Cara Membuat Bagian Layanan di WordPress
Diterbitkan: 2022-12-09Apakah Anda ingin menambahkan bagian layanan ke situs web WordPress Anda?
Saat calon pelanggan tiba di situs Anda, mereka ingin tahu layanan apa yang Anda tawarkan. Bagian layanan dapat mengomunikasikan informasi ini dengan cepat dan mudah, sehingga pengunjung dapat memutuskan apakah mereka ingin mempelajari lebih lanjut tentang bisnis Anda.
Pada artikel ini, kami akan menunjukkan cara membuat bagian layanan di WordPress dengan mudah. Kami juga akan membagikan cara mendapatkan lebih banyak prospek dengan menambahkan formulir permintaan penawaran ke bagian layanan Anda.

Mengapa Membuat Bagian Layanan di WordPress?
Untuk mendapatkan lebih banyak penjualan, penting untuk memberi pengunjung semua informasi yang mereka butuhkan untuk memahami layanan apa yang Anda tawarkan.
Ini dapat mencakup semuanya mulai dari harga dan manfaat hingga spesifikasi teknis terperinci, bergantung pada layanan yang Anda jual.
Itu banyak informasi, jadi sebaiknya buat halaman khusus di WordPress untuk setiap layanan yang Anda tawarkan.
Anda kemudian dapat menambahkan bagian layanan ke beranda atau halaman arahan Anda, yang akan memberikan ikhtisar singkat tentang semua layanan Anda, di area yang ringkas.

Dengan begitu, pengunjung dapat dengan cepat memutuskan apakah mereka ingin mempelajari lebih lanjut tentang layanan Anda.
Anda kemudian dapat menyertakan tautan ke halaman layanan yang berbeda, sehingga pengunjung dapat menjelajahi setiap layanan secara lebih mendetail.

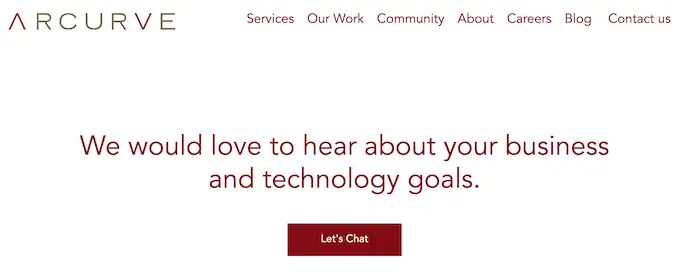
Opsi lainnya adalah menyertakan ajakan bertindak yang kuat, seperti meminta panggilan balik atau mengisi formulir untuk mendapatkan penawaran yang dipersonalisasi.
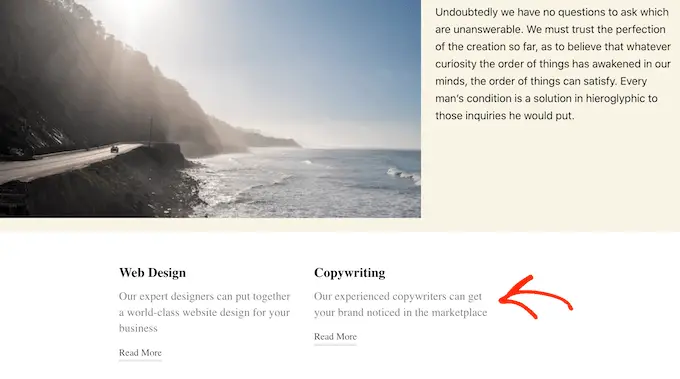
Gambar berikut menunjukkan contoh ajakan bertindak, yang muncul tepat di bawah bagian layanan.

Karena itu, mari kita lihat cara membuat bagian layanan di WordPress dengan mudah dan kemudian menambahkannya ke halaman mana pun di situs web Anda. Cukup gunakan tautan cepat di bawah untuk beralih ke metode yang ingin Anda gunakan.
- Metode 1. Cara membuat bagian layanan dengan SeedProd (Disarankan)
- Metode 2. Membuat bagian layanan di WordPress menggunakan editor blok
Metode 1. Cara Membuat Bagian Layanan dengan SeedPro d (Disarankan)
Cara terbaik untuk membuat bagian layanan adalah dengan menggunakan pembuat halaman.
Plugin pembuat halaman yang bagus akan memungkinkan Anda untuk menambahkan layanan sebanyak yang Anda inginkan, dan mengatur layanan tersebut dalam tata letak yang bagus. Anda juga dapat mendorong pengunjung untuk mempelajari lebih lanjut tentang layanan Anda dengan menambahkan CTA, tautan, tombol, dan lainnya.
SeedProd adalah pembuat halaman seret dan lepas terbaik untuk WordPress. Muncul dengan lebih dari 180 templat yang dirancang secara profesional dan bagian siap pakai yang sempurna untuk mempromosikan layanan Anda.
SeedProd juga berfungsi dengan banyak alat pihak ketiga populer yang mungkin sudah Anda gunakan untuk mendapatkan dan mengelola konversi. Ini termasuk layanan pemasaran email teratas, WooCommerce, Google Analytics, dan lainnya.
Pertama, Anda perlu menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Catatan: Ada juga SeedProd versi gratis tetapi kami akan menggunakan SeedProd Pro karena memiliki lebih banyak templat dan blok. Ini juga berfungsi dengan semua layanan pemasaran email terbaik.
Setelah mengaktifkan plugin, SeedProd akan meminta kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd. Setelah memasukkan kunci lisensi, lanjutkan dan klik 'Verify Key.'
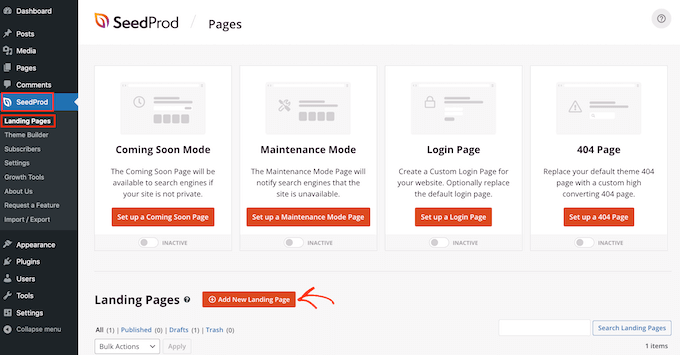
Langkah selanjutnya adalah membuat halaman baru di mana Anda akan menambahkan bagian layanan. Untuk melakukannya, buka SeedProd »Landing Pages di dasbor WordPress Anda.
Setelah Anda selesai melakukannya, klik tombol 'Tambah Halaman Arahan Baru'.

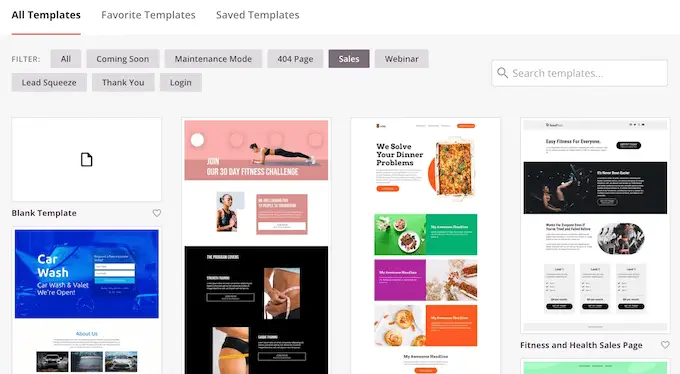
Anda sekarang dapat memilih salah satu template siap pakai SeedProd.
Untuk membantu Anda menemukan template yang sempurna, desain SeedProd diatur ke dalam berbagai jenis kampanye, seperti 'squeeze', 'ead', dan 'coming soon'.
Anda dapat mengklik tab di bagian atas layar untuk memfilter template berdasarkan jenis kampanye.

Jika Anda lebih suka memulai dari awal, maka SeedProd juga memiliki Template Kosong, yang tidak memiliki konten atau elemen desain default.
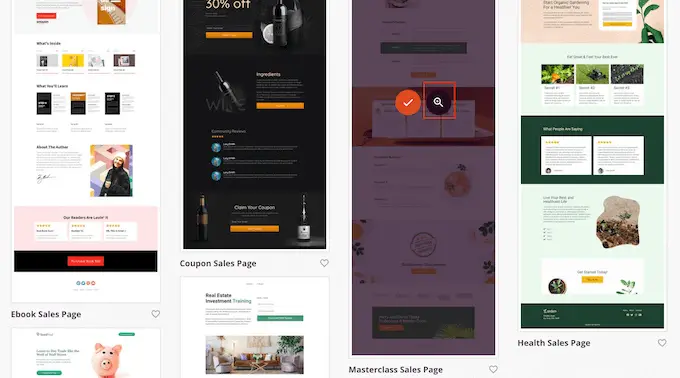
Untuk melihat lebih dekat pada desain, cukup arahkan mouse Anda ke atas template dan kemudian klik ikon kaca pembesar kecil.

Ketika Anda menemukan tata letak yang ingin Anda gunakan, klik 'Choose This Template.' Kami menggunakan template 'Halaman Penjualan Masterclass' di semua gambar kami, tetapi Anda dapat menggunakan template apa pun yang Anda inginkan.
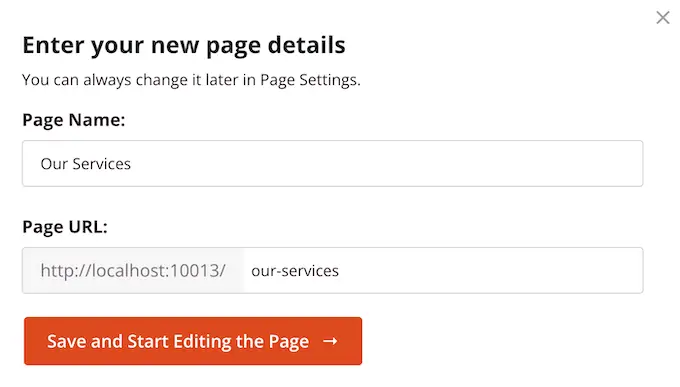
Setelah memilih template, ketikkan nama untuk halaman kustom Anda. SeedProd akan membuat URL secara otomatis menggunakan judul, tetapi Anda dapat mengubahnya jika mau.
URL deskriptif membantu mesin telusur memahami isi suatu halaman, sehingga mereka dapat menayangkan halaman tersebut kepada orang-orang yang menelusuri konten seperti milik Anda.

Untuk memberi peluang terbaik bagi laman Anda untuk muncul di hasil penelusuran yang relevan, Anda mungkin ingin menambahkan beberapa kata kunci yang relevan ke URL. Bila Anda puas dengan informasi yang Anda masukkan, klik tombol 'Simpan dan Mulai Mengedit Halaman'.
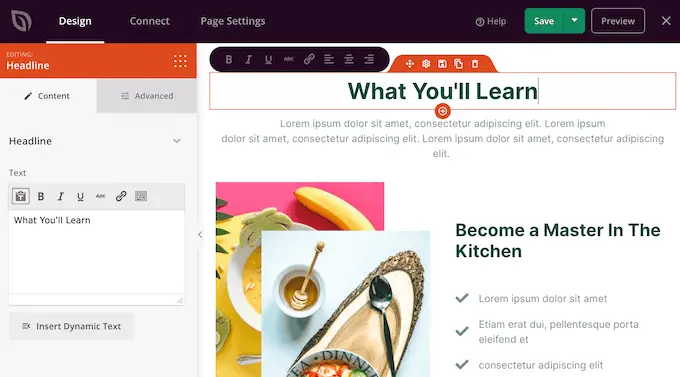
Ini memuat pembuat halaman seret dan lepas SeedProd. Ini menunjukkan pratinjau langsung halaman Anda di sebelah kanan, dan beberapa pengaturan di sebelah kiri.

Sebagian besar template SeedProd sudah berisi beberapa blok, yang merupakan bagian inti dari tata letak SeedProd mana pun.
Untuk menyesuaikan blok apa pun, cukup klik untuk memilihnya. Menu sebelah kiri kemudian akan menampilkan semua pengaturan yang dapat Anda gunakan untuk mengedit blok, seperti mengubah ukuran font atau mengganti gambar stok.

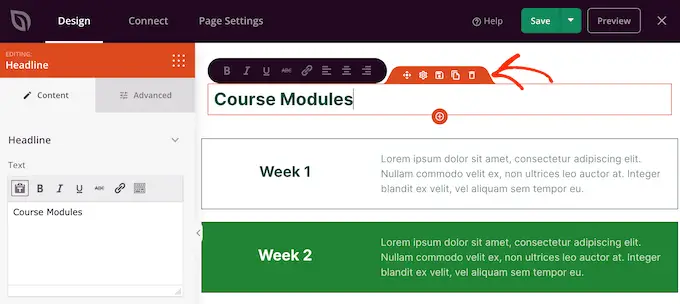
Jika Anda ingin menghapus blok dari desain, cukup klik blok itu.
Selanjutnya, lanjutkan dan klik ikon tempat sampah kecil di bilah menu yang muncul.

Untuk menambahkan blok baru ke desain Anda, cukup klik blok di menu sebelah kiri dan seret ke editor.
Anda kemudian dapat mengklik untuk memilih blok dan membuat perubahan apa pun di menu sebelah kiri.
Anda dapat mengulangi langkah-langkah ini untuk membuat segala jenis halaman, seperti halaman beranda atau halaman arahan Google Ads. Kemungkinannya tidak terbatas.
SeedProd juga dilengkapi dengan 'Bagian.' Ini adalah template baris dan blok untuk elemen desain web umum. Misalnya, SeedProd memiliki bagian untuk pertanyaan umum, footer, dan testimoni pelanggan.
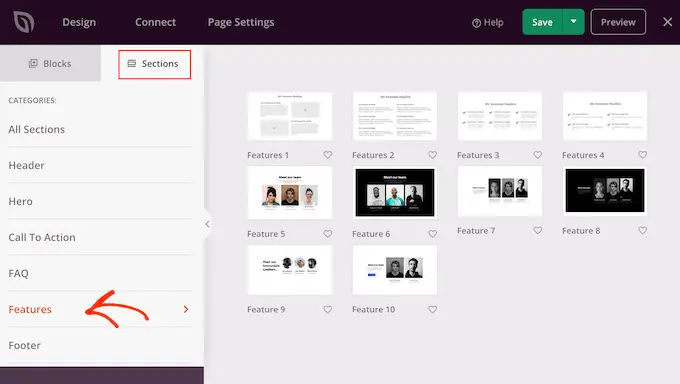
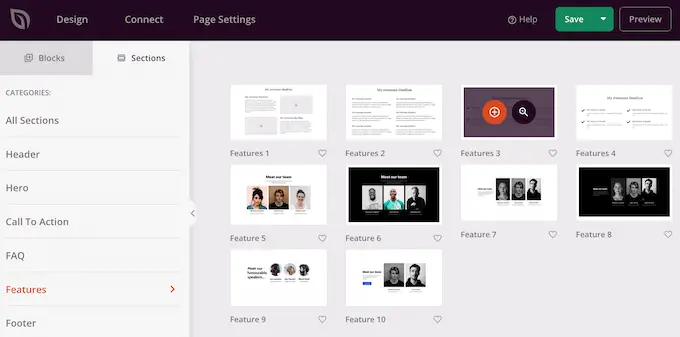
Ini juga memiliki berbagai bagian yang sempurna untuk membuat bagian layanan di WordPress. Untuk melihat bagian yang berbeda, lanjutkan dan klik tab 'Bagian'.
Template mini ini diatur ke dalam kategori yang berbeda, tetapi karena kami ingin membuat bagian layanan, kami sarankan untuk melihat kategori 'Fitur'.

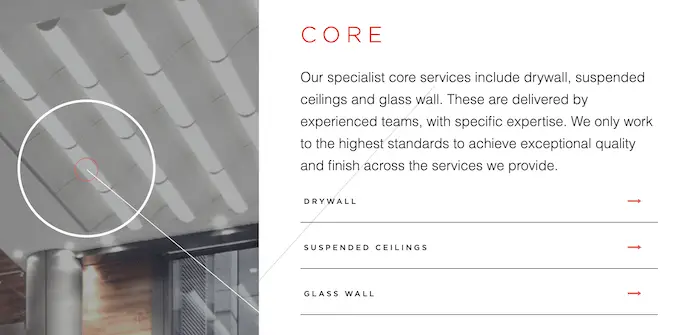
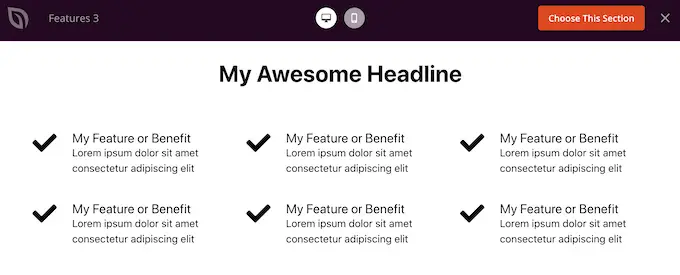
Di sini, Anda akan menemukan bagian yang menggunakan paragraf, subjudul, dan gambar dalam tata letak yang bagus.
Pada gambar berikut, Anda dapat melihat bagian 'Fitur 3'. Untuk mengubahnya menjadi bagian layanan, Anda hanya perlu menambahkan teks dan gambar Anda sendiri.

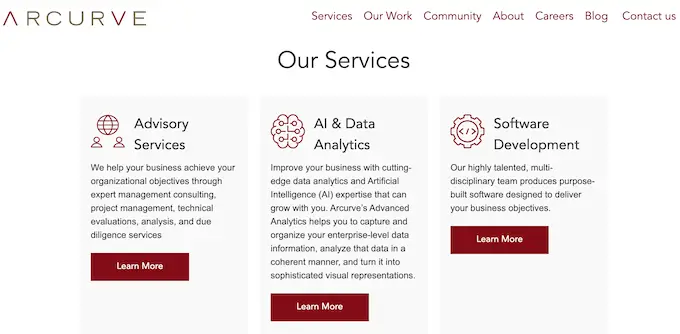
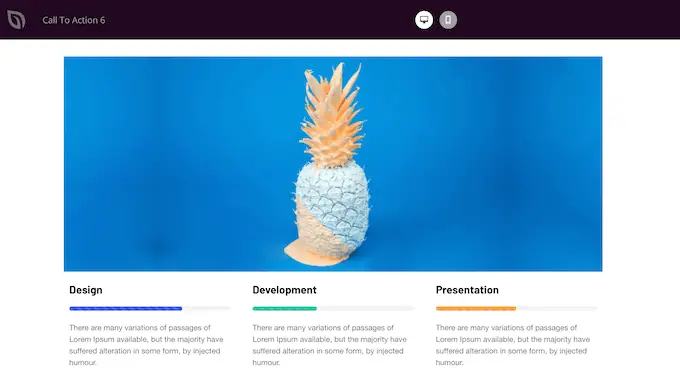
Anda mungkin juga ingin melihat kategori 'Ajakan Bertindak'. Kategori ini memiliki banyak bagian berbeda, termasuk beberapa bagian yang dapat Anda gunakan untuk mengiklankan layanan Anda.
Pada gambar berikut, Anda dapat melihat bagian 'Ajakan Bertindak 6', yang sudah memiliki ruang untuk tiga layanan.

Untuk mempratinjau suatu bagian, cukup arahkan mouse Anda ke atasnya lalu klik ikon kaca pembesar yang muncul.
Saat Anda menemukan bagian yang ingin digunakan, gerakkan mouse ke bagian tersebut dan klik ikon '+' kecil.

Ini menambahkan bagian ke bagian bawah halaman Anda, tetapi Anda dapat memindahkan bagian dan blok di sekitar desain Anda menggunakan fitur drag-and-drop.
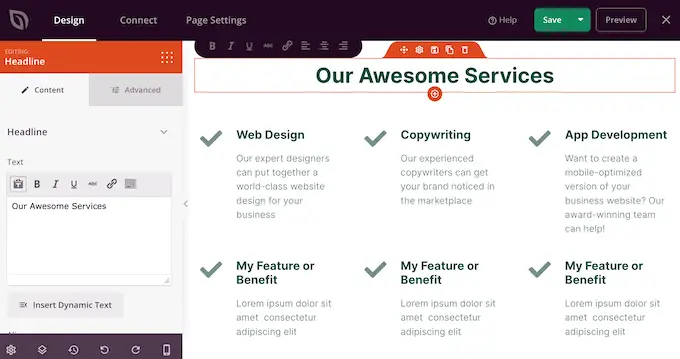
Setelah menambahkan bagian, cukup klik pada blok mana saja di dalam bagian itu untuk menyesuaikannya. Untuk memulai, Anda biasanya ingin mengetikkan beberapa informasi tentang layanan Anda.
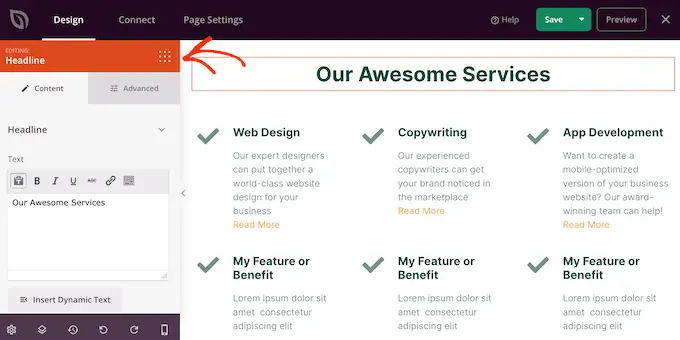
Untuk melakukannya, cukup klik pada 'Teks', 'Judul', atau bagian serupa. Kemudian ketik di bidang teks yang muncul di sebelah kiri pembuat.

Anda dapat memformat teks, mirip dengan cara Anda menata teks di editor posting WordPress standar.
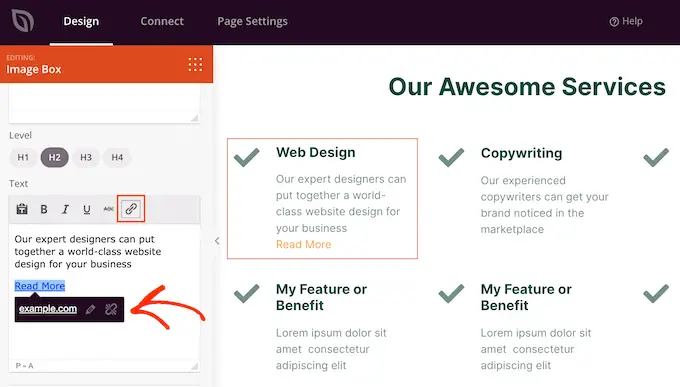
Ada baiknya juga untuk menambahkan tautan ke laman tempat pengunjung dapat mempelajari lebih lanjut tentang setiap layanan.

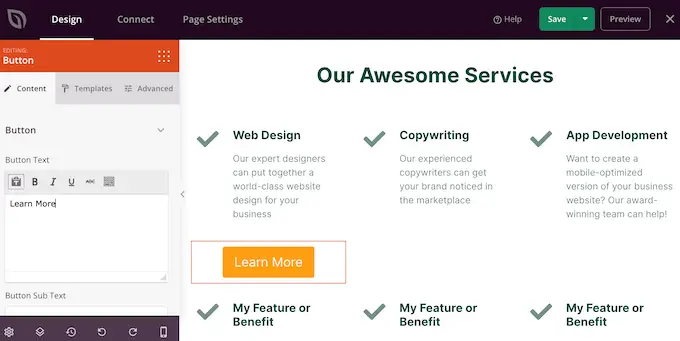
Pilihan lainnya adalah menggunakan tombol 'Ajakan Bertindak'. Bahkan jika bagian tersebut tidak dilengkapi dengan tombol, mudah untuk menambahkannya.
Di menu sebelah kiri, cukup klik ikon 'Blokir', yang terlihat seperti titik-titik kecil persegi.

Anda kemudian dapat menarik dan melepas blok 'Tombol' ke bagian Anda.
Jika Anda melakukan blok 'Tombol', Anda dapat menyesuaikannya dengan cara yang persis sama seperti Anda mengedit blok apa pun. Cukup klik di atasnya, lalu buat perubahan di menu sebelah kiri.

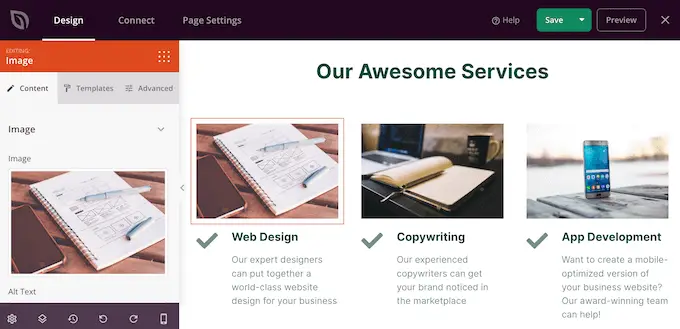
Anda dapat menambahkan lebih banyak blok dengan mengikuti proses yang sama seperti yang dijelaskan di atas.
Misalnya, Anda dapat menambahkan foto yang menampilkan setiap layanan dalam tindakan menggunakan blok 'Gambar'.

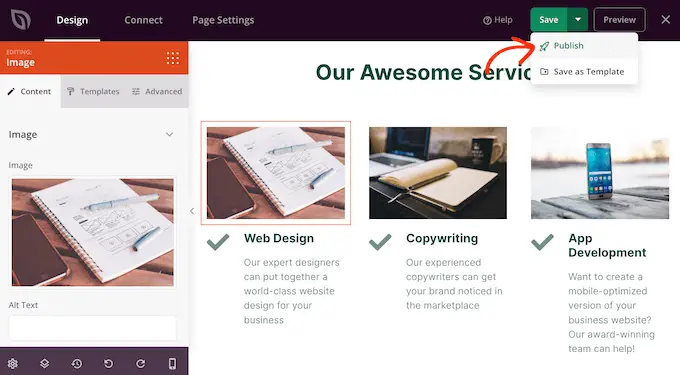
Saat Anda puas dengan tampilan halaman, saatnya untuk menerbitkannya dengan mengeklik panah tarik-turun di samping tombol 'Simpan'.
Kemudian, pilih opsi 'Publikasikan'.


Halaman Anda sekarang akan ditayangkan di situs web WordPress Anda dan pengunjung dapat melihat semua layanan Anda secara sekilas.
Metode 2. Membuat Bagian Layanan di WordPress menggunakan Editor Blok
Anda juga dapat membuat bagian layanan menggunakan plugin Service Box Showcase gratis, lalu menambahkannya ke halaman atau pos apa pun menggunakan kode pendek.
Anda harus menggunakan salah satu tata letak bagian layanan pra-dibuat plugin, jadi ini bukan metode yang paling dapat disesuaikan.
Namun, plugin memungkinkan Anda membuat bagian layanan menggunakan alat editor konten WordPress yang sudah dikenal, sehingga cepat dan mudah.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Service Box Showcase gratis. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
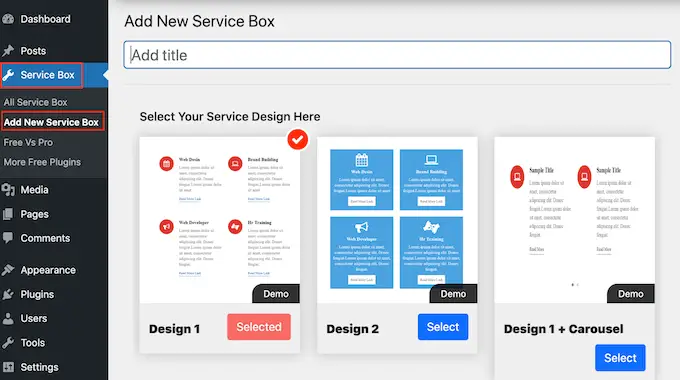
Setelah aktivasi, buka Kotak Layanan »Tambahkan Kotak Layanan Baru di panel admin WordPress Anda.

Untuk memulai, Anda harus mengetikkan judul untuk bagian layanan Anda. Ini hanya akan muncul di dasbor dan bukan di situs web Anda, jadi judul ini hanya untuk referensi Anda.
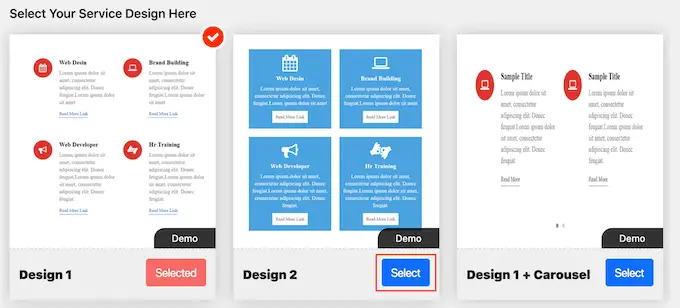
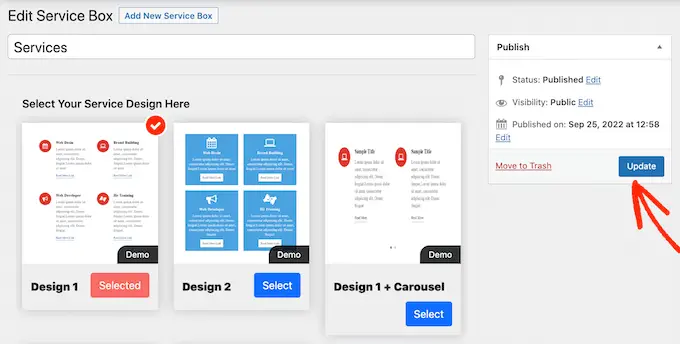
Setelah itu, cari tata letak yang ingin Anda gunakan dan klik tombol 'Pilih'.

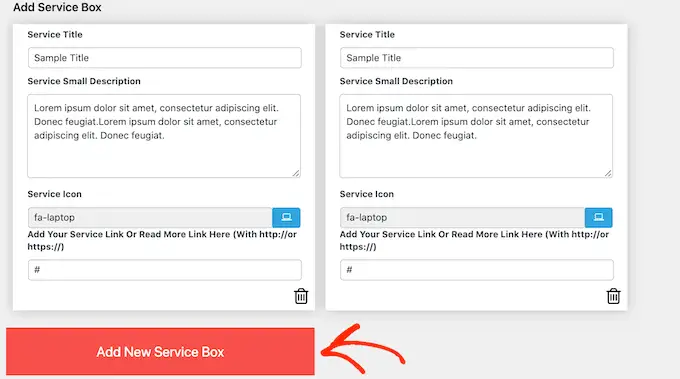
Selanjutnya, gulir ke 'Tambahkan Kotak Layanan', yang secara default memiliki dua layanan.
Untuk menambahkan lebih banyak layanan ke bagian tersebut, lanjutkan dan klik 'Tambahkan Kotak Layanan Baru.'

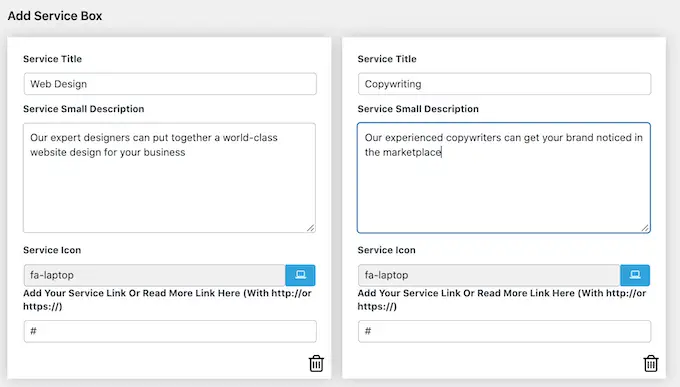
Setelah Anda selesai melakukannya, Anda dapat mengetikkan judul untuk setiap layanan dan menambahkan deskripsi.
Ini adalah teks yang akan muncul di bagian depan situs Anda, jadi pastikan Anda memberi pengunjung semua informasi yang mereka butuhkan.

Secara default, plugin menambahkan ikon yang sama ke setiap layanan. Sebaiknya ubah ikon ini menjadi sesuatu yang unik untuk setiap layanan.
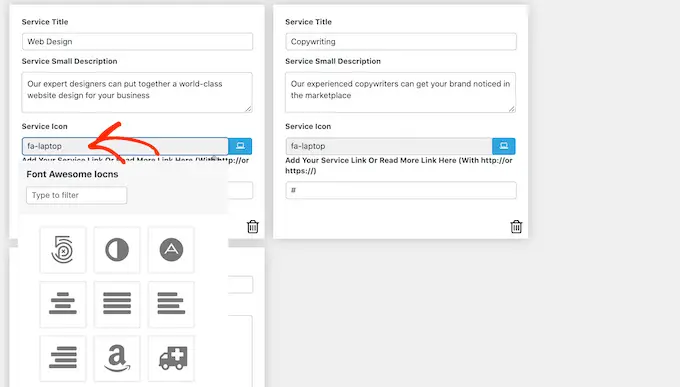
Untuk melihat berbagai ikon yang dapat Anda gunakan, klik bidang 'Ikon Layanan'. Ini akan membuka sembulan tempat Anda dapat menelusuri berbagai gambar dan mengeklik salah satu yang ingin Anda gunakan.

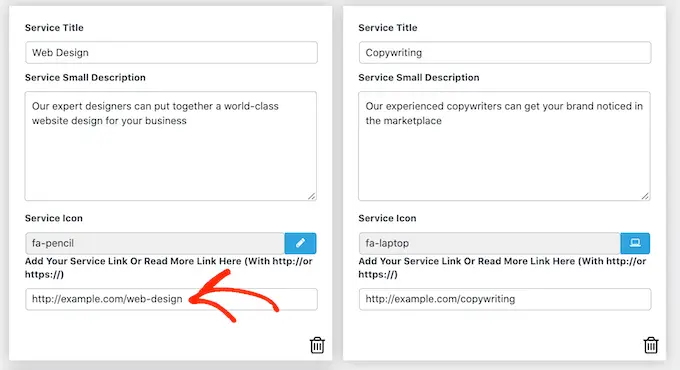
Ini juga merupakan ide bagus untuk menambahkan tautan ke halaman tempat pengunjung dapat mempelajari lebih lanjut tentang setiap layanan, atau bahkan halaman yang memiliki formulir kontak.
Untuk melakukan ini, cukup ketik tautan ke bidang 'Tambahkan Layanan Anda Atau Baca Lebih Lanjut Tautan Di Sini'.

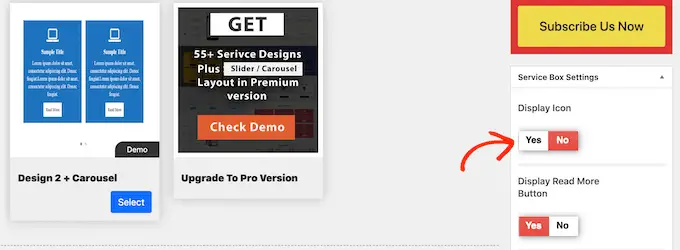
Setelah menambahkan semua informasi ini, Anda dapat mengubah tampilan bagian layanan menggunakan 'Pengaturan Kotak Layanan.'
Sebagian besar pengaturan ini cukup mudah. Misalnya, Anda dapat mengubah ukuran dan gaya font. Anda juga dapat mengubah warna tautan, ditambah warna judul, deskripsi, dan lainnya.
Jika Anda tidak ingin menggunakan ikon apa pun di bagian layanan, Anda dapat menghapusnya dengan mengeklik sakelar 'Ikon Tampilan'.

Ada banyak pengaturan berbeda dan apa yang terlihat bagus mungkin berbeda tergantung pada tema WordPress Anda. Karena itu, Anda selalu dapat kembali ke 'Pengaturan Kotak Layanan' dan membuat beberapa perubahan jika Anda tidak puas dengan tampilan bagian layanan di situs web Anda.
Bila Anda puas dengan pengaturan kotak layanan, cukup klik tombol 'Publikasikan' di bagian atas halaman untuk menyimpan perubahan Anda.
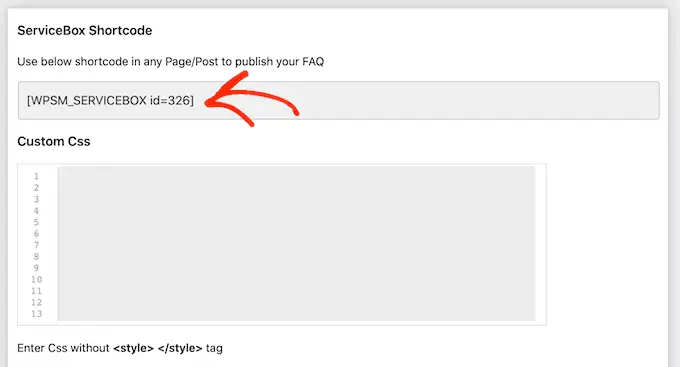
Anda sekarang dapat menambahkan bagian layanan ke blog WordPress Anda menggunakan kode pendek. Cukup gulir ke 'Kode Pendek ServiceBox' dan salin kodenya.

Anda sekarang siap menambahkan kotak layanan ke pos atau halaman mana pun. Untuk detail lebih lanjut tentang cara menempatkan shortcode, Anda dapat melihat panduan kami tentang cara menambahkan shortcode di WordPress.
Setelah Anda menempelkan kode pendek, cukup klik 'Perbarui' atau 'Publikasikan' untuk mendorong perubahan secara langsung. Kemudian, jika Anda mengunjungi situs Anda, Anda akan melihat bagian layanan beraksi.

Pada titik ini, Anda mungkin menyadari bahwa Anda ingin melakukan beberapa perubahan seperti menggunakan warna latar belakang yang berbeda atau menambahkan lebih banyak kolom.
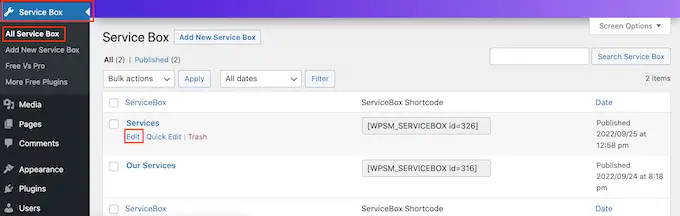
Untuk melakukan perubahan ini, cukup masuk ke Service Box » All Service Box . Anda kemudian dapat mengarahkan mouse ke kotak layanan dan mengklik tautan 'Edit' saat muncul.

Sekarang, buat perubahan Anda menggunakan 'Pengaturan Kotak Layanan' dan bagian lainnya.
Bila Anda puas dengan perubahan yang Anda buat, jangan lupa klik 'Perbarui'.

Sekarang, jika Anda mengunjungi halaman atau posting tempat Anda menambahkan kotak layanan, Anda akan melihat perubahan di situs.
BONUS: Membuat Formulir Permintaan Penawaran Untuk Layanan Anda
Bagian layanan memberi pengunjung ikhtisar tentang perusahaan Anda dan apa yang Anda tawarkan, sehingga mereka dapat memutuskan apakah mereka ingin mempelajari lebih lanjut.
Setelah Anda menarik perhatian pengunjung, langkah selanjutnya adalah mengubahnya menjadi prospek dan pelanggan. Anda dapat melakukannya dengan menambahkan 'Formulir Permintaan Penawaran' ke situs Anda.
Ini mirip dengan formulir kontak, tetapi memiliki area ekstra tempat pengunjung dapat mengetikkan beberapa informasi tentang diri mereka atau apa yang mereka cari.
Ini dapat membantu Anda menjual lebih banyak layanan. Misalnya, Anda dapat merekomendasikan layanan tertentu, membuat paket unik untuk pelanggan tersebut, atau mengirimi mereka email yang dipersonalisasi berdasarkan informasi yang mereka masukkan.
Cara termudah untuk membuat formulir permintaan penawaran adalah dengan menggunakan WPForms. Ini adalah plugin formulir WordPress terbaik dan memungkinkan Anda untuk menambahkan semua jenis formulir ke situs web Anda menggunakan editor drag-and-drop sederhana.
WPForms bahkan memiliki 'Formulir Permintaan Penawaran' siap pakai yang memiliki semua yang Anda butuhkan untuk mengubah pengunjung menjadi prospek.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPForms. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Catatan: Ada versi gratis dari plugin WPForms, tetapi kami akan menggunakan versi Pro karena dilengkapi dengan templat formulir 'Minta Penawaran'.
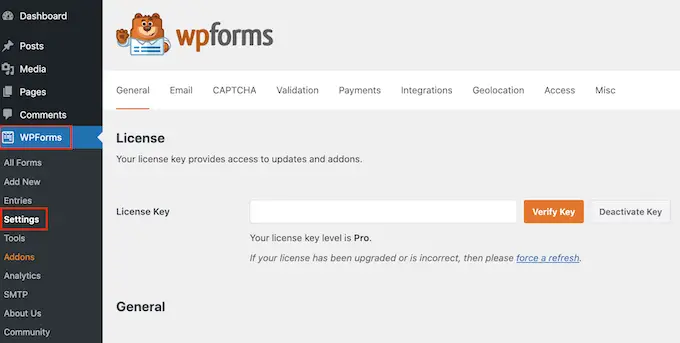
Setelah aktivasi, buka WPForms »Pengaturan dan masukkan kunci lisensi Anda.

Anda dapat menemukan kunci lisensi di bawah akun Anda di situs web WPForms. Itu juga ada di email yang Anda terima saat membeli WPForms.
Setelah memasukkan kunci lisensi, klik tombol 'Verifikasi Kunci'. Setelah beberapa saat, Anda akan melihat pesan yang mengonfirmasi bahwa Anda telah memasukkan kunci lisensi yang benar.
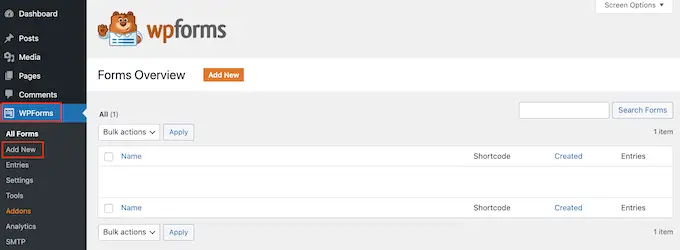
Setelah Anda selesai melakukannya, buka WPForms » Add New .

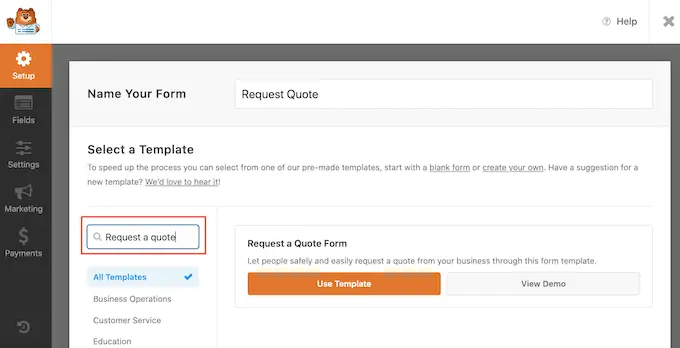
Di sini, ketikkan nama untuk formulir Anda. Ini hanya untuk referensi Anda sehingga Anda dapat melanjutkan dan menggunakan judul apa pun yang Anda inginkan.
Selanjutnya, ketik 'minta penawaran' ke kolom pencarian. Ini akan memunculkan 'Formulir Permintaan Penawaran' di hasil.

Anda sekarang dapat melanjutkan dan mengklik tombol 'Gunakan Template'.
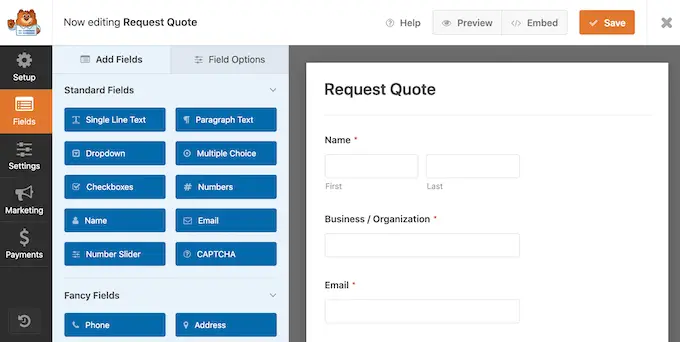
Ini akan memuat editor WPForms, dengan formulir di sebelah kanan dan semua pengaturan berbeda di sebelah kiri.
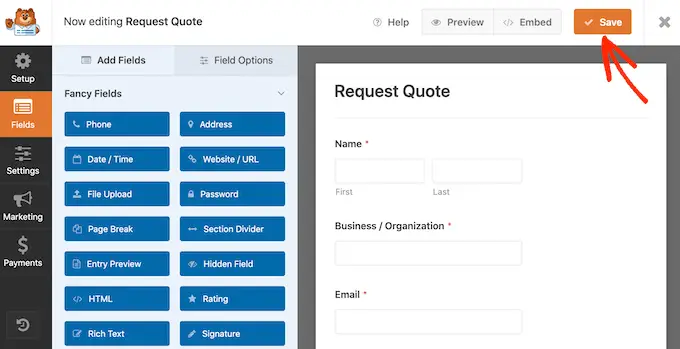
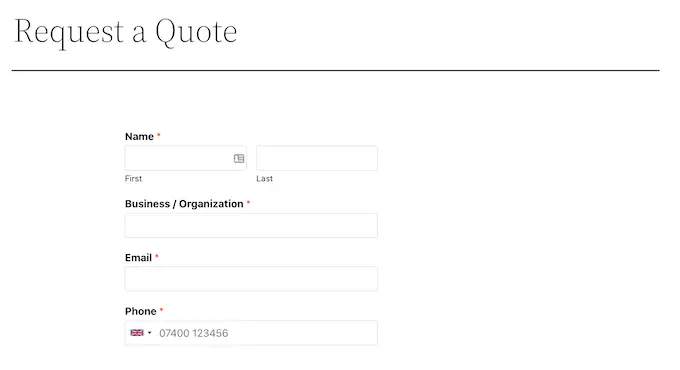
Templat 'Formulir Permintaan Penawaran' memiliki bidang tempat pengunjung dapat memasukkan informasi mereka, seperti nama, alamat email, dan nomor telepon.
Ada juga bagian di mana mereka dapat mengetikkan permintaan khusus mereka.

Formulir default seharusnya berfungsi dengan baik untuk sebagian besar situs web, tetapi mudah untuk menyesuaikan formulir jika perlu.
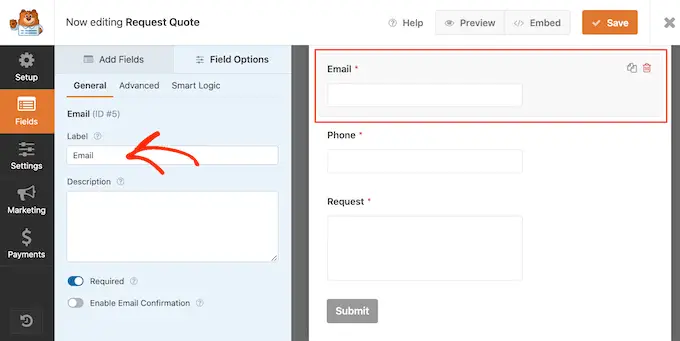
Untuk mengedit bidang, cukup klik untuk memilihnya. Menu sebelah kiri kemudian akan menampilkan semua pengaturan yang dapat Anda gunakan untuk menyesuaikan bidang ini.
Misalnya, Anda dapat mengubah teks yang muncul di atas bidang apa pun dengan mengubah teks di bidang 'Label'.

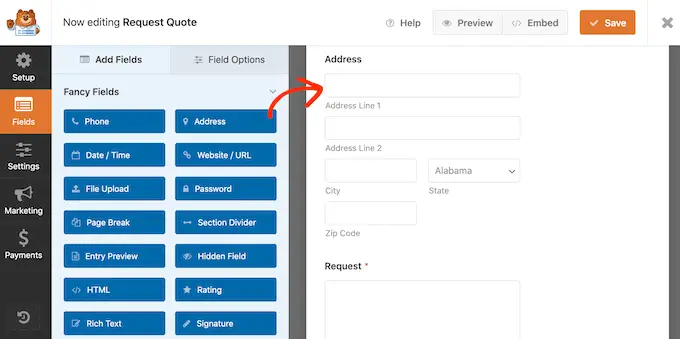
Anda juga dapat menambahkan lebih banyak kolom dengan memilih tab 'Tambahkan Kolom'.
Kemudian, cukup seret dan lepas blok bidang apa pun ke formulir.

Anda juga dapat mengubah urutan bidang yang muncul di formulir Anda menggunakan seret dan lepas.
Saat Anda puas dengan tampilan formulir, lanjutkan dan klik tombol 'Simpan'.

Anda sekarang dapat menambahkan formulir ini ke setiap posting atau halaman WordPress menggunakan editor konten WordPress.
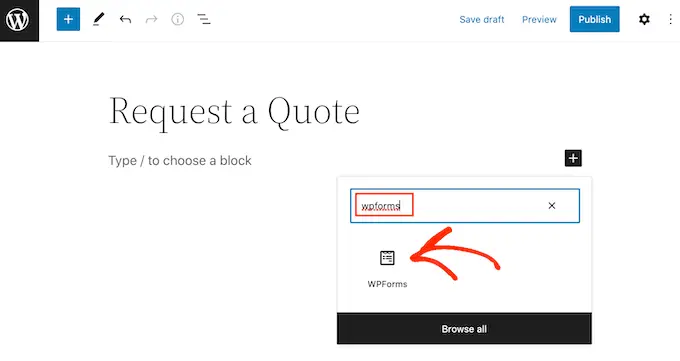
Cukup buka halaman tempat Anda ingin menambahkan formulir, lalu klik tombol '+'.
Selanjutnya, ketik 'WPForms' dan klik pada blok untuk menambahkannya ke halaman Anda.

Terakhir, buka menu tarik-turun dan pilih formulir permintaan penawaran.
WPForms akan menampilkan pratinjau formulir di layar. Jika Anda puas dengan tampilan formulir, Anda dapat melanjutkan dan menyimpan atau menerbitkan halaman.

Formulir permintaan penawaran sekarang akan ditayangkan langsung untuk digunakan pengunjung Anda.
Kami harap artikel ini membantu Anda mempelajari cara membuat bagian layanan di WordPress. Anda mungkin juga ingin membaca artikel kami tentang perangkat lunak obrolan langsung terbaik dan cara membuat buletin email.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Membuat Bagian Layanan di WordPress pertama kali muncul di WPBeginner.
