Cara Membuat Tema WordPress Berbasis Sass
Diterbitkan: 2022-10-19Sass adalah pra-prosesor CSS yang kuat yang memungkinkan pengembang untuk menulis kode yang lebih efisien dan dapat dipelihara. Ini juga memungkinkan pembuatan tema yang dapat digunakan kembali di beberapa proyek. Pada artikel ini, kami akan menunjukkan cara membangun tema berbasis Sass untuk WordPress. Kami akan menggunakan kerangka Bootstrap populer untuk menyusun tema kami. Kami juga akan menggunakan perpustakaan mixin Bourbon untuk membantu kami menulis kode Sass kami.
Bahasa praprosesor CSS seperti Sass atau KURANG sering direkomendasikan sebagai pilihan terbaik untuk desainer dan pengembang front-end. Variabel, operator matematika dasar, nesting, dan mixin adalah beberapa contoh fitur yang saat ini tidak didukung di CSS. Karena pengembangan platform, gaya area admin WordPress di-porting ke Sass. Mengimpor banyak file ke dalam stylesheet utama Anda dan membuat satu file CSS untuk tema Anda menggunakan Sass adalah cara sederhana untuk melakukannya. Saat meluncurkan Koala, Anda akan melihat file Sass di direktori stylesheet . Untuk menguji ini, Anda harus terlebih dahulu membuka file Sass Anda. Kode string ini dalam editor teks, seperti Notepad, menggunakan fungsi scss.
Saat menggunakan Sass, Anda dapat dengan mudah dan cepat membuat file bersarang yang mudah dikelola dan digunakan. Misalnya, Anda dapat menyarangkan semua elemen dalam pemilih artikel untuk bagian artikel. Sebagai perancang tema , Anda akan membuat konten yang akan tampil berbeda di berbagai perangkat, seperti widget, postingan, menu navigasi, gambar header, dan sebagainya. Karena terstruktur dengan baik menggunakan nestin, Anda tidak perlu menulis kelas, pemilih, atau pengidentifikasi yang sama beberapa kali. Saat Anda menggunakan mixin ini, biasanya tidak ada teks yang ditampilkan, yang menghemat banyak waktu. Haruskah Anda menggunakan bahasa praprosesor CSS seperti Sass saat mengembangkan tema WordPress?
Akibatnya, Sass untuk WordPress membuat CSS jauh lebih kuat dengan memungkinkan pengembang menggunakan variabel, aturan bersarang, mixin, modul, parsial, ekstensi, pewarisan, dan operator. Program ini akan mengkodekan kode Anda, yang akan menghasilkan keluaran CSS yang memungkinkan browser untuk membacanya.
Praprosesor CSS, seperti Sass, digunakan untuk menambahkan variabel, aturan bersarang, dan mixin (juga dikenal sebagai gula sintaksis) ke CSS biasa . Tujuannya adalah untuk membuat proses pengkodean sesederhana mungkin sekaligus menjadi seefisien mungkin.
Bagaimana Saya Menulis Scss Di WordPress?

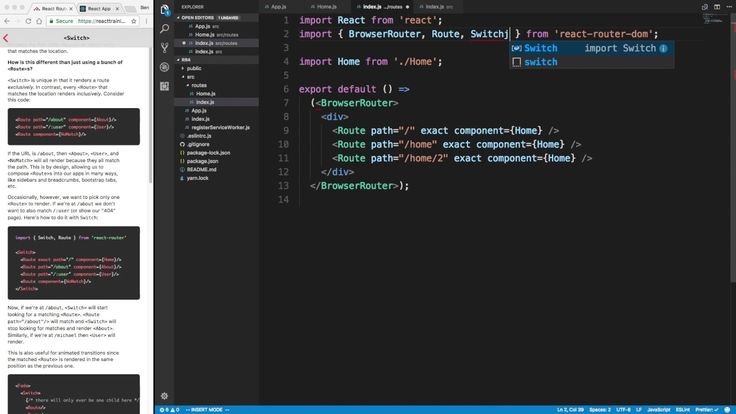
Menulis SCSS di WordPress sangat mudah! Cukup buat lembar gaya baru di tema anak Anda dan beri nama seperti "style.scss". Kemudian, enqueue dalam file functions.php tema anak Anda seperti: function my_child_theme_scripts() { wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . ' /style.scss' ); } add_action( 'wp_enqueue_scripts', 'my_child_theme_scripts' ); ? > Itu saja! Sekarang Anda dapat menulis SCSS di tema anak WordPress Anda.
SCSS, seperti CSS standar, telah meningkatkan pemformatan. Ini lebih cepat daripada menulis CSS segera setelah Anda terbiasa dengannya. SCSS memiliki kelebihan, tetapi jika Anda menulis banyak CSS, itu bersinar di level tertinggi. SCSS dan CMS bekerja sama dengan baik. File CSS dapat dibagi menjadi potongan yang lebih kecil, memungkinkan untuk digunakan kembali dan pengurangan yang signifikan dalam jumlah sumber daya yang diperlukan untuk memuat situs. Berikut ini adalah daftar plugin SCSS terbaik untuk situs WordPress. SCSS harus dimasukkan ke dalam situs web Anda dalam sumber daya dan alat berikut. Silakan tinggalkan tips, pertanyaan, atau trik tambahan di bagian komentar di bawah.

Bisakah Kita Menulis Scss Di Css?
Kode yang sama akan digunakan oleh Sass untuk menghasilkan file CSS untuk kita. Untuk memulai, Anda harus membuat folder yang menampung CSS dan gambar. Membuat file dengan ekstensi Sass di dalam folder CSS adalah ide yang bagus; dalam kasus saya, itu gaya.
Browser Lama Masih Dapat Memahami Beberapa Fitur Scss
Fungsionalitas SCSS tidak didukung di sebagian besar browser lama, tetapi ada beberapa yang mendukung. Browser lama, misalnya, mampu mengenali fungsi dan campuran. Mereka tidak dapat memahami nesting, jadi kita harus mengubahnya menjadi CSS biasa.
Peramban yang mendukung SCSS memungkinkan Anda menyesuaikan tampilan dan nuansa situs web Anda. Dimungkinkan juga untuk mengonversi file SCSS ke CSS biasa menggunakan plugin atau alat konversi.
Bisakah Saya Menggunakan Scss Dengan Php?
SCSS adalah bahasa scripting berbasis PHP yang menyediakan compiler SCSS. SCSS adalah bahasa preprocessor CSS yang mencakup variabel, mixin, impor, nesting, manipulasi warna, fungsi, dan arahan kontrol. Setiap proyek dapat menggunakan SCSS.
Bagaimana Saya Mengimpor Sass Ke WordPress?

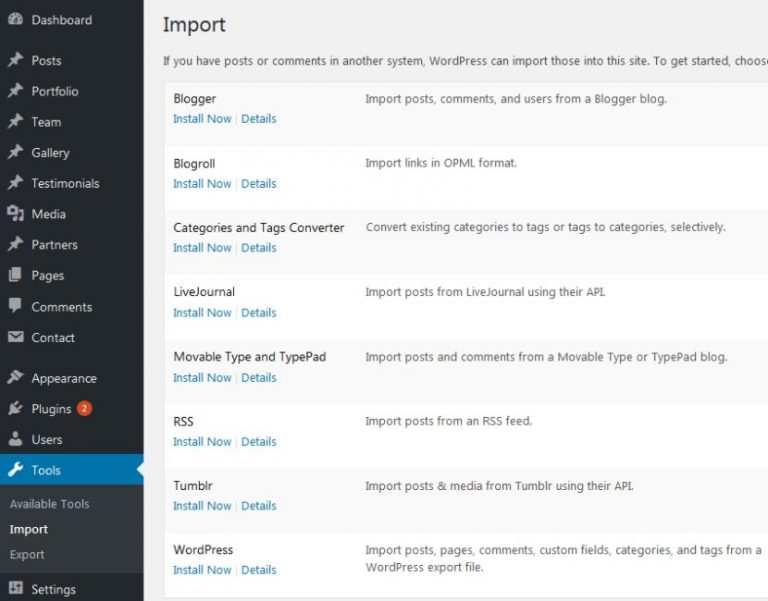
Untuk mengimpor Sass ke WordPress, Anda harus menginstal plugin WordPress Sass terlebih dahulu. Setelah plugin diinstal dan diaktifkan, Anda dapat pergi ke Dashboard WordPress Anda dan klik pada tab “Appearance”. Di bawah tab "Penampilan", Anda akan melihat tautan "Editor". Klik tautan itu dan Anda akan dibawa ke WordPress Sass Editor . Di Editor Sass WordPress, Anda dapat mengklik tombol "Impor" dan pilih file Sass yang ingin Anda impor.
Akibatnya, praprosesor Sass dapat meningkatkan organisasi kode dengan memanfaatkan gaya parsial dan bersarang. Jika Anda ingin menggunakan tema yang tidak memiliki file Sass, Anda harus mengonversi lembar gaya yang ada ke Sass. Setelah Anda membuat file long.scss yang sama panjangnya dengan file CSS asli Anda, Anda dapat menggunakan variabel dan mixin. Anda dapat memfaktorkan ulang beberapa gaya di pemilih induk agar lebih mudah memindai dan mengeditnya. Mixin pendek dapat digunakan untuk memfaktorkan ulang awalan yang berulang. Yang terbaik adalah menyimpan semua file Sass di subdirektori sehingga root tema tidak rusak. Dua cara utama untuk membangun Sass Anda adalah dengan menggunakan alat baris perintah atau menggunakan alat pihak ketiga.
Alih-alih menggunakan Sass, kita dapat menggunakan Kompas untuk meningkatkan metode kompilasi kita. Parameter -watch memungkinkan Sass untuk menonton file the.scss dan mengkompilasinya setiap kali mendeteksi perubahan. Style.scss:style.scss harus dilihat. Sebelum mengimpor gaya terluas Anda, pastikan gaya tersebut sama dengan gaya Anda yang paling spesifik . Berbagai cara di mana Anda dapat mengatur koleksi Anda adalah contoh folder.
:myfile.css Cara Memasang Sass Di Mamp
Untuk menginstal SASS, buka command prompt dengan mengetikkan perintah berikut ke dalam folder yang berisi paket MAMP:
Setelah menginstal npm, jalankan Npm -g sass. Untuk mengonversi file SASS ke file CSS setelah menginstal paket, gunakan perintah berikut: *br Saya ingin menggunakan file Anda di komponen Myfile.sCSS. Dengan mengikuti perintah di bawah ini, Anda dapat melihat pratinjau perubahan yang Anda buat saat sedang dibuat.
Tonton sesegera mungkin. CSS dalam format myfile.scss.
