Bagaimana Cara Membuat Akordeon Menggunakan Elementor? [Panduan Mudah 2024]
Diterbitkan: 2024-04-10Apakah Anda mencari cara sederhana untuk membuat akordeon menggunakan Elementor? Postingan ini membantu Anda!
Akordeon adalah elemen terbaik untuk menampilkan informasi di halaman web Anda jika Anda memiliki ruang terbatas.
Pada artikel ini, kami akan menunjukkan cara menambahkan akordeon interaktif di WordPress Anda menggunakan Elementor dan PowerPack Addons.
Jadi mari kita mulai!
Apa itu Akordeon?
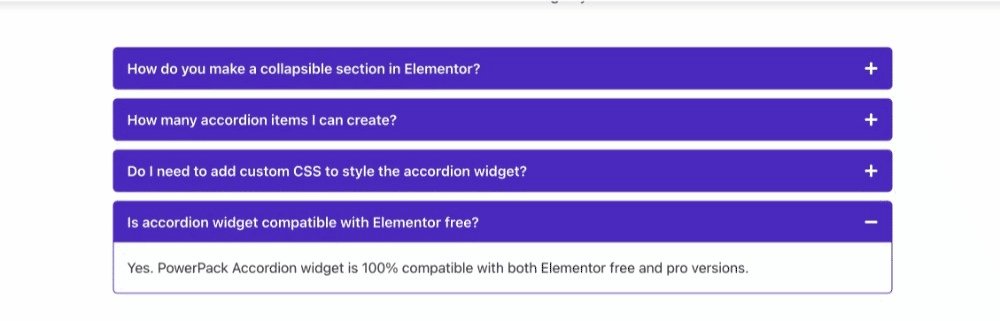
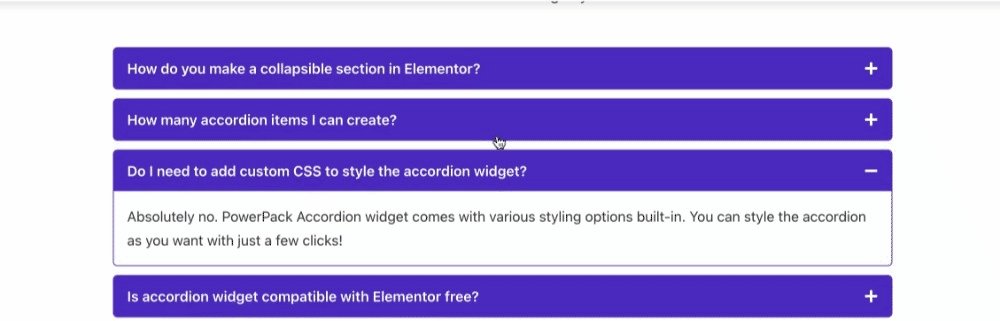
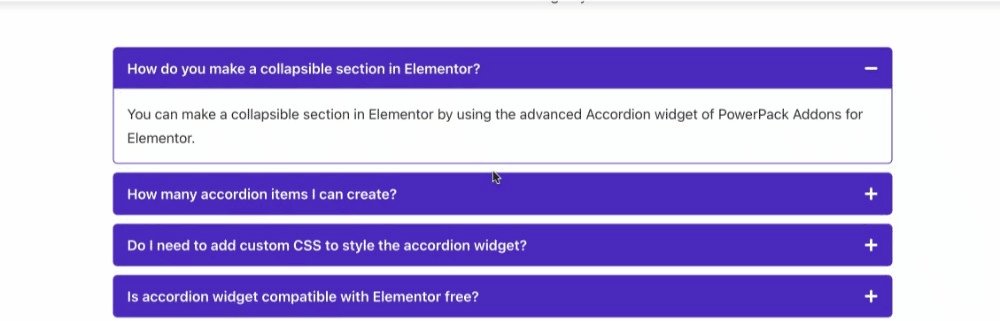
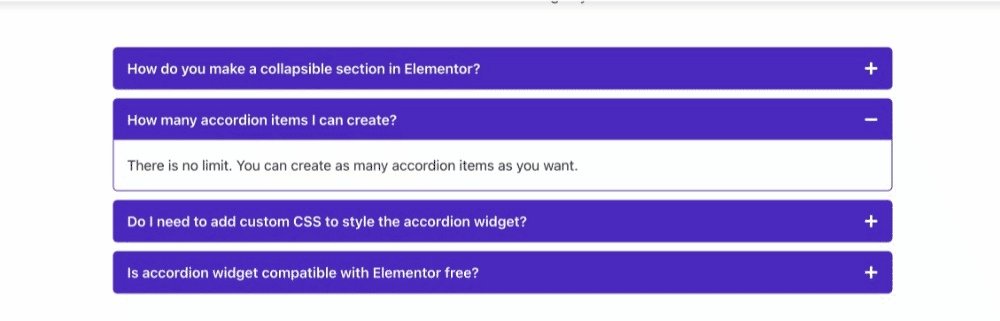
Accordion adalah panel konten yang dapat dilipat yang memungkinkan pengguna memperluas dan menciutkan beberapa bagian konten secara mandiri. Biasanya terdiri dari panel yang dapat dilipat yang ditumpuk secara vertikal, dengan setiap panel berisi kontennya sendiri dan tombol sakelar atau tautan untuk memperluas atau menciutkan bagian tersebut.
Bergantung pada pengaturan akordeon, ketika satu bagian diperluas, bagian lainnya otomatis diciutkan. Akordeon adalah alat terbaik untuk mengatur dan menyajikan konten terstruktur, seperti FAQ atau informasi yang dikategorikan, dalam format yang ringkas dan mudah dinavigasi.
Buat Akordeon Menggunakan Elementor Dengan Widget Akordeon Tingkat Lanjut PowerPack
Mari mulai membuat akordeon menggunakan widget Elementor dan PowerPack Advanced Accordion.
Widget PowerPack Advanced Accordion melakukan persis seperti namanya: Ini memungkinkan Anda menambahkan akordeon interaktif dan canggih ke halaman web Anda. Dan jangan khawatir—Anda tidak perlu menulis satu baris kode pun untuk menjalankan fungsi di akordeon Anda.
Fitur terbaik dari widget PowerPack Accordion adalah memungkinkan Anda dengan mudah beralih antara elemen Toggle dan Accordion yang ditampilkan di halaman Anda. Jadi, dalam satu widget, Anda mendapatkan fungsi dari dua alat—mengesankan… bukan?
Selain itu, Anda mendapatkan banyak opsi gaya yang membantu Anda menyesuaikan akordeon Anda. Opsi ini mencakup segalanya mulai dari margin dan padding hingga tipografi dan warna!

Jadi, tanpa diskusi lebih lanjut, mari pelajari cara membuat akordeon untuk situs Elementor Anda.
1. Instal dan Aktifkan PowerPack Addons
Sebelum kita mulai, pastikan Anda telah menginstal dan mengaktifkan add-on Elementor Builder dan PowerPack Elementor.
2. Buat Halaman Baru
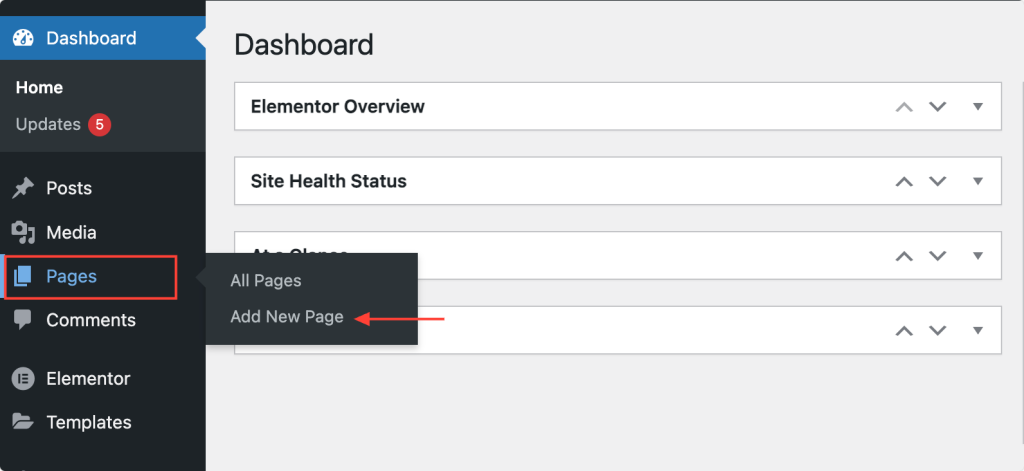
Setelah Anda menginstal dan mengaktifkan plugin ini, Anda harus membuat halaman baru dengan menuju ke Dashboard WordPress > Pages > Add New.

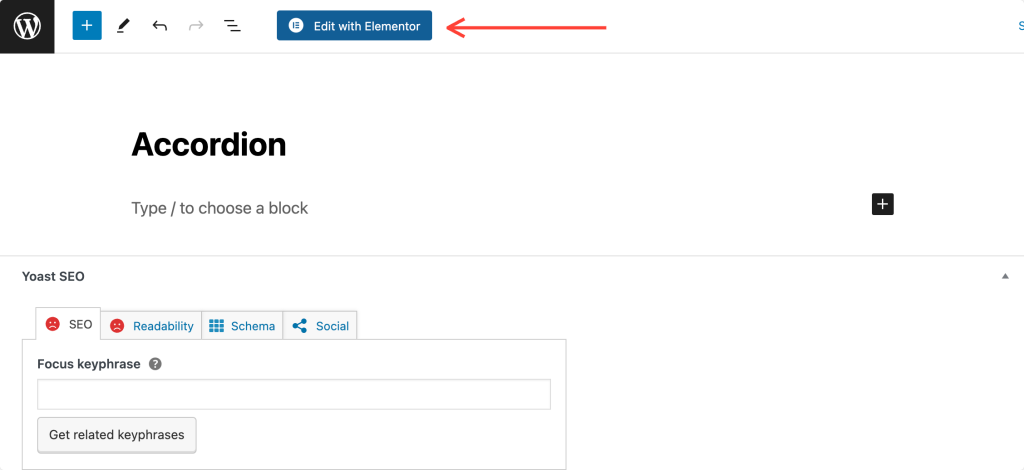
Selanjutnya, klik tombol “Edit dengan Elementor” .

3. Seret dan Jatuhkan Widget Akordeon Tingkat Lanjut PowerPack
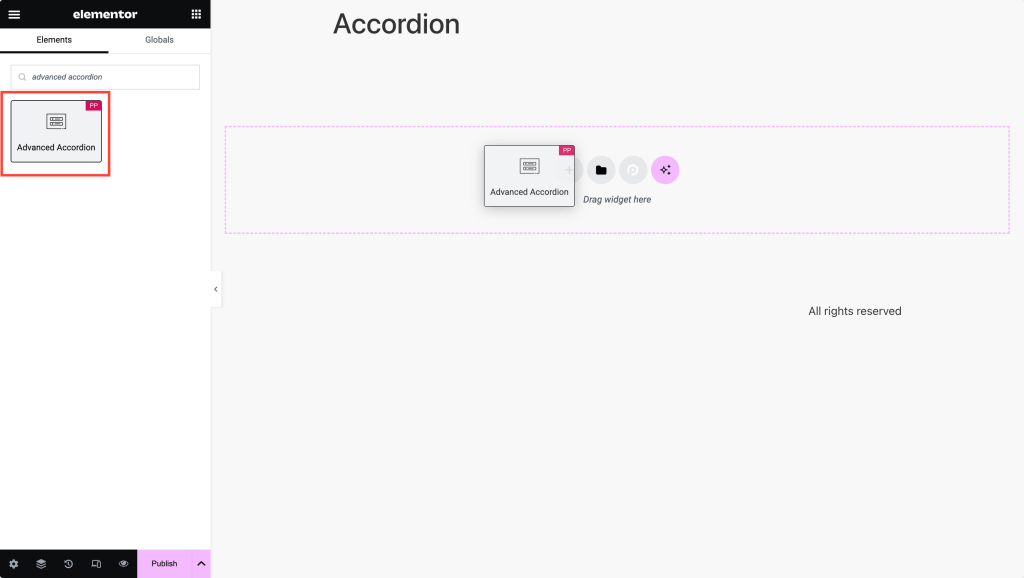
Segera setelah Anda mengklik “Edit dengan Elementor,” editor Elementor akan terbuka. Selanjutnya, cari “akordeon lanjutan” di panel widget.
Saat widget muncul, seret dan lepas widget akordeon lanjutan ke editor Elementor. Pastikan untuk mencentang ikon “PP” di pojok kanan atas widget.

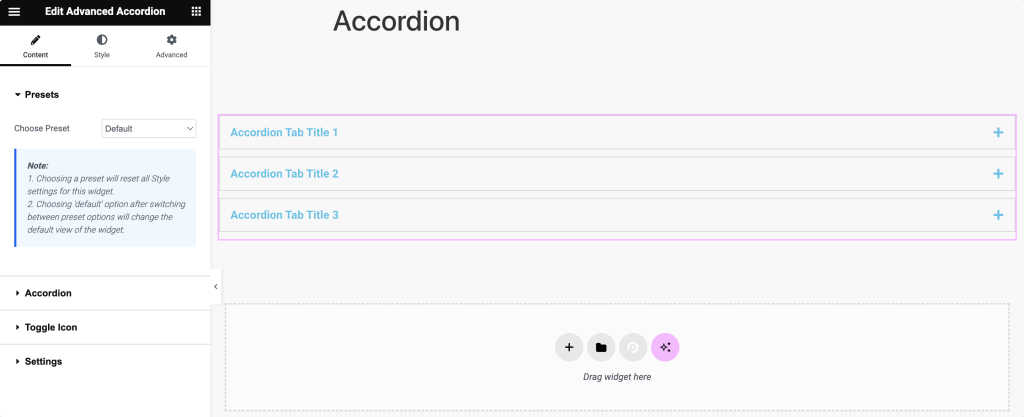
Tangkapan layar di bawah menunjukkan tampilan halaman Anda setelah menambahkan widget Advanced Accordion.

4. Tentukan Konten Akordeon
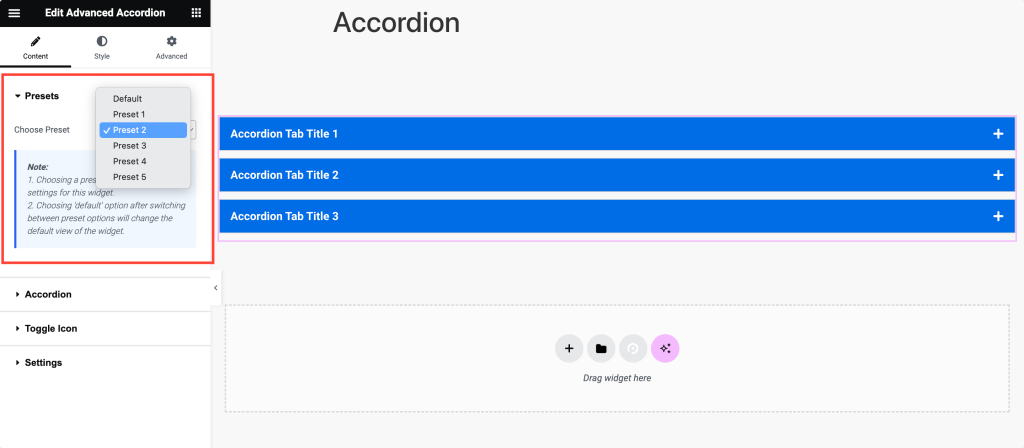
Tab pertama yang akan Anda lihat adalah Preset. Dari sini, Anda dapat memilih desain prasetel dari opsi yang tersedia dan paling sesuai dengan gaya yang Anda inginkan untuk akordeon Anda. Alternatifnya, Anda juga dapat mendesain akordeon dari awal.

Selanjutnya, klik tab “Accordion” untuk mulai mengonfigurasi konten dan tampilan bagian akordeon Anda.
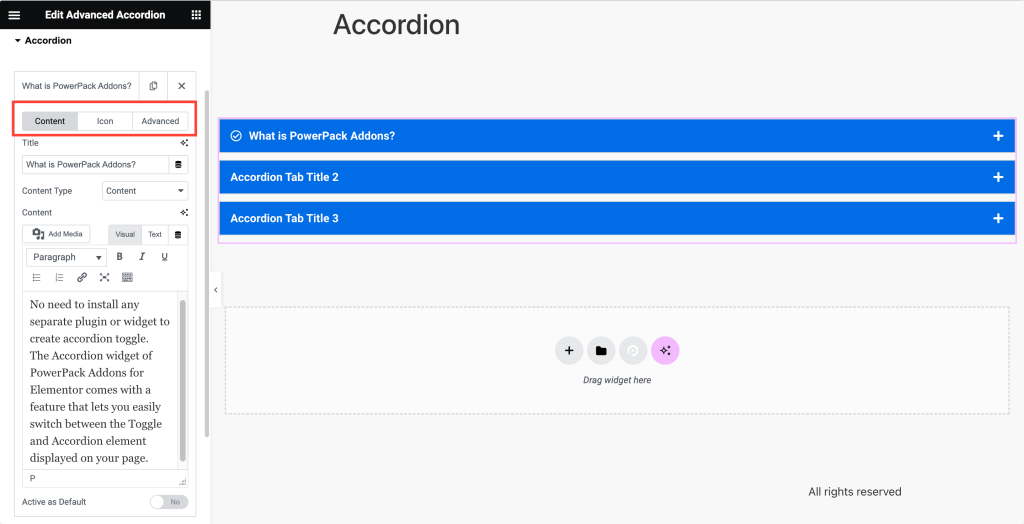
Di “Sub-tab Konten”, hal pertama yang perlu Anda lakukan adalah memasukkan judul untuk setiap bagian akordeon. Judul-judul ini akan berfungsi sebagai header yang dapat diklik untuk memperluas dan menciutkan konten.
Kemudian, pilih jenis konten yang ingin Anda tampilkan dalam setiap bagian akordeon dari tarik-turun “Jenis Konten” . Anda dapat memilih antara teks, gambar , atau bahkan bagian tersimpan, widget, atau templat halaman .
Setelah itu, lanjutkan ke “Sub-tab Ikon”, di mana Anda akan memilih ikon untuk bagian akordeon Anda.
Pilih ikon dari dropdown untuk mewakili setiap bagian akordeon. Ikon ini secara visual akan menunjukkan apakah bagian tersebut diperluas atau diciutkan.
Secara opsional, jika Anda perlu menerapkan gaya atau skrip khusus, Anda dapat berpindah ke “Sub-tab Lanjutan” dan menetapkan ID CSS khusus ke bagian akordeon tertentu.

5. Pilih Ikon Beralih
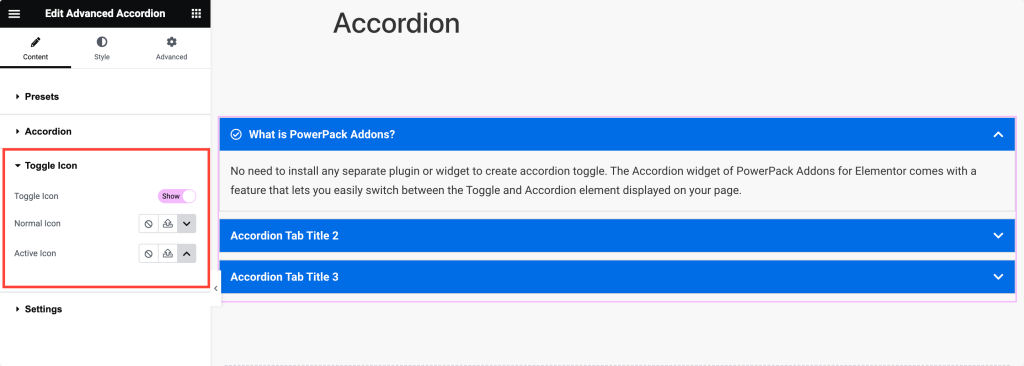
Selanjutnya, navigasikan ke “Toggle Icon Tab” untuk mengonfigurasi tampilan ikon sakelar yang digunakan untuk memperluas dan menciutkan bagian akordeon.
Aktifkan ikon sakelar jika Anda ingin ikon tersebut muncul di samping judul akordeon. Kemudian, pilih ikon untuk ditampilkan dalam keadaan default (tidak diciutkan) dari tarik-turun “Ikon Normal”.

Demikian pula, pilih ikon yang akan ditampilkan ketika bagian akordeon diperluas (aktif) dari tarik-turun “Ikon Aktif”.

6. Pilih Dari Opsi Pengaturan
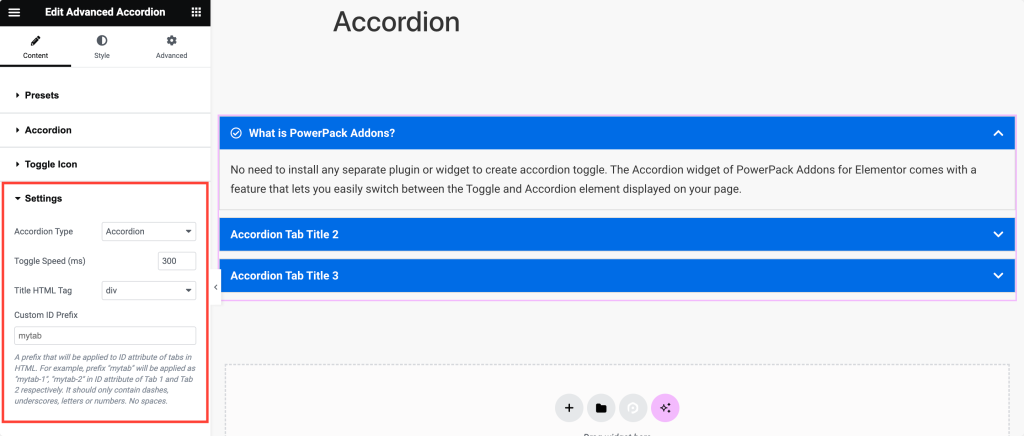
Terakhir, buka “Tab Pengaturan” untuk menyesuaikan pengaturan dan perilaku umum akordeon Anda.
Pilih “Jenis Akordeon” yang diinginkan – baik “Akordeon” atau “Toggle” tergantung pada apakah Anda ingin hanya satu bagian yang terbuka pada satu waktu atau beberapa bagian tetap terbuka secara bersamaan.
Atur “Kecepatan Pengalihan” untuk menentukan seberapa cepat bagian akordeon diperluas dan diciutkan untuk transisi yang lebih mulus.
Untuk memastikan SEO dan aksesibilitas yang tepat, pilih tag HTML yang digunakan untuk judul akordeon dari tarik-turun “Tag HTML Judul” .
Secara opsional, jika Anda memerlukan ID khusus untuk tujuan penataan gaya atau pembuatan skrip, masukkan “Awalan ID Khusus” untuk secara otomatis menghasilkan ID khusus untuk bagian akordeon.

7. Tata Gaya Akordeon Anda
Setelah Anda menyelesaikan penyesuaian konten, pindah ke tab Gaya.
Di tab Gaya, Anda akan menemukan setiap opsi bagus untuk menata gaya akordeon Anda. Izinkan saya menguraikan opsi setiap bagian sehingga Anda dapat menjelajahinya dengan mudah:
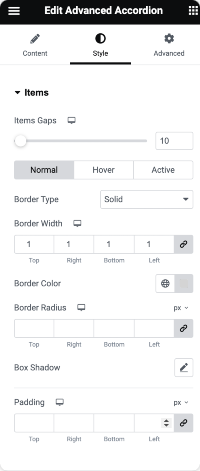
Tab Item:

- Item Gap: Pertama, sesuaikan jarak antara setiap item akordeon. Hal ini memastikan bahwa ada cukup ruang antara setiap bagian.
- Jenis Batas, Lebar, Warna, dan Radius: Selanjutnya, tentukan tampilan batas di sekitar item akordeon. Pilih jenis, lebar, warna, dan kelengkungan sudut agar sesuai dengan preferensi desain Anda.
- Box Shadow: Terapkan efek bayangan pada item akordeon jika Anda ingin menambahkan kedalaman dan dimensi pada akordeon Anda.
- Padding: Tentukan padding di sekitar konten dalam setiap item akordeon. Ini mengontrol jarak antara konten dan batas item akordeon.
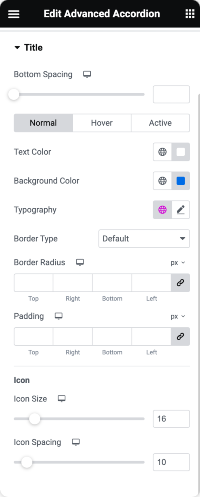
Tab Judul:

- Spasi Bawah: Atur spasi antara judul akordeon dan konten di bawah untuk pemisahan visual yang lebih baik.
- Warna Teks dan Warna Latar Belakang: Pilih warna teks dan latar belakang di balik judul akordeon agar sesuai dengan skema warna situs web Anda.
- Tipografi: Sesuaikan gaya font, ukuran, berat, dan pengaturan tipografi lainnya untuk judul akordeon guna memastikan konsistensi dengan keseluruhan desain Anda.
- Jenis Perbatasan, Radius, dan Padding: Mirip dengan tab item, Anda juga dapat menambahkan batas di sekitar judul akordeon, menyesuaikan kelengkungannya, dan menentukan padding untuk jarak yang lebih baik.
- Ukuran dan Spasi Ikon: Jika Anda menggunakan ikon yang mengikuti judul akordeon, sesuaikan ukuran dan spasinya untuk memastikan ikon tersebut melengkapi teks dengan benar.
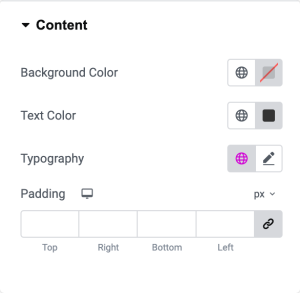
Tab Konten:

- Warna Latar Belakang: Mengatur warna latar belakang area konten akordeon untuk membedakannya dari halaman lainnya.
- Warna Teks dan Tipografi: Anda dapat memilih warna teks dalam konten akordeon dan menyesuaikan pengaturan tipografinya agar mudah dibaca dan konsisten.
- Padding: Tentukan padding di sekitar konten dalam setiap bagian akordeon untuk memastikan jarak dan kesejajaran yang tepat.
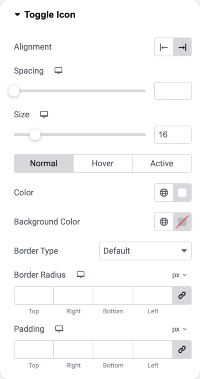
Alihkan Tab Ikon:

- Penyelarasan dan Penspasian: Untuk keseimbangan visual yang optimal, sejajarkan ikon pengalih dalam judul akordeon dan sesuaikan jarak antara ikon tersebut dan teks.
- Ukuran dan Warna: Anda dapat menyesuaikan ukuran dan warna ikon sakelar untuk membuatnya menonjol atau menyatu dengan judul akordeon.
- Warna Latar Belakang, Jenis Batas, Radius, dan Bantalan: Untuk menambahkan gaya tambahan pada ikon pengalih, Anda dapat mengatur warna latar belakang, jenis batas, kelengkungan, dan bantalan sesuai kebutuhan.
Dengan menggunakan widget Advanced Accordion di Elementor, Anda dapat membuat akordeon yang menarik secara visual dan dirancang dengan baik dengan mengonfigurasi setiap opsi gaya sesuai dengan preferensi Anda.
Membungkus!
Kami yakin tutorial ini membantu Anda membuat akordeon dengan mudah di Elementor Anda. Addons PowerPack untuk Elementor memungkinkan Anda melakukan lebih banyak hal. Ada lebih dari 70 widget kreatif yang dapat Anda gunakan untuk menyesuaikan halaman Elementor Anda.
Jika Anda menghadapi kesulitan dalam mengikuti langkah-langkah yang disebutkan dalam artikel ini, jangan ragu untuk menghubungi kami atau kirimkan pertanyaan Anda di bagian komentar.
Apa pendapat Anda tentang tutorial ini? Bagikan jika Anda menemukan panduan bermanfaat ini! Bergabunglah juga dengan kami di Twitter, Facebook, dan YouTube.
