Cara Membuat Arsip Ringkas di WordPress (Langkah demi Langkah)
Diterbitkan: 2023-02-25Apakah Anda ingin membuat arsip ringkas di situs web WordPress Anda?
Jika Anda telah ngeblog selama beberapa tahun, maka daftar posting Anda mungkin terlalu panjang untuk muat di sidebar WordPress Anda. Ini akan membuat sidebar Anda terlihat berantakan yang tidak baik untuk presentasi situs Anda
Pada artikel ini, kami akan menunjukkan kepada Anda cara mudah membuat arsip ringkas di WordPress.

Mengapa Anda Membutuhkan Arsip Ringkas di WordPress?
Menambahkan arsip di WordPress memungkinkan Anda untuk dengan mudah menampilkan konten yang diterbitkan sebelumnya di situs web Anda untuk dikunjungi pengguna.
Secara default, WordPress menawarkan blok dan widget 'Archives' yang dapat ditambahkan ke sidebar blog WordPress Anda.
Namun, blok 'Arsip' hanya memungkinkan Anda untuk menampilkan arsip sebagai daftar panjang atau menu tarik-turun.
Daftar akan membuat situs Anda terlihat berantakan sementara dropdown dapat dengan mudah diabaikan oleh pengguna karena tidak terlalu terlihat.

Dengan membuat arsip ringkas, Anda dapat dengan mudah menampilkan arsip Anda di sidebar WordPress tanpa menghabiskan banyak ruang. Anda juga dapat menampilkannya di halaman tentang Anda atau bahkan membuat bagian Arsip khusus.
Karena itu, mari kita lihat cara menambahkan arsip ringkas dengan mudah di WordPress.
Cara Menambahkan Arsip Ringkas di WordPress
Anda dapat dengan mudah membuat arsip ringkas di WordPress menggunakan plugin Compact Archives.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Compact Archives. Untuk instruksi lebih lanjut, lihat panduan kami tentang cara memasang plugin WordPress.
Sekarang, plugin menawarkan tiga gaya untuk menampilkan arsip ringkas di situs web Anda.
Gaya 1. Inisial bulan tiga huruf yang santai

Gaya 2. Inisial Bulanan Ringkas

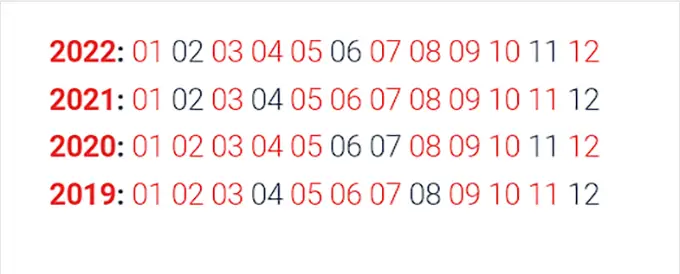
Gaya 3. Blok Numerik

Ada beberapa cara untuk menampilkan arsip ringkas dengan mudah di situs web Anda.
Dalam tutorial ini, kami akan menunjukkan kepada Anda keempat metode dan Anda dapat memilih salah satu yang paling Anda sukai.
Metode 1. Tambahkan Arsip Ringkas di Posting atau Halaman WordPress
Sangat mudah untuk menambahkan arsip ringkas ke halaman atau postingan WordPress Anda karena plugin ini dilengkapi dengan blok yang mudah digunakan yang dapat Anda tambahkan ke postingan atau halaman Anda.
Untuk tutorial ini, kami akan membuat halaman baru untuk arsip ringkas.
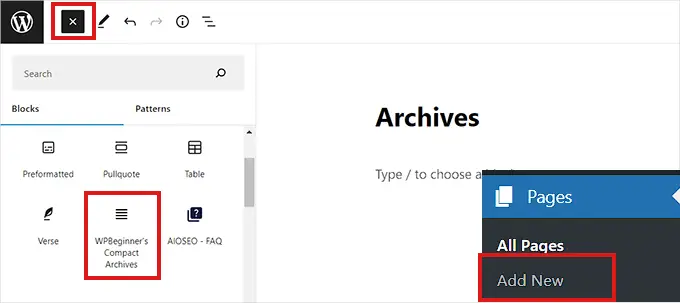
Cukup buka halaman Halaman »Tambah Baru dari sidebar admin. Setelah halaman baru terbuka di editor blok, Anda bisa mulai dengan mengetikkan nama untuk halaman Anda.
Selanjutnya, Anda perlu mengklik tombol 'Tambahkan Blok' (+) di bagian atas dan cari blok 'WPBeginner's Compact Archvies'.
Setelah menemukannya, cukup klik pada blok untuk menambahkannya ke halaman Anda.

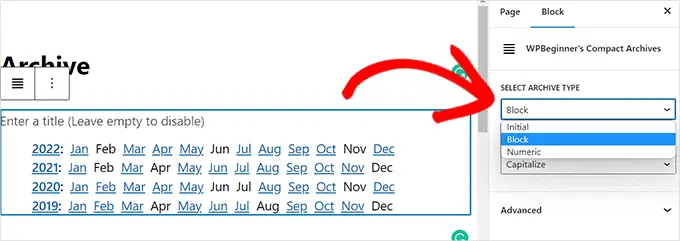
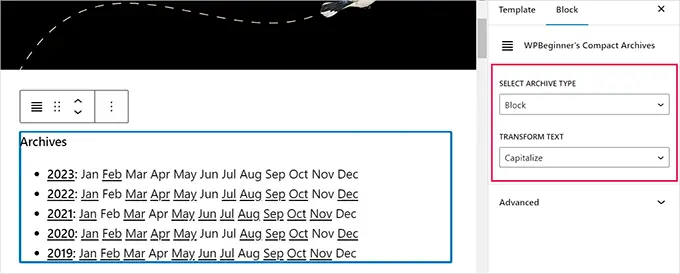
Selanjutnya, Anda perlu memilih gaya untuk arsip Anda dari panel Pengaturan Blok di sudut kanan layar.
Cukup pilih gaya yang Anda sukai dari menu tarik-turun di bawah opsi 'Pilih Jenis Arsip'.

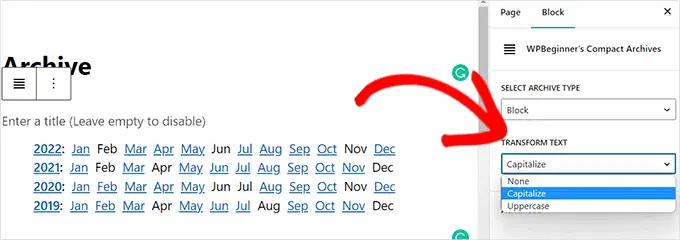
Anda juga dapat memilih apakah ingin teks arsip Anda menggunakan huruf besar atau huruf besar.
Untuk itu, Anda perlu membuka menu dropdown di bawah opsi 'Transform Text'.

Setelah puas dengan pilihan Anda, cukup klik tombol 'Publikasikan' atau 'Perbarui' di bagian atas.
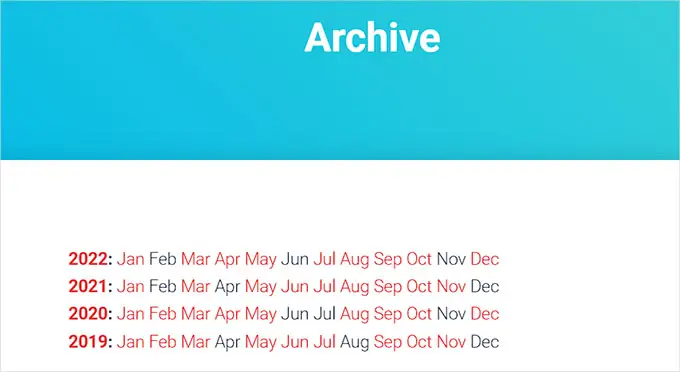
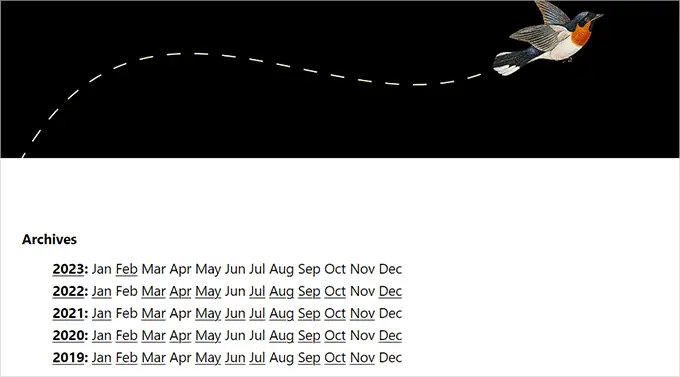
Beginilah tampilan halaman arsip Anda.

Anda juga dapat menampilkan arsip Anda sebagai widget di situs web Anda.
Menambahkan Blok Arsip Ringkas di Editor Situs Lengkap
Jika Anda menggunakan tema berbasis blok di situs web Anda, maka Anda harus menambahkan blok 'Arsip Ringkas WPBeginners' menggunakan editor situs lengkap.
Pertama, Anda perlu mengunjungi halaman Appearance » Editor dari sidebar admin untuk meluncurkan FSE.
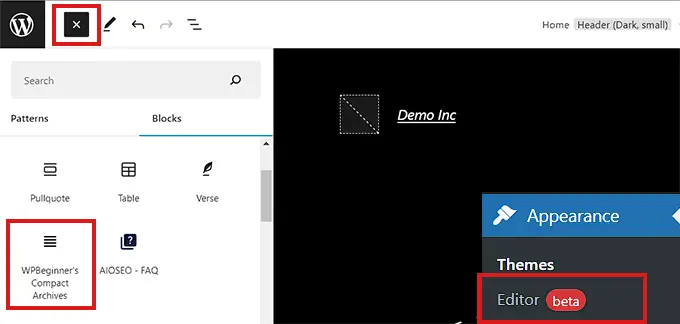
Dari sini, Anda perlu mengklik tombol 'Tambah Blok' (+) di pojok kiri atas layar untuk membuka menu blokir.
Selanjutnya, Anda hanya perlu mencari dan menambahkan blok 'WPBeginner's Compact Archvies' ke tempat pilihan Anda di situs web.

Setelah Anda menambahkan blok, Anda dapat mengonfigurasi pengaturan gaya dan teksnya dari panel Pengaturan Blok di sebelah kanan.
Terakhir, jangan lupa mengklik tombol 'Simpan' di bagian atas untuk menyimpan pengaturan Anda.'

Arsip ringkas Anda akan terlihat seperti ini.

Menambahkan Blok Arsip Ringkas Menggunakan Widget

Jika Anda tidak menggunakan tema berbasis blok, maka metode ini cocok untuk Anda.
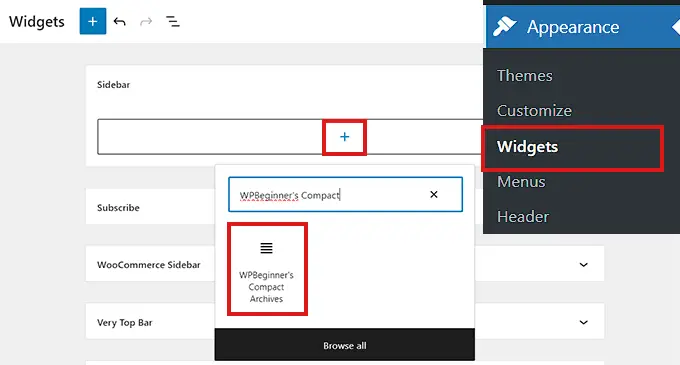
Pertama, Anda perlu mengunjungi halaman Penampilan »Widget dari sidebar admin.
Sesampai di sana, cukup klik tab 'Sidebar' untuk memperluasnya.
Sekarang, Anda perlu mengklik tombol 'Tambah Blok' (+) di tab sidebar.
Ini akan membuka 'Menu Blok Widget' di mana Anda perlu mencari blok 'Arsip Ringkas WPBeginner'.
Setelah menemukannya, cukup klik blok untuk menambahkannya di bagian sidebar.

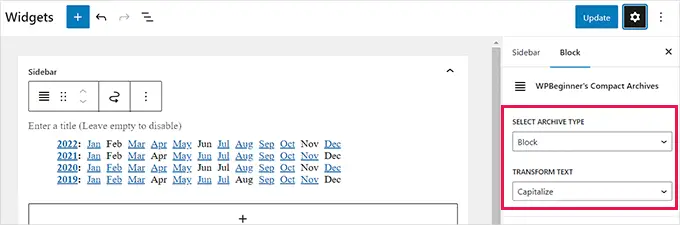
Setelah blok 'Arsip Ringkas' ditambahkan, Anda dapat mengubah gaya dan teks arsip Anda dengan mengonfigurasi pengaturan dari panel Pengaturan Blok di sebelah kanan.
Jangan lupa klik tombol 'Perbarui' di bagian atas untuk menyimpan perubahan Anda.

Beginilah tampilan sidebar situs web Anda setelah menambahkan blok 'Arsip Kompak'.

Metode 3. Menampilkan Arsip Ringkas di File Templat
Jika Anda membuat tema WordPress khusus atau ingin menampilkan arsip dalam file template tema, Arsip Kompak dilengkapi dengan tag template praktis yang dapat Anda gunakan.
Cukup tambahkan tag templat berikut ke kode Anda.
<ul> <?php compact_archive(); ?> </ul>
Setelah menambahkan tag, arsip ringkas akan ditambahkan ke halaman Anda.
Namun, jika Anda ingin menambahkan gaya ke arsip Anda, Anda dapat melakukannya dengan menambahkan tag templat berikut ke dalam kode Anda.
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
Misalnya, $style == 'initial' hanya akan menampilkan inisial nama bulan dan harus pas di dalam sidebar. Menggunakan $style == 'block' , akan sesuai dengan kolom utama halaman. Menggunakan $style == 'numeric' , akan menampilkan angka bulan.
Metode 4. Tambahkan Arsip Ringkas ke Peta Situs HTML Anda
Jika Anda ingin membuat halaman peta situs HTML untuk Anda di WordPress, Anda juga dapat menampilkan arsip ringkas di halaman peta situs HTML Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin All in One SEO for WordPress. Untuk detail lebih lanjut, lihat artikel kami tentang cara memasang plugin WordPress.
All in One SEO adalah plugin WordPress SEO terbaik di pasaran. Ini memungkinkan Anda untuk dengan mudah mengoptimalkan situs web Anda untuk mesin pencari.
Itu juga dilengkapi dengan fitur peta situs HTML yang memungkinkan Anda dengan mudah menambahkan peta situs HTML ke situs WordPress Anda.
Ini adalah plugin premium tetapi Anda juga dapat menggunakan versi gratis yang disebut All in One SEO Lite. Versi gratisnya memiliki lebih sedikit fitur tetapi menyertakan peta situs HTML.
Setelah aktivasi, plugin akan meluncurkan wizard penyiapan. Cukup ikuti petunjuk di layar untuk menyiapkan plugin atau lihat panduan kami tentang cara menyiapkan All in One SEO untuk WordPress dengan benar.
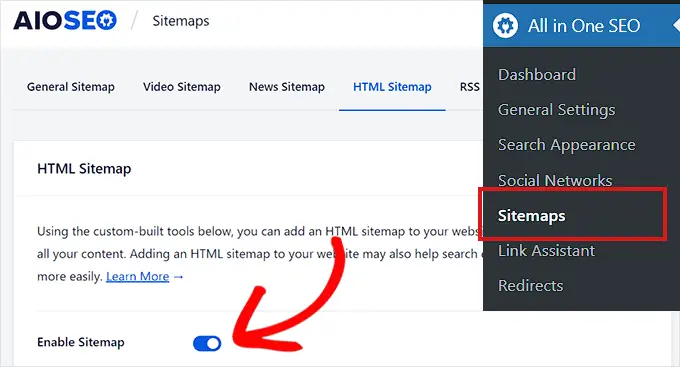
Setelah selesai, Anda sekarang perlu mengunjungi halaman All in One SEO » Sitemaps dari sidebar admin.
Dari sini, Anda perlu mengklik tab 'Peta Situs HTML' dan memastikan tombol 'Aktifkan Peta Situs' diaktifkan.

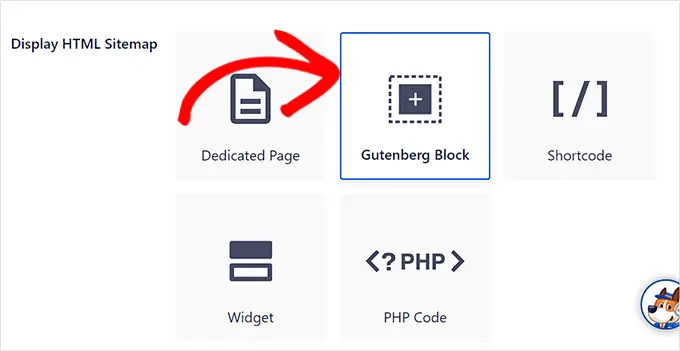
Selanjutnya, Anda harus memilih bagaimana Anda ingin menampilkan peta situs HTML Anda.
Untuk tutorial ini, kita akan memilih opsi 'Blok Gutenberg'.
Jika Anda memilih metode ini, maka Anda harus menambahkan blok “AIOSEO – Peta Situs HTML” ke halaman mana pun di mana Anda ingin menampilkan peta situs HTML Anda.

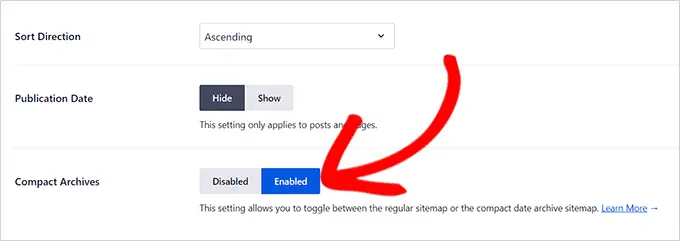
Selanjutnya, Anda perlu menggulir ke bawah ke opsi 'Arsip Ringkas' di bagian 'Pengaturan Peta Situs HTML'.
Di sini, Anda hanya perlu mengaktifkan sakelar 'Arsip Ringkas' ke 'Diaktifkan'.
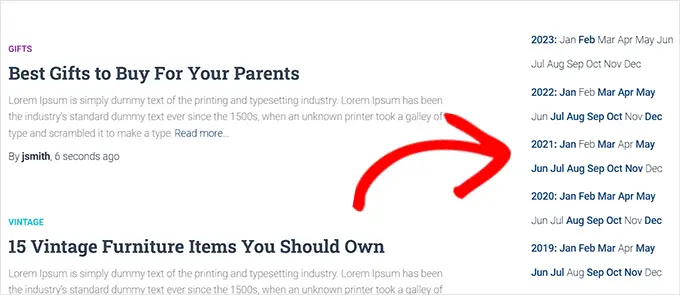
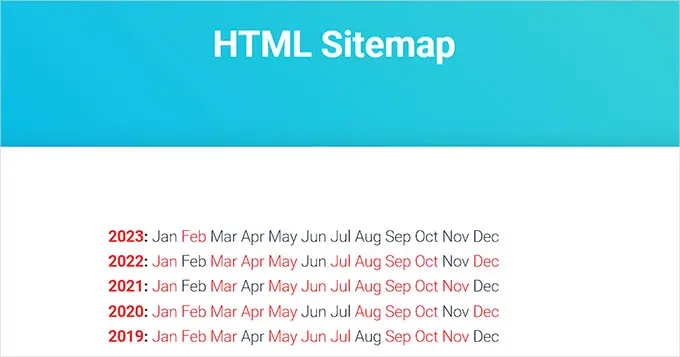
Sekarang peta situs HTML Anda akan ditampilkan dalam format arsip tanggal yang ringkas.

Terakhir, jangan lupa klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
Selanjutnya, buka halaman tempat Anda ingin menampilkan peta situs HTML dari sidebar admin.
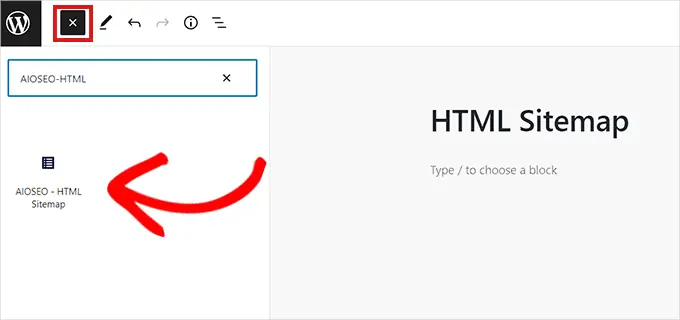
Dari sini, cukup klik tombol 'Tambah Blok' (+) di bagian atas dan kemudian tambahkan blok 'Peta Situs AIOSEO-HTML' ke halaman Anda.

Terakhir, jangan lupa klik tombol 'Terbitkan' atau 'Perbarui' untuk menyimpan perubahan Anda.
Peta Situs HTML arsip ringkas Anda akan terlihat seperti ini.

Kami harap artikel ini membantu Anda mempelajari cara membuat arsip ringkas dengan mudah di WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara membuat buletin email dengan mudah di WordPress dan pilihan teratas kami dari plugin media sosial terbaik untuk membantu mempromosikan situs web Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
