Cara Membuat Font Ikon Dari File SVG
Diterbitkan: 2022-12-31Font ikon adalah font yang berisi ikon vektor, bukan karakter alfanumerik. Font ikon dapat digunakan untuk aplikasi web, situs web, atau tanda tangan email. Membuat font ikon dari file SVG adalah proses sederhana yang dapat dilakukan dengan berbagai alat. Ada beberapa hal yang perlu dipertimbangkan saat membuat font ikon dari file SVG. Pertama, ikon harus dirancang dengan gaya yang konsisten. Ini akan memudahkan pembuatan sekumpulan ikon yang dapat digunakan bersama. Kedua, ikon harus disimpan sebagai file SVG individual. Setiap ikon harus memiliki filenya sendiri sehingga dapat dengan mudah diedit dan diskalakan. Setelah ikon siap, mereka dapat diubah menjadi font menggunakan alat seperti Font Squirrel's @font-face Generator. Alat ini akan mengambil file SVG dan menghasilkan kode yang diperlukan untuk menggunakan ikon sebagai font. Kode kemudian dapat ditambahkan ke halaman web atau tanda tangan email. Font ikon adalah cara terbaik untuk menambahkan ikon vektor ke halaman web atau tanda tangan email. Mereka mudah dibuat dan digunakan, dan menawarkan gaya yang konsisten yang dapat digunakan dengan berbagai ikon lainnya.
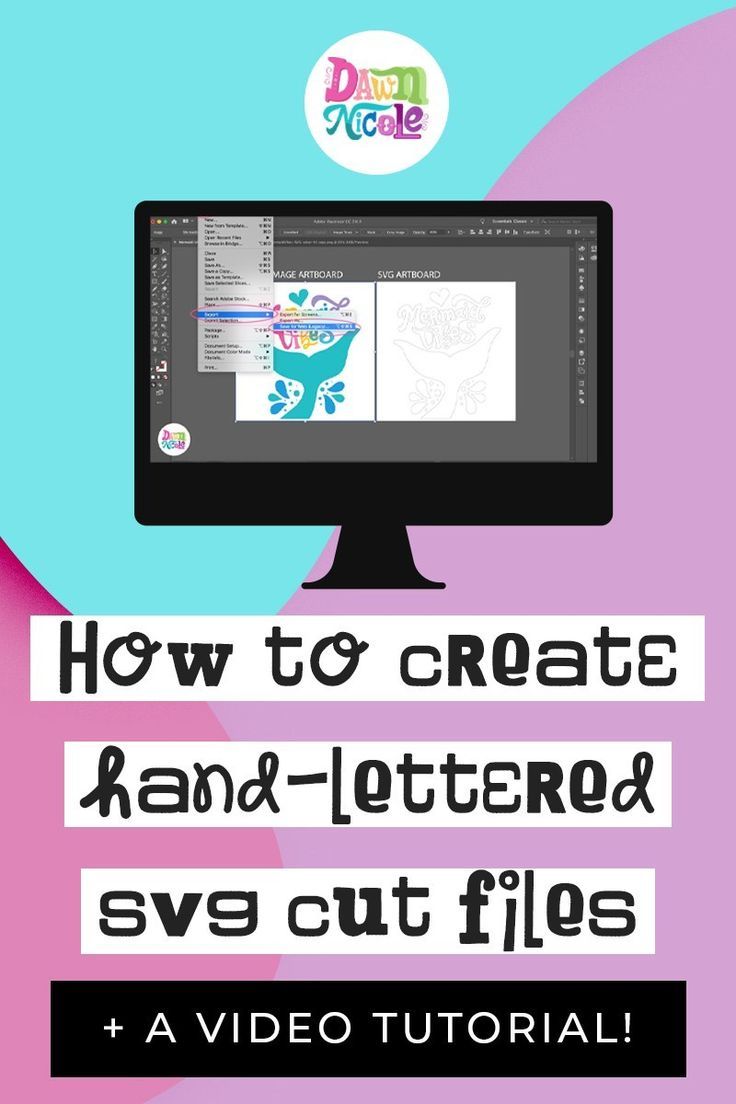
Seiring kemajuan pengembangan web, prevalensi penggunaan font non-standar telah meningkat. Akibatnya, munculnya font ikon, yang hanya berisi simbol, adalah akibatnya. Ikon dari font ikon mungkin hanya satu warna, perenderan dan perataan mungkin tidak dapat diandalkan, dan warna mungkin hanya muncul dalam satu tampilan. Anda mungkin perlu mengelola dan melacak sejumlah besar ikon dan mengekspornya dalam berbagai ukuran dan format agar berhasil di dunia pengelolaan dan pelacakan ikon Sisyphean. Artboard dapat digunakan untuk membuat kumpulan ikon yang konsisten dan terpadu. Untuk membuat kumpulan ikon, langkah pertama adalah menetapkan aturan visual untuk setiap ikon dan menerapkannya. Untuk membuat font ikon, kita hanya perlu menyimpan ikon sebagai file SVG.
Setiap nama artboard digunakan untuk menamai kelas CSS, yang akan ditampilkan dalam font ikon. Anda harus terlebih dahulu menyeret ikon yang dipilih ke dalam kumpulan SVG baru. Langkah kedua adalah memilih semua ikon yang ingin Anda sertakan dalam font. Pada langkah 3, Anda perlu membuat font. Setiap ikon harus diganti namanya dan karakter unicodenya harus ditentukan pada langkah 4 (opsional). Dimungkinkan untuk mengunduh file yang dihasilkan. Anda telah melihat sekilas font ikon untuk pertama kalinya.
Menggunakan font ikon adalah cara terbaik untuk mengintegrasikan ikon ke situs web Anda tanpa harus menggunakan alat pengeditan vektor. Ada kemungkinan yang hampir tak terbatas dengan CSS. Dengan Adobe Illustrator, Anda dapat melacak semua ikon Anda di satu tempat. Aplikasi ini juga dapat digunakan untuk mengubah tampilan ikon dengan cepat dan mudah dan mengekspornya kembali.
Anda dapat menggunakan tag svg> */svg> untuk menulis gambar SVG langsung ke dalam dokumen HTML. Untuk melakukannya, buka kode VS atau IDE pilihan Anda, salin dan tempel kode tersebut ke elemen body di dokumen HTML Anda, lalu gunakan gambar SVG di kode atau IDE VS Anda. Jika semuanya berjalan lancar, halaman web Anda akan terlihat persis seperti yang ditunjukkan di bawah ini.
Lebih mudah menggunakan font ikon daripada SVG. Sesederhana menambahkan lebih banyak warna ke file Anda dengan sva. Tidak seperti font ikon satu warna , yang memungkinkan efek gradien, ikon SVG memungkinkan efek gradien. Siluet juga dapat dianimasikan dalam berbagai cara, termasuk guratan individu.
Karena format glyph didasarkan pada standar Scalable Vector Graphics (SVG), itu dapat mencakup berbagai macam warna, efek gradien, atau pola yang benar-benar tertanam dalam karakter. Selain itu, ini memungkinkan kreativitas yang lebih besar dengan tetap mempertahankan fungsi yang sama seperti font OpenType biasa.
Anda harus menyertakan elemen title> terlebih dahulu untuk membuat aria-describedby lebih mudah digunakan. Saat menggunakan *title* sebagai judul, Anda harus selalu menekan *keybar setelah *svg* dan sebelum *path*. Baris *svg's* aria-describedby sekarang harus dimasukkan. Ada tautan ke atribut aria ini di halaman tentang deskripsi aria.
Bisakah Anda Mengubah Svg Menjadi Font?

Perangkat lunak gratis InkScape memungkinkan Anda membuka SVG. Hasilnya, Anda akan dapat menyalin dan memodifikasi file SVG dan membuat proyek baru menggunakan template FontForge Glyph. File SVG POLOS akan berisi mesin terbang per karakter, dan templat akan ditempelkan ke dalamnya untuk membakukan tampilan, ukuran, dan posisi.
Untuk menentukan font SVG , Anda harus terlebih dahulu menentukan >font> elemen. Dengan melakukannya, Anda dapat menentukan properti dasar font akhir, seperti berat dan gaya. Ini menentukan apa yang harus ditampilkan jika mesin terbang tidak ditemukan di font. Jika perender memiliki font lokal bernama Super Sans Bold, ia harus menggunakannya daripada font lokal yang ditemukan pada contoh di atas. Titik kode yang diwakili oleh mesin terbang ini memiliki atribut paling penting, unicode. Atribut d dapat digunakan untuk mesin terbang yang lebih sederhana, mendefinisikan bentuk dengan cara yang sama seperti yang dilakukan jalur SVG standar. Selain dua elemen tambahan yang dapat ditambahkan, font dapat dibagi menjadi dua kategori: > HKern> dan > von der Erde. Keduanya adalah referensi untuk setidaknya dua karakter (atribut u1 dan u2), dengan k digunakan untuk menentukan jarak antara karakter tersebut.
Bagaimana Saya Membuat Ikon Dari Svg?
Untuk membuat ikon dari svg, Anda perlu menggunakan program pengeditan vektor seperti Adobe Illustrator. Setelah file svg Anda terbuka di Illustrator, pilih alat "ikon" dari bilah alat. Kemudian, klik area svg yang ingin diubah menjadi ikon. Jendela baru akan muncul di mana Anda dapat memilih ukuran dan warna ikon Anda. Terakhir, klik "ekspor" untuk menyimpan ikon Anda sebagai file PNG.
Sejak diperkenalkannya alat online seperti Icomoon atau Fontello, proses pembuatan font web menjadi lebih sederhana. Menggunakan Scalable Vector Graphics, sebuah fitur baru di HTML5, sekarang kita dapat membuat ikon dinamis di halaman web. Ada beberapa fallback sederhana yang dapat Anda gunakan untuk memberikan dukungan ke Explorer 8. Pengidentifikasi Fragmen adalah fitur SVG yang disertakan di dalamnya. Kami dapat menangani sebuah fragmen dengan menggunakan spesifikasi tampilan SVG atau menggunakan file an.sg. ID elemen SVG. Satu-satunya nilai yang dapat Anda lihat adalah yang dihasilkan oleh sprite bidak catur (dari Wikipedia Commons) dalam skema di bawah ini.
Teknik ini bekerja dengan baik dengan Firefox, Chrome, Safari (desktop), dan Opera menggunakan tag img. Seperti yang dinyatakan sebelumnya, file SVG eksternal dapat digunakan untuk membuat sprite CSS. Metode ini cocok untuk penggunaan produksi dan siap digunakan segera. Semua browser utama (termasuk IE8) telah diuji dan berfungsi sempurna dengannya. Tag >use> dan > icon digunakan untuk menampilkan icon. Jika Anda ingin membuat kumpulan tag simbol secara manual, gunakan plugin Grunt (google for Grunt SVG merge) atau plugin Icomoon. Ini kompatibel dengan semua browser utama, tetapi tidak kompatibel dengan IE9+. Skrip VG4everybody Jonathan Neal, di sisi lain, dapat digunakan untuk mengatasi masalah ini.

Sangat mudah untuk membuat ikon dengan ukuran apa pun dengan satu file alih-alih perlu mengubah gambar beberapa kali. File vektor dapat diperkecil atau diperbesar tanpa kehilangan kualitas karena berbasis vektor, sehingga memungkinkan untuk membuat ikon yang kecil maupun besar tanpa kehilangan kualitas. Selain itu, file SVG benar-benar gratis untuk digunakan, memungkinkan Anda membuat proyek apa pun dengannya terlepas dari anggarannya.
Mengapa Menggunakan Svgs Untuk Ikon Situs Web Anda?
Menggunakan SVG sebagai ikon di situs web Anda umumnya merupakan ide yang bagus karena berbasis vektor dan dapat diperkecil atau diperbesar tanpa kehilangan kualitas. File-file tersebut berukuran kecil, sehingga tidak akan menyumbat situs web Anda. Akhirnya, PNG dan SVG mendukung transparansi, menjadikannya pilihan yang sangat baik untuk logo dan grafik dengan sedikit transparansi itu.
Bisakah File Svg Digunakan Sebagai Ikon?

Grafik Vektor yang Dapat Diskalakan, atau SVG, biasanya merupakan pilihan yang baik untuk digunakan sebagai ikon di situs web Anda karena merupakan grafik vektor. Terlepas dari kenyataan bahwa grafik vektor tidak dapat diperkecil ke ukuran apa pun, mereka dapat diperbesar ke ukuran apa pun. Tidak perlu waktu lama untuk memuat situs web Anda karena filenya kecil dan terkompresi dengan baik.
eXtensible Markup Language (XML) digunakan untuk menghasilkan Scalable Vector Graphics (SVG), format gambar vektor yang dapat digambar menggunakan XML. SVG bukanlah gambar berukuran tetap, melainkan blok kode XML yang langsung ditampilkan dan dirender di browser. Tindakan dan informasi dapat dikomunikasikan dengan cepat dan tepat melalui gambar-gambar kecil ini daripada kata-kata. Ketika Tamagotchis, iMacs, dan Palm Pilots pertama kali muncul di rumah kita pada waktu yang hampir bersamaan, format file gambar SVG diperkenalkan di web. Sebagian besar browser web tidak mendukung atau dimaksudkan untuk mendukung format SVG . Hingga 2017, ketika browser web SVG pertama tiba, tidak ada masalah dengan rendering. Karena mereka adalah file vektor, Anda tidak akan kesulitan menskalakannya saat menggunakan SVG atau font web ikon.
Kumpulan ikon yang telah dibuat sebelumnya menyediakan rentang opsi desain yang lebih terbatas. Anda juga dapat menggunakan SVG jika ingin membuatnya lebih serbaguna. Ikon sveiw buatan tangan atau ikon berbasis mesin dapat diproduksi. Papan gambar virtual digunakan untuk menggambar ikon dengan program gambar vektor. Anda kemudian dapat mengekspor file .svg Anda ke file ISO. Daftar Evernote ini juga menyertakan ikon SVG siap pakai. Dimensi bentuk ditentukan oleh lebar dan tingginya, sedangkan posisinya ditentukan oleh x dan y. Juga, jika Anda mau, Anda bisa menentukan gaya dalam file CSS stylesheet terpisah untuk nama kelas, atau jika Anda mau, Anda bisa mengaturnya dengan elemen orrect svg. Di dalam pembuat tanpa kode Ycode, Anda dapat mengubah warna latar belakang untuk ikon-ikon ini.
PNG dan SVG memberikan opsi terbaik untuk logo dan grafik. Karena kedua format tersebut mendukung transparansi, menjadikannya ideal untuk grafik online. File PNG paling baik untuk file transparan berbasis raster, sedangkan file SVG lebih baik untuk file berbasis vektor.
Pro Dan Kontra Ikon Svg
Keuntungan terbesar menggunakan ikon SVG adalah skalabilitasnya. Hasilnya, Anda dapat menambah atau mengurangi ukuran ikon SVG dengan tetap menjaga kualitasnya. Selain itu, karena ikon SVG berbasis vektor, ikon tersebut akan terlihat sama tidak peduli seberapa besar atau kecilnya ikon aslinya. Terlepas dari kenyataan bahwa beberapa browser mendukung ikon SVG, tidak ada yang mendukung mayoritas. Meskipun demikian, sebagian besar browser modern mendukung SVG, jadi ini kecil.
Konversikan Svg Ke Ikon Font Daring
Ada banyak cara untuk mengonversi svg ke ikon font secara online. Salah satu caranya adalah dengan menggunakan alat konverter online. Cara lain adalah dengan menggunakan program pembuatan font seperti FontForge.
Ini adalah opsi yang bagus untuk mengonversi ikon font Anda ke Scalable Vector Graphics (SVGs). Beberapa orang mungkin tidak dapat membuat SVG dari awal karena keterbatasan ini. Jika Anda bisa melakukannya, ini adalah salah satu opsi terbaik yang dapat Anda pertimbangkan. Banyak tautan dan alat yang berguna dapat ditemukan di pencarian cepat Google tentang topik tersebut. Saya telah memeriksa sejumlah tautan dan alat secara menyeluruh, dan saya telah memutuskan bahwa saya dapat melanjutkan ke dua langkah sederhana dalam pengejaran. Posting ini berfokus pada proses pengoptimalan kinerja situs Anda, yang bukan satu-satunya langkah yang terlibat. Saya menghargai fakta bahwa satu atau dua posting selalu luar biasa.
Buat Font Dari Svg
Ada beberapa cara untuk membuat font dari file svg. Salah satu caranya adalah dengan menggunakan program pembuatan font seperti FontForge. Cara lain adalah dengan menggunakan layanan seperti Font Squirrel.
Font ini tidak kompatibel dengan mesin terbang karena menggunakan editor font OpenType. Informasi ini dapat direpresentasikan dalam berbagai cara dengan mesin terbang. Jika Anda sudah memiliki file terpisah yang berisi grafik, Anda dapat menggunakannya dalam mesin terbang dan kemudian mengekspor font menggunakan tabel SVG. Metode ini dapat memanfaatkan sepenuhnya format file yang tersedia dalam format file SVG . Jika Anda belum memiliki file OpenType-SVG yang Anda inginkan, kami akan membahas huruf besar O dengan memutar animasi lingkaran merah dengan layer reguler palet Layers, yang merupakan layer dengan teks tebal di palet Layers. Namun, pada layer svg baru, Anda sekarang dapat langsung menarik dan melepaskan file gambar Anda. Gambar tidak akan muncul di animasi, tetapi Anda dapat mengubah ukuran dan memindahkannya sesuka Anda.
Saat AndaGlyphs, Anda dapat mengekspor font warna yang ada dalam berbagai format, termasuk SVG. mesin terbang, dan pastikan Anda memiliki satu atau lebih lapisan Palet Warna di File. Ungkapan 'lapisan warna' digunakan dalam dua cara oleh Glyphs: sebagai lapisan CPAL/COLR gaya Microsoft atau sebagai lapisan Warna asli. Sekarang dimungkinkan untuk mengimpor dan mengekspor SVG dari dalam Glyphs melalui DrawBot. Anda dapat mengekspor instance dari File dengan mengaturnya di Font Info > Exports, lalu menambahkan parameter khusus Color Layers ke SVG. Program-program ini menentukan tabel warna mana yang harus dibuat dan mana yang tidak, dan mana yang harus disertakan dalam font OpenType. Itu dapat ditemukan di Firefox dan Microsoft Edge. Meskipun suatu aplikasi atau sistem mendukung sesuatu, itu tidak berarti bahwa itu didukung sepenuhnya. Dengan melihat spesifikasi dan kode contoh, Anda dapat belajar banyak tentang SVG dan berbagai kemungkinannya.
