Cara Membuat Gambar Scalable Vector Graphics (SVG) Menggunakan Pena
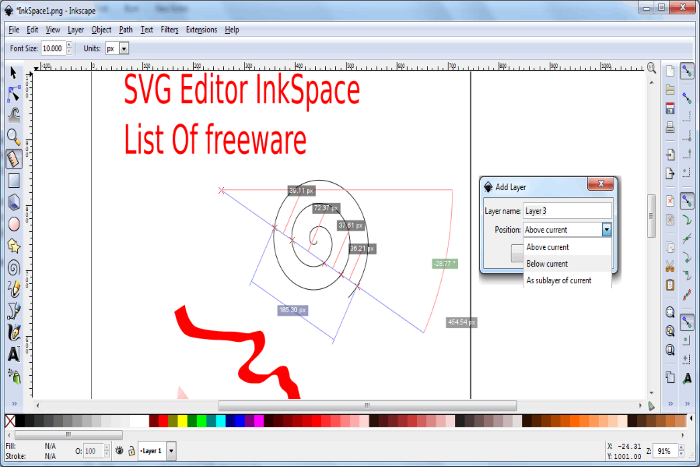
Diterbitkan: 2023-02-26Dengan asumsi Anda ingin pengantar tentang cara membuat gambar Scalable Vector Graphics (SVG) menggunakan pena, di bawah ini adalah salah satu cara yang mungkin untuk melakukannya: Gambar SVG dibuat menggunakan editor grafik vektor , yang memungkinkan bentuk, garis, dan teks untuk ditambahkan ke gambar. Inkscape adalah salah satu program yang dapat digunakan untuk membuat gambar SVG. Setelah Inkscape diinstal, buka program dan buat file baru. Untuk melakukannya, buka File > Baru. Sebuah kanvas akan muncul. Selanjutnya, pilih alat pena dari bilah alat di sebelah kiri. Dengan alat pena, klik dan seret untuk menggambar garis besar bentuk yang ingin Anda buat. Setelah kerangka selesai, alat isian dapat digunakan untuk menambahkan warna pada bentuk. Setelah gambar SVG selesai, dapat disimpan sebagai file .svg dan dibuka di browser web.
Program Apa Yang Akan Membuka File Svg?

Anda dapat merender gambar vega di Google Chrome, Firefox, IE, dan Opera, serta peramban populer lainnya. File SVG juga dapat digunakan dengan editor teks dasar atau editor Grafik kelas atas.
Scalable Vector Graphics (SVG) mengacu pada jenis grafik yang dapat diperkecil. Format file SVG adalah file komputer yang menggunakan standar untuk menampilkan gambar. Mereka dapat diskalakan dalam bentuk yang lebih besar atau lebih kecil tanpa kehilangan kualitas atau ketajaman. Karena acara dapat diadakan dalam berbagai ukuran, mereka berdiri sendiri. Untuk membuat atau mengedit file SVG, Anda memerlukan aplikasi yang mendukung formatnya. Siluet dapat disimpan dalam bentuk. file VSCA juga. File VG menggunakan Adobe Illustrator, Inkscape, dan GIMP. Alternatifnya, Anda dapat mengonversi SVL ke format raster menggunakan pengonversi online gratis seperti SVGtoPNG.com.
Namun, plugin pihak ketiga dapat digunakan untuk mengonversi file SVG menjadi file Photoshop dalam hitungan detik. Plugin ini tersedia secara gratis dari situs web GraphicRiver dan dapat diunduh di sini. Setelah menginstal Photoshop, pilih file svg yang ingin Anda konversi. Opsi SVG ke PNG dapat dipilih dari bilah alat dan dikonversi dengan mengeklik tombol Konversi. Anda juga dapat mengedit file yang dikonversi seperti file Photoshop lainnya dengan memilih SVG ke PNG. Setelah Anda selesai mengedit, Anda dapat menyimpan file ke PNG atau SVG, atau Anda dapat menutup Photoshop dan menikmati file yang baru dikonversi. File SVG dapat diedit menggunakan kemampuan pengeditan vektor Photoshop, meskipun Anda tidak ingin menggunakan plugin pihak ketiga. Dengan memahami cara membuat perubahan sederhana pada struktur dan konten file, Anda dapat melakukannya dengan mudah dalam pengeditan vektor. Saat mengedit SVG di Photoshop, ada beberapa hal yang perlu diingat. Keuntungan pertama menggunakan file SVG adalah file tersebut didasarkan pada format vektor, yang berarti bahwa elemen dapat diedit dan diubah ukurannya tanpa kehilangan bentuk atau tampilan aslinya. Photoshop menggunakan sejumlah lapisan untuk mencapai efek yang diinginkan, jadi sangat penting untuk memahami bagaimana setiap lapisan berfungsi dan cara menghapusnya. Terakhir, bahkan file SVG yang besar pun dapat diedit terlalu cepat, jadi sangat penting untuk dilakukan agar Anda tidak berakhir dengan file yang terlalu besar untuk diunggah ke situs web atau dibagikan dengan rekan kerja. Jika Anda hanya memiliki beberapa baris kode, Anda dapat dengan mudah mengonversi file an.sva ke Photoshop. Jika Anda tidak memiliki akses ke plugin pihak ketiga atau perlu membuat perubahan cepat pada file, fitur pengeditan vektor Adobe tersedia. Karena file SVG adalah file vektor, tampilan aslinya tidak akan hilang selama Anda tidak mengubah struktur atau kontennya. Photoshop juga menggunakan sejumlah besar lapisan, jadi perhatikan cara kerja masing-masing lapisan dan cara menghapusnya. Terakhir, karena file SVG bisa berukuran besar, Anda harus berhati-hati saat mengeditnya agar tidak menjadi terlalu besar untuk diunggah atau dibagikan.
Apa Aplikasi Terbaik Untuk Membuka File Svg?
Pemuatan dan penyimpanan file dalam format SVG didukung secara native oleh Adobe Illustrator, yang terkenal untuk membuat karya seni berbasis vektor. Inkscape dan GIMP, dua program gratis yang dapat menyimpan file sebagai SVG, juga dapat melakukan hal yang sama.
Bisakah Anda Mengubah Svg Menjadi Jpg?

Ya, Anda dapat mengonversi svg ke jpg. Ada beberapa cara untuk melakukannya, tetapi yang paling umum adalah menggunakan alat konverter. Ada sejumlah yang tersedia secara online, dan biasanya sangat mudah digunakan. Cukup unggah file svg dan pilih opsi keluaran jpg, dan konverter akan melakukan sisanya.
Ilustrator dan file grafik banyak digunakan untuk berbagai keperluan, termasuk ilustrasi, grafik, dan grafik web. Karena kemampuannya untuk tetap tajam dan jernih pada resolusi atau ukuran apa pun, kompresi gambar merupakan pilihan yang sangat baik untuk membuat gambar berkualitas tinggi. Selain itu, karena dukungan transparansi dan animasinya, ini adalah alat yang luar biasa untuk membuat grafik yang menarik dan interaktif.
Mengapa Anda Harus Mengonversi Gambar Anda Ke Format Svg
Markup XML digunakan untuk menandai gambar dalam format SVG. Gambar dapat dikonversi menggunakan alat online untuk JPG, PNG, dan GIF. Berbeda dengan format PNG dan GIF, JPG mendukung transparansi. Anda juga perlu menentukan warna latar belakang untuk gambar keluaran. Anda juga dapat memilih rasio/kualitas ukuran JPG.
Bagaimana Saya Membuka File Svg Di Chrome?

Jika Anda memiliki komputer Windows, Anda dapat membuka file SVG dengan aplikasi Microsoft Photos. Jika Anda memiliki Mac, Anda dapat membuka file SVG dengan aplikasi Apple Preview. Jika Anda memiliki Chromebook, Anda dapat membuka file SVG dengan browser Google Chrome.
Chrome adalah satu-satunya browser yang tidak menampilkan gambar yang dikirimkan melalui internet. Di tag Objek, Anda harus menentukan lebar dan tinggi seperti yang Anda lakukan untuk fungsi lainnya. URL ini harus memiliki gaya *gaya img *lebar: 100%. Chrome, Firefox, Opera, Safari, dan semua browser modern (kecuali IE) secara native mendukung SVG, yang tidak memerlukan plugin.
Ketika kode sumber svg tidak menyertakan atribut dengan nilai, browser Chrome tidak akan menampilkan gambar svg. Anda harus menyertakan atribut lebar dalam gambar svg Anda agar dapat muncul di browser Chrome. Jika nama file gambar svg adalah test.svg, baris berikut harus ditambahkan ke dalamnya: [svg width[/200px]
Cara Membuka File Svg
Saat menggunakan editor teks atau editor grafis seperti CorelDRAW, Anda dapat membuka file SVG dengan memilihnya dari daftar file dan mengklik tombol Buka di. Saat Anda menggunakan browser, Anda dapat melihat file SVG dengan memilih file yang ingin Anda lihat dan mengklik item menu SVG di daftar file. Jika Anda menggunakan browser, seperti Google Chrome, ada item menu Lihat SVG. Menu konteks di Firefox memungkinkan Anda untuk mengklik kanan pada file SVG dan memilih Open With… jika Anda ingin membukanya. Di IE, Anda dapat membuka file SVG dengan memilih File, lalu Buka. File SVG dapat dibuka di Opera dengan memilih File | Membuka file. Saat Anda membuka file .SVG di Safari, pilih File> Buka lalu pilih file SVG. Item menu Lihat SVG di Google Chrome memungkinkan Anda melihat file SVG di lingkungan bebas browser. Sebagian besar editor teks dan editor grafik memiliki kemampuan untuk membuka file SVG.
Cara Membuka File Svg Di Linux

Ada beberapa cara untuk membuka file SVG di Linux. Salah satu caranya adalah dengan mengklik dua kali pada file tersebut, yang akan membukanya di aplikasi default untuk menangani file SVG (biasanya Inkscape). Cara lain adalah dengan mengklik kanan file tersebut dan memilih "Buka Dengan" dari menu konteks. Ini akan memberi Anda daftar aplikasi yang dapat membuka file SVG. Pilih yang ingin Anda gunakan dan file akan terbuka di aplikasi itu.
Scalable Vector Graphics (SVG) adalah format file berbasis XML untuk grafik dua dimensi yang memungkinkan interaktivitas dan animasi. Mengimpor file semudah mengekspornya dalam format seperti Svg, AI, EPS, PDF, PS, dan PNG. Karena sifatnya yang tidak bergantung pada resolusi, format SVG memungkinkan penskalaan ukuran apa pun tanpa kehilangan kualitasnya. Scalable Vector Graphics (SVG) dapat dikonversi ke jenis file lain menggunakan pengonversi SVG online Autotracer. Bagan dan generator grafik banyak digunakan dalam desain halaman web, tetapi tidak diperlukan untuk setiap jenis halaman. File HTML memiliki semua fungsi yang sama dengan umpan RSS. Tidak perlu mempelajari pengkodean apa pun untuk merancang dan membangun situs web menggunakan sepasang file Scalable Vector Graphics.
Meskipun jenis gambar ini tidak berpiksel saat diskalakan ke atas atau ke bawah, biasanya lebih ringan dari gambar JPEG. Sebelum mengunggah file Svg ke WordPress, Anda harus mempelajari cara membukanya terlebih dahulu. File Svg (Scalable Vector Graphics) adalah file vektor, sedangkan file PNG adalah file raster. Buka, edit, lalu konversi file ke format gambar seperti JPG, PNG, svg, TIFF, GIF, atau WMP menggunakan Inkspace. File SVG dapat ditemukan di semua browser utama, termasuk Google Chrome, Firefox, Internet Explorer, dan Opera. Selain grafik vektor, banyak digunakan untuk membuat dan menampilkan gambar di internet menggunakan format standar terbuka. Jika Anda ingin mengakses file Svg, Anda harus menggunakan browser Safari di Mac Anda.
GIMP, Inkscape, dan Vectornator adalah program gratis yang dapat membuka file Svg. Bagaimana cara membuka sebuah. file SVG di Mac? Anda dapat menambahkan foto dengan menyeret dan menjatuhkan file SVG Anda ke antarmuka Tambahkan Foto. Ada banyak keuntungan dan kerugian menggunakan Jpeg dan Svg. Untuk membuka file Svg di perangkat Android, Anda harus mengunduh aplikasi pihak ketiga Adobe Illustrator Draw atau Inkscape. Dengan bantuan editor SVG untuk Linux, Anda dapat mengedit, membuat, dan memanipulasi gambar vektor dengan mudah dan cepat.

Inkscape adalah aplikasi gratis yang dapat diunduh dari App Store atau Windows Store dan digunakan untuk mengedit file Svg di komputer Mac, Windows, atau Linux. Perangkat lunak ini adalah pilihan ideal untuk membuat grafik seperti poster, logo, dan ilustrasi vektor . Elemen html dan atribut href dapat digunakan untuk menautkan dua dokumen. Karena XML tidak memiliki atribut magic href, tautan tidak dibuat menggunakan XML atau Spellcasting. XLink akan digunakan sebagai gantinya. Alternatifnya, Anda dapat membuat tautan ke file menggunakan layanan online seperti SVG-Coordinates.com. Grafik vektor, berbeda dengan file teks, dapat diakses melalui file XML.
SVG dapat digunakan untuk membuat logo yang dapat digunakan sebagai tajuk situs web, email, dan dicetak di kaus, topi, dan papan reklame. Jika gambar tidak terlalu dalam, format SVG lebih efisien daripada format raster. Grafik vektor dapat dirender dalam berbagai resolusi dan ukuran, dan bahkan dapat dibuat piksel ke resolusi yang berbeda. Gambar vektor adalah file data kecil dengan hanya beberapa garis dan kurva dibandingkan dengan gambar bitmap, yang bisa lebih besar. Saat menggunakan SVG, Anda dapat menghasilkan ilustrasi dan grafik berkualitas tinggi dengan aplikasi menggambar vektor .
File SVG, file grafik vektor, dapat ditingkatkan atau diturunkan untuk mencapai resolusi yang diinginkan tanpa kehilangan resolusinya. Ini memungkinkan Anda membuat logo, ikon, dan grafik lainnya dengan mudah, yang dapat digunakan di berbagai perangkat, dari smartphone hingga desktop. Anda dapat menyisipkan SVG ke dalam dokumen dengan membuka Pita dan memilih Sisipkan. Pilih Perangkat Ini… dari daftar perangkat yang tersedia, lalu arahkan ke kategori Gambar, di mana Anda akan menemukan File SVG. File SVG dapat disisipkan dengan memilihnya lalu mengklik Sisipkan.
Cara Terbaik Untuk Melihat File Svg
File SVG dapat dibuka oleh sejumlah platform, termasuk Windows, macOS, dan Linux. Di Linux, Penampil Foto bawaan juga dapat digunakan untuk melihat file sva. Browser web juga dapat melihat file SVG asli . Jika Anda mencari penampil SVG yang bagus, Inkscape adalah pilihan yang tepat. Ini tersedia untuk Linux dan Windows, serta MacOS dan macOS, dan interaktif dan animasi.
Penampil Svg
Penampil SVG adalah penampil untuk file Scalable Vector Graphics (SVG). Scalable Vector Graphics adalah format file grafik vektor untuk grafik dua dimensi dengan dukungan interaktivitas dan animasi. Spesifikasi SVG merupakan standar terbuka yang dikembangkan oleh World Wide Web Consortium (W3C) sejak tahun 1999.
Anda dapat membuka dan menyesuaikan file SVG di browser Anda dengan penampil file Pixelied. Anda dapat langsung melihat dan mengedit file SVG dengan prosedur empat langkah sederhana. Seret dan lepas file Anda ke editor dengan gaya HTML5, atau unggah dan seret dan lepas. Kami menyediakan alat gratis untuk mengedit file SVG. Dengan penampil SVG gratis dari Pixelied, Anda dapat mengekspor gambar apa pun dalam berbagai format resolusi tinggi. Anda dapat dengan mudah menyesuaikan file SVG Anda dengan Pixelied dengan mengizinkannya mengubah ukuran, warna, transparansi, posisi, dan lainnya. Dengan penampil gambar SVG online kami, Anda dapat membuat file SVG yang memukau dari awal atau dari berbagai templat yang dapat disesuaikan.
Pixelied adalah pembaca SVG online yang mudah digunakan dan dapat digunakan tanpa menggunakan perangkat lunak yang rumit seperti Photoshop atau Gimp. Aplikasi ini memungkinkan Anda untuk memodifikasi dan melihat file vektor Anda. Aplikasi ini memungkinkan pengguna untuk menambahkan teks, menyesuaikan warna latar belakang, dan membuat kolase.
CodePen (tersedia gratis) adalah alat yang fantastis.
Buka Svg Di Illustrator
Anda dapat mengimpor file sva ke Illustrator dengan memilih opsi menu File > Import > SVG. Alternatifnya, gunakan Ctrl I (Mac) atau Cmd I (Windows) sebagai pintasan keyboard. Setelah file SVG diimpor ke Illustrator, itu harus diubah menjadi grafik vektor .
Sebelum Anda memposting, pastikan konten Anda asli, bahwa Anda memberi kredit pada sumber aslinya, dan Anda mencari duplikat. Tidak ada perbaikan cepat untuk masalah ini, menurut saya. Beberapa item disimpan sebagai kombinasi ganjil dari grup knockout dan campuran, jadi penerapan grup knockout dan campuran yang diaktifkan AI akan membutuhkan operasi ekstensif. Sebelum memposting, pertimbangkan konten Anda asli, beri kredit pada sumber aslinya, dan jangan gunakan konten duplikat. Karena CS 3 tidak mendukung konsep transparansi dalam gradien, area transparan ini mungkin tidak memiliki transparansi gradien yang sebenarnya. Akibatnya, Anda harus mengurangi opasitas jalur untuk mencapai rentang gradien yang sebenarnya. Mungkin ada masalah jika Anda menggunakan simpan untuk web untuk menyimpan ini, tetapi Anda harus menyimpannya sebagai.
Jika Anda menyimpan file .ai dengan kliping (Kliping topeng) ke format kecil .svg, Anda akan kehilangan Kliping saat bolak-balik. Jika Anda tidak ingin menggunakan Svg dalam format kecil, gunakan format lain, seperti svg 1.2. Jika Anda menggunakan format SVG normal , Anda tidak akan kehilangan topeng kliping Anda. Sebelum memposting, harap periksa untuk melihat apakah ada postingan duplikat, bersikap baik dan hormat, sebutkan sumber aslinya, dan pastikan untuk menyertakan komentar. Setiap kali saya membuka komputer, hal ini terjadi: saat saya membuka komputer, hal ini terjadi. File Illustrator berisi topeng kliping saya dan semua gambar gradien saya yang telah saya hapus darinya. Beberapa simbol saya, saya percaya, telah hilang setelah program saya salah diinstal.
Apakah pilihan stroke skala dan efek harus diperiksa pada Preferensi? Sebelum memposting, harap pertimbangkan faktor-faktor berikut: bersikap baik dan hormat; berikan kredit ke sumber asli konten; dan periksa posting duplikat. Periksa untuk melihat apakah Anda telah menginstal 17 (AICC) menggunakan aplikasi manajemen Creative Cloud. Anda harus beralih ke Inkscape karena memberikan manfaat yang sama. Untuk bersikap baik dan hormat, poskan konten yang telah disalin dari sumber asli dan mencantumkan nama pemilik aslinya. Dalam hal ekspor, saya mengalami masalah saat memotret masalah yang sama dengan bayangan jatuh dan bayangan panjang sejak Juni 2020. Ada masalah yang dilaporkan di Adobe Photoshop dan Zeplin. Anda berhasil membuka file new.svg di ilustrator.
Mengedit Tugas Untuk File Svg
Ini mirip dengan bagaimana file Illustrator lainnya diedit setelah dibuat. Memotong, mengubah ukuran, dan memutar adalah tugas pengeditan paling umum yang harus dilakukan saat menggunakan file SVG. Beberapa fitur, seperti efek dan filter, mungkin tidak berfungsi dengan baik di file .SVG. Untuk membantu pertimbangan ini, Anda harus menguji setiap perubahan pada file SVG sebelum menyimpannya.
Berkas Svg
File SVG adalah file Scalable Vector Graphics. File SVG dapat dibuat dengan editor teks apa pun, tetapi paling sering dibuat dengan program menggambar atau desain grafik vektor. File SVG biasanya lebih kecil dari file bitmap, karena hanya berisi instruksi untuk menggambar gambar, bukan gambar itu sendiri.
.VNG adalah format digital yang menciptakan gambar indah dalam berbagai ukuran, berapa pun ukuran gambarnya. Mesin telusur menggunakannya sebagai format utama, selain dioptimalkan untuk mesin telusur, seringkali lebih kecil, dan mampu membuat animasi dinamis. Dalam panduan ini, saya akan menunjukkan cara menggunakan file-file ini, menjelaskan apa itu, dan menjelaskan cara mulai menggunakannya. Karena gambar aster memiliki resolusi tetap, ukuran gambar mengurangi kualitasnya. Gambar disimpan dalam format grafik vektor sebagai sekumpulan titik dan garis yang ada di antaranya. XML adalah bahasa markup yang digunakan untuk mendeskripsikan data dalam format ini. Kode XML yang disertakan dengan file SVG menentukan semua bentuk, warna, dan teks yang membentuk gambar.
Dalam hal kode XML, manfaat yang diberikannya tidak dapat dilebih-lebihkan, dan juga sangat kuat untuk situs web dan aplikasi web. Dimungkinkan untuk memperluas atau mengecilkan SVG tanpa mempengaruhi kualitas cetakan. Grafik vektor yang dapat diskalakan (SVG) tidak memiliki perbedaan antara ukuran gambar dan tipe tampilan. SVG sebagian besar tidak memiliki detail gambar raster karena desain. Dalam SVG, pengembang dan desainer dapat memiliki kendali penuh atas tampilan file. Konsorsium World Wide Web mengembangkan format file sebagai format standar untuk grafik web. SVG adalah file teks yang dapat dengan mudah dilihat dan dipahami oleh programmer.
CSS dan JavaScript dapat dimanfaatkan untuk mengubah SVG menjadi gambar dinamis. Desain grafis dapat dilakukan dengan berbagai cara dengan Scalable Vector Graphics. Mudah digunakan, interaktif, dan serbaguna untuk dibuat dengan program ini saat digunakan dalam editor grafis. Di setiap program, ada kurva belajar dan batasannya. Anda dapat bereksperimen dengan beberapa opsi sebelum memilih yang gratis atau berbayar.
Menggunakan SVG sebagai template memungkinkan Anda membuat grafik vektor berkualitas tinggi untuk halaman web. Markup berbasis XML memungkinkan pembelajaran dan penggunaan SVG yang mudah, yang dapat disematkan langsung ke HTML untuk ditampilkan atau disimpan. Anda harus memformat file SVG dan menyisipkannya dengan cara yang sama seperti yang Anda lakukan pada gambar lainnya.
PNG dapat menangani resolusi yang sangat tinggi, tetapi tidak dapat diperluas secara dinamis. file vektor, di sisi lain, terdiri dari jaringan matematika garis, titik, bentuk, dan algoritme yang divektorisasi. Mereka dapat tumbuh dalam berbagai ukuran tanpa kehilangan kemampuannya untuk mencapai resolusi.
Ini adalah pilihan yang sangat baik untuk desain halaman web dan pembuatan grafik, apakah Anda ingin menggunakannya untuk berbagai keperluan atau membuat grafik yang tidak bergantung pada resolusi.
Keuntungan File Svg
Membuat gambar vektor yang dapat diskalakan adalah cara terbaik untuk menggunakan file SVG dalam berbagai aplikasi. Sebagian besar browser mendukungnya, dan dapat diedit dengan editor teks sederhana dan program grafik kelas atas. File PNG dapat memiliki resolusi yang lebih tinggi daripada file SVG, tetapi paling cocok untuk digunakan pada situs web yang responsif dan mendukung retina.
