Cara Membuat Slider Menggunakan UX Builder Tema Flatsome
Diterbitkan: 2022-04-18Slider adalah fitur umum yang sering digunakan di situs web. Jika Anda menggunakan tema Flatsome untuk membangun situs web Anda, Anda dapat membuat slider menggunakan pembuat UX tema Flatsome.
UX builder adalah editor halaman front-end yang mudah digunakan dan mudah digunakan. Ini memungkinkan menambahkan slider ke situs web bertenaga tema Flatsome dengan cara paling sederhana. Anda bisa mendapatkan bantuan dengan plugin slider di WordPress untuk melakukan pekerjaan Anda dengan mudah.
Mengapa Anda memerlukan slider di situs web Anda?
Slider adalah fitur yang memungkinkan Anda menambahkan tayangan slide ke situs Anda. Elemen slide tersebut dapat berupa gambar/logo/teks. Menambahkan itu akan membuat situs Anda menarik, ramah, dan menarik bagi pelanggan. Ini adalah kesempatan untuk terhubung dengan pengunjung yang tidak boleh Anda lewatkan.
Apa yang harus Anda tambahkan ke penggeser Anda?
Pilihannya terbuka. Anda dapat menambahkan apa pun yang ingin Anda tambahkan ke situs web bertenaga Flatsome Anda. Selain itu, ada beberapa hal umum yang dapat Anda tambahkan ke slider Anda. Jika Anda menginginkan ide tentang apa yang harus Anda tambahkan, Anda dapat mengikuti daftar di bawah ini
- Penawaran atau pembaruan terkait penjualan
- Galeri foto untuk memamerkan foto Anda
- Pemberitahuan apa pun, dll.
Untuk mengoptimalkan gambar, Anda juga dapat menggunakan plugin galeri foto WordPress yang digunakan fotografer, yang akan menjadi yang terbaik untuk Anda.
Bagaimana cara membuat slider menggunakan pembuat UX tema Flatsome?
Di sini, saya menunjukkan proses langkah demi langkah untuk membuat slider menggunakan pembuat UX tema Flatsome.
Langkah 1: Buka halaman toko Anda dan arahkan kursor ke Halaman Edit.

Langkah 2: Sebuah opsi akan muncul bernama Edit dengan UX Builder, klik itu.

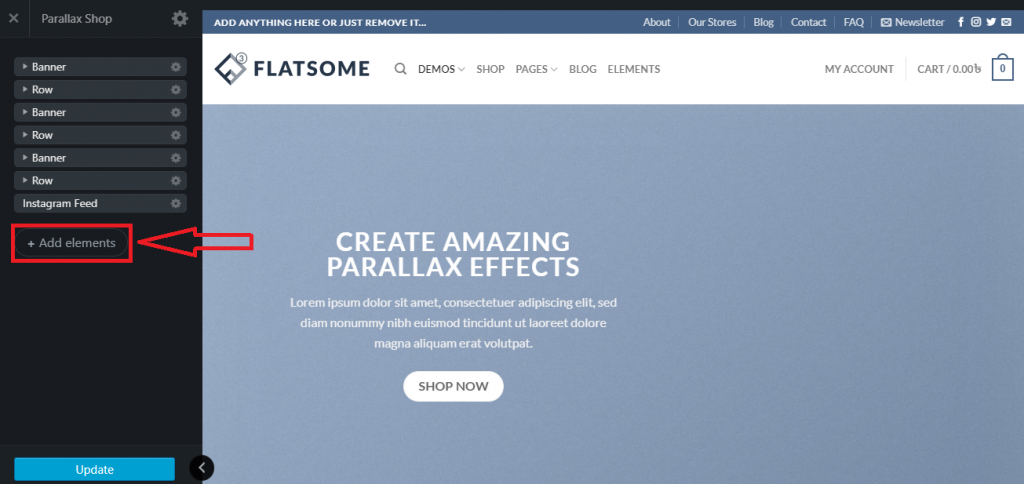
Langkah 3: Di sebelah kiri, sidebar akan muncul bernama Parallax Shop . Anda dapat menemukan beberapa elemen di sana, dan di bawah semua elemen, Anda akan menemukan Tambahkan elemen. Klik itu.

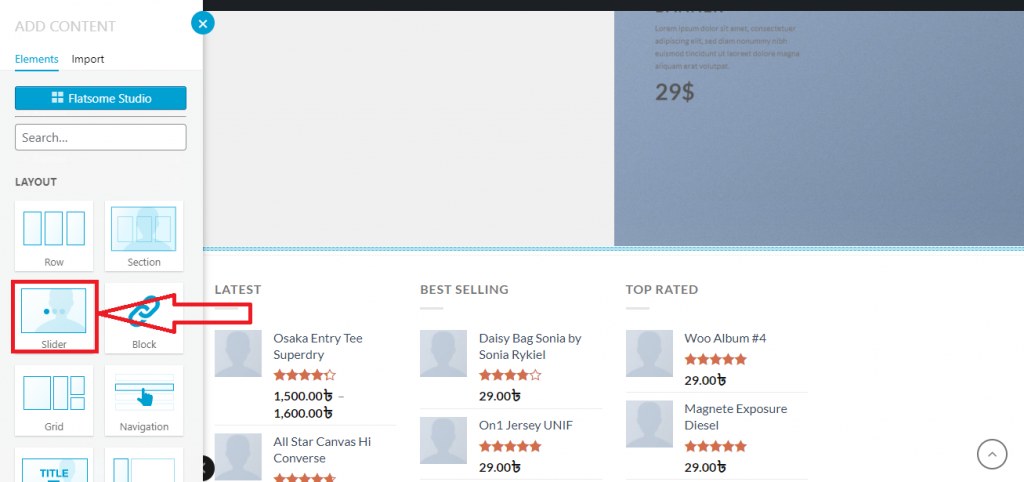
Langkah 4: Di sini, Anda dapat menambahkan slider dengan mengklik Slider .

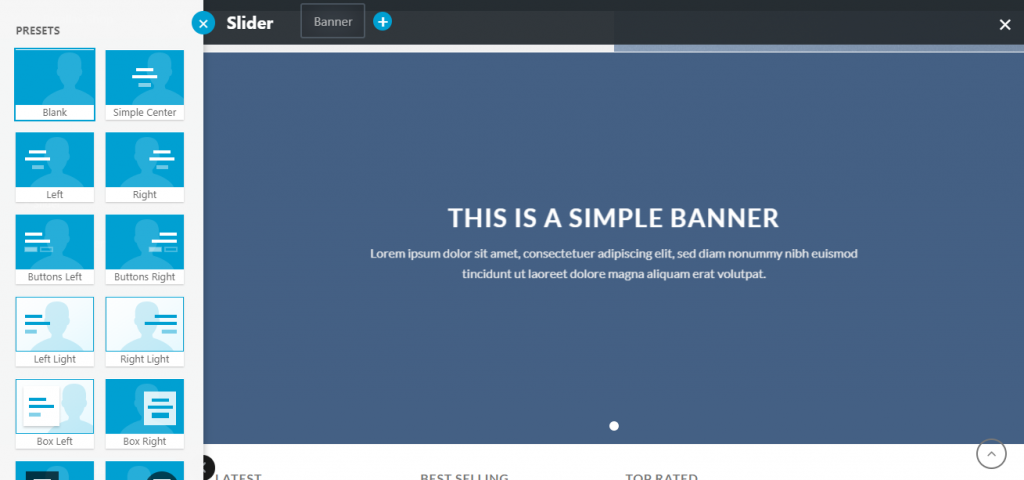
Langkah 5: Anda akan menemukan berbagai jenis template slider. Gulir ke bawah , jelajahi, dan pilih salah satunya.

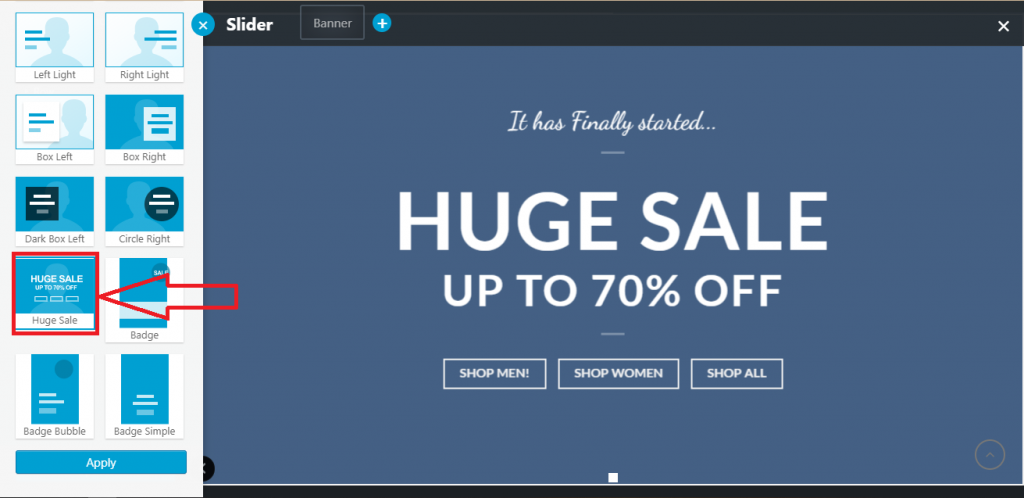
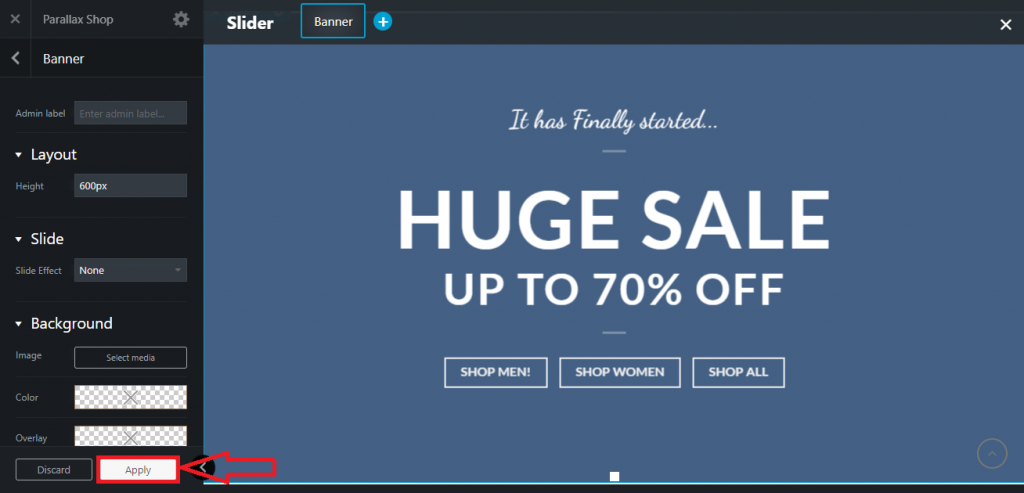
Langkah 6: Untuk demonstrasi, saya sedang mempertimbangkan sebuah template bernama Huge Sale . Beginilah tampilannya.

Langkah 7: Di sini, Anda dapat mengedit seluruh tata letak dan menyesuaikannya sesuai kebutuhan Anda. Setelah penyesuaian, klik Terapkan .

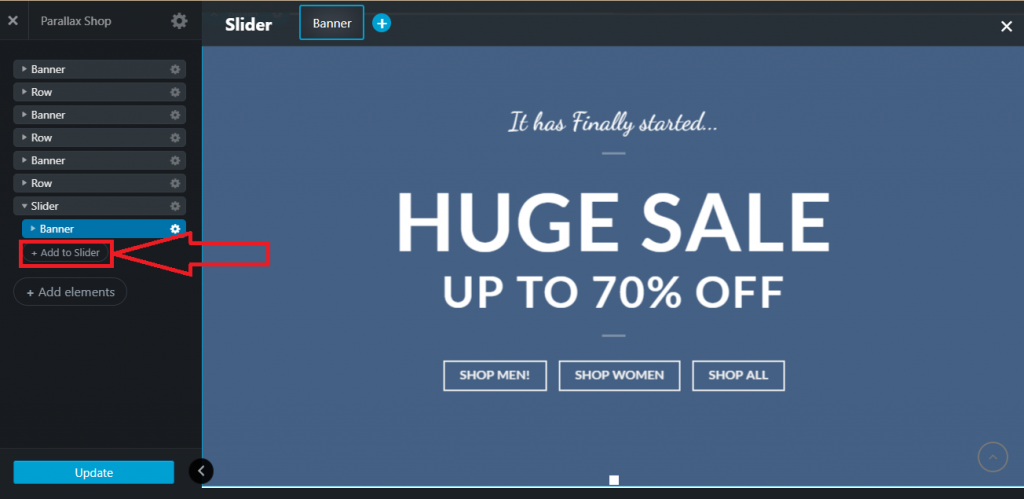
Langkah 8: Jika Anda ingin menambahkan lebih banyak elemen, Anda dapat mengklik Add to Slider untuk menambahkan elemen baru.

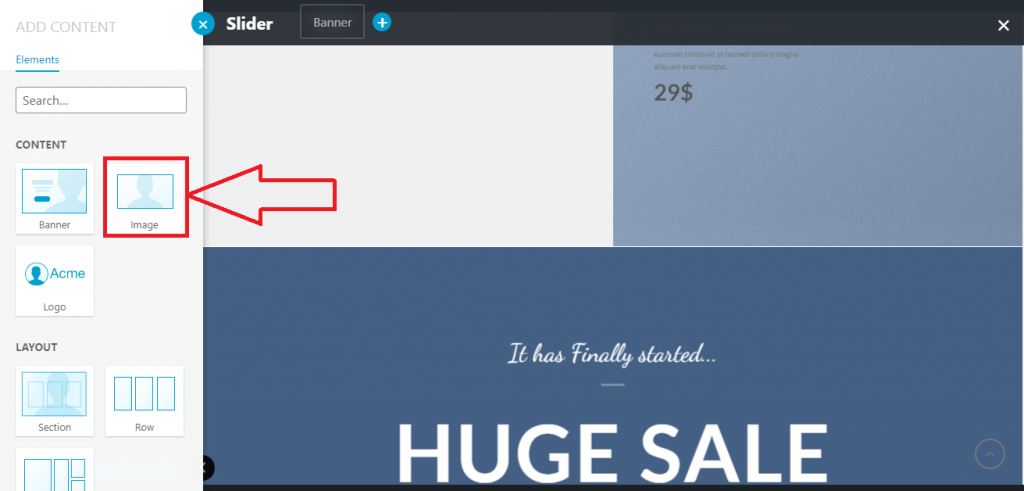
Langkah 9: Anda dapat menambahkan 3 jenis elemen. Yaitu spanduk, gambar, dan logo. Klik salah satu dari tiga kotak tersebut untuk menambahkan elemen.

Langkah 10: Di sisi kiri, Toko Parallax akan muncul. Untuk menambahkan media, klik Pilih media .

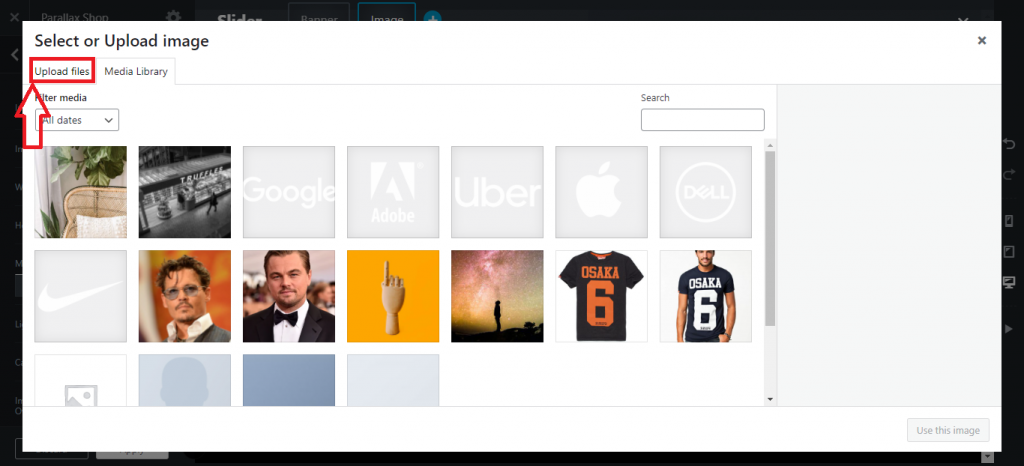
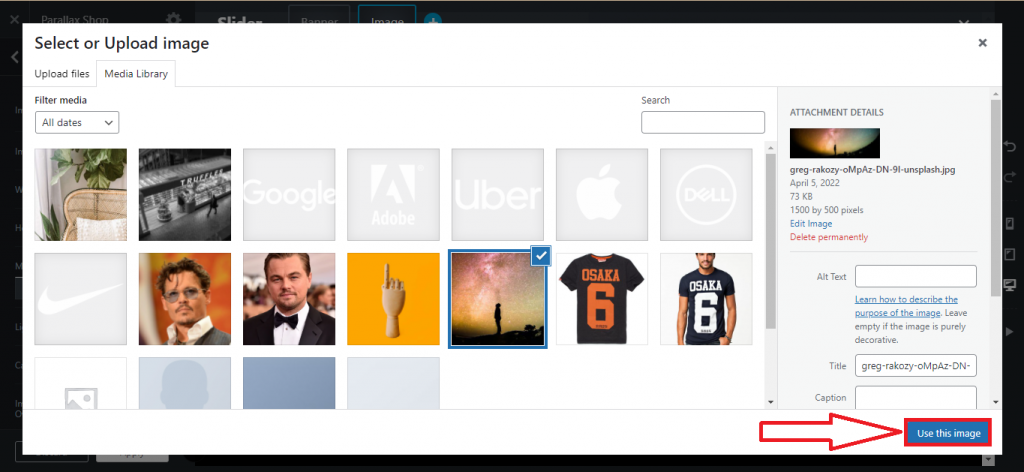
Langkah 11: Sebuah pop-up akan muncul. Anda dapat memilih media dari perpustakaan media, atau Anda dapat mengunggahnya dari komputer Anda, atau jika Anda memiliki situs web lain dan Anda tahu cara mengekspor perpustakaan media dari WordPress, Anda juga dapat melakukan hal seperti itu.

Langkah 12: Setelah mengunggah atau memilih media, Anda perlu mengklik Gunakan gambar ini .

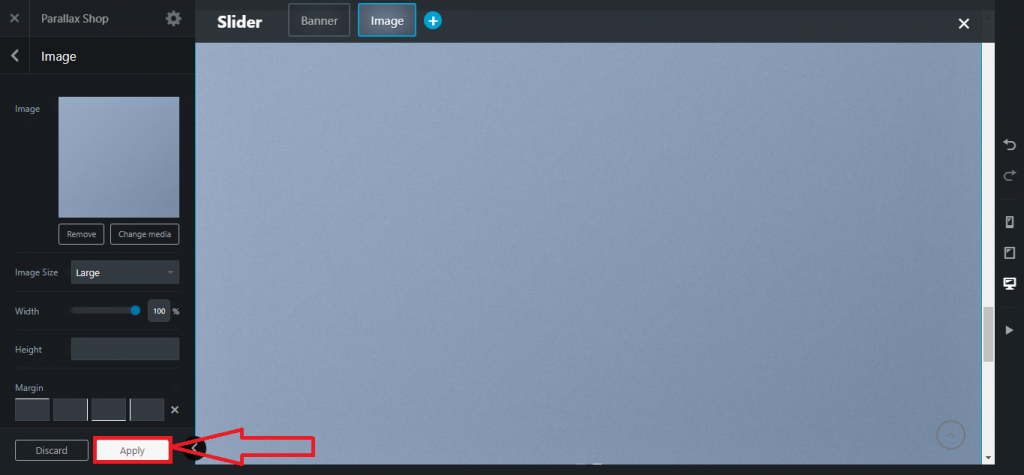
Langkah 13: Media akan disematkan dan Anda dapat menambahkan media ini ke situs utama dengan mengklik Terapkan pada halaman.

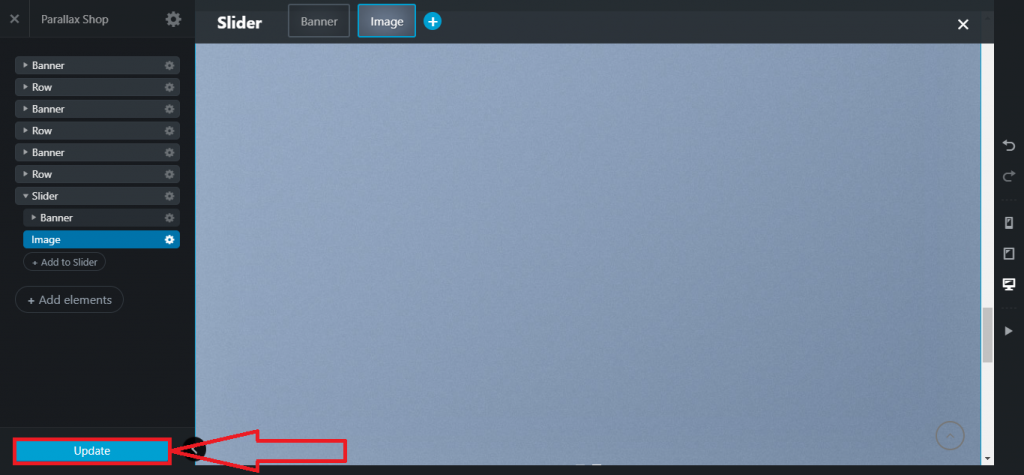
Langkah 14: Setelah mengklik Terapkan , akan muncul opsi pembaruan. Anda perlu mengklik tombol Perbarui untuk mengaktifkan seluruh proses ke situs langsung.

Setelah menyelesaikan seluruh proses, slider akan terlihat seperti ini.

Selamat! Anda telah membuat penggeser menggunakan pembuat UX tema Flatsome. Ada banyak pilihan untuk menyesuaikan slider, seperti mengubah warna latar belakang, menyesuaikan waktu slider, mengubah draggability, mengubah jenis slider, dll.
Mari berkenalan dengan pengaturan penyesuaian lainnya dari slider tema Flatsome.
Bagaimana cara mengubah warna latar belakang slider menggunakan pembuat UX tema Flatsome?
Langkah 1: Buka halaman toko Anda dan arahkan kursor ke Halaman Edit.

Langkah 2: Sebuah opsi akan muncul bernama Edit dengan UX Builder, klik itu.

Langkah 3: Toko Parallax akan muncul, di mana Anda dapat menemukan opsi Slider . Klik pada pengaturan. Setelah itu, Anda akan menemukan daftar dropdown. Dari daftar itu, klik Opsi .

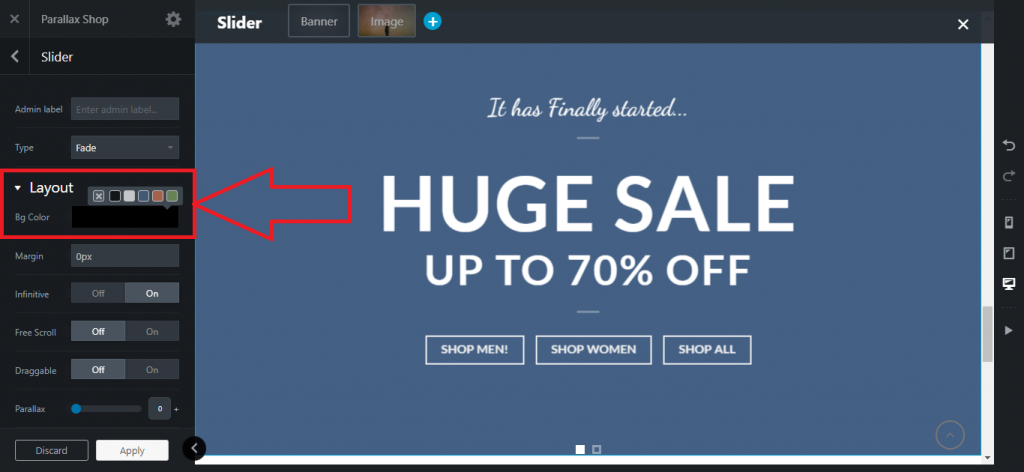
Langkah 4: Ini akan membawa Anda ke halaman kustomisasi Slider . Anda akan melihat beberapa opsi dari mana Anda perlu menemukan bagian Tata Letak. Pada pilihan Layout, Anda akan menemukan Bg Color , klik pada warna tersebut. Ini akan menunjukkan kepada Anda warna latar belakang yang tersedia, pilih salah satunya.

Langkah 5: Setelah memilih warna, Anda dapat menemukan tombol Terapkan di bagian bawah halaman Toko Parallax , klik itu untuk menerapkan warna latar belakang baru.

Langkah 6: Kemudian Toko Parallax akan memberi Anda halaman baru di mana Anda perlu mengklik Perbarui untuk memperbarui situs Anda saat ini. Setelah itu, latar belakang akan diatur dengan warna baru.

Bagaimana cara mengubah opsi slider yang dapat diseret menggunakan pembuat UX tema Flatsome?
Langkah 1: Buka halaman toko Anda dan arahkan kursor ke Halaman Edit.


Langkah 2: Sebuah opsi akan muncul bernama Edit dengan UX Builder, klik itu.

Langkah 3: Toko Parallax akan muncul, di mana Anda dapat menemukan opsi Slider . Klik pada pengaturan. Setelah itu, Anda akan menemukan daftar dropdown. Dari daftar itu, klik Opsi .

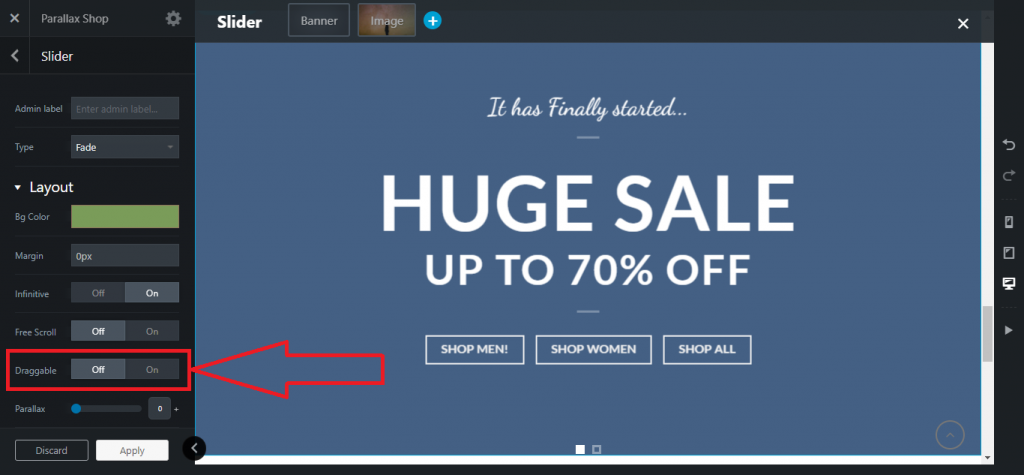
Langkah 4: Di Parallax Shop , Anda akan menemukan opsi bernama Draggable . Anda dapat mengaktifkan /menonaktifkan fungsi tersebut.

Langkah 5: Setelah memilih on/off, Anda dapat menemukan tombol Apply di bagian bawah halaman Parallax Shop , klik untuk menerapkan warna latar belakang baru.

Langkah 6: Kemudian Toko Parallax akan memberi Anda halaman baru di mana Anda perlu mengklik Perbarui untuk memperbarui situs Anda saat ini. Setelah itu, slider akan diatur dengan kemampuan dragging.

Bagaimana cara mengaktifkan slide otomatis menggunakan pembuat UX tema Flatsome?
Langkah 1: Buka halaman toko Anda dan arahkan kursor ke Halaman Edit.

Langkah 2: Sebuah opsi akan muncul bernama Edit dengan UX Builder, klik itu.

Langkah 3: Toko Parallax akan muncul, di mana Anda dapat menemukan opsi Slider . Klik pada pengaturan. Setelah itu, Anda akan menemukan daftar dropdown. Dari daftar itu, klik Opsi .

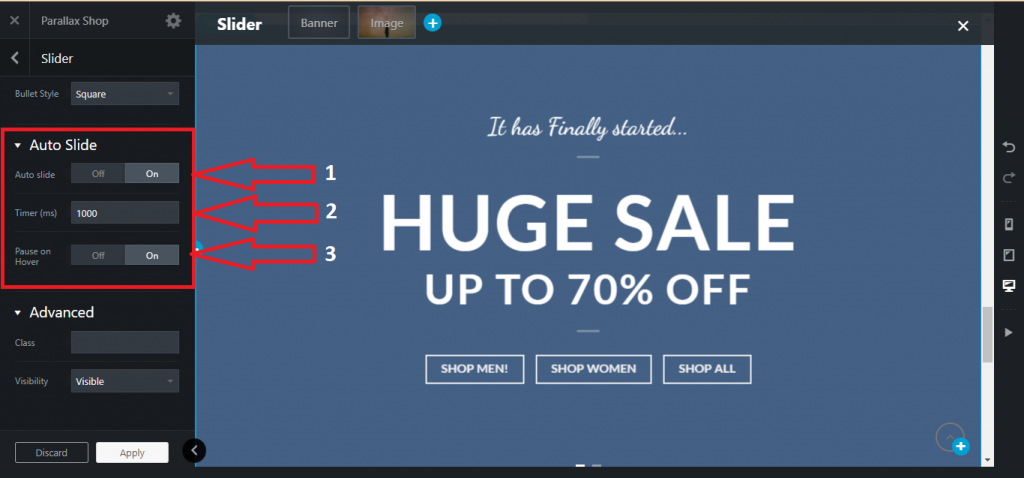
Langkah 4: Anda akan menemukan bagian bernama Auto Slide , di mana Anda dapat mengaktifkan/menonaktifkan opsi Auto Slide . Selain itu, Anda dapat menyesuaikan waktu interval geser menggunakan Timer dan mengaktifkan /menonaktifkan status Jeda saat Arahkan kursor .

Langkah 5: Setelah memilih on/off, Anda dapat menemukan tombol Apply di bagian bawah halaman Parallax Shop , klik untuk menerapkan warna latar belakang baru.

Langkah 6: Kemudian Toko Parallax akan memberi Anda halaman baru di mana Anda perlu mengklik Perbarui untuk memperbarui situs Anda saat ini. Setelah itu, slider akan diatur dengan kustomisasi slider.

Bagaimana cara mengubah gaya panah menggunakan pembuat UX tema Flatsome?
Langkah 1: Buka halaman toko Anda dan arahkan kursor ke Halaman Edit

Langkah 2: Sebuah opsi akan muncul bernama Edit dengan UX Builder, klik itu.

Langkah 3: Toko Parallax akan muncul, di mana Anda dapat menemukan opsi Slider . Klik pada pengaturan. Setelah itu, Anda akan menemukan daftar dropdown. Dari daftar itu, klik Opsi .

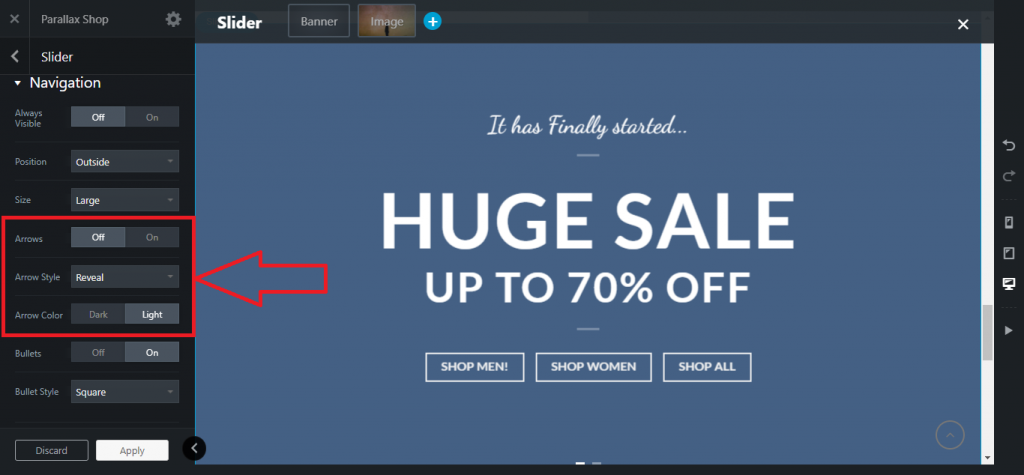
Langkah 4: Anda dapat menemukan bagian Panah di Toko Parallax . Anda dapat mengaktifkan /menonaktifkan Arrows , mengubah Arrow Style dan Arrow Color .

Langkah 5: Setelah memilih on/off, Anda dapat menemukan tombol Apply di bagian bawah halaman Parallax Shop , klik untuk menerapkan warna latar belakang baru.

Langkah 6: Kemudian Toko Parallax akan memberi Anda halaman baru di mana Anda perlu mengklik Perbarui untuk memperbarui situs Anda saat ini. Setelah itu, slider akan diatur dengan gaya panah baru.

Bagaimana cara mengubah gaya peluru menggunakan pembuat UX tema Flatsome?
Langkah 1: Buka halaman toko Anda dan arahkan kursor ke Halaman Edit.

Langkah 2: Sebuah opsi akan muncul bernama Edit dengan UX Builder, klik itu.

Langkah 3: Toko Parallax akan muncul, di mana Anda dapat menemukan opsi Slider . Klik pada pengaturan. Setelah itu, Anda akan menemukan daftar dropdown. Dari daftar itu, klik Opsi .

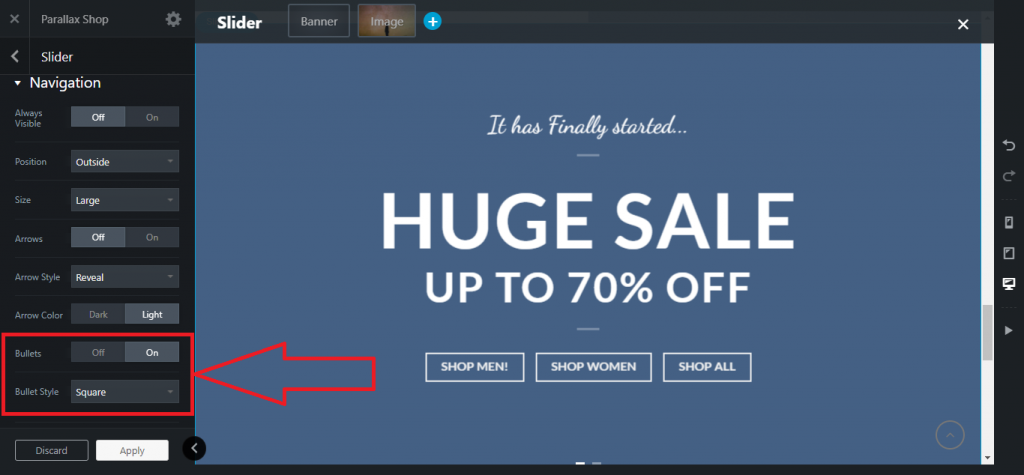
Langkah 4: Anda dapat menemukan bagian Bullet di Parallax Shop . Anda dapat mengaktifkan /menonaktifkan Peluru dan mengubah Gaya Peluru .

Langkah 5: Setelah memilih on/off, Anda dapat menemukan tombol Apply di bagian bawah halaman Parallax Shop , klik untuk menerapkan warna latar belakang baru.

Langkah 6: Kemudian Toko Parallax akan memberi Anda halaman baru di mana Anda perlu mengklik Perbarui untuk memperbarui situs Anda saat ini. Setelah itu, penggeser akan disetel dengan gaya peluru baru .

Kesimpulan
Dalam tutorial ini, hampir setiap bagian utama dari slider telah dibahas.
Jika tutorialnya tampak rumit bagi Anda, saya sarankan Anda meluangkan waktu dan mengikuti prosesnya dari awal.
Flatsome adalah salah satu tema paling populer di WordPress . Jadi, area penyesuaian sangat luas, dan perlu waktu untuk mempelajari semua fungsi.
Menghadapi kesulitan apa pun? Jangan ragu untuk memberikan komentar. Kami akan senang untuk membantu Anda. Jika Anda ingin mempelajari lebih lanjut tentang tema Flatsome, Anda dapat membaca lebih banyak tutorial tentang tema Flatsome di sini untuk menjadi ahli di bidang ini.
