Bagaimana Cara Menyesuaikan Tema WordPress? (Panduan Pemula)
Diterbitkan: 2023-02-13Ingin mempelajari cara menyesuaikan tema WordPress? Kami bisa membantumu!
Jika Anda telah menginstal tema untuk situs WordPress Anda tetapi masih ingin mengubahnya, Anda dapat menyesuaikannya.
Bahkan setelah menemukan tema terbaik, Anda mungkin ingin mengubah beberapa bagian agar sesuai dengan kebutuhan situs Anda.
Dan saat Anda menyesuaikan tema untuk situs Anda, Anda dapat mengatur corak dan identitas untuk membedakan situs Anda dari yang lain.
Jadi, dalam artikel ini, kami akan mengajarkan cara menyesuaikan tema WordPress melalui empat metode. Namun, sebelum itu, mari kita bahas secara singkat mengapa menyesuaikan tema WordPress.
Mengapa Menyesuaikan Tema WordPress?
Tema WordPress memiliki berbagai ceruk agar sesuai dengan gaya khusus situs web. Namun, bahkan setelah memilih tema berdasarkan ceruk situs Anda, beberapa elemen mungkin tidak sesuai dengan situs Anda.
Karenanya, Anda dapat memodifikasi tema sesuai keinginan Anda.
Menyesuaikan tema dapat menguntungkan situs Anda dengan cara berikut:
Jadikan Situs Anda Menonjol dari Yang Lain
Seperti yang kami sebutkan sebelumnya, tidak semua kecuali beberapa tema dibuat agar sesuai dengan ceruk tertentu.
Tetapi bahkan tema seperti itu cenderung terlihat dan terasa mirip satu sama lain. Jadi, Anda dapat menyesuaikannya untuk membedakan situs Anda dari pesaing Anda.
Memberi Situs Anda Lebih Banyak Struktur
Untuk membuat situs Anda berperingkat teratas, itu harus memiliki pengalaman pengguna yang sangat baik dan struktur yang dikelola dalam hal desain. Ini dimungkinkan saat Anda menyesuaikan situs untuk meningkatkan pengalaman pengguna.
Jadi, menyesuaikan situs dapat meningkatkan keefektifan situs Anda dan juga menambahkan lebih banyak struktur!
Menarik Pengunjung
Saat menyesuaikan tema, Anda dapat mengubah warna, font, tata letak, dan lainnya agar sesuai dengan merek situs Anda. Jadi, dengan penyesuaian elemen yang tepat, Anda dapat memengaruhi audiens situs Anda dan menarik lebih banyak pengunjung.
Anda bahkan dapat menetapkan merek dagang untuk memberikan pengaruh berdasarkan visual situs Anda!
Bagaimana Cara Menyesuaikan Tema WordPress?
Anda dapat menyesuaikan tema WordPress Anda menggunakan metode yang berbeda. Di sini, kita akan membahas empat metode yang paling umum dan efektif.
Anda dapat menggunakan salah satu metode yang dijelaskan di bawah ini, tergantung mana yang paling cocok untuk Anda!
1. Menggunakan Editor Situs Lengkap
Pengeditan Situs Penuh (FSE) adalah fitur baru dan luar biasa dari WordPress yang memungkinkan Anda membuat dan mengedit seluruh situs web menggunakan blok.
Ini adalah jenis editor baru yang diperkenalkan di versi WordPress 5.9. Anda memerlukan WordPress versi 5.9 atau yang lebih baru dan 'tema blok' untuk menggunakan ini.
Tema blok adalah tipe baru tema WordPress yang memungkinkan pengeditan situs penuh dan sepenuhnya dapat disesuaikan dengan blok.
Karena itu, mari pelajari cara menyesuaikan tema Anda dengan Editor Situs Lengkap.
Jadi, pastikan Anda telah menginstal tema blok.
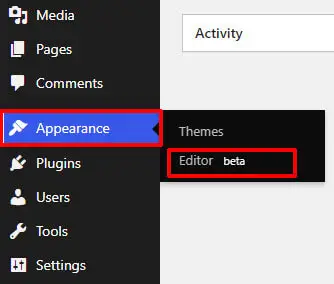
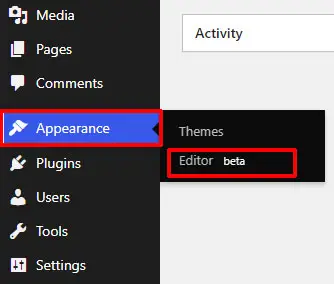
Pertama, masuk ke admin WordPress Anda dan buka Appearance >> Editor .

Mengklik tab itu akan membuka Editor Situs Lengkap .

FSE memungkinkan Anda menyesuaikan tata letak halaman WordPress dalam bentuk blok. Juga, semua bagian halaman berada di bawah elemen blok.
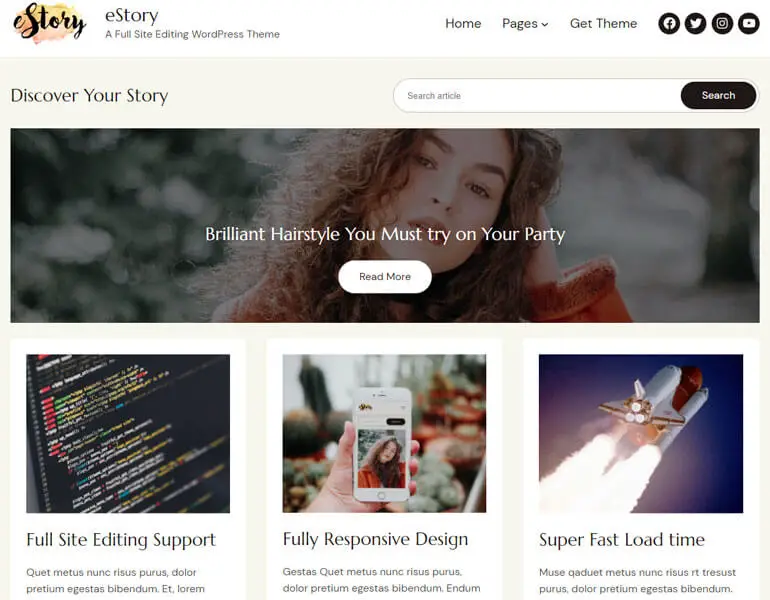
Di sini, kami akan menyesuaikan salah satu eStory tema blok terbaik. Tema blog modern ini memungkinkan Anda menyesuaikan situs menggunakan Editor Situs Lengkap.

eStory memiliki versi gratis dan premium. Namun, dalam tutorial ini, kami akan menggunakan yang premium untuk menyesuaikan situs!
i) Menyesuaikan Warna Anda dengan FSE
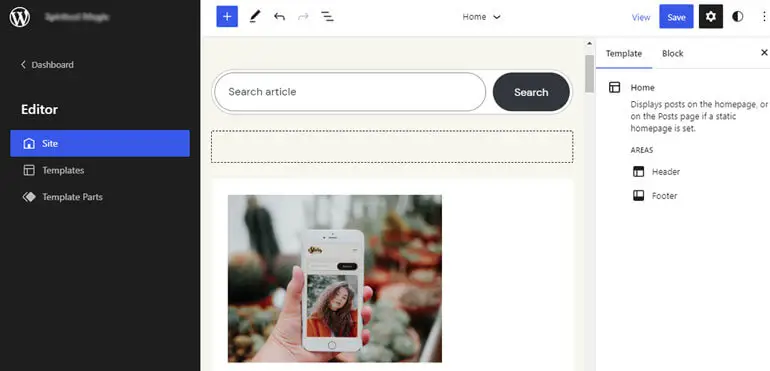
Menavigasi ke Editor akan membuka Editor Situs dari mana Anda dapat menyesuaikan situs Anda.
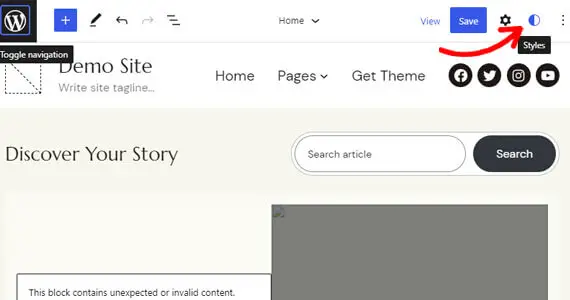
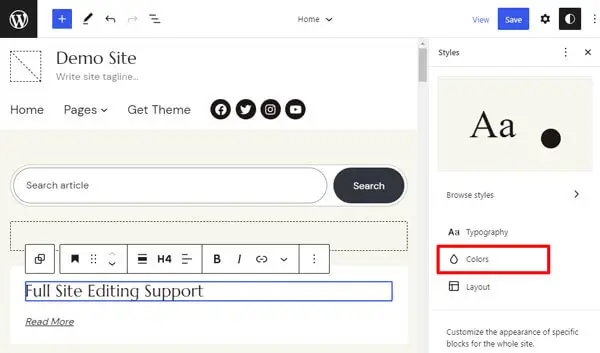
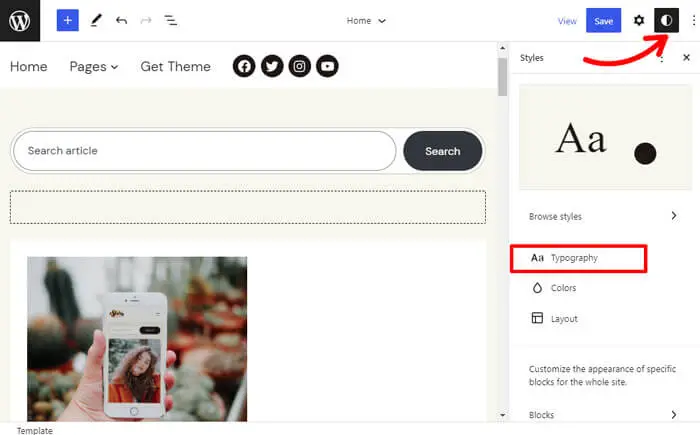
Anda dapat menyesuaikan warna dan tipografi melalui Gaya di Editor Situs. Klik ikon Styles di pojok kanan atas, yang membuka pengaturan Styles .

Di sini, Anda dapat mengedit palet warna dan font tema. Klik opsi Warna untuk mulai menyesuaikan warna tema Anda.

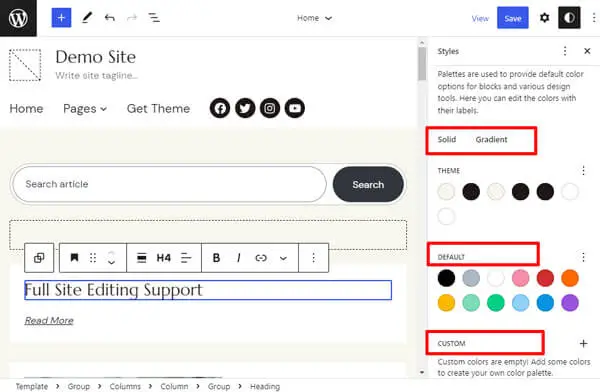
Sekarang, Anda dapat mengedit palet Warna, Duotone, dan Gradien tema. Anda juga dapat menambahkan palet warna khusus.

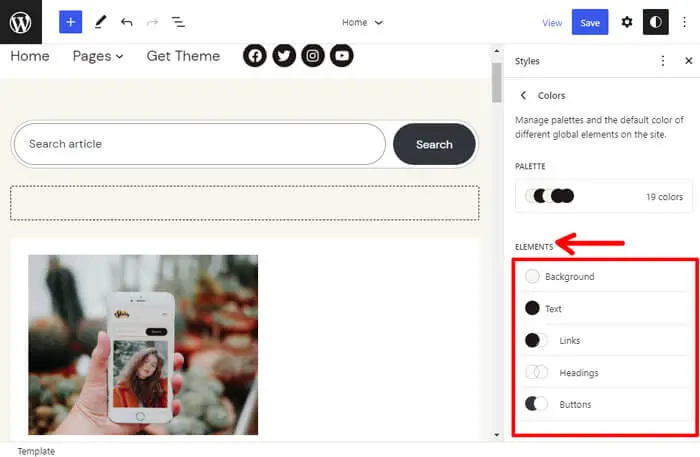
Belum lagi, Anda juga dapat menyesuaikan warna untuk berbagai elemen seperti Latar Belakang, Teks, Tautan, Tajuk, dan Tombol.

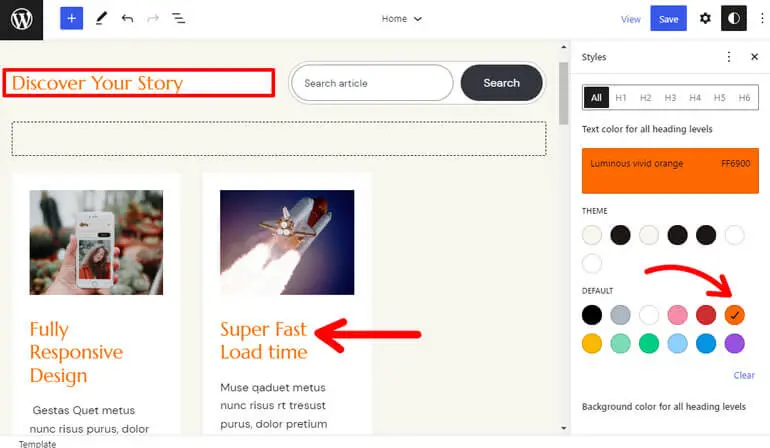
Di sini, kami telah memilih warna untuk Judul dari palet warna, seperti yang ditunjukkan di bawah ini.

Selain itu, perubahan Anda pada Gaya akan secara otomatis tercermin dalam pola yang menggunakan warna. Selanjutnya, itu akan tercermin di mana pun Anda telah menggunakan warna tersebut.
Jadi, Anda harus menggunakan warna dari palet warna daripada warna khusus saat Anda menyesuaikan warna pada blok halaman dan postingan Anda.
ii) Menyesuaikan Tipografi
Selanjutnya, untuk menyesuaikan font, klik opsi Tipografi di bawah Gaya .

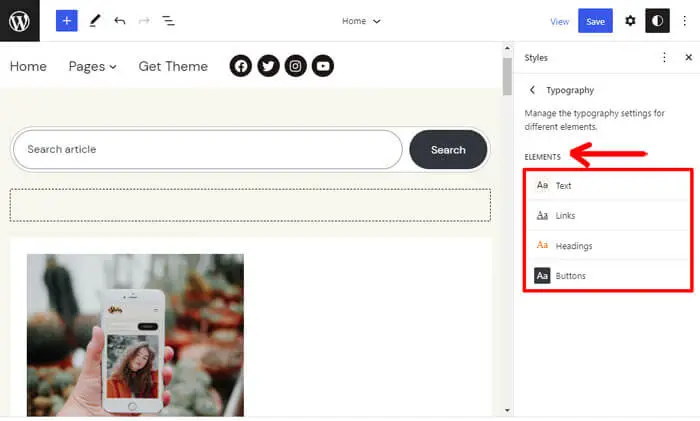
Sekarang Anda dapat menyetel font untuk Teks, Tautan, Tajuk, dan Tombol Anda.

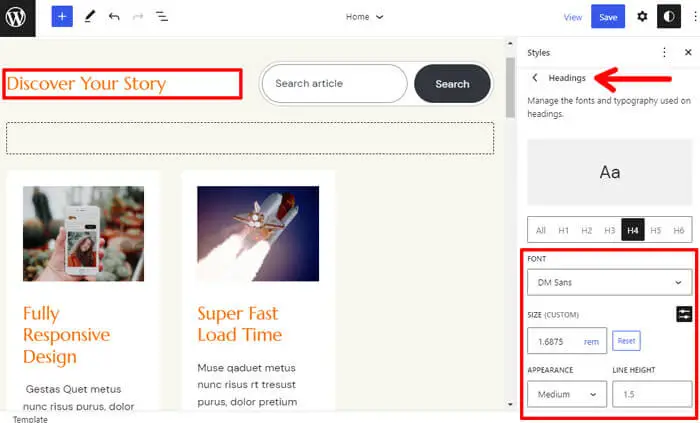
Di sini, kami mengubah font untuk Heading , seperti yang ditunjukkan di bawah ini. Anda dapat mengatur font di antara opsi yang tersedia dan memilih ukuran, tampilan, dan tinggi garis sesuai kebutuhan Anda.

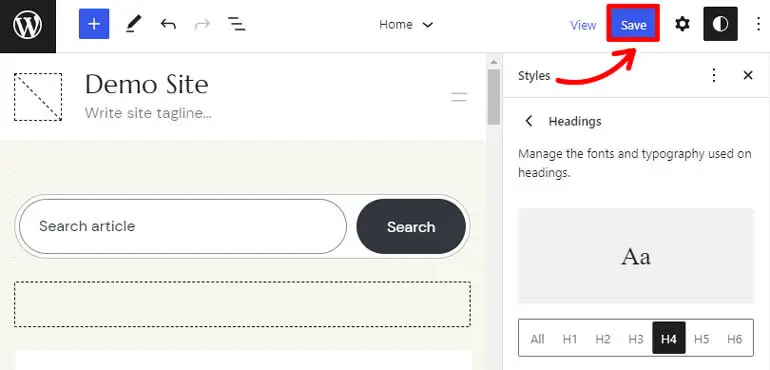
Setelah menyesuaikan warna dan tipografi, jangan lupa menekan tombol Simpan untuk menyimpan perubahan.

iii) Menyesuaikan Header Situs Anda dengan FSE
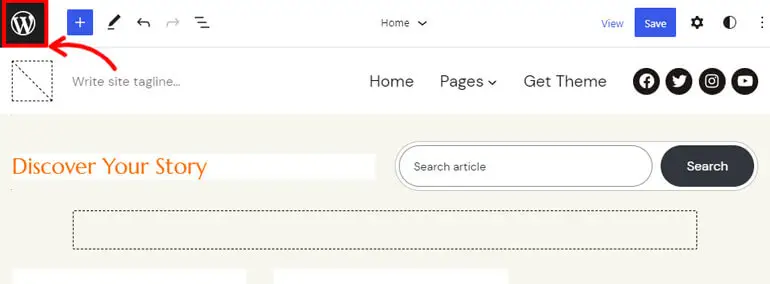
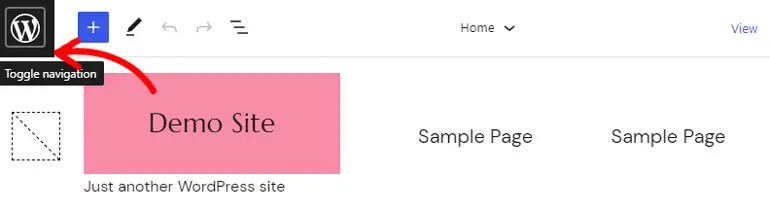
Sekarang, Anda dapat melihat tombol logo WordPress di pojok kiri atas.

Klik di atasnya untuk membuka Editor .

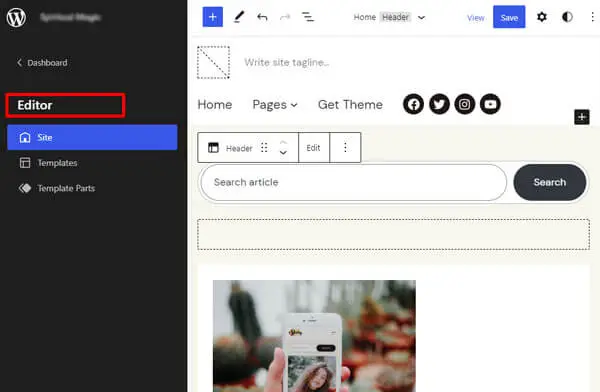
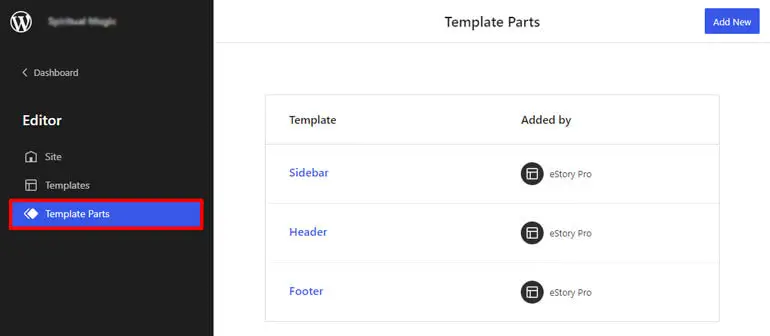
Di sini, Anda dapat melihat tiga tab: Situs, Templat, dan Bagian Templat . Jadi, klik Bagian Templat untuk menyesuaikan tajuk situs Anda.

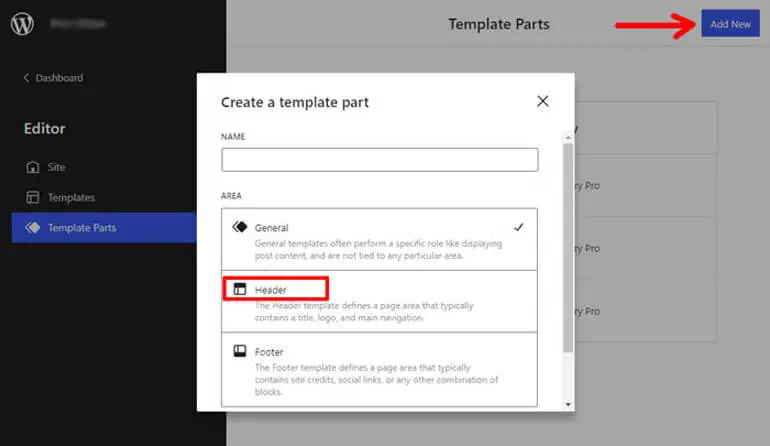
Di sini, Anda dapat melihat opsi Header . Selanjutnya, klik Add New untuk mengedit header yang ada atau membuat yang baru.

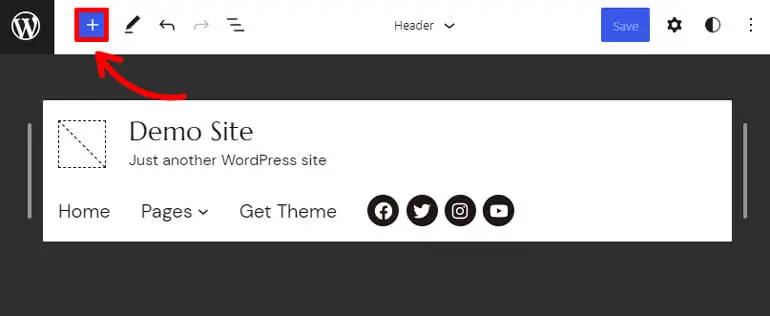
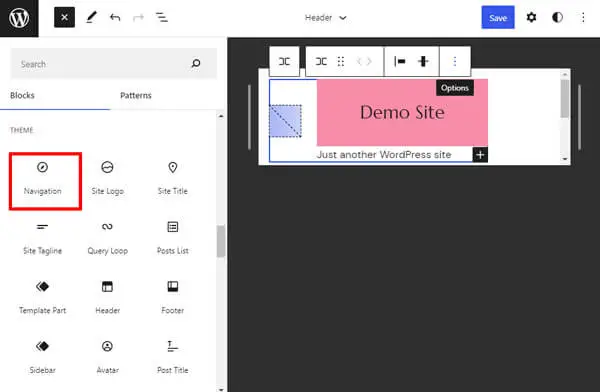
Sekarang, Anda dapat mendesain tampilan dan tata letak tajuk Anda. Anda dapat menyesuaikan tajuk Anda dengan bantuan blok. Klik tombol "+" untuk mencari dan memilih blok yang Anda inginkan di header Anda.

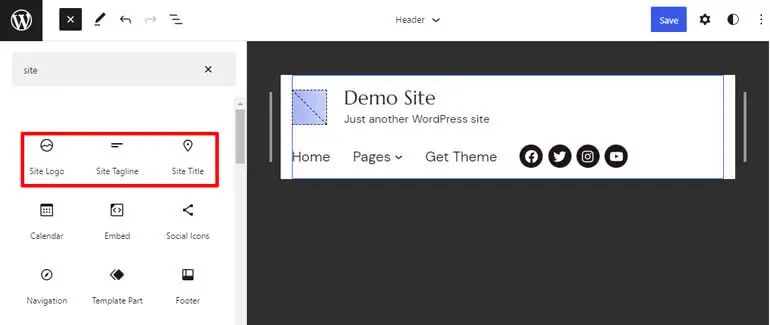
Di area header, Anda dapat menambahkan blok seperti Judul Situs, Logo Situs, Slogan Situs , dll.

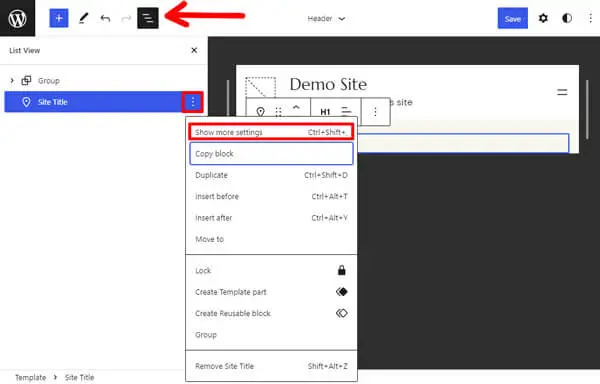
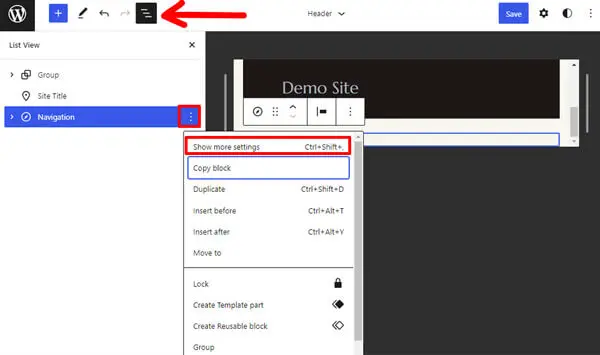
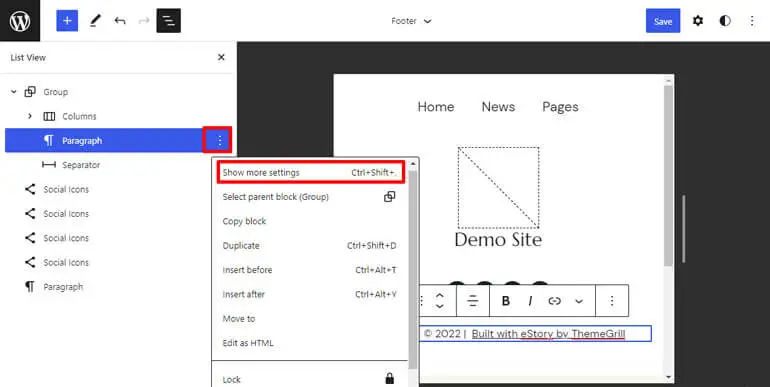
Setelah menambahkan blok yang Anda inginkan, Anda dapat menyesuaikannya dengan pengaturan di sidebar. Klik tombol yang ditunjukkan di bawah ini untuk membuka sidebar dan klik Show more settings .

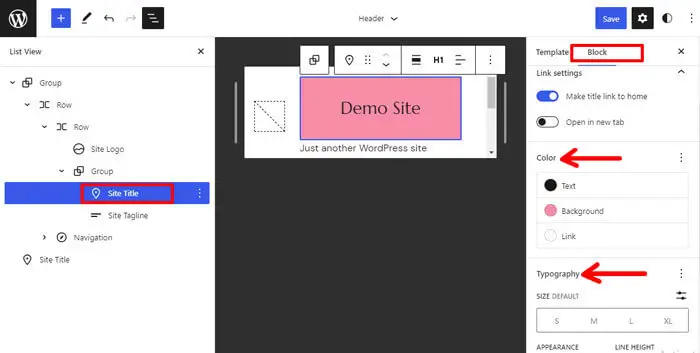
Misalnya, kami telah menambahkan blok Judul Situs dan menyesuaikannya sesuai preferensi kami.

Blok penting lainnya di header Anda adalah blok Navigasi . Itu karena blok membantu mengatur menu situs Anda.

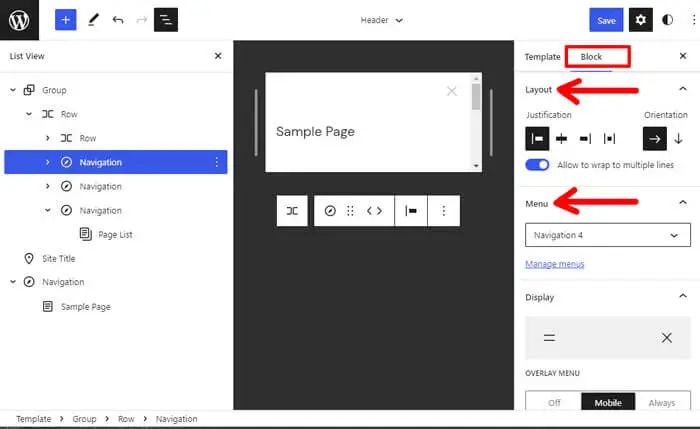
Setelah menambahkan blok Navigasi , Anda dapat memilih menu dan menyesuaikannya di bilah alat. Juga, Anda dapat melihat opsi tiga titik di samping setiap menu. Klik di atasnya untuk melihat opsi yang disebut Show more settings .

Mengklik Tampilkan lebih banyak pengaturan akan membuka serangkaian opsi penyesuaian lainnya. Di sini, Anda dapat menyesuaikan tata letak dan menu yang ingin Anda tampilkan dalam navigasi.

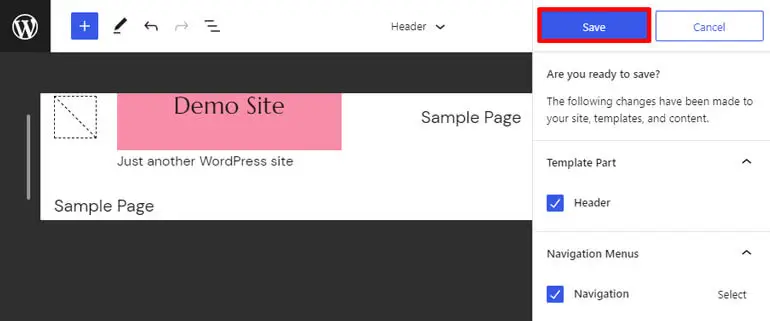
Jadi, setelah selesai mendesain tajuk, Anda cukup menyimpannya dengan mengeklik tombol Simpan .

iv) Menyesuaikan Footer Situs Anda dengan FSE
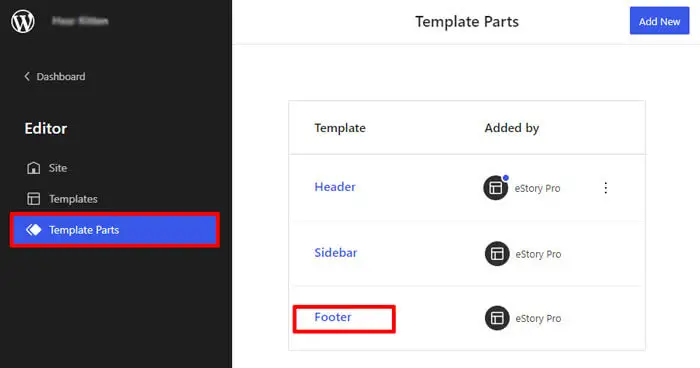
Anda dapat menyesuaikan footer situs Anda mirip dengan header. Klik di bawah tab Bagian Templat yang sama dari Editor , dan sekarang Anda dapat melihat opsi untuk menyesuaikan footer.

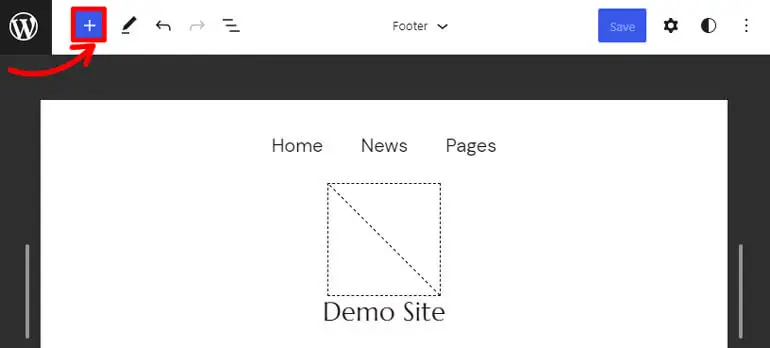
Untuk menambahkan blok, klik tombol "+" dan tambahkan blok yang Anda inginkan ke footer Anda.

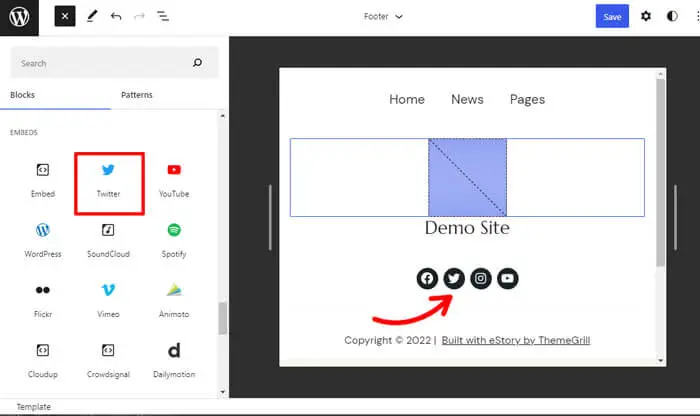
Anda dapat menambahkan blok seperti ikon sosial di footer Anda.

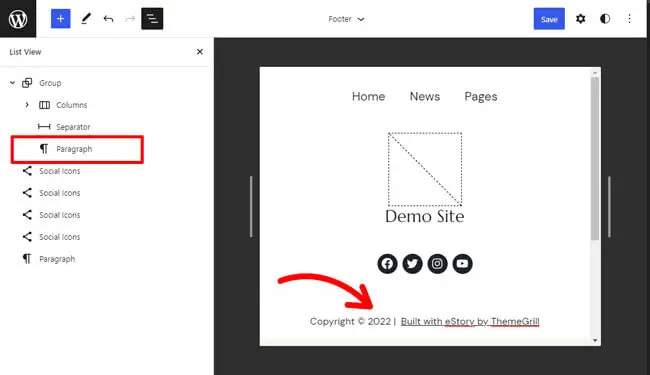
Di sini, kami telah menambahkan blok Paragraf untuk menambahkan pesan hak cipta untuk sebuah situs.

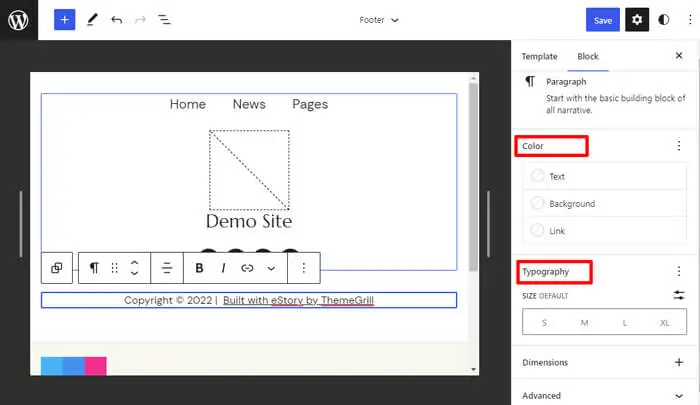
Demikian pula, klik opsi tiga titik di sidebar blok untuk menampilkan atau menyembunyikan lebih banyak opsi pengaturan.

Anda dapat mengubah dan menyesuaikan warna, tipografi, dimensi, dll., dari blok dari sini.

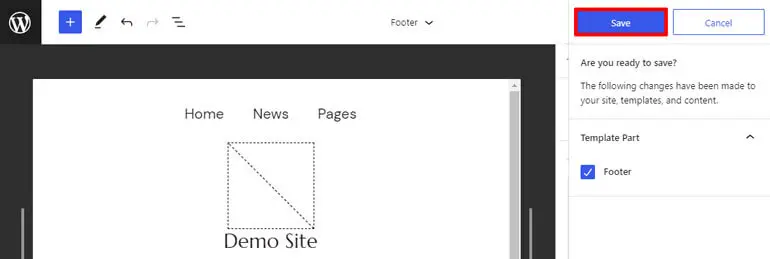
Dan terakhir, jangan lupa klik tombol Save di atas untuk menyimpan perubahan di footer Anda.

v) Menyesuaikan Halaman Beranda Anda dengan FSE
Beranda Anda adalah hal pertama yang dilihat pengunjung saat mereka tiba di situs Anda. Jadi, sebelum menyesuaikan beranda, Anda harus memilih opsi beranda antara Posting Terbaru atau Halaman Statis .
Sederhananya, jika Anda memilih Kiriman Terbaru , beranda Anda akan menampilkan semua kiriman terbaru Anda. Jadi, setiap kali Anda memposting posting blog baru, itu akan ditampilkan di beranda Anda di samping posting sebelumnya.
Dan untuk Static Page , jika Anda memilih opsi ini, Anda dapat membuat dan menampilkan konten tertentu seperti menambahkan tombol untuk mengalihkan pengunjung ke halaman lain, informasi tambahan, dll.
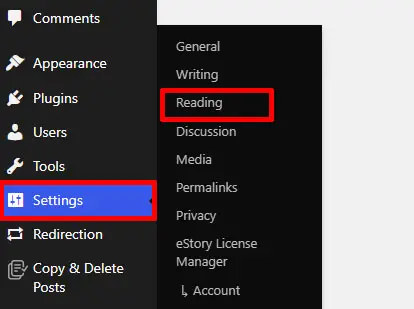
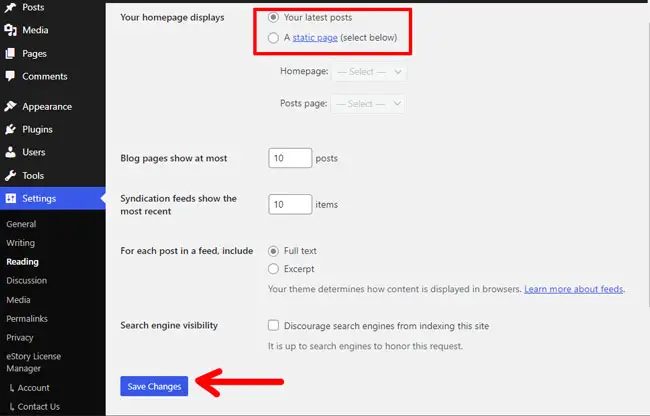
Jadi, untuk memilih antara Posting Terbaru dan Halaman Statis , buka Pengaturan dan arahkan ke Membaca di dasbor Anda. Anda akan melihat opsi yang disebut "Beranda Anda ditampilkan".

Pilih antara "Pos terbaru Anda" atau "Halaman statis" sebagai preferensi Anda dan tekan tombol Simpan Perubahan.

Selanjutnya, buka Penampilan>>Editor .

Di Editor , klik ikon WordPress di kiri atas.

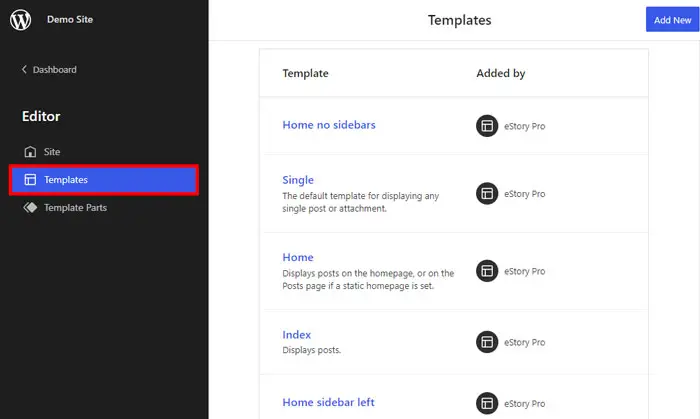
Dan klik Template .

Anda juga harus tahu bahwa dalam banyak kasus, templat halaman beranda dimuat secara default di Editor Situs.
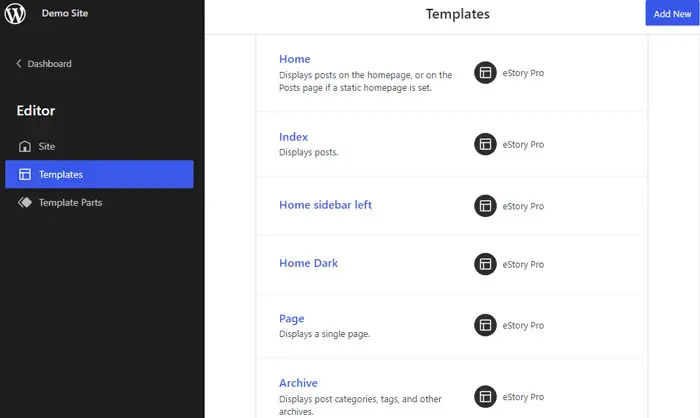
Setelah mengklik Template, Anda dapat melihat opsi template seperti Page, Search, Home, Index , dll.

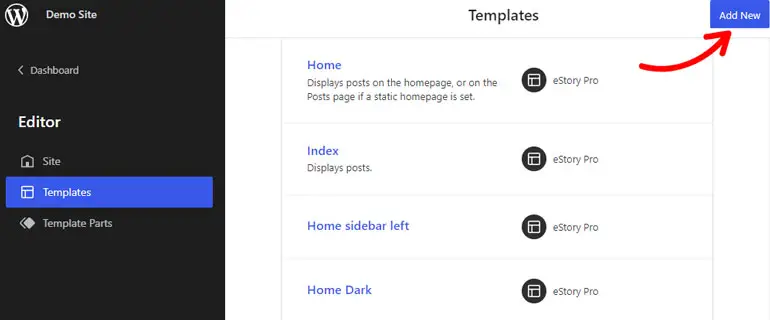
Dan jika Anda tidak melihat templat yang diperlukan, Anda selalu dapat mengeklik Tambah Baru dan menambahkan templat.

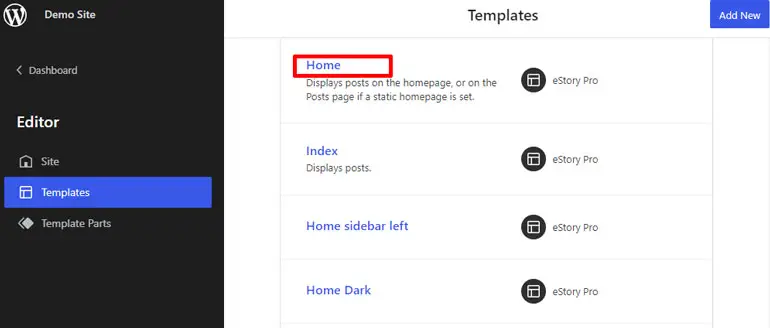
Kembali ke Template , buka opsi Beranda untuk menyesuaikan beranda Anda.

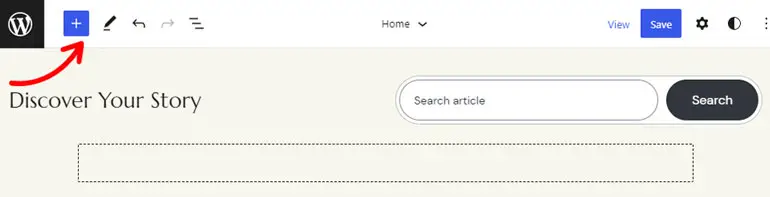
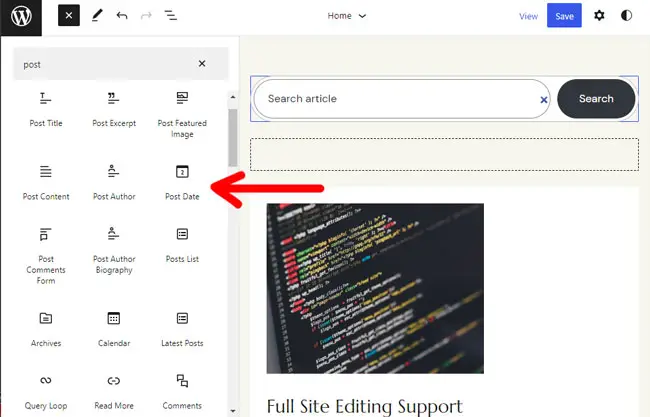
Sekarang, untuk menambahkan blok baru ke beranda Anda, klik ikon "+" di kiri atas dan gulir ke bawah untuk menemukan blok tema.

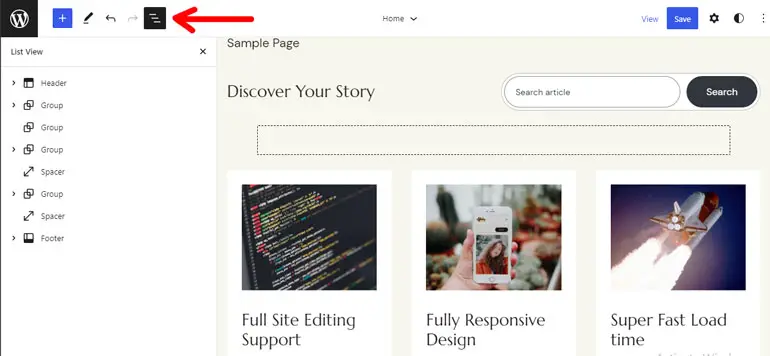
Selanjutnya, klik ikon 3 baris untuk membuka Tampilan Daftar . Di sini, Anda dapat mengubah perataan header, footer, gambar Halaman Beranda, dll.

Di sini Anda dapat menemukan blok seperti Tanggal Posting, Daftar Posting, Konten Posting, Posting Gambar Unggulan , dll., yang dapat berguna di beranda Posting Terbaru situs Anda.

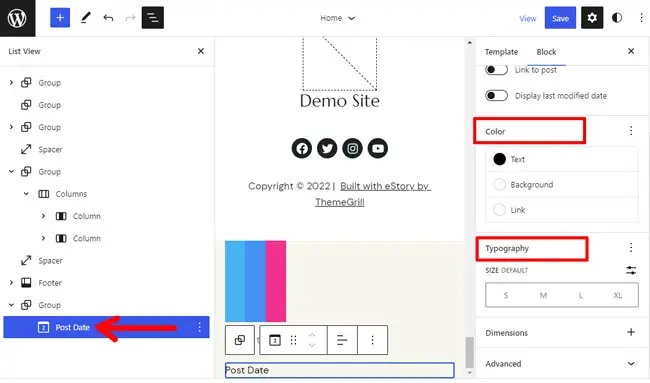
Di sini, kami telah menambahkan blok tersebut untuk membuat beranda dan menyesuaikan warna, tipografi, gambar, dll.

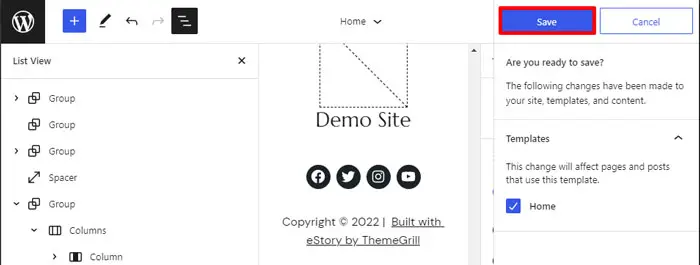
Tambahkan blok yang ingin Anda sesuaikan beranda dan tekan tombol Simpan untuk menyimpan perubahan pada Editor Anda.

vi) Menyesuaikan Tata Letak Halaman Internal
Selanjutnya, halaman internal juga sama pentingnya dengan halaman beranda situs.

Jadi, halaman internal Anda menyertakan elemen seperti Halaman Hasil Pencarian, halaman kesalahan 404, Halaman tunggal, dll.
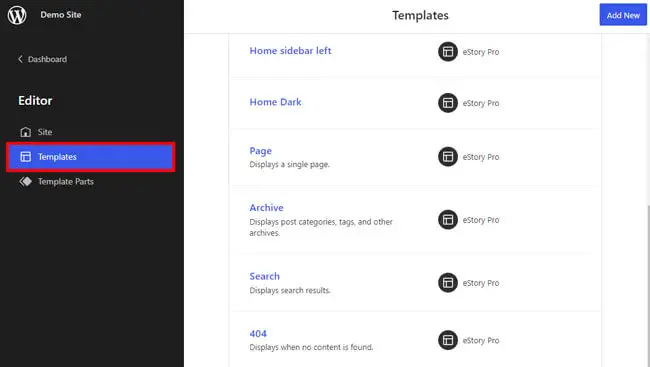
Buka tab Template di dalam Editor untuk menyesuaikan halaman internal Anda dengan tema eStory. Anda dapat melihat template untuk Penelusuran, 404, dan lainnya di halaman internal situs Anda.

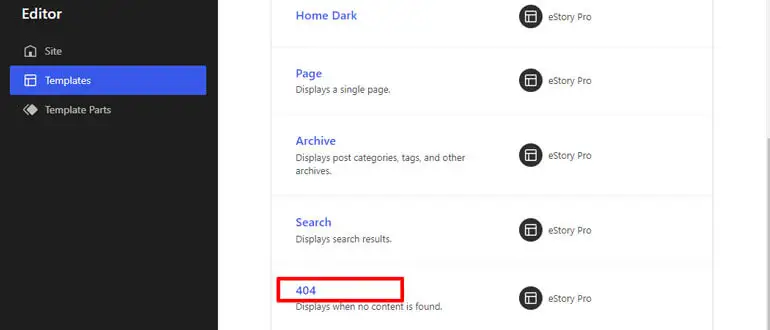
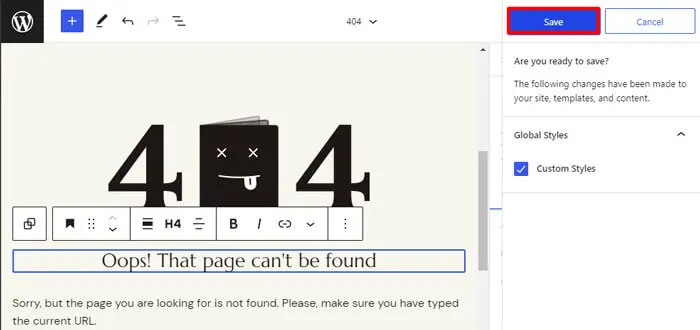
Misalnya, kami akan membuka halaman 404 untuk penyesuaian.

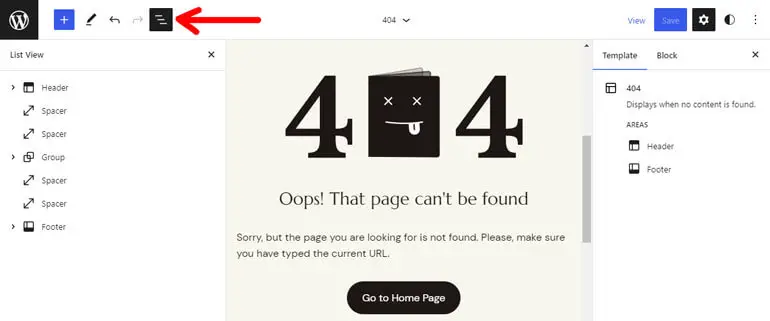
Dalam Tampilan Daftar , Anda dapat melihat berbagai blok seperti Header, Spacer, Footer, dll. Anda dapat menambahkan lebih banyak blok untuk ditampilkan di halaman 404 atau menyesuaikan blok yang ada di template.

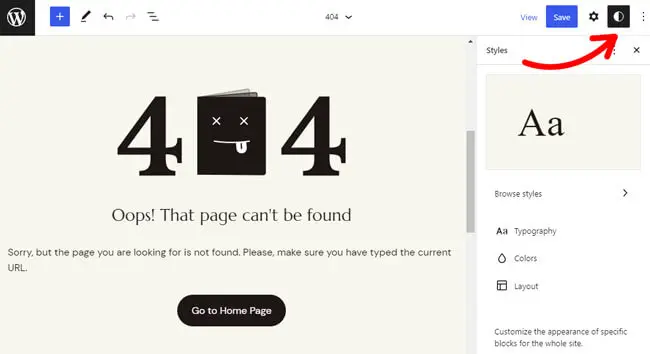
Anda dapat mengubah warna, tipografi, dan tata letak halaman melalui Gaya di pojok kanan atas.

Demikian pula, Anda dapat menyesuaikan halaman internal lainnya dan menyimpan perubahan dengan mengklik tombol Simpan .

2. Menggunakan Penyesuai Tema
Penyesuai WordPress adalah solusi termudah untuk menyesuaikan tema WordPress apa pun. Jika tema Anda belum mendukung Full Site Editor , Anda dapat menggunakan metode ini untuk menyesuaikan tema Anda.
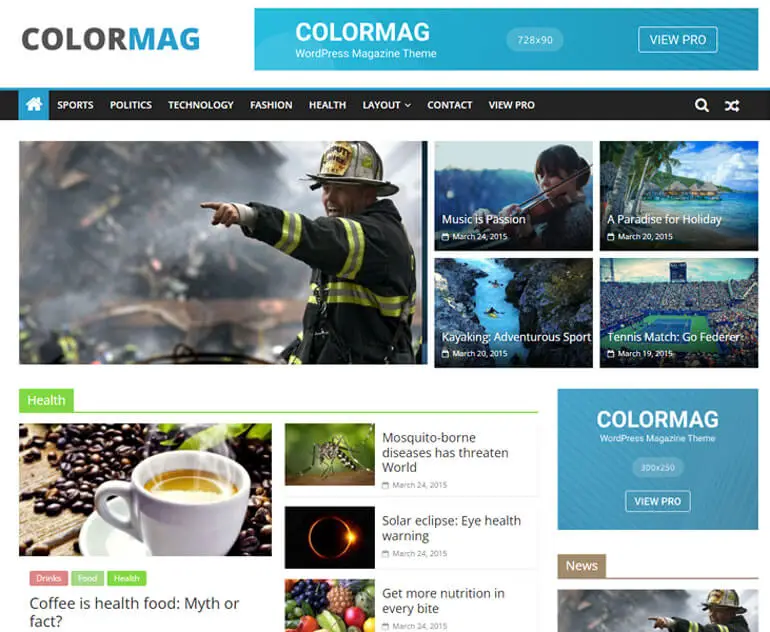
Di sini, kami akan menyesuaikan tema WordPress majalah terbaik – ColorMag.

Pertama, buka Appearance >> Theme .

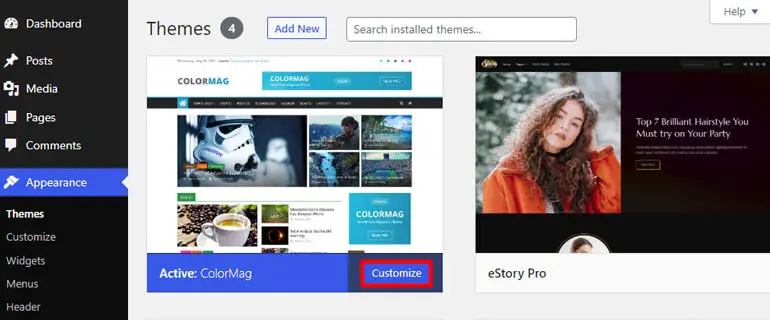
Selanjutnya, klik tombol Kustomisasi dari tema aktif yang ingin Anda sesuaikan.

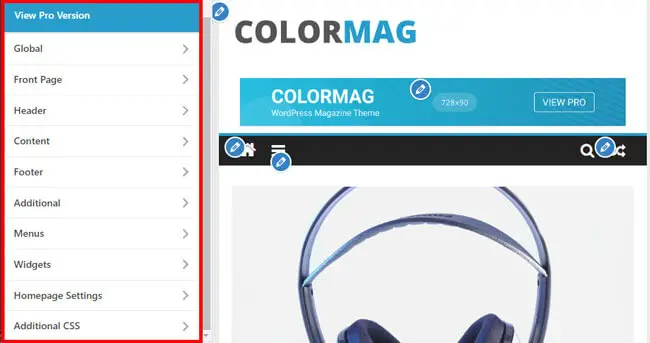
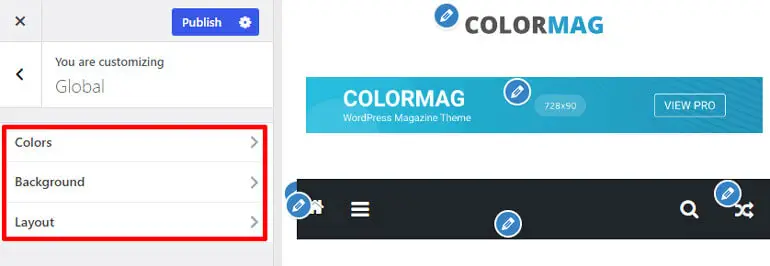
Anda sekarang akan diarahkan ke Penyesuai . Di bilah sisi kiri, Anda dapat melihat berbagai opsi penyesuaian di bawah ini:

- Global: Dengan pengaturan Global, Anda dapat menyesuaikan lebar area konten situs, mengubah warna utama dan judul situs, serta mengubah teks warna tautan.
- Halaman Depan: Anda dapat mengaktifkan atau menonaktifkan posting blog terbaru atau konten halaman statis dari sini. Anda juga dapat mengatur sistem posting yang unik dan menyesuaikan lebar halaman depan!
- Header: Ini memungkinkan Anda untuk mengubah logo situs, ikon, judul, dan tagline di samping media header. Anda juga dapat menyesuaikan tanggal dan ticker berita di header.
- Konten: Anda dapat mengatur tata letak, menyertakan gambar fitur untuk satu kiriman, dan banyak lagi dari pengaturan Konten.
- Footer: Ini memungkinkan Anda menyesuaikan desain, tipografi, dan juga bilah bawah footer. Selanjutnya, Anda dapat menambahkan tombol seperti gulir ke atas dari pengaturan footer.
- Tambahan: Pengaturan tambahan memungkinkan Anda menyesuaikan lebih banyak, seperti menambahkan ikon sosial, mengintegrasikan API eksternal, dan lainnya.
- Widget: Anda dapat menambahkan berbagai iklan di situs Anda menggunakan pengaturan widget. Ini paling cocok untuk area seperti Header, Footer, dan Sidebar.
Jadi, dengan itu, kami akan menunjukkan contoh sederhana bagaimana Anda dapat menyesuaikan pengaturan Header dari tema.
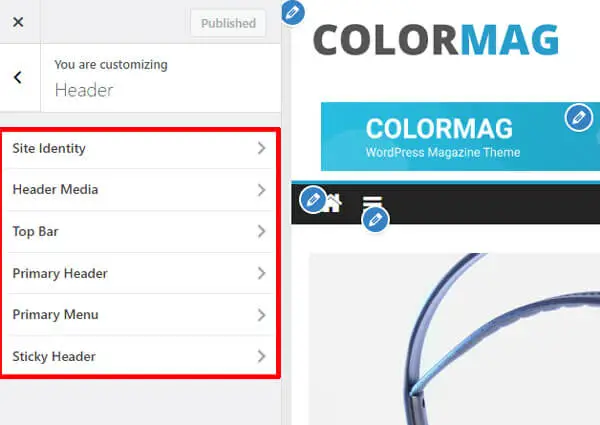
Anda perlu menavigasi ke Appearance >> Customize >> Header . Di dalam pengaturan Header , Anda dapat menyesuaikan media header, menu utama, logo situs, ikon, judul, header lengket, dan lainnya.

Sebagai contoh, mari kita lihat bagaimana Anda dapat mengkustomisasi tata letak dan gaya header.
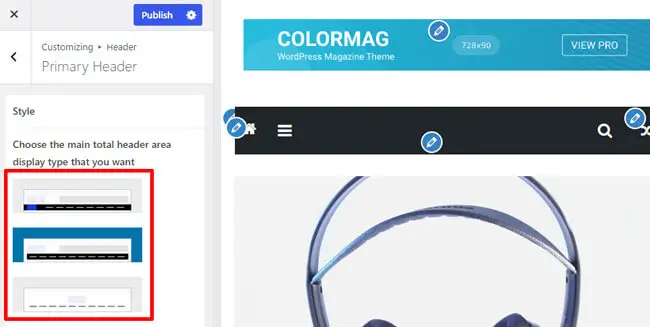
Setelah Anda menavigasi ke Header , Anda perlu membuka opsi Header Utama . Jadi, Anda mendapatkan 3 gaya tajuk dengan versi gratis ColorMag.

Gaya yang berbeda mencakup elemen seperti menu utama lebar penuh/wadah dengan latar belakang terang/gelap di samping penempatan identitas situs yang berbeda.
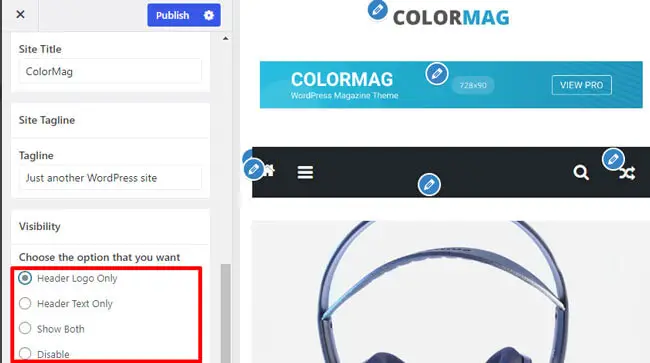
Anda juga dapat memodifikasi elemen header seperti Site Identity . Anda dapat memilih dari 3 jenis, termasuk penempatan teks header, logo, dan sidebar header yang berbeda.

Selanjutnya, Anda dapat mengubah warna, latar belakang, dan tata letak di bawah pengaturan Global.

Demikian pula, Anda dapat menyesuaikan opsi lain untuk tema ColorMag menggunakan penyesuai!
3. Menggunakan Plugin Pembuat Halaman
Anda juga dapat menyesuaikan tema WordPress Anda dengan plugin pembuat halaman. Ada berbagai plugin pembuat halaman seperti Elementor, Brizy , dll.
Salah satu yang paling populer adalah Elementor. Ini adalah plugin editor visual drag-and-drop dengan desain canggih untuk membangun situs apa pun. Jadi, untuk tutorial ini, kita akan menggunakan Elementor.

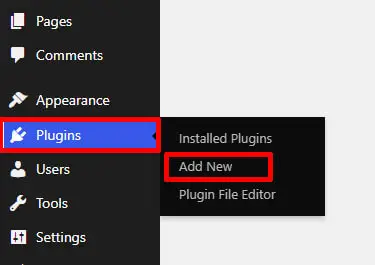
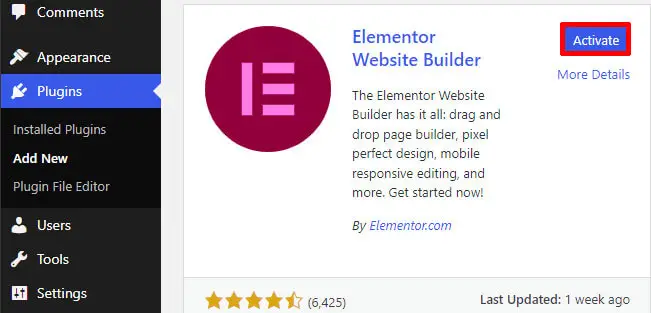
Langkah pertama Anda adalah menginstal dan mengaktifkan Elementor. Untuk itu, buka Plugins dan klik Add New dari sidebar dashboard WordPress Anda.

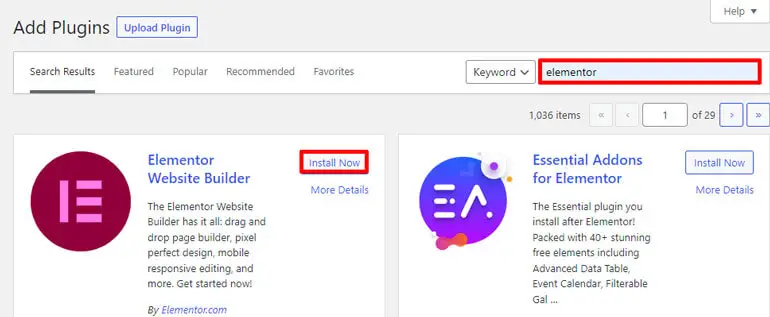
Sekarang cari Elementor di bilah pencarian, dan itu akan muncul di hasil pencarian Anda. Klik pada tombol Instal .

Dan terakhir, Aktifkan plugin.

Jadi, halaman utama situs Anda adalah halaman beranda yang dilihat pengguna saat mereka membuka situs Anda. Ini adalah laman landas, jadi penting untuk membuat beranda yang tampak bagus untuk situs Anda.
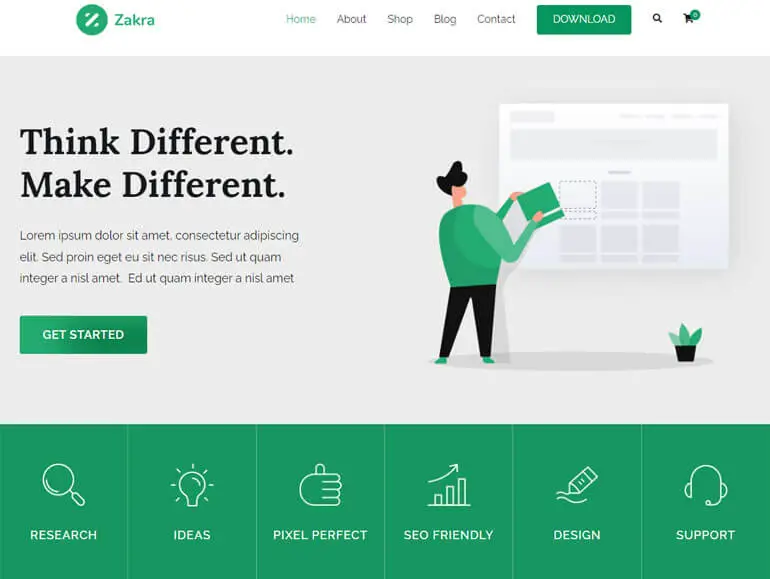
Zakra adalah tema multiguna terbaik yang menawarkan beberapa demo untuk membuat situs web khusus apa pun. Jadi dalam tutorial ini, kami akan menunjukkan bagaimana Anda dapat menyesuaikan beranda Anda dengan tema Zakra dan Elementor.

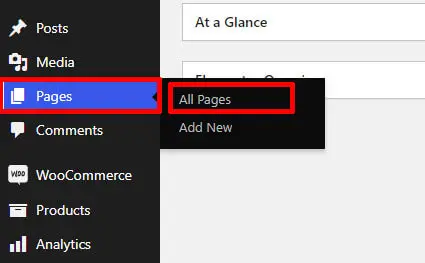
Di dasbor WordPress Anda, buka Halaman dan klik Semua Halaman. Di sini, Anda akan dibawa ke halaman dengan berbagai judul.

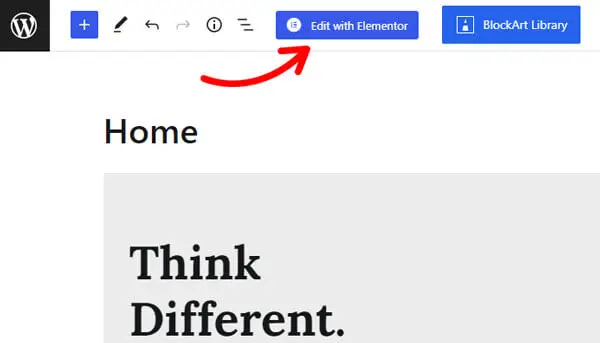
Telusuri "Beranda", Jika Anda telah mengimpor demo yang dibuat dengan Elementor , Anda dapat melihat opsi yang disebut "Edit dengan Elementor". Klik untuk mulai menyesuaikan beranda Anda.

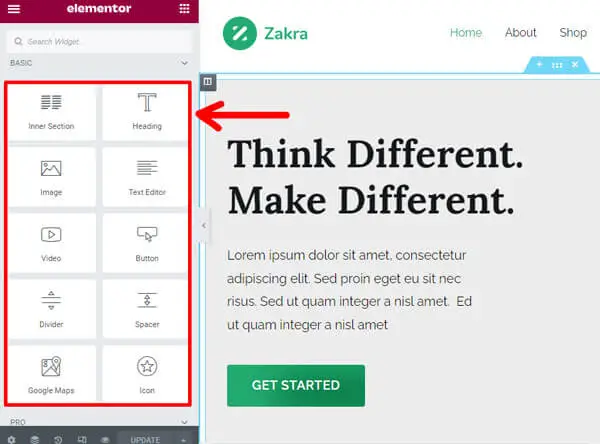
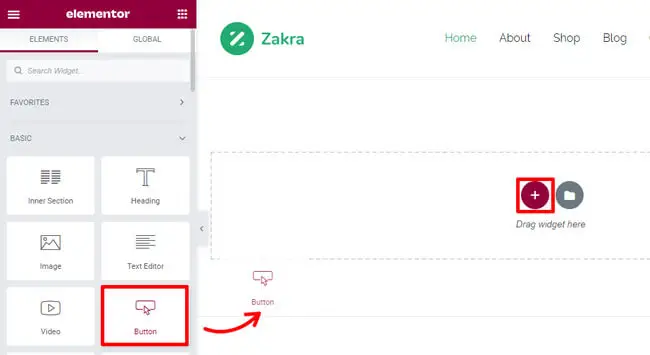
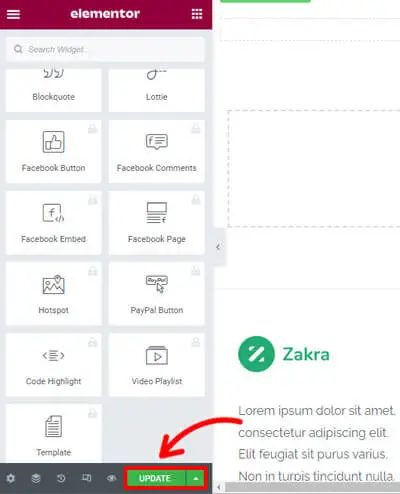
Sekarang di sisi kiri, Anda dapat melihat widget seperti Teks, Tombol, Gambar, Media Sosial , dll. Selanjutnya, Anda dapat menggunakan widget WooCommerce Elementor jika Anda adalah situs toko online.

Klik ikon “+” untuk menambahkan widget baru, dan seret dan lepas widget yang Anda inginkan di sisi kanan. Elementor memungkinkan Anda menambahkan widget sebanyak yang Anda inginkan.

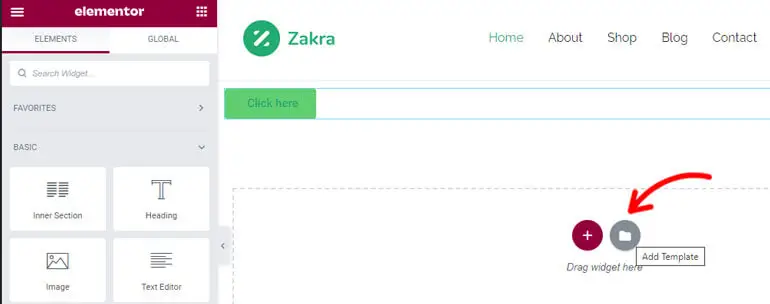
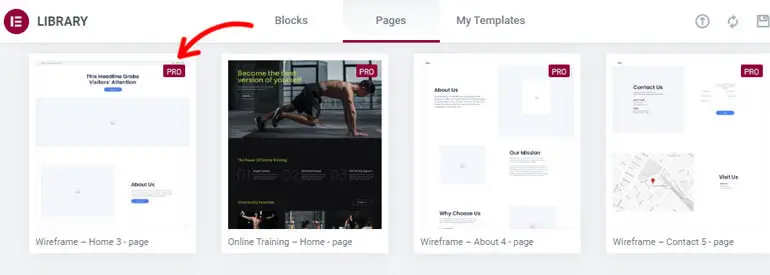
Anda juga dapat mengimpor templat dan blok halaman yang telah dibuat sebelumnya. Untuk melakukannya, klik tombol Add Template .

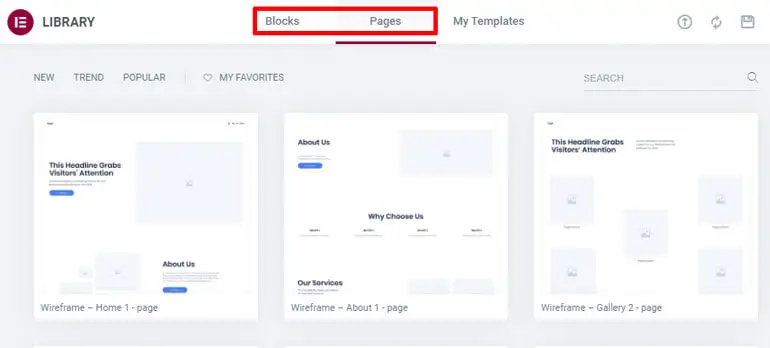
Saat Anda melakukannya, pop-up muncul di mana Anda dapat menemukan halaman dan blok bawaan.

Anda juga dapat melihat template premium di sini. Untuk mengaksesnya, Anda dapat meningkatkan ke versi pro Elementor.

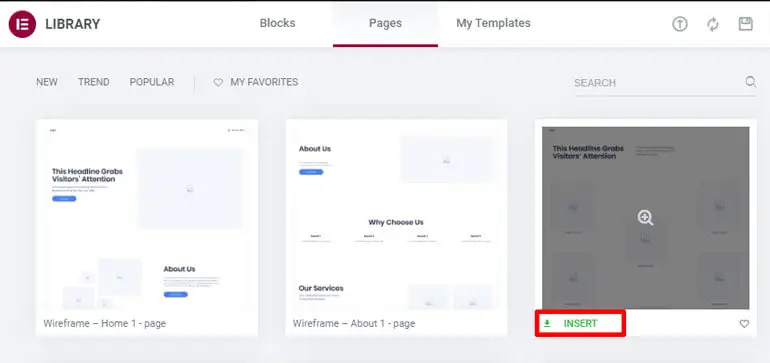
Selanjutnya, pilih templat yang Anda suka, arahkan kursor ke atasnya, dan tekan tombol Sisipkan .

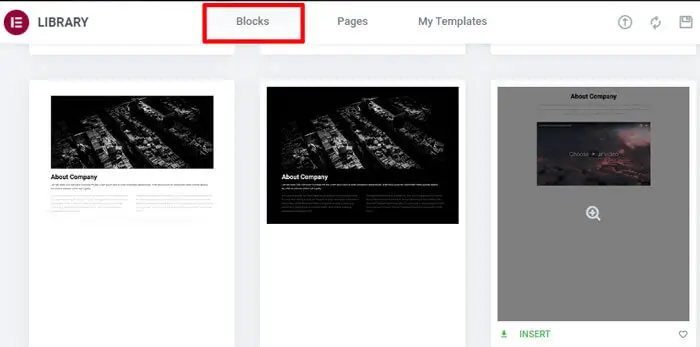
Selanjutnya, Anda dapat menambahkan Blok berbeda untuk mendesain beranda Anda.

Terakhir, klik tombol Perbarui untuk menyimpan perubahan!

4. Menggunakan Theme Framework dan Child Theme
Jika Anda tidak ingin menggunakan plugin pembuat halaman, Anda juga dapat menggunakan kerangka tema untuk menyesuaikan tema WordPress Anda.
Akan ada satu tema induk yang dianggap sebagai kerangka kerja dan tema anak yang dapat digunakan untuk menyesuaikan tema utama.
Tema anak memungkinkan Anda menyesuaikan tema tanpa mengubah file tema induk. Jadi, alih-alih memodifikasi file tema secara langsung, Anda dapat menggantinya dengan templat di tema Anak.
Anda dapat membuat tema anak jika sudah terbiasa dengan Style.CSS dan PHP . Atau, jika Anda ingin menghindari keterlibatan diri Anda dengan pengkodean, Anda dapat menggunakan plugin bernama Child Theme Wizard yang memungkinkan Anda membuat tema anak.

Bagaimana Cara Membuat Tema Anak?
Kami akan mengajari Anda cara membuat Tema Anak menggunakan Zakra tema serbaguna terbaik.
Anda dapat melakukannya dengan menggunakan Metode Manual dan Metode Kode Pendek .
Untuk mempelajari metode manual, Anda dapat mengikuti tutorial mudah kami untuk membuat tema Anak.
Metode Pintasan
Ada metode lain untuk membuat tema Anak dalam beberapa langkah.
Seperti namanya, membuat tema anak adalah jalan pintas yang sederhana.
Anda dapat mengunduh file zip awal tema Zakra Child dari sini: https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
Setelah mengunduhnya, buka dashboard WordPress Anda dan navigasikan ke Appearance >> Theme. Kemudian, klik Tambah Baru dan tekan Unggah Tema untuk mengunggah file unduhan Anda.

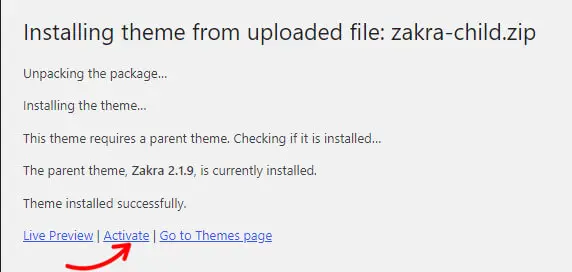
Terakhir, klik Instal Sekarang untuk menginstalnya.

Sekarang, tekan tombol Activate untuk menggunakan tema anak Zakra.

Setelah membuat dan mengaktifkan Tema Anak Anda, Anda dapat sepenuhnya menyesuaikannya sesuai keinginan Anda!
Tema Terbaik yang Dapat Disesuaikan
1. Zakra
Zakra adalah tema multiguna modern yang merupakan solusi terbaik untuk membuat situs apa pun. Anda dapat memilih dari 80+ templat pemula Zakra untuk membangun situs niche apa pun.

Anda mendapatkan template awal untuk blog, eCommerce, bisnis, agensi, portofolio, dll. Ini adalah tema yang sangat dapat disesuaikan dengan banyak opsi penyesuaian seperti Header, Footer, Pengaturan Beranda, Menu, dan banyak lagi.
Fitur Utama
- Terintegrasi dengan WooCommerce untuk membuat toko online.
- Demo pra-bangun dapat diimpor dengan satu klik.
- Kompatibel dengan pembuat halaman utama seperti Elementor, Brizy, dll.
- Menawarkan 100+ opsi penyesuaian.
- Menawarkan 30+ opsi pengaturan halaman.
Harga: Zakra memiliki versi gratis dan premium. Anda dapat mengunduh versi gratis dari WordPress.org. Sedangkan untuk versi premiumnya, Zakra memiliki paket sebagai berikut:
- Pribadi: $58,65 untuk Satu Situs
- Personal Plus: $66,75 untuk 3 Lisensi Situs
- Pengembang: $209,30 untuk Lisensi Situs Tidak Terbatas
2. ColorMag
Jika Anda sedang mencari tema majalah yang sangat dapat disesuaikan, ColorMag adalah satu-satunya. Tema ini paling baik untuk membuat situs terkait berita, majalah, dan blog. Ini adalah tema peringkat teratas dengan lebih dari 1250 peringkat bintang 5 dengan 100.000+ pemasangan aktif.

Anda dapat memilih dari 25+ situs pemula yang dapat diimpor dengan satu klik. Tema memiliki semua yang Anda butuhkan untuk menyesuaikan situs Anda. Anda dapat menyesuaikan tipografi, widget, dan lainnya dengan ColorMag!
Fitur Utama
- Kecepatan super cepat dengan hasil yang terbukti di berbagai alat ngebut.
- Situs pemula agar sesuai dengan berbagai jenis situs majalah.
- Menawarkan Sistem Pos Unik.
- Terintegrasi dengan pembuat halaman - Elementor, Gutenberg, dan banyak lagi.
- Kode bersih untuk menjaga keamanan yang aman.
Harga: Ini adalah tema freemium. Anda dapat membeli versi premium seharga $59 untuk Lisensi Situs Tunggal.
3. cerita elektronik
eStory adalah tema blok WordPress untuk situs WooCommerce mana pun. Ini sepenuhnya dirancang dengan mempertimbangkan Pengeditan Situs Penuh. Dengan eStory, Anda dapat menggunakan 25+ pola blok bersama lebih dari lima situs pemula.

Untuk menambahkan lebih banyak, tema ini menawarkan 5+ templat siap pakai dengan berbagai tata letak. Tema memungkinkan Anda menyesuaikannya berdasarkan opsi warna, widget, tipografi, dan lainnya.
Fitur Utama
- Editor Situs untuk kustomisasi.
- Menawarkan tata letak header dan footer.
- Sepenuhnya kompatibel dengan plugin WooCommerce dan YITH WooCommerce Wishlist.
- Desain responsif agar sesuai dengan ukuran layar yang berbeda.
- 100% kompatibel dengan pembuat halaman seperti Elementor, Brizy, dll.
Harga: Gratis
Kesimpulan
Akhirnya, kita telah mencapai akhir artikel tentang cara menyesuaikan tema WordPress. Kami harap Anda dapat memilih salah satu dari empat metode yang kami jelaskan, bergantung pada situs dan tema Anda.
Saat memilih dan mencari tema, Anda mungkin menyukai tema situs web lain dan bertanya-tanya bagaimana cara mengetahui tema situs tersebut.
Kami juga dapat membantu Anda dengan artikel kami tentang menemukan tema situs WordPress. Selanjutnya, jika Anda mencari tema, kami dapat membantu Anda memilih salah satu dari daftar tema WordPress multiguna terbaik kami.
Ingin membaca lebih lanjut? Lihat blog informatif kami yang memiliki segala sesuatu yang berhubungan dengan WordPress.
Juga, jika Anda ingin tetap diperbarui, ikuti kami di Twitter dan Facebook!
Selamat membaca.
Penafian: Beberapa tautan di pos mungkin merupakan tautan afiliasi. Jadi jika Anda membeli sesuatu menggunakan tautan tersebut, kami akan mendapatkan komisi afiliasi.
