Cara Membuat Formulir WordPress dengan Opsi Pembayaran (Cara Mudah)
Diterbitkan: 2023-01-12Apakah Anda mencari cara mudah untuk membuat formulir WordPress dengan opsi pembayaran?
Seringkali pemilik usaha kecil perlu membuat cara mudah untuk menerima pembayaran di situs web mereka tanpa menyiapkan keranjang belanja yang rumit. Formulir pembayaran sederhana memungkinkan Anda menerima jumlah pembayaran khusus, mengatur pembayaran berulang, dan mengumpulkan detail khusus dengan mudah.
Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat dengan mudah membuat formulir dengan opsi pembayaran.

Mengapa Membuat Formulir WordPress dengan Opsi Pembayaran?
Jika Anda ingin membuat formulir sederhana dengan opsi pembayaran khusus, Anda tidak perlu membuat toko online lengkap. Meskipun plugin eCommerce seperti Easy Digital Downloads dan WooCommerce sangat kuat, Anda mungkin tidak memerlukan sesuatu yang komprehensif jika Anda hanya menjual beberapa barang, layanan, atau perlu menerima jumlah khusus dari setiap pelanggan.
Dalam beberapa kasus, membuat formulir pembayaran sederhana adalah solusi yang jauh lebih baik daripada menggunakan plugin eCommerce khusus.
Misalnya, di situs web nirlaba, Anda mungkin ingin memberikan opsi kepada pengunjung untuk memberikan donasi saat mereka mengisi formulir permohonan sukarelawan.
Beberapa pemilik situs web suka menerima tip opsional dari pengunjung yang meminta bantuan.
Atau, Anda mungkin ingin menawarkan unduhan digital dengan sistem 'bayar sesuka Anda', di mana pengunjung memilih berapa banyak yang ingin mereka bayar untuk suatu produk atau layanan. Kami bahkan telah melihat situs web WordPress menawarkan produk sebagai unduhan gratis, sambil memberi pengunjung opsi untuk membayar peningkatan premium atau konten tambahan.
Karena itu, mari kita lihat bagaimana Anda dapat membuat formulir pembayaran opsional. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan.
Metode 1. Menggunakan WP Simple Pay (Opsi Gratis Terbaik)
Cara termudah untuk membuat formulir pembayaran WordPress sederhana adalah dengan menggunakan WP Simple Pay.
WP Simple Pay adalah plugin pembayaran Stripe terbaik untuk WordPress yang memungkinkan Anda menerima pembayaran kartu kredit, Apple Pay, Google Pay, dan lainnya tanpa harus menginstal plugin eCommerce khusus.

Plugin gratis ini sangat cocok untuk organisasi nirlaba, usaha kecil, sukarelawan, dan siapa saja yang ingin menagih pembayaran tanpa harus berinvestasi dalam plugin eCommerce tingkat lanjut.
Untuk panduan ini, kami akan menggunakan WP Simple Pay versi gratis karena memiliki semua yang Anda butuhkan untuk mulai menerima pembayaran online. Ada juga versi pro yang memungkinkan Anda menerima pembayaran menggunakan debit langsung ACH, menyiapkan paket pembayaran berulang, menambahkan paket beli sekarang bayar nanti ke WordPress, dan banyak lagi.
Pertama, Anda harus menginstal dan mengaktifkan plugin WP Simple Pay. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
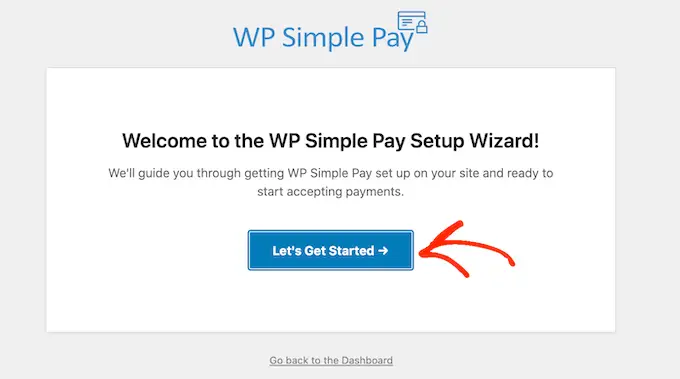
Setelah aktivasi, plugin akan secara otomatis meluncurkan wizard penyiapan. Lanjutkan dan klik tombol 'Ayo Memulai'.

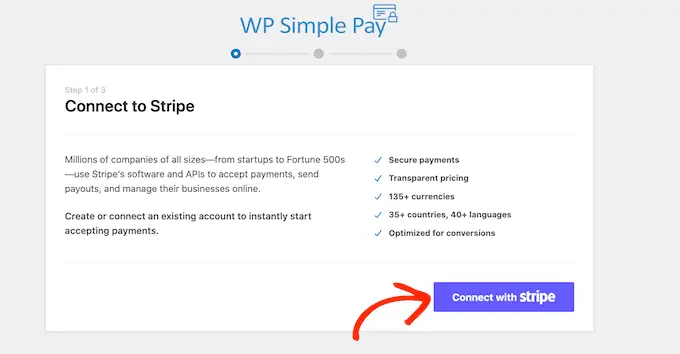
Pada langkah selanjutnya, Anda harus menghubungkan akun Stripe ke WP Simple Pay. Stripe adalah pemroses pembayaran ramah-pemula untuk pemilik situs web.
Untuk memulai, klik tombol 'Hubungkan dengan Stripe'.

Setelah itu, Anda dapat masuk ke akun Stripe yang sudah ada atau membuat yang baru.
Jika Anda sudah mendaftar dengan Stripe, cukup ketikkan alamat email dan kata sandi untuk akun itu.

WP Simple Pay sekarang akan menunjukkan cara menghubungkan akun Stripe Anda ke WordPress.
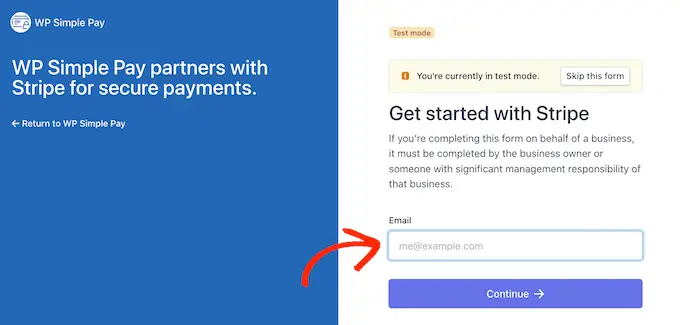
Jika Anda belum terdaftar di Stripe, ketikkan alamat email Anda, lalu ikuti petunjuk di layar untuk membuat akun Stripe gratis.
Setelah Anda masuk ke akun Stripe, lanjutkan dan klik 'Buat Formulir Pembayaran.'
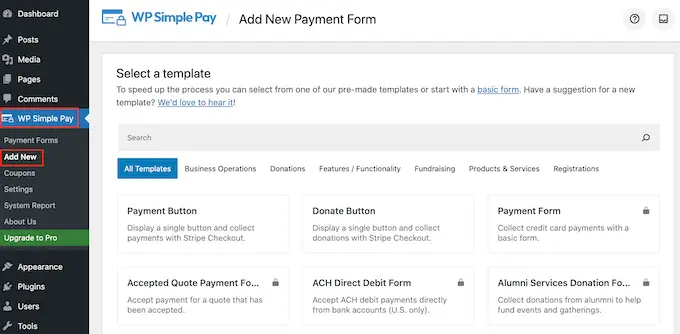
Jika Anda mengeklik dari layar ini secara tidak sengaja, maka jangan khawatir. Anda dapat mencapai layar yang sama dengan masuk ke WP Simple Pay » Add New di dashboard WordPress.

Plugin WP Simple Pay gratis memiliki beberapa templat pembayaran berbeda yang dapat membantu Anda membuat berbagai jenis formulir pembayaran dalam beberapa menit. Anda dapat membuka kunci templat tambahan dengan memutakhirkan ke WP Simple Pay Pro, termasuk templat yang menambahkan tombol donasi Stripe di WordPress.
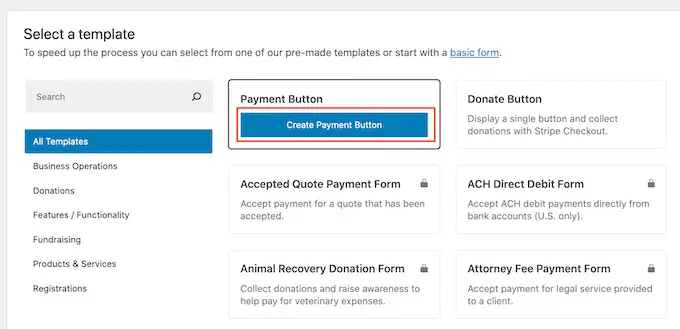
Karena kami ingin membuat formulir pembayaran WordPress sederhana, arahkan kursor ke template 'Tombol Pembayaran' lalu klik 'Buat Tombol Pembayaran' saat muncul.

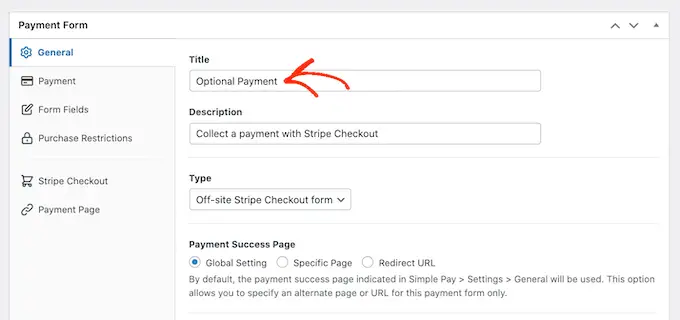
Di bidang 'Judul', ketikkan nama untuk formulir pembayaran Anda.
Judul ini hanya untuk referensi Anda sehingga Anda dapat menggunakan apapun yang Anda inginkan.

Anda juga dapat menggunakan kolom 'Deskripsi' untuk menambahkan beberapa informasi tentang formulir pembayaran Anda. Sekali lagi, WordPress tidak akan menampilkan ini kepada pengunjung situs Anda, tetapi dapat berguna untuk referensi Anda sendiri atau orang lain yang membagikan dasbor WordPress Anda.
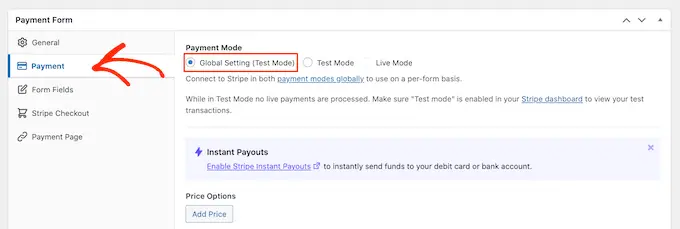
Setelah itu, klik tab 'Pembayaran'.
Secara default, WP Simple Pay akan membuat formulir pembayaran Anda dalam mode uji coba, artinya Anda tidak dapat menerima pembayaran dari pengunjung.
Sebaiknya biarkan tombol radio 'Pengaturan Global (Mode Uji Coba)' dipilih, sehingga Anda dapat menguji cara kerja formulir sebelum mulai menerima pembayaran dari pengunjung.

Namun, jika Anda ingin langsung mulai menerima pembayaran nyata, Anda dapat memilih tombol 'Mode Langsung'.
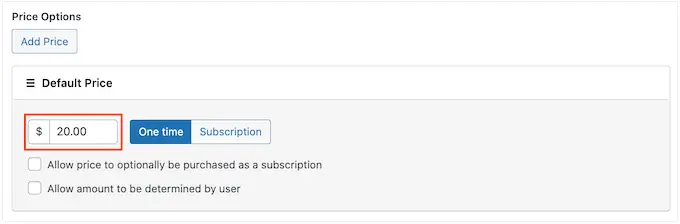
Selanjutnya, Anda dapat memutuskan berapa biaya yang akan dikenakan kepada pengunjung dengan mengetikkan angka di kolom 'Jumlah Satu Kali'.

Catatan: Secara default, WP Simple Pay menggunakan mata uang dolar. Jika Anda ingin menerima pembayaran dalam mata uang lain, cukup buka WP Simple Pay » Settings . Anda kemudian dapat memilih tab 'Mata Uang' dan memilih mata uang baru.
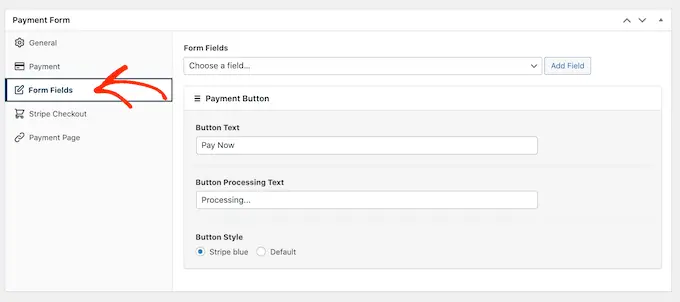
Setelah Anda selesai melakukannya, pilih tab 'Bidang Formulir'.

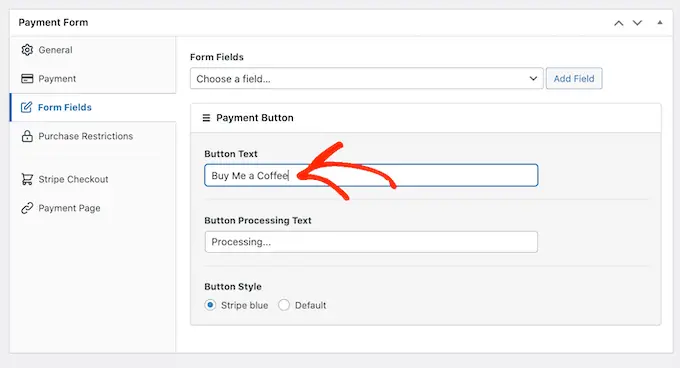
Secara default, tombol Anda akan memiliki label 'Bayar Sekarang', tetapi Anda dapat mengubahnya menjadi apa pun yang Anda inginkan dengan mengetik di bidang 'Teks Tombol'.
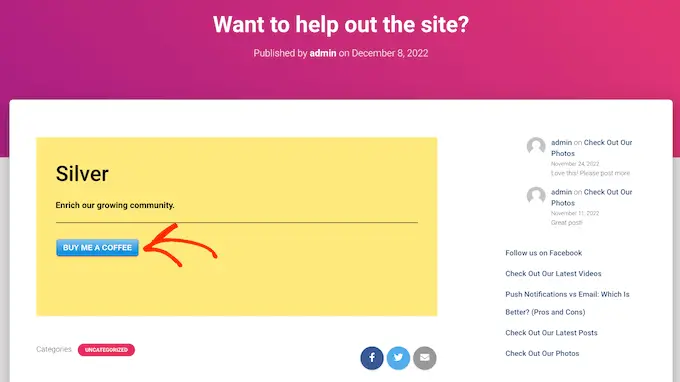
Karena kami membuat formulir pembayaran opsional, Anda mungkin ingin menggunakan sesuatu seperti 'Kirimi Kami Kiat' atau 'Beli Saya Kopi'.

Anda juga dapat mengubah 'Teks Pemrosesan Tombol', yang merupakan pesan yang akan ditampilkan WP Simple Pay kepada pembeli saat sedang memproses pembayaran mereka.
Sekali lagi, karena ini adalah formulir pembayaran opsional, Anda dapat menggunakan sesuatu yang mencerminkan hal ini, seperti 'Kami sedang memproses donasi Anda.'
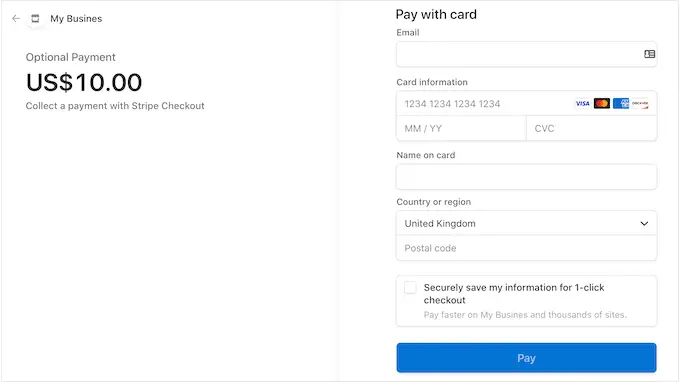
Secara default, WP Simple Pay akan menggunakan gaya tombol yang sama dengan tema WordPress Anda. Ini juga memiliki gaya 'Stripe blue' yang dapat Anda gunakan, seperti yang Anda lihat pada gambar berikut.

Jika Anda ingin menggunakan gaya tombol ini, cukup pilih tombol radio 'Stripe blue' di bagian 'Tombol Pembayaran'.
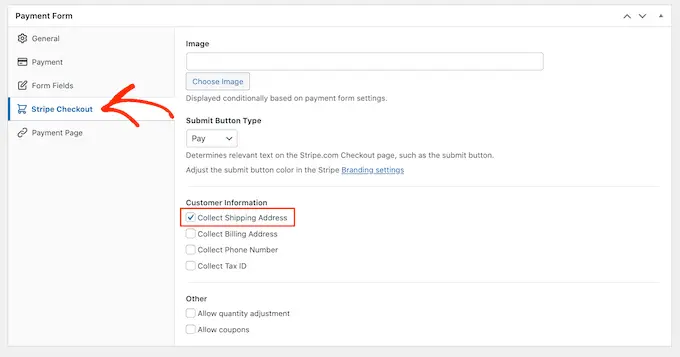
Setelah itu, pilih tab Stripe Checkout dan pilih informasi yang akan dikumpulkan WP Simple Pay dari pengunjung saat checkout.
Misalnya, jika Anda menjual produk fisik, centang kotak 'Kumpulkan Alamat Pengiriman'.

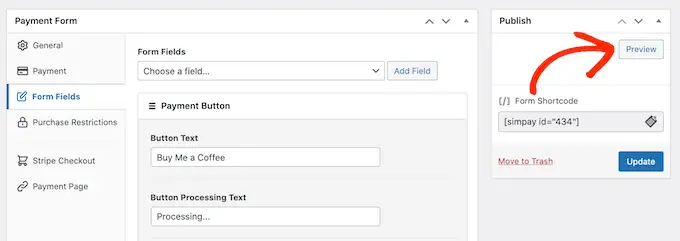
Saat Anda mengerjakan formulir pembayaran, Anda dapat mempratinjau tampilannya kapan saja hanya dengan mengeklik tombol 'Pratinjau'.
Ini membuka formulir pembayaran di tab baru, dengan cara yang persis sama seperti Anda melihat pratinjau posting dan halaman di editor WordPress standar.

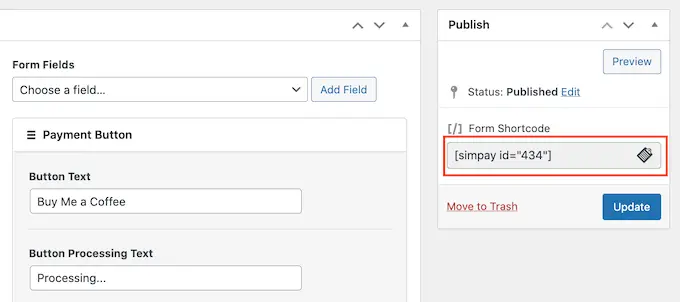
Bila Anda puas dengan tampilan formulir pembayaran, lanjutkan dan aktifkan dengan mengeklik tombol 'Publikasikan'.
Sekarang Anda dapat menambahkan formulir pembayaran ke halaman, pos, atau area yang mendukung widget menggunakan nilai di 'Kode Pendek Formulir'.

Untuk detail lebih lanjut tentang cara menempatkan shortcode, Anda dapat melihat panduan kami tentang cara menambahkan shortcode di WordPress.
Jika Anda memublikasikan formulir dalam mode uji coba, maka dasbor Stripe tidak menampilkan pembayaran apa pun yang Anda terima selama ini, sehingga sulit untuk menguji formulir pembayaran opsional Anda.
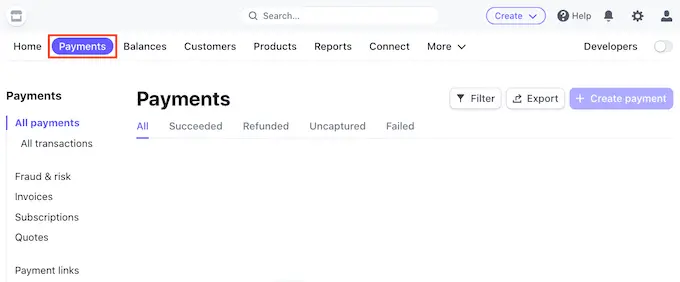
Untuk melihat transaksi Anda, Anda harus mengaktifkan mode uji di Stripe dengan masuk ke dasbor Stripe Anda, lalu memilih tab 'Pembayaran'.

Selanjutnya, klik sakelar 'Pengembang' di sudut kanan atas.
Setelah Anda selesai melakukannya, semua pembayaran percobaan Anda akan muncul di dasbor Stripe sehingga Anda dapat memeriksa apakah formulir berfungsi dengan benar.
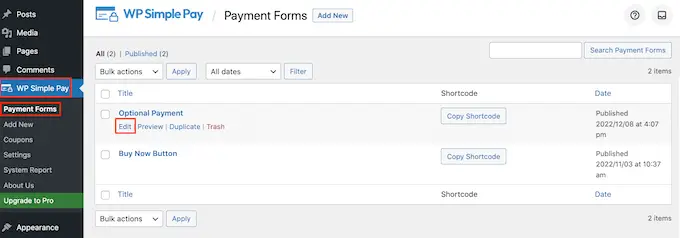
Saat Anda puas dengan pengaturan formulir, Anda dapat mulai menerima pembayaran nyata dengan masuk ke WP Simple Pay »Formulir Pembayaran di dasbor WordPress.
Di sini, cukup arahkan mouse Anda ke formulir pembayaran opsional, dan klik tautan 'Edit'.

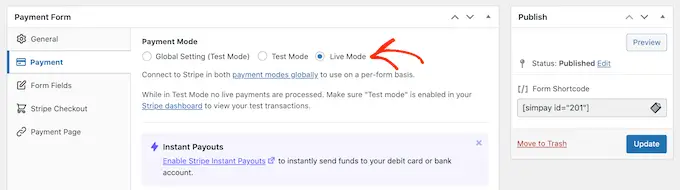
Sekarang Anda dapat melanjutkan dan memilih tab 'Pembayaran', lalu klik tombol radio di samping 'Mode Langsung'.
Terakhir, klik 'Perbarui.' Formulir pembayaran Anda sekarang aktif, dan Anda siap untuk mulai menerima uang dari audiens Anda.

Metode 2. Menggunakan WPForms (Terbaik untuk Pembayaran Fleksibel dan Opsional)
Terkadang Anda mungkin ingin membiarkan pelanggan memilih berapa banyak uang yang akan dikirim sebagai bagian dari pembayaran atau donasi. Misalnya, Anda dapat membuat model 'bayar sesuai keinginan'.
Di lain waktu, Anda mungkin ingin mengumpulkan detail tambahan sebagai bagian dari formulir atau bahkan mengizinkan pengguna mengirimkan konten berbayar ke blog atau situs web Anda.
Jika Anda ingin membuat formulir pembayaran yang fleksibel, Anda memerlukan plugin pembuat formulir lanjutan.
WPForms adalah plugin pembuat formulir terbaik untuk WordPress. Anda dapat menggunakannya untuk membuat berbagai formulir dengan cepat, termasuk formulir kontak, formulir pemesanan, dan lainnya. Lebih dari 5 juta pemilik situs web menggunakan WPForms.
Dengan menggunakan plugin ini, Anda dapat membuat formulir yang menampilkan berbagai bidang tergantung pada apakah pelanggan ingin mengirimkan pembayaran kepada Anda atau tidak.
Untuk panduan ini, kami akan menggunakan WPForms Pro karena dilengkapi dengan addon yang memudahkan mengumpulkan pembayaran menggunakan gateway pembayaran populer seperti Stripe dan PayPal. Ada juga versi WPForms Lite yang 100% gratis, tetapi tidak termasuk tambahan pembayaran.
Pertama, Anda harus menginstal dan mengaktifkan WPForms Pro. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
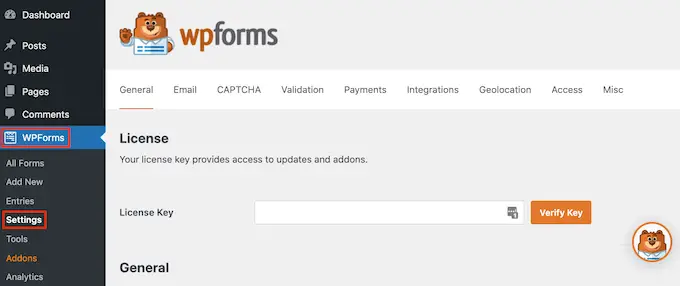
Setelah mengaktifkan WPForms, buka WPForms »Pengaturan di dasbor WordPress Anda.

Anda sekarang dapat memasukkan kunci lisensi Anda ke bidang 'Kunci Lisensi'. Anda akan menemukan informasi ini di akun WPForms Anda.
Setelah mengaktifkan plugin WPForms, Anda harus menginstal setidaknya satu addon pembayaran.
Untuk mendorong pengunjung membayar produk atau layanan Anda, Anda mungkin ingin menyiapkan beberapa tambahan sehingga pengunjung dapat membayar menggunakan metode favorit mereka.
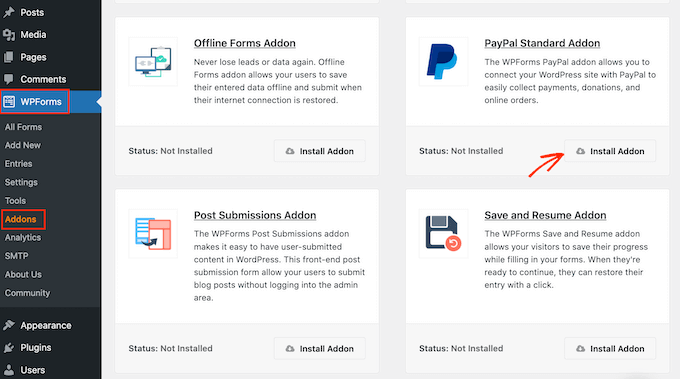
Untuk menginstal satu atau lebih addon pembayaran, cukup buka WPForms »Addons .
Anda sekarang dapat menemukan addon yang ingin Anda gunakan, dan klik tombol 'Instal Addon'. WPForms memungkinkan Anda menerima pembayaran menggunakan Stripe, Square, PayPal, dan Authorize.net.
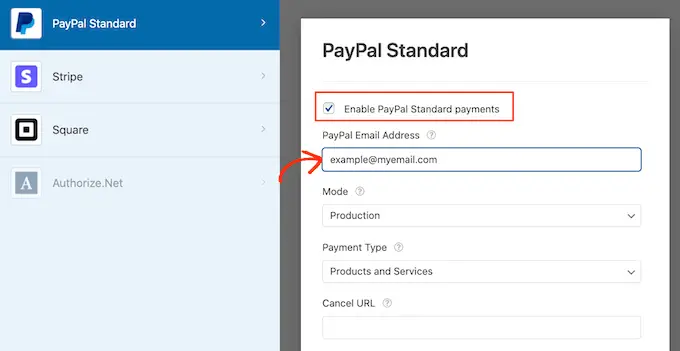
Misalnya, jika Anda ingin menerima pembayaran menggunakan PayPal, Anda harus menginstal Addon Standar PayPal.

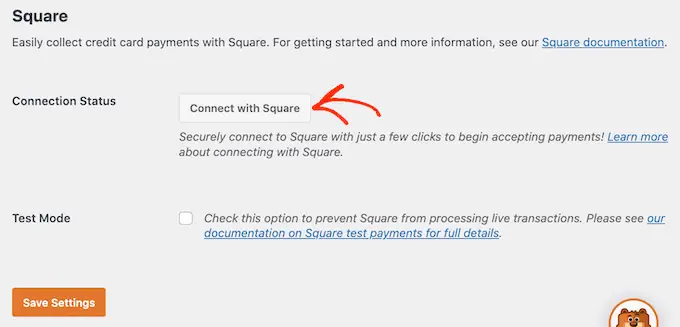
Setelah mengaktifkan satu atau lebih addon pembayaran, langkah selanjutnya adalah menghubungkan WPForms ke akun pembayaran terkait. Misalnya, jika Anda menginstal addon Square, Anda harus menghubungkan WPForms ke akun Square Anda.
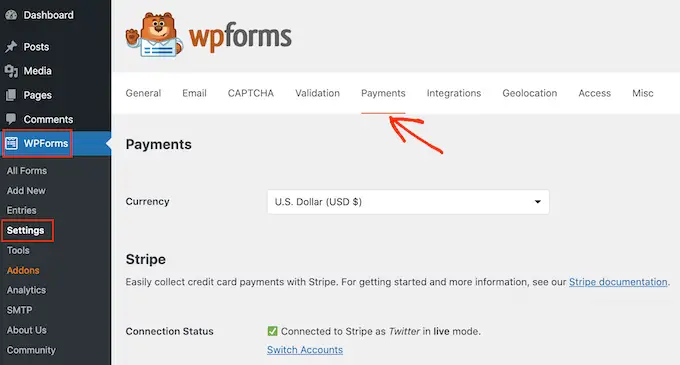
Untuk membuat koneksi ini, buka WPForms » Settings . Anda kemudian dapat mengklik 'Pembayaran'.

Di layar ini, Anda akan melihat tombol 'Hubungkan dengan…' untuk setiap addon pembayaran yang Anda pasang.
Di sini, cukup klik tombol 'Hubungkan dengan…'. Ini akan meluncurkan wizard penyiapan, yang akan memandu Anda melalui proses menghubungkan WPForms ke akun pembayaran Anda.

Cukup ulangi langkah-langkah ini untuk setiap addon pembayaran yang ingin Anda gunakan.
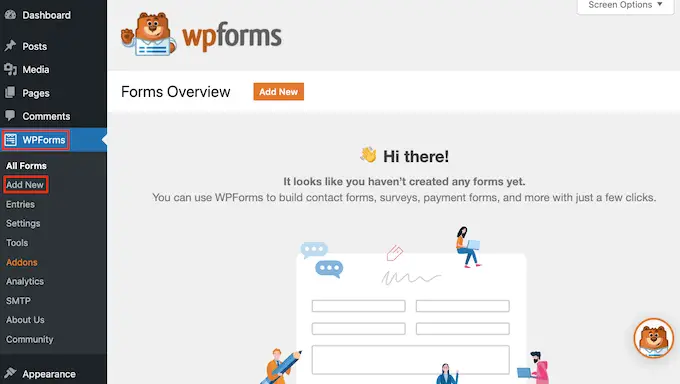
Segera setelah Anda selesai melakukannya, klik tombol 'Simpan Pengaturan' di bagian bawah layar. Lalu, buka WPForms »Add New .

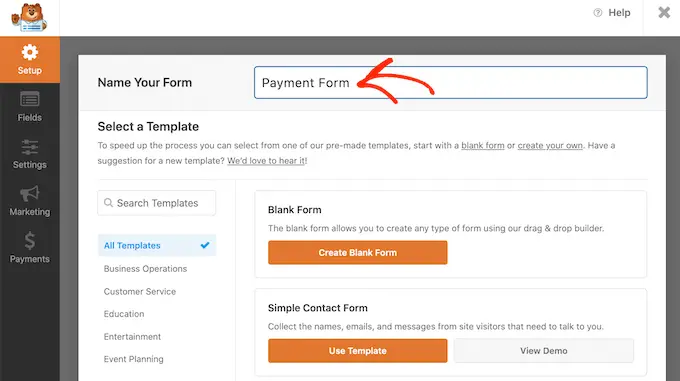
Di sini, ketikkan nama untuk formulir Anda di bidang 'Namai Formulir Anda'.
Pengunjung situs Anda tidak akan melihat namanya, jadi ini hanya untuk referensi Anda.

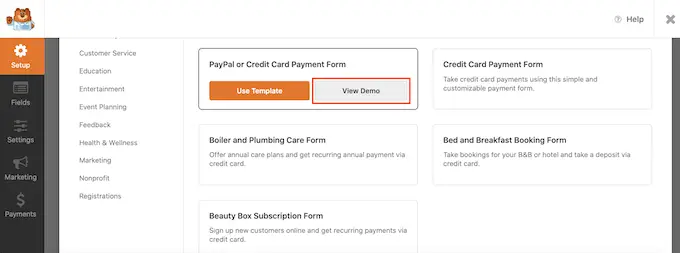
WPForms memiliki template yang berbeda sehingga Anda dapat dengan cepat memulai dan membuat semua jenis formulir.
Untuk melihat lebih dekat pada template, cukup arahkan mouse Anda ke template. Kemudian, lanjutkan dan klik tombol Lihat Demo.

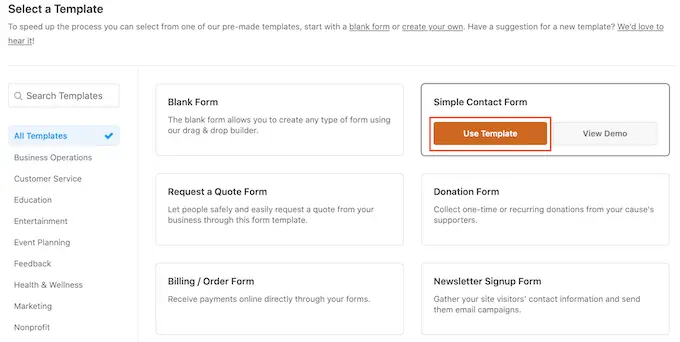
Untuk panduan ini, kami akan menggunakan templat Formulir Kontak Sederhana, tetapi Anda dapat menambahkan bidang pembayaran ke templat WPForms apa pun.
Saat Anda menemukan templat yang ingin Anda gunakan, cukup klik tombol Gunakan Templat. Ini akan meluncurkan WPForms drag and drop form builder.

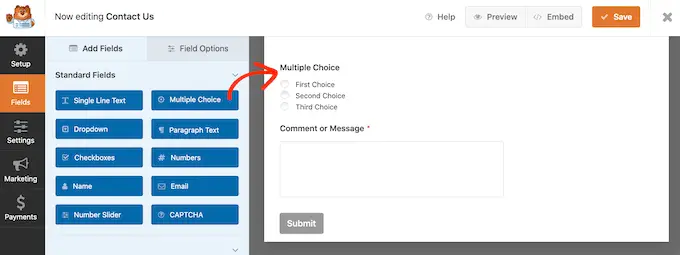
Templat Formulir Kontak Sederhana sudah memiliki bidang tempat pelanggan dapat mengetikkan nama, alamat email, dan pesan mereka.
Jadi selanjutnya, kita perlu menambahkan bidang di mana pengunjung dapat memutuskan apakah akan mengirimkan pembayaran kepada Anda. Cara termudah untuk melakukannya adalah dengan menggunakan bidang Pilihan Ganda.
Di menu sebelah kiri, temukan bidang Pilihan Ganda lalu tambahkan ke formulir Anda menggunakan seret dan lepas.

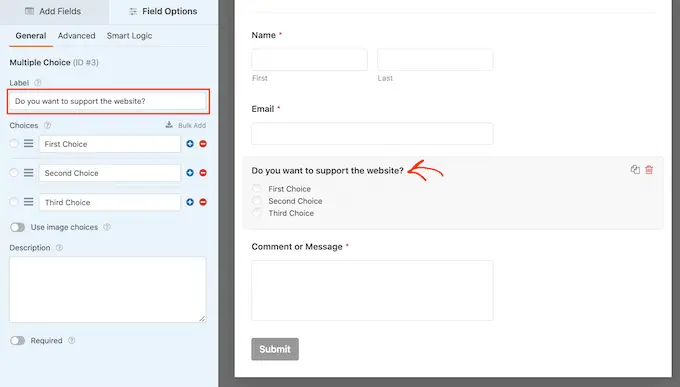
Untuk memulai, kita perlu mengubah label yang ditampilkan WPForms di bagian atas bagian Pilihan Ganda.
Ini adalah tempat yang tepat untuk bertanya kepada pengunjung apakah mereka ingin mengirimkan pembayaran kepada Anda. Misalnya, Anda dapat menggunakan 'Apakah Anda ingin mengirimkan donasi kepada kami?' atau 'Apakah Anda ingin mendukung situs web ini?'
Untuk mengubah label default, cukup klik untuk memilih bagian Pilihan Ganda di formulir Anda. Menu sebelah kiri sekarang akan menampilkan semua pengaturan yang dapat Anda gunakan untuk menyesuaikan bagian ini.
Di menu sebelah kiri, hapus teks placeholder 'Pilihan Ganda' di bidang 'Label'. Anda kemudian dapat mengetikkan teks baru yang ingin Anda gunakan.

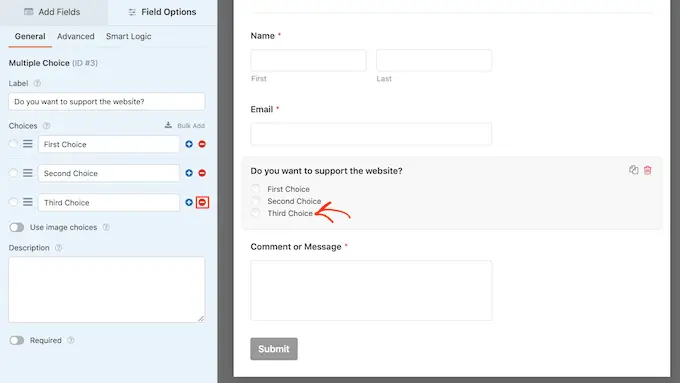
Secara default, bagian Pilihan Ganda memiliki tiga pilihan, tetapi kita hanya membutuhkan dua pilihan.
Untuk menghapus salah satu dari pilihan ini, lanjutkan dan klik tombol – di sebelahnya.

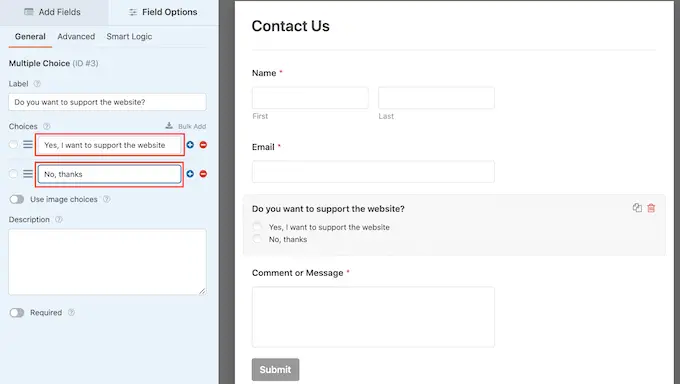
Langkah selanjutnya adalah menyesuaikan teks untuk 'Pilihan Pertama' dan 'Pilihan Kedua.'

Di menu sebelah kiri, cukup hapus teks placeholder dan ketikkan teks yang ingin Anda gunakan. Misalnya, Anda mungkin ingin mengetik 'Ya, saya ingin mendukung situs web' dan 'Tidak, terima kasih.'

Saat membuat formulir WordPress dengan opsi pembayaran, Anda mungkin ingin membiarkan pengunjung memutuskan berapa banyak uang yang akan dikirimkan kepada Anda.
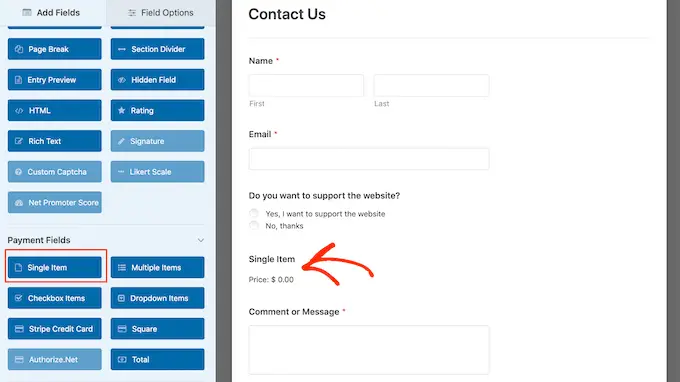
Untuk melakukannya, cukup klik tab 'Tambah Bidang' di menu sebelah kiri. Kemudian, seret dan lepas bidang 'Item Tunggal' ke formulir Anda.

Untuk menyesuaikan bidang ini, cukup klik.
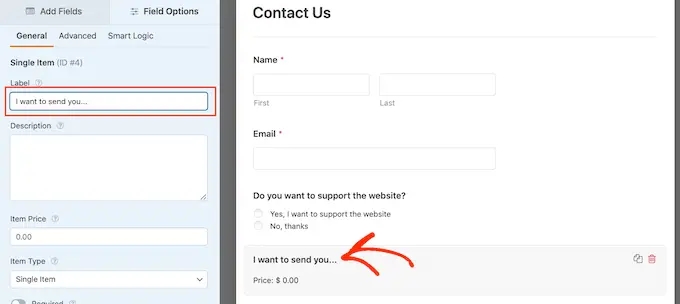
Secara default, bidang menampilkan label 'Item Tunggal'. Anda dapat mengganti label ini dengan teks Anda sendiri, dengan mengetik di kolom 'Label' di menu sebelah kiri.
Misalnya, Anda mungkin ingin mengetikkan teks seperti 'Saya ingin mengirimi Anda…' atau 'Jumlah Sumbangan.'

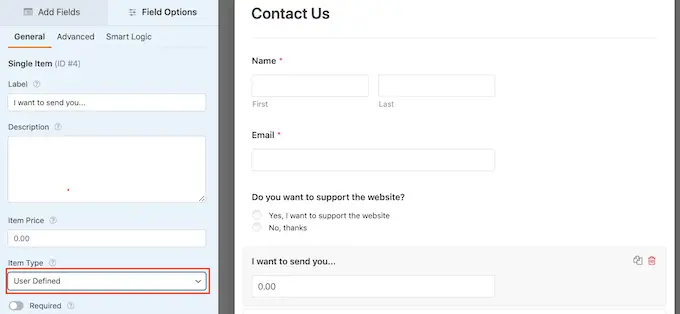
Selanjutnya, buka tarik-turun 'Jenis Barang' dan klik Ditentukan Pengguna.
Pengunjung sekarang dapat mengetikkan nilai apa pun ke dalam bidang ini, dan mengirimkan sejumlah uang ini kepada Anda.

Anda mungkin juga ingin menyarankan jumlah uang yang ingin Anda dapatkan. Hal ini dapat memudahkan pengunjung untuk melengkapi formulir Anda, karena mereka dapat mengklik untuk memilih jumlah daripada harus membuat keputusan sendiri.
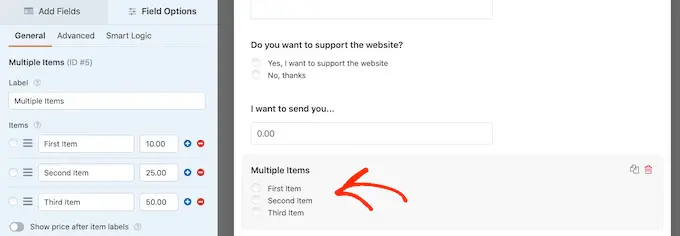
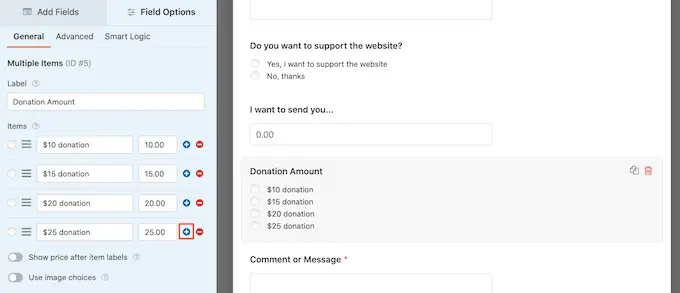
Untuk menambahkan beberapa saran ke formulir Anda, cukup seret dan lepas bidang 'Beberapa Item' ke formulir WordPress Anda.

Kemudian, lanjutkan dan sesuaikan label bagian dan teks opsi dengan mengikuti proses yang sama seperti yang dijelaskan di atas.
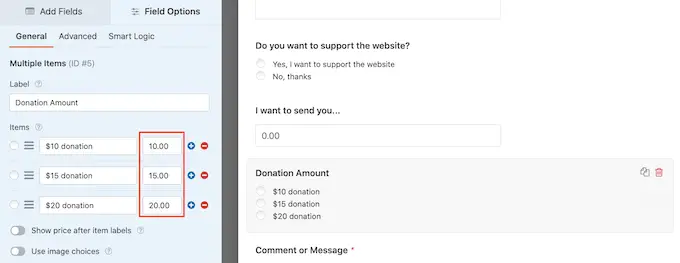
Setelah Anda selesai melakukannya, Anda harus menetapkan harga untuk setiap opsi dengan mengetikkan nilai ke dalam kolom di sebelahnya.

Secara default, bagian Beberapa Item memiliki tiga opsi. Untuk menambahkan lebih banyak pilihan, cukup klik ikon '+'.
Anda kemudian dapat menyesuaikan teks opsi baru, dan mengetikkan nilai mengikuti proses yang sama yang dijelaskan di atas.

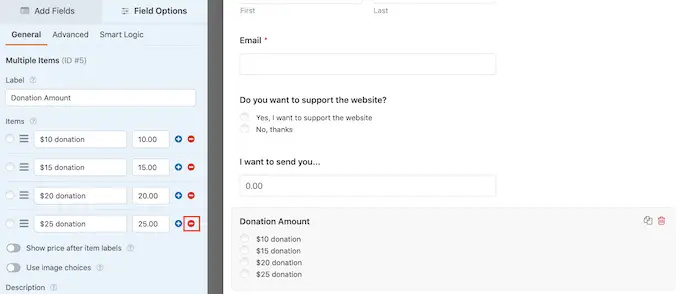
Ingin menghapus opsi dari bagian Beberapa Item saja?
Untuk melakukan ini, cukup klik tombol '-'.

Setelah menambahkan beberapa bidang, Anda dapat mengubah urutan bidang tersebut muncul di formulir Anda dengan menyeret dan melepaskannya.
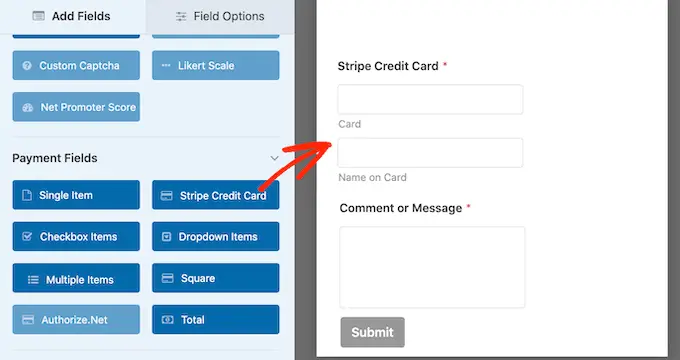
Setelah Anda melakukan semua itu, Anda harus menambahkan setidaknya satu opsi pembayaran ke formulir Anda.
Di menu sebelah kiri, gulir ke bagian 'Bidang Pembayaran'. Di sini, Anda akan menemukan bidang untuk semua tambahan pembayaran berbeda yang Anda instal.
Untuk menambahkan opsi pembayaran ke formulir Anda, klik saja.

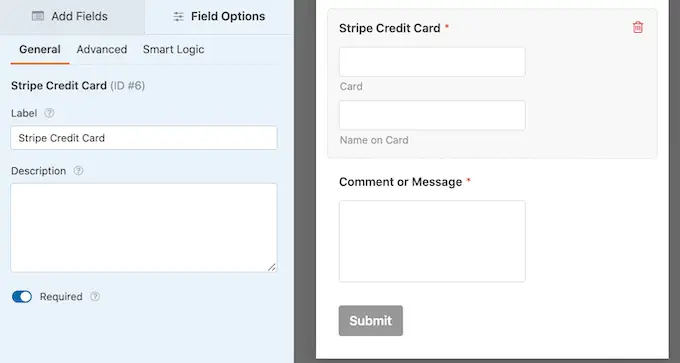
Setelah menambahkan kolom opsi pembayaran, ada baiknya mengkliknya. WPForms sekarang akan menampilkan semua pengaturan yang dapat Anda gunakan untuk mengonfigurasi bidang ini.
Misalnya, jika Anda mengeklik kolom 'Stripe Credit Card', Anda dapat mengedit label dan menambahkan deskripsi.

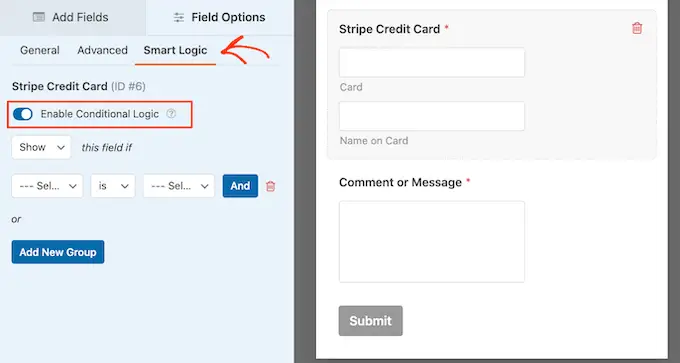
Kami hanya ingin menampilkan bidang pembayaran kepada pengunjung yang memilih untuk mengirimkan pembayaran kepada Anda. Untuk melakukan ini, Anda perlu mengaktifkan logika bersyarat untuk bidang pembayaran Anda.
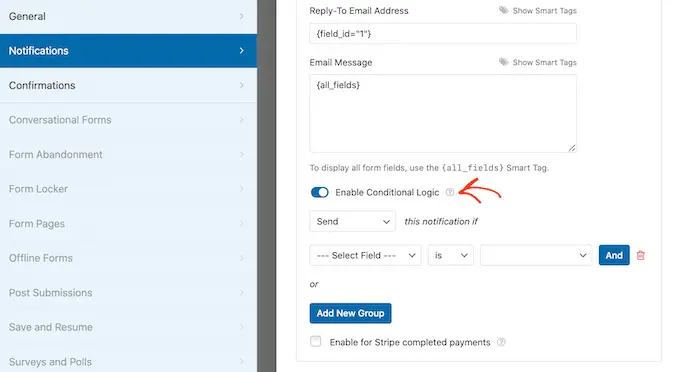
Jika Anda belum melakukannya, klik untuk memilih kolom pembayaran di formulir Anda. Kemudian, cukup klik tab 'Smart Logic' di menu sebelah kiri.
Setelah Anda selesai melakukannya, lanjutkan dan klik penggeser 'Aktifkan Logika Bersyarat' untuk mengubahnya dari abu-abu (tidak aktif) menjadi biru (aktif).

Selanjutnya, kita perlu memberi tahu WPForms untuk hanya menampilkan bidang pembayaran jika pengunjung memilih opsi 'Ya, saya ingin mendukung situs web'.
Untuk melakukan ini, pastikan tarik-turun 'bidang ini jika' disetel ke 'Tampilkan.'
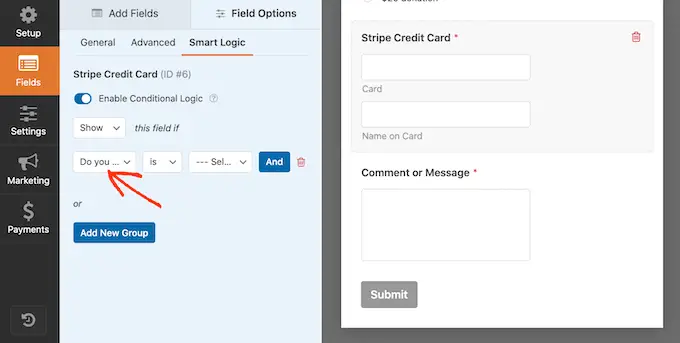
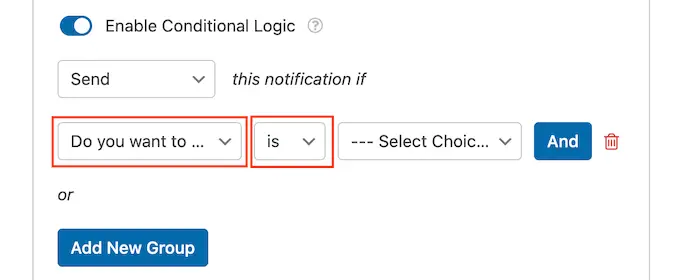
Kemudian, buka bidang yang menampilkan 'Pilih Bidang' dan pilih 'Apakah Anda ingin mendukung situs web?' bidang.

Setelah Anda selesai melakukannya, buka dropdown berikutnya dan klik 'is.'
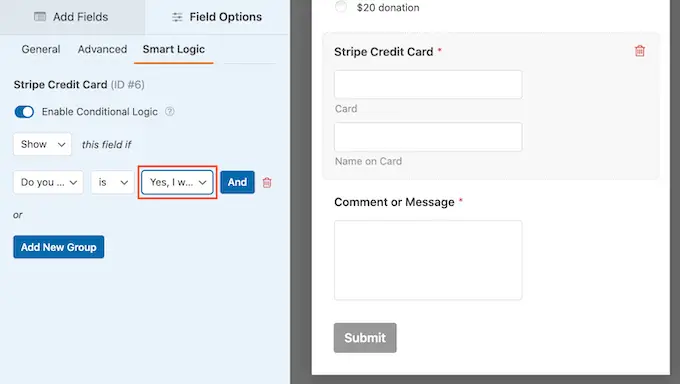
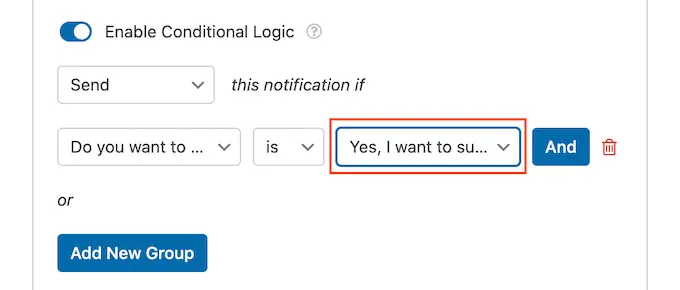
Terakhir, buka tarik-turun yang menunjukkan 'Pilih Pilihan' secara default, dan pilih bidang 'Ya, saya ingin mendukung situs web'.

Pada gambar di atas, kami memberi tahu WPForms untuk hanya menampilkan bidang pembayaran saat pengunjung mengonfirmasi bahwa mereka ingin mendukung situs web.
Menambahkan Metode Pembayaran ke WPForms
Langkah selanjutnya adalah mengaktifkan pembayaran untuk formulir. Untuk melakukannya, klik tab 'Pembayaran' di menu sebelah kiri.
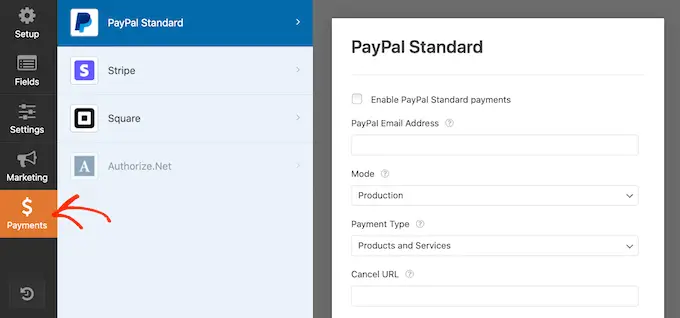
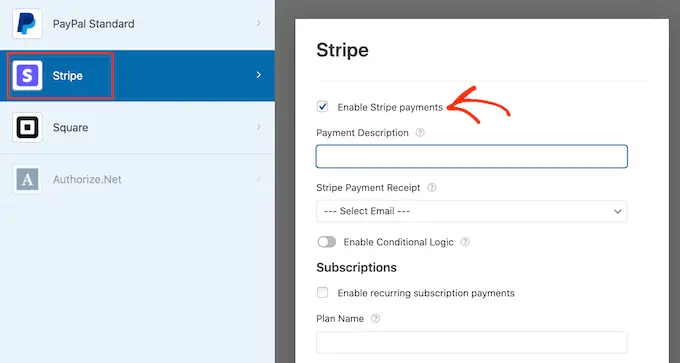
Sekarang Anda akan melihat semua opsi pembayaran berbeda yang dapat Anda aktifkan untuk formulir tersebut.

Untuk memulai, cukup klik opsi pembayaran yang ingin Anda konfigurasikan.
Setelah itu, cukup centang kotak di samping 'Aktifkan….'
Bergantung pada opsi pembayaran, mungkin ada beberapa pengaturan tambahan yang perlu Anda konfigurasikan. Misalnya, jika Anda mengaktifkan PayPal, Anda harus mengetikkan alamat email tempat Anda ingin menerima pembayaran.

Anda juga ingin menggunakan aturan logika bersyarat dengan setelan pembayaran Anda.
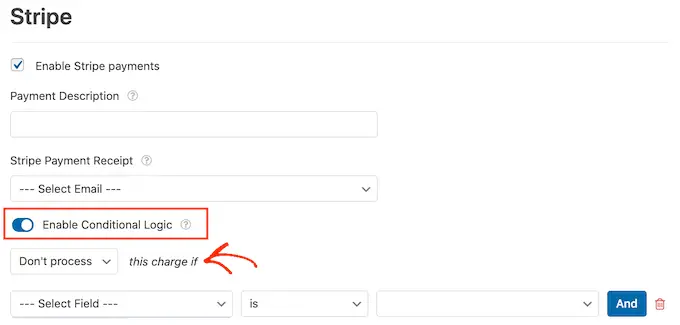
Untuk menggunakan logika bersyarat, klik penggeser 'Aktifkan Logika Bersyarat'. Kemudian, buka tarik-turun 'tagihan ini jika' dan pilih 'Jangan proses'.

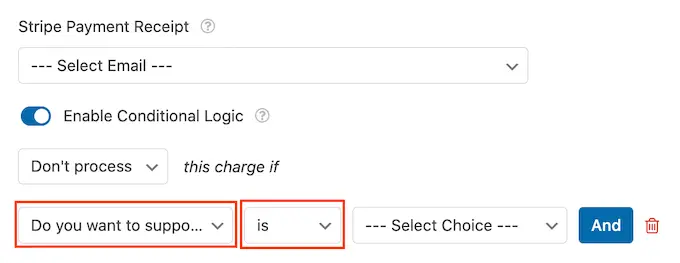
Setelah Anda selesai melakukannya, lanjutkan dan buka dropdown yang menunjukkan 'Pilih Bidang' secara default. Sekarang Anda dapat memilih 'Apakah Anda ingin mendukung situs web ini?' atau bidang yang serupa.
Kemudian, pastikan menu tarik-turun berikutnya disetel ke 'adalah'.

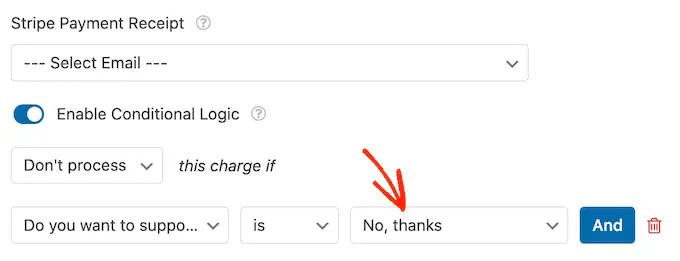
Setelah Anda selesai melakukannya, Anda siap untuk membuka menu tarik-turun 'Pilih Pilihan' dan klik bidang 'Tidak, terima kasih' atau bidang serupa.
Sekarang, situs Anda akan menolak untuk memproses pembayaran apa pun jika pengunjung memilih opsi 'Tidak, terima kasih', apa pun yang mereka ketik di formulir Anda yang lain.

Jika Anda menawarkan pilihan opsi pembayaran, cukup ulangi proses di atas dengan mencentang kotak 'Aktifkan' dan kemudian mengonfigurasi setelan tambahan apa pun. Anda juga dapat mengaktifkan logika kondisional.
Pada tangkapan layar berikut, Anda dapat melihat bahwa Stripe memiliki pengaturan yang berbeda dibandingkan dengan PayPal, jadi sebaiknya selalu periksa pengaturan tambahan ini dengan hati-hati.

Setelah Anda selesai melakukannya, sebaiknya aktifkan pengiriman formulir AJAX. Ini memungkinkan pengguna untuk mengirimkan formulir pembayaran tanpa memuat ulang seluruh halaman.
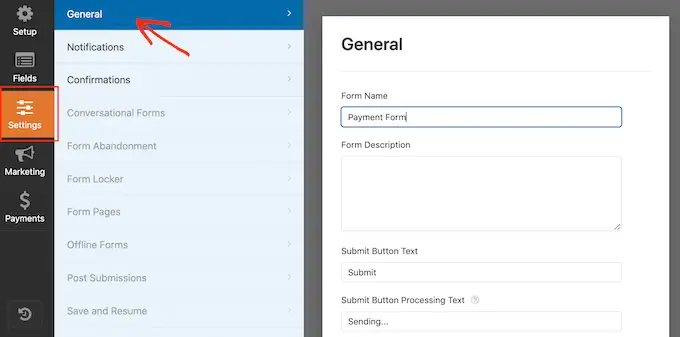
Untuk mengaktifkan pengiriman AJAX, cukup buka Pengaturan »Umum .

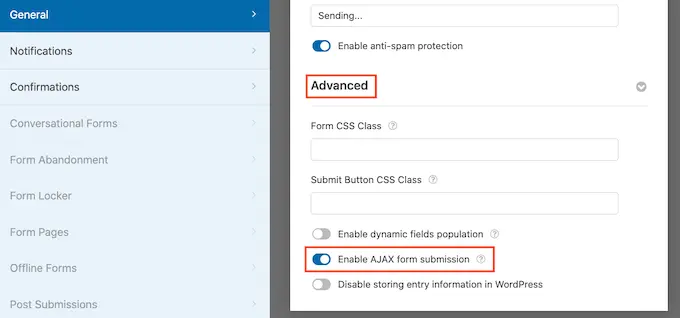
Kemudian, cukup klik untuk membuka bagian 'Lanjutan'.
Setelah itu, Anda dapat melanjutkan dan mencentang kotak 'Aktifkan pengiriman formulir AJAX'.

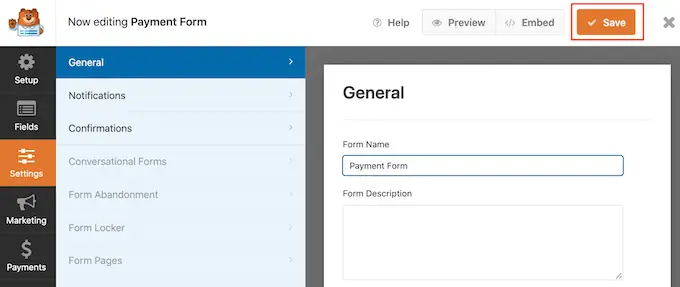
Saat Anda puas dengan tampilan formulir WordPress Anda, lanjutkan dan simpan perubahan Anda.
Untuk melakukannya, cukup klik tombol 'Simpan' di bagian atas layar.

Secara default, WPForms akan mengirimkan email ke admin WordPress Anda setiap kali seseorang mengirimkan formulir ini. Namun, Anda mungkin hanya ingin mendapatkan notifikasi saat seseorang memilih untuk mengirimkan pembayaran kepada Anda.
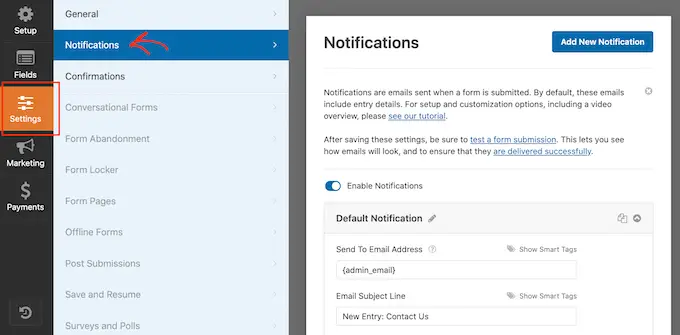
Untuk mengubah pengaturan email default WPForms, klik tab 'Pengaturan'. Kemudian, lanjutkan dan klik 'Pemberitahuan' di menu sebelah kiri.

Sekarang, gulir ke bagian bawah layar dan klik penggeser 'Aktifkan Logika Bersyarat'.
Segera setelah Anda mengaktifkan penggeser, WPForms akan menampilkan beberapa pengaturan tambahan.

Selanjutnya, pastikan dropdown 'pemberitahuan ini jika' disetel ke 'Kirim'.
Setelah Anda selesai melakukannya, buka dropdown yang menampilkan 'Pilih Bidang' secara default dan klik 'Apakah Anda ingin mendukung situs web?' atau bidang yang serupa.
Selanjutnya, pastikan dropdown disetel ke 'is.'

Terakhir, buka dropdown yang menampilkan 'Select Choice' secara default.
Langkah terakhir adalah memilih 'Ya, saya ingin mendukung situs web' atau bidang serupa.

Bila Anda senang dengan perubahan ini, jangan lupa klik tombol 'Simpan'.
Secara default, WPForms akan mengirim email ke email admin WordPress Anda. Anda dapat mengirim pesan ini ke alamat email lain, atau bahkan beberapa alamat.
Untuk mengubah setelan default, cari kolom 'Kirim ke Alamat Email'. Secara default ini diatur ke admin_email. Ini adalah nilai dinamis yang memberi tahu WordPress untuk mengirim emailnya ke admin WordPress Anda.
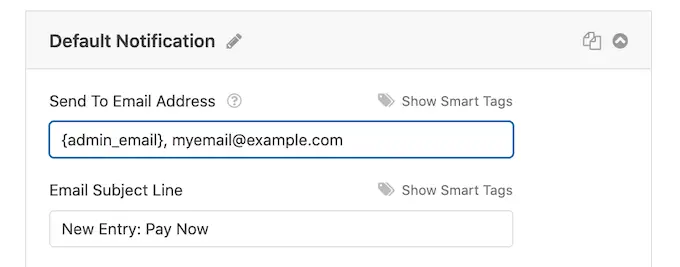
Anda dapat mengganti teks dinamis ini dengan alamat email lain dengan mengetikkan alamat baru ke dalam kolom 'Kirim ke Alamat Email'.
Jika Anda ingin mengirim email ke banyak orang, cukup pisahkan setiap alamat dengan koma seperti yang Anda lihat di tangkapan layar berikut.

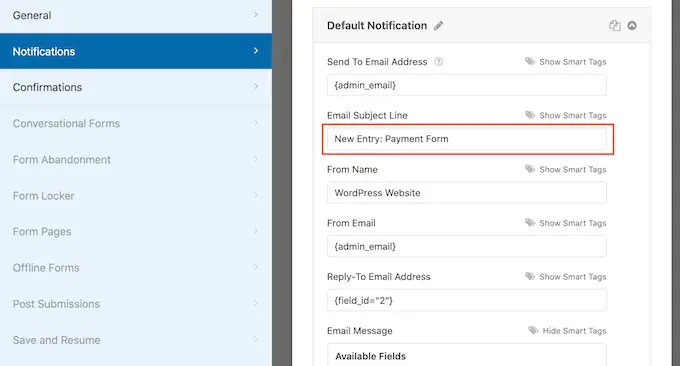
Secara default, WPForms menggunakan 'Entri Baru' dan nama formulir Anda untuk baris subjek email.
Jika Anda ingin menggunakan sesuatu yang lain maka cukup ketik teks baru ke 'Email Subject Line.'

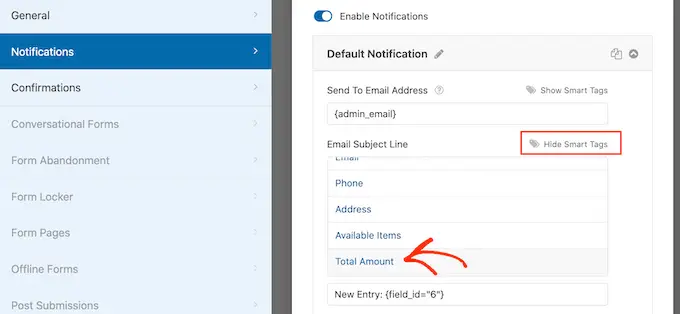
Pilihan lainnya adalah menggunakan teks dinamis di subjek email Anda. Untuk melakukannya, klik tautan 'Tampilkan Tag Cerdas', lalu pilih tag dari daftar 'Bidang yang Tersedia'.
Sekarang ketika WPForms membuat emailnya, itu akan secara otomatis mengganti tag pintar dengan nilai yang diambil dari formulir yang dikirimkan. Misalnya, jika Anda mengklik 'Jumlah Total' maka WPForms akan menampilkan total pembayaran di baris subjek emailnya.

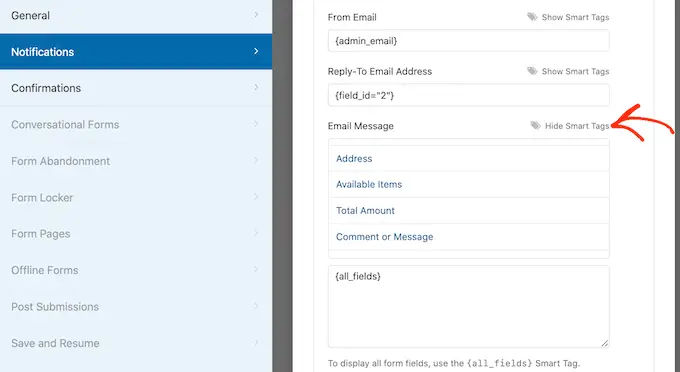
Anda juga dapat mengubah teks yang disertakan di badan email.
Sekali lagi, Anda memiliki opsi untuk menggunakan smart tag untuk membuat email yang lebih informatif.

Setelah membuat pemberitahuan email khusus, Anda pasti ingin memastikannya dikirim ke kotak masuk email penerima dan bukan ke folder spam.
Cara terbaik untuk melakukannya adalah dengan menggunakan penyedia layanan SMTP bersama dengan SMTP WP Mail untuk meningkatkan pengiriman email. Untuk detail lebih lanjut, lihat panduan kami tentang cara memperbaiki masalah WordPress tidak mengirim email.
Anda mungkin juga ingin menampilkan pesan konfirmasi kepada pelanggan Anda. Misalnya, Anda dapat mengonfirmasi bahwa Anda telah menerima formulir mereka dengan aman atau menunjukkan pesan 'Terima Kasih' yang dipersonalisasi kepada mereka. WPForms akan menampilkan pesan ini secara otomatis setiap kali pelanggan mengirimkan formulir WordPress.
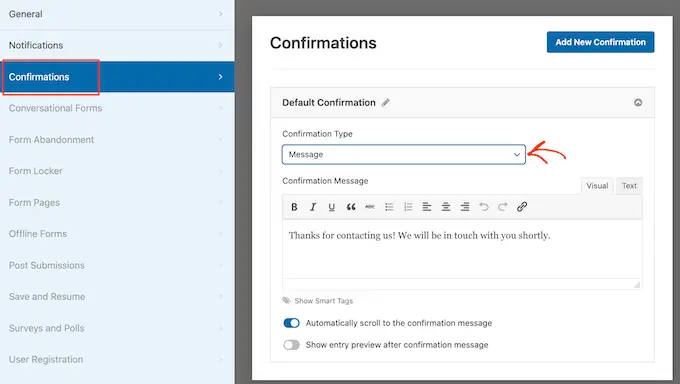
Untuk mengonfigurasi pesan ini, klik tab 'Konfirmasi'. Kemudian, cukup buka tarik-turun 'Jenis Konfirmasi' dan pilih 'Pesan.'

Jika Anda ingin menampilkan teks yang sama ke semua pengunjung, maka Anda cukup mengetikkan teks Anda ke dalam kotak 'Pesan Konfirmasi'.
Opsi lainnya adalah membuat pesan yang dipersonalisasi dengan menambahkan tag cerdas, mengikuti proses yang sama seperti yang dijelaskan di atas.
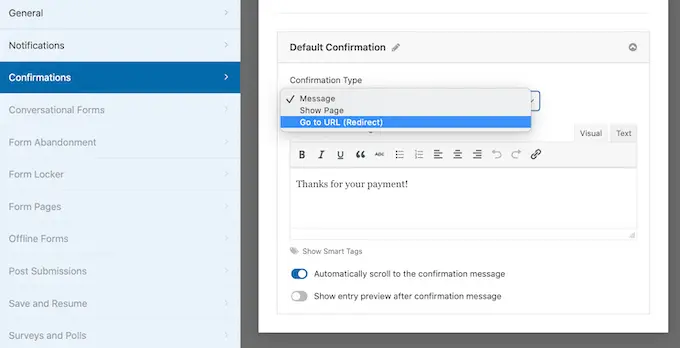
Daripada menampilkan pesan, Anda mungkin lebih suka menampilkan halaman tertentu atau mengalihkan pengunjung ke URL lain. Untuk melakukan ini, cukup buka tarik-turun 'Jenis Konfirmasi'.
Sekarang Anda dapat memilih dari 'Tampilkan Laman' atau 'Buka URL'.

Setelah itu, Anda dapat menggunakan pengaturan untuk mengonfigurasi halaman atau URL yang akan ditampilkan WPForms setelah pelanggan mengirimkan formulir.
Bila Anda puas dengan pengaturan ini, jangan lupa untuk menyimpan perubahan Anda dengan mengklik tombol 'Simpan'.
Setelah semua itu, Anda siap menambahkan formulir ini ke situs web Anda.
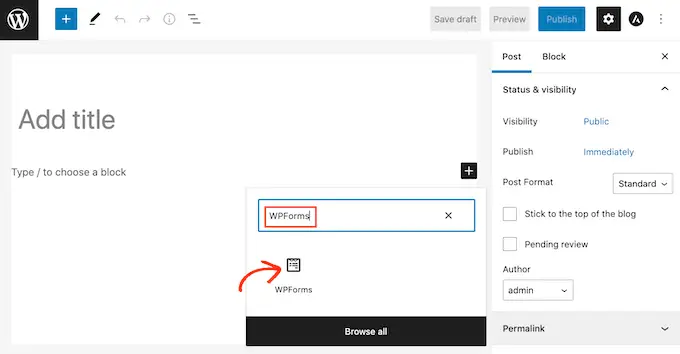
Untuk melakukan ini, cukup buka halaman atau posting tempat Anda ingin menampilkan formulir. Kemudian klik ikon plus '+'.
Di popup yang muncul, ketik 'WPForms' untuk menemukan blok yang tepat. Segera setelah Anda mengklik blok WPForms, blok tersebut akan ditambahkan ke halaman Anda.

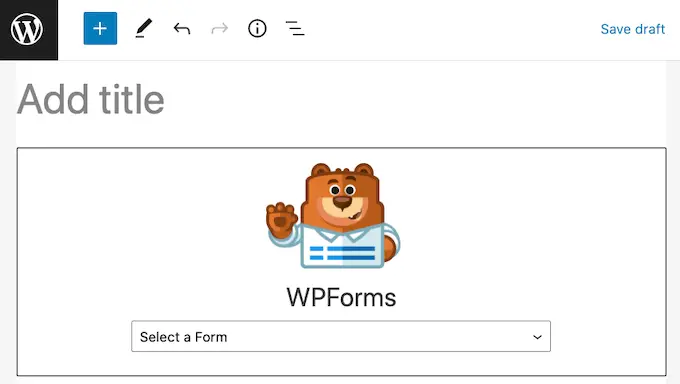
Di blok baru Anda, lanjutkan dan klik untuk membuka menu tarik-turun.
Anda sekarang akan melihat daftar semua formulir yang Anda buat menggunakan WPForms. Cukup klik untuk memilih formulir WordPress dengan opsi pembayaran.

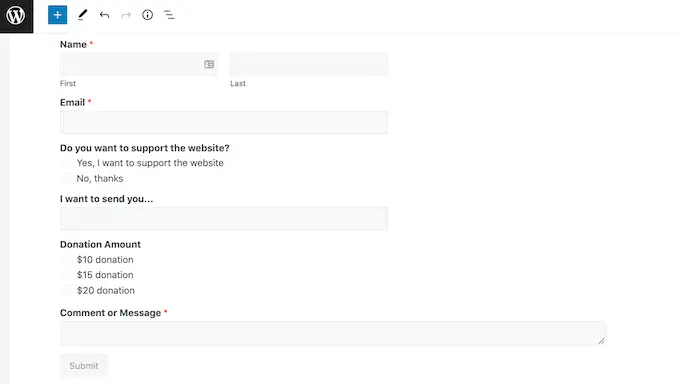
WPForms sekarang akan menampilkan pratinjau bagaimana formulir Anda akan terlihat langsung di editor WordPress.
Anda juga dapat mempratinjau seluruh halaman dengan mengeklik tombol 'Pratinjau' di bilah alat.

Saat Anda puas dengan tampilan formulir Anda, Anda bisa menerbitkan atau memperbarui halaman ini seperti biasa. Sekarang jika Anda mengunjungi halaman atau posting ini, Anda akan melihat formulir pembayaran opsional langsung di situs web WordPress Anda.
Kami harap artikel ini membantu Anda mempelajari cara membuat formulir WordPress dengan opsi pembayaran. Anda mungkin juga ingin melihat panduan kami tentang cara membuat dan menjual kursus online dengan WordPress dan perbandingan perangkat lunak live chat terbaik kami untuk bisnis kecil.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
