Cara Menyesuaikan Halaman yang Dilindungi Kata Sandi di WordPress
Diterbitkan: 2022-10-12Apakah Anda ingin membuat halaman khusus yang dilindungi kata sandi di situs web Anda?
Anda dapat menyembunyikan konten dan membatasi akses ke halaman tertentu menggunakan perlindungan kata sandi WordPress. Namun, login default dan tata letak entri kata sandi sederhana dan tidak menarik.
Pada artikel ini, kami akan menunjukkan cara menyesuaikan halaman yang dilindungi kata sandi di WordPress.

Mengapa Menyesuaikan Halaman yang Dilindungi Kata Sandi di WordPress?
Jika Anda ingin membuat halaman atau posting di blog WordPress Anda yang hanya dapat dilihat oleh klien atau anggota tertentu, Anda dapat menggunakan fitur proteksi kata sandi untuk mengunci konten.
Demikian pula, jika Anda membuat situs web WordPress baru dan tidak ingin semua orang melihatnya, menggunakan halaman yang dilindungi kata sandi masuk akal.
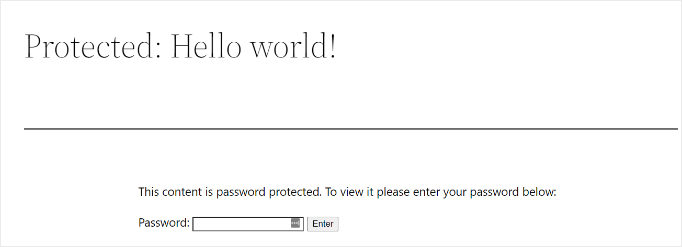
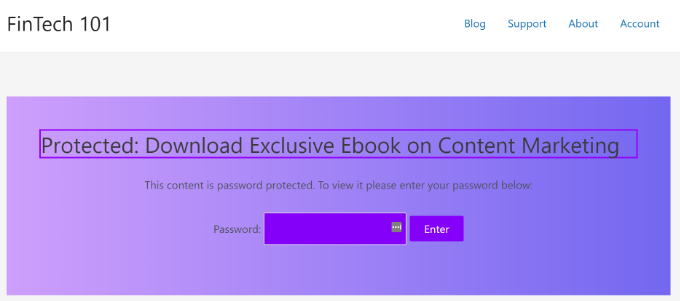
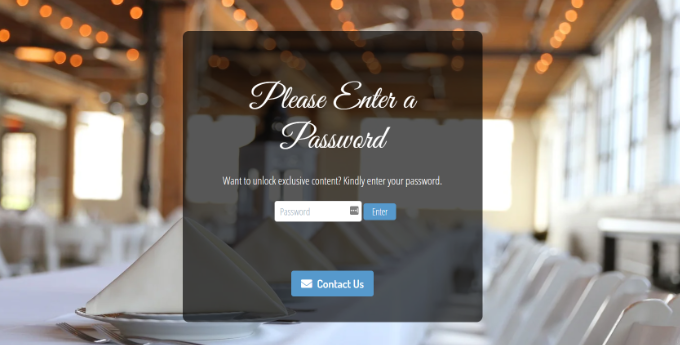
Namun, desain halaman default yang dilindungi kata sandi sangat mendasar dan tidak menarik. Berikut preview tampilannya:

Menyesuaikan halaman yang dilindungi kata sandi memungkinkan Anda mengubah desain dan tata letaknya seperti yang Anda inginkan. Ini membantu membuat halaman Anda lebih menarik, dan Anda dapat mencocokkannya dengan merek Anda untuk tampilan yang lebih profesional dan pengalaman pengguna yang lebih baik.
Karena itu, kami akan menunjukkan kepada Anda cara mengaktifkan perlindungan kata sandi di WordPress dan berbagai cara untuk menyesuaikan halaman tertentu, seluruh situs Anda, dan bagian yang berbeda.
Anda dapat mengeklik tautan di bawah untuk beralih ke bagian pilihan Anda:
- Cara Melindungi Halaman dengan Kata Sandi di WordPress
- Kustomisasi Desain Default yang Dilindungi Kata Sandi Menggunakan CSS Hero
- Kustomisasi Halaman Terlindungi Kata Sandi Tertentu Menggunakan SeedProd
- Buat Halaman Khusus yang Dilindungi Kata Sandi untuk Seluruh Situs Web
- Buat Bagian yang Dilindungi Kata Sandi di WordPress (Baik untuk Kursus & Konten Premium)
Cara Melindungi Halaman dengan Kata Sandi di WordPress
Sebelum kami menunjukkan kepada Anda cara menyesuaikan halaman WordPress, Anda harus tahu bahwa WordPress dilengkapi dengan pengaturan bawaan untuk melindungi halaman dan posting Anda dengan kata sandi.
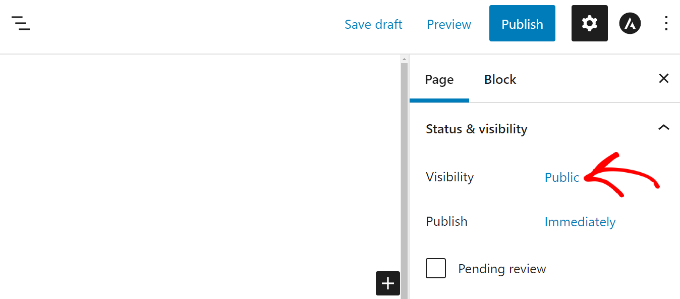
Yang harus Anda lakukan adalah mengedit halaman atau menambahkan yang baru. Setelah Anda berada di editor konten WordPress, lanjutkan dan klik opsi 'Publik' di bawah 'Status & visibilitas' di panel pengaturan di sebelah kanan Anda.

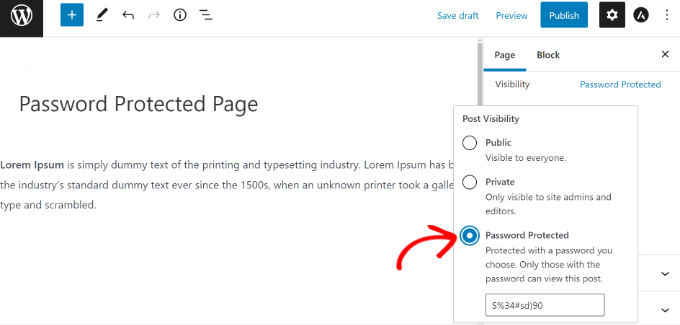
Selanjutnya, Anda akan melihat opsi Post Visibility yang berbeda.
Cukup pilih opsi 'Dilindungi Kata Sandi' dan masukkan kata sandi untuk halaman Anda.

Sekarang, lanjutkan dan klik 'Perbarui' atau 'Publikasikan', dan halaman langsung akan dilindungi oleh kata sandi.
Anda sekarang dapat mengunjungi situs web Anda dan melihat halaman beraksi.

Sekarang, mari kita lihat bagaimana Anda dapat menyesuaikan halaman default yang dilindungi kata sandi.
Kustomisasi Desain Default yang Dilindungi Kata Sandi Menggunakan CSS Hero
Saat Anda mengaktifkan perlindungan kata sandi dari editor konten WordPress Anda, halaman tersebut menggunakan tema situs Anda untuk gaya.
Untuk menyesuaikan halaman, Anda cukup menggunakan alat seperti CSS Hero. Ini memungkinkan Anda mengedit desain dan tata letak halaman Anda tanpa mengedit kode.
Pertama, Anda harus menginstal dan mengaktifkan plugin CSS Hero. Untuk detail lebih lanjut, silakan lihat panduan kami tentang cara memasang plugin WordPress.
Setelah aktivasi, opsi pahlawan CSS akan ditambahkan ke bilah admin WordPress di bagian atas. Lanjutkan dan klik opsi 'Sesuaikan dengan Pahlawan CSS'.

Ini akan meluncurkan pembuat visual Pahlawan CSS, tempat Anda dapat mengedit dan menyesuaikan halaman Anda.
Untuk memulai, cukup klik elemen mana saja di halaman.

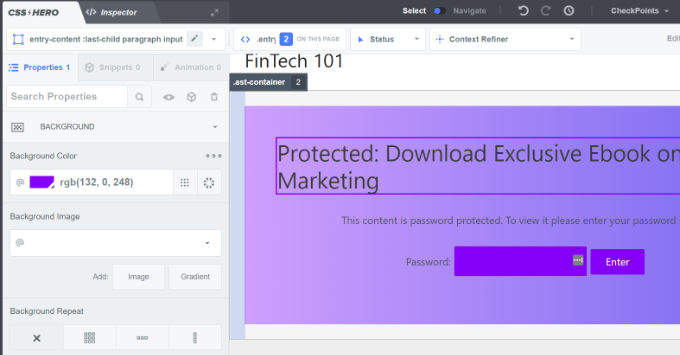
Selanjutnya, Anda dapat mengubah warna latar belakang, menambahkan gambar latar belakang, menggunakan font yang berbeda, mengedit spasi, dan lainnya dari panel di sebelah kiri Anda.
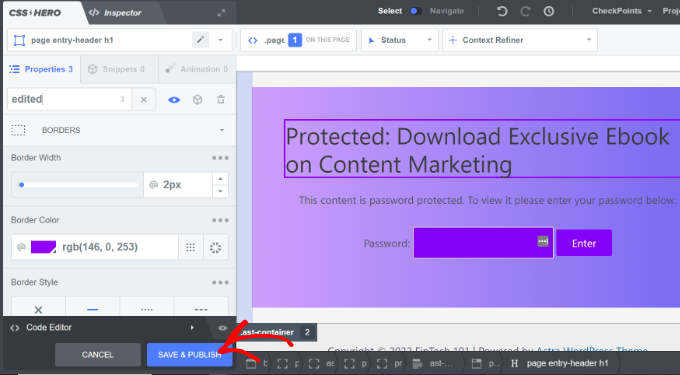
Misalnya, mari tambahkan warna latar belakang dengan efek gradien dengan membuka tab 'Latar Belakang'. Kami juga akan mengubah warna kotak tempat pengguna harus mengetikkan kata sandi, serta warna tombol 'Enter'.

Selain itu, Anda dapat menambahkan batas di sekitar judul utama halaman dengan membuka tab Batas.
Cukup pilih lebar batas, warna, gaya, dan perubahan lain yang Anda suka.

Setelah Anda melakukan perubahan, jangan lupa klik tombol 'Simpan & Publikasikan' di bagian bawah.
Anda sekarang dapat mengunjungi situs web Anda untuk melihat halaman yang dilindungi kata sandi default yang disesuaikan.

Kelemahan menggunakan CSS Hero adalah Anda tidak mendapatkan fleksibilitas dan opsi penyesuaian lanjutan yang ditawarkan pembuat laman landas.
Misalnya, Anda tidak dapat menambahkan elemen seperti formulir kontak, tombol media sosial, formulir pendaftaran, penghitung waktu mundur, dan lainnya menggunakan CSS Hero.
Yang mengatakan, mari kita lihat bagaimana Anda dapat menggunakan pembuat halaman arahan untuk menyesuaikan halaman tertentu di WordPress.
Kustomisasi Halaman Terlindungi Kata Sandi Tertentu Menggunakan SeedProd
Cara termudah menyesuaikan halaman tertentu yang dilindungi kata sandi adalah dengan menggunakan SeedProd. Ini adalah pembuat situs dan halaman WordPress terbaik.
Untuk tutorial ini, kami akan menggunakan versi SeedProd Pro karena menyertakan template premium dan lebih banyak fitur kustomisasi. Anda juga dapat menggunakan versi SeedProd Lite secara gratis dan membuat halaman segera hadir.
Pertama, Anda harus menginstal dan mengaktifkan plugin SeedProd. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
Setelah aktivasi, Anda akan dibawa ke layar sambutan SeedProd di dasbor WordPress Anda. Selanjutnya, Anda harus memasukkan kunci lisensi dan klik tombol 'Verify Key'. Anda dapat menemukan kunci lisensi di area akun SeedProd Anda.

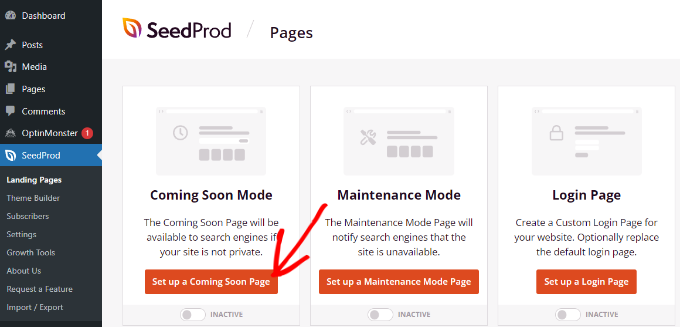
Setelah itu, buka SeedProd »Landing Pages dari dasbor WordPress Anda dan tambahkan halaman arahan khusus yang dilindungi kata sandi.
Nanti di artikel ini, kami akan menunjukkan cara memilih halaman mana yang dilindungi kata sandi. Anda dapat melindungi seluruh situs dengan kata sandi atau hanya halaman tertentu.
Untuk tutorial ini, kami akan membuat halaman segera untuk peluncuran situs web dengan perlindungan kata sandi. Namun, Anda dapat menyesuaikan desain Anda dengan mudah jika Anda hanya menggunakannya untuk melindungi halaman tertentu dengan kata sandi.
Untuk memulai, cukup klik tombol 'Set up a Coming Soon Page'.

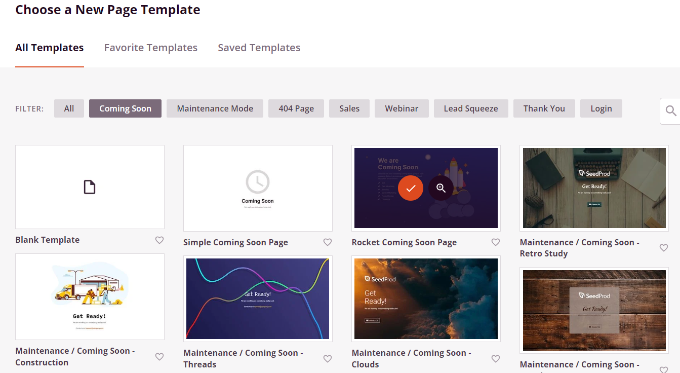
Pada layar berikutnya, SeedProd akan menampilkan template halaman yang berbeda, sehingga Anda dapat menyesuaikannya dengan cepat.
Lanjutkan dan arahkan kursor ke template mana pun yang ingin Anda gunakan dan klik tombol tanda centang oranye.

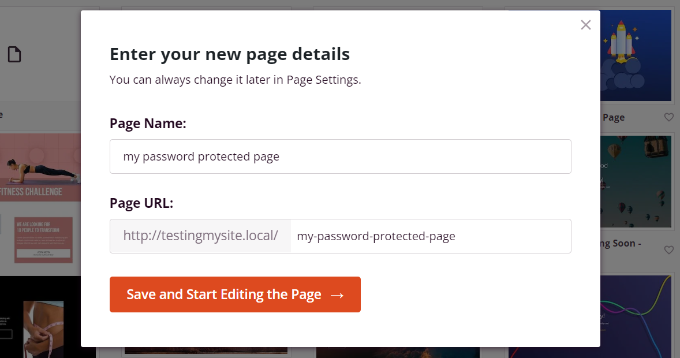
Setelah memilih template, SeedProd akan membuka jendela popup berjudul 'Enter your new page details.'
Anda hanya perlu memilih nama halaman dan slug URL, lalu cukup klik tombol 'Simpan dan Mulai Mengedit Halaman'.

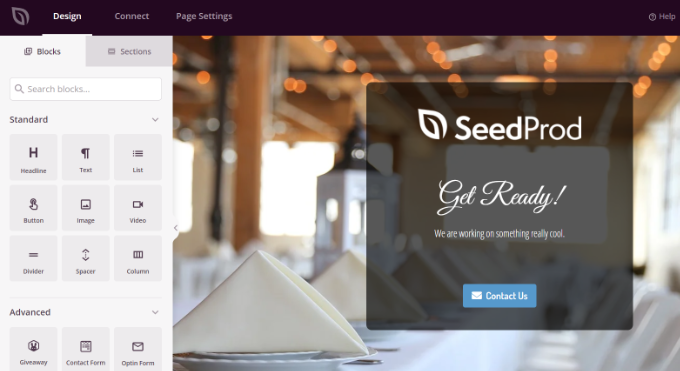
Ini akan meluncurkan pembuat halaman seret dan lepas SeedProd.
Di sini Anda dapat menyesuaikan halaman arahan yang dilindungi kata sandi dan menambahkan berbagai elemen seperti teks, gambar, tombol, dan lainnya. SeedProd menawarkan blok lanjutan seperti formulir optin, formulir kontak, penghitung waktu mundur, bilah kemajuan, opsi berbagi sosial, dan banyak lagi.
Untuk menambahkan elemen, Anda cukup menyeret blok mana saja dari menu di sebelah kiri dan menjatuhkannya ke template di sebelah kanan. Kemudian Anda dapat menyesuaikan elemen hanya dengan mengkliknya dan menyesuaikan opsi yang muncul.

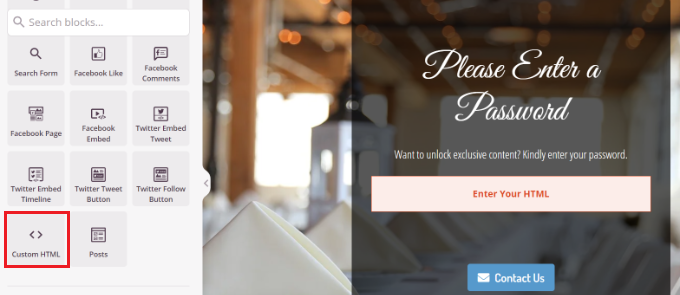
Ini juga bagaimana SeedProd memungkinkan Anda menambahkan formulir kata sandi di ujung depan halaman Anda untuk melindungi konten Anda.

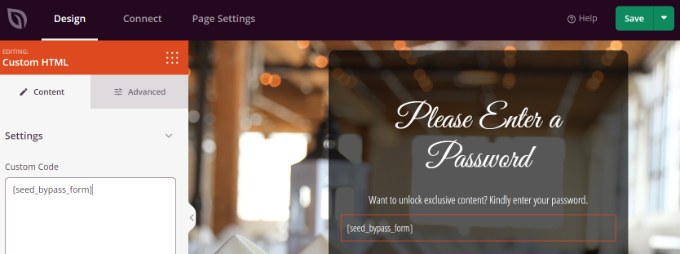
Pertama, Anda dapat menambahkan blok 'HTML Kustom' di pembuat SeedProd. Cukup seret dan lepas blok HTML Kustom ke template.

Selanjutnya, Anda dapat mengklik blok HTML Khusus.
Dari sini, masukkan shortcode [seed_bypass_form] di kolom 'Custom Code'. Itu dia! Jangan lupa klik tombol 'Simpan' setelah selesai.

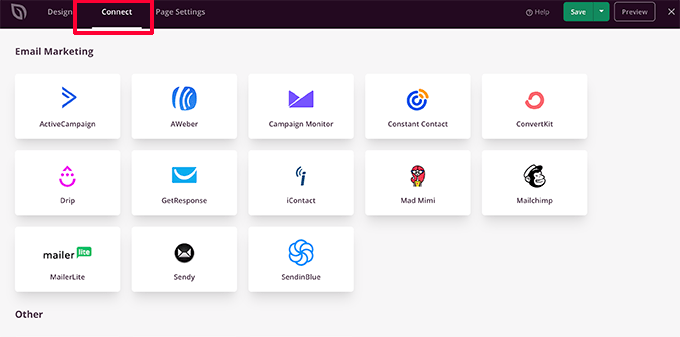
SeedProd juga terintegrasi dengan berbagai layanan pemasaran email. Anda dapat menambahkan formulir kontak ke halaman arahan Anda dan menghubungkan alat pemasaran email untuk membangun daftar email Anda dan tetap berhubungan dengan pengguna.
Cukup buka tab 'Hubungkan' di pembuat laman landas dan pilih layanan pemasaran email Anda.

Menyiapkan Perlindungan Kata Sandi Untuk Halaman Tertentu di SeedProd
Setelah membuat halaman custom coming soon yang menggunakan shortcode [seed_bypass_form] , langkah selanjutnya adalah mengatur proteksi password pada halaman tertentu menggunakan SeedProd.
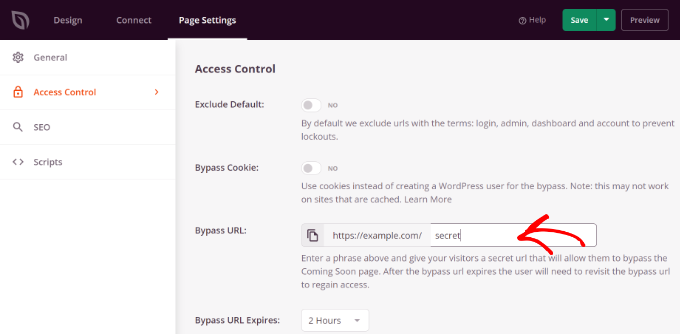
Untuk memulai, Anda harus pergi ke tab 'Pengaturan Halaman' di pembuat SeedProd dan kemudian klik pengaturan 'Kontrol Akses'.
Setelah itu, Anda dapat memasukkan kata sandi di kolom 'Bypass URL' yang dapat digunakan orang untuk mengakses konten Anda yang dibatasi.

Perhatikan bahwa teks yang Anda tulis di kolom 'Bypass URL' akan bertindak sebagai kata sandi dan juga tautan yang dapat digunakan klien dan anggota tim untuk membuka perlindungan kata sandi dan mengakses halaman.
SeedProd memungkinkan Anda mengecualikan URL tertentu dari situs Anda seperti admin, login, dasbor, dan akun. Ini memastikan bahwa pemilik situs tidak terkunci dari situs mereka.
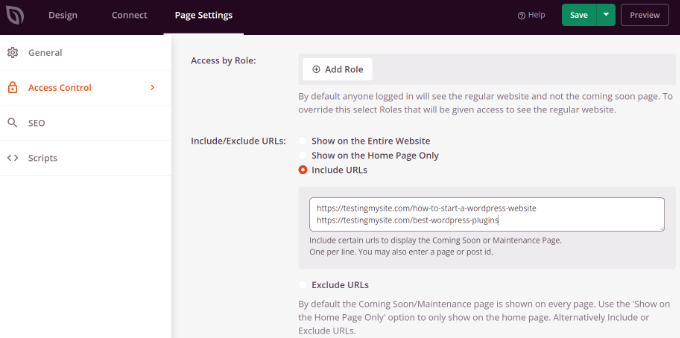
Sekarang, Anda harus memilih URL mana yang akan dilindungi kata sandi.
Cukup gulir ke bawah ke bagian 'Sertakan/Kecualikan URL' di bawah pengaturan 'Kontrol Akses'. Setelah itu, pilih opsi 'Sertakan URL', lalu masukkan halaman tertentu yang ingin Anda batasi.

Setelah selesai, cukup klik tombol 'Simpan' di bagian atas.
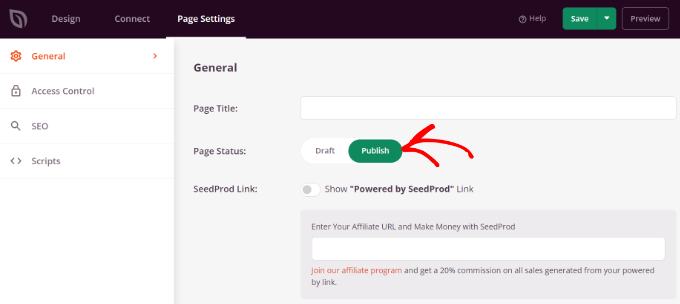
Selanjutnya, Anda dapat pergi ke pengaturan 'Umum' di bawah tab 'Pengaturan Halaman' dan mengubah Status Halaman dari 'Draf' menjadi 'Publikasikan'.

Setelah itu, Anda dapat menutup pembuat halaman arahan dan menuju ke SeedProd »Landing Pages dari panel admin WordPress Anda.
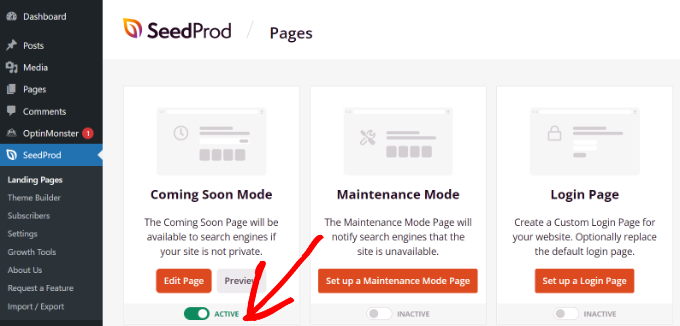
Dari sini, klik sakelar di bawah 'Mode Segera Hadir' untuk mengaktifkan halaman khusus yang dilindungi sandi.

Itu saja! Anda telah berhasil membuat halaman arahan khusus yang dilindungi kata sandi yang hanya akan muncul di halaman tertentu di WordPress.
Cukup kunjungi halaman tersebut di situs web Anda untuk melihat halaman khusus yang dilindungi kata sandi beraksi.

Buat Halaman Khusus yang Dilindungi Kata Sandi untuk Seluruh Situs Web
Menggunakan SeedProd, Anda juga dapat menampilkan halaman yang dilindungi kata sandi di setiap halaman situs web Anda. Dengan cara ini, pengguna harus memasukkan kata sandi untuk mendapatkan akses ke konten Anda.
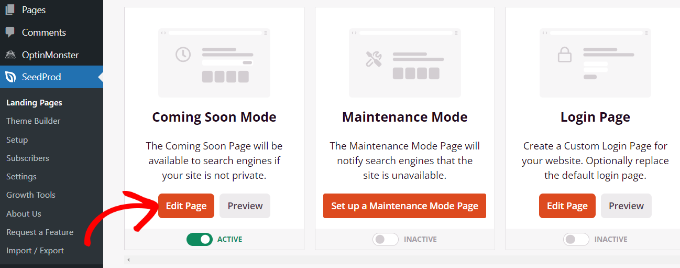
Pertama, Anda bisa pergi ke SeedProd »Landing Pages dari dashboard WordPress Anda. Kemudian, klik tombol 'Edit Halaman' di panel 'Mode Segera Hadir'.

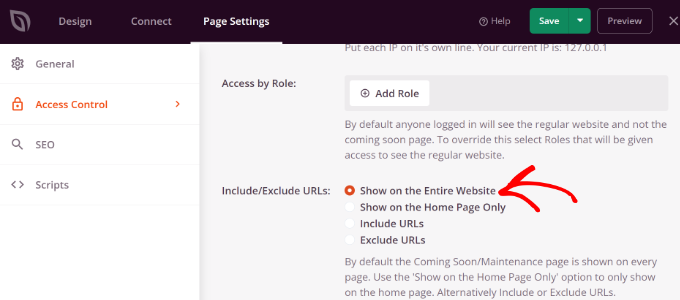
Selanjutnya, Anda dapat menuju ke tab 'Pengaturan Halaman' di bagian atas dan pergi ke pengaturan 'Kontrol Akses'.
Setelah itu, gulir ke bawah ke bagian 'Sertakan/Kecualikan URL' dan pilih opsi 'Tampilkan di Seluruh Situs Web'.

Setelah Anda melakukan perubahan, lanjutkan dan klik tombol 'Simpan' di bagian atas.
SeedProd akan menampilkan halaman khusus yang dilindungi kata sandi di seluruh situs web Anda.
Buat Bagian yang Dilindungi Kata Sandi Khusus di WordPress
Anda juga dapat melindungi kata sandi bagian situs web yang berbeda di WordPress dari kumpulan pengguna yang berbeda. Ini berguna jika Anda menjalankan situs web keanggotaan dan ingin mengontrol akses ke konten, plugin, aplikasi, dan file lain yang dapat diunduh.
Cara terbaik untuk membatasi berbagai bagian situs web Anda adalah dengan menggunakan MemberPress. Ini adalah plugin keanggotaan WordPress terbaik yang memungkinkan Anda membuat beberapa tingkat keanggotaan untuk melindungi konten Anda dengan kata sandi.
Anda dapat menggunakan MemberPress untuk mengatur aturan yang berbeda, sehingga pengguna hanya dapat mengakses konten berdasarkan tingkat keanggotaan mereka. Untuk detail lebih lanjut, silakan lihat panduan kami membuat situs keanggotaan WordPress.
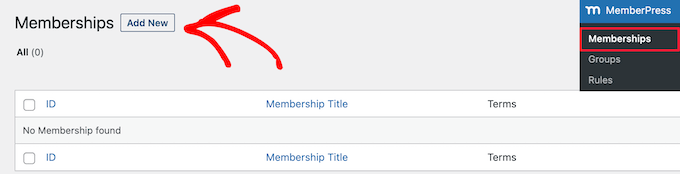
Untuk memulai, pertama-tama Anda harus menambahkan keanggotaan ke situs web Anda. Cukup buka MemberPress » Keanggotaan dari dasbor WordPress Anda dan klik tombol 'Tambah Baru'.

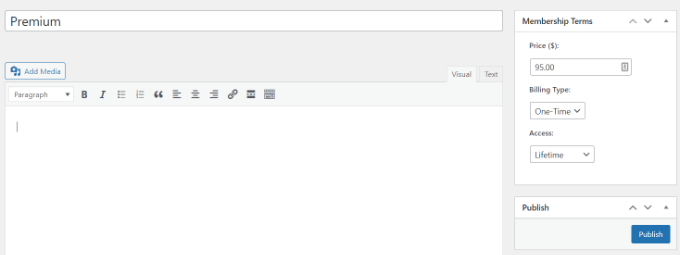
Setelah itu, Anda dapat memasukkan nama untuk tingkat keanggotaan Anda, menambahkan deskripsi, dan menetapkan harga.
Anda juga dapat mengubah jenis tagihan dari satu kali menjadi berulang, serta mengedit keanggotaan menjadi seumur hidup atau kedaluwarsa setelah jangka waktu tertentu.

Jangan lupa klik tombol 'Publikasikan' setelah selesai.
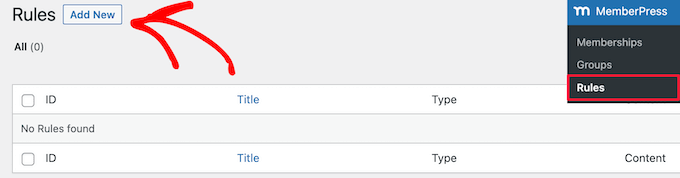
Selanjutnya, Anda dapat pergi ke MemberPress »Aturan dari dasbor WordPress Anda dan klik tombol 'Tambah Baru'.

Dari sini, Anda dapat mengeklik menu tarik-turun di bawah opsi 'Konten yang Dilindungi'. MemberPress menawarkan banyak opsi untuk melindungi konten Anda, baik itu satu halaman atau semua halaman WordPress Anda.
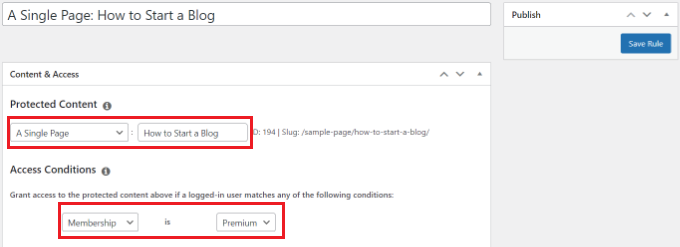
Untuk tutorial ini, kami akan melindungi satu halaman dengan kata sandi. Cukup pilih opsi 'A Single Page' dari menu dropdown dan masukkan judul halaman.

Selanjutnya, Anda harus menyiapkan Kondisi Akses dan mengonfigurasi siapa yang dapat melihat halaman yang dibatasi. MemberPress memungkinkan Anda melindungi konten berdasarkan tingkat keanggotaan, peran pengguna WordPress, kemampuan, dan masing-masing anggota.
Mari kita atur 'Keanggotaan' menjadi 'Premium' dari menu tarik-turun untuk tutorial ini. Dengan cara ini, hanya anggota premium yang dapat mengakses halaman tersebut. Anda dapat menambahkan lebih banyak ketentuan dan mengizinkan lebih dari 1 tingkat keanggotaan untuk melihat halaman.
Setelah selesai, jangan lupa klik tombol 'Simpan Aturan'.
Anda kemudian dapat mengunjungi situs web Anda untuk melihat halaman yang dilindungi kata sandi beraksi. Anggota harus masuk ke akun mereka untuk melihat konten halaman.

Anda dapat mengatur kata sandi untuk video Anda, atau Anda dapat menawarkan keanggotaan grup untuk tim perusahaan. Selain itu, Anda dapat membuat kata sandi untuk memberi pelanggan akses ke buletin berbayar dan lainnya.
Kami juga memiliki panduan tentang cara melindungi formulir Anda dengan kata sandi di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara menyesuaikan halaman yang dilindungi kata sandi di WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara membuat tema WordPress yang sepenuhnya disesuaikan tanpa menulis kode apa pun, atau perbandingan plugin SEO WordPress terbaik kami.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
Posting Cara Menyesuaikan Halaman yang Dilindungi Kata Sandi di WordPress pertama kali muncul di WPBeginner.
