Bagaimana Cara Membuat Galeri Gambar Responsif di Blogger?
Diterbitkan: 2024-07-14Apakah Anda ingin menambahkan galeri gambar ke situs web Blogger Anda dan membuatnya responsif sehingga dapat dimuat dengan baik di Desktop, Tablet, dan seluler?
Nah, ikuti Artikelnya, Untuk Mempelajari Cara membuat galeri gambar Responsif di Website Blogger menggunakan HTML & CSS.
Galeri gambar ini sepenuhnya responsif dan Menampilkan 2 gambar dalam satu baris untuk perangkat besar dan secara otomatis menampilkan 1 gambar dalam satu baris untuk perangkat Seluler.
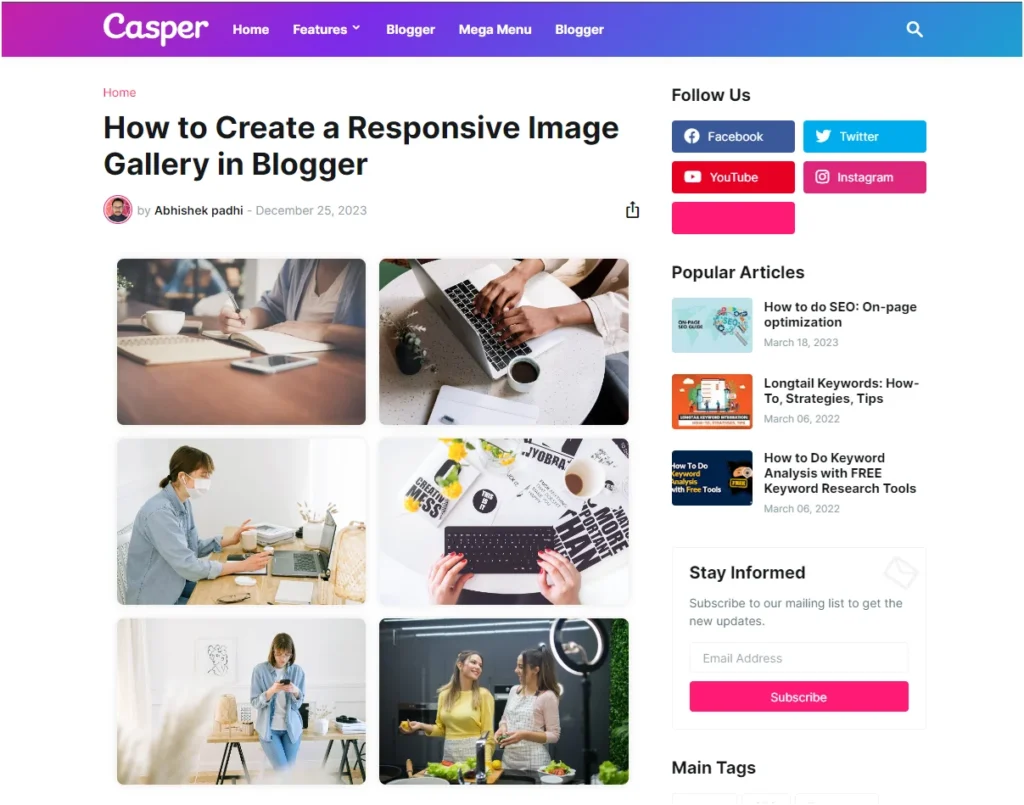
Anda dapat melihat tampilan Desktop pada Galeri Gambar di bawah ini

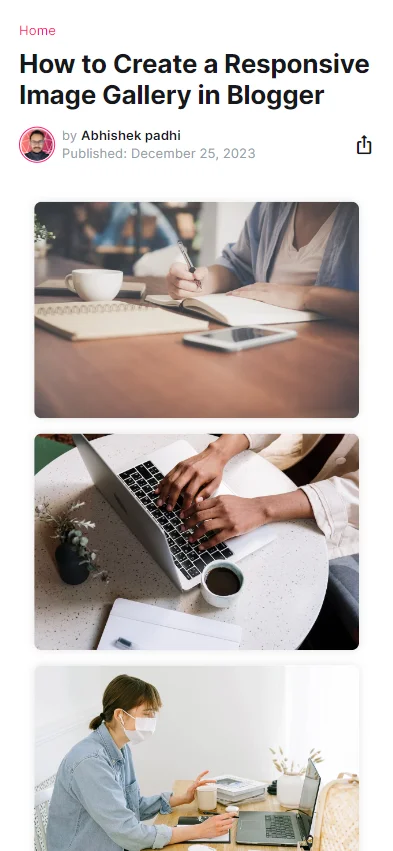
Anda dapat melihat tampilan Mobile pada Galeri Gambar di bawah ini.

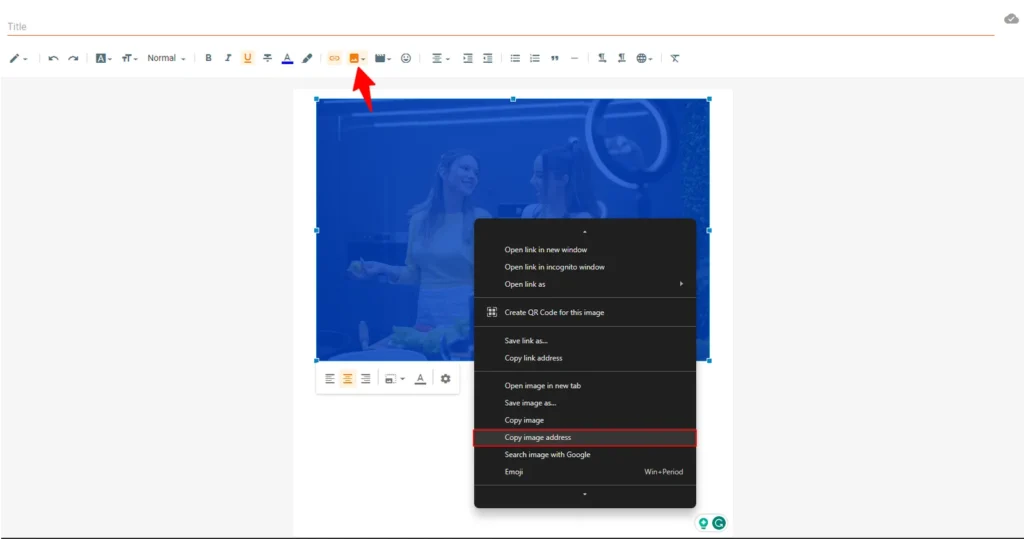
Pertama-tama, Anda perlu mengunggah gambar Anda dan mengambil URL Sumber gambar tersebut.

Simpan tautan di suatu tempat sehingga Anda dapat menggunakannya dalam kode galeri gambar di bawah.
Kemudian buka Posting atau editor halaman dalam tampilan HTML tempat Anda ingin menambahkan galeri gambar.
Sekarang Anda perlu menyalin dan menempelkan kode di bawah ini ke editor posting Anda.
<div class="gallery"> <div class="gallery-item"> <img alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <!--Add more gallery items as needed--> </div> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } </style>Sekarang Anda perlu mengganti URL Sumber Gambar dari gambar Anda sendiri dan mempublikasikan halamannya.
Anda telah berhasil menambahkan Galeri Gambar ke situs Blogger Anda.
Kode ini membuat galeri gambar responsif dasar menggunakan CSS Grid . Properti grid-template-columns digunakan untuk membuat tata letak grid yang fleksibel, dan minmax(250px, 1fr) memastikan bahwa setiap kolom memiliki lebar minimal 250 piksel namun dapat diperluas jika ada ruang tambahan yang tersedia.
Jangan ragu untuk menyesuaikan HTML dengan menambahkan lebih banyak elemen div dengan gallery-item kelas untuk gambar tambahan.
Galeri Gambar Tingkat Lanjut dengan Fungsi Lightbox
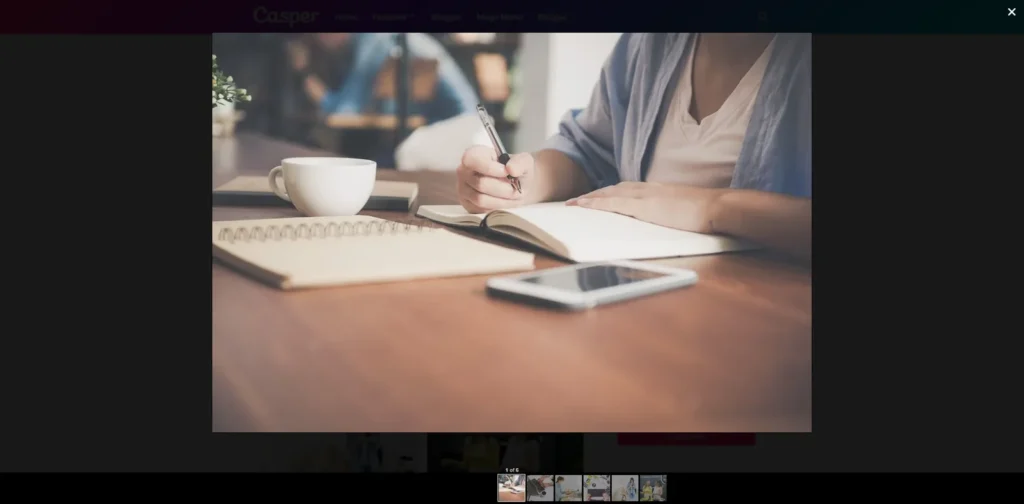
Jika Anda ingin menambahkan lightbox gambar ke galeri Anda, yang menampilkan versi lebih besar dari gambar yang diklik, ikuti langkah-langkah di bawah ini.

Di sini, pengguna dapat dengan mudah mengeklik gambar, memperluasnya agar terbuka di lightbox, dan melihat gambar lainnya dengan tampilan lebih besar.

Ini akan meningkatkan pengalaman pengguna di situs web dan jika Anda menjalankan situs web gambar maka Anda harus mengaktifkan fungsi ini.
Cukup gunakan kode di bawah ini untuk mengaktifkan Galeri Gambar dengan Lightbox di situs Blogger.
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.9); justify-content: center; align-items: center; } .overlay img { max-width: 90%; max-height: 90%; border-radius: 8px; } .close-btn { position: absolute; top: 10px; right: 10px; cursor: pointer; color: #fff; font-size: 24px; } </style> <div class="gallery"> <a href="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 1"> <img class="gallery-item" alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 2"> <img class="gallery-item" alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 3"> <img class="gallery-item" alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 4"> <img class="gallery-item" alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 5"> <img class="gallery-item" alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 6"> <img class="gallery-item" alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <!-- Add more gallery items as needed --> </div> <div class="overlay"> <span class="close-btn">×</span> <img class="overlay-img"> </div>Di sini, kami menggunakan skrip Lightbox untuk membuka gambar di lightbox.
Jika Anda khawatir tentang kecepatan pemuatan yang lambat setelah menggunakan lightbox ini maka Anda dapat menunda pemuatan skrip dengan menggunakan kode di bawah ini daripada yang asli.
<script> // Add a 3-second delay to the lightbox script setTimeout(function() { var script = document.createElement('script'); script.src = 'https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js'; document.body.appendChild(script); }, 3000); </script>Kesimpulan
Saya harap Anda telah mempelajari cara membuat galeri gambar Responsif di situs Blogger. jika Anda memiliki keraguan, beri tahu saya di bagian komentar.
- Baca Juga : Cara Mendapatkan Akun Adsense Disetujui Tahun 2024
Jika Anda menyukai artikel ini, maka berlangganan saluran YouTube kami.
