Cara Membuat Label Bergaya Di Inkscape
Diterbitkan: 2023-02-10Jika Anda ingin menambahkan beberapa label gaya ke desain Inkscape Anda, Anda telah datang ke tempat yang tepat. Dalam tutorial ini, kami akan menunjukkan cara membuat label yang mengesankan menggunakan format SVG. Kita akan mulai dengan membuat desain label sederhana di Inkscape. Kemudian, kita akan menggunakan alat "Convert to Path" untuk mengubah teks kita menjadi jalur vektor. Dari sana, kami akan menggunakan kekuatan alat pengeditan simpul Inkscape untuk menyempurnakan desain label kami. Terakhir, kita akan menambahkan beberapa sentuhan akhir pada desain kita, seperti bayangan jatuh dan sedikit warna. Di akhir tutorial ini, Anda akan mengetahui cara membuat label yang gaya dan fungsional. Mari kita mulai!
Anda dapat menggunakan Inkscape untuk mengonversi jpg dan jenis file lainnya menjadi file vektor, yang merupakan alat gratis. Setahu saya, ini adalah cara paling nyaman untuk membuat file SVG beresolusi tinggi. Jika Anda ingin menggunakan AI dalam pengaturan profesional, Anda dapat melakukannya dengan harga kurang dari satu program AI. Anda dapat mempelajari cara membuat file SVG Anda sendiri dengan Inkscape. Tutorial video ini memandu Anda melalui proses pembuatan file SVG di Inkscape. Akan mudah bagi Anda untuk mengonversi file jpg dan PNG ke svega jika Anda mengetahui dasar-dasarnya.
Bagaimana Saya Membuat Teks Svg Di Inkscape?
Anda harus mengubah teks Anda menjadi jalur di Inkscape untuk membuat teks SVG . Dengan memilih teks Anda dan kemudian "jalur", Anda dapat memilih "objek ke jalur" dari bilah menu atas. Saat Anda melakukan ini, teks Anda akan menjadi jalur. Anda dapat mengklik setiap huruf teks Anda dan kemudian mengeditnya dalam urutan apa pun yang Anda inginkan.
Karena kemampuan untuk mencari, menyalin, dan mengedit, teks adalah representasi terbaik dari informasi. Anda mungkin dapat menggunakan font khusus untuk teks dalam ebook Anda, seperti persamaan matematika atau kutipan bahasa asing. Grafik vektor dengan Scalable Vector Graphics (SVG) adalah hal terbaik berikutnya untuk font itu sendiri, memungkinkan gambar diskalakan besar atau kecil tanpa kehilangan kualitas. Dalam konteks pilihan, klik dan seret untuk menyorot kata atau karakter tertentu. Jika Anda menginginkan font dengan nama, gaya, ukuran, perataan, dan tinggi garis, buka tab font. Tab Teks memungkinkan Anda untuk menambah atau menghapus teks, spasi, dan umpan baris (serta mengedit teks). Terapkan warna isian dengan mengklik tombol Terapkan.
Object to Path bisa dipilih di menu PATH – > Object to Path, [atau geser CTRL C ke kanan]. Jalur dibuat saat objek teks diubah menjadi gambar. Buat itu tampak lebih tinggi jika Anda mengukurnya dalam ems sehingga tetap sinkron dengan teks di sekitarnya. Tangkapan layar mencakup dua fragmen teks Yunani dan sejumlah kecil blackletter.
Lapisan teks dapat dipilih dengan mengkliknya di kotak dialog Lapisan. Keluarga Font adalah nama font yang baru saja Anda buat. Kotak dialog Layers sekarang akan terbuka, dan Anda dapat mengklik OK. Sampai sekarang, Anda dapat mengetik beberapa teks secara langsung di area Teks Editor SVG . Saat mengetik, lapisan teks disembunyikan; itu diberikan saat Anda mengetik. Dengan mengklik ikon di kotak dialog Lapisan, Anda dapat melihat lapisan teks. Anda dapat mengubah font, ukuran, dan warna teks dengan menggunakan Editor SVG. Anda juga dapat mengubah ukuran, warna, dan font di Editor Font.
Bisakah Anda Membuat File Svg Di Inkscape?

Ya, Inkscape mampu membuat file SVG. SVG adalah format grafik vektor, dan Inkscape adalah editor grafik vektor, jadi keduanya bekerja sama dengan baik. Faktanya, format file asli Inkscape adalah SVG, sehingga Anda dapat membuat file SVG di Inkscape bahkan tanpa harus memikirkannya – pastikan untuk menyimpan file Anda dengan ekstensi .svg.
Inkscape adalah program gratis yang memungkinkan Anda membuat file SVG. Anda kemudian dapat memotong gambar dengan mengonversinya menjadi grafik vektor yang dapat diskalakan (SVG) menggunakan perangkat lunak Cricut atau SCAL. Tidak ada batasan untuk apa yang dapat Anda lakukan di sini. Hanya perlu beberapa detik untuk menjalankan SCAL dan memilih gambar Anda. Pada langkah-langkah berikut, lacak Bitmap (atau Shift Alt B) dengan mengklik tombol Perbarui di kotak dialog yang muncul, lalu OK. Kotak dialog harus ditutup. Langkah kelima adalah menghapus X merah dari gambar yang Anda telusuri. Harap simpan file Anda. Sekarang dapat dipotong sesuai keinginan Anda.
Teks Inkscape Ke Svg
Inkscape adalah program hebat untuk membuat grafik vektor. Salah satu fitur terbaiknya adalah kemampuan untuk mengubah teks menjadi SVG dengan mudah. Ini adalah cara yang bagus untuk membuat logo, ilustrasi, dan grafik lain yang perlu dalam format vektor.
Cara Mengedit Svg Di Inkscape
Untuk mengedit file SVG di Inkscape, buka file di Inkscape dan pilih objek yang ingin Anda edit. Untuk memindahkan objek, pilih objek dan klik tombol "Edit" di bilah alat atas. Untuk menskalakan atau memutar objek, pilih objek dan klik tombol "Transform" di bilah alat atas.
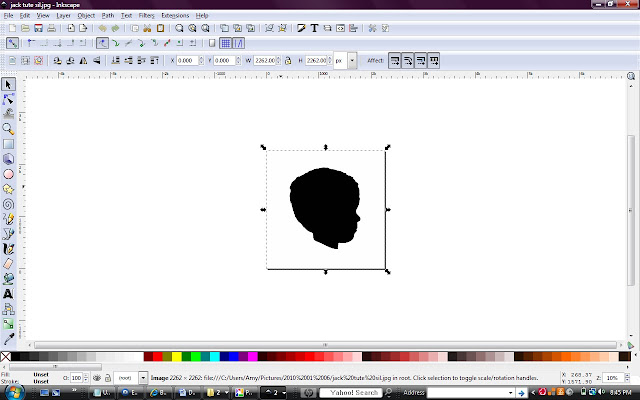
Pada artikel ini, kita akan membahas cara mengonversi Jpeg dan raster menjadi file vektor dan menyimpannya sebagai file vektor sehingga dapat digunakan di platform lain. Fitur pelacakan Bitmap dari perangkat lunak Inkscape diubah dalam proses ini selain parameternya. Selain itu, beberapa parameter lain akan dipertimbangkan untuk mencapai tujuan kami. Saat Anda memilih bagian bibir ini, buka menu Path, pilih opsi Union dari menu drop down, dan pilih Ctrl – sebagai tombol pintas. Jika Anda ingin memilih warna berikutnya, batalkan pilihan bagian sebelumnya dari gambar yang dijiplak; jika tidak, warna baru akan diganti dengan warna sebelumnya. Isi semua bagian karakter dengan mengulangi prosedur yang sama seperti yang kita gunakan di atas. Dengan menekan tombol Ctrl d pada keyboard, Anda dapat menyalin garis besar karakter ini ke dalam dokumen terpisah untuk digunakan dalam pekerjaan selanjutnya.

Buat bagian yang sama untuk semua bagian yang ingin Anda buat dalam satu bagian. Untuk menyimpannya sebagai file svg, buka menu File dan pilih Save as. Sebagai opsi untuk menu drop-down.
Bisakah Saya Mengedit File Svg Di Inkscape?
Karena Inkscape adalah format file, maka dapat diedit dalam format ini untuk menambah atau mengurangi ukuran objeknya tanpa kehilangan kualitasnya; Scalable Vector Graphics adalah salah satu jenisnya.
Bagaimana Saya Mengedit File Svg Yang Sudah Ada?
Jika Anda ingin mengedit gambar SVG di Office untuk Android, pilih dan klik tab Grafik di pita. Anda dapat mengubah tampilan file SVG dengan cepat dan mudah menggunakan gaya yang telah ditentukan ini.
Bagaimana Saya Mengedit Vektor Di Inkscape?
Pilih Fill and Stroke dari menu Object Inkscape. Panel Warna dapat digunakan untuk mengubah warna panel. Anda sekarang dapat mengubah warna elemen apa pun hanya dengan menyeretnya. Dengan mengikuti langkah-langkah ini, Anda dapat dengan mudah mengedit dan memodifikasi vektor yang telah Anda unduh dari Vecteezy.
Bagaimana Anda Menghapus Bagian Dari Svg Di Inkscape?
Dengan menahan tombol Ctrl dan tombol Alt, Anda dapat membuat simpul di sekitar garis yang ingin Anda hapus. Jika Anda melakukan ini lagi, Anda akan memiliki dua simpul: buat simpul lain di sisi yang berlawanan. Untuk memutuskan jalur antara dua node ini, klik tombol atas (Break path pada node yang dipilih).
Cara Membuat Layered Svg Di Inkscape
Untuk membuat SVG berlapis di Inkscape, buka dokumen tempat Anda ingin membuat SVG berlapis. Kemudian, klik menu "Layer" dan pilih "Add Layer." Lapisan baru akan ditambahkan ke dokumen Anda. Untuk menambahkan objek ke layer, pilih objek dan klik menu "Layer". Kemudian, pilih layer yang ingin Anda tambahkan objek. Objek akan ditambahkan ke lapisan.
Inkscape Membuat Svg Dari Png
Di Inkscape, Anda tidak dapat langsung mengonversi gambar PNG ke SVG. Tidak disebutkan dalam pernyataan bahwa itu tidak mungkin. Untuk membuat file SVG baru dengan alat “Trace Bitmap”, Anda dapat melacak gambar PNG menggunakan fitur pelacakan PNG Inkscape; di bagian ini, kita akan membahas cara melakukannya.
Ekstensi Inkscape PNG ke SVG, yang mengonversi file PNG apa pun menjadi a.VNG, dapat dipahami oleh editor gambar dan pengembang grafis. Di Inkscape, kita dapat mengonversi PNG menjadi vektor dalam hitungan detik. Gambar ini dapat dikonversi ke format vektor dengan memilih opsi Trace Bitmap dari menu Path. Jika gambar Anda memiliki desain yang rumit, Anda tidak dapat melacaknya dengan opsi Trace Bitmap; namun, Anda dapat menggunakan alat Bezier untuk melacak gambar Anda secara manual. Saat Anda memindahkan gambar yang dijiplak, tampaknya memiliki warna yang sama dengan logo gambar yang kita miliki. Kami menelusuri gambar menggunakan format vektor. Saat saya menggambar bentuk dan meletakkannya di bawah logo bentuk vektor , latar belakang kedua bentuk akan transparan.
Jika Anda mengklik logo, warna gambar akan ditentukan berdasarkan tempat Anda mengklik. Ini adalah warna datar yang dapat Anda tambahkan gradien nanti. Dari panel Fill and Stroke, saya akan melanjutkan untuk menghapus stroke.
Bisakah Anda Membuat Svg Dari Sebuah Png?
Alat konverter Adobe Express PNG ke SVG gratis dapat digunakan untuk mengonversi gambar PNG menjadi gambar HTML.
Cara Menggunakan Inkscape Untuk Membuat Svg Untuk Cricut
Ada beberapa cara berbeda untuk membuat file SVG untuk Cricut menggunakan Inkscape. Salah satu caranya adalah dengan menggunakan fungsi “trace bitmap” untuk mengonversi gambar PNG atau JPG menjadi file SVG. Cara lain adalah menggambar desain Anda langsung di Inkscape dan kemudian menyimpannya sebagai file SVG. Metode apa pun yang Anda pilih, pastikan untuk mengekspor file SVG Anda sebagai file yang dioptimalkan untuk memastikannya kompatibel dengan mesin Cricut.
Dalam pelajaran ini, kita akan membahas cara membuat file potong sederhana di Illustrator yang dapat dipotong menggunakan Silhouette Cameo atau Cricut Explore. Illustrator adalah alat yang ampuh dan mengintimidasi untuk desainer pemula. Karena saya penggemar berat pintasan keyboard, saya juga akan membahasnya secara langsung. Karena Cricut dapat memotong desain yang sangat rumit, penting untuk memahami cara memotongnya sehingga sesederhana mungkin. Berbeda dengan perangkat lunak mesin, perangkat lunak mesin lebih suka menyimpan sejumlah kecil node (kotak kecil) di sekitar font. Dengan menggunakan alat Unite, Anda dapat membuat satu bentuk untuk setiap kata. Pada langkah 6, buat jalur gabungan di Illustrator dan impor sebagai satu bentuk. Ekstensi file native.ai digunakan untuk file SVG yang disimpan sebagai Illustrator. Setelah itu, Anda siap untuk memotong file dan menggunakannya di perangkat apa pun yang diinginkan.
Inkscape: Alat yang Hebat, Tapi Bukan Editor Svg berfitur lengkap
Bagaimana Anda mengedit file svg di Inkscape? Inkscape adalah alat yang luar biasa untuk membuat svg, tetapi tidak memiliki kemampuan editor SVG berfitur lengkap. Pilih editor SVG khusus , seperti Adobe Illustrator atau Editor SVG Inkscape sendiri, jika Anda ingin melakukan pengeditan lanjutan.
