Cara membuat templat halaman WordPress khusus
Diterbitkan: 2022-06-28Situs web WordPress yang benar-benar profesional hampir pasti akan berisi templat halaman khusus. Memang, banyak situs web yang paling umum akan mengandalkan template. Sebuah situs web real estat akan membutuhkan template untuk rumahnya, situs web e-niaga untuk produknya, situs keanggotaan untuk anggotanya, dan seterusnya.

Sebuah template mendefinisikan bagaimana halaman dan posting terlihat di front-end. Cetak biru mengatakan bagaimana dan di mana Anda akan menampilkan semua konten pada setiap posting. Misalnya, setiap perubahan yang Anda buat pada template resep di situs web memasak akan memengaruhi tampilan semua resep di bagian depan.
Ada dua jenis templat halaman WordPress khusus yang akan saya bahas:
- Sebuah template untuk halaman biasa
- Sebuah template untuk halaman posting tunggal
Mengapa Anda memerlukan template WordPress khusus untuk halaman biasa
Sebuah template mudah untuk memastikan halaman serupa mengikuti struktur yang sama. Alih-alih membuat tata letak untuk setiap halaman satu per satu, Anda cukup membuat template sekali dan menetapkannya ke halaman apa pun yang Anda suka. Halaman-halaman itu kemudian akan mengikuti template.
Mari kita bayangkan sebuah contoh. Di situs web memasak, Anda mungkin memiliki banyak halaman dengan tips memasak seperti “Cara membuat pasta yang sempurna”, “Cara memasak telur”, dan seterusnya.
Saya memiliki ebook tentang memasak yang ingin saya tampilkan di semua halaman ini. Alih-alih mengedit setiap halaman dengan konten yang sama (yang akan memakan banyak waktu), saya hanya dapat membuat template sekali dan menetapkan template ke halaman. Dengan begitu setiap halaman akan berisi ajakan bertindak untuk mengunduh ebook saya.


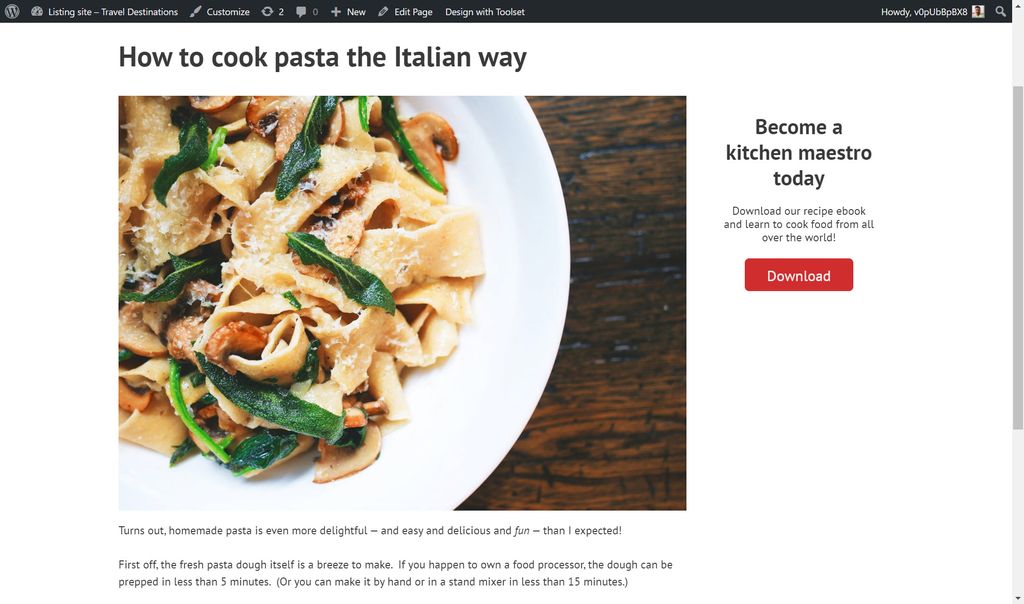
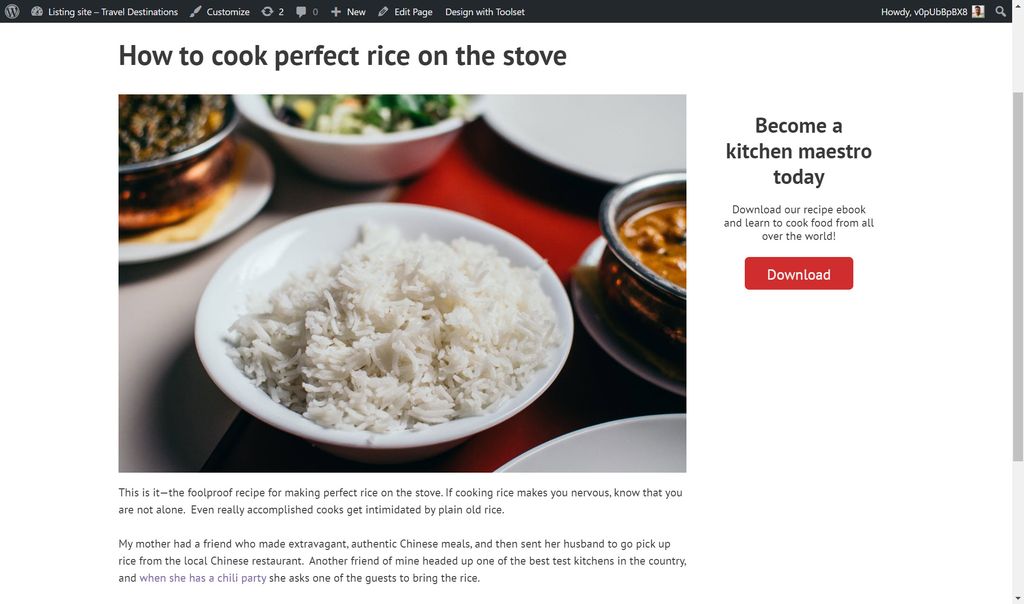
Pada kedua halaman di atas Anda dapat melihat ajakan bertindak saya di sisi kanan. Itu karena saya telah menetapkan template yang sama untuk kedua halaman.
Dua cara Anda dapat membuat templat halaman WordPress khusus
Ada dua cara Anda dapat membuat template halaman WordPress kustom Anda:
- Cara yang sulit . Tema secara otomatis menyediakan file PHP yang mendefinisikan template di WordPress. Saat Anda membuat jenis posting khusus (seperti resep), Anda perlu mengedit bidang PHP ini atau membuat yang baru untuk memastikan situs web Anda menampilkan posting Anda.
- Cara yang mudah. Anda dapat menggunakan plugin WordPress seperti Toolset untuk membuat template Anda. Toolset membuat template dalam hitungan menit dan tanpa coding apapun. Selanjutnya, dengan Blok Toolset Anda dapat menambahkan blok ke editor Gutenberg WordPress dengan konten dinamis.

Di bawah ini saya akan menunjukkan cara mudahnya.
Pertama saya akan membuat template untuk halaman biasa yang akan berisi ajakan bertindak di sisi kanan.
Kedua, saya akan membuat template untuk jenis posting kustom resep saya.
Cara membuat templat halaman WordPress khusus untuk halaman biasa
Langkah 1: Membuat struktur template konten
Anda harus terlebih dahulu membuat template konten untuk halaman Anda. Dengan Toolset terinstal, Anda dapat membuka template konten baru dan menambahkan blok Anda.
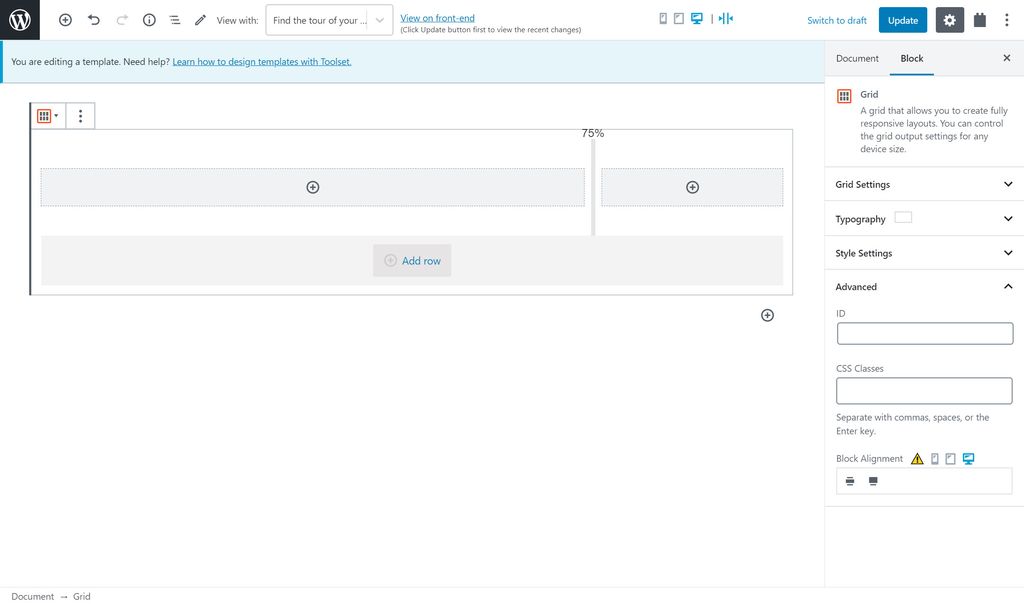
Pertama, saya mengatur struktur template. Di bawah ini Anda dapat melihat bahwa saya menambahkan blok grid Toolset, memungkinkan saya untuk membagi template saya menjadi beberapa bagian. Saya telah membagi template menjadi dua dan memperluas bagian di sebelah kiri untuk mengambil 75% halaman.

Langkah 2: Tambahkan konten ke template Anda
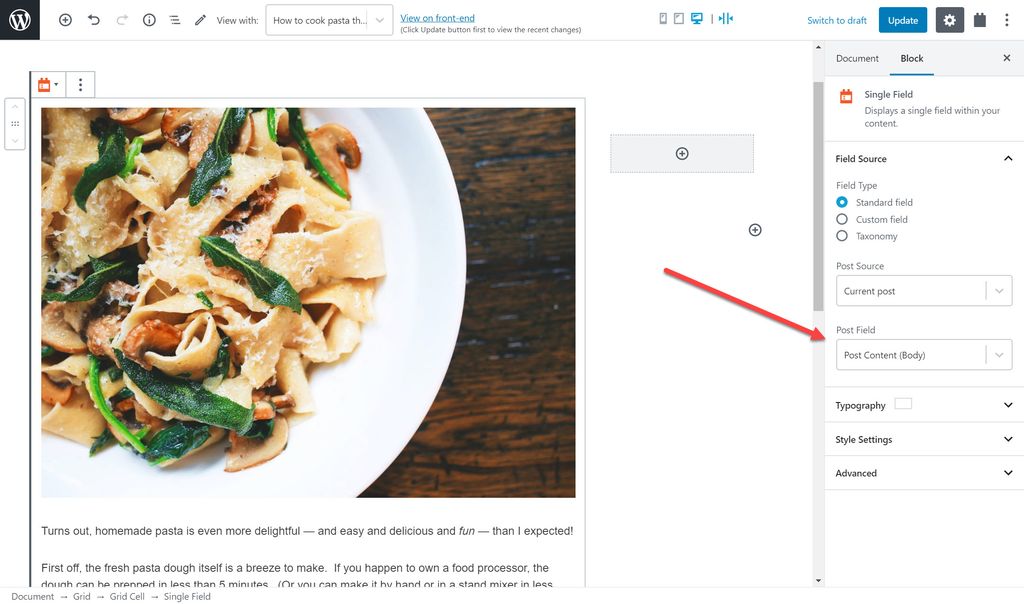
Sekarang setelah saya memiliki struktur, saya perlu memasukkan blok dengan konten yang ingin saya tampilkan. Di sebelah kiri, saya menambahkan konten posting. Yang perlu saya lakukan adalah memasukkan blok bidang tunggal Toolset yang memungkinkan saya untuk memilih sumber apa pun yang saya suka untuk konten.
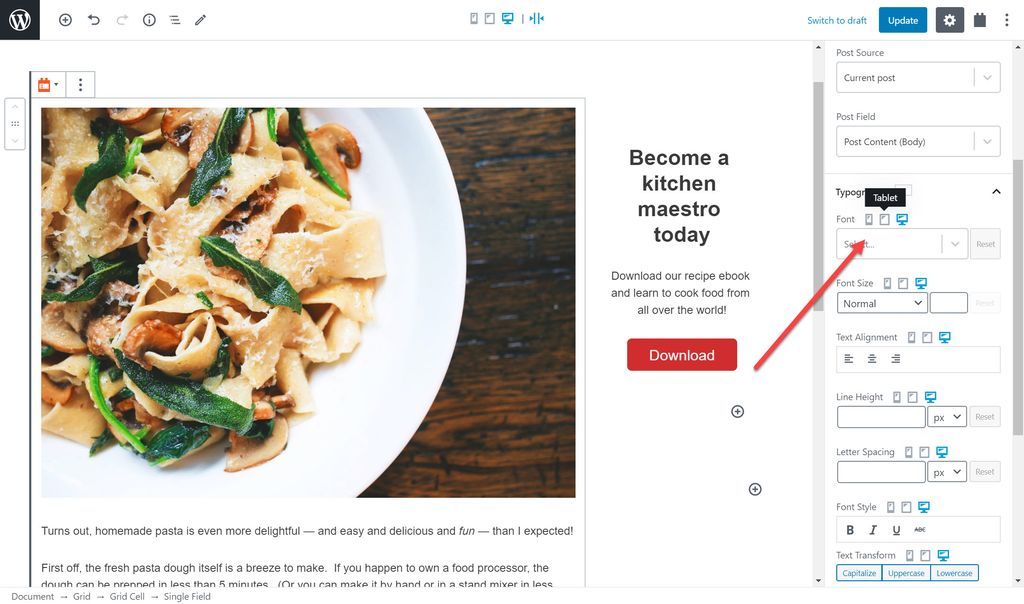
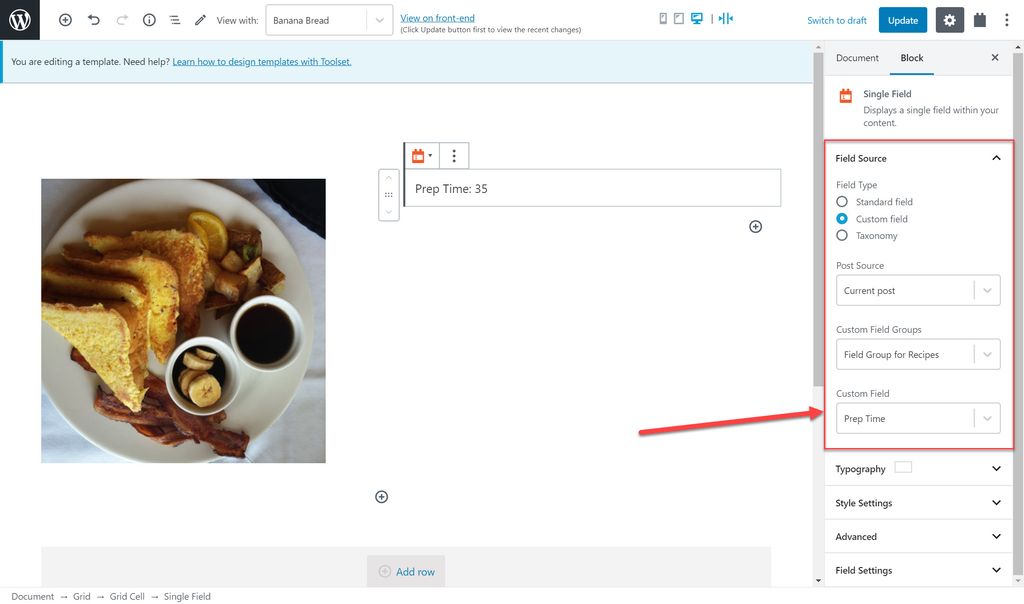
Di bawah ini saya memilih konten posting di sisi kanan sebagai sumber blok.

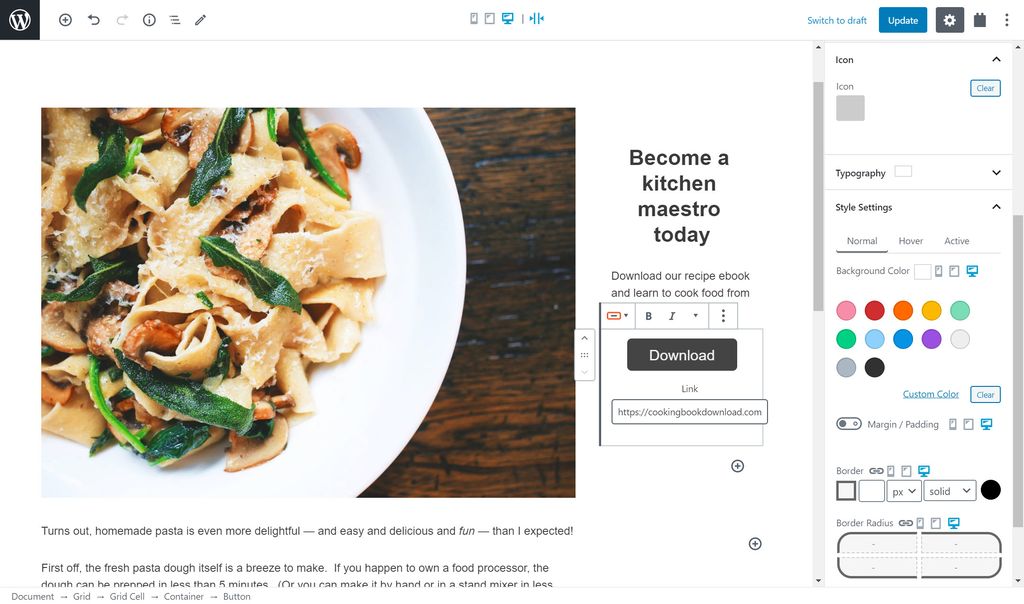
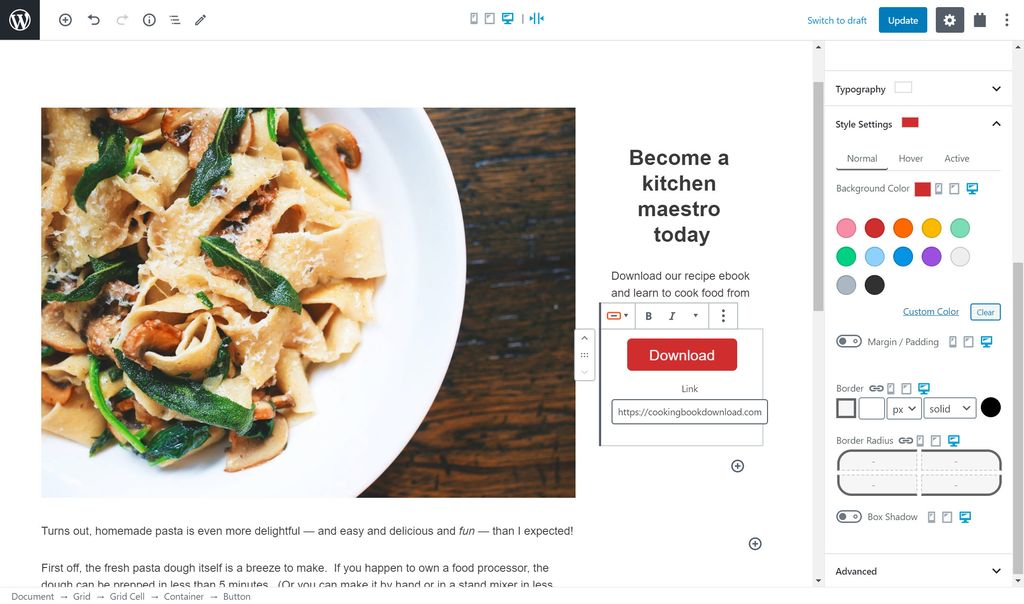
Saya akan menambahkan ajakan bertindak untuk sisi kanan template. Yang perlu saya lakukan adalah memilih blok mana yang saya inginkan tergantung pada kontennya. Di bawah ini saya telah menggunakan blok heading dan blok tombol Toolset. Untuk blok tombol, saya juga menyertakan tautan ke buku.

Langkah 3: Gaya balok
Saat Anda menggabungkan WordPress dengan Toolset, Anda dapat menata blok yang Anda tambahkan ke template Anda. Jika Anda memilih untuk membuat blok "Cara yang sulit," Anda harus mengandalkan keterampilan pengkodean Anda untuk penataan yang baik.
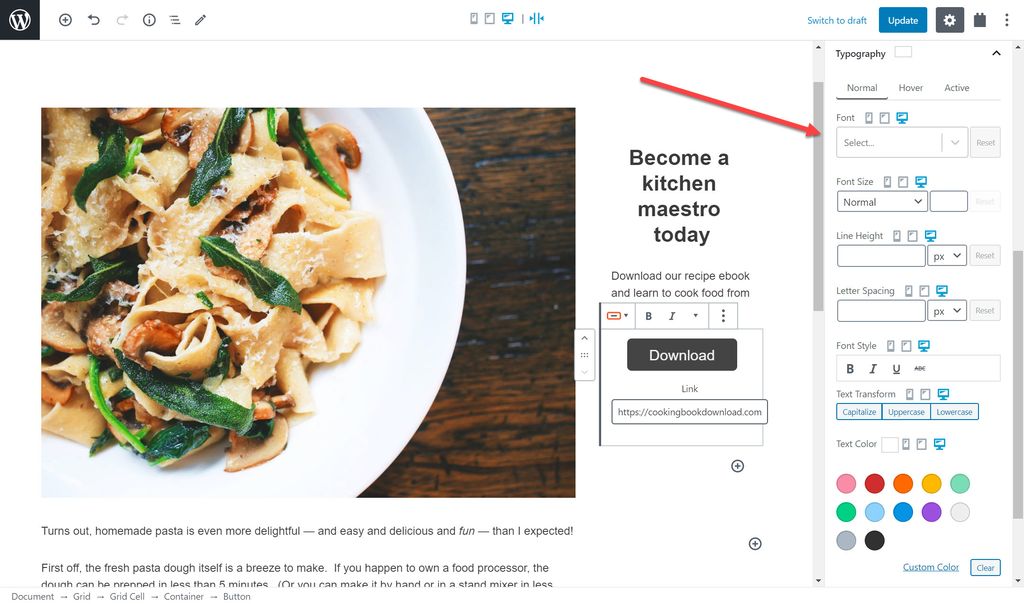
Saat Anda mengklik sebuah blok, Anda akan melihat di sisi kanan banyak pilihan untuk menata dan menyempurnakan template Anda.
Di bawah "Tipografi" Anda dapat mengubah hal berikut:
- font
- Ukuran huruf
- Jarak
- Gaya
- Warna teks

Itu tidak semua. Di bawah "Pengaturan Gaya" Anda juga dapat mengubah yang berikut:
- Warna latar belakang
- Margin / bantalan
- Berbatasan
- Bayangan kotak
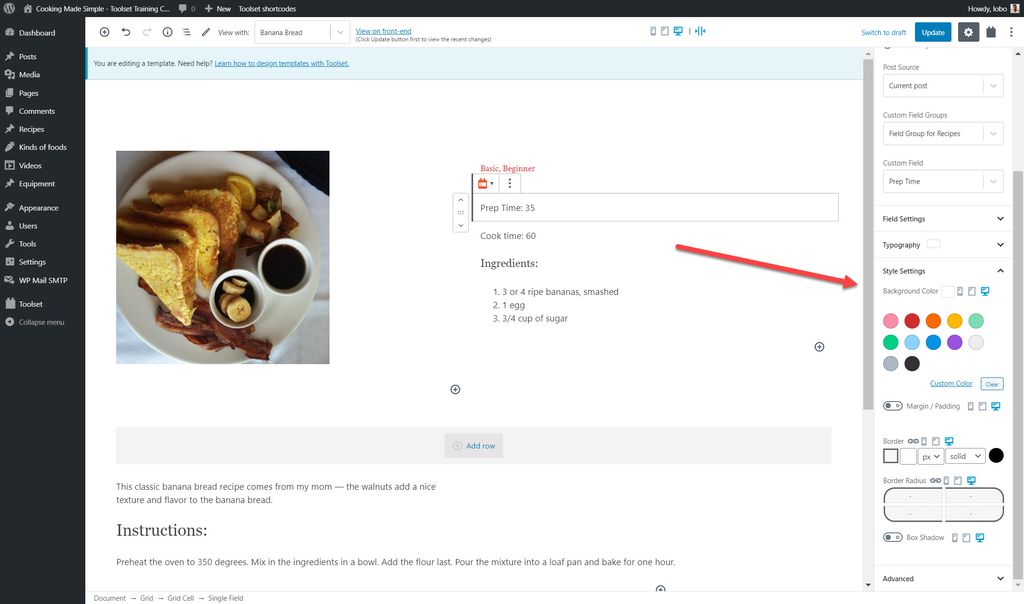
Di bawah ini saya menambahkan warna latar belakang baru untuk ajakan bertindak. Perhatikan bagaimana Anda tidak perlu mengkodekan perubahan apa pun, melainkan, Anda cukup memilih warna dan gaya lain yang Anda inginkan.

Langkah 4: Sesuaikan template untuk ukuran layar yang berbeda
Kemungkinan besar Anda membuat template di laptop atau desktop, tetapi penting untuk diingat bahwa pengguna Anda mungkin tidak melihat situs web pada ukuran layar yang sama. Mayoritas yang meningkat akan menggunakan tablet atau perangkat seluler mereka.
Oleh karena itu, Anda mungkin perlu menyesuaikan template untuk setiap ukuran layar. Ini cukup mudah dilakukan dengan Toolset dan WordPress.
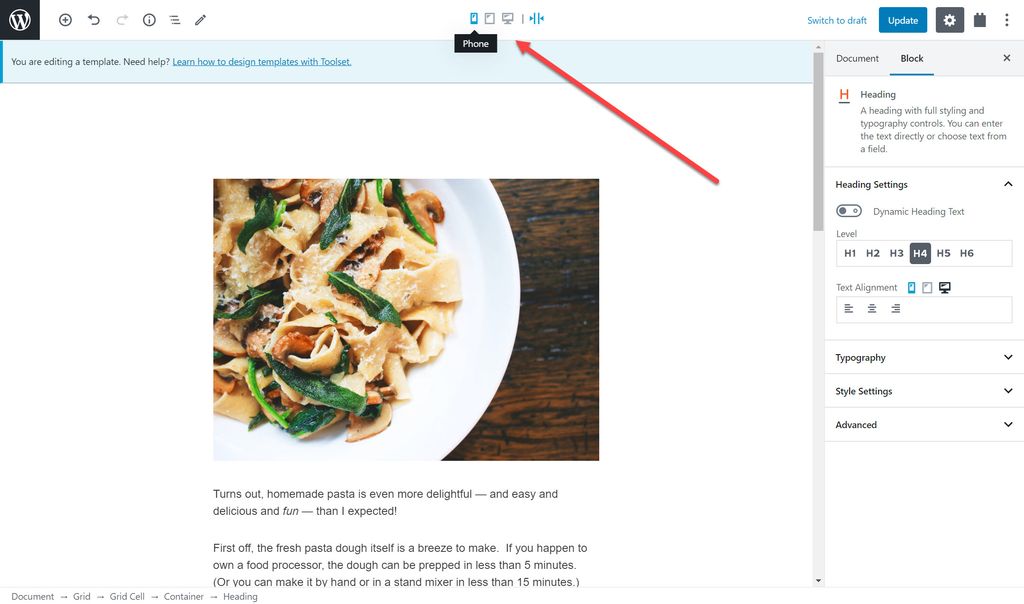
Di bilah sisi kanan di sebelah setiap elemen gaya, ada opsi untuk beralih antara desktop, tablet, dan seluler.

Seperti yang Anda lihat, ketika saya beralih di antara opsi, templat menyesuaikan sendiri sehingga Anda dapat memeriksa bagaimana templat akan terlihat di setiap perangkat.

Langkah 5: Tetapkan template ke halaman Anda
Sekarang saya memiliki template, saya hanya perlu menetapkannya ke halaman yang benar. Setelah saya selesai melakukannya, setiap halaman akan menampilkan template yang sama.

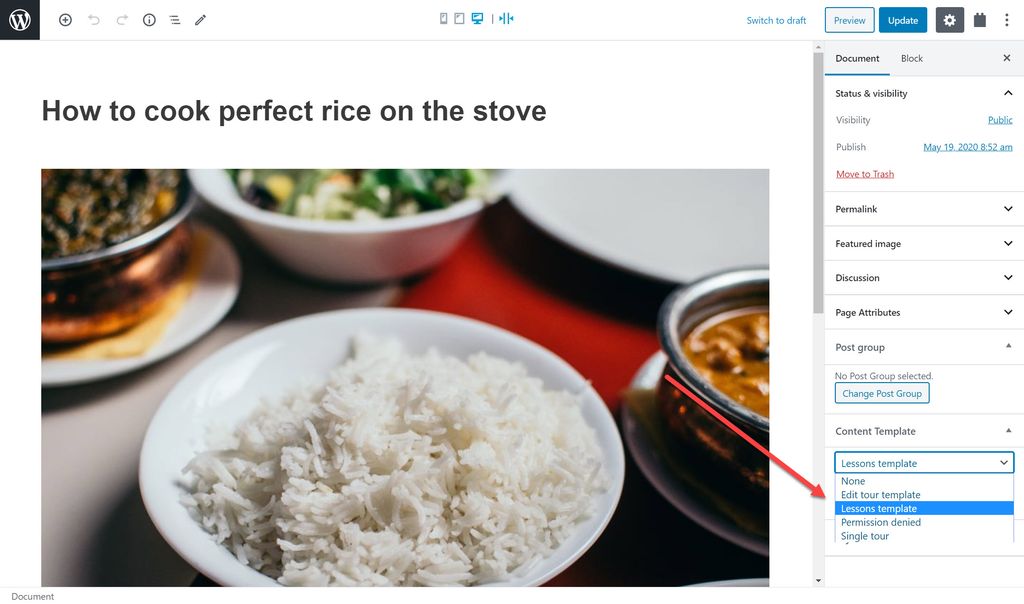
Yang perlu saya lakukan adalah mengedit setiap halaman dan memilih template konten yang benar.

Di front-end, saya sekarang akan melihat template di halaman mana pun yang saya tetapkan.

Mengapa Anda memerlukan templat halaman WordPress khusus untuk satu posting?
Selain membuat template untuk posting biasa, kemungkinan besar Anda juga akan membutuhkan template untuk setiap posting dalam jenis posting khusus.
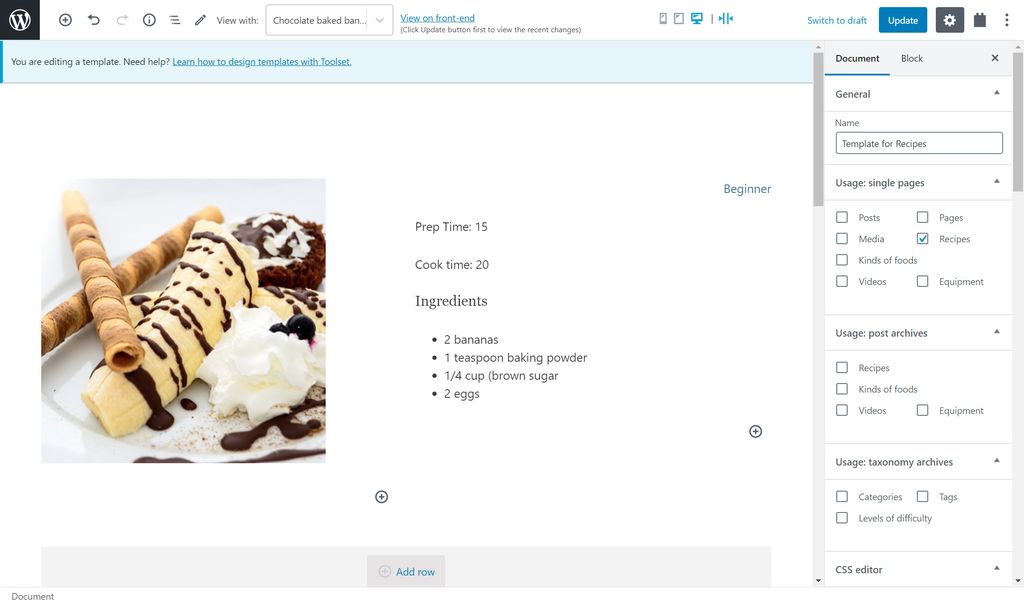
Untuk situs memasak saya, saya telah membuat jenis posting khusus untuk resep saya. Di bawah ini Anda dapat melihat salah satu resep saya di bagian belakang. Perhatikan semua bidang khusus yang saya buat untuknya seperti Waktu Persiapan, Waktu Memasak, dan Gambar Resep.

Saya belum menetapkan template untuk resep saya. Lihat apa yang terjadi ketika kita melihat resep tanpa template di bagian depan.

Seperti yang Anda lihat, tidak ada bidang khusus yang muncul di front-end. Yang bisa Anda lihat hanyalah konten posting utama seperti judul posting dan badan posting. Inilah sebabnya mengapa templat sangat penting untuk posting tunggal Anda karena memungkinkan Anda untuk menampilkan semua konten Anda termasuk bidang khusus.
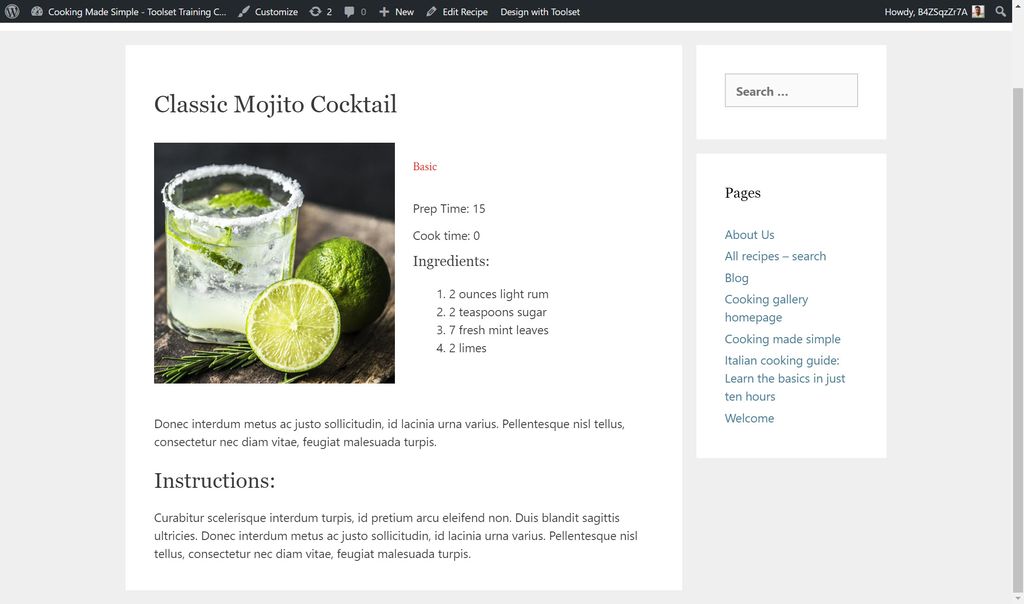
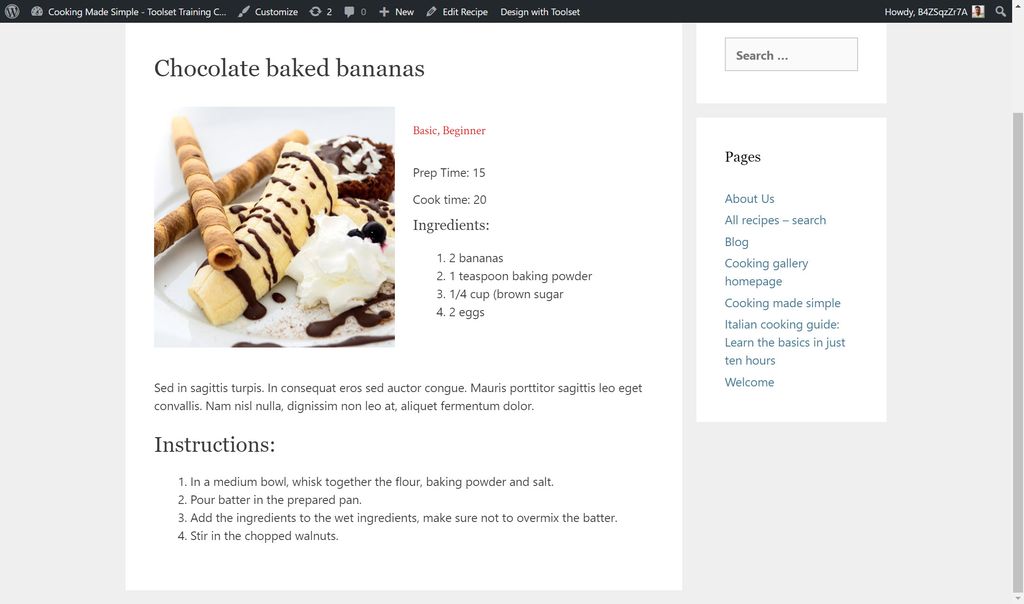
Di bawah ini Anda dapat melihat dua resep saya di bagian depan. Anda sekarang dapat melihat bidang khusus karena saya telah menetapkan template untuk bidang tersebut.


Di bawah ini saya akan menunjukkan kepada Anda bagaimana saya membuat template ini untuk resep saya.
Langkah 1: Membuat template
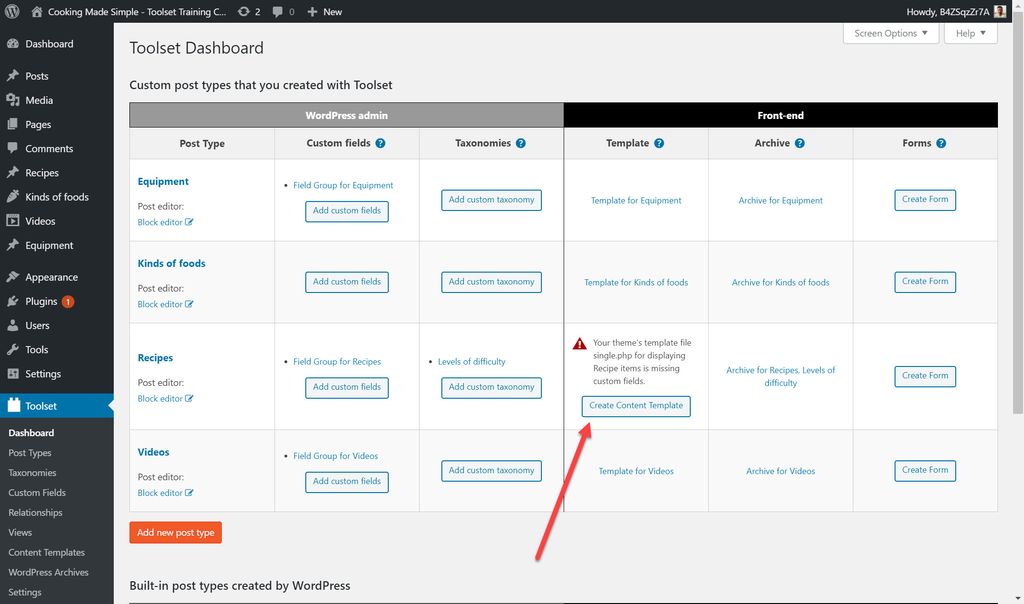
Hal pertama yang perlu saya lakukan adalah membuat template di mana saya akan menambahkan konten saya. Saya dapat melakukan ini dari dasbor Toolset di back-end WordPress.

Saya secara otomatis menetapkan template ke semua resep yang telah saya buat dengan memilih template dengan cara ini. Oleh karena itu, saya tidak perlu kembali ke setiap resep dan menetapkan template secara manual.
Langkah 2: Menambahkan konten ke template
Sekarang pada template konten, saya dapat mulai menambahkan dan menyusun konten seperti yang saya lakukan untuk template sebelumnya untuk posting reguler saya.
Sekali lagi, saya dapat menambahkan blok Toolset Grid untuk membuat struktur template.

Saya sekarang dapat mulai menambahkan blok saya untuk konten saya. Misalnya, pada resep saya, saya memiliki gambar di kolom kiri. Dari kumpulan blok Gutenberg saya dapat menambahkan blok gambar Toolset. Saya memerlukan blok versi Toolset karena memungkinkan saya untuk menambahkan konten dinamis.

Konten dinamis berarti Anda dapat membuat elemen seperti gambar dan untuk setiap posting, itu akan menggambar konten yang benar untuk posting tertentu. Misalnya, konten dinamis berarti resep kue pisang saya akan ditampilkan, Anda dapat menebaknya, kue pisang. Jika tidak, kontennya akan statis dan alih-alih kue pisang, Anda akan melihat gambar apa pun yang saya sisipkan saat saya membuatnya di template.
Menggunakan Toolset dan WordPress, saya dapat memilih sumber dinamis untuk setiap blok untuk memberi tahu apa yang akan ditampilkan.
Misalnya, saya telah membuat blok baru untuk menambahkan salah satu bidang khusus saya, Waktu Persiapan. Setelah saya menambahkan blok, saya dapat memilih bidang Waktu Persiapan sebagai sumber untuk blok di sisi kanan. Blok ini juga dinamis karena waktu persiapan akan bervariasi tergantung pada persyaratan resep.

Anda dapat menambahkan berbagai jenis blok, termasuk blok bidang berulang untuk menambahkan beberapa item (seperti beberapa baris untuk resep), blok penggeser gambar, dan blok YouTube.
Langkah 3: Gaya blok Anda
Seperti template pertama untuk posting biasa, saya dapat menata setiap blok.
Langkah 4: Sesuaikan template untuk ukuran layar yang berbeda
Sekali lagi, mirip dengan template sebelumnya saya dapat menyesuaikan struktur untuk ukuran layar yang berbeda.

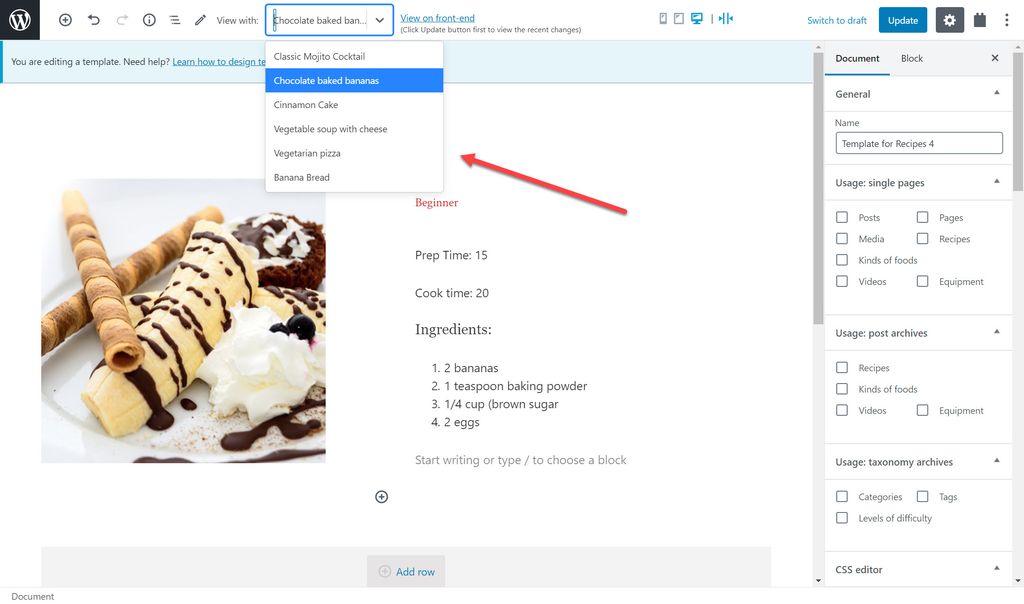
Langkah 5: Periksa bagaimana template terlihat dengan setiap posting Anda
Terakhir, Anda juga dapat memilih resep mana yang Anda lihat di template Anda untuk melihat apakah itu cocok untuk semuanya. Gunakan menu tarik-turun di bagian atas halaman untuk beralih di antara kiriman.

Setelah Anda siap, Anda dapat memeriksa template Anda di front-end.

Dan begitu saja, saya memiliki template untuk resep saya. Ketika saya membuat resep baru, itu akan segera mengikuti struktur template.
Mulai buat templat halaman WordPress kustom Anda sendiri hari ini
Sekarang giliran Anda untuk melihat betapa mudahnya membangun template halaman WordPress Anda. Yang perlu Anda lakukan adalah mengunduh Toolset dan memeriksa dokumentasinya untuk melihat seberapa cepat Anda dapat membuat template untuk posting Anda tanpa coding.
Beri tahu kami jika Anda menyukai postingan tersebut.
