnya, cukup seret widget ke area tempat Anda ingin menampilkan feed Instagram, seperti sidebar atau bagian serupa.
Widget secara otomatis akan menampilkan salah satu feed yang Anda buat menggunakan Smash Balloon. Jika ini bukan feed Instagram khusus yang baru saja Anda buat, ketikkan kode feed tersebut ke dalam kotak 'Pengaturan Kode Pendek'.
Setelah itu, klik 'Terapkan Perubahan'.
Anda sekarang dapat mengaktifkan widget dengan mengklik tombol 'Perbarui'. Untuk informasi lebih lanjut, silakan lihat panduan langkah demi langkah kami tentang cara menambahkan dan menggunakan widget di WordPress.

Pilihan lainnya adalah menyematkan feed Instagram di halaman, postingan, atau area mana pun yang siap widget menggunakan kode pendek.
Cukup buka Instagram Feed » All Feeds dan salin kode di kolom 'Shortcode'. Anda sekarang dapat menambahkan kode ini ke blok Kode Pendek mana pun. Untuk bantuan menempatkan kode pendek, silakan lihat panduan kami tentang cara menambahkan kode pendek.
Apakah Anda menggunakan tema yang mendukung blok? Kemudian Anda dapat menggunakan editor situs lengkap untuk menambahkan blok Umpan Instagram di mana saja di situs WordPress Anda.
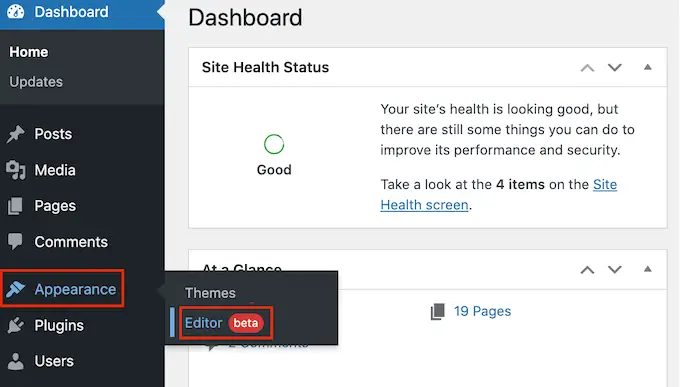
Di dasbor, buka Penampilan » Editor .

Secara default, editor situs lengkap akan menampilkan templat beranda tema.
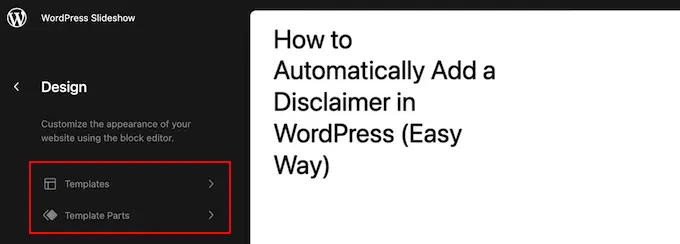
Jika Anda ingin menambahkan feed Instagram ke area lain, klik 'Template' atau 'Template Parts'.

Editor sekarang akan menampilkan daftar semua bagian template yang membentuk tema WordPress Anda.
Cukup klik pada template tempat Anda ingin menampilkan feed Instagram.

WordPress sekarang akan menampilkan pratinjau desain.
Untuk mengedit template ini, silakan klik ikon pensil kecil.

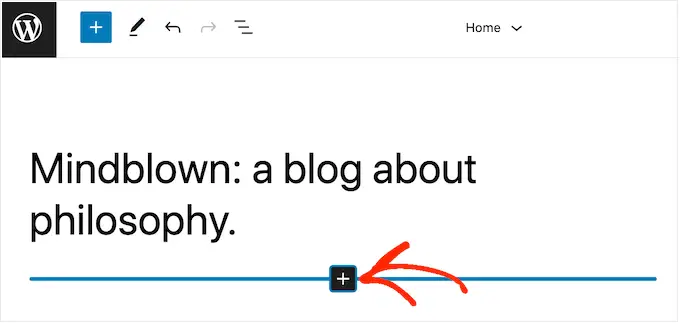
Setelah memilih template, cukup arahkan mouse Anda ke area di mana Anda ingin menambahkan feed foto Instagram.
Kemudian, klik tombol '+' berwarna biru.

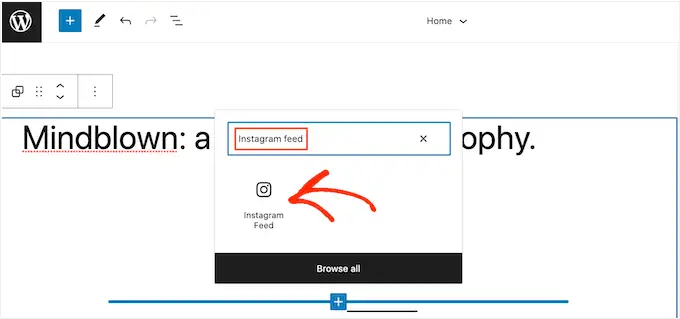
Setelah Anda selesai melakukannya, Anda perlu mengetikkan 'Umpan Instagram'.
Ketika blok kanan muncul, klik untuk menambahkannya ke template.

Seperti biasa, Smash Balloon akan menampilkan feed secara default. Anda dapat mengubah feed ini dengan menambahkan kode pendek dengan mengikuti proses yang sama seperti dijelaskan di atas.
Bonus: Biarkan Pelanggan Membeli Produk Anda Melalui Instagram
Jika Anda memiliki toko online, Anda juga dapat menggunakan feed Instagram khusus untuk menjual produk Anda dengan mudah.
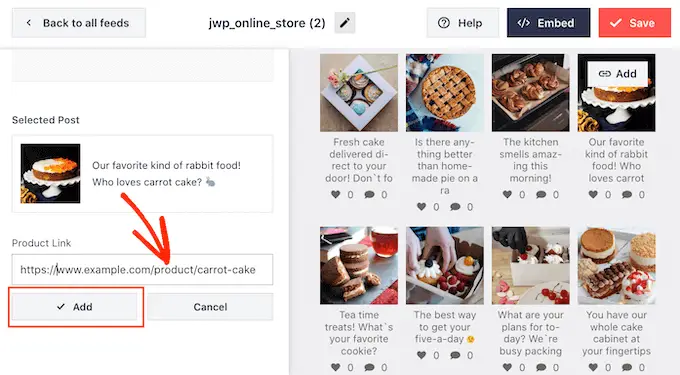
Smash Balloon Instagram Feed Pro memungkinkan Anda menandai gambar Instagram Anda dengan tautan produk sehingga pengguna dapat mengekliknya dan membelinya secara langsung alih-alih menelusuri halaman produk Anda. Hal ini dapat meningkatkan penjualan dan mendongkrak keuntungan di toko Anda.

Untuk lebih jelasnya, Anda dapat melihat panduan lengkap kami tentang cara menambahkan gambar Instagram yang dapat dibeli di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara membuat feed Instagram khusus di WordPress. Anda mungkin juga ingin melihat perbandingan plugin giveaway WordPress terbaik kami untuk meningkatkan pengikut sosial Anda dan mempelajari cara membuat buletin email.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
