Cara Membuat Akordeon Gambar Dengan Elementor
Diterbitkan: 2022-05-05Memiliki situs web dan meraih interaksi pengguna yang lebih baik membutuhkan banyak upaya kreatif. Tapi percaya atau tidak, 90% pengunjung membuat opini tentang website Anda dalam hitungan detik.
Menambahkan banyak gambar akan menghasilkan situs web yang sangat terstruktur dengan baik yang membantu Anda mendapatkan keterlibatan pengguna yang lebih baik.
Ada banyak cara untuk menampilkan gambar di situs web Anda, memberikan tampilan yang menarik; Gambar Accordion adalah salah satunya.
Pada artikel ini, kami akan menunjukkan cara membuat Bagian Akordeon Gambar di situs WordPress Anda menggunakan Elementor dan Widget Akordeon Gambar PowerPack.
Apa itu Akordeon Gambar?
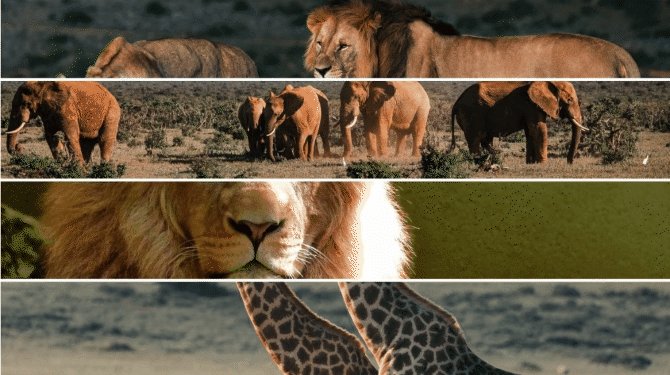
Image Accordion adalah alat yang luar biasa dan unik untuk menampilkan galeri gambar dan spanduk bergaya ringkas dengan animasi pada interaksi pengguna seperti efek hover atau klik.
Ini adalah cara sempurna untuk menampilkan banyak gambar dengan cara yang menarik sehingga memberikan tampilan baru pada situs web Anda. Beberapa gambar dapat ditambahkan sekaligus dalam Akordeon Gambar, di mana gambar akan mengembang saat dipicu oleh pengguna.
Versi gambar yang dipersingkat ini dapat ditampilkan dalam dua arah akordeon; vertikal atau horizontal.

Cara Membuat Akordeon Gambar Dengan Elementor & PowerPack Addons
PowerPack Addons adalah salah satu add-on terbaik untuk pembuat halaman Elementor.
Dengan PowerPack Elementor Addon, Anda mendapatkan 80+ widget kreatif dan 150+ template yang telah dirancang sebelumnya untuk menambahkan sentuhan indah ke situs web WordPress Anda. Dan bagian terbaik dari penggunaan widget PowerPack adalah widget ini dirancang khusus untuk non-coders.
Widget PowerPack Image Accordion memungkinkan opsi penyesuaian yang kuat dalam pola vertikal dan horizontal. Selain itu, ini menampilkan banyak gambar dengan klik interaktif dan efek hover.
Dengan menggunakan semua fitur canggih dari widget PowerPack Image Accordion, Anda dapat membuat akordeon gambar yang menakjubkan untuk situs web WordPress Anda.
Untuk membuat bagian Akordeon Gambar di situs web Anda, pertama-tama, Anda perlu menginstal dan mengaktifkan Elementor dan PowerPack Elementor Addon.
Jika Anda lebih suka menonton video, berikut adalah video tutorial tentang cara membuat Akordeon Gambar menggunakan Elementor.
Jadi, tanpa basa-basi lagi, mari kita lanjutkan ke tutorial.
Seret dan Jatuhkan Widget Akordeon Gambar PowerPack
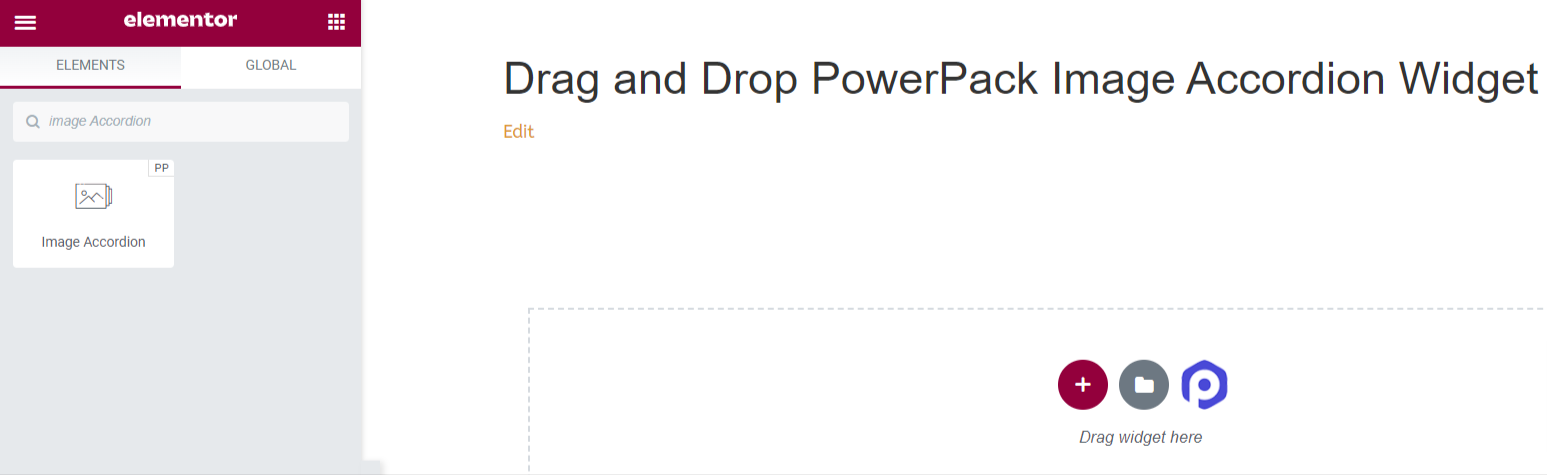
Pertama, buka halaman di editor Elementor, lalu ketik 'Image Accordion' di bilah pencarian dan seret & lepas widget di halaman.
Pastikan untuk memeriksa tanda PowerPack ' PP ' di sudut kanan atas widget.

Tab Konten Widget Akordeon Gambar PowerPack
Navigasikan ke Tab Konten dari widget Akordeon Gambar. Setelah Anda menavigasi ke Tab Konten, Anda akan menemukan dua bagian:
- item
- Pengaturan
Mari kita lihat semua fitur yang tersedia di tab ini:
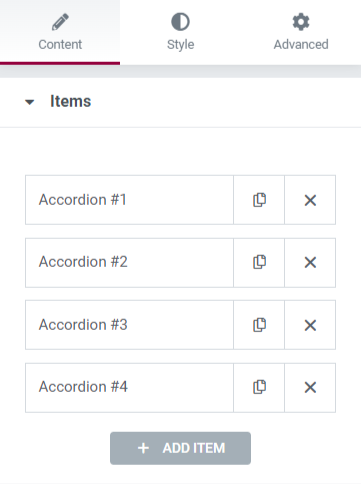
item

Bagian ini mencakup semua opsi penyesuaian yang diperlukan untuk konten yang ditampilkan di widget Akordeon Gambar.
Mari kita lihat semua fitur yang dapat disesuaikan yang tersedia di bagian ini:
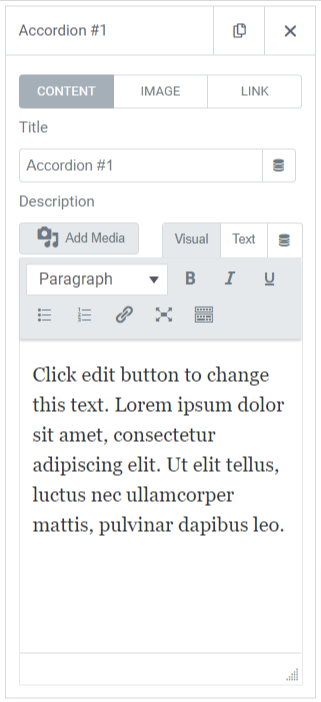
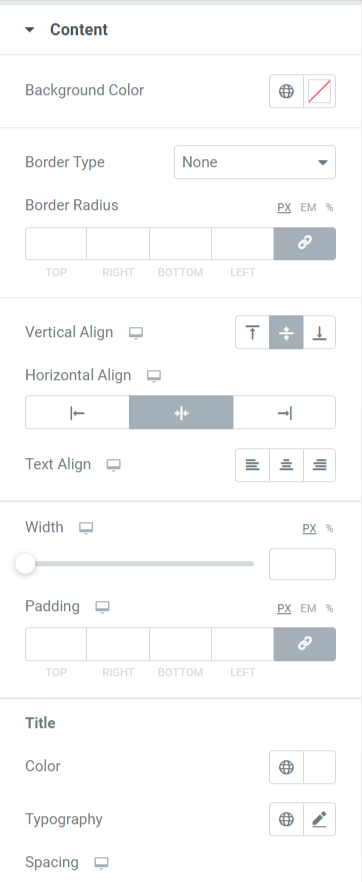
Isi

Subbagian khusus ini mencakup fitur-fitur seperti:
- Judul : Tambahkan judul konten yang akan ditampilkan pada gambar.
- Description : Anda dapat menambahkan deskripsi konten yang ingin ditampilkan pada gambar. Fitur untuk menyesuaikan teks juga tersedia di sini, seperti tag HTML, huruf tebal, miring, garis bawah, daftar, dll.
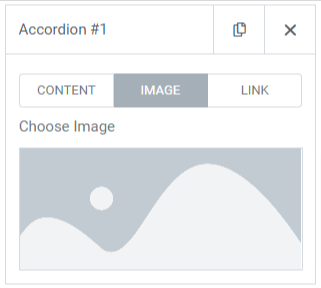
Gambar

Subbagian ini memungkinkan Anda untuk menambahkan gambar yang indah ke bagian Akordeon Gambar Anda. Cukup klik untuk "pilih Gambar" dan masukkan media dari perpustakaan media.
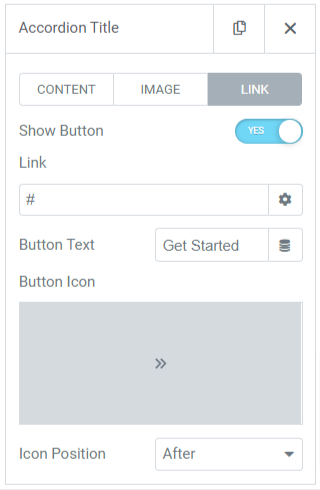
Tautan

Jika Anda ingin menautkan gambar ke halaman Anda yang lain, Anda dapat menambahkan tautan ke konten. Jadi, mari kita lihat fitur-fitur yang tersedia di subbagian ini:
- Tampilkan Tombol : Aktifkan fitur ini untuk menampilkan tombol ajakan bertindak untuk tautan.
- Tautan : Jatuhkan tautan ke tempat Anda ingin mengarahkan pengguna melalui gambar.
- Teks : Tambahkan konten yang ingin Anda tampilkan pada tombol ajakan bertindak .
- Ikon Tombol : Pilih ikon tombol dari perpustakaan ikon.
- Posisi Ikon : Anda dapat memilih posisi ikon setelah atau sebelum teks tombol.
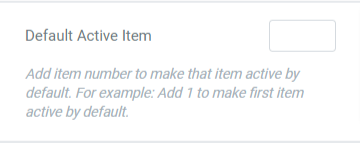
Item Aktif Default

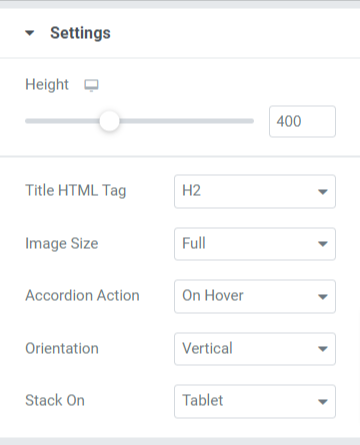
Pengaturan
Bagian ini mencakup semua opsi yang dapat disesuaikan untuk gambar yang ditampilkan di widget akordeon.


Mari temukan semua fitur yang tersedia di bagian ini:
- Tinggi : Anda dapat menyesuaikan ketinggian Akordeon Gambar di sini.
- Judul HTML Tag : Pilih judul tag HTML di sini.
- Ukuran Gambar : Anda akan memiliki berbagai pilihan ukuran gambar di sini; pilih salah satunya untuk gambar Anda.
- Aksi Akordeon : Sesuaikan opsi aksi akordeon di sini, seperti 'saat mengarahkan kursor' atau 'saat klik'.
- Orientation : Pilih orientasi gambar dari vertikal atau horisontal.
- Stack-On : Anda juga dapat memilih tumpukan di antara tablet, ponsel, atau 'tidak ada'.
Tab Gaya dari Widget Akordeon Gambar PowerPack
Di Tab Gaya widget PowerPack Image Accordion, Anda akan mendapatkan semua opsi gaya untuk menyesuaikan bagian Gambar Accordion Anda.
Tab ini mencakup tiga bagian.
- item
- Isi
- Tombol
Mari kita lihat semua fitur yang tersedia di bagian ini:
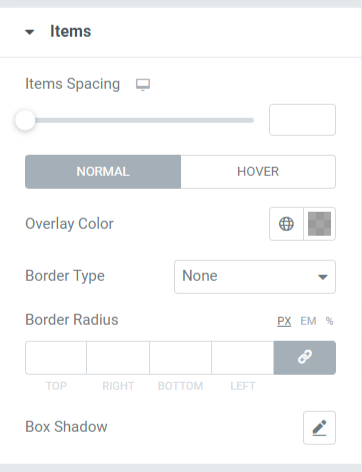
item

Mari kita bahas fitur-fitur yang tersedia di bagian ini:
- Spasi Item : Ini memungkinkan jarak antar item yang ditampilkan di Akordeon Gambar.
- Warna Overlay : Anda dapat menggunakan opsi ini untuk menambahkan warna overlay.
- Jenis Perbatasan : Tambahkan batas ke gambar yang ditampilkan dalam Akordeon Gambar dari opsi yang diberikan di sini, seperti padat, ganda, putus-putus, putus-putus, & alur.
- Border Radius : Anda dapat menyesuaikan radius perbatasan dari sini jika Anda telah menerapkan perbatasan. Menggunakan radius batas akan memberikan tepi lembut pada item yang ditampilkan di Akordeon Gambar.
- Box Shadow : Untuk mengaplikasikan box shadow, Anda bisa menggunakan fitur ini.
Isi
Bagian ini mencakup semua fitur penataan bagian konten dari Akordeon Gambar.

Mari kita bahas fitur-fitur yang tersedia di bagian ini:
- Spasi Item : Ini memungkinkan jarak antar item yang ditampilkan di Akordeon Gambar.
- Warna Overlay : Anda dapat menggunakan opsi ini untuk menambahkan warna overlay.
- Jenis Perbatasan : Tambahkan batas ke gambar yang ditampilkan dalam Akordeon Gambar dari opsi yang diberikan di sini, seperti padat, ganda, putus-putus, putus-putus, & alur.
- Border Radius : Anda dapat mengatur radius dari sini jika Anda telah menerapkan border. Menggunakan radius batas akan memberikan tepi lembut pada item yang ditampilkan di Akordeon Gambar.
- Box Shadow : Untuk mengaplikasikan box shadow, Anda bisa menggunakan fitur ini.
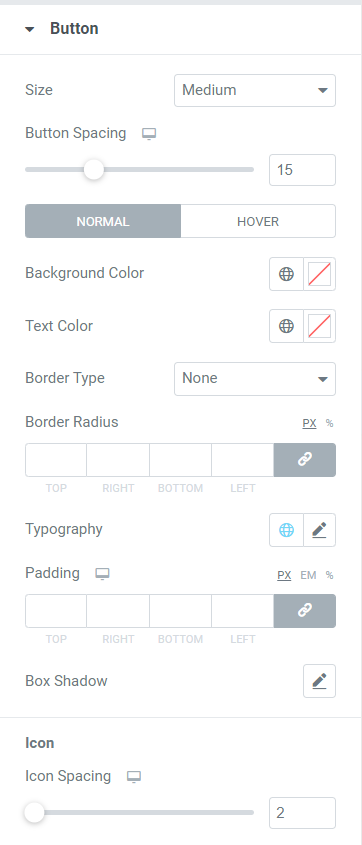
Tombol
Bagian ini memberikan fleksibilitas untuk menyesuaikan tombol secara menyeluruh.

Mari kita bahas semua fitur yang tersedia di bagian ini:
- Ukuran : Pilih panjang tombol dari opsi yang diberikan, kecil, sedang, dan besar.
- Jarak Tombol : Memungkinkan jarak antara teks tombol dan ikon tombol.
- Warna Latar Belakang : Jika Anda ingin menambahkan warna latar belakang pada tombol, Anda dapat menambahkannya di sini.
- Warna Teks : Pilih warna teks tombol di sini.
- Jenis Perbatasan : Anda dapat memilih jenis batas untuk tombol.
- Radius Batas : Anda dapat mengatur gaya tombol dengan menyesuaikan radius batas dalam opsi ini.
- Tipografi : Di sini, Anda dapat mengatur gaya teks tombol dengan menyesuaikan tipografi.
- Padding : Anda dapat dengan mudah menyesuaikan padding untuk menyesuaikan tombol ajakan bertindak .
- Box Shadow : Opsi ini memungkinkan Anda untuk menyesuaikan bayangan kotak secara horizontal dan vertikal arah.
- Penspasian Ikon : Anda dapat membuat jarak antara teks tombol dan ikon tombol dengan opsi ini.
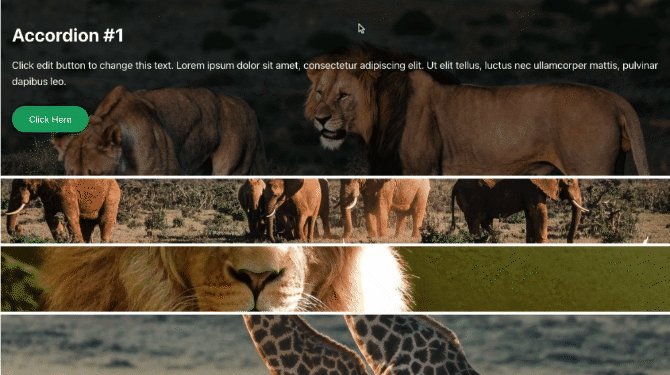
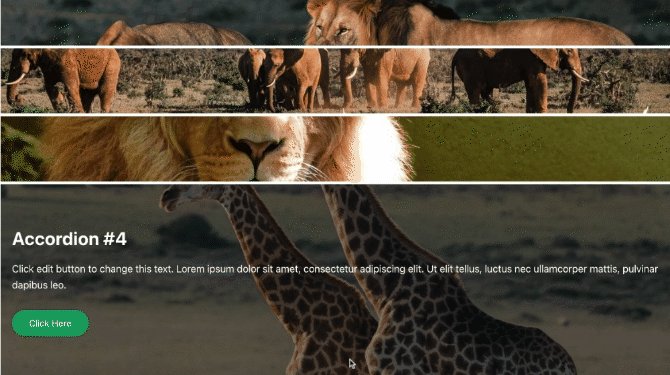
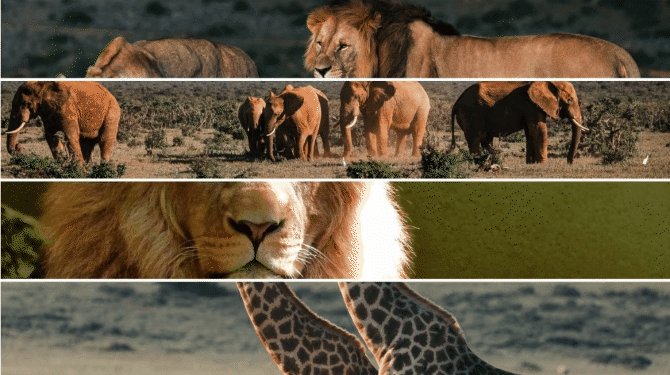
Setelah menerapkan semua perubahan itu, Anda akan mendapatkan sesuatu seperti ini:

Siapkan Bagian Akordeon Gambar Anda Menggunakan Widget Akordeon Gambar PowerPack
Menampilkan bagian Akordeon Gambar yang menarik ke situs web WordPress Anda akan menambah sentuhan indah pada tampilan keseluruhan situs web Anda. Selain itu, menggunakan ruang yang ringkas di situs web Anda akan membuat situs Anda teratur dan lebih menarik.
Kami harap tutorial ini membantu Anda mempelajari cara menggunakan PowerPack Image Accordion Widget untuk membuat bagian gambar interaktif untuk situs WordPress Anda. Klik di sini untuk mendapatkan Widget Akordeon Gambar untuk Elementor sekarang!
Jika Anda mencari cara untuk menampilkan penawaran & peringatan penjualan dengan mudah untuk produk bisnis Anda melalui spanduk promosi, Anda dapat memeriksa posting kami untuk mempelajari cara membuat kotak promo di WordPress menggunakan Elementor .
Silakan tinggalkan komentar Anda di sini; kami akan senang menerima balasan Anda.
Ikuti juga kami di Twitter, Facebook, dan YouTube.
