Cara Membuat Menu WordPress Responsif Mobile-Ready
Diterbitkan: 2023-10-26Apakah Anda ingin membuat menu WordPress responsif yang siap untuk seluler?
Lebih dari separuh lalu lintas situs web berasal dari perangkat seluler. Jika menu navigasi Anda tidak berfungsi dengan baik di ponsel cerdas dan tablet, sebagian besar audiens Anda mungkin kesulitan menemukan jalan di sekitar situs Anda.
Dalam panduan ini, kami akan menunjukkan cara membuat menu WordPress responsif yang siap untuk seluler.

Mengapa Membuat Menu WordPress Responsif Mobile-Ready?
Menu navigasi yang dirancang dengan baik akan membantu pengunjung menemukan jalan mereka di situs web Anda. Namun, hanya karena menu Anda tampak bagus di komputer desktop, tidak otomatis berarti menu tersebut juga akan terlihat bagus di ponsel cerdas dan tablet.
Pengguna seluler menyumbang sekitar 58% dari seluruh lalu lintas internet. Meskipun demikian, jika menu Anda tidak terlihat bagus atau berfungsi dengan benar di perangkat seluler, Anda berisiko kehilangan separuh audiens Anda. Hal ini akan mempersulit pencapaian tujuan utama seperti mengembangkan daftar email, mendapatkan penjualan, dan mengembangkan bisnis Anda.
Oleh karena itu, mari kita lihat bagaimana Anda dapat membuat menu responsif yang siap untuk seluler dan akan terlihat bagus di ponsel cerdas dan tablet. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
Panel slide responsif adalah menu navigasi yang meluncur di layar saat pengunjung mengetuk atau mengklik tombol.

Dengan cara ini, menu selalu mudah dijangkau tetapi tidak memakan ruang apa pun di layar secara default. Hal ini sangat penting karena ponsel cerdas dan tablet memiliki layar yang jauh lebih kecil dibandingkan komputer desktop.
Jika menu terus diperluas, maka pengguna seluler dapat memicu tautannya secara tidak sengaja menggunakan layar sentuh perangkatnya. Hal ini menjadikan panel slide pilihan yang baik untuk menu yang responsif seluler.
Cara termudah untuk menambahkan panel slide mobile-ready adalah dengan menggunakan Menu Responsif.
Catatan: Ada Menu Responsif versi premium dengan tema tambahan dan fitur tambahan seperti logika kondisional. Namun, dalam panduan ini, kami akan menggunakan plugin gratis karena plugin ini memiliki semua yang Anda perlukan untuk membuat menu siap seluler.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Menu Responsif. Untuk lebih jelasnya, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Setelah aktivasi, Anda dapat menggunakan plugin untuk menyesuaikan menu WordPress yang Anda buat sebelumnya. Jika Anda perlu membuat menu baru, silakan lihat panduan kami tentang cara menambahkan menu navigasi di WordPress.
Jika tema WordPress Anda sudah memiliki menu seluler bawaan, Anda harus mengetahui kelas CSS menu tersebut sehingga Anda dapat menyembunyikannya. Jika Anda melewatkan langkah ini, maka pengguna seluler akan melihat dua menu yang tumpang tindih di situs Anda. Untuk petunjuk langkah demi langkah, silakan lihat panduan kami tentang cara menyembunyikan menu seluler di WordPress.
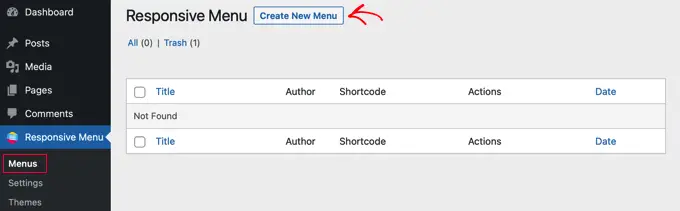
Setelah selesai, buka halaman Menu Responsif » Menu dan klik tombol 'Buat Menu Baru'.

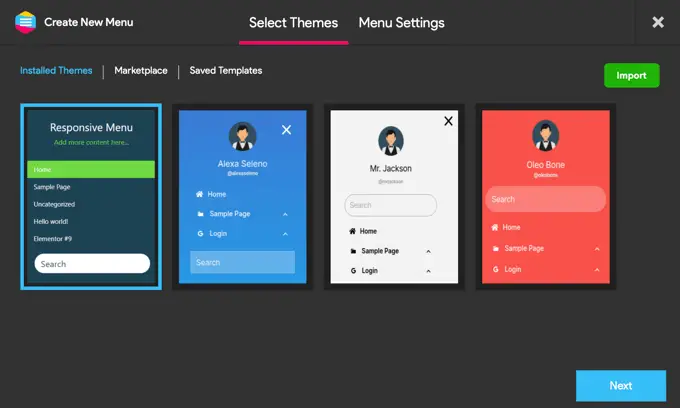
Anda sekarang akan melihat beberapa tema berbeda yang dapat Anda gunakan untuk menu Anda.
Kami menggunakan 'Tema Default' pada gambar kami tetapi Anda dapat menggunakan tema apa pun yang Anda inginkan. Setelah membuat keputusan, klik 'Berikutnya'.

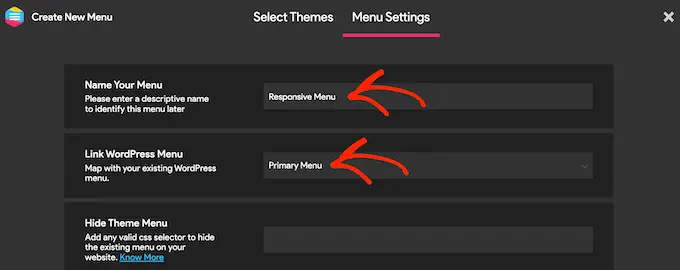
Anda sekarang dapat mengetikkan nama untuk menu tersebut. Ini hanya untuk referensi Anda sehingga Anda dapat menggunakan apa pun yang Anda inginkan.
Setelah selesai, klik 'Tautkan Menu WordPress' dan pilih menu yang ingin Anda gunakan.

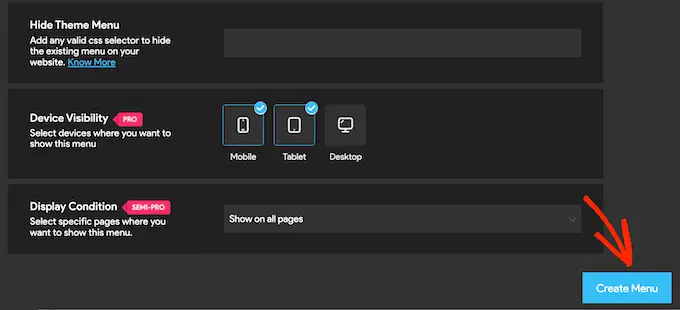
Seperti telah disebutkan, jika tema Anda sudah memiliki menu seluler bawaan, maka Anda perlu menambahkan kelas CSS-nya ke bidang 'Sembunyikan Menu Tema'.
Jika Anda mengupgrade ke plugin premium, maka Anda akan mendapatkan beberapa pengaturan tambahan. Misalnya, pengguna Pro dapat menyembunyikan menu di halaman atau perangkat tertentu.
Jika Anda puas dengan pengaturan menu, klik 'Buat Menu'.

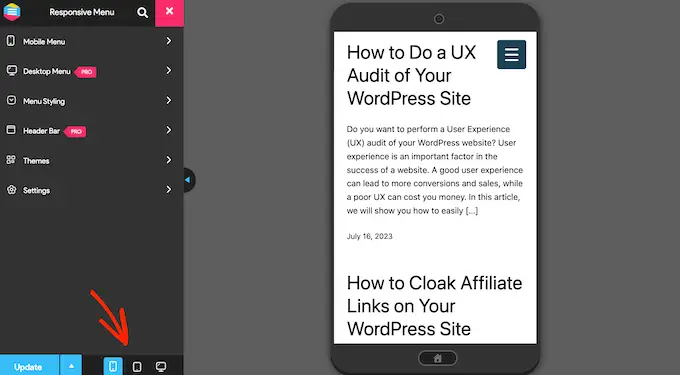
Anda sekarang akan melihat pratinjau situs WordPress Anda di sebelah kanan layar, dan beberapa pengaturan di sebelah kiri.
Untuk melihat tampilan situs Anda di seluler, klik ikon seluler atau tablet di kiri bawah layar.

Untuk menyesuaikan tampilan dan fungsi menu pada perangkat seluler, pilih 'Menu Seluler'.
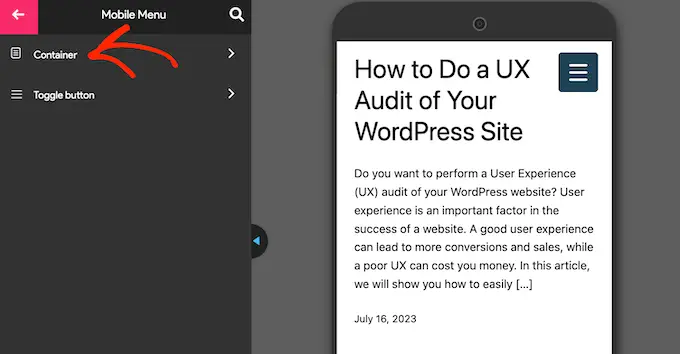
Lalu, klik 'Wadah'.

Di sini, Anda akan menemukan banyak pengaturan berbeda.
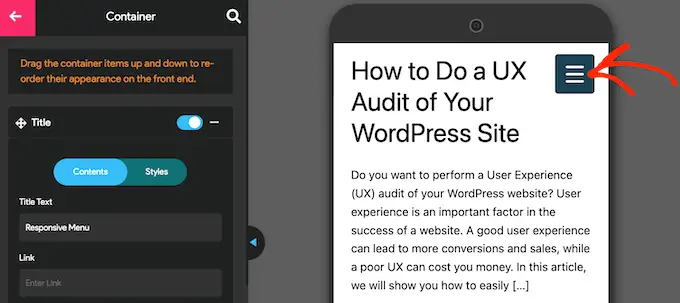
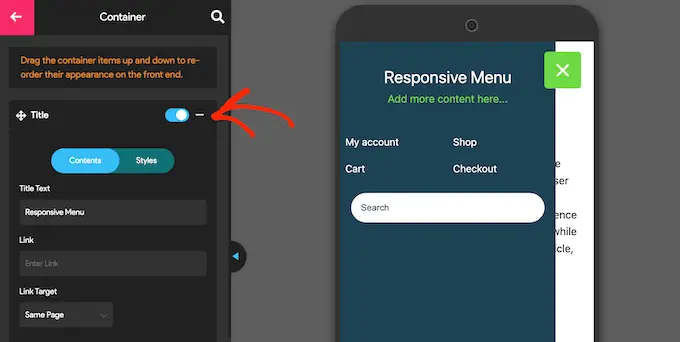
Saat Anda melakukan perubahan, pratinjau langsung akan sering diperbarui secara otomatis. Oleh karena itu, ada baiknya untuk memperluas menu sehingga Anda dapat memantau tampilan menu seluler Anda. Untuk melakukan ini, cukup klik tombol sakelar menu.

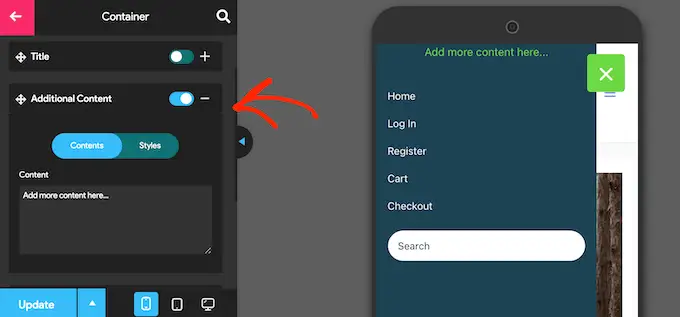
Secara default, plugin menambahkan judul dan beberapa teks 'Tambahkan lebih banyak konten…'.
Anda dapat menggantinya dengan pesan Anda sendiri, atau bahkan menghapus teks sepenuhnya. Untuk mengedit judul, klik untuk meluaskan bagian 'Judul'.

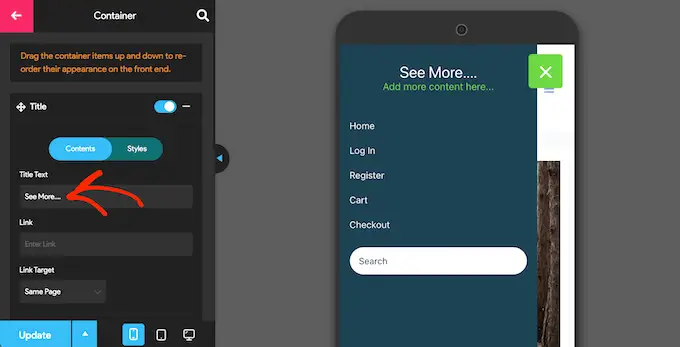
Anda sekarang dapat mengetikkan pesan Anda sendiri ke dalam kolom 'Teks Judul'.
Anda juga dapat menambahkan link ke judul, atau menambahkan font dan gambar ikon.

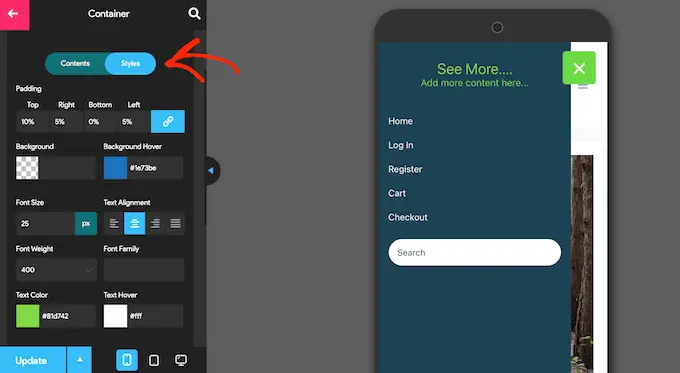
Untuk menyesuaikan tampilan judul, klik tab 'Gaya'.
Di sini, Anda dapat mengubah warna latar belakang, warna teks, ukuran font, dan lainnya.

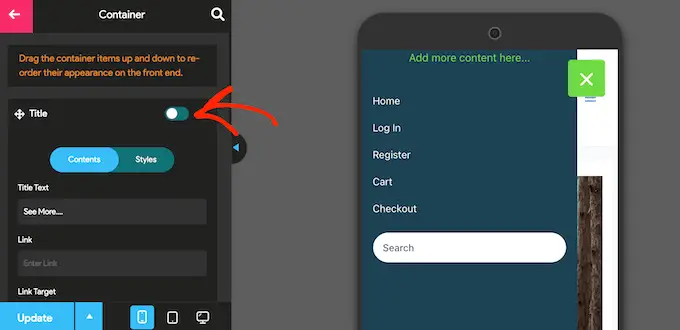
Jika Anda tidak ingin menampilkan teks judul apa pun, klik untuk menonaktifkan tombol di samping 'Judul'.
Jika judul tidak penting, menghapusnya akan menciptakan lebih banyak ruang untuk link dan konten lainnya di menu navigasi seluler Anda.

Untuk menggantikan 'Tambahkan lebih banyak konten di sini….' teks dengan pesan Anda sendiri, klik untuk memperluas area 'Konten Tambahan'.
Anda sekarang dapat mengetik teks Anda sendiri, mengubah warna teks, mengubah perataan teks, dan banyak lagi dengan menggunakan pengaturan di menu sebelah kiri.

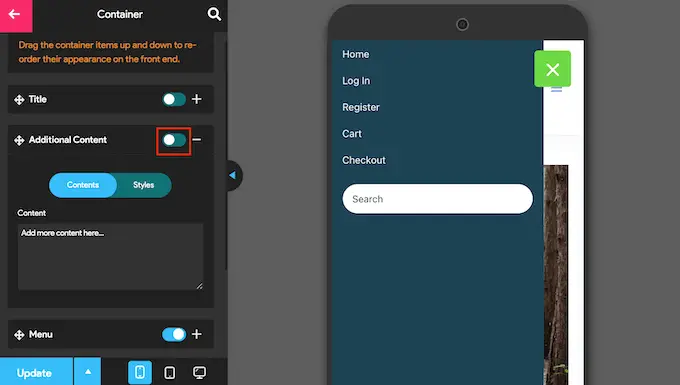
Untuk menghapus teks sepenuhnya, cukup klik untuk menonaktifkan sakelar.
Sekali lagi, ini dapat menciptakan lebih banyak ruang untuk isi menu lainnya. Hal ini sangat berguna pada ponsel cerdas dan tablet, yang biasanya memiliki layar lebih kecil.

Secara default, Menu Responsif akan menampilkan semua item menu Anda sebagai satu daftar. Namun, Anda mungkin lebih suka menampilkan tautan ini dalam beberapa kolom. Ini dapat bekerja dengan baik jika label menu Anda lebih pendek, karena memungkinkan Anda menampilkan lebih banyak item dalam ruang yang lebih kecil tanpa menu terlihat berantakan.
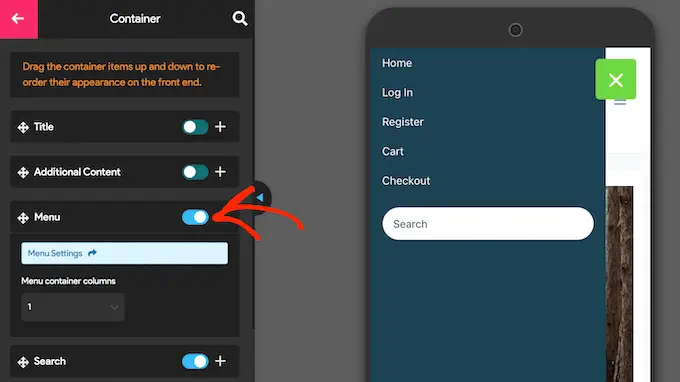
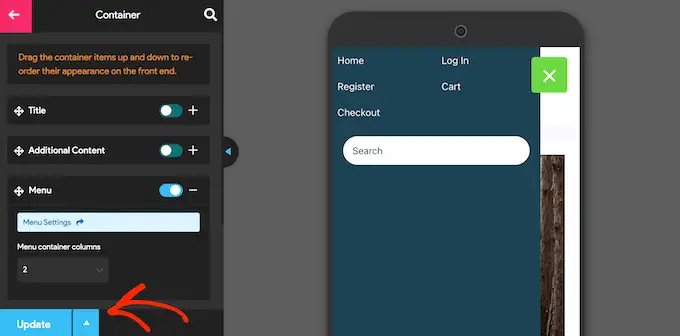
Untuk mencoba tata letak kolom yang berbeda, klik untuk meluaskan bagian 'Menu'.

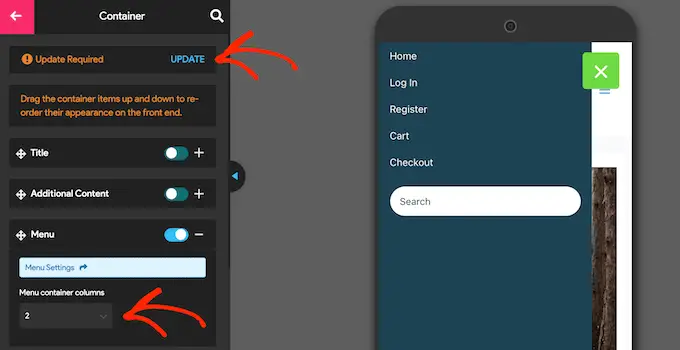
Anda kini dapat membuka tarik-turun 'Kolom penampung menu' dan memilih jumlah kolom yang ingin Anda gunakan.
Pada titik ini, Anda mungkin melihat beberapa teks 'Diperlukan Pembaruan'. Jika Anda melihat pesan ini, klik untuk memperbarui pratinjau langsung dengan pengaturan kolom baru Anda.

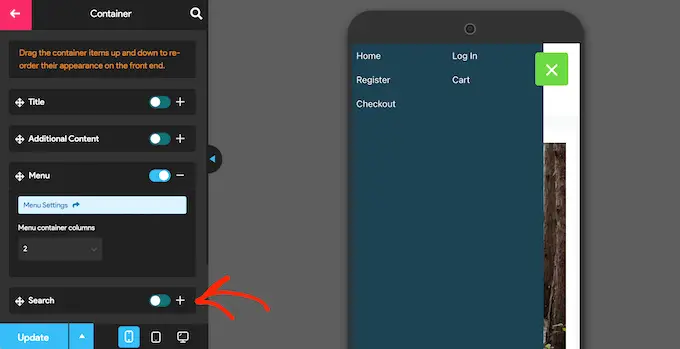
Secara default, Menu Responsif menambahkan bilah pencarian ke menu WordPress Anda. Hal ini dapat membantu pengunjung menemukan konten yang menarik, namun juga dapat menghabiskan ruang berharga di layar.
Jika mau, Anda dapat menghapus bilah pencarian untuk pengguna seluler dengan menonaktifkan tombol di samping 'Pencarian'.

Masih banyak lagi pengaturan yang dapat Anda konfigurasi, jadi Anda mungkin ingin meluangkan waktu untuk melihat opsi lainnya. Namun, ini cukup untuk membuat menu siap seluler yang dirancang dengan baik.

Bila Anda puas dengan pengaturan menu navigasi, klik 'Perbarui'.

Sekarang, cukup kunjungi blog WordPress Anda menggunakan perangkat seluler, untuk melihat cara kerja menu baru. Anda juga dapat melihat versi seluler situs WordPress Anda dari desktop.
Pilihan lainnya adalah menambahkan menu responsif layar penuh. Ini adalah menu yang secara otomatis menyesuaikan dengan ukuran layar yang berbeda, sehingga menu navigasi akan selalu terlihat bagus apapun perangkat yang digunakan pengunjung.
Karena menu menghabiskan semua ruang yang tersedia, navigasi di ponsel cerdas dan tablet menjadi lebih mudah, tidak peduli seberapa kecil layarnya.
Cara termudah untuk membuat menu layar penuh adalah dengan menggunakan Menu Layar Penuh – Mobile Friendly dan Responsif. Plugin ini memungkinkan Anda membuat menu layar penuh hanya untuk perangkat seluler, atau Anda dapat menampilkan menu yang sama di ponsel cerdas, tablet, dan komputer desktop, sehingga semua pengunjung mendapatkan pengalaman yang sama.
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Menu FullScreen. Anda dapat memeriksa panduan langkah demi langkah kami tentang cara menginstal plugin WordPress untuk lebih jelasnya.
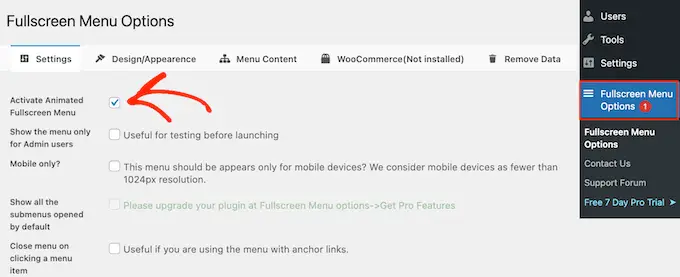
Setelah aktivasi, pilih Opsi Menu Layar Penuh dari menu WordPress dan centang kotak berikut: 'Aktifkan Menu Layar Penuh Animasi.'

Kami juga menyarankan untuk mencentang kotak 'Tampilkan menu hanya untuk pengguna Admin'. Hal ini memungkinkan Anda melihat perubahan saat Anda mengonfigurasi menu, namun pengunjung tidak akan melihat menu seluler sampai Anda mengaktifkannya.
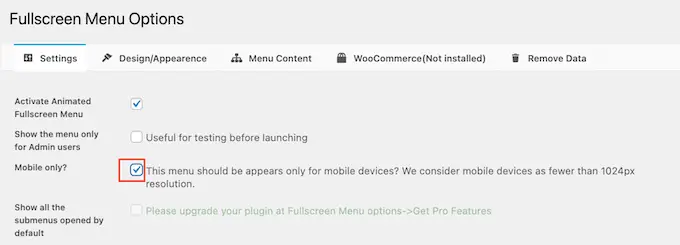
Secara default, plugin akan menampilkan menu layar penuh di semua perangkat. Jika Anda ingin menampilkan menu layar penuh hanya pada ponsel cerdas dan tablet, centang kotak di samping 'Hanya seluler'.

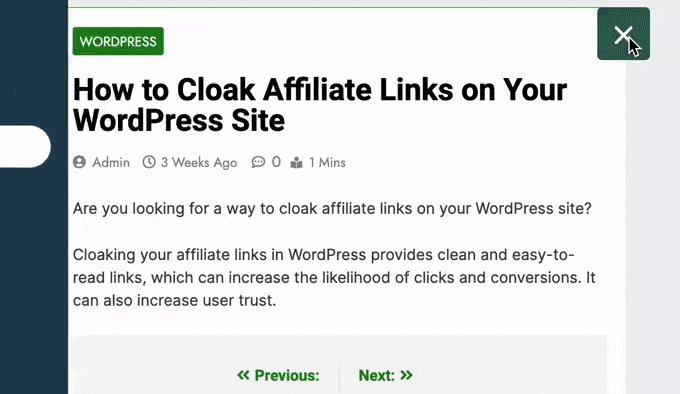
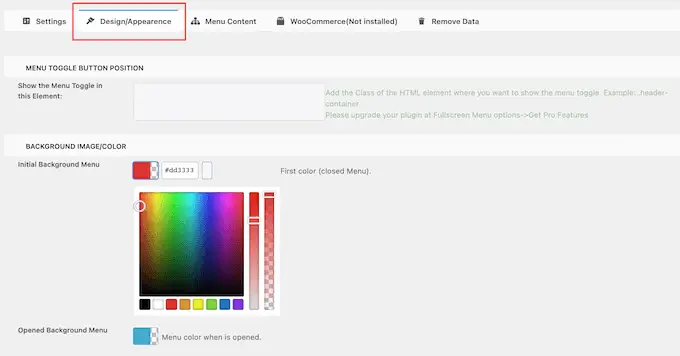
Setelah selesai, Anda siap menyempurnakan tampilan menu dengan mengklik tab 'Desain / Tampilan'.
Di sini, Anda dapat memilih pengaturan warna, font, dan animasi untuk menu layar penuh.

Saat melakukan perubahan ini, perlu diketahui bahwa 'Menu Latar Belakang Awal' adalah ikon pengalih menu. Sementara itu, 'Menu Latar Belakang Terbuka' adalah warna menu seluler layar penuh yang diperluas.
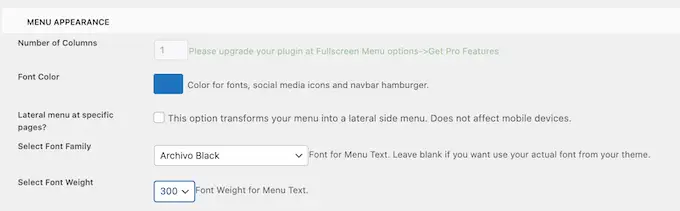
Setelah memilih warna menu, gulir ke bagian 'Tampilan Menu'. Di sini Anda dapat mengubah warna font menu, jenis font, dan ukuran font.

Perlu diketahui bahwa memuat font tambahan dapat memengaruhi kinerja dan kecepatan situs WordPress Anda. Ini tidak selalu merupakan pilihan yang baik untuk perangkat seluler, yang biasanya memiliki kekuatan pemrosesan lebih kecil dibandingkan komputer desktop. Beberapa pengunjung mungkin juga memiliki koneksi internet seluler yang buruk, yang akan membuat situs Anda memuat lebih lambat.
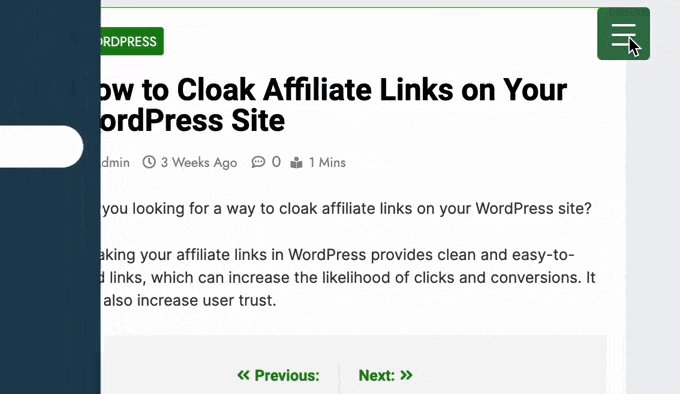
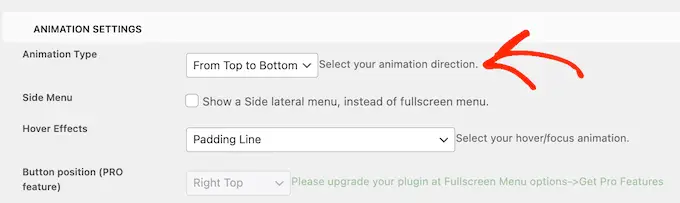
Setelah selesai, gulir ke 'Pengaturan Animasi.'.
Untuk memulai, Anda dapat memilih bagaimana menu akan diperluas ketika pengunjung mengklik ikon sakelar. Cukup buka menu tarik-turun 'Jenis Animasi' dan pilih opsi dari daftar, seperti Dari Atas ke Bawah atau Dari Kiri ke Kanan.

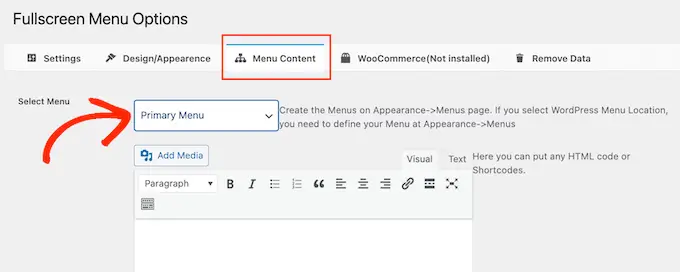
Bila Anda puas dengan pengaturan menu, saatnya menambahkan beberapa konten dengan mengklik tab 'Konten Menu'.
Di sini, lanjutkan dan buka dropdown 'Pilih Menu' dan pilih menu yang ingin Anda tampilkan dalam layar penuh.

Jika Anda belum membuat menu navigasi, lihat panduan kami tentang cara menambahkan menu navigasi di WordPress.
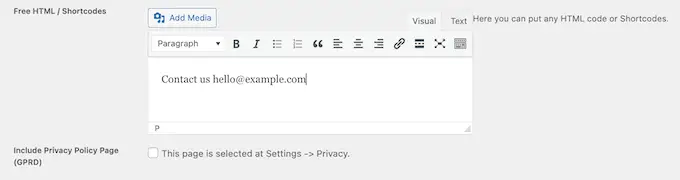
Jika Anda ingin menampilkan konten tambahan di menu, Anda dapat menambahkannya di kotak 'HTML/Kode Pendek Gratis'. Ini bertindak sebagai editor halaman mini sehingga Anda dapat mengetikkan teks, mengubah format, menambahkan poin-poin dan daftar bernomor, dan banyak lagi.

Ada juga kotak centang yang akan menambahkan link ke halaman kebijakan privasi Anda.
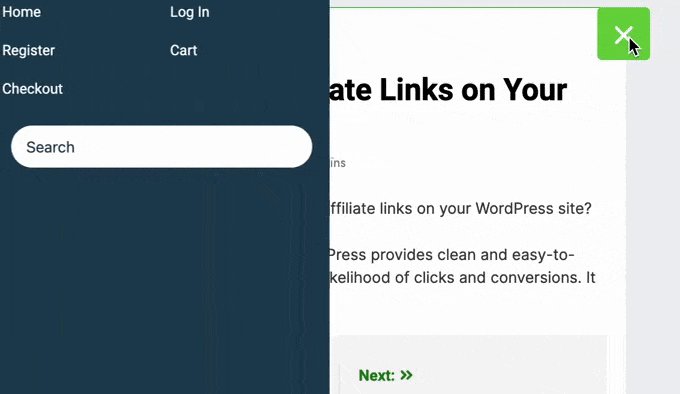
Selanjutnya, Anda mungkin ingin menambahkan ikon media sosial ke menu WordPress Anda. Ikon-ikon ini akan muncul berturut-turut di bagian bawah menu layar penuh.

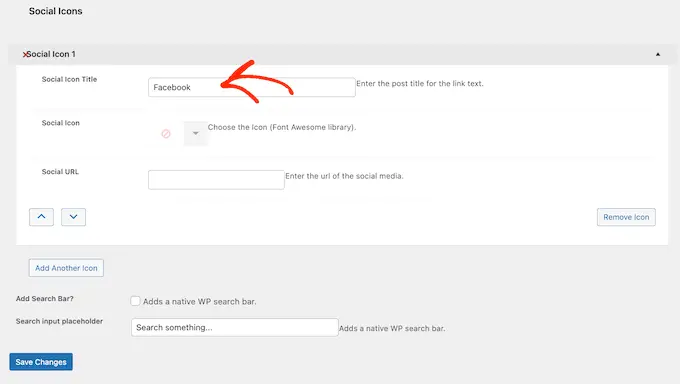
Untuk menambahkan ikon-ikon ini, cukup klik untuk meluaskan kotak 'Ikon Sosial 1'.
Anda sekarang dapat mengetikkan judul untuk ikon tersebut, seperti 'Facebook'.

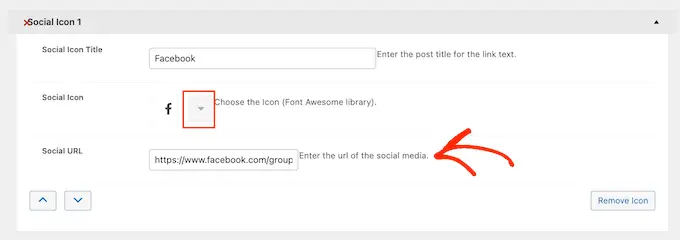
Setelah itu, klik tanda panah di samping 'Ikon Sosial' dan pilih ikon yang ingin Anda tampilkan kepada pengunjung seluler.
Terakhir, ketikkan alamat yang ingin Anda gunakan pada kolom 'URL Sosial'.

Untuk menambahkan lebih banyak ikon, cukup klik tombol 'Tambahkan Ikon Lain'.
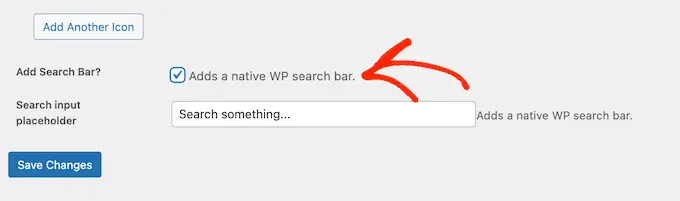
Terakhir, Anda mungkin ingin menambahkan bilah pencarian WordPress untuk membantu pengunjung menemukan apa yang mereka cari. Untuk melakukannya, cukup centang kotak di samping 'Tambahkan Bilah Pencarian'.

Secara default, plugin akan menampilkan pesan 'Cari sesuatu…'. Namun, Anda dapat menggantinya dengan pesan khusus Anda sendiri dengan mengetik di kolom 'Search input placeholder'.
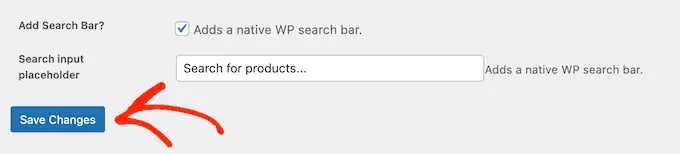
Misalnya, jika Anda menjalankan toko WooCommerce maka Anda mungkin ingin menggunakan teks seperti 'Mulai berbelanja' atau 'Cari produk'.
Jika Anda puas dengan pengaturan menu, klik tombol 'Simpan Perubahan'.

Sekarang, cukup kunjungi situs web Anda menggunakan perangkat seluler untuk melihat cara kerja menu layar penuh.
Anda juga dapat melihat pratinjau versi seluler situs web Anda menggunakan penyesuai tema WordPress.
Bonus: Cara Menambahkan Menu Responsif Seluler ke Halaman Arahan
Jika Anda membuat laman landas atau laman penjualan, Anda pasti ingin desainnya terlihat sama bagusnya di perangkat seluler seperti di desktop.
Oleh karena itu, kami menyarankan untuk membuat halaman menggunakan SeedProd. SeedProd adalah plugin pembuat halaman terbaik dan hadir dengan lebih dari 180 templat yang dirancang secara profesional.

Setelah membuat desain menggunakan SeedProd, Anda dapat menambahkan menu responsif seluler ke halaman menggunakan blok Menu Nav yang sudah jadi dari SeedProd. Blok ini memungkinkan Anda membuat menu terpisah untuk perangkat menu dan desktop.
Dengan cara ini, Anda dapat menggunakan tata letak yang berbeda dan bahkan menampilkan tautan yang berbeda bergantung pada perangkat pengguna.
Untuk mempelajari lebih lanjut, silakan lihat panduan kami tentang cara menambahkan menu navigasi khusus di WordPress.
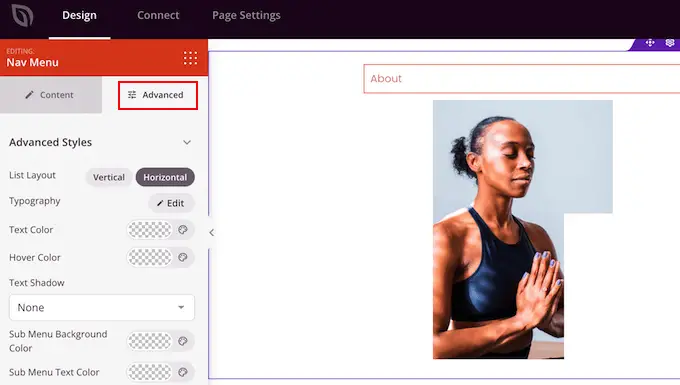
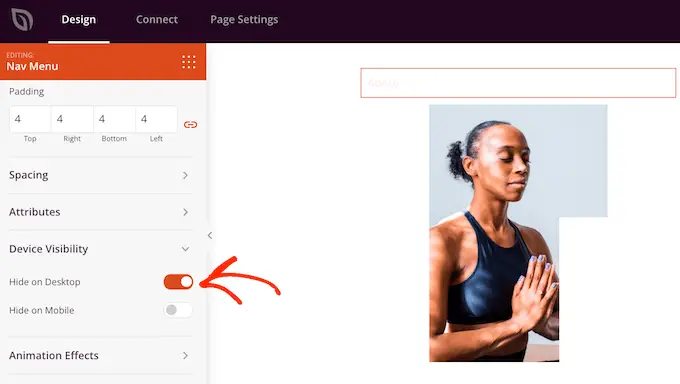
Setelah menambahkan blok Nav ke desain Anda, cukup klik pada tab 'Lanjutan'.

Di sini, klik untuk memperluas bagian 'Visibilitas Perangkat'.
Setelah itu, klik tombol 'Sembunyikan di Desktop' untuk mengaktifkannya. Kini, menu ini hanya akan muncul di perangkat seluler.

Anda sekarang dapat menambahkan link dan mengubah tata letak menu menggunakan pengaturan di menu sebelah kiri.
Kami harap artikel ini membantu Anda mempelajari cara membuat menu WordPress responsif yang siap untuk seluler. Anda mungkin juga ingin melihat panduan kami tentang cara meningkatkan lalu lintas blog Anda, atau melihat pilihan ahli kami tentang solusi analitik terbaik untuk pengguna WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
