Cara Membuat Pelacak Kebugaran di WordPress (Dengan Grafik)
Diterbitkan: 2022-02-07Apakah Anda ingin membuat pelacak kebugaran di WordPress?
Banyak bisnis dan komunitas online yang terkait dengan kesehatan dan kebugaran menawarkan alat pelacak kebugaran untuk penggunanya. Ini membantu menjaga pengguna tetap terlibat dan mengembangkan bisnis Anda.
Pada artikel ini, kami akan menunjukkan cara mudah membuat pelacak kebugaran di WordPress untuk meningkatkan keterlibatan pengguna di situs web Anda.

Apa itu Pelacak Kebugaran?
Pelacak kebugaran adalah alat online yang membantu pengguna melacak berbagai aspek kesehatan dan kinerja kebugaran mereka.
Ini bisa berupa pelacak penurunan berat badan, kalkulator BMI, perencana makanan, atau jenis pelacak kesehatan lainnya. Alat online ini dapat dibuat menggunakan plugin WordPress tanpa kode yang menghitung nilai berbeda dengan cepat.
Mengapa Anda Harus Menambahkan Pelacak Kebugaran ke Situs WordPress Anda
Jika Anda menjalankan situs WordPress untuk bisnis kesehatan dan kebugaran atau komunitas online, menambahkan pelacak kebugaran ke situs web Anda adalah cara mudah untuk membangun keterlibatan pengguna.
Ini termasuk situs web seperti:
- Situs web olahraga
- Situs web penurunan berat badan
- Situs pribadi pelatih kebugaran
- Situs nutrisi atau blog makanan
- Komunitas kesehatan dan kebugaran
- Komunitas gaya hidup
- dan banyak lagi
Anda dapat memberi pengguna Anda alat yang sebenarnya untuk melacak kinerja kebugaran mereka, yang kemungkinan besar akan membuat mereka tetap berada di situs Anda lebih lama.
Peningkatan keterlibatan pengguna menghasilkan tingkat konversi yang lebih tinggi dan retensi pelanggan yang lebih baik untuk bisnis Anda.
Membangun Komunitas Kebugaran Online
Salah satu cara termudah untuk memonetisasi situs web kesehatan dan kebugaran adalah dengan menggunakan MemberPress. Ini adalah plugin keanggotaan WordPress terbaik dan memungkinkan Anda menjual kursus dan langganan online dengan mudah.
Anda dapat membuat berbagai jenis paket kebugaran, menyembunyikan konten khusus anggota di balik paywall, membuat kursus online, dan banyak lagi.
Pengguna kemudian dapat menggunakan pelacak kebugaran bawaan Anda untuk mengukur kinerja dan kemajuan mereka dari waktu ke waktu. Ini membantu mereka menghabiskan lebih banyak waktu di situs web Anda yang meningkatkan pembaruan langganan, peningkatan penjualan, dan retensi pelanggan.
Untuk detail lebih lanjut, lihat tutorial langkah demi langkah kami tentang cara membuat situs web keanggotaan di WordPress.
Membuat Pelacak Kebugaran Online di WordPress
Untuk membuat pelacak kebugaran online di WordPress, Anda memerlukan Formidable Forms.
Ini adalah plugin kalkulator WordPress terbaik di pasar yang memungkinkan Anda membuat formulir dan kalkulator tingkat lanjut untuk situs web Anda. Pembuat formulir seret dan lepas memudahkan Anda membuat formulir pelacakan kebugaran tanpa harus menulis kode apa pun atau menyewa pengembang.
Plus, ini berfungsi dengan baik dengan alat lain yang mungkin sudah Anda gunakan seperti MemberPress, WooCommerce, atau penyedia layanan email Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Formidable Forms. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Catatan : Ada versi gratis terbatas dari plugin yang disebut Formidable Lite. Namun, Anda memerlukan versi premium untuk membuka lebih banyak fitur.
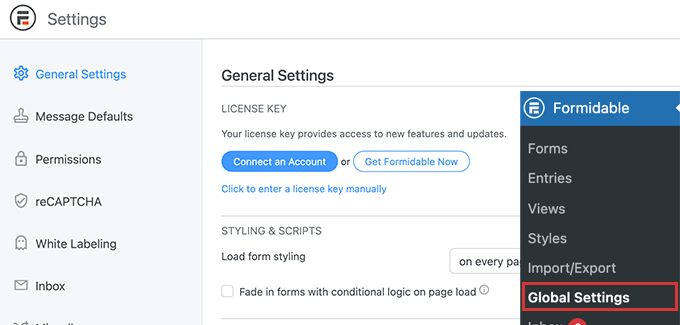
Setelah aktivasi, Anda perlu mengunjungi halaman Formidable »Global Settings untuk memasukkan kunci lisensi plugin Anda. Anda dapat menemukan informasi ini di bawah akun Anda di situs web Formidable Forms.

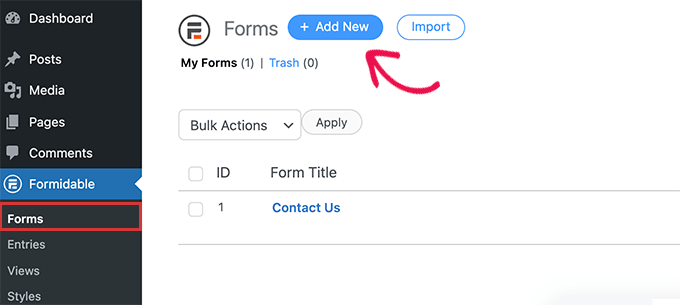
Setelah itu, Anda perlu mengunjungi halaman Formidable » Forms .
Di sini, cukup klik tombol Tambah Baru untuk membuat formulir pelacakan kebugaran Anda.

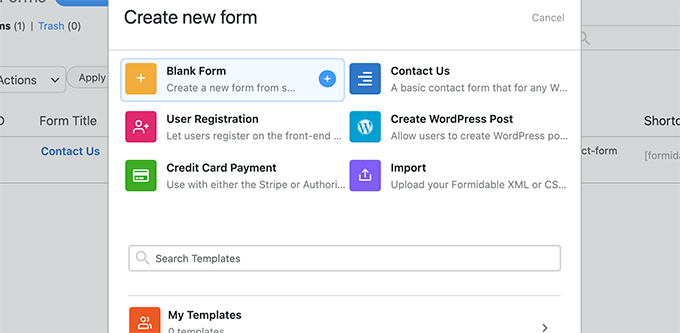
Selanjutnya, Anda akan diminta untuk memilih template untuk formulir Anda.
Ada banyak template yang dapat Anda gunakan, tetapi untuk tutorial ini kita akan memulai dengan formulir kosong.

Selanjutnya, berikan nama dan deskripsi untuk formulir Anda dan klik tombol Buat.
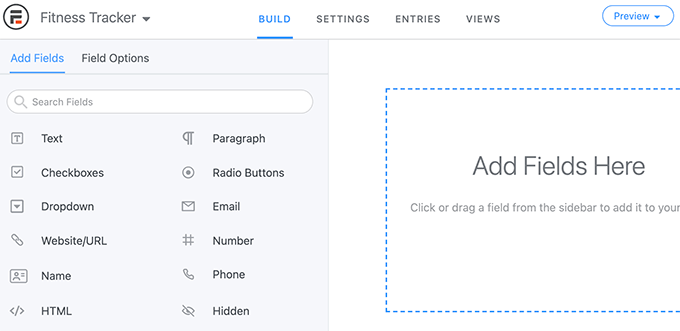
Ini akan meluncurkan pembuat drag and drop Formidable Forms. Di kolom kiri, Anda akan melihat daftar bidang formulir yang dapat Anda tambahkan.
Di sebelah kanan Anda, Anda akan melihat pratinjau formulir. Karena formulir kami kosong, tidak ada bidang di kolom pratinjau.

Mari kita ubah itu dan tambahkan bidang formulir untuk pelacak kebugaran penurunan berat badan kita.
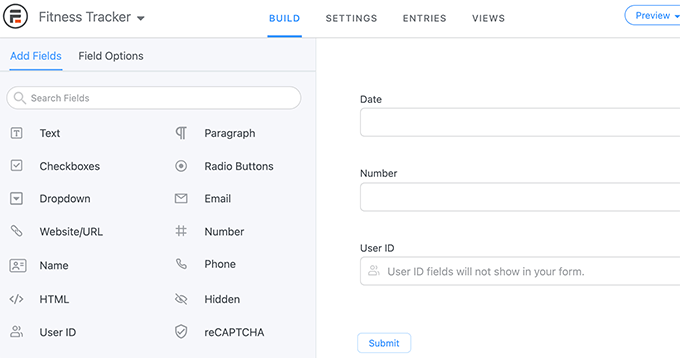
Untuk pelacak ini, kami akan menambahkan bidang formulir berikut.
- User ID – Ini akan secara otomatis diisi oleh Formidable Forms untuk pengguna yang masuk sehingga pengguna dapat melihat kinerjanya sendiri.
- Tanggal – Pengguna akan dapat memasukkan tanggal mereka mengukur berat badan mereka.
- Angka – Kami akan mengganti nama bidang ini menjadi 'Berat' dan meminta pengguna untuk memasukkan berat badan mereka dalam lbs atau kg.

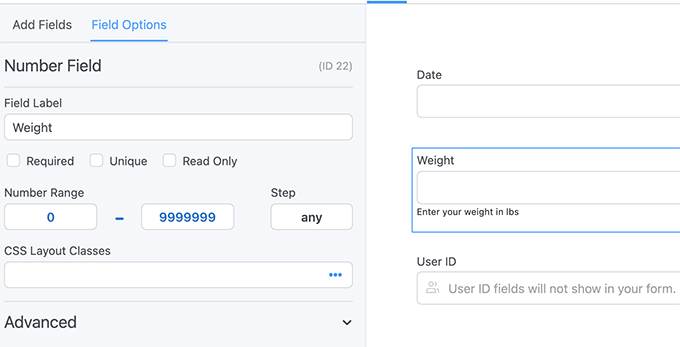
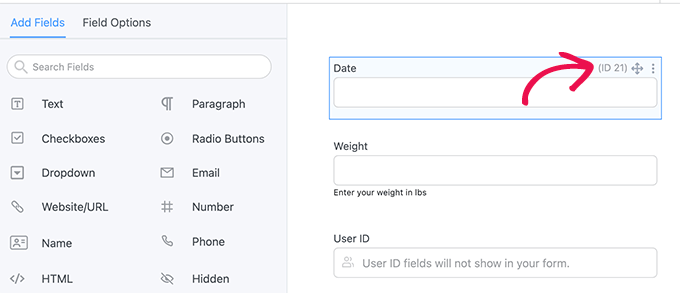
Setelah menambahkan bidang, Anda cukup mengklik bidang untuk mengubah propertinya.

Misalnya, kami mengedit bidang angka untuk mengubah labelnya menjadi 'Berat' dan memberikan instruksi dalam opsi deskripsi.

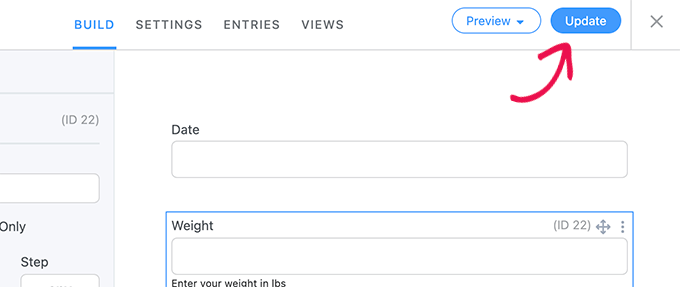
Setelah Anda selesai mengedit formulir, klik tombol Perbarui untuk menyimpan formulir Anda.

Menambahkan Pelacak Kebugaran di Postingan atau Halaman WordPress
Selanjutnya, Anda ingin menambahkan formulir pelacak kebugaran ke situs WordPress Anda.
Jika Anda menggunakan MemberPress, maka Anda cukup mengedit halaman Akun. Anda juga dapat membuat halaman baru dan membatasinya hanya untuk anggota. Dengan cara ini pengguna akan diminta untuk login untuk memasukkan data kebugaran mereka.
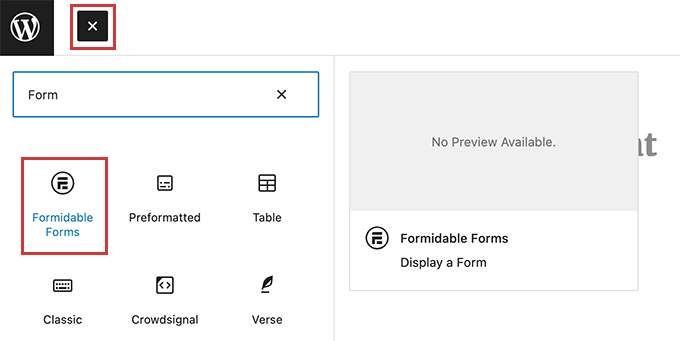
Pada layar edit halaman, cukup tambahkan blok Formidable Forms ke halaman Anda dan pilih Pelacak Kebugaran Anda dari menu tarik-turun.

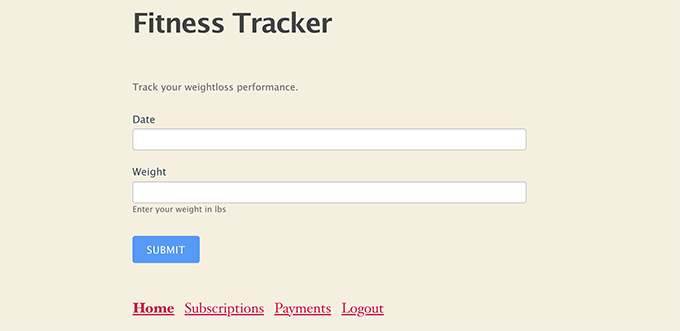
Formidable Form sekarang akan menampilkan pratinjau formulir Anda di editor halaman. Anda dapat melanjutkan dan menyimpan perubahan Anda.
Anda sekarang dapat melanjutkan login dengan akun pengguna baru palsu dan mengisi beberapa entri tes.

Tampilkan Data Pelacak Formulir Kebugaran di WordPress
Formidable Forms membuatnya sangat mudah untuk menampilkan data yang dikumpulkan oleh formulir Anda di situs WordPress Anda.
Anda dapat memilih dengan tepat bidang mana yang ingin Anda tampilkan dan menampilkan data dalam grafik dan bagan.
Cukup edit posting atau halaman tempat Anda ingin menampilkan data formulir. Jelas, jika Anda menggunakan MemberPress maka Anda ingin membatasi halaman itu sehingga hanya pengguna yang masuk yang dapat melihat data kebugaran mereka sendiri.
Selanjutnya, Anda perlu menambahkan kode pendek ke halaman Anda dalam format berikut.
[frm-graph fields="22" y_title="Weight" x_axis="21" x_title="Date" type="line" title="Weight tracking" user_id="current" data_type="average"]
Kode pendek ini memiliki parameter berikut.
- Bidang – ID untuk bidang yang ingin Anda gunakan untuk menampilkan data (dalam hal ini, bidang bobot).
- y_title – Judul untuk Sumbu Y. Dalam hal ini kita akan menggunakan Berat.
- x_axis – ID bidang yang ingin Anda gunakan di x_axis. Dalam hal ini bidang tanggal.
- x_title – Judul untuk sumbu x_. Dalam hal ini, kami akan menggunakan Tanggal.
- user_id – 'Saat ini' sehingga hanya pengguna yang masuk yang dapat melihat data mereka sendiri.
Anda dapat menemukan ID bidang hanya dengan mengedit formulir pelacak kebugaran Anda. Anda akan melihat ID untuk setiap bidang di pratinjau formulir.

Setelah menambahkan kode pendek, jangan lupa untuk menyimpan perubahan Anda.
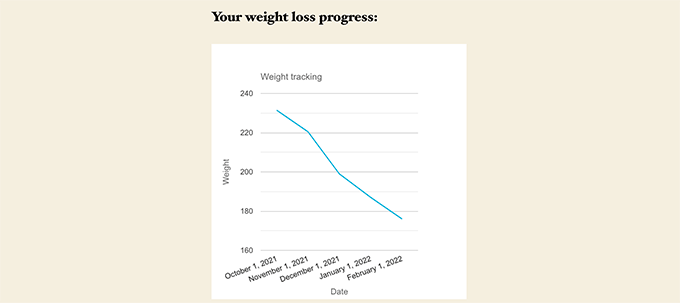
Selanjutnya, Anda perlu login dengan akun pengguna dummy yang Anda gunakan sebelumnya untuk menambahkan entri tes, dan mengunjungi halaman yang baru saja Anda buat.
Inilah tampilannya di situs web pengujian kami:

Membuat Lebih Banyak Alat Pelacakan Kebugaran di WordPress
Formidable Forms adalah pembuat alat paling canggih untuk WordPress.
Terlepas dari formulir pelacakan penurunan berat badan, Anda juga dapat menggunakannya untuk membuat beberapa jenis kalkulator dan alat kebugaran online lainnya.
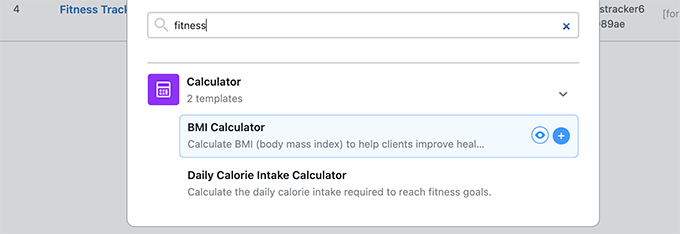
Bahkan dilengkapi dengan templat bawaan untuk kalkulator BMI dan kalkulator Asupan Kalori Harian.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan pelacak kebugaran dengan mudah di WordPress. Anda mungkin juga ingin melihat pilihan ahli kami tentang perangkat lunak obrolan langsung terbaik untuk bisnis kecil, atau ikuti panduan SEO WordPress lengkap kami untuk mendapatkan lebih banyak pengunjung gratis dari mesin pencari.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Membuat Pelacak Kebugaran di WordPress (Dengan Grafik) pertama kali muncul di WPBeginner.
