Cara Membuat Halaman AMP Di WordPress
Diterbitkan: 2022-09-11Jika Anda ingin membuat halaman AMP di situs WordPress Anda, ada beberapa hal yang perlu Anda lakukan. Pertama, Anda perlu menginstal plugin AMP. Kedua, Anda perlu membuat template halaman baru. Dan ketiga, Anda perlu membuat halaman AMP baru. Berikut panduan langkah demi langkah cara membuat halaman AMP di WordPress: 1. Instal plugin AMP Hal pertama yang perlu Anda lakukan adalah menginstal plugin AMP. Anda dapat melakukan ini dengan membuka repositori plugin WordPress dan mencari “AMP.” 2. Buat template halaman baru Setelah plugin diinstal, Anda perlu membuat template halaman baru. Untuk melakukan ini, Anda dapat membuat file baru bernama "page-amp.php" di direktori tema Anda. 3. Membuat halaman AMP baru Setelah memiliki template halaman, Anda dapat membuat halaman AMP baru. Untuk melakukan ini, Anda dapat pergi ke panel admin WordPress dan membuat halaman baru. Pada editor halaman, Anda akan melihat ikon “AMP” baru. Mengklik ikon ini akan memungkinkan Anda untuk memilih templat halaman yang Anda buat pada langkah sebelumnya. 4. Publikasikan halaman AMP Anda Setelah membuat halaman AMP, Anda dapat mempublikasikannya seperti halaman WordPress lainnya. Halaman AMP Anda sekarang akan tersedia di yourdomain.com/amp/pagename.
AMP ( Accelerated Mobile Pages) adalah proyek yang berfokus pada peningkatan halaman seluler. Kami membangunnya untuk membuat ekosistem konten seluler lebih menyenangkan dan efektif bagi semua pihak yang terlibat. Sebagai bagian dari proyek sumber terbuka gratis, siapa pun dapat berpartisipasi dalam membuat web seluler lebih cepat dan lebih mudah digunakan. Memahami bahwa halaman AMP mungkin tidak selalu menyertakan semua yang kita lihat di halaman biasa adalah bagian yang paling sulit. Ada opsi 'amp-recaptcha' yang kami sertakan dalam proses pengiriman kami, tetapi Recaptcha v3 harus disertakan. Tantangan lainnya adalah undang-undang privasi data di Amerika Serikat dan Eropa. Jika Anda memberikan persetujuan Anda, popup dengan ringkasan tentang apa yang akan dilakukan piksel pelacakan jika Anda memberikannya izin diperlukan.
Google membuat Halaman Seluler yang Dipercepat, juga dikenal sebagai AMP, untuk mempercepat pemuatan web seluler untuk situs web, dan ini adalah sumber terbuka. Layanan Google Accelerated Mobile Pages (AMP) memberikan konten hampir seketika dengan menghapus halaman dari bagian terpentingnya dan menyimpan versi cache di server Google.
Indikator petir terletak di hasil untuk halaman web yang dibuat oleh AMP. Perbedaan antara halaman AMP dan halaman web biasa adalah sebagai berikut: Alasan halaman AMP dimuat secara instan adalah karena halaman AMP membatasi HTML/CSS dan JavaScript, memungkinkan halaman web seluler memuat lebih cepat.
Apa itu AMP? Laman seluler yang telah dirender menjadi "diperkuat". Google, bekerja sama dengan sejumlah perusahaan teknologi dan penerbitan lainnya, mengembangkan Kerangka Kerja Sumber Terbuka. Dengan memanfaatkan kerangka kerja AMP , situs web seluler sederhana dapat dirancang untuk dimuat secara instan.
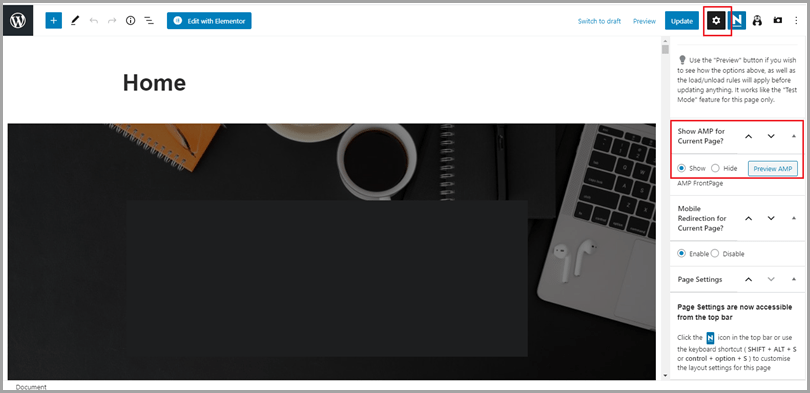
Bagaimana Saya Mengedit Halaman Amp Di WordPress?
 Kredit: www.jeffbullas.com
Kredit: www.jeffbullas.comUntuk mengedit halaman amp di WordPress, Anda harus login terlebih dahulu ke akun WordPress Anda. Setelah Anda masuk, Anda harus mengklik tautan "Halaman" di bilah sisi kiri. Ini akan membawa Anda ke daftar semua halaman di situs web Anda. Temukan halaman yang ingin Anda edit, dan klik tautan "Edit". Ini akan membawa Anda ke editor WordPress, di mana Anda dapat membuat perubahan pada halaman Anda.
Anda Tidak Perlu Khawatir Tentang Amp
Meskipun demikian, AMP bukan tanpa kekurangan. Halaman AMP responsif seluler ideal untuk perangkat seluler, tetapi tidak menawarkan tingkat penyesuaian atau opsi desain yang sama seperti postingan WordPress. Selain itu, ukuran halaman AMP dibatasi hingga satu MB, yang mungkin menyulitkan beberapa situs web untuk menyajikan kontennya. Tidak ada yang perlu dikhawatirkan jika Anda senang dengan tampilan dan nuansa posting WordPress Anda saat ini.
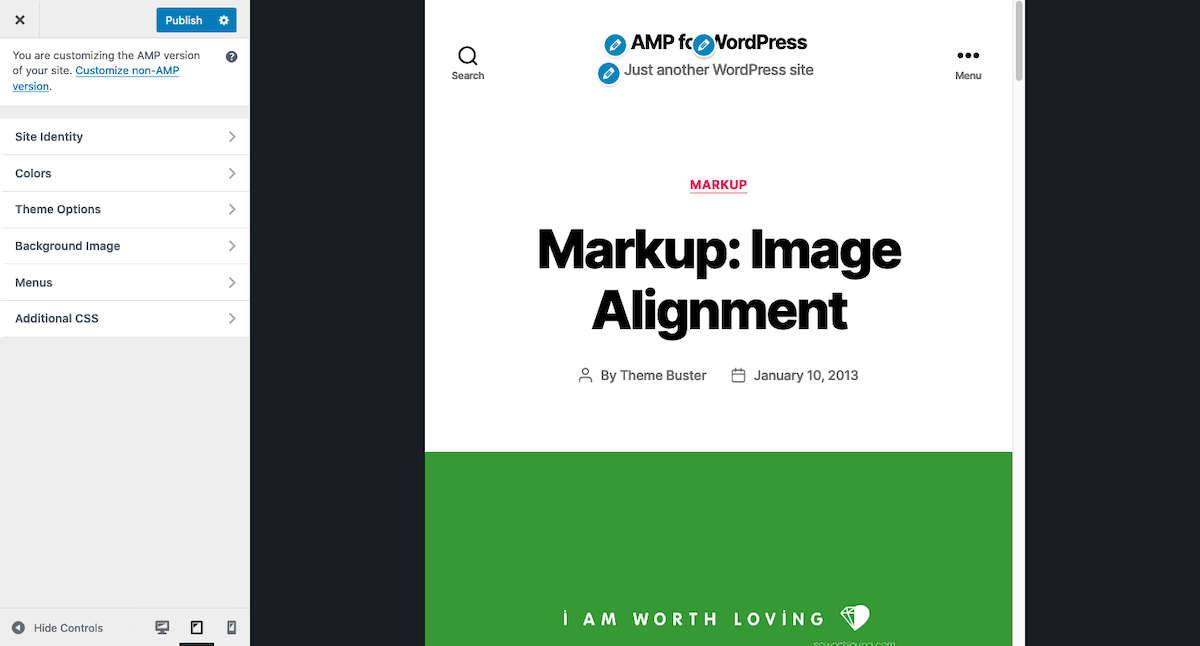
Apakah Amp Bagus Untuk WordPress?
 Kredit: WordPress
Kredit: WordPressTidak ada jawaban pasti untuk pertanyaan ini karena tergantung pada kebutuhan dan preferensi individu. Namun, banyak orang menemukan bahwa AMP berfungsi dengan baik untuk situs WordPress dan memberikan pengalaman yang cepat dan responsif.
Sistem peringkat AMP Page Experience (PX) terdiri dari lima sinyal yang menilai seberapa baik halaman web berinteraksi dengan pengguna. Karena AMP adalah kerangka kerja komponen web yang sepenuhnya responsif, Anda dapat membuat pengalaman AMP untuk pengguna seluler dan desktop. Pengguna dapat menggunakan plugin AMP resmi untuk menerima AMP dalam berbagai cara. Semua situs Anda dapat memperoleh manfaat dari menjadi yang mengutamakan AMP. Akibatnya, biaya pengembangan dan pemeliharaan dapat dikurangi. Tergantung pada situs dan peran Anda, Anda harus memilih mode yang sesuai. Plugin akan merekomendasikan mode yang terbaik untuk Anda berdasarkan penilaian tema dan plugin yang Anda gunakan.
Plugin AMP resmi, yang juga dikenal sebagai orkestra, membantu dalam pembuatan dan pengelolaan konten AMP . Sebagai validator dan penegak, ini membantu kelancaran navigasi pengalaman AMP dan memastikan keamanannya yang berkelanjutan. Masih ada jalan yang harus ditempuh sebelum sebagian besar ekosistem dapat memperoleh manfaat dari AMP. Jika Anda seorang pengembang atau memiliki sumber daya untuk mengejar proyek pengembangan, Anda mungkin ingin membuat plugin atau tema khusus untuk situs web Anda yang memenuhi kebutuhan spesifik Anda. Kunjungi halaman produk resmi untuk mempelajari lebih lanjut tentang plugin AMP dan mulai memanfaatkan kemampuannya. Sebagai pengembang, kami mendorong Anda untuk terlibat dalam pengembangan plugin ini atau berkontribusi untuk pengembangannya di GitHub.
WordPress Ramah Seluler Dengan Amp
Anda dapat menggunakan fitur AMP untuk membuat situs WordPress Anda mobile-friendly secara gratis. Menginstal plugin AMP dari situs AMP Project mirip dengan menginstal plugin WordPress dari repositori plugin WordPress. Ada juga pemilik toko WooCommerce yang menggunakan AMP untuk situs selulernya karena memungkinkan mereka untuk mempercepat proses pemuatan.
Plugin Amp WordPress
Plugin amp adalah program komputer yang memperluas atau memodifikasi fungsionalitas situs web wordpress. Ada berbagai macam plugin amp yang tersedia, mulai dari cuplikan kode sederhana yang menambahkan fitur tambahan ke situs Anda, hingga program lengkap yang dapat sepenuhnya mengubah tampilan dan nuansa situs wordpress Anda. Dalam kebanyakan kasus, plugin amp dibuat oleh pengembang pihak ketiga dan tersedia secara gratis atau dengan sedikit biaya. Banyak plugin wordpress juga tersedia melalui direktori plugin wordpress.
Halaman yang Dipercepat Seluler, atau AMP, meningkatkan waktu buka situs web seluler. Anda akan mempelajari cara menyiapkan Google AMP untuk WordPress di artikel ini. Sebagai hasil dari proyek tersebut, konten seluler akan dapat dimuat lebih cepat. Di bagian ini, Anda akan belajar cara menggunakan Google AMP di WordPress daripada WPBeginner. Sebagai bagian dari dua artikel, kami membahas kemungkinan kehilangan lalu lintas seluler jika Anda beralih ke AMP. Kami telah menyusun panduan langkah demi langkah untuk membantu Anda menyiapkan AMP untuk situs WordPress Anda. Silakan lihat langkah-langkah berikut jika Anda melihat kesalahan 404 saat mencoba melihat versi amp.

Di Google Search Console, Anda dapat mengakses Accelerated Mobile Pages. Dengan menggunakan addon AMP MonsterInsights, pelacakan Anda akan otomatis terkoreksi. Selain itu, Anda harus memeriksa daftar kiat yang dapat ditindaklanjuti untuk meningkatkan lalu lintas ke situs WordPress Anda.
Plugin Amp Mempercepat Situs WordPress.com Seluler
Perangkat seluler sekarang memiliki akses ke AMP, yang memudahkan mereka memuat situs WordPress.com. Plugin AMP diinstal secara otomatis di semua situs WordPress.com baru yang dibuat sebelum 13 Juni 2022 dengan situs web yang mengaktifkan plugin.
Aktifkan Amp WordPress
Mengaktifkan AMP di situs WordPress Anda adalah proses dua langkah. Pertama, Anda perlu menginstal dan mengaktifkan plugin AMP oleh Automattic. Setelah plugin diaktifkan, Anda perlu menambahkan kode yang kompatibel dengan AMP ke situs Anda. Ini dapat dilakukan dengan menambahkan beberapa baris kode ke tema Anda, atau dengan menggunakan plugin seperti AMP untuk WordPress.
Pustaka sumber terbuka ini memungkinkan Anda membuat versi halaman web Anda yang lebih cepat, lebih lancar, dan ringkas. AMP sangat ramah pengguna dan dapat digunakan bersama dengan platform atau kerangka kerja yang ada karena menggabungkan semua fitur yang disediakan WordPress. Kami akan membahas cara mengonfigurasi AMP di artikel ini dalam dua bagian, lalu membahas cara memvalidasinya setelah disiapkan. Jika Anda ingin menggunakan AMP sesegera mungkin, plugin AMP untuk WordPress adalah pilihan yang sangat baik. Ini terbatas dalam hal fitur dalam hal mengonfigurasi penyiapan AMP Anda dalam versi default. Kita akan melihat lebih banyak plugin nanti. Ini dapat dicapai dengan menambahkan lebih banyak plugin ke dalamnya.
Plugin AMP untuk WordPress adalah pilihan yang sangat baik untuk menambahkan fungsionalitas AMP dasar ke situs web WordPress. Jika Anda ingin lebih mengontrol tampilan situs AMP WordPress Anda, plugin WordPress Accelerated Mobile Pages kami berikutnya mungkin cocok untuk Anda. Plugin ini hadir dengan berbagai fitur gratis. Sebelum Anda dapat menautkan atau mengakses situs AMP Anda ke platform yang didukung, Anda harus memvalidasinya. Jika Anda ingin memvalidasi AMP dengan cepat dan mudah, Anda dapat menggunakan alat pengembang browser Anda. Plugin Accelerated Mobile Pages menyediakan fitur yang lebih canggih; ada paket premium yang tersedia untuk plugin ini. Jika Anda menggunakan plugin WordPress Accelerated Mobile Pages yang sesuai, mengonfigurasi dan menyesuaikan AMP untuk WordPress menjadi mudah dan sederhana. Jika tidak ada opsi perbaikan otomatis yang tersedia, Proyek AMP Google menyediakan metode untuk menyelesaikan kesalahan validasi. Menggunakan ekstensi AMP Validator untuk Google Chrome dan Opera adalah opsi yang layak untuk memvalidasi AMP.
Cara Menggunakan Amp Di Situs WordPress.com Anda
Kerangka kerja Open-source Accelerated Mobile Pages (AMP) memungkinkan aplikasi seluler dan browser memuat konten situs web Anda dalam hitungan detik. Plugin AMP memungkinkan situs web baru yang mendukung plugin untuk menggunakannya. Plugin AMP diinstal secara default pada 13 Juni 2022, terlepas dari apakah situs WordPress.com mengaktifkan plugin. Meskipun AMP dapat mempercepat halaman Anda tanpa mengorbankan fungsionalitas, AMP hanya boleh digunakan saat konten tidak interaktif. Jika Anda ingin mengaktifkan jenis halaman tertentu di situs WordPress.com Anda, buka Pengaturan > Google AMP dan pilih jenis halaman yang ingin Anda aktifkan. Kunjungi halaman Pengujian AMP Google untuk melihat tampilan halaman Anda, dan masukkan URL Anda.
Tema WordPress Amp
Amp adalah tema WordPress yang memungkinkan Anda membuat situs web yang dioptimalkan untuk perangkat seluler. Tema ini responsif, artinya akan menyesuaikan dengan ukuran layar apa pun, dan mencakup sejumlah fitur yang dirancang untuk meningkatkan pengalaman seluler bagi pengunjung Anda. Amp adalah pilihan tepat untuk situs web apa pun yang ingin meningkatkan kinerja selulernya.
Dalam mode transisi plugin AMP, plugin ini menggunakan tema dan template WordPress default. Saat ini, pengembang diharuskan untuk menentukan dukungan untuk AMP di setiap mode. Jika Anda lebih nyaman memodifikasi header sendiri, pastikan untuk menyertakan AMP: true ke tema turunan Astra. Tidak perlu menambahkan AMP ke tema. Filter amp_reader_themes juga dapat diterapkan ke plugin khusus. Anda juga dapat mengubah tema dalam mode pembaca jika diinginkan. Dokumentasi untuk Menambahkan Tema Reder disertakan dalam catatan rilis untuk Versi 2.0.0.
Cara Menggunakan Amp Di WordPress Untuk Meningkatkan Kecepatan Dan Penampilan
Ini adalah cara yang bagus untuk mempercepat proses pemuatan dan meningkatkan tampilan situs WordPress Anda di perangkat seluler. Sangat mudah untuk mengonversi halaman Drupal ke halaman AMP, memastikan bahwa konten Anda terlihat oleh audiens yang lebih besar dan situs Anda mobile-friendly. Untuk mempelajari lebih lanjut tentang menggunakan AMP di WordPress.com, buka bilah sisi.
Amplifier WordPress Tanpa Plugin
AMP, atau Accelerated Mobile Pages, adalah inisiatif baru dari Google yang bertujuan untuk meningkatkan kinerja web seluler. Salah satu bagian penting dari ini adalah plugin AMP untuk WordPress, yang dirancang untuk membuat situs WordPress Anda lebih cepat dan lebih responsif di perangkat seluler. Namun, penting untuk diperhatikan bahwa Anda tidak memerlukan plugin AMP untuk menggunakan halaman AMP di situs Anda – Anda cukup menambahkan kode HTML AMP ke halaman yang ada dan halaman tersebut akan berfungsi dengan baik.
Langkah-langkah di bawah ini akan menunjukkan kepada Anda cara menyesuaikan dan mengaktifkan AMP di WordPress tanpa mengubah kode. Google mengumumkan fitur Accelerated Mobile Pages (AMP) pada Oktober 2015. Jika diaktifkan, versi AMP dari setiap entri yang menambahkan /amp dapat diakses. Amp=1 harus dimasukkan ke dalam URL. Standar berisi versi konten yang sangat mendasar, yang tidak dapat digunakan sebagai pengganti versi seluler. Ada plugin yang bisa Anda gunakan untuk membuat tampilan halaman AMP Anda tampak berbeda jika Anda tidak bisa membuat kode. Selain iklan, mereka menambahkan fungsionalitas tambahan seperti kemampuan untuk menindaklanjuti dengan analitik atau memberikan informasi tindak lanjut. Ini dicontohkan oleh TheGlue for Yoast SEO dan Artikel Instan Facebook PageFrog.
Manfaat Menggunakan Amp Untuk Situs Web Nirlaba Anda.
Meskipun AMP tidak memerlukan plugin, itu membutuhkan plugin yang berfungsi. WordPress AMP adalah plugin yang terintegrasi dengan inti WordPress dan menyertakan fitur seperti file Amp-config.php yang memungkinkan pemilik situs mengoptimalkan konten mereka untuk AMP, dan file Amp-manage.php yang memungkinkan pengguna mengelola halaman AMP mereka . AMP akan membantu situs nonprofit Anda tampil lebih tinggi di hasil penelusuran organik saat menggunakan penelusuran Google. Saat Anda mengintegrasikan WordPress dengan AMP, SEO Anda akan ditingkatkan, tetapi secara tidak langsung. Bahkan jika Anda tidak yakin apakah Anda perlu menggunakan AMP, ada baiknya mengawasi situs web Anda; jika Anda tidak memiliki plugin, itu tidak akan dioptimalkan untuk itu.
