Cara Membuat Tab Produk Khusus untuk WooCommerce (Tanpa Kode)
Diterbitkan: 2023-05-26Mencoba menyiapkan tab produk khusus untuk WooCommerce?
Tab produk khusus memungkinkan Anda menambahkan informasi ekstra ke halaman produk tunggal, seperti bagan ukuran, spesifikasi teknis, dan banyak lagi.
Jika Anda ingin menyesuaikan tab produk di WooCommerce atau menambahkan opsi baru, Anda harus menggunakan plugin atau mengedit tema aktif Anda secara manual. Seperti yang Anda duga, rute plugin adalah pilihan yang jauh lebih mudah.
Bagaimana Anda dapat menggunakan tab produk khusus untuk WooCommerce
Tab produk adalah bagian penting dari sebagian besar toko online. Jika Anda memeriksa toko favorit Anda, Anda mungkin akan melihat setiap produk menyertakan banyak tab yang berbeda-beda, bergantung pada itemnya. Itu karena tidak setiap produk akan mendapat manfaat dari tab yang sama.
Misalnya, Anda menjual barang elektronik dan pakaian. Mungkin masuk akal jika elektronik memiliki tab produk yang menjelaskan secara spesifik tentang voltase dan keamanan. Sedangkan untuk pakaian, Anda mungkin ingin menampilkan panduan ukuran.
Secara default, WooCommerce hanya menyertakan tab produk untuk deskripsi, informasi tambahan, dan ulasan:

Apakah tab produk ini muncul dapat bergantung pada tema Anda. Bagaimanapun, ada kemungkinan besar tab default ini tidak akan cukup untuk toko Anda.
Berikut adalah beberapa hal yang dapat Anda capai saat menyesuaikan tab produk di WooCommerce:
- Sajikan informasi produk tertentu . Setiap produk unik. Tab khusus dapat memastikan bahwa pembeli memiliki akses mudah ke semua informasi berbeda yang mereka butuhkan, seperti Petunjuk Bahan dan Perawatan , Spesifikasi Teknis , dll.
- Meningkatkan tata letak dan estetika . Menyegmentasikan informasi ke dalam tab membantu mempertahankan tata letak yang rapi dan rapi. Ini dapat membuat halaman produk lebih menarik secara visual dan lebih mudah dinavigasi.
- Tingkatkan SEO . Setiap tab khusus memberikan kesempatan untuk memasukkan kata kunci yang relevan. Ini dapat meningkatkan visibilitas produk di mesin pencari.
- Tambahkan cross-sell dan upsell . Tab khusus seperti Produk Terkait atau Anda Mungkin Juga Menyukai dapat menampilkan produk lain yang mungkin diminati pelanggan. Hal ini dapat meningkatkan pengalaman pengguna dan meningkatkan nilai pesanan rata-rata, sehingga meningkatkan pendapatan Anda.
Pertanyaan sebenarnya ketika datang untuk menyesuaikan tab produk di WooCommerce bukanlah mengapa masuk akal untuk melakukannya, tetapi bagaimana caranya. WooCommerce tidak menyertakan opsi penyesuaian tab dan mengutak-atik kode tema Anda untuk memasukkan bagian baru bisa jadi rumit. Di situlah plugin masuk.
Cara menyiapkan tab produk khusus untuk WooCommerce dalam tiga langkah
Untuk tutorial ini, kita akan menggunakan plugin Sparks for WooCommerce. Sparks menambahkan beberapa fitur baru ke WooCommerce, termasuk opsi untuk menyiapkan fungsionalitas 'wishlist', menampilkan variasi produk, menggunakan bilah pengumuman, dan menyesuaikan tab produk di WooCommerce.
Sparks memungkinkan Anda mengatur tab produk global yang berlaku untuk semua produk. Atau, Anda dapat menyiapkan aturan untuk hanya menampilkan tab tertentu pada produk tertentu.
Untuk mengontrol semua konten di tab produk khusus Anda, Anda dapat menggunakan Editor Blok WordPress asli (AKA Gutenberg).
Untuk mengikuti, pertama-tama Anda harus mendaftar ke paket Sparks. Setelah itu, instal dan aktifkan plugin. Kemudian, Anda siap berangkat!
Langkah 1: Buat tab produk global ️
Langkah pertama adalah membuat tab produk global. Untuk melakukannya, buka Pengaturan > Percikan api dan klik Aktifkan di bawah opsi Pengelola Tab Produk :

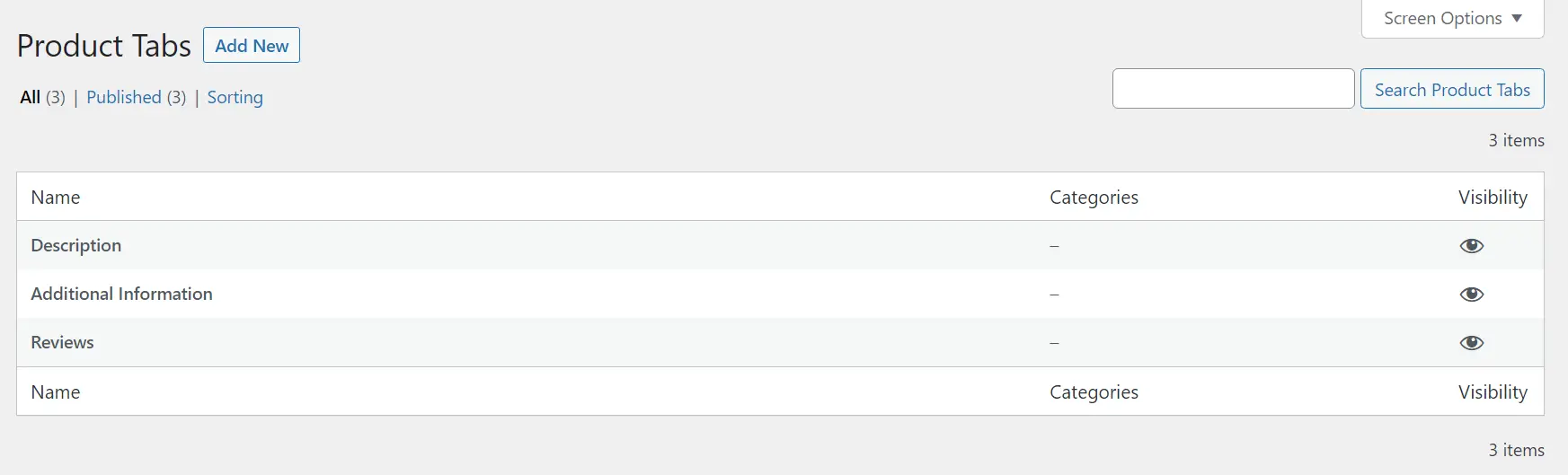
Setelah mengaktifkan pengaturan itu, buka WooCommerce > Product Tabs . Halaman ini akan menampilkan daftar tab produk default di WooCommerce. Cukup klik Tambah Baru untuk membuat tab baru:

Ini kemudian akan membuka Editor Blok, memungkinkan Anda untuk menyesuaikan tab baru Anda. Ingatlah bahwa, secara default, setiap tab yang Anda tambahkan menggunakan Spark bersifat global. Itu artinya akan muncul untuk setiap produk di toko Anda kecuali Anda mengubah pengaturan defaultnya.
Langkah 2: Sesuaikan tab baru menggunakan Editor Blok
Sparks memungkinkan Anda membuat dan menyesuaikan tab produk menggunakan Editor Blok. Saat Anda menambahkan tab baru, Anda akan mendapatkan opsi untuk menyetel judul dan mulai menambahkan blok ke dalamnya:

Untuk tab baru kami, kami akan menyiapkan panduan ukuran. Opsi tab produk ini sangat cocok untuk toko pakaian online mana pun:

Tab seperti apa yang Anda buat terserah Anda. Karena Anda memiliki akses ke Editor Blok, Anda dapat menggunakan blok WooCommerce dasar apa pun atau blok khusus yang tersedia di situs web Anda.
Perhatikan bahwa tab apa pun yang Anda buat akan muncul di sebelah opsi default WooCommerce. Namun, Anda dapat mengubah urutan tab, yang akan kami tunjukkan caranya sebentar lagi.
Berikut sekilas tampilan tab produk baru kami yang dibuat menggunakan Sparks:

Anda akan melihat bahwa gaya tab baru cocok dengan halaman produk lainnya. Jika Anda ingin menyesuaikan desain, Anda selalu dapat menggunakan aturan gaya di Editor Blok.

Perhatikan juga bahwa Anda dapat menyertakan blok sebanyak yang Anda inginkan di setiap tab khusus. Namun, sebaiknya Anda tidak membebani tab dengan terlalu banyak elemen. Anda tidak ingin mengalihkan perhatian dari informasi inti.
Setelah selesai mengedit tab, klik tombol Terbitkan . Sekarang, saat Anda kembali ke layar WooCommerce > Tab Produk , Anda akan melihat tab baru di samping opsi default WooCommerce:

Sparks memungkinkan Anda mengedit tab khusus kapan saja. Namun perlu diingat bahwa Anda tidak dapat mengubah tab default WooCommerce. Itu seharusnya tidak menjadi masalah, karena tab default berguna untuk hampir semua jenis toko online.
Langkah 3: Konfigurasikan produk mana yang menampilkan tab khusus
Secara default, setiap tab yang Anda tambahkan menggunakan Sparks akan muncul untuk setiap produk WooCommerce, di atas opsi default. Namun, plugin juga memungkinkan Anda mengubahnya. Anda dapat mengonfigurasi tab agar hanya ditampilkan untuk produk tertentu.
Ini berguna jika Anda membuat tab khusus yang tidak berlaku untuk setiap jenis produk. Misalnya, Anda mungkin ingin menyiapkan tab Panduan Ukuran unik untuk berbagai jenis pakaian. Sparks memberi Anda kendali penuh atas aspek toko Anda ini dengan mengandalkan kategori produk.
Untuk mengonfigurasi produk mana yang menampilkan tab khusus Anda, kembali ke halaman WooCommerce > Tab Produk . Kemudian, pilih opsi Edit di bawah tab produk yang ingin Anda sesuaikan.
Ini akan membuka Editor Blok untuk tab itu. Sesampai di sana, buka bagian Tab Produk di bawah pengaturan halaman di menu sebelah kanan Anda. Cari daftar Kategori di bagian bawah tab:

Selanjutnya, pilih kategori produk yang ingin Anda tampilkan tab khusus. Perlu diingat, Anda dapat memilih kategori sebanyak yang Anda inginkan. Setelah Anda puas dengan pilihan Anda, klik tombol Perbarui untuk menyimpan pekerjaan Anda.
Sekarang, kembali ke halaman WooCommerce > Tab Produk dan pilih Sorting . Dengan menggunakan opsi ini, Anda dapat mengubah urutan tampilan tab di halaman produk:

Untuk mengubah urutan tab, seret dan lepas item hingga Anda puas dengan hasilnya.
Ingatlah bahwa pesanan produk tidak memengaruhi pengaturan visibilitas yang Anda konfigurasikan untuk setiap tab. Artinya, jika sebuah tab di urutan pertama tetapi hanya diatur untuk muncul untuk kategori produk tertentu, itu tidak akan ditampilkan untuk jenis produk lainnya.
Buat tab produk khusus Anda untuk WooCommerce hari ini
WooCommerce memungkinkan Anda mengubah situs web WordPress Anda menjadi platform e-niaga. Namun, tab produk bawaannya sedikit membatasi.
Untungnya, Anda dapat dengan mudah menyiapkan tab produk khusus untuk WooCommerce saat menggunakan plugin seperti Sparks untuk WooCommerce. Ini juga memungkinkan Anda untuk menambahkan fungsionalitas wishlist, menampilkan variasi produk, dan banyak lagi.
Inilah cara Anda menambahkan dan menyesuaikan tab produk di WooCommerce menggunakan Sparks:
- Buat tab produk global. ️
- Sesuaikan tab baru menggunakan Editor Blok.
- Konfigurasikan produk mana yang menampilkan tab khusus.
Apakah Anda memiliki pertanyaan tentang cara menyiapkan tab produk khusus untuk WooCommerce? Mari kita bicarakan mereka di bagian komentar di bawah!
