Bagaimana Cara Membuat Tema Anak WordPress (Panduan Pemula)?
Diterbitkan: 2024-10-13
Membuat tema anak di WordPress adalah cara terbaik untuk menyesuaikan situs web Anda sambil memastikan bahwa perubahan Anda dipertahankan saat tema induk diperbarui. Panduan pemula ini akan memandu Anda melalui proses langkah demi langkah.
Apa itu Tema Anak?
Tema anak di WordPress adalah tema yang mewarisi fungsionalitas dan gaya tema lain, yang dikenal sebagai tema induk . Struktur ini memungkinkan pengguna untuk melakukan penyesuaian dan modifikasi tanpa secara langsung mengubah file tema induk.

Fitur Utama Tema Anak:
- Warisan : Tema anak menggunakan fitur, gaya, dan templat tema induk. Anda dapat menambahkan atau mengganti aspek tertentu dari tema induk.
- Kustomisasi Aman : Perubahan yang dilakukan pada tema anak tidak hilang saat tema induk diperbarui. Ini memudahkan pemeliharaan dan pengelolaan situs web Anda.
- Pengembalian Mudah : Jika Anda mengalami masalah dengan tema anak, Anda dapat dengan mudah beralih kembali ke tema induk tanpa kehilangan data atau perubahan apa pun.
- Eksperimen : Anda dapat menguji gaya dan fitur baru tanpa memengaruhi situs aktif, sehingga memungkinkan lingkungan yang aman untuk bereksperimen.
Kapan Menggunakan Tema Anak:
- Saat Anda ingin menyesuaikan tema tanpa kehilangan perubahan selama pembaruan.
- Saat Anda ingin menambahkan fitur atau gaya baru sambil menjaga fungsionalitas inti tema induk tetap utuh.
Manfaat Menggunakan Tema Anak
- Penyesuaian Perlindungan : Pembaruan pada tema induk tidak akan mengesampingkan perubahan Anda.
- Perawatan Mudah : Anda dapat dengan mudah beralih kembali ke tema induk jika diperlukan.
- Eksperimen : Uji fitur atau gaya baru tanpa membahayakan situs Anda yang sebenarnya.
Tema anak adalah alat penting bagi pengguna WordPress yang ingin menyesuaikan situs mereka secara efektif sambil menjaga fleksibilitas untuk memperbarui tema induk. Mereka menyediakan cara terstruktur untuk mengelola modifikasi dan memastikan pengalaman situs web yang lebih stabil.
Panduan Langkah demi Langkah untuk Membuat Tema Anak WordPress
Langkah 1: Siapkan Lingkungan Anda
Anda dapat bekerja dengan instalasi WordPress lokal atau langsung.

- Instalasi Lokal : Ini ideal untuk pengembangan dan pengujian. Anda dapat menggunakan alat seperti:
- XAMPP : Paket tumpukan solusi server web lintas platform sumber terbuka dan gratis.
- MAMP : Lingkungan server lokal gratis yang dapat diinstal pada macOS dan Windows.
- Lokal oleh Flywheel : Alat pengembangan lokal yang mudah digunakan.
- Instalasi Langsung : Jika Anda bekerja langsung di situs langsung, pastikan Anda memiliki akses admin ke dasbor WordPress Anda.
Langkah 2: Buat Direktori Tema Anak
Membuat direktori tema anak adalah proses yang mudah. Berikut cara melakukannya langkah demi langkah:
Langkah 1: Navigasikan ke Direktori Tema
- Akses File WordPress Anda :
- Gunakan Klien FTP (seperti FileZilla) atau Manajer File penyedia hosting Anda untuk mengakses instalasi WordPress Anda.
- Arahkan ke direktori
wp-content/themes. Di sinilah semua tema Anda disimpan.
Langkah 2: Buat Folder Baru untuk Tema Anak Anda

- Buat Folder Baru :
- Klik kanan di dalam direktori
themesdan pilih Buat Direktori Baru atau Folder Baru . - Beri nama folder menggunakan format yang memperjelas bahwa itu adalah tema anak. Konvensi yang umum adalah menggunakan nama tema induk diikuti dengan
-child. Misalnya:- Jika tema induk Anda bernama
twentytwentyfour, beri nama folder tema anak Andatwentytwentyfour-child.
- Jika tema induk Anda bernama
- Klik kanan di dalam direktori
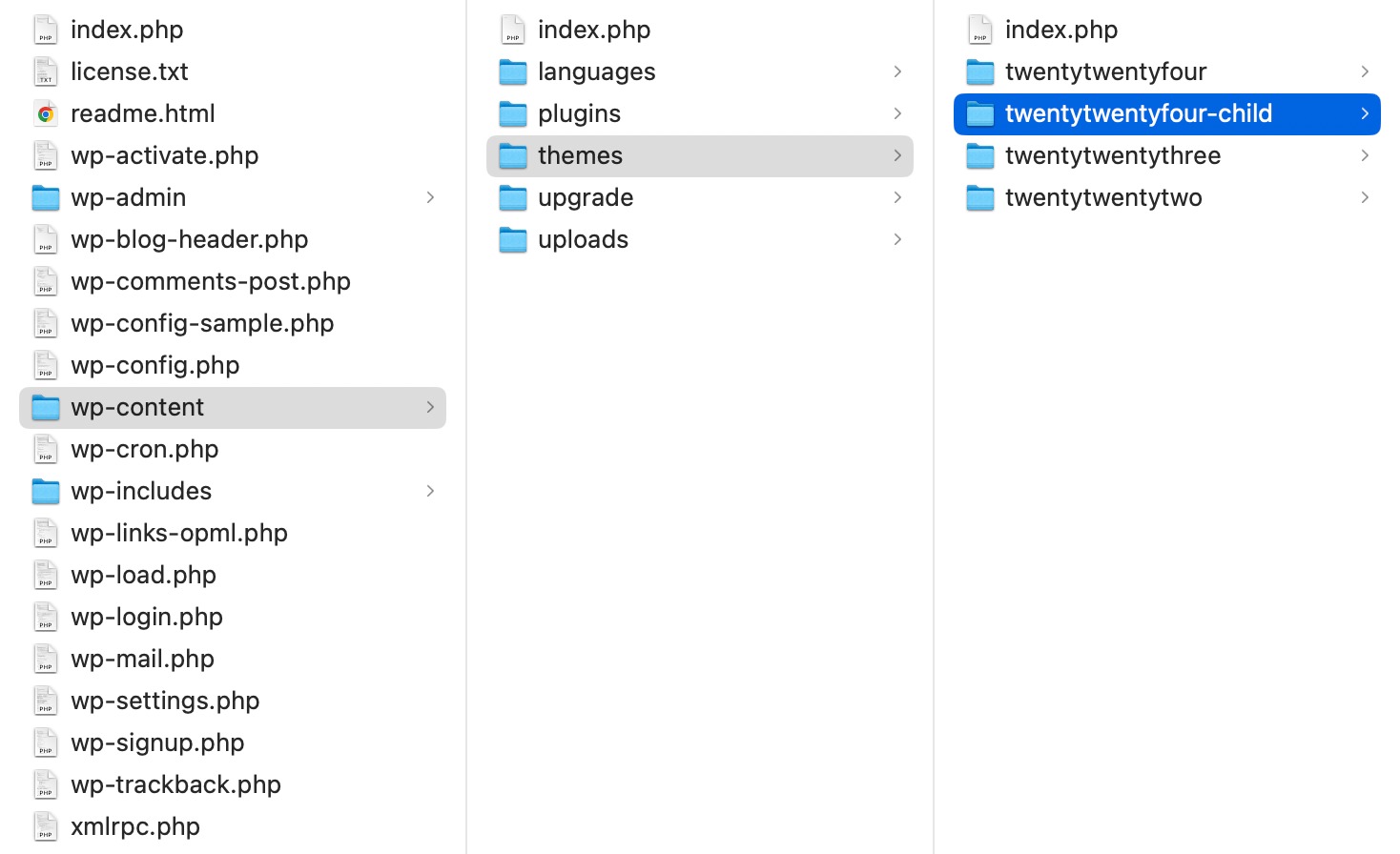
Langkah 3: Verifikasi Pembuatan Folder
- Periksa Direktori Anda :
- Pastikan folder baru untuk tema anak Anda muncul di direktori
wp-content/themes. - Anda akan melihat tema induk dan tema anak yang baru Anda buat terdaftar.
- Pastikan folder baru untuk tema anak Anda muncul di direktori
Langkah 3: Buat Style Sheet (style.css)
- Di dalam folder tema anak Anda, buat file bernama
style.css. - Tambahkan kode berikut ke file
style.css:/* Theme Name: Your Parent Theme Child Theme URI: http://yourwebsite.com Description: A child theme of Your Parent Theme Author: Your Name Author URI: http://yourwebsite.com Template: yourparenttheme Version: 1.0 */ /* Import the parent theme styles */ @import url("../yourparenttheme/style.css");Pastikan untuk mengganti
yourparentthemedengan nama direktori sebenarnya dari tema induk Anda.
Langkah 4: Buat File Fungsi (functions.php)
- Di folder tema anak yang sama, buat file bernama
functions.php. - Tambahkan kode berikut untuk memasukkan gaya tema induk ke dalam antrean:
<?php function my_theme_enqueue_styles ( ) { $parent_; // This is 'twentytwentyfour-style' for the Twenty Twenty-Four theme. wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style) ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');Ganti
'parent-style'dengan pegangan lembar gaya utama tema induk jika perlu.
Langkah 5: Aktifkan Tema Anak Anda
- Masuk ke dasbor admin WordPress Anda.
- Buka Penampilan > Tema .
- Anda akan melihat tema anak Anda terdaftar. Klik Aktifkan .
Langkah 6: Sesuaikan Tema Anak Anda
Sekarang tema anak Anda telah diaktifkan, Anda dapat mulai menyesuaikannya! Anda dapat:

- Tambahkan CSS khusus ke
style.css. - Buat file template baru (misalnya
header.php,footer.php) untuk mengganti file tema induk. - Ubah fungsionalitas melalui
functions.php.
Kustomisasi Tambahan
Untuk lebih menyempurnakan tema anak Anda:
- Templat Khusus : Buat templat halaman khusus dengan menduplikasi file dari tema induk dan memodifikasinya.
- File JavaScript : Jika tema induk Anda menggunakan JavaScript, Anda dapat memasukkan skrip tambahan ke dalam
functions.php.
Kesimpulan
Membuat tema anak WordPress adalah keterampilan penting bagi siapa pun yang ingin menyesuaikan situs web mereka dengan tetap menjaga integritas tema induk. Dengan mengikuti langkah-langkah yang diuraikan dalam panduan ini, Anda dapat dengan aman melakukan modifikasi, menambahkan fitur baru, dan menyempurnakan desain situs Anda tanpa risiko kehilangan perubahan selama pembaruan tema.
Menggunakan tema anak tidak hanya memastikan bahwa penyesuaian Anda dipertahankan, namun juga menyediakan lingkungan yang fleksibel untuk eksperimen dan pertumbuhan. Baik Anda seorang pemula atau ingin memperluas pengetahuan WordPress Anda, menguasai tema anak akan memberdayakan Anda untuk membangun kehadiran online yang unik dan disesuaikan.
Sekarang setelah Anda memiliki alat dan pengetahuan untuk membuat tema anak, inilah saatnya melepaskan kreativitas Anda dan membawa situs WordPress Anda ke level berikutnya. Selamat bertema!
