Cara Membuat Halaman Produk Tunggal WooCommerce Dengan Elementor: Panduan Langkah demi Langkah
Diterbitkan: 2024-09-03Intro: Dalam posting ini, kita akan melihat bagaimana Anda dapat dengan mudah membuat Halaman Produk Tunggal WooCommerce yang sepenuhnya disesuaikan dengan Elementor – tanpa mengacaukan kode apa pun!
Membuat halaman produk tunggal khusus dapat meningkatkan pengalaman berbelanja situs web Anda. Dengan Elementor dan WooCommerce Builder oleh PowerPack Addons, Anda dapat mendesain halaman produk yang menakjubkan dan fungsional yang sesuai dengan gaya dan desain situs web Anda. Panduan ini akan memandu Anda melalui seluruh proses, mulai dari menyiapkan templat halaman produk tunggal hingga menyesuaikan setiap detail.
Mari kita mulai!
Apa itu Halaman Produk Tunggal di WooCommerce?
Halaman Produk Tunggal adalah halaman khusus di situs web e-commerce Anda yang menampilkan produk tertentu secara detail. Halaman ini sangat penting dalam perjalanan pembeli, karena menyediakan semua informasi yang dibutuhkan pelanggan untuk membuat keputusan pembelian.
Berikut rincian tentang apa yang biasanya disertakan dalam Halaman Produk Tunggal dan mengapa itu penting:
- Judul Produk: Nama produk ditampilkan dengan jelas di bagian atas halaman. Ini adalah hal pertama yang diperhatikan pengunjung dan menentukan isi produk tersebut.
- Gambar Produk: Gambar produk berkualitas tinggi dipamerkan, seringkali dengan kemampuan untuk memperbesar atau melihat dari sudut yang berbeda. Visual adalah kunci dalam belanja online, karena pelanggan tidak dapat berinteraksi secara fisik dengan produk.
- Harga Produk: Harga produk ditunjukkan dengan jelas, termasuk diskon atau harga jual. Harga biasanya ditampilkan di dekat judul atau gambar produk, sehingga mudah terlihat.
- Deskripsi Produk: Bagian ini memberikan informasi detail tentang produk, seperti fitur, spesifikasi, dan manfaat. Deskripsi yang ditulis dengan baik dapat membantu meyakinkan pelanggan tentang nilai produk.
- Tombol Tambahkan ke Keranjang: Ini adalah ajakan bertindak (CTA) yang memungkinkan pelanggan menambahkan produk ke keranjang belanja mereka. Tombol tersebut biasanya ditempatkan di dekat harga dan gambar produk untuk mendorong tindakan segera.
- Variasi Produk: Jika produk tersedia dalam ukuran, warna, atau gaya berbeda, opsi ini akan ditampilkan, sehingga pelanggan dapat memilih variasi yang mereka sukai.
- Ulasan dan Peringkat Produk: Ulasan dan penilaian pelanggan memberikan bukti sosial dan membantu membangun kepercayaan. Pembeli dapat membaca tentang pengalaman orang lain dengan produk sebelum mengambil keputusan.
- Produk Terkait: Saran untuk produk serupa atau pelengkap sering kali ditampilkan untuk mendorong pembelian tambahan.
Cara Membuat Halaman Produk Tunggal WooCommerce Dengan Elementor dan PowerPack
Jika Anda lebih suka menonton video tutorial, periksa tautan di bawah ini:
Langkah 1: Masuk ke Situs WordPress Anda
Masuk ke situs WordPress Anda dan buka dasbor. Ini adalah pusat kendali Anda, tempat Anda akan mengelola konten dan desain situs Anda.
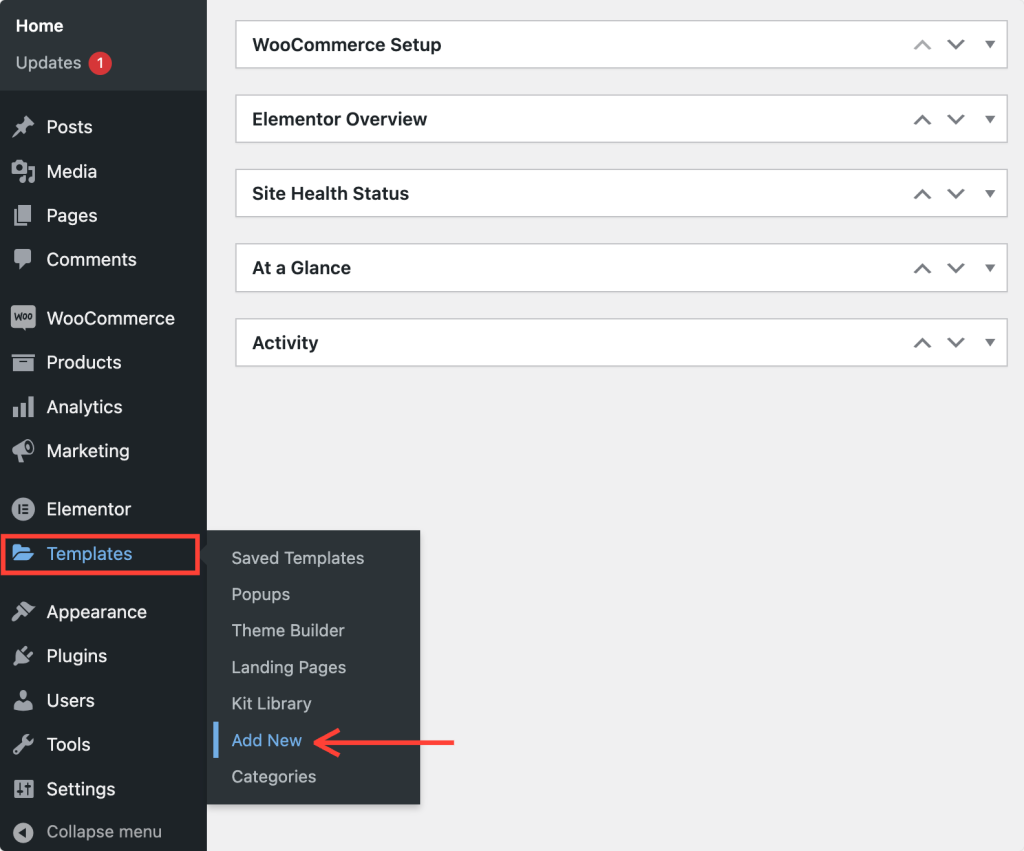
- Tambahkan Templat Baru: Di dasbor Anda, klik Templat >> Tambah Baru . Ini akan membuka jendela di mana Anda harus memilih jenis templat.

Langkah 2: Siapkan Template Baru
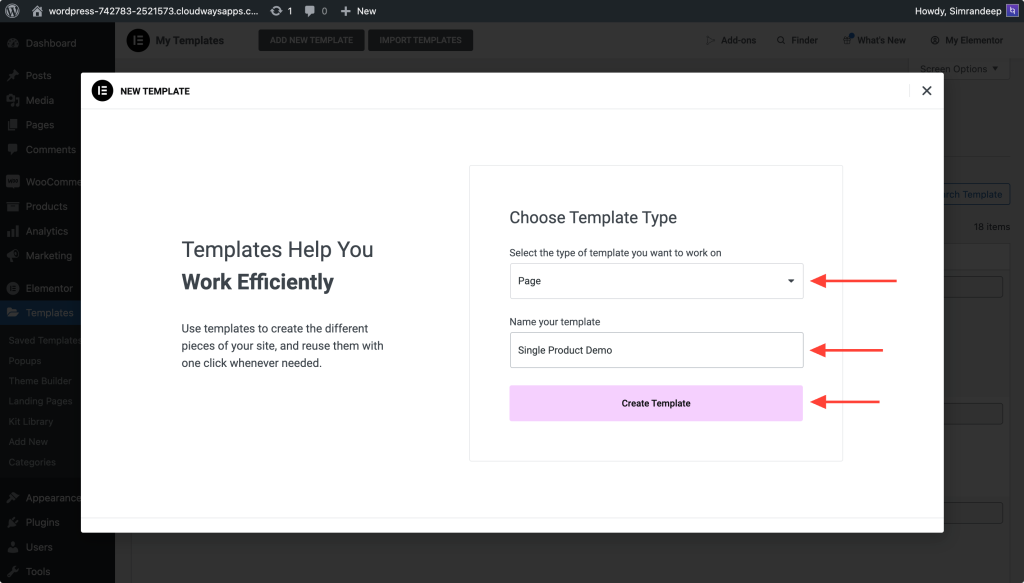
- Pilih Jenis Templat: Di jendela baru, pilih jenis templat sebagai “Halaman” dari menu tarik-turun.
- Beri Nama Templat Anda: Berikan nama yang jelas dan deskriptif pada templat Anda. Ini membantu Anda mengidentifikasinya nanti, terutama jika Anda memiliki banyak templat.
- Buat Templat: Klik tombol Buat Templat . Ini akan membawa Anda ke editor Elementor, tempat Anda dapat mulai mendesain.

Langkah 3: Ubah Tata Letak Halaman
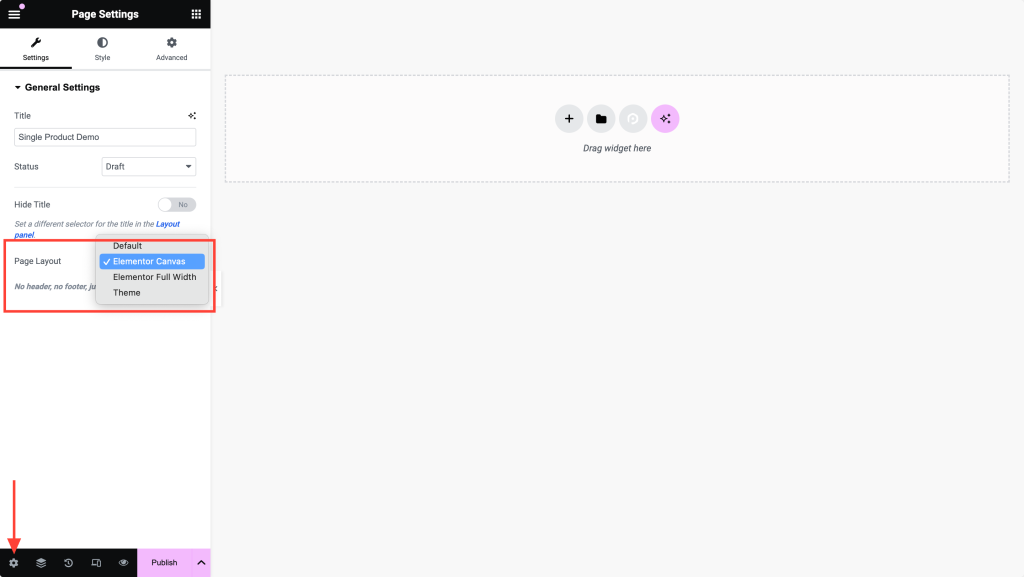
Setelah berada di editor Elementor, Anda akan melihat tata letak halaman default. Inilah yang harus dilakukan selanjutnya:
- Ubah Tata Letak (Opsional): Jika Anda ingin mengubah tata letak halaman, klik ikon pengaturan di kiri bawah panel. Dari sana, Anda dapat memilih tata letak kanvas atau tata letak lainnya yang sesuai dengan kebutuhan desain Anda.
Jika Anda puas dengan tata letak saat ini, Anda bisa mulai menambahkan elemen ke template Anda.

Langkah 4: Publikasikan Templat
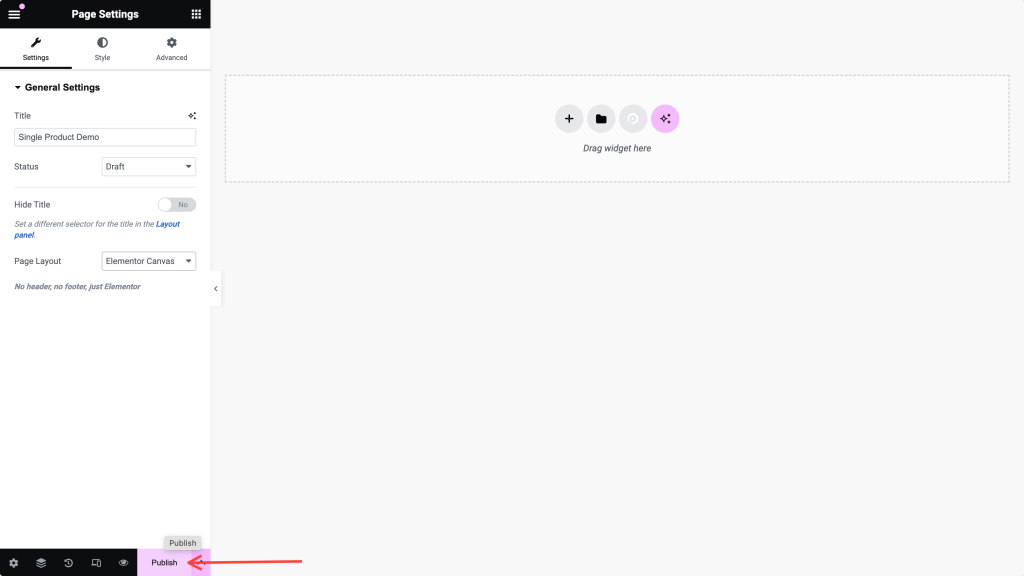
Sebelum melanjutkan, publikasikan template Anda dengan mengklik tombol Publikasikan di bagian bawah panel Elementor. Anda akan kembali ke template ini nanti untuk penyesuaian lebih lanjut, jadi jangan khawatir jika template ini belum sempurna.

Langkah 5: Aktifkan Pembuat PowerPack WooCommerce
Selanjutnya, Anda perlu mengaktifkan fitur WooCommerce Builder yang disediakan oleh PowerPack Addons.
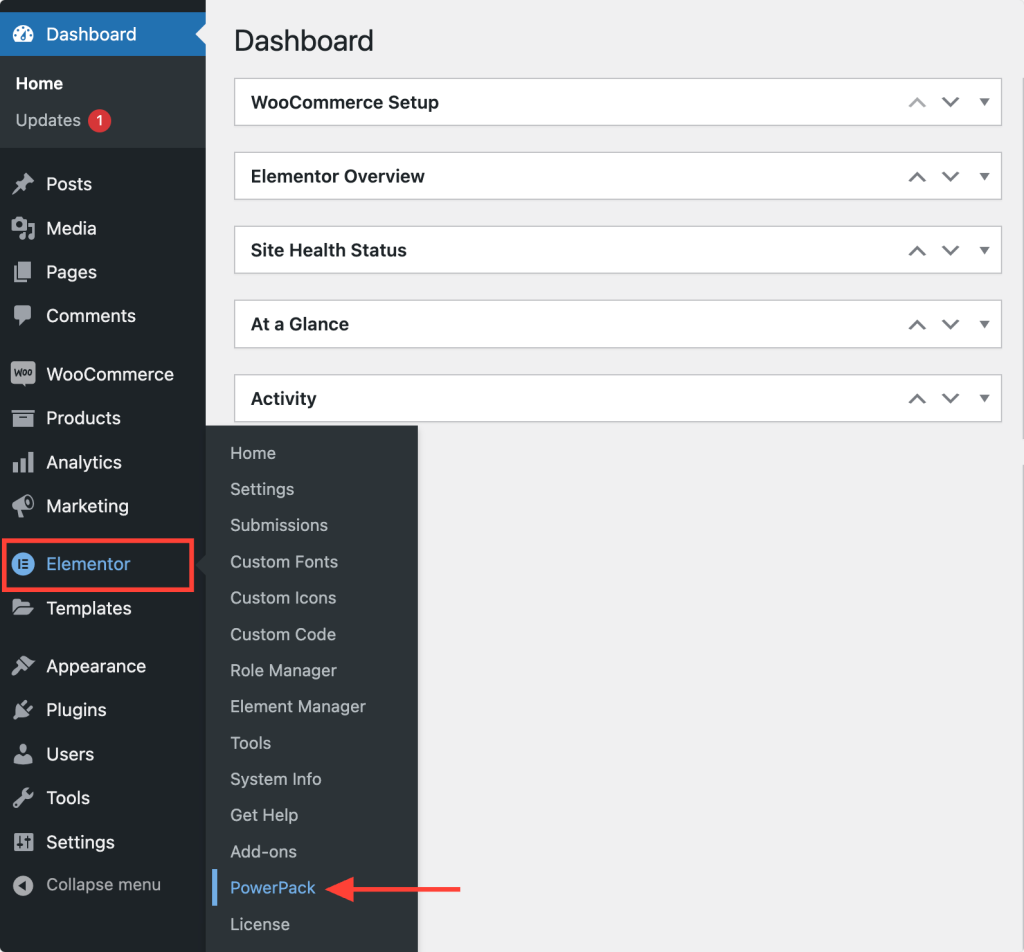
- Kembali ke dashboard WordPress Anda dan navigasikan ke Elementor >> PowerPack.

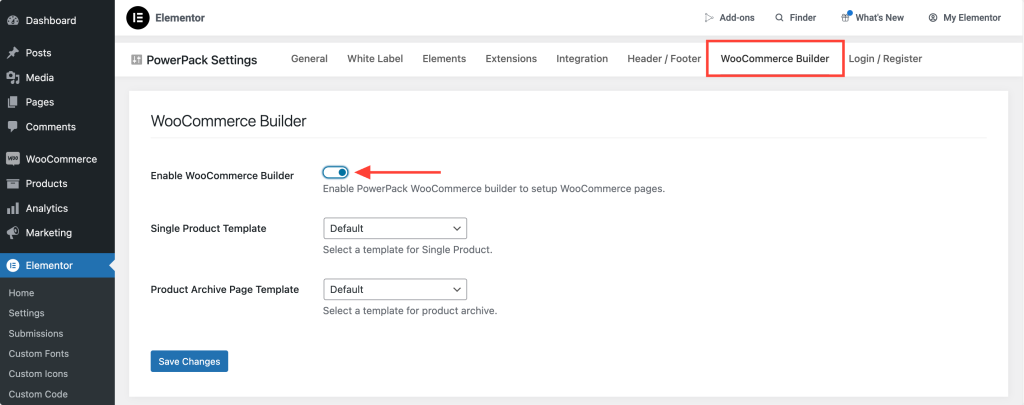
- Aktifkan WooCommerce Builder: Di pengaturan PowerPack, temukan tab WooCommerce Builder dan alihkan tombol untuk mengaktifkannya.

Langkah 6: Pilih Templat Produk Tunggal
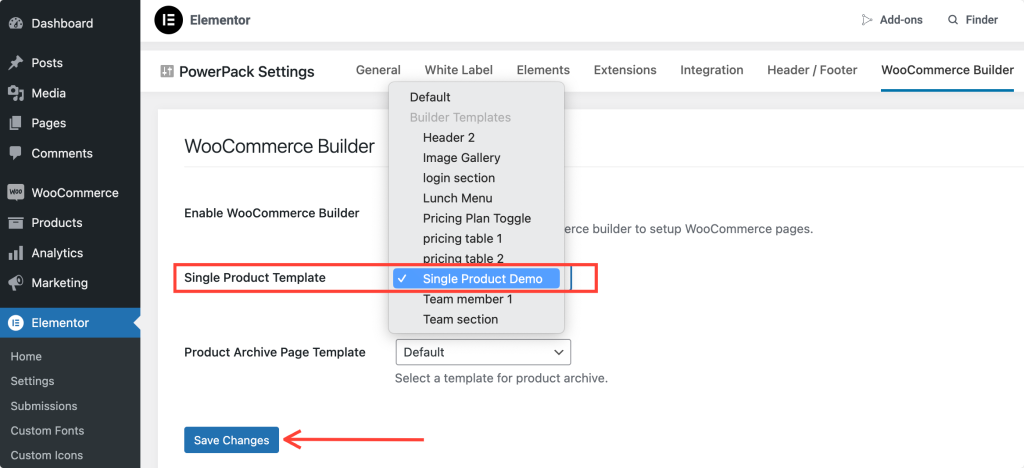
Setelah WooCommerce Builder diaktifkan, dua opsi baru akan muncul di pengaturan.
Karena kita membuat satu halaman produk, pilih template yang baru saja Anda buat dari menu dropdown di bawah opsi Single Page Template .

Jangan lupa klik tombol Simpan Perubahan untuk memastikan template Anda terhubung dengan benar.
Langkah 7: Edit Templat Produk Tunggal
Sekarang template Anda sudah terhubung, saatnya mengedit dan mendesain Halaman Produk Tunggal Anda.
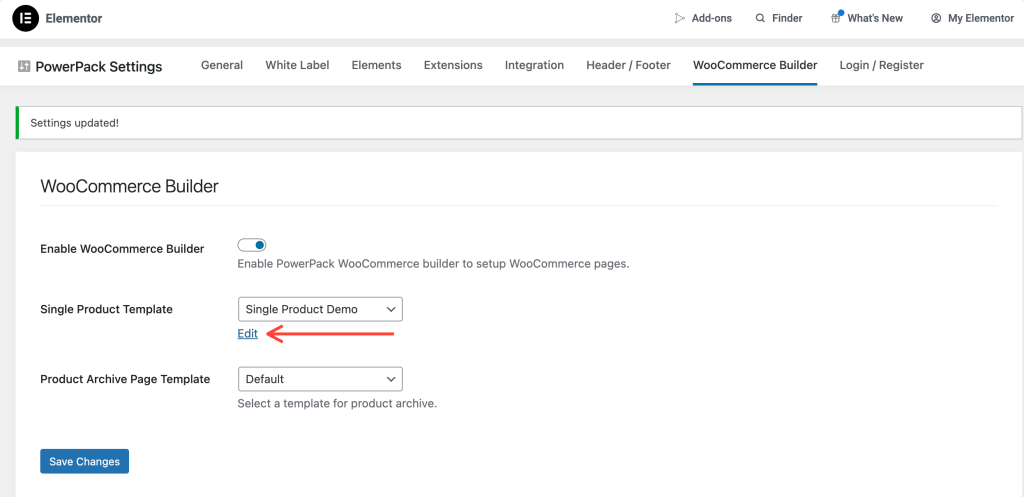
Klik tombol Edit di bawah opsi Templat Halaman Tunggal. Ini akan membawa Anda langsung kembali ke editor Elementor, tempat Anda dapat mulai menyesuaikan.

Langkah 8: Merancang Tata Letak Halaman Produk Tunggal
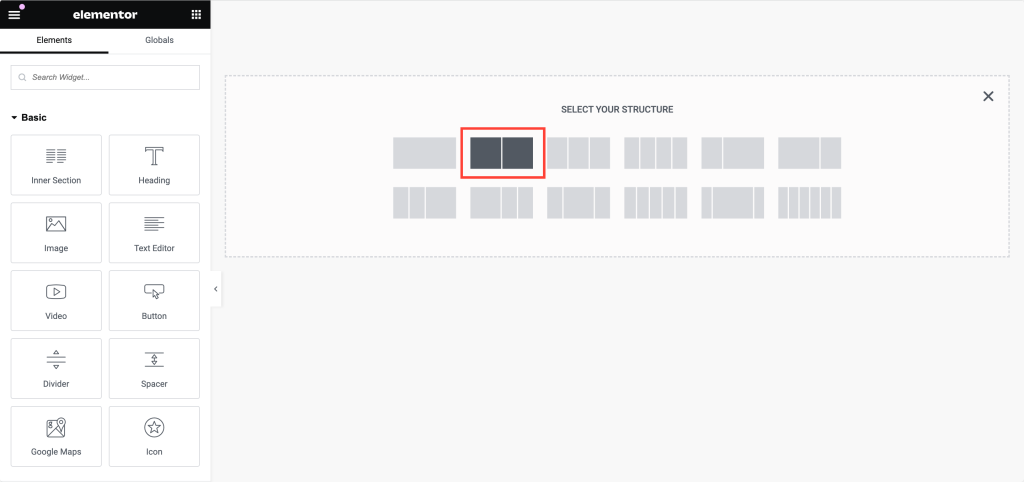
Kita akan mulai dengan menambahkan struktur dua kolom. Tata letak ini ideal untuk menampilkan gambar produk di satu sisi dan detail produk di sisi lain.

Langkah 9: Menambahkan Gambar Produk
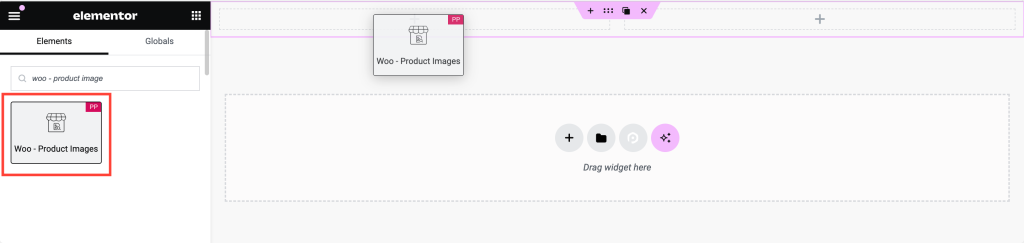
- Sisipkan Woo – Widget Gambar Produk: Di kolom kiri, cari “ woo – gambar produk “. Pastikan widget memiliki ikon “PP” di sudut, yang menunjukkan bahwa widget tersebut berasal dari PowerPack.
- Seret dan Lepas: Seret widget ke kolom kiri. Widget secara otomatis akan menampilkan gambar produk.

- Sesuaikan Gambar: Di tab Gaya, Anda dapat menyesuaikan pengaturan gambar. Pilihannya meliputi:
- Menampilkan tag Flash Penjualan
- Menetapkan margin dan padding untuk tag penjualan
- Menyesuaikan warna, warna latar belakang, tipografi, dan spasi untuk tag Penjualan
- Menyesuaikan gambar utama dan thumbnail
Langkah 10: Menambahkan Judul Produk
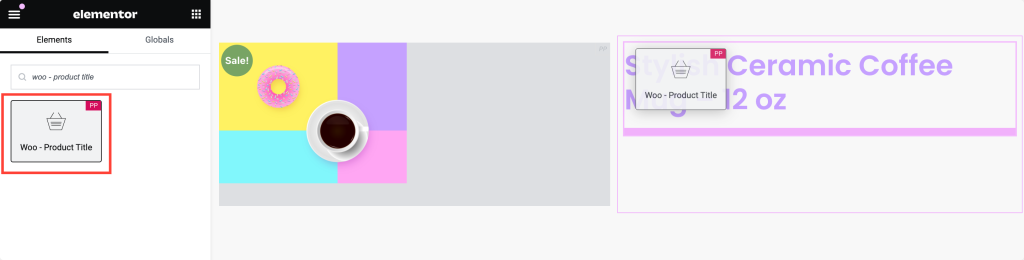
- Sisipkan Woo – Widget Judul Produk: Pindah ke kolom kanan dan cari “ woo – judul produk “.
- Drag and Drop: Tambahkan widget ke kolom kanan. Widget ini secara otomatis akan menampilkan judul produk.
- Gaya Judul: Anda dapat menyesuaikan judul dengan berbagai opsi, termasuk:
- Warna teks
- Tipografi
- Mode teks (misalnya, huruf besar, huruf kecil)
- Mode campuran untuk efek teks kreatif

Langkah 11: Menampilkan Peringkat Produk
Bukti sosial sangat penting untuk halaman produk mana pun. Menambahkan rating produk dapat membantu membangun kepercayaan dengan calon pembeli.
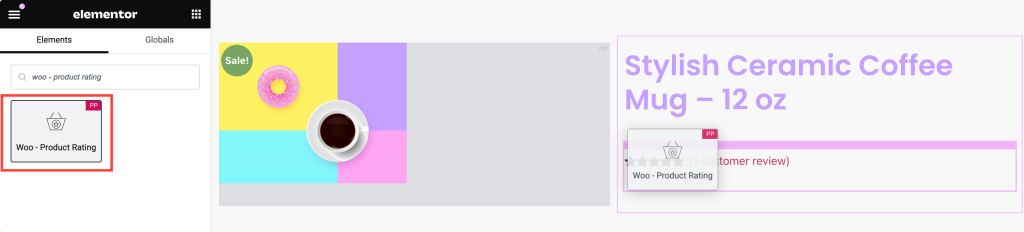
- Sisipkan Widget Peringkat Produk: Cari “woo – peringkat produk” dan seret widget ke dalam desain Anda.
- Sesuaikan Peringkat: Widget ini secara otomatis akan menampilkan peringkat produk. Anda dapat menyesuaikan:
- Warna bintang
- Warna bintang kosong
- Warna tautan
- Tipografi
- Ukuran dan jarak bintang
- Penyelarasan agar sesuai dengan desain Anda

Langkah 12: Menambahkan Harga Produk
Harga produk adalah salah satu elemen terpenting di halaman Anda.

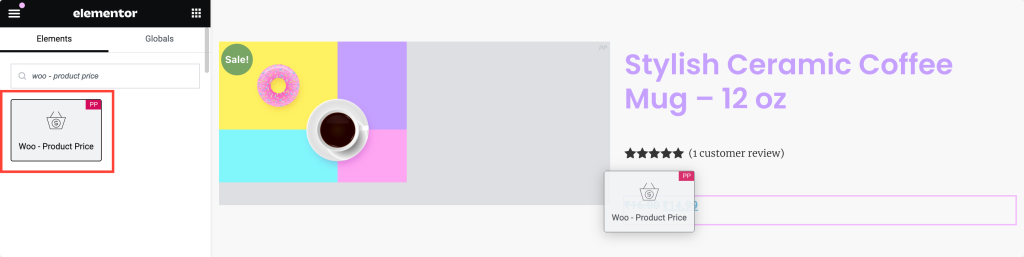
- Masukkan Widget Harga Produk: Cari “woo – harga produk” dan tambahkan widget ke desain Anda.
- Sesuaikan Harga: Widget akan mengambil harga produk secara otomatis. Anda dapat menyesuaikannya dengan:
- Mengatur perataan
- Mengubah warna dan tipografi
- Menyesuaikan opsi harga jual, termasuk warna, tipografi, dan spasi

Langkah 13: Menambahkan Konten Produk
Konten produk membantu pelanggan memahami detail dan manfaat produk.
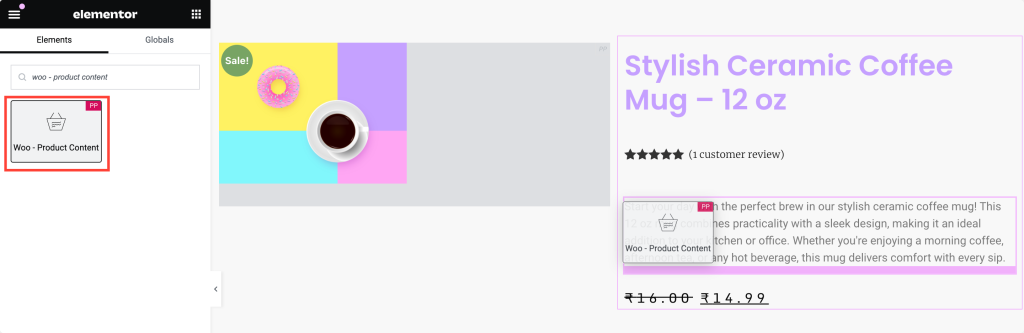
- Masukkan Widget Konten Produk: Cari “woo – konten produk” dan tambahkan widget ke halaman Anda.
- Sesuaikan Konten: Di tab Gaya, Anda dapat menyesuaikan:
- Penyelarasan
- Warna teks
- Tipografi agar sesuai dengan desain situs Anda

Langkah 14: Menambahkan Tombol Tambahkan ke Keranjang
Tombol Tambahkan ke Keranjang adalah elemen terpenting untuk mengubah pengunjung menjadi pelanggan.
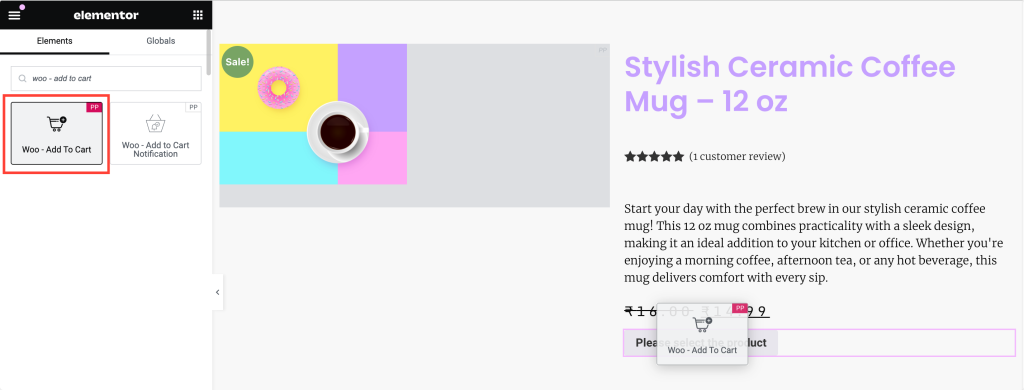
- Sisipkan Widget Tambahkan ke Keranjang: Cari “woo – tambahkan ke keranjang” dan seret widget ke halaman Anda.

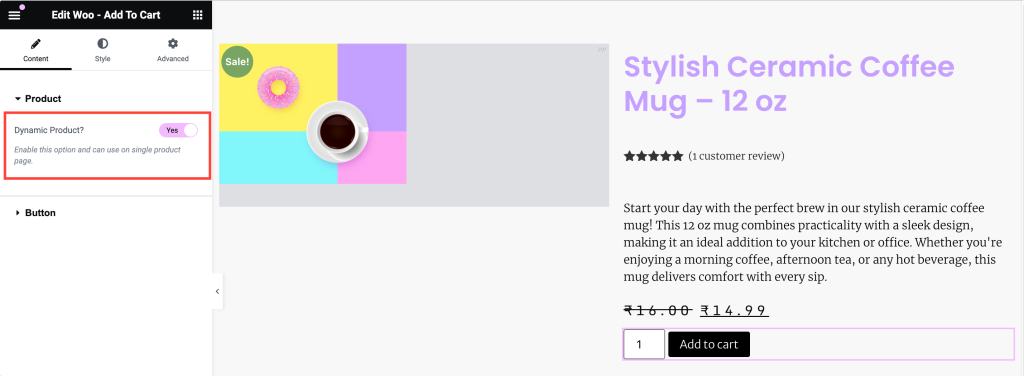
- Aktifkan Opsi Produk Dinamis: Karena ini adalah Halaman Produk Tunggal, pastikan untuk mengaktifkan opsi Produk Dinamis . Hal ini memastikan pembaruan harga berdasarkan produk yang dilihat pengguna.
- Gaya Tombol: Sesuaikan tampilan tombol dengan menyesuaikan:
- Tipografi
- Warna teks
- Jenis latar belakang (misalnya solid, gradien)
- Jari-jari batas untuk sudut membulat

Langkah 15: Menyelesaikan dan Menerbitkan Halaman Produk Tunggal Anda
Buka halaman Anda dan pastikan semuanya selaras dan ditata sesuai dengan merek Anda. Dan setelah Anda puas dengan desainnya, klik tombol Perbarui di Elementor.
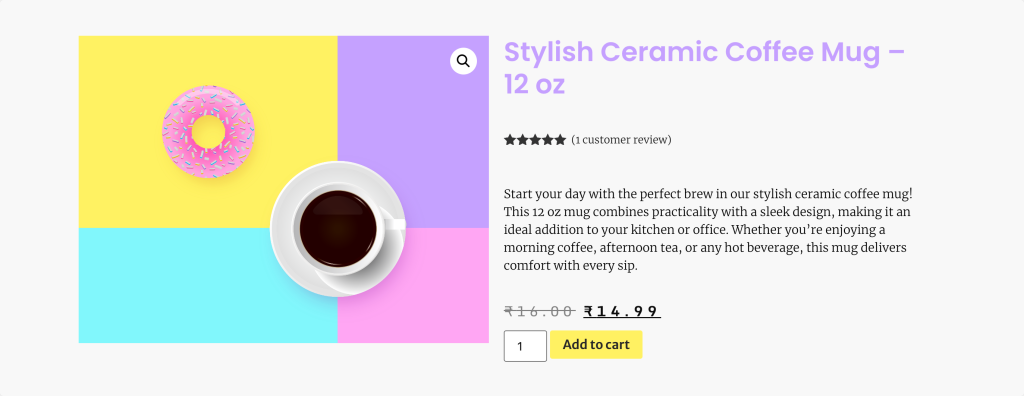
Seperti inilah tampilan halaman produk tunggal kami:

Jika Anda masih ragu apakah PowerPack WooCommerce Builder adalah pilihan yang tepat, kami telah menyusun bagian khusus di bawah ini:
Mengapa Memilih Pembuat PowerPack WooCommerce?
PowerPack WooCommerce Builder untuk Elementor adalah alat terbaik untuk membuat toko online yang sepenuhnya dapat disesuaikan dan menakjubkan secara visual. Terintegrasi sempurna dengan WooCommerce dan Elementor, PowerPack menawarkan beragam widget khusus WooCommerce yang memberdayakan Anda untuk mendesain templat Produk Tunggal dan Halaman Arsip yang unik dengan mudah.
Beberapa fitur utama PowerPack WooCommere Builder adalah:
- Kustomisasi Lengkap: Dengan widget WooCommerce PowerPack, Anda dapat menyesuaikan setiap aspek produk dan halaman arsip Anda. Dari tata letak dan tipografi hingga warna dan spasi, Anda memiliki kebebasan untuk mendesain halaman yang fungsional dan estetis.
- Kesederhanaan Drag-and-Drop: Memanfaatkan antarmuka drag-and-drop Elementor yang intuitif, PowerPack memudahkan pembuatan tata letak yang rumit tanpa menulis satu baris kode pun. Anda dapat membuat desain tingkat profesional dalam waktu yang lebih singkat dibandingkan dengan metode tradisional.
- Pengalaman Pengguna yang Ditingkatkan: Dengan menampilkan halaman produk khusus dan sepenuhnya disesuaikan yang menyoroti fitur produk Anda, Anda dapat menciptakan pengalaman berbelanja yang menarik dan ramah pengguna.
Selesai!
Itu dia! Dengan mengikuti langkah-langkah mendetail ini, Anda dapat mendesain halaman produk tunggal yang sepenuhnya disesuaikan menggunakan Elementor dan PowerPack WooCommerce Builder.
Jika Anda menghadapi kesulitan dalam mengikuti langkah-langkah yang disebutkan dalam artikel ini, silakan hubungi kami atau kirimkan pertanyaan Anda di bagian komentar.
Apa pendapat Anda tentang tutorial ini? Bagikan jika Anda menemukan panduan bermanfaat ini! Bergabunglah juga dengan kami di Twitter, Facebook, dan YouTube.
Lebih Banyak Dari Blog:
- Cara Menambahkan Mini Cart WooCommerce menggunakan Elementor
- Cara Menyesuaikan Halaman Checkout WooCommerce Dengan Elementor
- Cara Menyesuaikan Halaman Akun Saya WooCommerce menggunakan Elementor
- Cara Membuat Korsel Produk WooCommerce Menggunakan Elementor

Tinggalkan Komentar Batalkan balasan