Cara Membuat Diagram Pie SVG
Diterbitkan: 2023-01-25Membuat bagan pai SVG bisa menjadi sedikit tantangan, tetapi dengan alat yang tepat dan sedikit pengetahuan, itu dapat dilakukan dengan mudah. Berikut adalah langkah-langkah yang harus Anda ambil untuk membuat diagram lingkaran SVG Anda sendiri: 1. Pilih data yang ingin Anda wakili dalam diagram lingkaran Anda. Ini bisa berupa apa saja mulai dari hasil survei hingga jumlah uang yang Anda keluarkan untuk belanjaan bulan lalu. 2. Setelah Anda memiliki data, Anda harus membuat lingkaran. Lingkaran akan menjadi dasar bagan pai Anda, jadi penting untuk memastikan ukurannya tepat. Anda dapat melakukan ini dengan menggunakan alat Ellipse di perangkat lunak pengedit vektor Anda. 3. Dengan lingkaran Anda dibuat, Anda sekarang dapat mulai menambahkan irisan yang akan membentuk diagram lingkaran Anda. Untuk melakukan ini, Anda harus menggunakan alat Wedge. 4. Setelah semua irisan terpasang, Anda dapat menambahkan label. Ini penting agar pemirsa Anda tahu apa yang diwakili oleh setiap bagian diagram lingkaran. 5. Dan selesai! Dengan diagram lingkaran SVG Anda selesai, Anda sekarang dapat mengekspornya sebagai file gambar dan menggunakannya di mana pun Anda suka.
Jika Anda menulis di editor HTML, kode apa pun yang Anda masukkan akan ditampilkan di kepala dan badan template HTML5. CSS dapat diterapkan ke Pena Anda dengan menggunakan stylesheet apa pun di Internet. Untuk memastikan dukungan lintas-browser terbaik, menerapkan prefiks vendor ke properti dan nilai merupakan praktik umum. Semudah menyeret skrip ke Pena Anda dari lokasi mana pun di web. Cukup masukkan URL di sini dan kami akan menambahkannya saat Anda sudah memesannya, sebelum JavaScript di Pena. Kami akan mencoba memproses skrip yang Anda tautkan sebelum menerapkan jika skrip tersebut berisi ekstensi file yang sama atau memiliki ekstensi yang berbeda.
Bagaimana Saya Membuat Diagram Pai Di Css?

SEBUAH:
Untuk membuat diagram lingkaran di CSS, Anda perlu menggunakan elemen semu ::before dan ::after , dan properti border-radius . Elemen pseudo ::before dan ::after akan digunakan untuk membuat dua bagian bagan pai, dan properti border-radius akan digunakan untuk membuat bagan pai berbentuk bulat.
Berikut adalah contoh cara membuat diagram lingkaran di CSS:
HTML:
<div class="pie-chart"></div>
CSS:
.pie-chart {
width: 200px;
height: 200px;
border-radius: 50%;
background: #eee;
position: relative;
}
.pie-chart::before,
.pie-chart::after {
content: "";
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
}
.pie-chart::before {
background: red;
}
.pie-chart::after {
background: blue;
transform: rotate(180deg);
}
Dalam contoh di atas, elemen pseudo ::before dan ::after digunakan untuk membuat dua bagian diagram lingkaran. Properti border-radius digunakan untuk membuat diagram lingkaran berbentuk bulat.
Berikut adalah contoh langsung dari kode di atas: https://jsfiddle.net/w3w7L6s4/
Beberapa properti gaya ini digunakan dalam CSS untuk membuat diagram lingkaran dan diagram yang menggunakan HTML. Artikel berikut akan menjelaskan contoh paling dasar dari gaya HTML untuk membuat Bagan Pai di Halaman Web HTML kami. Kita perlu memberikan nilai dan warna untuk arah x, y, dan z dari diagram lingkaran di bagian ini. Kode HTML yang ditampilkan dalam contoh ini menunjukkan judul tunggal serta bagan pai di layar halaman web HTML. Kontainer div pertama dengan ID “my-pie-chart-container” digunakan untuk membuat diagram lingkaran berbentuk lingkaran. Div kedua yang berisi ID 'wadah' berisi 8 wadah lainnya. Setiap wadah dalam wadah dapat diklasifikasikan berdasarkan kelasnya sendiri dan gaya inline menambahkan warna latar belakang ke setiap wadah.
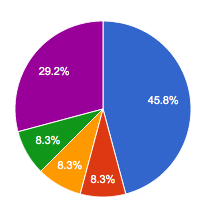
Keluarannya mencakup wadah di sisi kiri yang menampilkan judul untuk setiap warna bagan pai; dua bagan pai berikut muncul, dengan judul dan bagan pai ditampilkan. Kecuali untuk diagram lingkaran pertama , keempat diagram lingkaran memiliki sumbu x, y, dan z yang sama. Dalam kasus kita, kita menggunakan class nama yang sama untuk semua 5 elemen div, yaitu class =pie. Elemen div pertama diberi gaya menggunakan kelas pai, yaitu 20% merah tua. Ketebalan batas, lebar, rasio aspek, gaya tampilan, margin, dan properti terkait font lainnya juga digunakan untuk membuat bentuk bagan pai standar. Masing-masing dari lima diagram lingkaran diilustrasikan dengan lima warna dan persentase yang berbeda.
Ubah cara bagan ditampilkan dengan memilih jenis bagan. Bagan batang harus diubah dengan label, warna, dan lebar baru. Ubah label potongan, lubang, atau warna tepi bagan pai. Sumbu ditampilkan dalam urutan berikut: Nilai data dalam sumbu x dapat dilihat. Dengan meletakkan nilai persentase pada sumbu y, Anda dapat melihat nilai persentase pada grafik. Anda dapat mengubah font dan label teks untuk pelabelan data. Pada setiap kolom, beri label data dengan cara berikut: Konfigurasi sumbu x: Mengubah konfigurasi sumbu. Ada juga sumbu y. Label teks pada sumbu harus diubah. Ini diwakili oleh huruf y dan x. Selain judul sumbu, bagan harus menyertakan judul sumbu.
Apa Itu Bagan Svg?

Bagan svg adalah jenis bagan yang menggunakan grafik vektor untuk mewakili data. Grafik vektor adalah jenis grafik yang menggunakan persamaan matematika untuk menggambar bentuk. Ini membuatnya ideal untuk digunakan dalam bagan dan visualisasi data lainnya, karena dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas.

Menggunakan HTML, JavaScript, dan CSS daripada hanya CSS adalah cara terbaik untuk membuat bagan. Kanvas HTML5 membutuhkan pemeliharaan dua kali lebih banyak daripada metode setara, seperti HTML3, yang menggunakan format gambar. Jika kami ingin tetap memperbaruinya, kami dapat menyertakan dua poin kunci lagi yang dapat berguna untuk bagan. Kami harus menyematkan informasi itu di markup kami untuk memaksimalkan nilai data tersebut. Jika kita menggunakan garis percikan alih-alih SVG sebaris , kita akan kehilangan beberapa interaktivitas karena SVG sebaris lebih mudah diakses. Jika kita ingin menggunakan elemen polyline, pertama-tama kita harus mengidentifikasi titik atribut. Dalam contoh ini, 0,120 menunjukkan nol dari kiri dan 120 dari atas.
Kami kemudian dapat memulai proses pengorganisasian data populasi kami. Saat kami menambahkan setiap titik dalam data kami sebagai rangkaian lingkaran di dalam elemen g lainnya, kami dapat melihat bagaimana ini bisa terlihat seperti grafik pencar. Kita dapat menggunakan metode tersebut untuk menambahkan fungsi yang dikenal sebagai setPieChart() ke masing-masing tombol tersebut untuk mengubah nilai strokeDasharray dengan menambahkan event listener ke masing-masing tombol. Jika kita ingin mengubah koordinat x atau y dari G misalnya (tanpa menggunakan properti transformasi CSS), kita harus menggunakan JavaScript. SVS memiliki tiga bentuk dasar: garis, persegi, dan poligon. Bahkan bagan sederhana bisa membosankan dan membuat frustrasi untuk diedit dengan tangan. Kami akan membahas semua manfaat (dan masalah) menggunakan kerangka pembuatan bagan di artikel mendatang agar lebih mudah diterapkan.
Apa Itu Bagan Svg?
Generator bagan SVG adalah alat yang memungkinkan desainer membuat bagan placeholder untuk antarmuka pengguna mereka. Dimungkinkan untuk menyesuaikan gambar SVG dan memilih dua jenis bagan yang Anda sukai, garis dan batang (lihat detail di bawah).
Bagaimana Saya Membuat Grafik Batang Svg?
Hasilnya, bagan batang akan tampak lebih terpusat dan jelas sebagai hasil dari margin SVG. svg = d3. svg, lalu margin (200), lebar (200), dan gaya (svg). Attr (lebar) – margin, tinggi = svg, dan attr (lebar) – margin, tinggi
Bagaimana Saya Membuat Bentuk Pai Di Inkscape?
Untuk membuat bentuk pai di Inkscape, gunakan alat “elips” untuk membuat lingkaran. Selanjutnya, gunakan alat "simpul" untuk memilih simpul atas lingkaran, lalu seret ke atas untuk membuat titik. Terakhir, gunakan alat “pilih” untuk memilih seluruh lingkaran, lalu klik “Objek” > “Transformasi” > “Geser…”. Di kotak dialog Geser, masukkan "45" untuk Sudut, dan klik tombol "Objek". Ini akan membuat bentuk kue yang sempurna !
Struktur lingkaran diagram pai memungkinkan pemirsa untuk memvisualisasikan persentase pai. Bentuknya dapat dibuat dalam peningkatan dua dimensi atau tiga dimensi. Dalam tutorial ini, kami akan memandu Anda melalui langkah-langkah yang diperlukan untuk membuat Bagan Pai di Inkscape. Kami akan menggunakan Bezier Tool untuk membuat pedoman untuk lingkaran dan garis. Pegangan rotasi diagram lingkaran digunakan untuk mengarahkannya. Jika Anda ingin mengubah porsi Pergeseran Bagan Pai , potong porsinya lalu pilih persegi panjang. Langkah ketiga adalah Rotate persegi panjang dengan memutarnya menggunakan Transform Tool.
Bagan Pai dapat dirender dalam tiga dimensi. Untuk mengubah warna, pisahkan bagian diagram lingkaran . Untuk mencapai tampilan penuh karya seni, kita harus menutup celah. Di sisi kanan Bezier Tool, cari Snapping Guide dan klik. Jalur snap dapat diaktifkan dengan mengklik Snap to Paths. Untuk memulai, pertama-tama Anda harus mengedit lapisan Pie Chart di Inkscape. Kemudian, dengan mengklik kanan duplikat dan memilih duplikat, Anda dapat mengubah warnanya. Duplikat dapat digeser dari warna dasar yang lebih terang ke warna yang lebih gelap dengan menekan tombol panah. Gambar akan dilengkapi dengan menambahkan teks dan membulatkan garis kurva Bezier.
Svg Pie Chart Stroke-dasharray
SVG stroke -dasharray atribut digunakan untuk membuat garis putus-putus. Sintaks untuk stroke-dasharray adalah daftar panjang yang dipisahkan koma dan/atau spasi putih, yang merupakan panjang tanda hubung. Jika jumlah nilai ganjil diberikan, maka daftar nilai diulang untuk menghasilkan nilai genap.
Saya menyadari bagaimana membuat bagan donat dasar menggunakan stroke-dasharray SVG setelah membaca artikel Lea. Keliling lingkaran ditentukan oleh ramuan tertentu, yang harus diwarnai dengan warna tertentu. Seperti yang dinyatakan sebelumnya, perhitungan pada contoh berikut tidak perlu dijalankan pada waktu proses; oleh karena itu, saya akan mengganti perhitungan dengan SCSS dan membuatnya lebih mudah dibaca. Karena nilai persentasenya dinamis, lebih disukai menggunakan JavaScript (bahkan jika perhitungan keliling dilakukan). Namun, jika Anda sudah familiar dengan CSS Custom Variables, berikut adalah beberapa contohnya: Dasar-dasar membuat satu pai di bagan donat dicakup dalam artikel berikut. Untuk menampilkan pai kedua, kita perlu memutarnya sebesar 60% (yaitu pai pertama%) atau 270o (pai kedua%), yaitu semua lingkaran dimulai dengan pergeseran 90o.
Atribut Stroke-dasharray
Atribut stroke-dasharray adalah atribut properti yang menentukan garis besar bentuk dengan garis putus-putus dan celah. Itu dapat digunakan sebagai properti CSS untuk menyediakan atribut presentasi. Anda dapat menggunakan atribut ini sebagai an.VGI dengan menggunakan elemen SVG berikut : *altGlyph *circle *ellips *path *line *polygon *polygon *rect *
