Cara Membuat SVG Animasi Di Inkscape
Diterbitkan: 2023-01-18Jika Anda ingin membuat animasi SVG di Inkscape, ada beberapa hal yang perlu Anda ketahui. Pertama, Anda harus terbiasa dengan perangkat lunak. Inkscape adalah program menggambar vektor, yang artinya digunakan untuk membuat ilustrasi, logo, dan grafik lainnya. Dimungkinkan juga untuk membuat animasi dengan Inkscape, tetapi tidak semudah dengan program lain. Kedua, Anda perlu memahami perbedaan antara grafik vektor dan bitmap. Grafik vektor terdiri dari garis dan bentuk, sedangkan grafik bitmap terdiri dari piksel. Inkscape adalah program menggambar vektor, yang artinya paling cocok untuk membuat ilustrasi, logo, dan grafik lainnya. Namun, dimungkinkan juga untuk membuat animasi dengan Inkscape. Ketiga, Anda perlu tahu cara membuat file SVG. SVG adalah singkatan dari Scalable Vector Graphics. Ini adalah format file yang digunakan untuk menyimpan grafik vektor. Untuk membuat file SVG, Anda perlu menggunakan program menggambar vektor seperti Inkscape. Keempat, Anda perlu memahami cara menganimasikan file SVG. Ada dua cara untuk menganimasikan file SVG. Cara pertama adalah membuat animasi menggunakan alat animasi bawaan di Inkscape. Cara kedua adalah menggunakan program perangkat lunak pihak ketiga untuk membuat animasi. Terakhir, Anda perlu mengetahui cara mengekspor file SVG animasi. Untuk mengekspor file, Anda perlu menggunakan editor grafik vektor seperti Inkscape.
Animasi khusus dapat dibuat dengan grafik vektor yang dapat diskalakan (SVG) tanpa pengetahuan luas. Anda dapat membuat grafik yang mudah hingga rumit menggunakan alat online seperti Inkscape, Haikei, dan Illustrator. Berbagai pustaka yang membantu pembuatan animasi kustom juga dapat digunakan, termasuk Snap.svg, SVG.js, dan lainnya. DOM memungkinkan Anda untuk menargetkan bentuk tertentu dan menatanya sesuai keinginan Anda, sama seperti elemen HTML lainnya. Disarankan agar Anda menggunakan alat pengoptimalan khusus untuk itu. Animasi diskalakan ke ukuran apa pun untuk memastikan kualitasnya tidak terganggu. Alih-alih menggunakan perintah pembagian, gunakan perintah href untuk membungkusnya.
Animasi dinosaurus membutuhkan waktu 10 detik untuk berjalan, tetapi hanya akan muncul selama tiga detik karena akan dipindahkan jauh ke bawah. SVG animasi dapat digunakan untuk berbagai fungsi, termasuk pengalihan menu, memuat, mengunggah, memutar, dan menjeda video. Kami menjamin bahwa informasi yang diberikan di atas akan membantu Anda menyelesaikan proyek apa pun yang mungkin Anda pikirkan untuk animasi kustom.
Bagaimana Anda Membuat Svg Animasi?
Anda dapat menganimasikan bingkai menggunakan opsi Ekspor SVG dengan memilih Bingkai yang ingin Anda animasikan lalu mengklik Aktifkan Ekspor SVG. Untuk menganimasikan Posisi X, Posisi Y, Skala, Rotasi, atau Opasitas, pilih node dalam bingkai tersebut. Untuk men-tweak animasi Anda, gunakan fitur pratinjau langsung bawaan.
Dalam tutorial ini, kita akan belajar cara mengoptimalkan dan menganimasikan SVG menggunakan CSS. Kami hanya menyertakan Bootstrap 4.1.3 untuk tetap fokus pada animasi. Jika menggunakan bootstrap, pastikan SVG memiliki kelas img-fluid sehingga dapat diskalakan dengan benar di perangkat seluler. Jika Anda menambahkan kelas ke SVG, Anda dapat memilih bentuk individual di dalam gambar. Ketika kita meminta sebuah animasi untuk menampilkan sebuah efek, kita harus menentukan nama dan keyframe dari animasi tersebut sehingga CSS memahami apa yang kita inginkan. Sangat penting bahwa animasi teks diselesaikan segera setelah persegi panjang memudar. Bezier kubik pada langkah ini telah diubah untuk memungkinkannya bergerak lebih lambat. Sebagai hasil dari animasi, segmen menengah kami muncul di 40%. Dengan memutar kembali stroke-dashoffset ke nol, kami telah membuatnya sehingga tanda hubung menutupi seluruh jalur.
Bisakah Anda Membuat Animasi Di Inkscape?

Meskipun bahasa pemrograman Inkscape tidak mendukung animasi secara asli, suatu hari mungkin saja jika satu programmer atau tim kecil tertarik untuk berpartisipasi dalam sebuah solusi. Jika Anda ingin mempelajari cara memprogram animasi ke dalam Inkscape, bergabunglah dengan tim sebagai pengembang perangkat lunak.
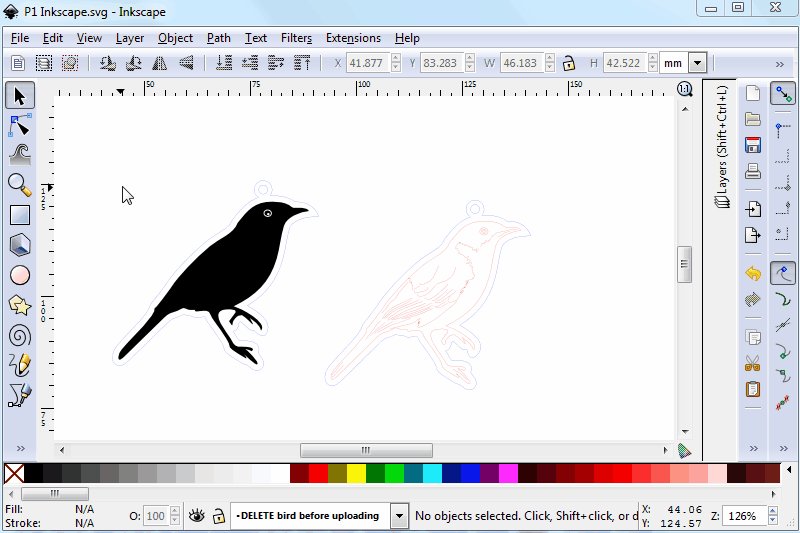
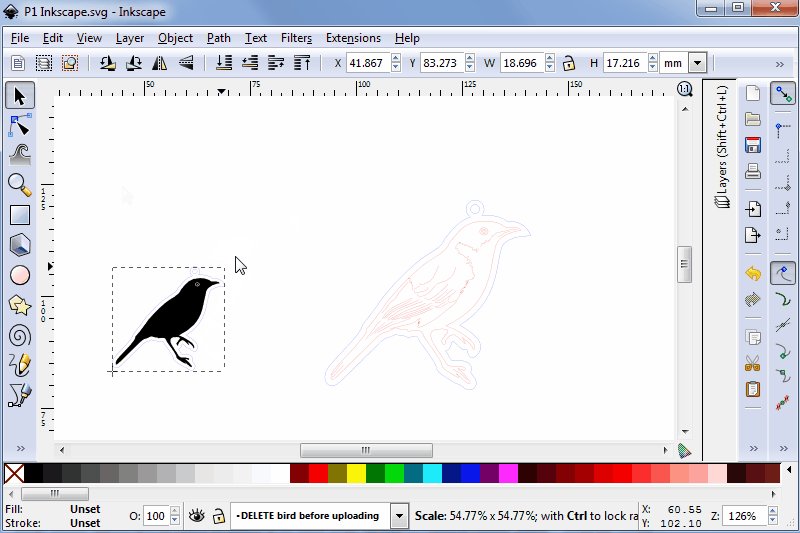
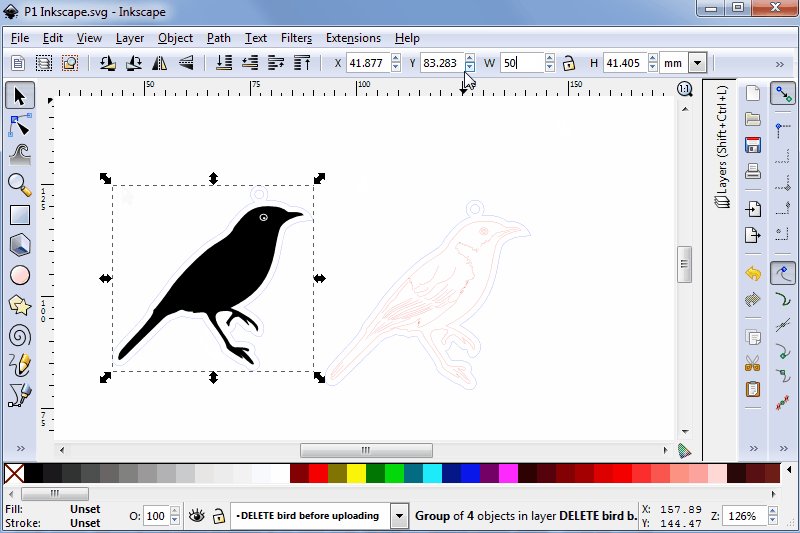
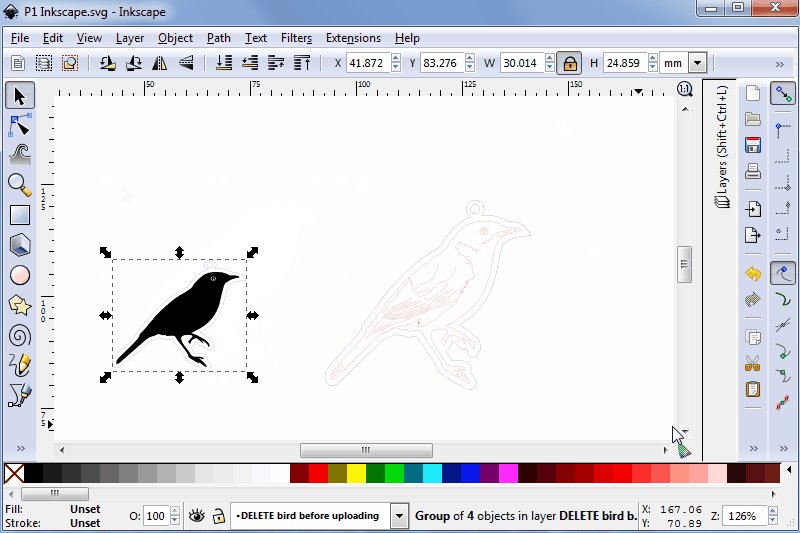
Fungsi utama animasi Inkscape adalah membuat bingkai untuk menganimasikan beberapa elemen grafik, seperti gambar. Sebagai animasi, kami memiliki banyak bingkai yang berubah dalam sepersekian detik dan memungkinkan karakter untuk bergerak. Dalam pelajaran ini, kami akan menunjukkan cara membuat dan menyimpan bingkai adegan animasi di Inkscape. Jika Anda membuat animasi, pastikan bagian-bagian objeknya sudah dipisahkan. Untuk menggunakan bingkai ilustrasi ini dalam animasi, Anda disarankan untuk membuat folder untuknya. Langkah selanjutnya adalah memilih semua objek dan kemudian menavigasi ke menu File di bilah menu. Pilih opsi Ekspor gambar PNG, atau tekan Shift E pada tombol pintas keyboard untuk mengekspor gambar.
Pada artikel ini, kami akan membuat variasi penggunaan bingkai dalam desain beberapa objek. Langkah-langkah berikut akan membantu Anda membuat bingkai untuk grafik animasi. Jika Anda mencari objek vektor yang akan digunakan untuk tujuan ini, objek tersebut dapat ditemukan di internet, tetapi pastikan objek tersebut dipisahkan.
Apa Perangkat Lunak Animasi Vektor Terbaik?
Adobe Animate adalah perangkat lunak animasi 2D yang fantastis yang memungkinkan Anda membuat animasi vektor dan raster dengan cara yang seefektif mungkin. Alat ini memungkinkan Anda membuat konten lanjutan untuk game, web, desain UI, materi eLearning, dan infografis dinamis. Produk Adobe, selain fiturnya yang serba guna namun rumit, juga populer di kalangan pengguna. Anda juga dapat menggunakan Adobe Animate.
Inkscape: Program Desain Grafis Gratis yang Hebat
Jika Anda baru memulai desain grafis dan memerlukan program gratis yang dapat melakukan banyak hal yang dapat dilakukan Illustrator, Inkscape adalah pilihan yang sangat baik. Ukuran file tidak sebesar Illustrator, tetapi gratis dan layak untuk dilihat. Illustrator, di sisi lain, adalah versi program yang lebih komprehensif dan mungkin lebih cocok untuk desainer grafis berpengalaman.
Bisakah Svgs Memiliki Animasi?

Dengan SVG, Anda dapat mengubah grafik vektor dari waktu ke waktu untuk membuat efek animasi. Opsi berikut tersedia untuk konten SVG animasi . Contoh di atas menggabungkan elemen animasi SVG. Fragmen dokumen dapat digunakan untuk mendeskripsikan perubahan elemen dokumen dari waktu ke waktu menggunakan SVG.
SVG (Scalable vector graphics) adalah format gambar vektor berbasis XML yang dapat digunakan untuk membuat grafik dua dimensi dengan interaktivitas dan kemampuan animasi. Sebagai bagian dari artikel ini, kita akan membahas cara mengekspor dan mengoptimalkan SVG , menyematkannya, dan bagaimana masing-masing memengaruhi gaya dan animasi yang diwakilinya. Dalam hal ini, kita akan menganimasikan dengan CSS dan gaya dengannya. Jika Anda bekerja dengan file yang berat jalurnya, memindahkan jumlah tempat desimal dari empat ke satu akan mengurangi ukurannya sekitar setengahnya. Merupakan nilai tambah yang besar untuk dapat melihat pratinjau pengoptimalan karena pengoptimalan tertentu dapat menyebabkan file Anda rusak. Alat online Peter Collingridge adalah salah satu dari beberapa alat yang tersedia untuk mengoptimalkan kode SVG. Karena SVG 1.1 tidak memerlukan CSS untuk menata node, mereka ditata menggunakan atribut presentasi.

Atribut presentasi adalah properti yang dapat digunakan untuk menentukan properti CSS pada suatu elemen. Sementara itu, kita akan membahas kontribusi mereka pada kaskade gaya. Dimungkinkan juga untuk menggunakan properti CSS untuk mengatur gaya elemen SVG . Ini adalah singkatan untuk mendefinisikan properti CSS pada node sva menggunakan atribut presentasi. Definisi gaya yang menentukan atribut presentasi tunduk pada definisi gaya lain, dan diterapkan sebagai lembar gaya penulis tingkat rendah. Gaya di ujung bawah diagram harus diabaikan. Sebagian besar SVG ditata menggunakan pseudo-class dinamis seperti melayang, aktif, dan fokus di CSS2.
Dengan cara yang sama seperti elemen HTML mengubah dan mengubah asal, begitu pula elemen SVG . Tidak seperti HTML, yang diatur oleh model kotak, SVG tidak memiliki kotak margin, border, padding, atau konten. Spesifikasi ejaan mengacu pada nama setiap properti seperti yang didefinisikan dalam spesifikasi CSS (biasanya huruf kecil dan tanda hubung). Saat Anda memasukkan nilai transform-origin sebagai persentase, nilainya diatur ke kotak pembatas elemen. Di Firefox saat penulisan, pengaturan asal transformasi dalam nilai persentase tidak berfungsi. Untuk saat ini, hal terbaik yang dapat Anda lakukan adalah menggunakan nilai absolut yang diharapkan berperilaku seperti yang diharapkan. Keuntungan dan kerugian masing-masing dari enam metode menyematkan SVG dalam dokumen dapat diringkas dalam satu kalimat.
Cara Anda menyematkan SVG menentukan apakah gaya, animasi, dan interaksi CSS tertentu berfungsi setelah disematkan. Selain menulis artikel yang fantastis, Jake Archibald memberikan penjelasan teknik yang sangat menyeluruh. Terlepas dari kenyataan bahwa standar HTML tidak menentukan apakah itu HTML atau tidak. Selain itu, menggunakan tag <svg> sebaris – sebagai pulau kode – SVG dapat disematkan. SVG dan CSS sebaris bekerja lebih mudah karena dapat ditata dan dianimasikan. Setelah SVG disematkan, pastikan SVG sepenuhnya responsif di semua browser. Jika Anda menyematkan SVG di browser menggunakan teknik penyematan, Anda mungkin perlu menerapkan peretasan dan perbaikan agar kompatibel lintas-browser.
Dalam artikel saya tentang Codrops, saya membahas ketidakkonsistenan dan bug secara lebih mendalam. Saat SVG disematkan di gambar latar belakang, Anda tidak perlu bersusah payah meretas agar terlihat seperti itu. Selain itu, untuk membuat lebar objek 100%, Anda harus menentukannya sebagai 100%. Di sebagian besar browser, elemen CSS yang diganti dengan yang baru harus berukuran 300 x 150 piksel. Ini adalah satu-satunya cara untuk membuat iframe yang responsif, menurut Thierry Koblentz di A List Apart. Anda juga dapat meminta media CSS menggunakan SVG. Untuk mengubah gaya SVG, Anda bisa menggunakan kueri media untuk ukuran area pandang apa pun. Area pandang SVG adalah area pandang halaman yang sebenarnya; bukan halamannya. Dari segi konsep, ini sangat mirip dengan kueri elemen.
Cara Membuat Animasi Svg
Dengan menggunakan animasi SVG , dimungkinkan untuk menambahkan elemen individual (titik, garis, kurva, dll.) ke dalamnya. Akan lebih baik jika objek itu seukuran bola kecil daripada ukuran keseluruhan objek. Metode tersebut dapat dilakukan dalam scripting atau dalam bentuk animate. Setelah animasi dibuat, animasi dapat diekspor sebagai file .SVG untuk digunakan di web atau aplikasi lain.
Inkscape Svg
Inkscape adalah editor grafis vektor yang dapat digunakan untuk membuat atau mengedit file Scalable Vector Graphics (SVG). Ini adalah perangkat lunak gratis dan sumber terbuka yang dirilis di bawah Lisensi Publik Umum GNU. Inkscape memiliki serangkaian fitur yang komprehensif, termasuk dukungan untuk dokumen multi-halaman, lapisan, pengeditan simpul, pelacakan bitmap, pengeditan kode sumber SVG berbasis teks, dan banyak lagi.
Menggunakan Inkscape, Anda dapat membuat gambar jpg atau jenis file lainnya dan mengubahnya menjadi file vektor. Metode ini memudahkan untuk membuat file potongan SVG beresolusi tinggi. Jika Anda ingin meningkatkan program AI Anda menjadi lebih profesional, membuatnya mudah digunakan, dan membayar sedikit uang, AI adalah investasi yang bagus. Anda dapat mempelajari cara membuat file SVG sendiri dengan bantuan Inkscape. Dalam tutorial video ini, Anda akan belajar cara membuat file SVG menggunakan Inkscape. Anda dapat mengonversi jpg dan png ke svega segera setelah Anda mengetahui dasar-dasarnya.
Mengapa Inkscape Adalah Format Grafik Vektor Yang Lebih Baik
Inkscape dan SVG biasa adalah dua format grafik berbeda yang terdiri dari garis, kurva, dan titik. Meskipun SVG biasa memungkinkan Anda untuk mengubah bentuk dan tampilan grafik Anda, fungsionalitas SVG Inkscape memungkinkan Anda untuk mengubahnya secara signifikan. Karena Inkscape adalah program menggambar vektor dan SVG biasa adalah program tampilan vektor, kedua format tersebut tidak dapat dipertukarkan. Karena Inkscape adalah program menggambar vektor, sedangkan SVG biasa adalah format tampilan vektor, penting untuk dipahami bahwa Inkscape dan SVG biasa bukanlah hal yang sama. Akibatnya, Inkscape dapat menangani bentuk vektor yang secara signifikan lebih kompleks daripada yang dihasilkan dengan SVG biasa. Selain itu, Inkscape memiliki sejumlah fitur tambahan yang membuatnya lebih mudah untuk menyesuaikan dan mengontrol tampilan dan bentuk grafik Anda.
Adobe Animate Svg
Adobe Animate menawarkan dukungan untuk mengimpor dan mengekspor file SVG. Ini berarti Anda dapat membuat animasi Anda di Animate dan kemudian mengekspornya sebagai file SVG untuk digunakan di situs web Anda atau di aplikasi lain. Anda juga dapat mengimpor file SVG ke Animate untuk membuat animasi dari file SVG yang ada.
Scalable Vector Graphics (SVG) adalah bahasa markup XML yang menggambarkan gambar dua dimensi. Animate sekarang memungkinkan ekspor file SVG tanpa menggunakan definisi atau id yang tidak diinginkan. Ini akan membuat pengimporan SVG di Character Animator jauh lebih mudah karena memungkinkan Anda untuk mengekspornya. Dengan ekspor SVG, banyak simbol diekspor dengan aman tanpa kehilangan kontennya. Artwork di Animate terlihat identik dengan artwork di atas panggung. Ekspor FXG, yang sebelumnya tersedia dengan Animate (13.0). sekarang tersedia menggunakan fitur ini. Ada beberapa fitur yang tidak didukung oleh format SVG . Fitur-fitur ini dihapus atau digunakan sebagai default saat mengekspor konten ke fitur yang didukung.
Adobe Animate And Svg: Pai Sempurna
Dengan mengimpor konten SVG ke Adobe Animate, Anda dapat membuat animasi yang rumit dan realistis. Dengan menggunakan elemen animasi SVG, Anda dapat membuat gerakan yang halus dan realistis.
