Cara Membuat Menu WordPress Dalam 5 Langkah
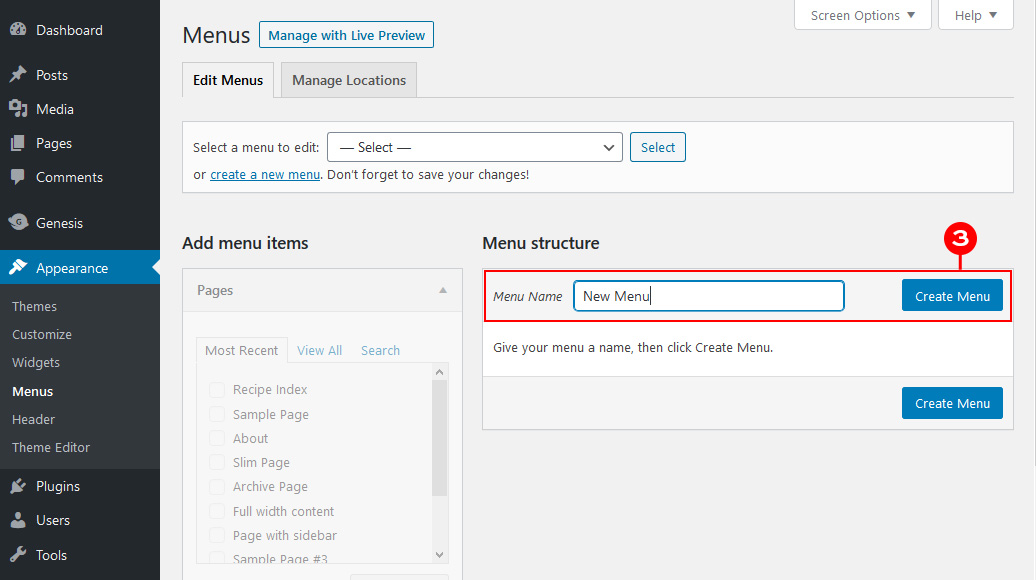
Diterbitkan: 2022-09-14Masuk ke dasbor WordPress Anda. Pergi ke Penampilan> Menu. Klik tombol "buat menu baru". Masukkan nama untuk menu baru Anda di kotak Nama Menu , lalu klik tombol “Buat Menu”. Tambahkan halaman, posting, kategori, atau tautan khusus yang Anda inginkan di menu Anda. Seret dan lepas item untuk mengatur ulang.
Anda harus memprioritaskan pembuatan menu yang terorganisir dengan baik sebagai prioritas utama. Selain itu, menu yang dirancang dengan baik meningkatkan pengalaman pengguna dan, seperti yang mungkin sudah Anda duga, akan berubah di kemudian hari dalam kehidupan pengguna. Situs yang sangat tidak efisien tidak dapat dikompensasikan dengan desain yang hebat. Saat Anda menggunakan Visual Composer, Anda akan memiliki lebih banyak waktu untuk fokus pada menu situs web Anda. Buat tata letak yang menakjubkan dengan lebih dari 500 elemen konten, template desainer, dan plugin lain seperti pembuat tema. Pilih dari berbagai elemen menu siap pakai (menu dasar, sandwich, dan bilah sisi untuk tampilan yang lebih unik), atau pilih salah satu dari ini untuk membuat desain Anda sendiri.
Bagaimana Saya Menambahkan Tombol Menu Di WordPress?
 Kredit: www.designerblogs.com
Kredit: www.designerblogs.comDengan mengklik Appearance > Menus atau Customize > Menus, Anda dapat mengakses panel admin WordPress. Jika Anda memiliki lebih dari satu menu, pilih salah satu yang ingin Anda edit dari daftar. Atur item menu untuk ditampilkan sebagai tombol. Cukup tekan tombol Simpan jika Anda ingin menyimpan tugas Anda.
Bagaimana cara menambahkan tombol ke header WordPress saya? Menu navigasi header sekarang dapat digunakan untuk menyorot ajakan bertindak yang lebih menonjol. Secara default, WordPress memungkinkan Anda untuk menambahkan tombol ke posting dan halaman WordPress menggunakan blok Buttons. Semua tautan di menu navigasi WordPress Anda dapat dikonversi menjadi tombol dengan mengikuti langkah-langkah sederhana ini. Buka Penampilan Anda dapat menyesuaikan tema WordPress dengan menggunakan penyesuai. Anda sekarang dapat melihat pratinjau langsung situs web Anda di kolom kanan, dan daftar pengaturan tema di kolom kiri. Untuk memperluasnya, Anda harus mengklik kanan pada tab CSS tambahan.
Anda akan melihat kotak di mana Anda dapat menambahkan kode CSS kustom Anda sendiri. Trik ini dapat digunakan untuk menambahkan tombol ke menu header Anda serta menyorot tautan apa pun di menu navigasi WordPress; cukup klik pada tautan untuk menyorotnya. Batas, warna latar belakang, warna tautan, dan warna teks tautan dapat ditambahkan. Jika Anda ingin perubahan Anda disimpan, cukup klik tombol Publish.
Di WP Admin, cukup seret item apa saja ke kanan untuk membuat menu tarik-turun. Anda dapat membalikkan ini dengan menyeretnya ke kiri lagi.
Bagaimana Saya Menambahkan Tombol Ke Header Saya Di WordPress?
Dengan masuk ke Appearance > Customize, Anda dapat mengakses penyesuai tema WordPress, yang dapat diakses dengan mengklik tombol CSS tambahan. Dengan mengklik Terbitkan, Anda dapat menambahkan kode CSS khusus Anda sendiri ke situs web Anda.
Bagaimana Cara Membuat Banyak Menu Di WordPress?
Saat Anda masuk ke Dasbor WordPress, di bawah Penampilan, di bawah Menu, buat Menu Halaman Kontak baru (atau nama lain yang Anda inginkan); dan kemudian klik di atasnya. Tambahkan item menu untuk setiap halaman atau tautan khusus, klik Terbitkan, lalu ulangi proses untuk semua menu lain yang Anda perlukan.
Dengan menggunakan plugin Conditional Menus, Anda dapat membuat berbagai menu untuk berbagai halaman di WordPress. Pengunjung dapat dengan mudah menemukan halaman yang mereka butuhkan dengan mengklik menu, yang merupakan minimal setiap situs web. Jika situs web Anda rumit, Anda mungkin ingin menyertakan menu terpisah untuk setiap grup halaman. Posting ini akan mengajarkan Anda bagaimana melakukannya dalam hitungan menit. Ubah bagian Appearance menjadi Manage Locations, lalu Conditional. Pilih item menu Apple dari daftar (saya memilih menu Apple). Anda dapat menentukan di mana Anda ingin ditampilkan dengan mengklik tab Kondisi. Akan ada jendela pop-up baru yang dapat Anda pilih. Anda dapat menampilkan menu dalam berbagai kategori, jenis posting, taksonomi, peran pengguna, atau beranda di 404 halaman, misalnya.

Plugin Menu Hirarki: Buat Menu Kedua Pada Level yang Berbeda
Plugin Hierarchical Menu dapat digunakan untuk membuat menu kedua pada level yang berbeda dari menu utama.
Cara Menambahkan Tab Di WordPress
Menambahkan tab di WordPress adalah cara yang bagus untuk mengatur konten Anda dan membuatnya lebih ramah pengguna. Tab dapat ditambahkan ke posting atau halaman mana pun, dan dapat digunakan untuk mengelompokkan konten terkait.
Untuk menambahkan tab di WordPress, pertama buat postingan atau halaman baru. Di editor konten, klik ikon "T" untuk menyisipkan tab.
Sebuah jendela popup akan muncul dengan berbagai pilihan tab. Pilih jumlah tab yang ingin Anda sisipkan, lalu klik "OK".
Selanjutnya, tambahkan konten Anda ke setiap tab. Untuk melakukan ini, klik tab yang ingin Anda edit, lalu masukkan konten Anda di editor.
Setelah Anda selesai, klik "Terbitkan" atau "Perbarui" untuk menyimpan perubahan Anda. Konten Anda sekarang akan diatur ke dalam tab dan akan lebih ramah pengguna!
Tab HTML, seperti folder file tab berbasis web, dapat diakses menggunakan tag HTML. Anda dapat dengan mudah mengubah konten dengan mengambil salah satu tab. konfigurasi tab dapat ditambahkan dalam empat cara berbeda ke situs WordPress. Untuk meringkas, saya lebih suka seri Gutenberg Tabs Blocks. Jika ini tidak memungkinkan, gunakan plugin seperti blok Gutenberg. Kode pendek adalah alternatif yang sangat baik untuk memblokir pengeditan di zaman kegelapan editor blok. Karena Anda dapat menggunakan tab pembuat halaman, Anda mendapatkan kontrol penuh atas desain Anda.
Namun, plugin tab mandiri tidak dapat membuat tab di dalam postingan dan halaman yang Anda edit. Untuk membuat setiap tata letak 'tab' menjadi pos khusus, gunakan editor tab plugin. Bagaimana cara menambahkan tab ke kode pendek? Tab tidak memiliki satu kode pendek, karena kode tersebut berisi sejumlah kode bersarang. Langkah pertama adalah membagi shortcode ke dalam kelompok logis. Karena kontrol gaya visual biasanya tidak ada dalam kode pendek, mereka lebih sulit untuk ditata daripada tab blok. Widget tab biasanya terbatas pada halaman paling dasar pada beberapa pembuat halaman.
Anda dapat menggunakan peretasan ini untuk memasukkan kode pendek templat ke dalam widget tab (yang berfungsi tetapi sedikit kikuk). Dimungkinkan juga untuk menerapkan fungsionalitas widget tab bersarang dengan menggunakan ekstensi Elementor. plugin tab mandiri tidak memiliki kasus penggunaan yang baik, jadi saya tidak menyarankan untuk menggunakannya.
Cara Menambahkan Menu Di Header WordPress
Menambahkan menu ke header WordPress Anda adalah cara yang bagus untuk meningkatkan navigasi situs web Anda. Ada dua metode yang dapat Anda gunakan untuk menambahkan menu ke header Anda: 1. Gunakan plugin WordPress: Ada sejumlah plugin yang tersedia yang memungkinkan Anda untuk menambahkan menu ke header Anda. Cukup instal dan aktifkan plugin, lalu ikuti petunjuk untuk menambahkan menu Anda. 2. Gunakan tema WordPress: Banyak tema WordPress dilengkapi dengan dukungan bawaan untuk menu di header. Cukup navigasikan ke halaman Menu di dasbor WordPress Anda, dan ikuti instruksi untuk menambahkan menu Anda.
Setiap header situs dan menu navigasi atas akan dibuat dengan cara yang sedikit berbeda di WordPress. Karena saya suka menggunakan kerangka tema Genesis, saya menggunakannya di sini. Dalam hal ini, kami akan menyertakan tautan Twitter dan Facebook sebagai bagian dari widget kami. Musuh saya adalah menu navigasi, juga dikenal sebagai bilah navigasi. Menggunakan menu Genesis dan WordPress, saya telah membuat metode sederhana untuk membuatnya. Menggunakan Alat Pengembang Chrome atau add-on Firebug untuk Firefox, Anda dapat menentukan pemilih mana yang digunakan untuk menata menu dengan menyeretnya melalui HTML. Genesis menyediakan cara yang nyaman untuk menambahkan menu drop-down untuk sub-halaman (atau halaman anak) dan menu fly-out untuk setiap halaman. Selanjutnya, link halaman saat ini, link hover, dan link sub-halaman dapat diubah. Anda cukup drag dan drop mereka ke posisi yang diinginkan untuk menampilkannya di menu navigasi.
