Cara Membuat Halaman Arahan Dengan WordPress
Diterbitkan: 2022-11-18Apakah Anda ingin membuat halaman arahan khusus di situs WordPress Anda?
Jika Anda menjalankan kampanye pemasaran atau periklanan, laman landas dapat membantu Anda mencapai sasaran dan mendapatkan lebih banyak konversi.
Pada artikel ini, kami akan menunjukkan kepada Anda cara mudah membuat halaman arahan di WordPress.

Apa itu Halaman Arahan?
Laman landas adalah laman mandiri yang dibuat untuk iklan, email, media sosial, atau kampanye pemasaran tertentu. Pengguna yang datang dari sumber ini akan membuka halaman ini terlebih dahulu, oleh karena itu disebut halaman arahan.
Laman landas dirancang untuk mendapatkan konversi, yang berarti pengunjung mengambil tindakan yang Anda inginkan di situs Anda. Itu mungkin membeli produk tertentu dari toko online Anda, berlangganan daftar email Anda, mengisi formulir, atau tindakan lain yang menguntungkan situs web Anda.
Apa perbedaan antara beranda dan halaman arahan?
Beranda adalah halaman yang dilihat pengunjung saat mereka mengetik nama domain Anda di browser mereka. Anda dapat menganggapnya sebagai halaman depan atau jendela toko situs web Anda.
Di sisi lain, halaman arahan adalah tempat sebagian besar pengunjung akan mendarat ketika mereka berasal dari sumber lalu lintas berbayar atau pihak ketiga.
Beranda yang baik akan mendorong pengunjung untuk terlibat dengan situs web WordPress Anda, menjelajahi halaman lain, menjelajahi produk, atau mendaftar ke buletin email Anda. Dengan mengingat hal itu, beranda biasanya memiliki banyak tautan dan memberi pengunjung banyak pilihan berbeda.
Di sisi lain, halaman arahan dibuat untuk mendapatkan konversi. Ini memiliki lebih sedikit tautan dan biasanya memiliki satu tujuan, yang disebut ajakan bertindak, atau CTA. Anda dapat menggunakan CTA apa pun yang Anda suka, tetapi banyak halaman arahan mendorong pengunjung untuk membuat keputusan pembelian atau berbagi informasi sebagai bagian dari strategi perolehan prospek.
Situs web Anda hanya akan memiliki satu beranda, tetapi Anda dapat membuat laman landas sebanyak yang Anda inginkan.
Karena itu, mari kita lihat cara membuat halaman arahan khusus yang indah di WordPress.
Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
- Metode 1. Cara Membuat Landing Page di WordPress Menggunakan Block Editor (Tidak Perlu Plugin)
- Metode 2. Membuat Landing Page WordPress menggunakan SeedProd (Disarankan)
- Metode 3. Membuat Landing Page di WordPress menggunakan Beaver Builder
Catatan: Untuk membantu pembaca menghindari kelumpuhan pilihan, kami belum menyertakan semua pembuat halaman arahan seperti Elementor, Leadpages, Instapage, Unbounce, atau ClickFunnels. Sebaliknya, kami memilih solusi terbaik untuk bisnis kecil.
Metode 1. Cara Membuat Landing Page di WordPress Menggunakan Block Editor (Tidak Perlu Plugin)
Jika Anda menggunakan tema blok, Anda dapat mendesain halaman arahan khusus menggunakan editor situs lengkap. Ini memungkinkan Anda membuat laman landas menggunakan alat yang sudah Anda kenal.
Sayangnya, metode ini tidak bekerja dengan setiap tema WordPress. Jika Anda tidak menggunakan tema berbasis blok, sebaiknya gunakan plugin pembuat halaman.
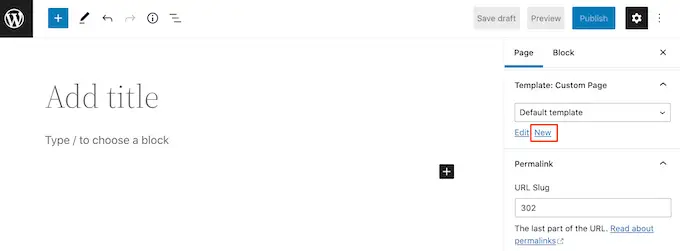
Untuk memulai, cukup buat halaman WordPress baru, yang akan kita ubah menjadi halaman arahan kita.
Di menu sebelah kanan, klik tab 'Halaman'. Kemudian, cukup cari bagian 'Templat' dan klik 'Baru'.

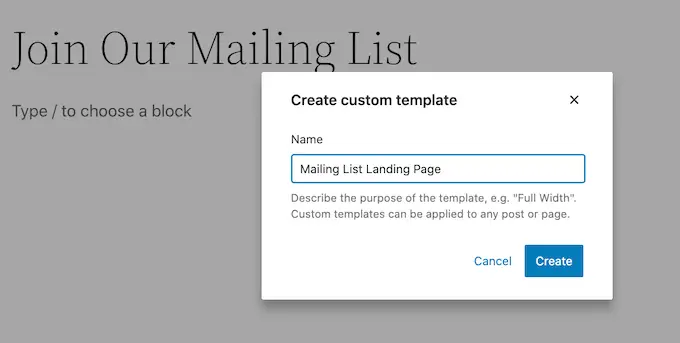
Di munculan yang muncul, beri nama templat laman landas Anda, lalu klik 'Buat'.
Nama itu hanya untuk referensi Anda sehingga Anda dapat menggunakan apapun yang Anda suka.

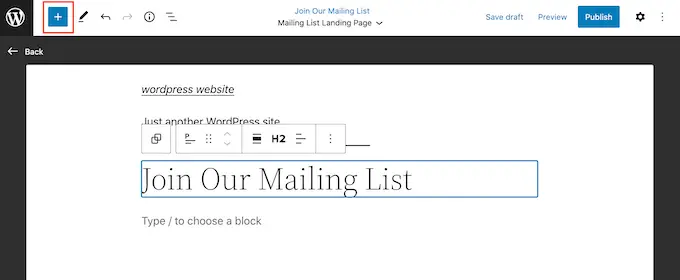
Ini meluncurkan editor template. Anda sekarang dapat mendesain halaman arahan Anda dengan cara yang persis sama seperti Anda membuat halaman di editor blok standar.
Untuk menambahkan blok ke halaman arahan, cukup klik tombol '+' berwarna biru. Anda sekarang dapat menyeret blok yang berbeda ke desain Anda.

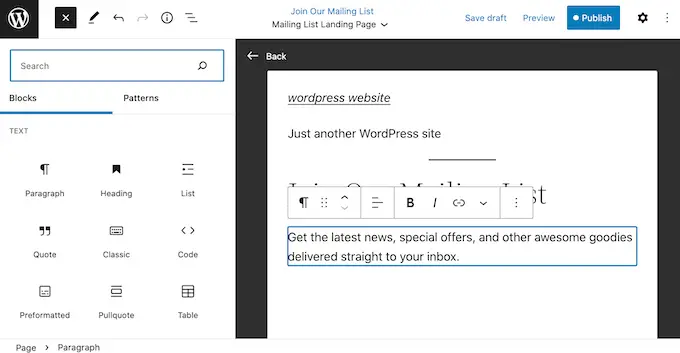
Anda dapat menambahkan konten ke blok atau mengubah pemformatannya menggunakan alat WordPress yang sudah dikenal.
Misalnya, Anda dapat mengetik teks ke dalam blok 'Paragraf', menambahkan tautan, mengubah perataan teks, dan menerapkan efek cetak tebal atau miring.

Anda juga bisa membuat halaman arahan menggunakan pola, yang merupakan kumpulan blok yang sering digunakan bersama. Pola dapat membantu Anda membuat laman landas dengan tata letak yang bagus, cepat.
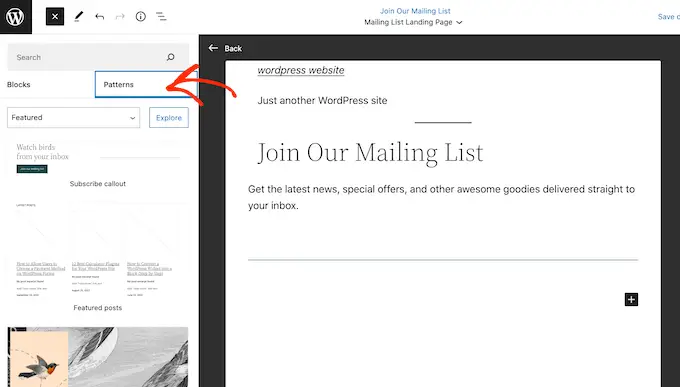
Untuk melihat pola yang termasuk dalam tema WordPress Anda, lanjutkan dan klik tombol biru '+' lalu pilih tab 'Pola'.

Anda dapat menarik dan melepas pola blok ke tata letak Anda atau mengklik pola tersebut, yang akan menambahkannya ke bagian bawah template Anda.
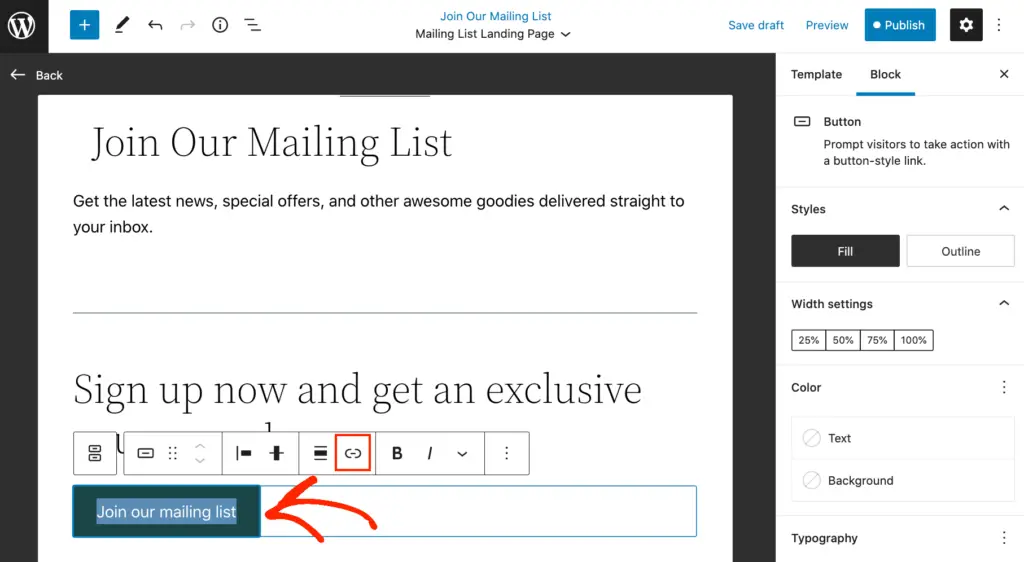
Setelah menambahkan pola, Anda dapat mengeklik untuk memilih blok mana pun di dalam pola itu dan kemudian melakukan perubahan. Misalnya, Anda dapat mengganti teks placeholder apa pun atau menambahkan tautan sehingga ajakan bertindak mengarah ke area berbeda di blog WordPress Anda.

Bila Anda puas dengan tampilan laman landas ubahsuaian, klik tombol 'Publikasikan', lalu pilih 'Simpan'.
Sekarang, halaman Anda akan menggunakan template baru ini. Anda cukup memperbarui atau menerbitkan halaman untuk membuat halaman arahan Anda aktif.
Metode 2. Membuat Landing Page WordPress menggunakan SeedProd (Disarankan)
Cara termudah untuk membuat halaman arahan adalah dengan menggunakan SeedProd. Ini adalah pembuat halaman terbaik di pasar dan memungkinkan Anda membuat semua jenis halaman arahan tanpa menulis kode.
Pertama, Anda perlu menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Catatan: Ada versi gratis SeedProd yang tersedia di WordPress.org, tetapi kami akan menggunakan versi Pro karena memiliki lebih banyak templat dan blok, termasuk blok eCommerce.
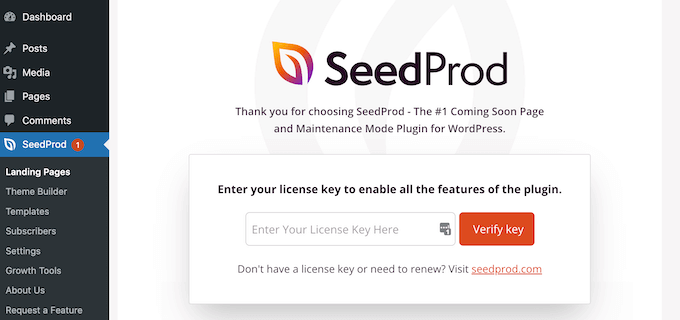
Setelah aktivasi, buka SeedProd »Pengaturan dan masukkan kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd. Setelah memasukkan kunci lisensi, klik tombol 'Verifikasi Kunci'.
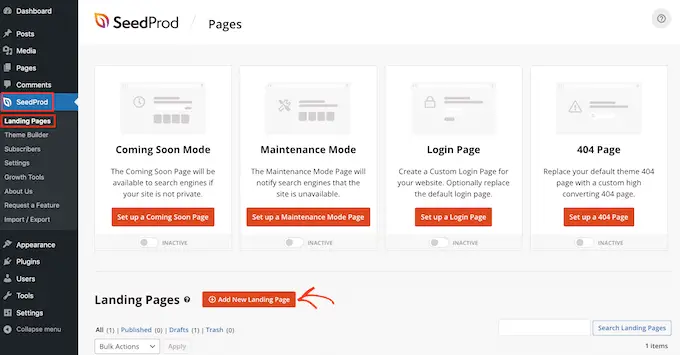
Selanjutnya, buka SeedProd »Landing Pages dan klik 'Add New Landing Page.'

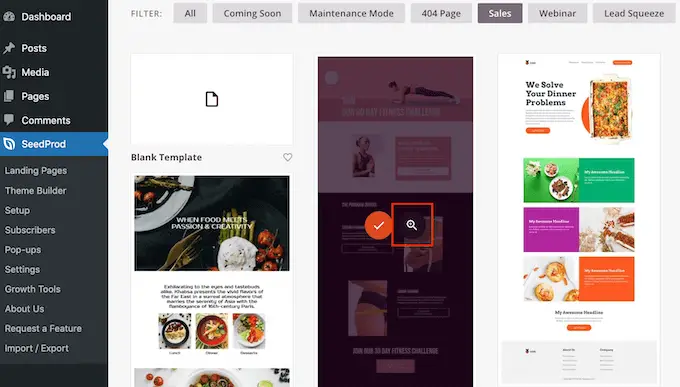
Anda sekarang dapat memilih template untuk halaman arahan Anda.
SeedProd memiliki banyak desain yang diatur ke dalam berbagai jenis kampanye seperti segera hadir dan 404 halaman. Anda dapat mengklik tab di bagian atas layar untuk memfilter template berdasarkan jenis kampanye.
Karena kita sedang membuat halaman arahan, Anda mungkin ingin melihat tab Penjualan, Webinar, atau Pemerasan Prospek.
Untuk mempratinjau desain, cukup arahkan mouse Anda ke atasnya lalu klik kaca pembesar.

Memilih desain yang sesuai dengan jenis halaman arahan yang ingin Anda buat akan membantu Anda membangun halaman lebih cepat. Namun, setiap template sepenuhnya dapat disesuaikan sehingga Anda dapat mengubah setiap bagian dari template dan membuat halaman arahan apa pun yang Anda suka.
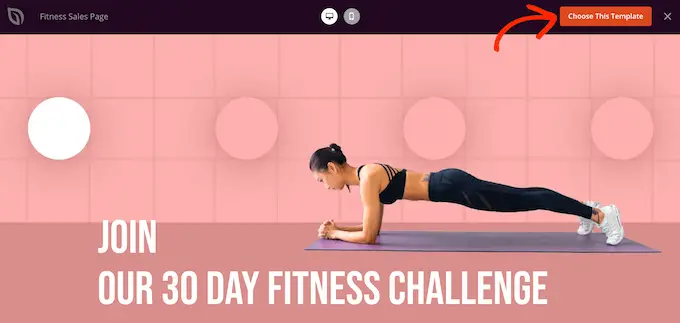
Ketika Anda menemukan template yang ingin Anda gunakan, cukup klik 'Choose This Template.'

Kami menggunakan templat Halaman Penjualan Kebugaran di semua gambar kami, tetapi Anda dapat menggunakan desain apa pun.
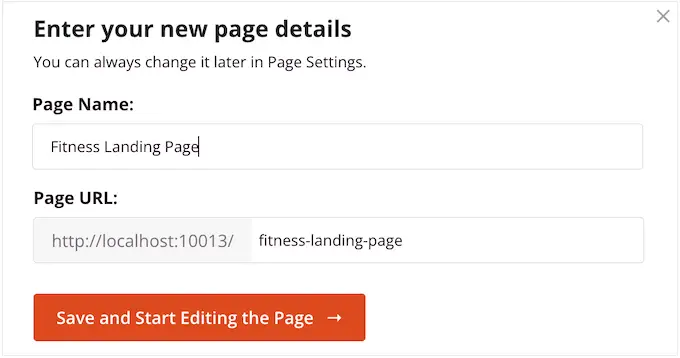
Selanjutnya, lanjutkan dan ketikkan nama untuk halaman arahan Anda. SeedProd akan secara otomatis membuat URL berdasarkan judul halaman, tetapi Anda dapat mengubah URL ini menjadi apa pun yang Anda suka.
Misalnya, Anda mungkin ingin menambahkan beberapa kata kunci tambahan untuk meningkatkan SEO WordPress Anda.

Bila Anda puas dengan informasi yang Anda masukkan, klik tombol 'Simpan dan Mulai Mengedit Halaman'.
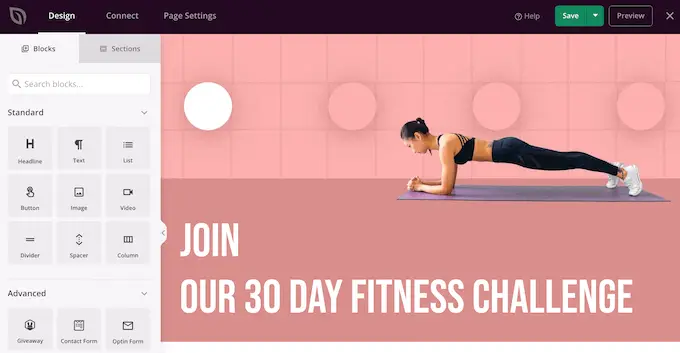
Ini akan membawa Anda ke editor seret dan lepas, tempat Anda dapat membuat halaman arahan. Editor SeedProd menampilkan pratinjau langsung dari template Anda di sebelah kanan, dan beberapa pengaturan blok di sebelah kiri.

Blok adalah bagian inti dari SeedProd, dan Anda dapat menggunakannya untuk membuat halaman arahan apa pun.
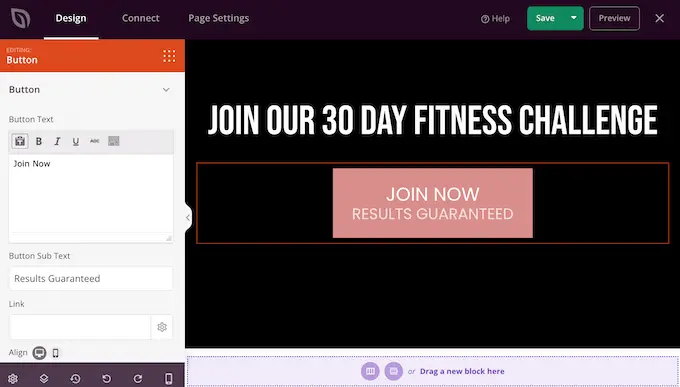
Sebagian besar templat sudah dilengkapi dengan blok bawaan. Untuk menyesuaikan blok, cukup klik untuk memilihnya di pratinjau halaman, lalu buat perubahan apa pun di menu sebelah kiri.
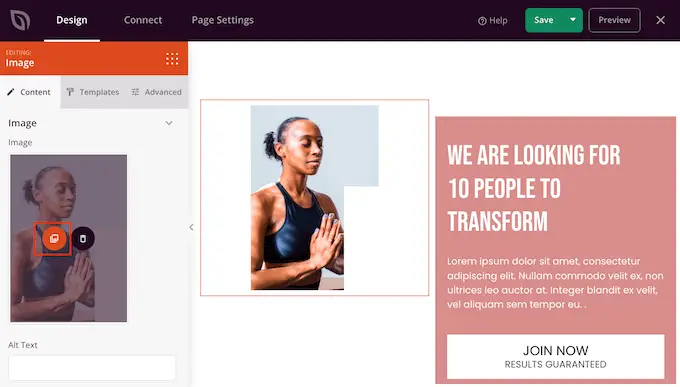
Misalnya, jika Anda ingin mengganti gambar placeholder, mulailah dengan memilih blok Gambar. Kemudian, klik ikon 'Pilih Gambar' di menu sebelah kiri.

Anda sekarang dapat memilih gambar dari perpustakaan media WordPress atau mengunggah file baru dari komputer Anda.
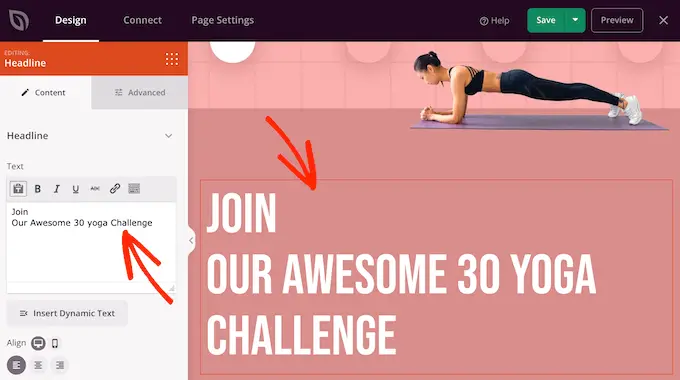
Demikian pula, Anda dapat mengganti teks placeholder apa pun dengan kata-kata Anda sendiri. Cukup pilih blok Teks atau Judul apa saja, lalu ketik ke dalam editor teks kecil.

Anda juga dapat sepenuhnya mengubah tampilan laman landas menggunakan pengaturan di menu sebelah kiri, termasuk mengubah skema warna, pilihan font, warna tautan, tombol, dan lainnya.
Sebagian besar pengaturan ini cukup jelas, jadi ada baiknya memilih blok yang berbeda di tata letak Anda dan kemudian melihat melalui pengaturan.

Anda juga dapat menyeret dan melepaskan blok untuk memindahkannya ke atas atau ke bawah dalam tata letak Anda.
Untuk menambahkan lebih banyak blok ke halaman arahan Anda, cukup seret dan lepas ke desain Anda.
Lebih baik lagi, SeedProd memiliki banyak blok yang sempurna untuk membuat halaman arahan dengan konversi tinggi.

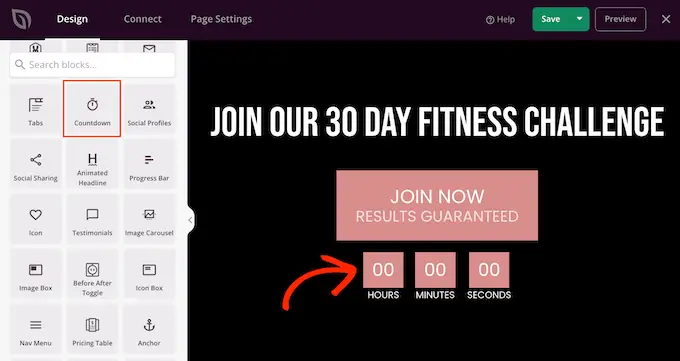
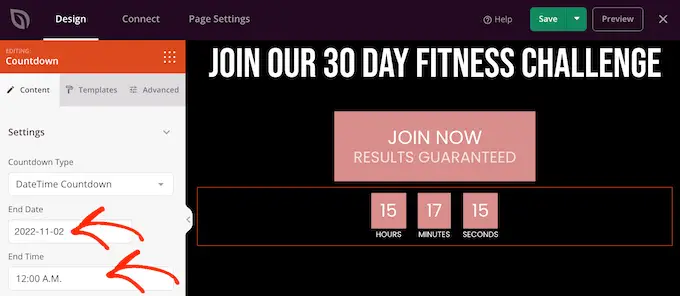
Misalnya, Anda mungkin ingin menambahkan penghitung waktu mundur yang akan menghitung menit hingga pengunjung tidak dapat lagi berkonversi. Ini dapat menambah rasa urgensi untuk penjualan, kupon hadiah gratis, pemesanan di muka, dan kampanye lainnya.
Cukup temukan blok 'Countdown' dan seret ke halaman arahan Anda.

Anda kemudian dapat mengatur waktu dan tanggal kapan timer akan kedaluwarsa.
Dengan cara ini, Anda dapat menggunakan FOMO di situs WordPress Anda untuk meningkatkan konversi.

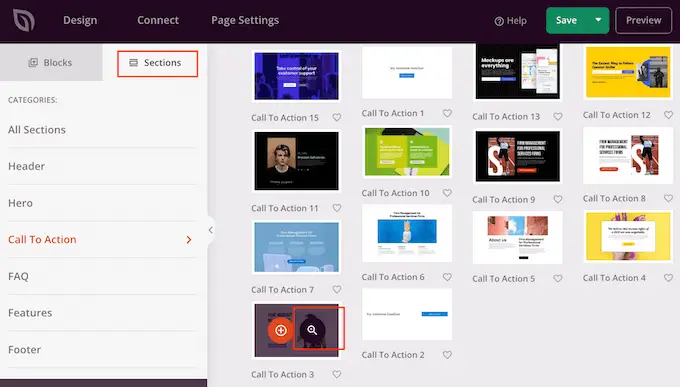
SeedProd juga dilengkapi dengan 'Bagian', yang merupakan blok yang sering digunakan bersama. Ini termasuk banyak bagian yang dapat membantu Anda membuat halaman arahan termasuk header, gambar utama, ajakan bertindak, testimonial, formulir kontak, FAQ, fitur, bagian footer, dan banyak lagi.
Untuk melihat bagian yang berbeda, cukup klik tab 'Bagian'. Untuk mempratinjau bagian mana pun, arahkan mouse Anda ke atasnya lalu klik kaca pembesar.

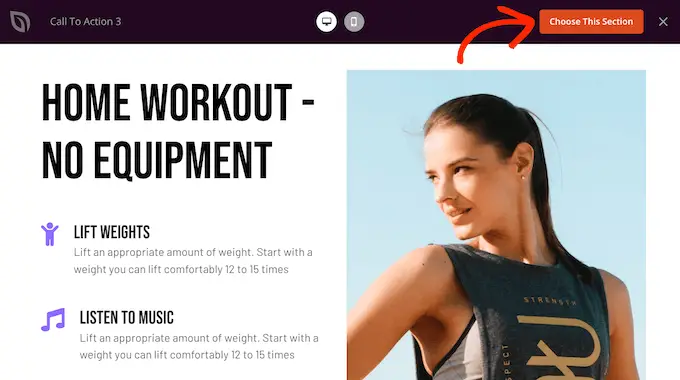
Jika Anda ingin menggunakan bagian tersebut, cukup klik 'Pilih Bagian Ini.'
SeedProd akan menambahkan bagian ke bagian bawah halaman arahan Anda, tetapi Anda dapat memindahkannya menggunakan seret dan lepas.

SeedProd juga sepenuhnya kompatibel dengan WooCommerce sehingga Anda dapat dengan mudah membuat halaman arahan baru untuk mempromosikan produk, layanan, penjualan, dan acara lainnya.
Lebih baik lagi, SeedProd hadir dengan blok WooCommerce khusus termasuk tambahkan ke keranjang, pembayaran, produk terbaru, dan banyak lagi. Ini memungkinkan Anda membuat halaman checkout WooCommerce kustom, halaman keranjang kustom, dan banyak lagi, sehingga Anda dapat membangun toko online dengan konversi tinggi tanpa dibatasi oleh tema WooCommerce Anda.
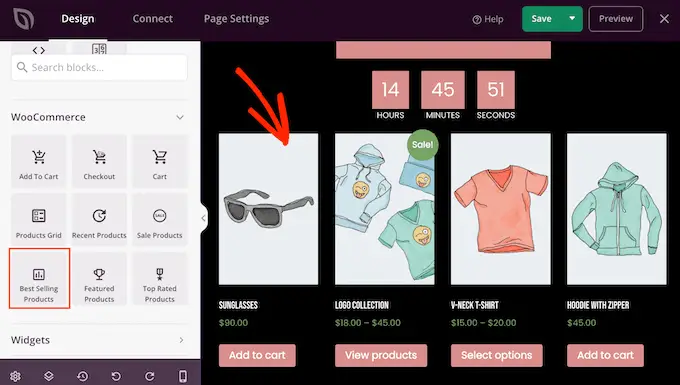
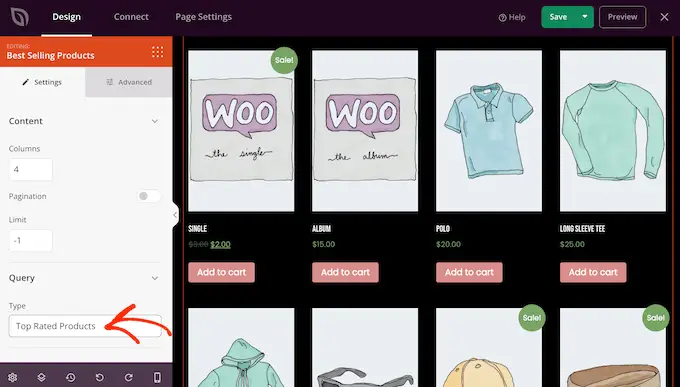
Jika Anda membuat halaman arahan untuk mendapatkan lebih banyak penjualan di toko online Anda, kami sarankan untuk membuat bagian produk populer atau produk yang direkomendasikan.
Untuk membuat bagian ini, cukup seret blok 'Produk Terlaris' ke halaman Anda.

Blok akan menampilkan produk Anda yang paling populer secara default, tetapi Anda juga dapat menampilkan produk yang sedang diobral, produk terbaru Anda, dan banyak lagi.
Cukup buka tarik-turun 'Ketik' dan pilih opsi apa pun dari daftar.

Untuk detail lebih lanjut, silakan lihat panduan kami tentang cara menampilkan produk populer di WooCommerce.
Menghubungkan Halaman Arahan Anda ke Alat Pihak Ketiga
Jika Anda membuat halaman arahan untuk menangkap prospek, Anda mungkin ingin menambahkan formulir pendaftaran.
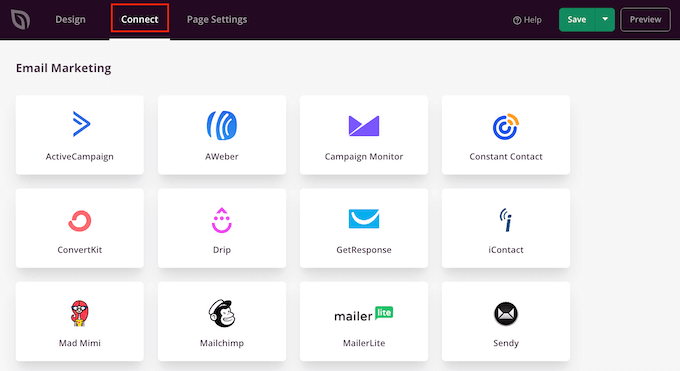
SeedProd membuatnya sangat mudah untuk menghubungkan halaman arahan Anda ke layanan pemasaran email populer seperti Constant Contact atau ActiveCampaign.
Cukup klik pada tab 'Hubungkan' dan kemudian pilih penyedia layanan email Anda.

SeedProd kemudian akan menunjukkan kepada Anda bagaimana mengintegrasikan halaman arahan ini dengan layanan pemasaran email Anda.
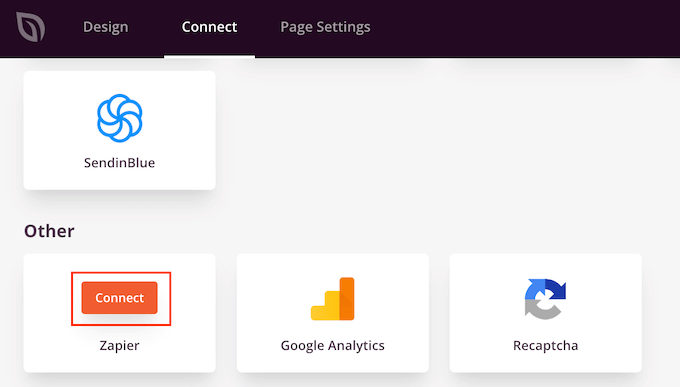
Jika Anda tidak melihat penyedia email Anda tercantum, jangan khawatir. SeedProd bekerja dengan Zapier yang bertindak sebagai jembatan antara SeedProd dan lebih dari 3000+ aplikasi lainnya.
Cukup gulir ke bagian 'Lainnya' dan arahkan kursor ke 'Zapier.' Saat tombol 'Hubungkan' muncul, klik dan ikuti petunjuk di layar untuk menghubungkan SeedProd dan Zapier.

Menggunakan Domain Kustom untuk Halaman Arahan Anda
Secara default, SeedProd akan menerbitkan halaman arahan di bawah domain situs web Anda. Namun, terkadang Anda mungkin ingin menggunakan domain khusus.
Ini akan memberi kampanye Anda identitas yang berbeda, terpisah dari situs web Anda yang lain. Melacak kinerja setiap laman di Google Analytics juga jauh lebih mudah untuk melihat apakah Anda memperoleh hasil yang baik.
Alih-alih membuat jaringan multisite WordPress atau memasang beberapa situs web, Anda dapat dengan mudah memetakan domain khusus ke laman landas apa pun yang Anda buat di SeedProd.
Sebelum memulai, pastikan penyedia hosting WordPress memungkinkan Anda menggunakan beberapa domain, dan tambahkan nama domain ke dasbor hosting Anda, jika Anda belum melakukannya.
Untuk detail lebih lanjut, silakan lihat artikel kami tentang cara menambahkan alias domain khusus untuk halaman arahan WordPress Anda.
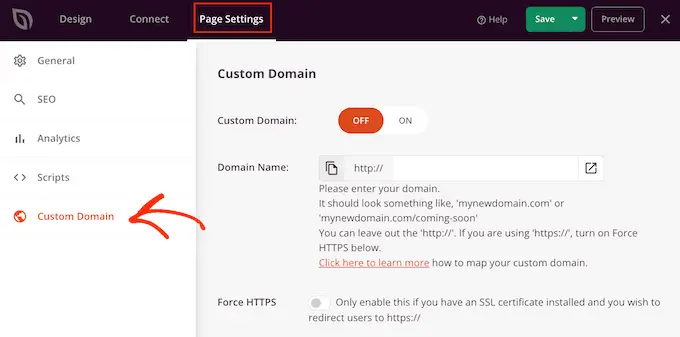
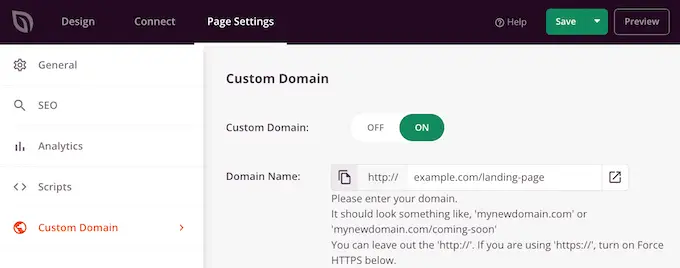
Di editor SeedProd, cukup klik 'Page Settings' dan kemudian pilih 'Custom Domain.'

Di bidang 'Nama Domain', ketikkan domain khusus Anda.
Setelah itu, klik tombol 'Domain Khusus' dari 'Mati' menjadi 'Aktif'.

Jangan lupa klik 'Simpan' untuk menyimpan perubahan Anda.
Menyimpan dan Menerbitkan Halaman Arahan Anda
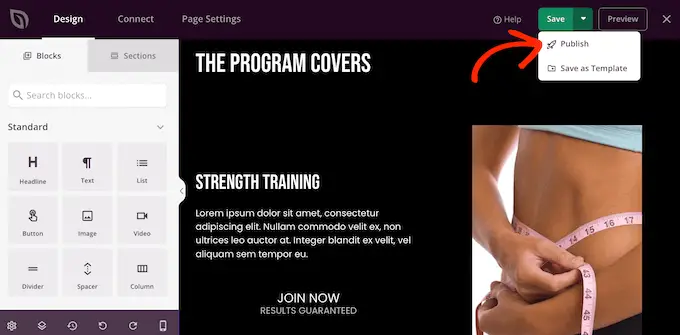
Saat Anda puas dengan tampilan halaman arahan, saatnya untuk mempublikasikannya dengan mengklik tombol 'Simpan'.
Kemudian, pilih 'Publikasikan'.

Halaman arahan sekarang aktif di situs web Anda.
Metode 3. Membuat Landing Page di WordPress menggunakan Beaver Builder
Beaver Builder adalah pembuat halaman WordPress drag-and-drop populer lainnya. Ini memungkinkan Anda membuat halaman arahan dengan mudah menggunakan templat yang sudah jadi.
Pertama, Anda perlu menginstal dan mengaktifkan plugin. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
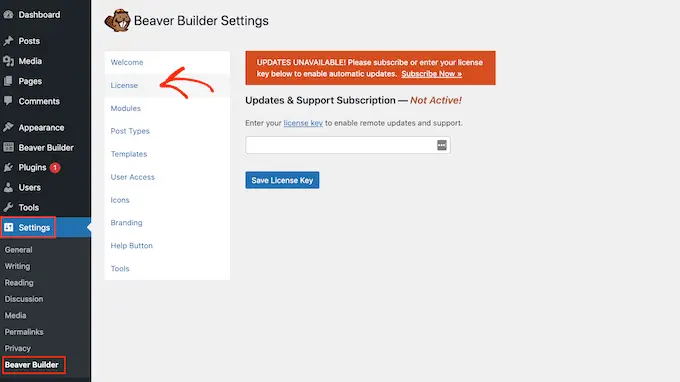
Setelah aktivasi, buka Pengaturan » Beaver Builder . Kemudian, klik pada tab 'Lisensi'.

Di sini, cukup masukkan kunci lisensi, yang akan Anda temukan di akun Anda di situs web Beaver Builder. Anda kemudian dapat mengklik 'Simpan Kunci Lisensi.'
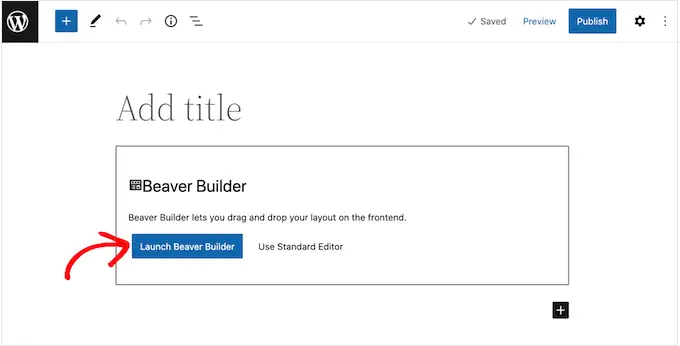
Untuk membuat halaman arahan khusus, buka Halaman »Tambah Baru di dasbor admin WordPress Anda. Anda sekarang siap untuk membangun halaman arahan Anda, dengan mengklik tombol 'Luncurkan Beaver Builder'.

Ini akan membuka editor Beaver Builder.
Di menu sebelah kanan, Anda akan melihat semua modul dan baris yang dapat ditambahkan ke laman landas Anda. Jika menu ini tidak terbuka secara otomatis, klik '+' di pojok kanan atas untuk membukanya.

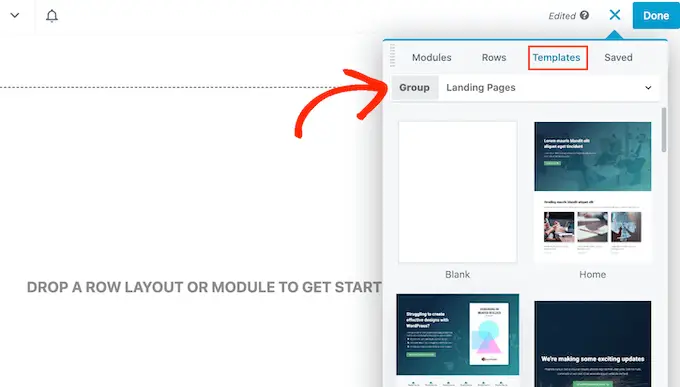
Karena kita ingin membuat landing page, pilih 'Templates' lalu buka menu dropdown 'Group'.
Setelah itu, pilih 'Landing Pages' untuk melihat semua template yang bisa Anda gunakan.

Ketika Anda menemukan templat yang Anda sukai, cukup klik di situ.
Beaver Builder sekarang akan menerapkan desain ini ke laman landas Anda.

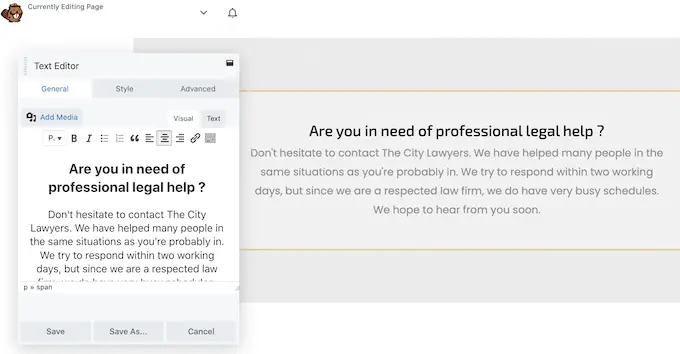
Untuk mengedit bagian mana pun dari template, klik saja.
Ini membuka sembulan yang berisi semua pengaturan untuk blok khusus ini. Misalnya, pada gambar berikut, kami sedang mengedit modul Editor Teks.

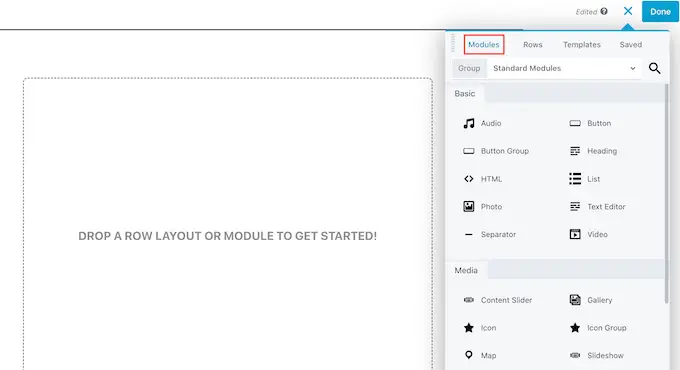
Anda dapat menambahkan lebih banyak modul ke halaman arahan Anda dengan mengklik tab 'Modul'.
Saat Anda menemukan modul yang ingin Anda gunakan, cukup seret dan lepas ke halaman arahan Anda.

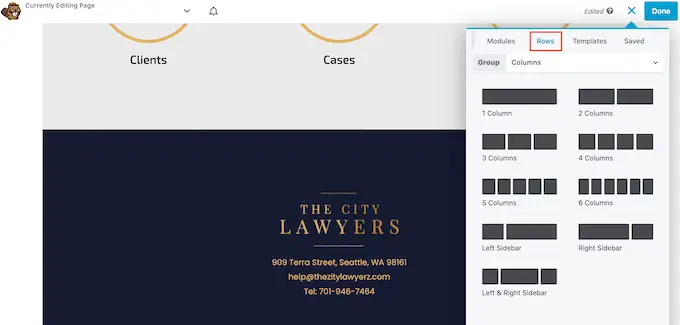
Anda juga dapat menambahkan baris ke laman landas, yang merupakan tata letak yang membantu mengatur modul dan konten lainnya.
Untuk melakukan ini, cukup pilih tab 'Baris' lalu seret dan lepas tata letak apa pun ke halaman Anda.

Anda sekarang siap untuk menarik dan melepaskan modul ke baris ini, yang akan menyusunnya dalam tata letak yang teratur.
Saat Anda puas dengan tampilan halaman arahan, cukup klik tombol 'Selesai' di bagian atas halaman.

Jika Anda siap untuk menayangkan laman, pilih 'Publikasikan'.
Anda sekarang dapat mengunjungi situs web Anda untuk melihat halaman arahan beraksi.

Kami harap artikel ini membantu Anda mempelajari cara membuat halaman arahan dengan WordPress. Anda mungkin juga ingin melihat kiat kami yang telah terbukti untuk mengarahkan lebih banyak lalu lintas ke situs WordPress Anda, atau perbandingan layanan telepon bisnis terbaik kami.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Membuat Halaman Arahan Dengan WordPress pertama kali muncul di WPBeginner.
