Bagaimana cara menyesuaikan halaman produk WooCommerce dengan bidang teks?
Diterbitkan: 2021-12-29Jika Anda membuat Toko WooCommerce dan merupakan pembuat situs web, Anda mungkin tahu betapa frustasinya jika Anda ingin menambahkan bidang teks tertentu dan tidak tahu cara menyesuaikan halaman produk WooCommerce atau plugin WordPress mana yang harus Anda gunakan. Dalam posting ini saya akan mencoba membantu Anda dengan masalah ini dan saya akan memberi tahu Anda cara menyesuaikan halaman produk WooCommerce dengan bidang teks menggunakan plugin Bidang Produk Fleksibel.
Daftar Isi
- Edit halaman produk WooCommerce
- Bidang tersedia dalam versi gratis dari plugin
- Bidang tersedia dalam versi pro plugin
- Tambahkan bidang teks ke halaman produk
- Jenis bidang paragraf
- Jenis bidang email
- Jenis bidang URL
- Jenis bidang HTML
Pertama-tama, jika Anda ingin menyesuaikan halaman produk WooCommerce, Anda memerlukan plugin WordPress yang sesuai untuk memulainya. Kami merekomendasikan plugin Flexible Product Fields , yang pada dasarnya memiliki semua yang Anda butuhkan dan semua fitur utama tersedia dalam versi gratis. Addon produk kustom WooCommerce ini telah diperbarui baru-baru ini dan sebanyak 10 jenis bidang baru telah ditambahkan ke versi gratis.
Bidang Produk Fleksibel untuk WooCommerce
Buat wizard produk untuk menjual ukiran, bungkus kado, pesan hadiah, kartu nama, perangko, dan biaya opsional untuk itu (tetap atau persentase).
Unduh atau Buka WordPress.orgTonton video ini dan cari tahu apa yang dapat Anda harapkan dari plugin ini dalam versi gratisnya:
Seperti yang sudah dikatakan, baru-baru ini plugin WooCommerce ini telah diperbarui dan ada banyak bidang gratis, yang akan membantu Anda untuk menyesuaikan halaman produk WooCommerce Anda sesuai dengan kebutuhan Anda. Saya akan menjelaskan secara singkat bagaimana beberapa dari mereka bekerja dan bagaimana mereka dapat digunakan untuk menyesuaikan halaman produk WooCommerce.
Edit halaman produk WooCommerce
Mari kita lihat semua bidang yang tersedia di plugin Bidang Produk Fleksibel:
Bidang yang tersedia dalam versi gratis plugin:
- Email (Fitur baru)
- URL (Fitur baru)
- HTML (Fitur baru)
- Judul (Fitur baru)
- Paragraf (Fitur baru)
- Multi-kotak centang (Fitur baru)
- Radio dengan warna (Fitur baru)
- Waktu (Fitur baru)
- Warna (Fitur baru)
- Gambar (Fitur baru)
- Teks
- Area teks
- Nomor
- kotak centang
- Pilih
- Multi-pilih
- Radio
- Radio dengan gambar
Bidang yang tersedia di versi pro plugin:
- Unggah File (Fitur baru)
- Tanggal dengan opsi pengecualian tanggal lanjutan
Tidak diragukan lagi, ada cukup banyak pilihan, terutama dalam versi gratis dari plugin WordPress ini.
Tambahkan bidang teks ke halaman produk
Setelah Anda memiliki Bidang Produk Fleksibel (versi gratis sudah cukup) diinstal dan diaktifkan, di sinilah kesenangan sebenarnya dimulai.
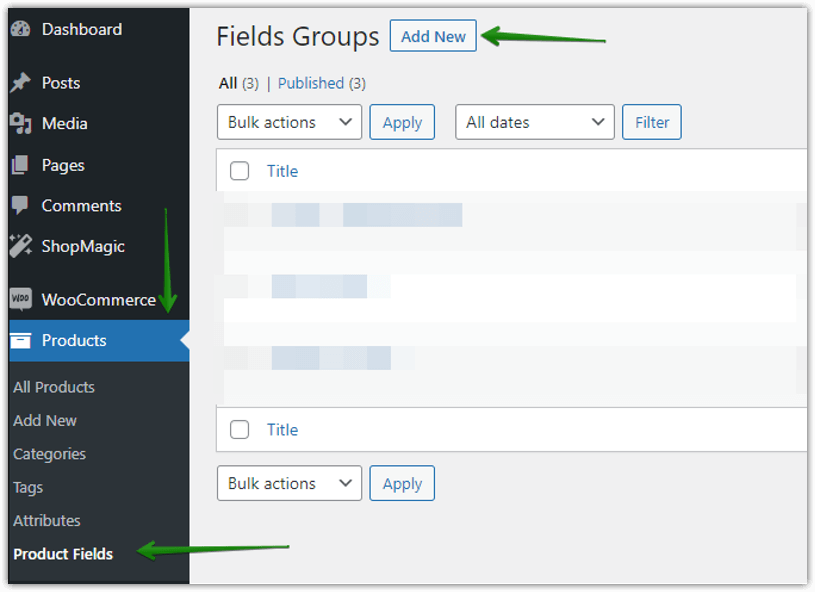
Plugin akan terlihat dan siap digunakan di bawah Produk → Bidang Produk Fleksibel. Klik dan tambahkan “Tambah baru” , dan tetapkan ke produk, yang telah Anda buat sebelumnya.

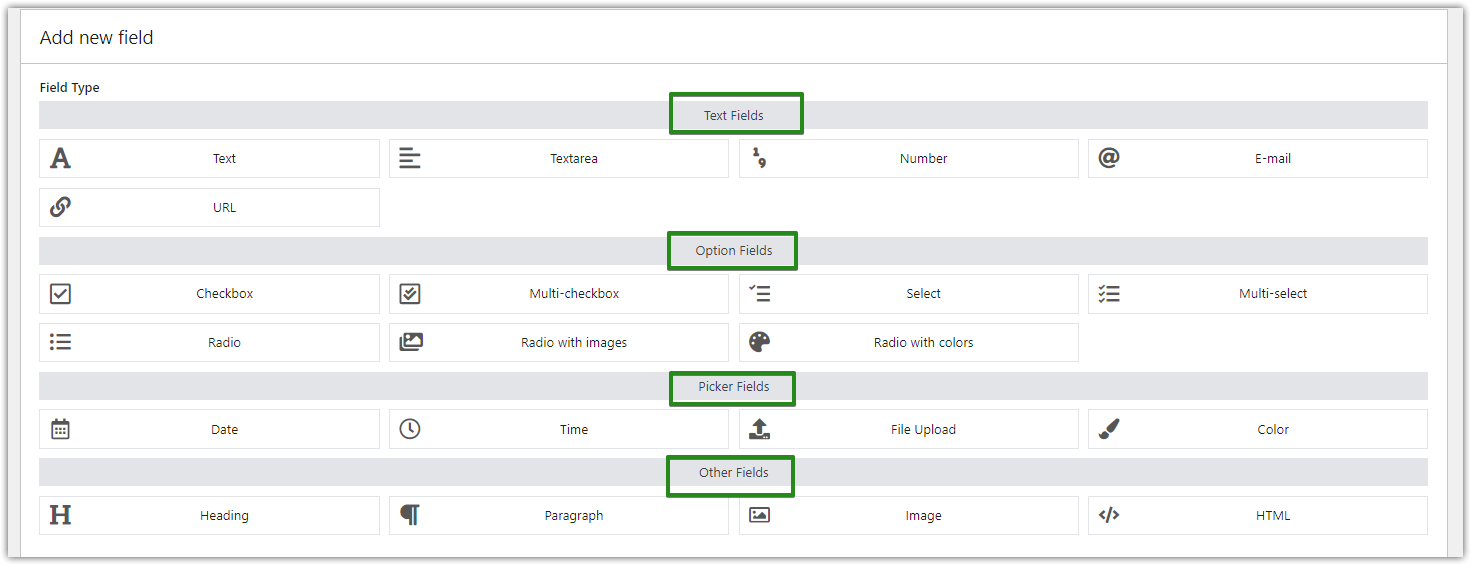
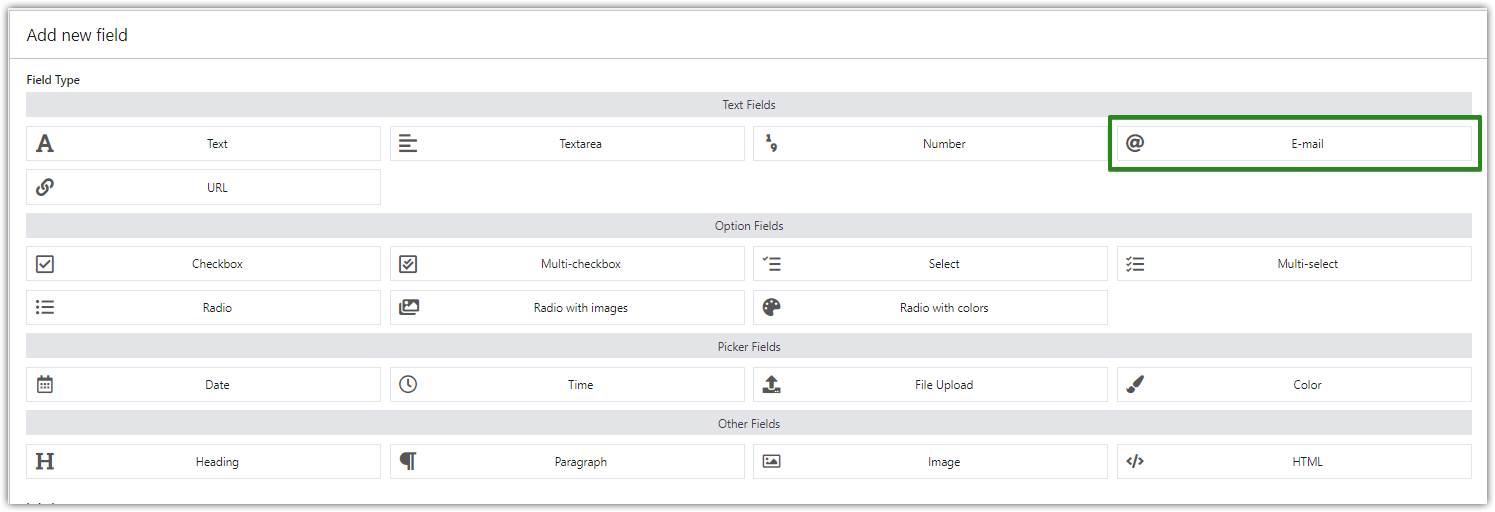
Setelah itu, Anda akan melihat semua bidang yang dapat Anda tambahkan menggunakan plugin Bidang Produk Fleksibel, diurutkan berdasarkan kategori:

Mari kita fokus pada beberapa bidang yang baru dibuat, yang telah ditambahkan sebagai fitur baru beberapa waktu lalu.

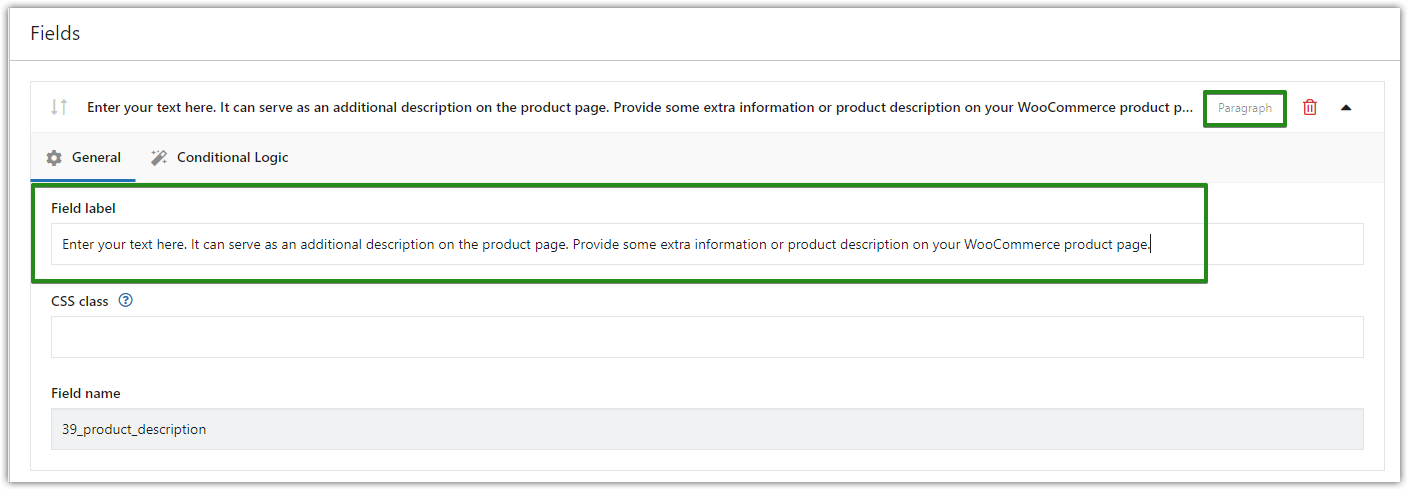
Jenis bidang paragraf
Gunakan jenis bidang ini jika Anda perlu memberikan beberapa informasi tambahan atau deskripsi produk di halaman produk WooCommerce Anda. Ini berfungsi dengan baik jika Anda ingin menggunakan bidang teks ini untuk menggambarkan produk atau layanan yang Anda jual.
Di label bidang, masukkan teks yang ingin Anda tampilkan:

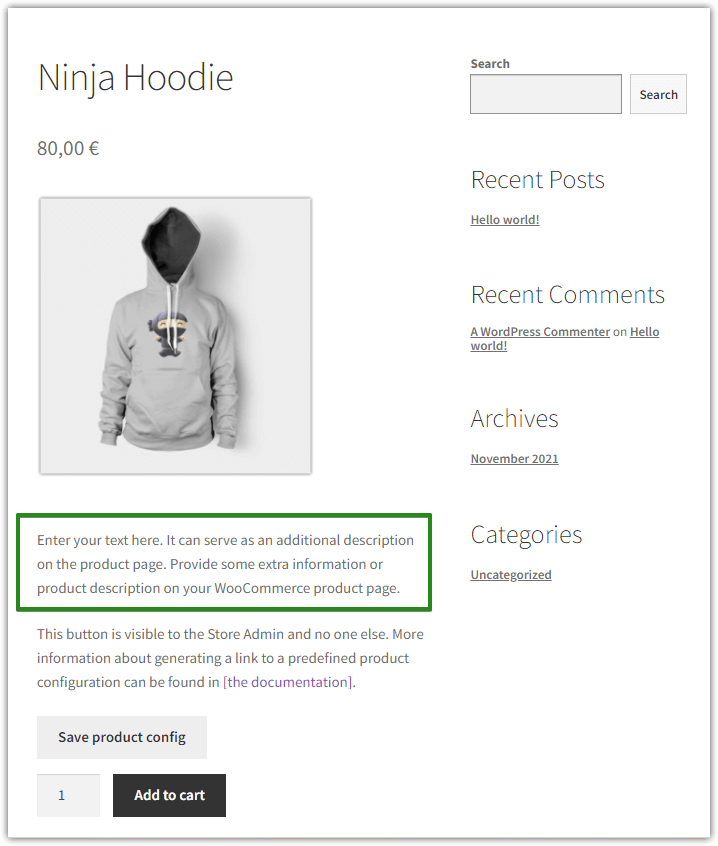
Kemudian klik Perbarui untuk menyimpan perubahan Anda. Beginilah tampilan halaman produk Anda setelah menambahkan bidang paragraf:

Jenis bidang email
Jenis bidang lain yang menarik dan berguna adalah bidang input Email. Memungkinkan pelanggan Anda menambahkan informasi alamat email ke produk. Selain itu, ini juga memverifikasi apakah alamat email yang diperkenalkan tidak salah. Berikut adalah panduan singkat tentang cara menambahkan bidang khusus ini ke halaman produk:
Pilih jenis bidang email:

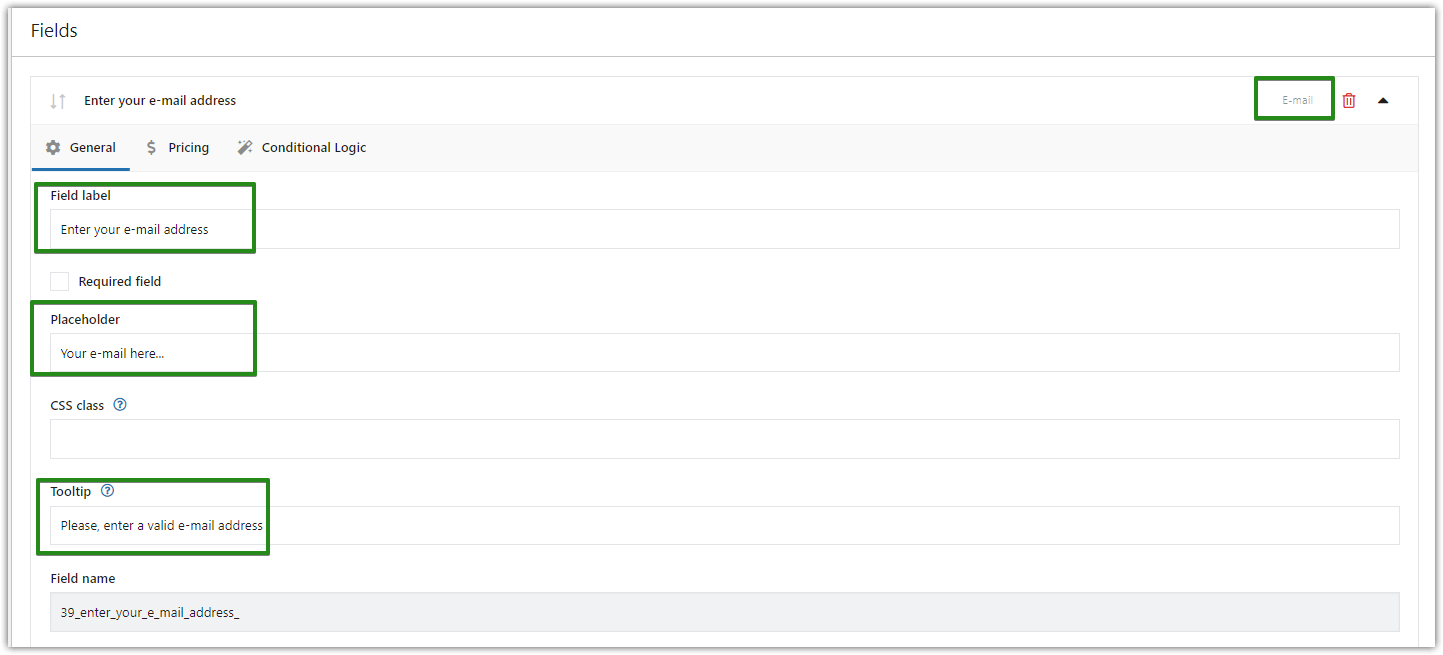
Dan kemudian, ada 3 bidang yang dapat Anda gunakan untuk menyesuaikan jenis bidang ini, sedangkan Placeholder dan Tooltip tidak wajib, namun cukup berguna.

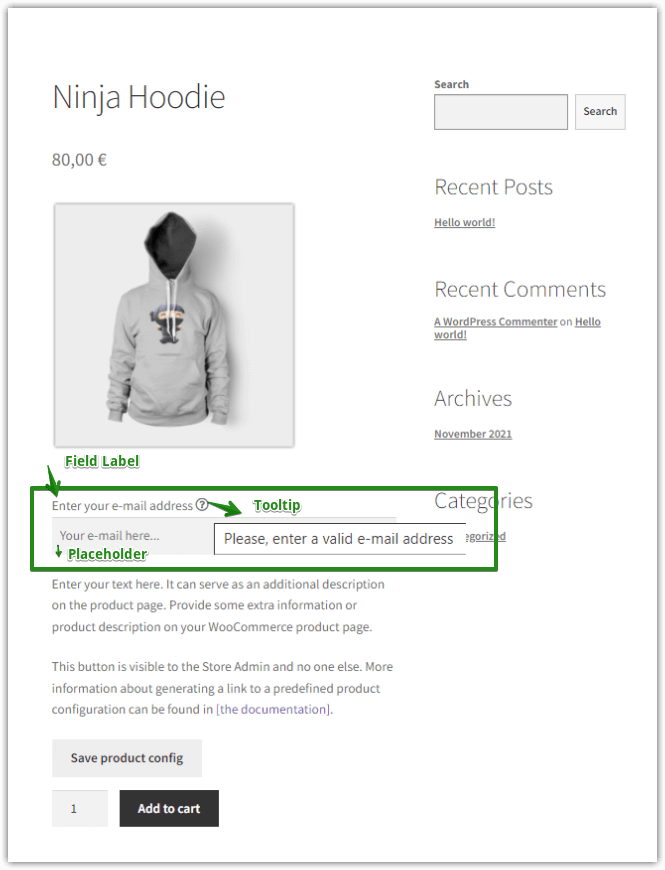
Dan ini adalah contoh hasil akhir:

Jenis bidang URL
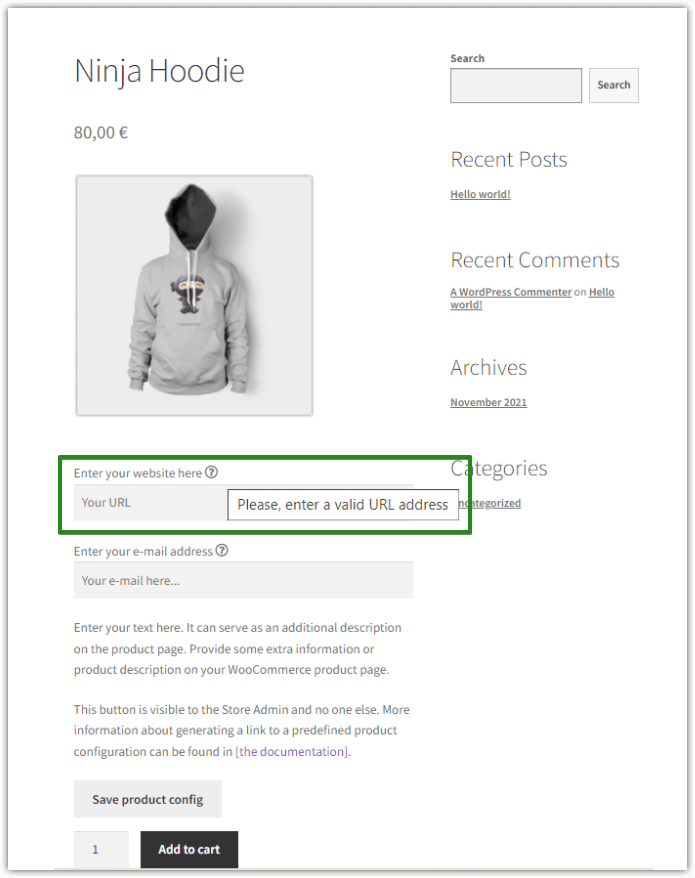
Proses analog dapat diterapkan ke jenis bidang URL. Cukup pilih bidang URL dari daftar bidang yang tersedia dan tambahkan teks yang ingin Anda tampilkan saat menyesuaikan halaman produk WooCommerce Anda. Dan selesai, sudah siap!

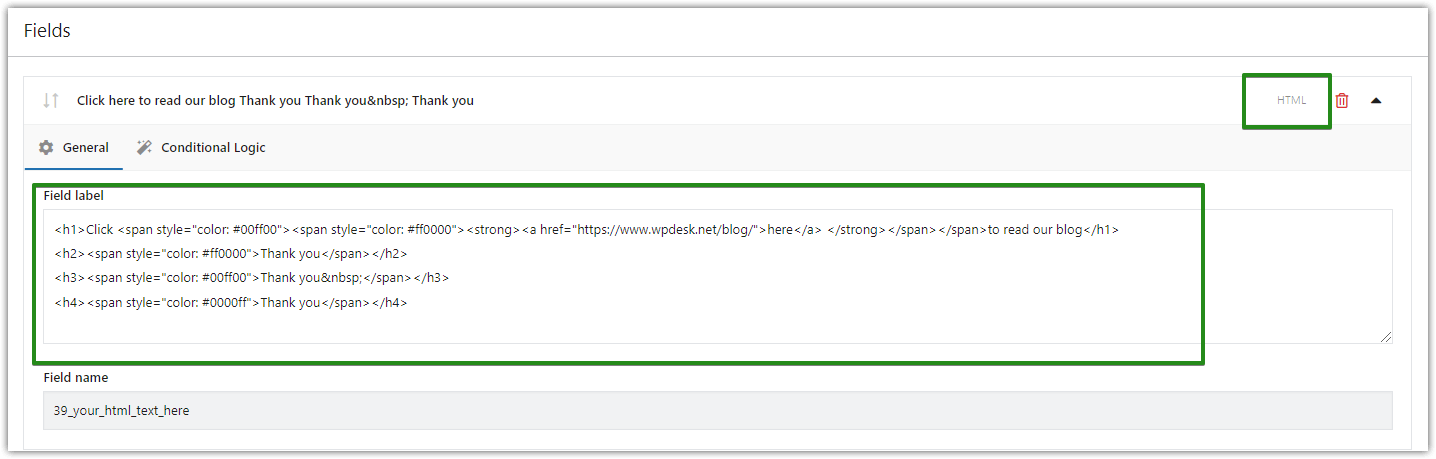
Jenis bidang HTML
Lain yang baru-baru ini ditambahkan dalam jenis bidang plugin Fleksibel Product Fields WordPress adalah HTML. Gunakan bidang ini misalnya untuk membuat hyperlink, menambahkan warna ke teks Anda atau mengubah formatnya. Seperti pada contoh sebelumnya, pertama Anda harus memilih jenis bidang HTML dari daftar dan selanjutnya menulis teks Anda dalam kode HTML. Ini hanya beberapa contoh dari apa yang dapat Anda gunakan untuk:

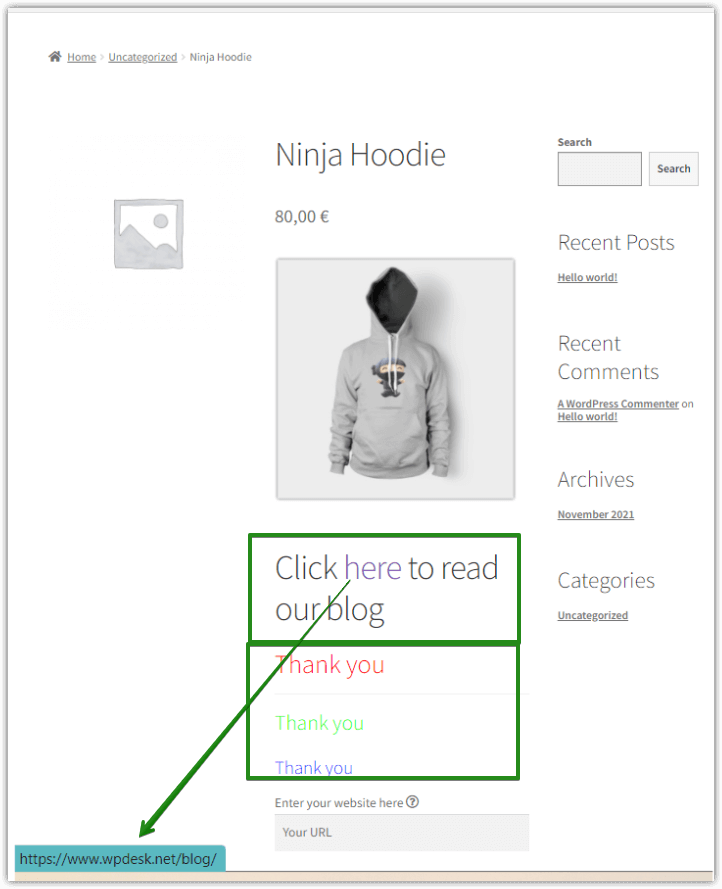
Dan voila, seperti inilah tampilannya di halaman produk WooCommerce Anda:

Mulai sekarang juga jenis bidang Judul tersedia dalam versi gratis dari plugin. Ini pada dasarnya berarti Anda dapat menambahkan banyak bidang khusus ke halaman produk, tanpa mengeluarkan uang sepeser pun.
Terlepas dari jenis bidang yang dijelaskan dalam posting ini, ada lebih banyak lagi, yang akan dibahas dan dijelaskan di posting blog yang akan datang, jadi Anda lebih baik tetap memperbarui artikel kami dan mendaftar ke buletin kami di bagian bawah halaman. Dan jangan lupa untuk berkomentar dan membagikan posting ini jika Anda menikmatinya!
