Cara membuat konten yang dapat diakses: 10 tips bermanfaat
Diterbitkan: 2022-07-02Membuat konten yang dapat diakses sangat penting untuk situs web yang sukses. Ini akan membantu Anda memasukkan orang-orang dengan gangguan ke dalam audiens Anda, membuat situs web Anda lebih ramah pengguna untuk semua orang, meningkatkan kepuasan pelanggan, meningkatkan SEO, dan memenuhi standar aksesibilitas web. Mari pelajari lebih lanjut tentang standar ini dan cara membuat konten yang dapat diakses di situs web Anda.
Catatan tentang standar aksesibilitas konten
Standar aksesibilitas konten terbaru adalah Pedoman Aksesibilitas Konten Web 2.1. Hal ini juga dikenal sebagai WCAG 2.1. Standar ini dibuat oleh Web Accessibility Initiative (WAI) dari World Wide Web Consortium (W3C). Tujuannya adalah untuk membuat World Wide Web menjadi tempat yang dapat diakses oleh semua orang.
Beberapa aspek aksesibilitas web bersifat teknis, sehingga dipercayakan kepada pengembang dan perancang web. Mereka menangani font dan warna, rasio kontras, membuat label formulir, menyediakan aksesibilitas keyboard, dan sebagainya.
Namun, orang yang membuat konten dapat (dan harus!) membuatnya dapat diakses langsung di tingkat manajemen konten. Berikut beberapa tips untuk melakukan ini.
Cara membuat konten yang dapat diakses
1. Berikan teks tautan yang bermakna
Teks tautan seperti “klik di sini” atau “baca lebih lanjut” tidak baik dalam hal aksesibilitas — teks tautan harus menjelaskan dengan jelas tentang apa URL itu. Ini sangat membantu bagi orang-orang yang mengandalkan pembaca layar. Perangkat lunak bantu dapat melompat di antara tautan dengan membuat daftarnya.
Berikut adalah beberapa rekomendasi untuk tautan:
- hindari URL mentah (seperti https://website.com/page), karena pembaca layar akan membacakannya kepada pengguna, tidak peduli berapa lama
- gunakan kata kunci yang bermakna
- hindari banyak kata tambahan dan tetap ringkas
- mengintegrasikan teks tautan secara alami ke dalam konten
- pastikan itu terbaca dengan baik terlepas dari sisa teks
- jika itu mengarah pada pengunduhan file, tentukan jenis dan ukurannya ("Contoh dokumen (PDF, 5MB)."
- hindari tautan tambahan yang mengarah ke tujuan yang sama
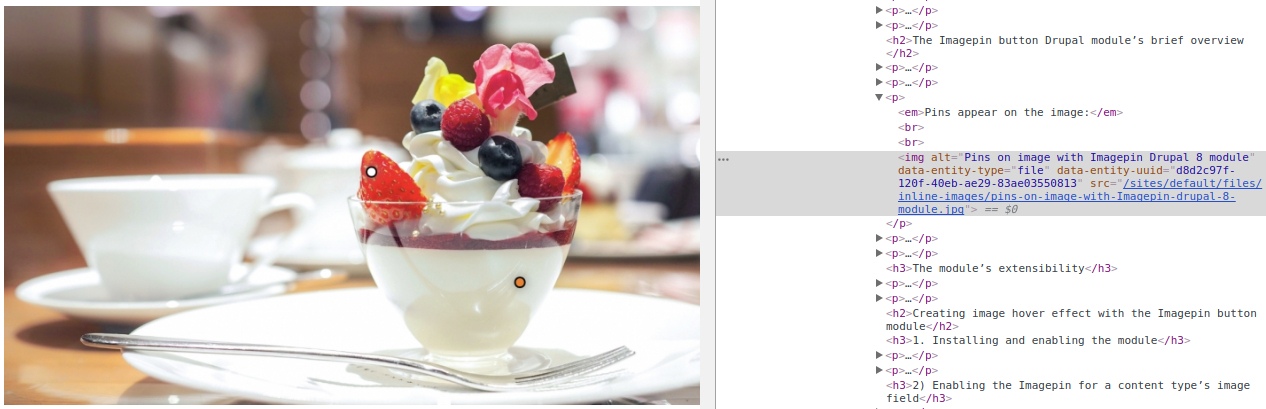
2. Berikan teks ALT untuk gambar
Teks alternatif, atau ALT, menjelaskan tentang gambar tersebut. Ini akan dibaca oleh perangkat lunak pembaca layar. Deskripsi ALT harus jelas, ringkas, dan bermanfaat. Jika gambar digunakan sebagai tautan, tujuan tautan harus dinyatakan dalam ALT. Jika ada beberapa teks pada gambar, pertimbangkan untuk menggandakannya.
Selain menjadi aturan praktis untuk membuat gambar Anda dapat diakses, deskripsi alternatif juga sangat berguna dalam hal SEO.
Dimungkinkan untuk membuat atribut ALT wajib sehingga tidak pernah dihilangkan oleh editor konten atau pengguna dengan hak penerbitan. Misalnya, ALT diperlukan di situs web yang dibangun dengan Drupal 8. Anda juga dapat mengotomatiskan pembuatan ALT di situs web besar, dan semua ini dapat dilakukan dengan bantuan tim pengembangan kami.

3. Gunakan bahasa yang jelas dan sederhana
Untuk membuat konten yang dapat diakses, gunakan kalimat yang jelas dan sederhana. Akronim (seperti WCAG) harus diperluas (seperti Pedoman Aksesibilitas Konten Web). Istilah teknis harus dihindari atau dijelaskan. Namun, itu tergantung pada tingkat profesional audiens target konten.
Menggunakan bahasa yang sederhana dan jelas penting dalam berbagai kasus:
- beberapa pengguna mungkin memiliki gangguan kognitif
- beberapa mungkin berbicara bahasa Inggris sebagai bahasa kedua
- beberapa harus bergantung pada pembaca layar dan perlu lebih sederhana
- beberapa hanya ingin cepat memahami ide Anda dan tidak punya waktu ekstra
4. Susun konten Anda dengan baik
Ini dia tip aksesibilitas yang melanjutkan yang sebelumnya. Untuk membuat konten mudah dipahami oleh siapa saja, Anda dapat mengandalkan:
- paragraf yang lebih pendek
- judul
- daftar peluru
dan seterusnya.
Ini memungkinkan pengguna untuk dengan cepat memusatkan perhatian mereka pada poin-poin utama Anda. Pembaca layar juga akan dengan mudah menavigasi konten Anda, berpindah dari bagian ke bagian, dll.
Dan, seperti semua pedoman aksesibilitas lainnya, penataan konten yang baik juga meningkatkan kegunaan untuk rata-rata pelanggan Anda, karena semua orang menghargai dan dengan cepat memahami konten yang terstruktur dengan baik.
5. Gunakan judul asli
Penulis sering menyusun konten mereka dengan membuat beberapa frasa lebih besar, lebih berani, atau dengan warna yang berbeda. Untuk pengguna rata-rata, ini adalah penarik perhatian.

Tapi ini tidak bekerja dengan orang yang mengandalkan pembaca layar. Teks yang dapat diakses akan dibacakan dari atas ke bawah tanpa struktur dan tanpa kesempatan untuk bernavigasi di antara bagian yang bermakna.
Jadi, Anda harus menggunakan heading sebenarnya yang merupakan elemen struktural dari dokumen dan menentukan hierarkinya. Judul terpenting pada suatu halaman adalah H1, yang diikuti oleh H2, H3, dan seterusnya. Saat pembaca layar melihat judul, pembaca layar akan membacakan "Judul tingkat satu".
Tip ini tidak hanya berlaku untuk aksesibilitas. Setiap situs web yang layak membutuhkan struktur heading yang tepat yang sebaiknya diatur oleh manajer SEO yang baik.
6. Jadikan judul halaman Anda bermakna dan unik
Salah satu tips untuk membuat konten yang mudah diakses adalah dengan menjaga judul halaman. Mereka terletak di dalam elemen struktur HTML halaman. Judul halaman harus memberikan informasi yang paling relevan tentang halaman, ringkas dan unik.
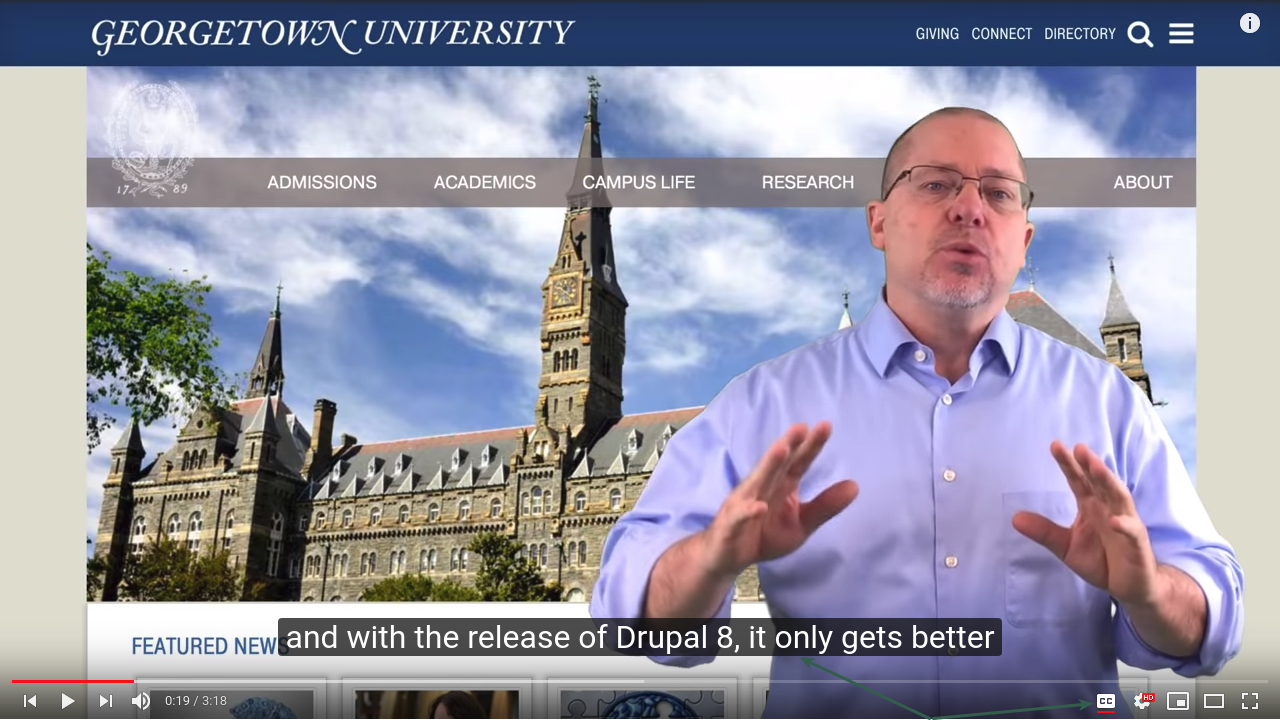
7. Sediakan video dan audio dengan transkrip atau teks
Transkrip dan teks sama-sama menyajikan konten lisan sebagai teks tertulis. Teks muncul di layar sebagai potongan teks secara bersamaan dengan konten yang diucapkan. Transkrip adalah versi tekstual dari konten dalam dokumen terpisah.
Transkrip dan teks untuk konten video dan audio bisa menjadi sangat penting dalam berbagai skenario. Mereka dapat membantu orang yang:
- tidak bisa mendengar
- tidak bisa mendengar dengan baik
- menggunakan bahasa Inggris sebagai bahasa kedua
- ingin memahami konten lebih cepat dan efisien
- harus menghindari suara keras di dalam ruangan karena beberapa alasan
dan banyak lagi.
Ada layanan gratis dan berbayar yang mengubah ucapan menjadi teks. Misalnya, YouTube menawarkan teks otomatis dengan menggunakan teknologi pengenalan suara. Seringkali juga penting untuk mengatakan apa yang terjadi dalam video atau audio, bukan hanya apa yang dikatakan.
Jika Anda tidak dapat menyediakan semua konten video atau audio dengan transkrip atau teks, Anda juga dapat mempertimbangkan untuk menyediakan berdasarkan permintaan.

8. Buat dokumen dapat diakses
Sangat mudah untuk melupakan dokumen terlampir yang diunduh dari situs web Anda. Sebagian besar dokumen semacam ini yang sering ditemui adalah dalam Portable Document Format (PDF). PDF perlu diberi tag agar strukturnya dapat dibaca oleh teknologi bantu. Alat pembuat PDF bisa sangat membantu di sini.
Namun, dalam banyak kasus, lebih baik mempertimbangkan untuk menyediakan alternatif teks untuk dokumen PDF.
9. Gunakan kemampuan media sosial
Media sosial memiliki opsi aksesibilitas yang berbeda, jadi Anda perlu memastikan bahwa Anda menggunakannya. Contohnya meliputi:
- di Twitter, Anda dapat mengaktifkan deskripsi alternatif untuk gambar
- Instagram memungkinkan teks tak terbatas untuk gambar
- Facebook menggunakan pengenalan wajah
- seperti yang telah disebutkan, YouTube secara otomatis memberi teks video
dan seterusnya.
10. Buat instruksi situs web jelas dan tidak ambigu
Semua instruksi, pesan kesalahan, dan format data yang diperlukan yang harus dimasukkan pengguna harus dapat dimengerti dan ringkas agar dapat diakses.
Ingatlah untuk berhati-hati dengan arah seperti "ke kanan", "ke kiri", atau yang menggunakan warna (misalnya "klik tombol merah"). Pembaca layar menyerap konten sebagai linier — mereka membacanya dari atas ke bawah, jadi tidak ada "kiri" atau "kanan" dalam kasus mereka.
Omong-omong, hal yang sama berlaku untuk teknik desain terpanas — desain web responsif. Elemen tata letak dalam desain responsif dapat diatur ulang untuk mencapai tampilan sempurna di perangkat seluler, yang merupakan alasan lain untuk menulis instruksi dengan hati-hati.
Biarkan kami membantu Anda dengan aksesibilitas situs web Anda
Konon, aturan pembuatan konten yang dapat diakses terlihat seperti aturan emas web saat ini pada umumnya. Mereka membuat situs web Anda lebih baik dalam banyak hal.
Dan aturan emas kehidupan adalah menempatkan diri Anda pada posisi orang lain — jadi selalu bayangkan bagaimana audiens yang berbeda akan melihat konten Anda.
Agensi web kami siap membantu Anda membuat situs web Anda dapat diakses dalam semua aspek teknis. Dalam hal konten, kami dapat memberikan latar belakang teknis bagi Anda untuk membuat konten yang dapat diakses dalam alur kerja sehari-hari Anda. Mari kita bahas detailnya!
