Cara Membuat Halaman Kustom di WordPress
Diterbitkan: 2022-10-29Apakah Anda ingin membuat halaman khusus di WordPress?
Halaman khusus memungkinkan Anda menggunakan tata letak yang berbeda dari situs web Anda yang lain. Banyak situs WordPress menggunakan tata letak halaman khusus untuk halaman penjualan, halaman arahan, halaman webinar, dan banyak lagi.
Pada artikel ini, kami akan menunjukkan cara mudah membuat halaman kustom di WordPress.

Mengapa Membuat Halaman Kustom di WordPress?
Setiap kali Anda membuat halaman baru, tema WordPress Anda mengontrol tampilan halaman tersebut menggunakan file template.
Template page.php ini mempengaruhi semua halaman tunggal yang Anda buat di WordPress. Namun, Anda mungkin tidak ingin menggunakan desain yang sama setiap saat.
Halaman arahan sering kali memiliki konten yang berbeda dibandingkan halaman biasa, seperti gambar pahlawan berukuran besar atau ajakan bertindak (CTA). Ini berarti mereka sering kali terlihat sangat berbeda dari situs web Anda lainnya.
Mencoba membuat desain unik menggunakan templat halaman standar bisa memakan banyak waktu.
Anda juga dibatasi oleh template, dan mungkin tidak dapat mencapai desain yang Anda inginkan. Hal ini dapat membuat sulit untuk mendapatkan hasil yang baik. Misalnya, jika Anda membuat halaman penjualan, Anda mungkin tidak mendapatkan banyak konversi.
Dengan itu, mari kita lihat bagaimana Anda dapat membuat halaman kustom di WordPress, dengan desain, tata letak, dan konten yang tepat yang Anda inginkan. Cukup gunakan tautan cepat di bawah ini untuk langsung menuju metode yang ingin Anda gunakan.
- Metode 1. Cara Membuat Halaman Kustom di WordPress Menggunakan Editor Blok (Tidak Perlu Plugin)
- Metode 2. Cara Membuat Halaman Kustom di WordPress menggunakan SeedProd (Disarankan)
- Metode 3. Menggunakan Beaver Builder untuk Membuat Halaman Kustom di WordPress
- Metode 4. Membuat Template Halaman Kustom Secara Manual
Metode 1. Cara Membuat Halaman Kustom di WordPress Menggunakan Editor Blok (Tidak Perlu Plugin)
Editor blok memudahkan untuk mendesain template Anda sendiri menggunakan alat yang sudah Anda kenal.
Namun, metode ini hanya berfungsi dengan tema yang mendukung blok. Jika metode ini tidak bekerja dengan tema Anda, sebaiknya gunakan pembuat halaman sebagai gantinya.
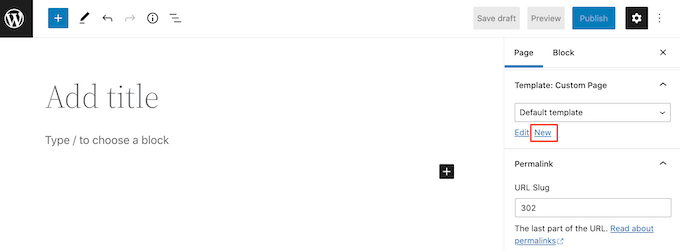
Untuk memulai, cukup buka halaman atau posting mana saja. Kemudian, klik tab 'Halaman' di menu sebelah kanan dan klik untuk memperluas bagian 'Templat'.
Lanjutkan dan buat template khusus dengan mengeklik tautan 'Baru'.

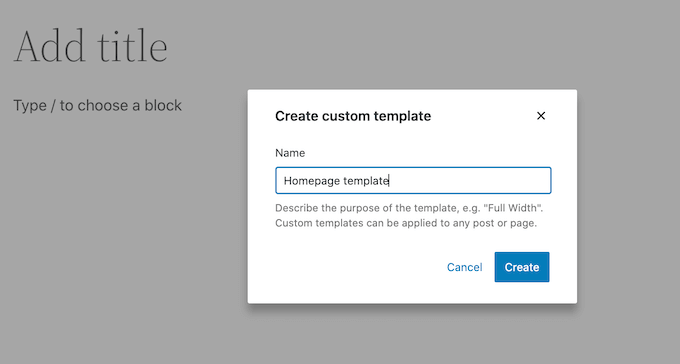
Pada popup yang muncul, ketik nama untuk template Anda dan kemudian klik 'Buat.'
Nama ini hanya untuk referensi Anda sehingga Anda dapat menggunakan apa pun yang Anda inginkan.

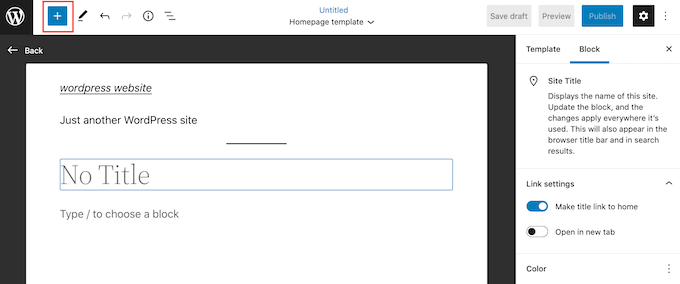
Ini meluncurkan editor template, yang bekerja mirip dengan editor blok standar.
Untuk menambahkan blok ke desain halaman kustom Anda, cukup klik tombol '+' berwarna biru. Anda kemudian dapat menarik dan melepas untuk menambahkan blok.

Anda dapat menambahkan konten ke blok atau mengubah formatnya menggunakan alat pengeditan posting WordPress yang sudah dikenal. Misalnya, Anda dapat mengetik teks ke dalam blok 'Judul' dan menerapkan pemformatan tebal atau mengubahnya dari H2 ke H3.
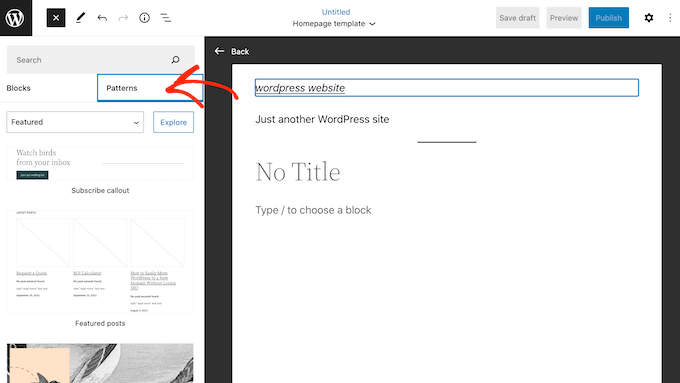
Anda juga dapat membuat halaman khusus menggunakan pola. Pola adalah kumpulan blok yang sering digunakan bersama, seperti daftar acara, gambar dengan keterangan, atau tabel harga.
Pola yang Anda lihat akan bervariasi tergantung pada tema WordPress Anda, tetapi Anda dapat melihat pola mana yang tersedia dengan mengklik tab 'Pola'.

Anda dapat menarik dan melepas pola blok ke tata letak Anda atau mengeklik pola tersebut untuk menambahkannya ke bagian bawah template Anda. Bila Anda puas dengan tampilan template, klik tombol 'Terbitkan' lalu klik 'Simpan.'
Anda sekarang dapat menerapkan template ini ke halaman mana pun. Membuka halaman itu di editor, lalu di menu sebelah kanan buka dropdown 'Template' dan pilih template khusus yang baru saja Anda buat.
Anda sekarang dapat menambahkan konten ke halaman seperti halaman WordPress lainnya, untuk membuat halaman yang sepenuhnya kustom di WordPress. Saat Anda menyimpan halaman, Anda dapat mengunjungi situs Anda untuk melihat template baru beraksi.
Metode 2. Cara Membuat Halaman Kustom di WordPress menggunakan SeedProd (Disarankan)
Di masa lalu, Anda membuat halaman khusus dengan menulis kode, yang tidak terlalu ramah bagi pemula. Jika Anda membuat kesalahan dengan kode HTML, CSS, atau PHP Anda, itu bahkan dapat menyebabkan kesalahan umum WordPress atau merusak situs Anda sepenuhnya.
Dengan mengingat hal itu, sebaiknya gunakan pembuat halaman sebagai gantinya.
SeedProd adalah pembuat halaman drag-and-drop terbaik untuk WordPress. Muncul dengan lebih dari 180 templat yang memungkinkan Anda membuat halaman khusus tanpa menulis kode apa pun.
Jika Anda menggunakan halaman khusus untuk mendapatkan lebih banyak konversi, maka SeedProd bekerja dengan banyak alat pihak ketiga populer yang mungkin sudah Anda gunakan untuk mengelola konversi. Ini termasuk layanan pemasaran email teratas, WooCommerce, Google Analytics, dan banyak lagi.
Pertama, Anda perlu menginstal dan mengaktifkan SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Catatan: Ada juga SeedProd versi gratis yang memungkinkan Anda membuat halaman khusus jika anggaran Anda terbatas dan baru memulai. Namun, untuk panduan ini, kami akan menggunakan SeedProd Pro karena memiliki lebih banyak template dan terintegrasi dengan semua layanan pemasaran email terbaik.
Setelah mengaktifkan plugin, SeedProd akan meminta kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd. Setelah memasukkan kunci, klik tombol 'Verifikasi Kunci'.
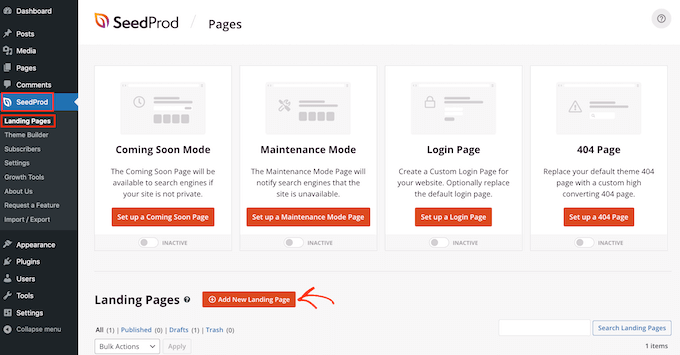
Setelah Anda selesai melakukannya, buka SeedProd » Halaman Arahan dan klik tombol 'Tambah Halaman Arahan Baru'.

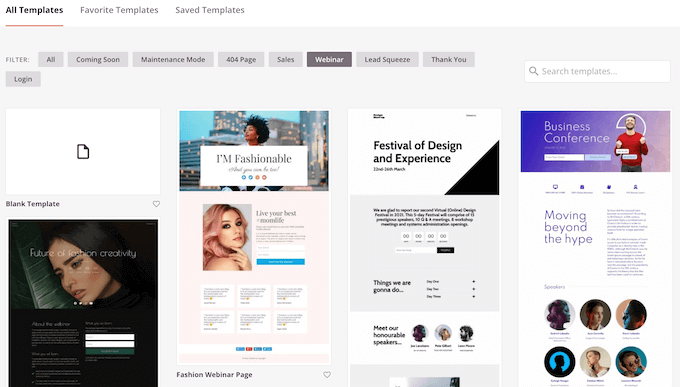
Anda sekarang dapat memilih template untuk halaman kustom Anda.
Template SeedProd diatur ke dalam jenis kampanye yang berbeda seperti 'prospek', 'squeeze', dan 'segera hadir'. Anda dapat mengklik tab di bagian atas layar untuk memfilter template berdasarkan jenis kampanye.

Jika Anda ingin memulai dari awal, maka SeedProd juga memiliki template kosong yang dapat Anda gunakan.
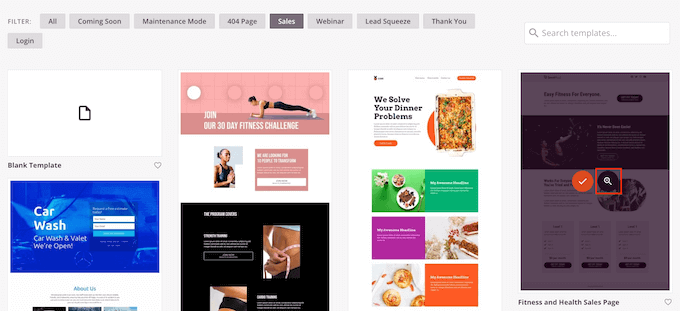
Untuk melihat lebih dekat pada desain apa pun, cukup arahkan mouse Anda ke template itu dan kemudian klik ikon kaca pembesar.

Saat Anda menemukan desain yang Anda sukai, klik 'Pilih Template Ini'. Kami menggunakan template 'Halaman Penjualan Kursus' di semua gambar kami, tetapi Anda dapat menggunakan template apa pun yang Anda inginkan.
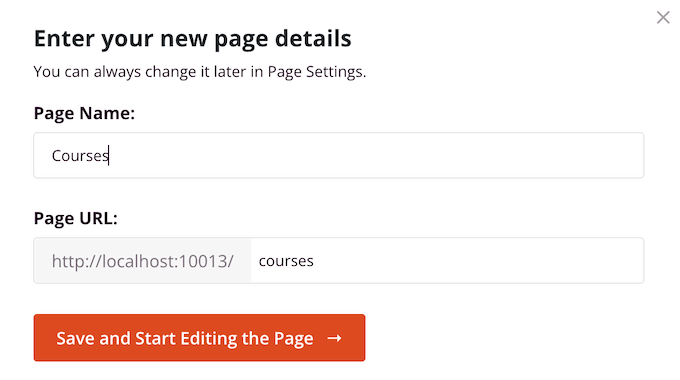
Selanjutnya, lanjutkan dan ketik nama untuk halaman kustom. SeedProd akan secara otomatis membuat URL berdasarkan judul halaman, tetapi Anda dapat mengubah URL ini menjadi apa pun yang Anda inginkan.
URL deskriptif akan membantu mesin telusur memahami tentang halaman tersebut, sehingga mereka dapat menunjukkannya kepada pengguna yang tepat.
Jika Anda puas dengan informasi yang Anda masukkan, klik tombol 'Simpan dan Mulai Mengedit Halaman'.

Untuk memberikan halaman kustom Anda kesempatan terbaik untuk muncul di hasil pencarian yang relevan, Anda mungkin ingin menambahkan kata kunci yang hilang dari URL. Untuk lebih jelasnya, silakan lihat panduan kami tentang cara melakukan riset kata kunci.
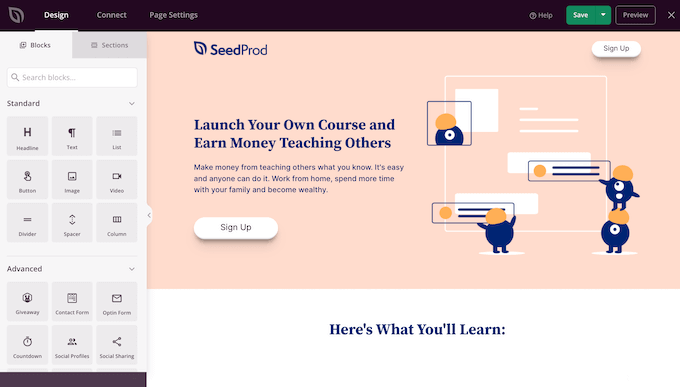
Ini akan memuat antarmuka pembuat halaman SeedProd. Ini adalah pembuat drag-and-drop sederhana dan menunjukkan pratinjau langsung halaman Anda di sebelah kanan. Anda juga akan melihat pengaturan blokir di sebelah kiri.

Untuk menyesuaikan blok, cukup klik untuk memilihnya di editor halaman. Bilah alat sebelah kiri kemudian akan menampilkan semua pengaturan untuk blok itu.
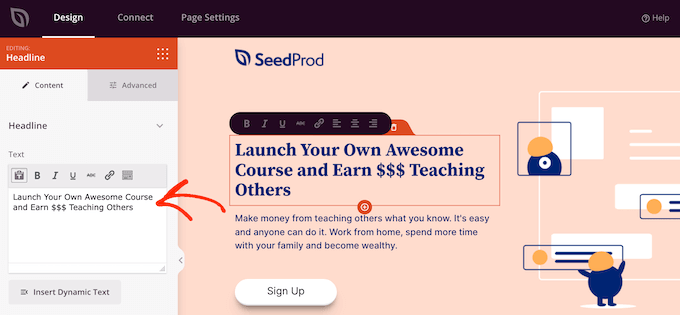
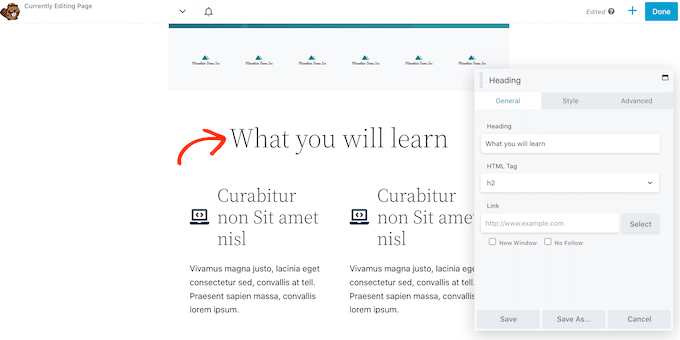
Misalnya, di sini kita mengubah teks di dalam blok 'Judul'.

Anda dapat memformat teks, mengubah perataannya, menambahkan tautan, dan lainnya menggunakan pengaturan di menu sebelah kiri.
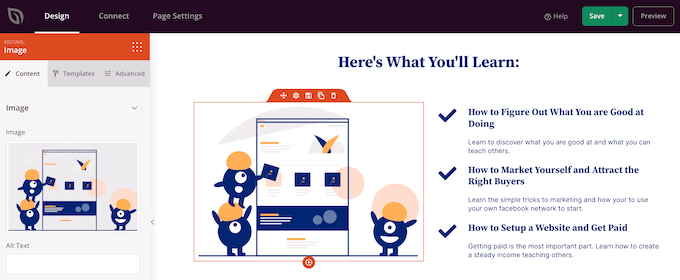
Mengedit gambar juga mudah menggunakan pembuat halaman SeedProd. Cukup klik pada blok 'Gambar' dan gunakan pengaturan untuk menambahkan teks alternatif, mengunggah gambar baru, atau membuat perubahan lainnya.

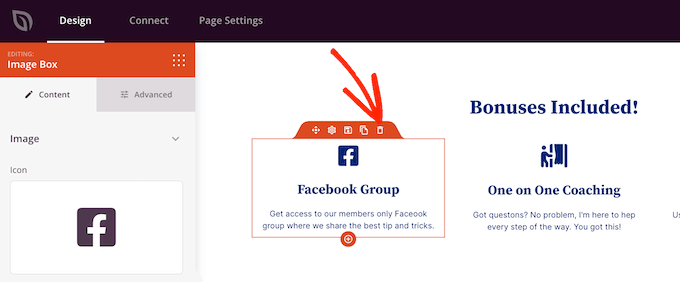
Jika Anda ingin menghapus blok dari halaman kustom Anda, cukup klik untuk memilih blok itu.
Kemudian, Anda dapat mengklik ikon tempat sampah di bilah alat mini.

Untuk menambahkan blok baru ke desain Anda, cukup temukan blok di menu sebelah kiri lalu seret ke editor.
Anda kemudian dapat mengklik untuk memilih blok dan membuat perubahan apa pun di menu sebelah kiri.

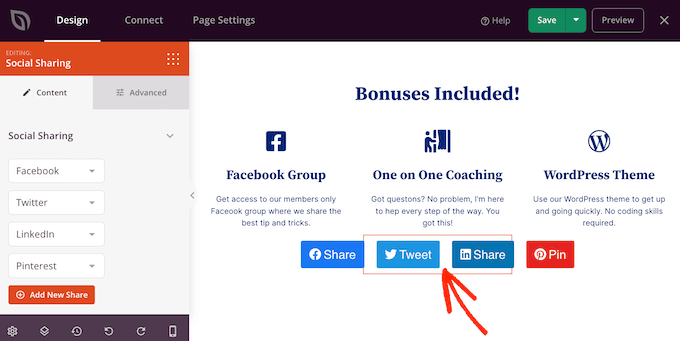
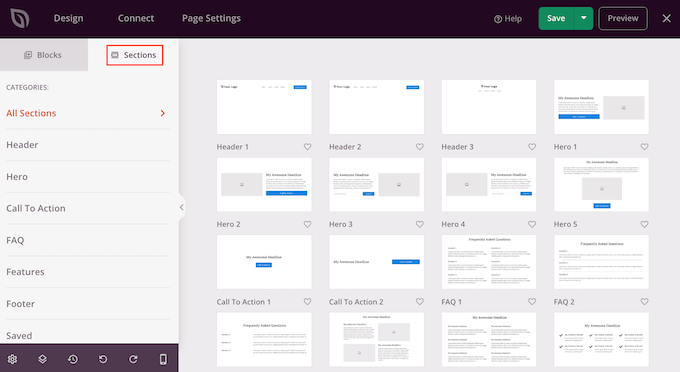
SeedProd juga dilengkapi dengan 'Bagian', yang merupakan templat baris dan blok yang dapat membantu Anda membuat halaman khusus dengan cepat. Misalnya, jika Anda mendesain halaman arahan Google Ad, Anda dapat menggunakan bagian Pahlawan, Ajakan Bertindak, atau Fitur SeedProd yang sudah jadi.

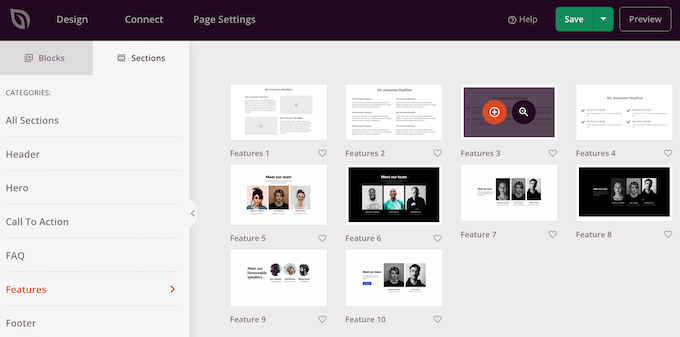
Untuk melihat semua bagian yang tersedia, cukup klik pada tab 'Bagian'.

Untuk melihat lebih dekat pada suatu bagian, arahkan mouse Anda ke atasnya lalu klik ikon kaca pembesar.
Saat Anda menemukan bagian yang ingin Anda tambahkan ke desain Anda, cukup gerakkan mouse di atasnya lalu klik ikon '+' kecil.

Ini menambahkan bagian ke bagian bawah halaman Anda. Anda dapat memindahkan bagian dan blok di sekitar desain Anda menggunakan seret dan lepas.
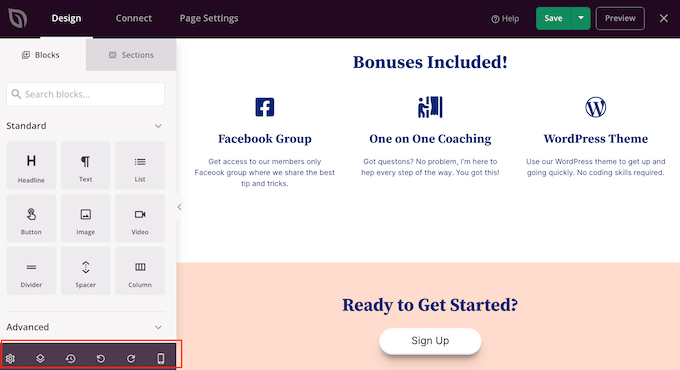
Jika Anda membuat kesalahan atau berubah pikiran, jangan khawatir. Anda dapat membalikkan perubahan terakhir Anda dengan mengklik tombol 'Undo' di bagian bawah toolbar kiri.
Di sini, Anda juga akan menemukan tombol redo, riwayat revisi, navigasi tata letak, dan pengaturan global.

Tombol tambahan ini memudahkan untuk membuat halaman kustom di WordPress.
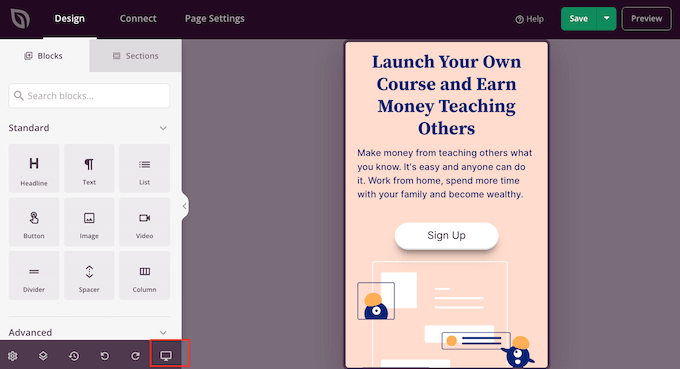
Di bagian bawah bilah alat, Anda juga akan menemukan tombol pratinjau seluler yang memungkinkan Anda melihat versi seluler laman khusus.

Ini dapat membantu Anda mendesain halaman khusus yang terlihat sama bagusnya di perangkat seluler seperti halnya di komputer Anda.
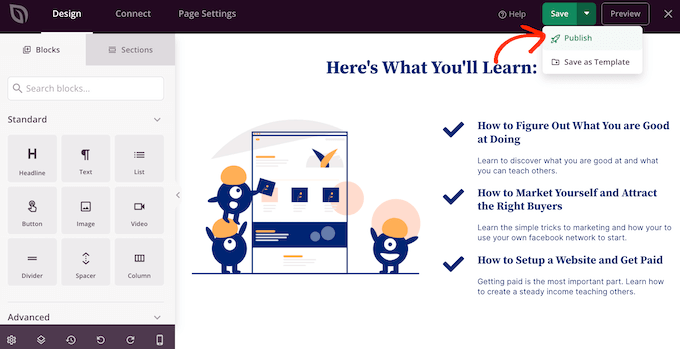
Bila Anda puas dengan halaman kustom, saatnya untuk mempublikasikannya dengan mengklik panah dropdown di sebelah 'Simpan' dan kemudian pilih opsi 'Terbitkan'.

Halaman kustom Anda sekarang akan ditayangkan di blog WordPress Anda.
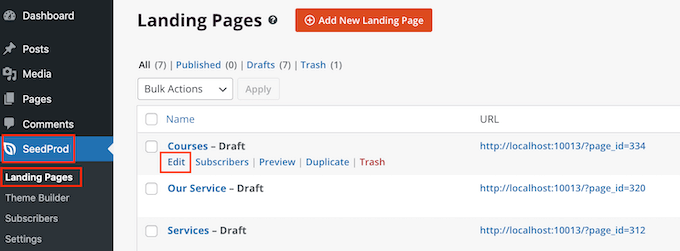
Jika Anda ingin mengedit halaman kustom kapan saja, cukup buka SeedProd »Landing Pages di dasbor WordPress Anda. Anda kemudian dapat menemukan halaman yang ingin Anda ubah dan klik tautan 'Edit'.

Ini akan membuka desain di editor SeedProd, siap untuk Anda membuat perubahan.
Metode 3. Menggunakan Beaver Builder untuk Membuat Halaman Kustom di WordPress
Anda juga dapat membuat halaman khusus menggunakan Beaver Builder. Sebaiknya gunakan versi profesional, tetapi ada juga versi gratis Beaver Builder yang memiliki fitur terbatas.
Pertama, Anda perlu menginstal dan mengaktifkan plugin. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
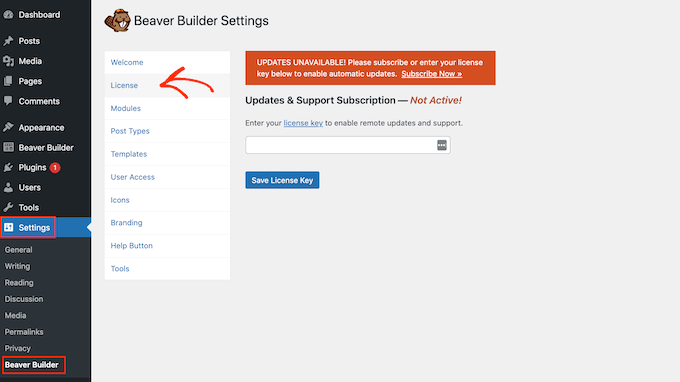
Setelah aktivasi, buka Pengaturan » Beaver Builder . Kemudian, klik pada tab 'Lisensi'.

Di sini, cukup masukkan kunci lisensi, yang akan Anda temukan di akun Anda di situs web Beaver Builder. Anda kemudian dapat melanjutkan dan mengklik 'Simpan Kunci Lisensi.'
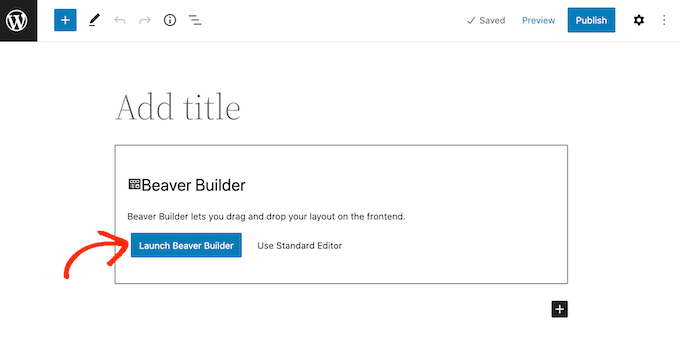
Untuk membuat halaman kustom, cukup buka Halaman »Tambah Baru di dasbor admin WordPress Anda. Kemudian, klik tombol 'Luncurkan Beaver Builder'.

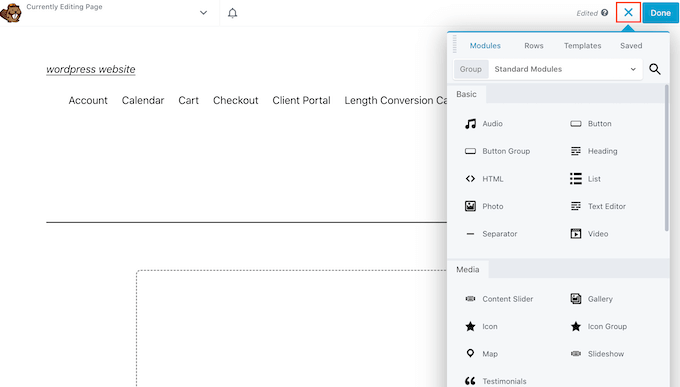
Ini akan membuka editor Beaver Builder.
Jika menu sebelah kanan tidak terbuka secara otomatis, klik '+' di pojok kanan atas untuk membukanya.

Menu ini memiliki semua modul dan baris berbeda yang dapat Anda tambahkan ke halaman kustom Anda. Mirip dengan blok SeedProd, ini adalah bagian inti dari setiap halaman Beaver Builder.
Saat Anda menemukan blok atau modul yang ingin Anda gunakan, seret dan lepas ke editor halaman.
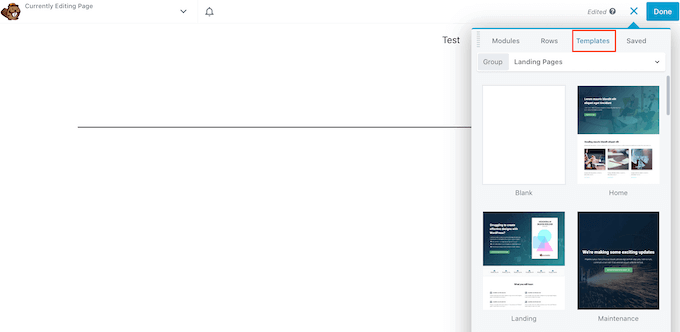
Pilihan lain adalah memulai dengan template. Untuk melihat semua desain Beaver Builder yang berbeda, cukup klik pada tab 'Template'.
Anda kemudian dapat mengklik template apa pun untuk menambahkannya ke halaman.

Untuk mengedit bagian mana pun dari templat, cukup klik di atasnya. Misalnya, Anda dapat mengubah teks, gambar, warna, dan lainnya.
Pada gambar berikut, kami sedang mengedit judul halaman. Proses pengeditan Beaver Builder tidak semulus proses SeedProd, jadi Anda harus membuat perubahan di kotak popup terpisah yang muncul.

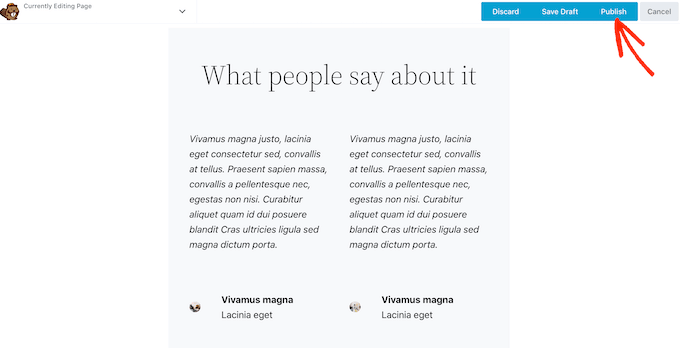
Jika Anda puas dengan tampilan halaman kustom, klik tombol 'Selesai'.
Anda kemudian dapat menyimpan posting sebagai konsep, atau mempublikasikannya sehingga muncul di situs WordPress Anda.

Metode 4. Membuat Template Halaman Kustom Secara Manual
Anda juga dapat membuat templat halaman khusus secara manual di WordPress. Mirip dengan file page.php, template ini memungkinkan Anda untuk mengontrol tampilan halaman.
Metode ini memang mengharuskan Anda untuk menulis beberapa kode, jadi ini bukan opsi yang paling ramah bagi pemula. Namun, itu memungkinkan Anda untuk membuat halaman khusus tanpa harus menginstal plugin baru.
Jika Anda hanya ingin membuat sejumlah kecil halaman khusus, Anda mungkin lebih suka menulis kode daripada menyiapkan plugin pembuat halaman.
Untuk memulai, buka editor teks biasa seperti Notepad di komputer Anda. Di file kosong, tambahkan baris kode ini di bagian atas:
<?php /* Template Name: CustomPageT1 */ ?>
Kode ini hanya memberitahu WordPress bahwa ini adalah file template yang disebut 'CustomPageT1.' Anda dapat memberi nama template apa pun yang Anda inginkan.
Sekarang, tambahkan semua kode untuk tata letak halaman kustom. Template ini persis sama dengan file tema lainnya di WordPress sehingga Anda dapat menambahkan HTML, tag template, dan kode PHP.
Untuk membantu Anda mengkodekan file template, Anda mungkin ingin menyalin template page.php yang ada yang disediakan oleh tema Anda. Ini dapat menghemat waktu Anda dan membantu halaman kustom menyatu dengan sisa situs WordPress Anda.
Cara termudah untuk menyalin kode page.php, adalah dengan menghubungkan ke server Anda menggunakan klien FTP seperti FileZilla, atau Anda dapat menggunakan pengelola file platform hosting WordPress Anda seperti cPanel atau SiteGround's Site Tools.
Jika ini adalah pertama kalinya Anda menggunakan FTP, maka Anda dapat melihat panduan lengkap kami tentang cara terhubung ke situs Anda menggunakan FTP.
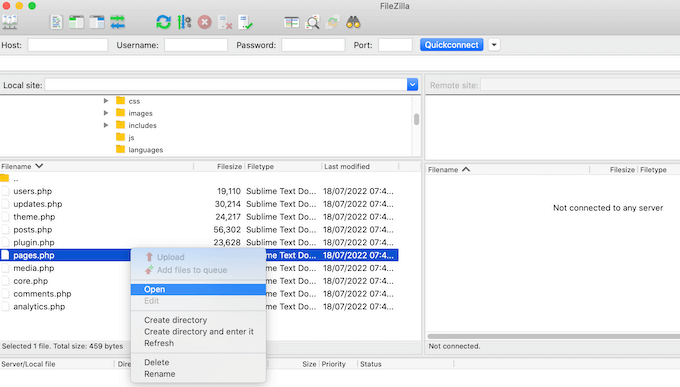
Setelah Anda terhubung, buka /wp-content/themes/ dan buka folder untuk tema Anda saat ini. Di dalam folder ini, temukan file page.php dan buka di editor teks apa pun.

Anda dapat menggunakan kode ini sebagai dasar template kustom Anda, dan bahkan dapat menempelkan kode tersebut ke file template baru Anda.
Jika Anda menempelkan kode, maka jangan salin teks header page.php, yang merupakan bagian yang dikomentari di bagian atas file.
Anda dapat membuat tata letak apa pun yang Anda inginkan, tetapi berikut adalah contoh tata letak halaman kustom sederhana yang akan kami gunakan di situs kami:
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
comments_template();
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Anda sekarang dapat menyimpan file. Anda dapat menggunakan nama apa pun yang Anda inginkan, tetapi pastikan Anda mengakhiri file dengan ekstensi .php.
Meskipun Anda dapat menambahkan file ini ke tema WordPress apa pun, sebaiknya buat tema anak berdasarkan tema Anda saat ini. Dengan cara ini, Anda dapat memperbarui tema WordPress Anda tanpa kehilangan penyesuaian.
Di klien FTP atau pengelola file Anda, cukup unggah templat khusus ke direktori tema Anda saat ini. Setelah Anda selesai melakukannya, saatnya membuat halaman baru di dasbor WordPress atau membuka halaman mana pun yang ingin Anda gunakan templatenya.
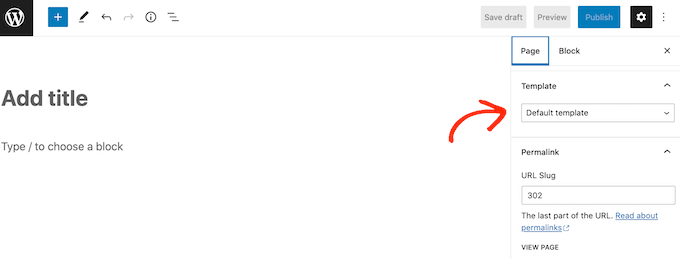
Di menu sebelah kanan, klik tab 'Halaman' lalu klik untuk meluaskan bagian 'Templat', jika belum diperluas.

Anda kemudian dapat membuka menu dropdown dan memilih template yang Anda buat.
Untuk menambahkan konten aktual ke halaman kustom Anda, cukup edit halaman seperti biasa. Jika Anda puas dengan tampilan semuanya, Anda dapat mengeklik 'Perbarui' atau 'Terbitkan' untuk menayangkannya ke situs Anda.
Kami harap artikel ini membantu Anda mempelajari cara membuat halaman kustom di WordPress. Anda juga dapat membaca panduan kami tentang plugin WordPress yang harus dimiliki untuk situs web Anda dan cara meningkatkan lalu lintas blog Anda.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Membuat Halaman Kustom di WordPress pertama kali muncul di WPBeginner.
