Cara Menyesuaikan Formulir Kontak 7 dengan Elementor
Diterbitkan: 2022-04-07Mencari cara sederhana untuk menyesuaikan Formulir Kontak 7 Anda dengan Elementor?
Formulir Kontak 7 adalah salah satu pembuat formulir kontak tertua dan terpopuler yang tersedia untuk WordPress. Anda dapat mengukur popularitasnya dengan melihat bahwa versi ringan dari Formulir Kontak 7 memiliki 5+ instalasi aktif hingga saat ini.
Meskipun Formulir Kontak 7 menyertakan semua fitur lanjutan dan penting yang diperlukan dalam plugin pembuat formulir, menyesuaikan pengaturan gayanya sulit untuk pemula, dan tidak dilengkapi dengan fitur penyesuaian gaya bawaan.
Jadi dalam artikel ini, kami akan menunjukkan cara menata Formulir Kontak 7 dengan pembuat halaman Elementor – tanpa menambahkan kode khusus dan CSS HTML.
Sebelum kita mulai, mari kita mendapatkan jawaban atas pertanyaan dasar.
Bisakah Anda Menggunakan Formulir Kontak 7 Dengan Elementor?
Ya, Anda dapat dengan mudah menggunakan Formulir Kontak 7 dengan pembuat halaman Elementor menggunakan plugin pihak ketiga.
Tidak ada fitur bawaan dari plugin Contact Form 7 yang memungkinkan Anda untuk mengintegrasikannya secara langsung dengan Elementor tetapi menggunakan plugin dan add-on pihak ke-3 seperti PowerPack Addons for Elementor memberi Anda fleksibilitas untuk menggunakan dan menata Formulir Kontak 7 di Elementor live editor.
PowerPack Elements adalah salah satu addon elemen terbaik yang ada di pasaran. Muncul dengan banyak widget kreatif dan canggih, termasuk widget form styler untuk plugin form WordPress populer.
Widget penata formulir Formulir Kontak 7 dari PowerPack memungkinkan Anda menyesuaikan formulir Formulir Kontak 7 tanpa hiruk pikuk.
Widget gaya formulir ini dikemas dengan fitur dan fungsionalitas gaya luar biasa yang memungkinkan Anda menata setiap elemen formulir kontak Anda hanya dalam beberapa klik.
Jadi mari kita lihat bagaimana Anda dapat menggunakan widget styler PowerPack Contact Form 7 untuk menata Formulir Kontak 7 di situs WordPress Anda menggunakan Elemntor.
Cara menata Formulir Kontak 7 dengan Elementor
Sebelum kita mulai, pastikan Anda telah menginstal dan mengaktifkan plugin ini di situs WordPress Anda:
- Formulir Kontak 7
- Elementor Pro atau Lite
- Elemen PowerPack Pro
Jika Anda lebih suka menonton panduan video, lihat video di bawah ini untuk petunjuk rinci tentang tutorial.
Buat Formulir Menggunakan Plugin Formulir Kontak 7
Setelah Anda mengaktifkan semua plugin yang disebutkan di atas, Anda perlu membuat formulir menggunakan Formulir Kontak 7.
Lihat dokumen memulai dengan Formulir Kontak 7 untuk informasi lebih lanjut.
Buat Halaman Baru atau Edit Halaman yang Ada di Editor Elemen
Sekarang setelah Anda membuat formulir, Anda perlu menambahkan halaman baru atau mengedit yang sudah ada dan membukanya di editor elemen.
Seret dan Jatuhkan Widget Gaya Formulir Kontak PowerPack 7
Setelah Anda membuka halaman, cari " formulir kontak 7 " di bilah pencarian dan seret & lepas widget di halaman.

Pastikan untuk memeriksa tanda PowerPack PP di sudut kanan atas widget.
Penyesuaian di Tab Konten dari Formulir Kontak 7 Widget Styler
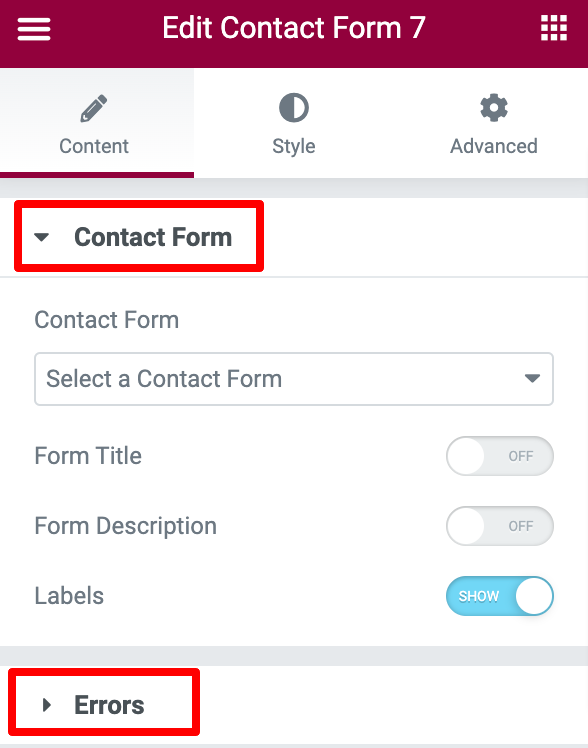
Tab Konten dari widget Formulir Kontak PowerPack 7 terdiri dari 2 bagian: Formulir Kontak & Kesalahan .

Pilih Formulir Kontak Anda
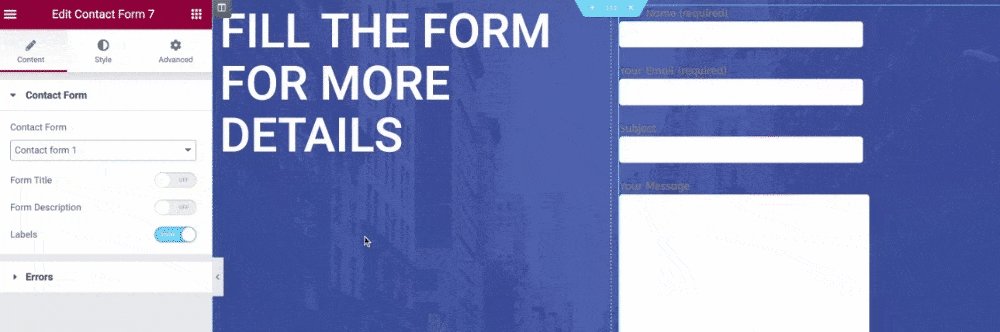
Hal pertama yang perlu Anda lakukan adalah memilih Formulir Kontak 7 dari menu tarik-turun. Segera setelah Anda memilih formulir, itu akan langsung muncul di editor.

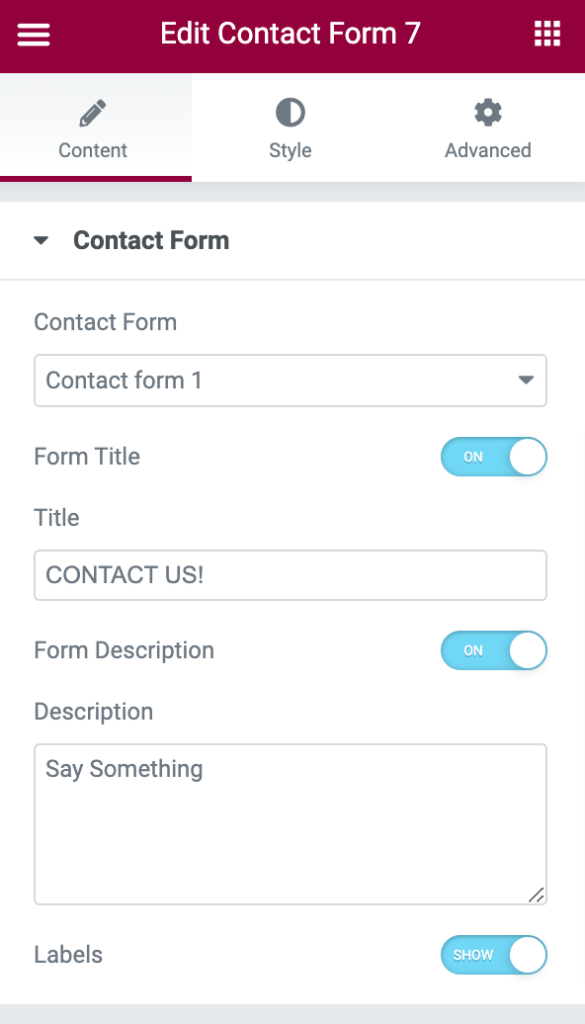
Tambahkan Judul dan Deskripsi Formulir yang Disesuaikan
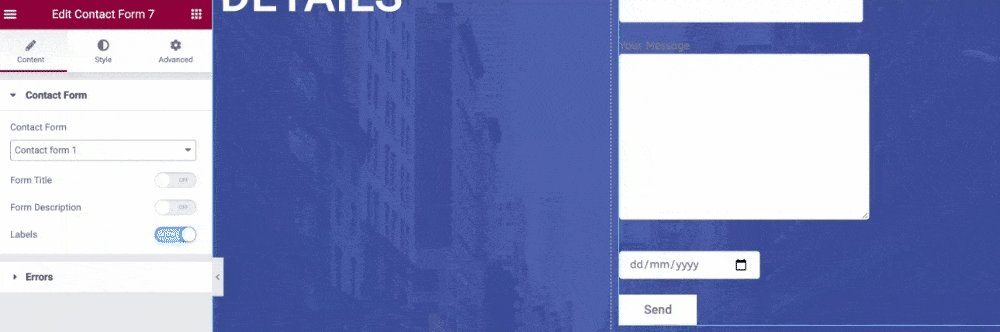
Seperti yang Anda lihat di video di atas, formulir menyertakan bidang dan opsi default. Dengan widget styler PowerPack Contact Form 7 untuk Elementor, Anda mendapatkan banyak opsi untuk menata & menyesuaikan opsi ini sesuai keinginan Anda.
Anda dapat menambahkan judul dan deskripsi yang menarik dan khusus ke formulir Anda dari Tab Konten.
Juga, jika Anda mau, Anda dapat menyembunyikan atau menampilkan formulir Judul, Deskripsi , dan Label hanya dengan mengklik tombol sakelar.

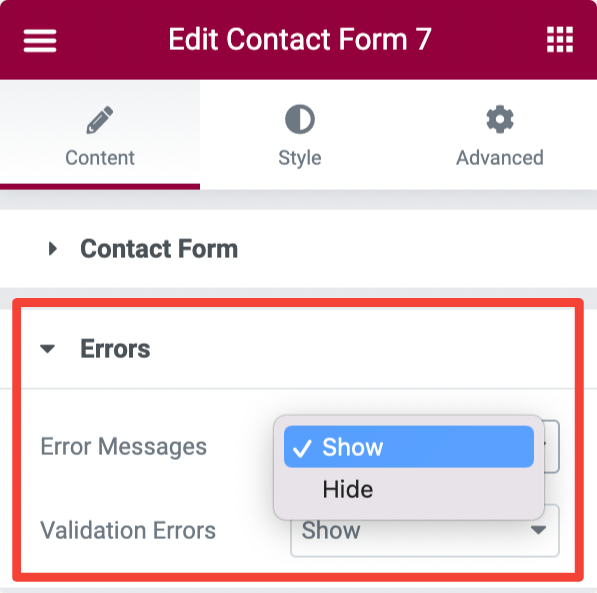
Tampilkan/Sembunyikan Pesan Kesalahan dan Validasi
Menggunakan subbagian Kesalahan, Anda dapat dengan mudah menampilkan pesan kesalahan dan validasi kepada pengguna formulir Anda.

Penyesuaian di Tab Gaya dari Formulir Kontak 7 Widget Styler
Tab Gaya dari Penata Formulir Kontak 7 menyertakan opsi gaya untuk menyesuaikan tampilan dan tampilan formulir kontak Anda.

Mari kita lihat semua opsi penyesuaian yang Anda dapatkan di sini:
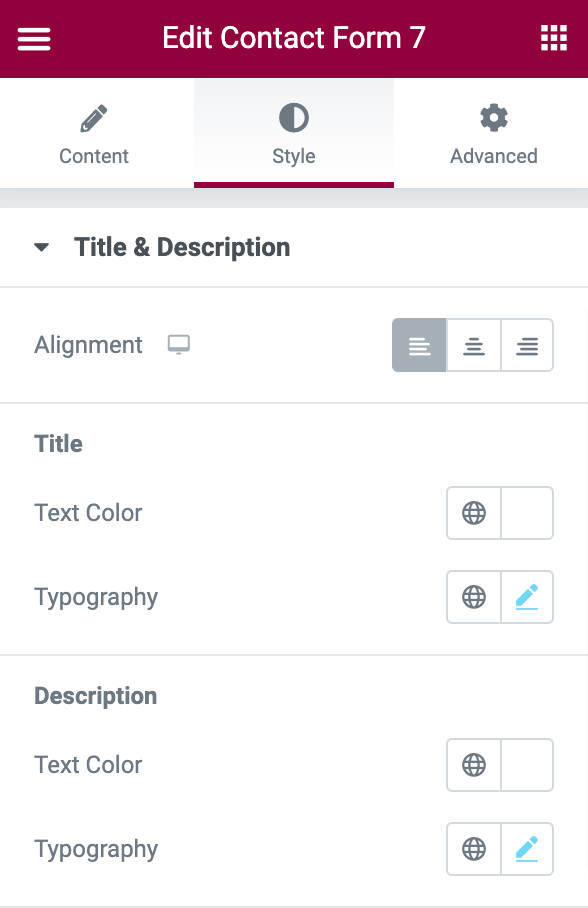
Judul & Deskripsi Formulir Gaya

Bagian pertama di Tab Gaya adalah Judul dan Deskripsi, dan seperti yang ditunjukkan namanya, di sini, Anda mendapatkan opsi untuk memberi gaya pada judul dan deskripsi formulir. Kamu bisa:
- atur perataan judul dan deskripsi formulir ke kiri, tengah, dan kanan.
- mengubah judul, warna teks, dan tipografi.
- mengubah warna teks deskripsi dan tipografi.
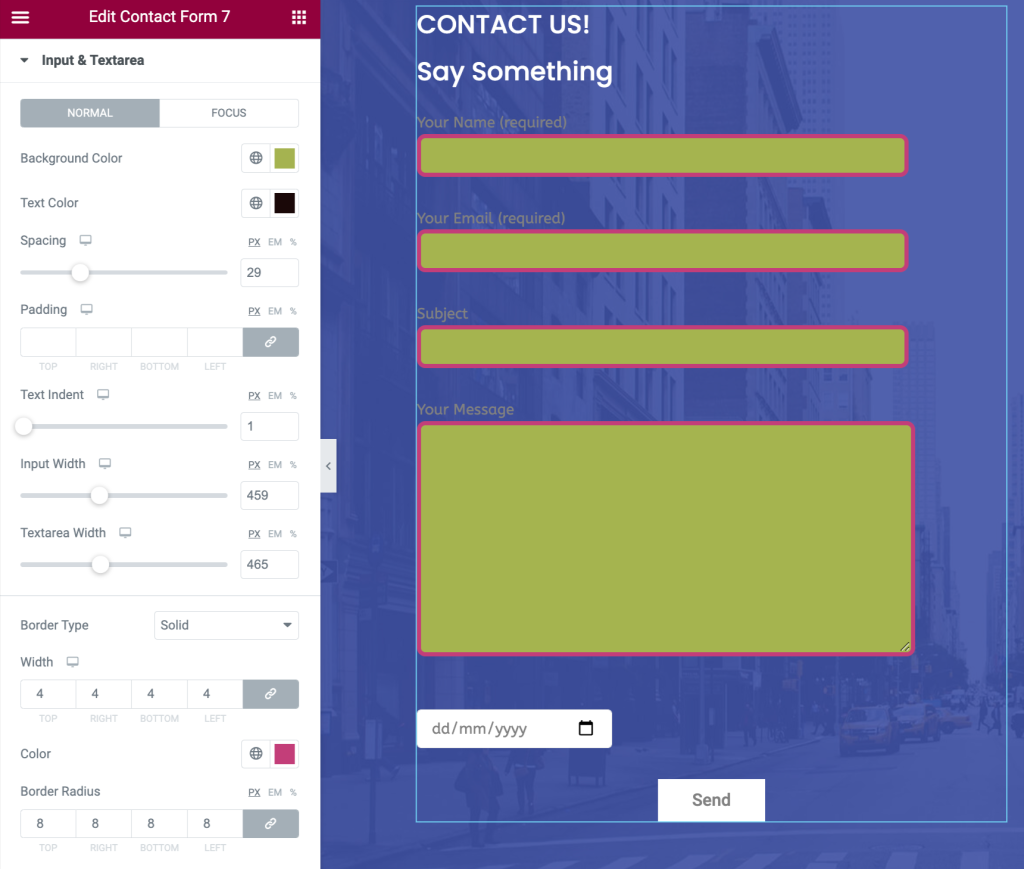
Opsi Gaya untuk Input & Textarea

Form Input Fields dan Textarea umumnya diabaikan oleh pemilik situs dalam hal opsi gaya. Tetapi widget penata gaya formulir PowerPack memungkinkan Anda untuk menata bidang input Formulir Kontak 7 dan area teks dengan mudah.
Di sini Anda mendapatkan opsi untuk:
- tambahkan latar belakang & warna teks
- sesuaikan jarak antar bidang
- atur indentasi teks untuk bidang input
- tambahkan perbatasan dan pilih radius dan warna perbatasan
- Ubah tipografi untuk input teks
- dan masih banyak lagi.
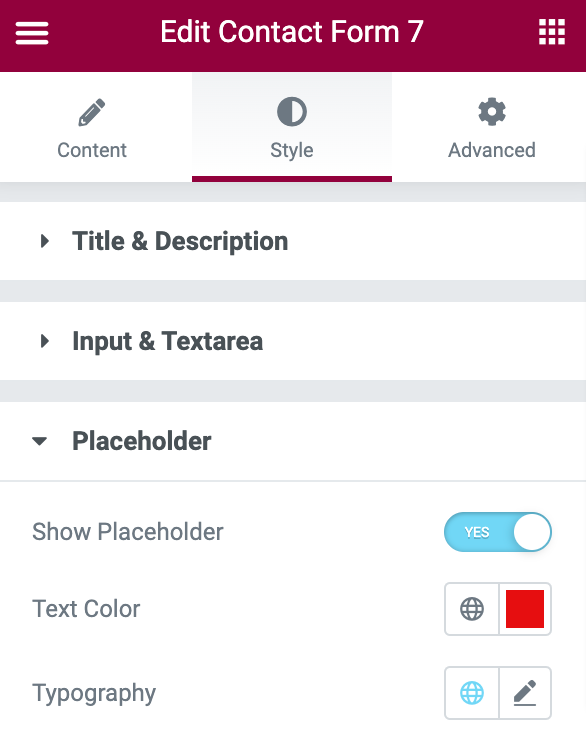
Sesuaikan Placeholder

Di subbagian berikut, Anda mendapatkan opsi untuk mengkustomisasi teks tempat penampung formulir. Anda dapat menampilkan/menyembunyikan teks placeholder dengan mengaktifkan/menonaktifkan tombol.
Selanjutnya, Anda dapat mengubah warna teks placeholder dan menyesuaikan tipografi.
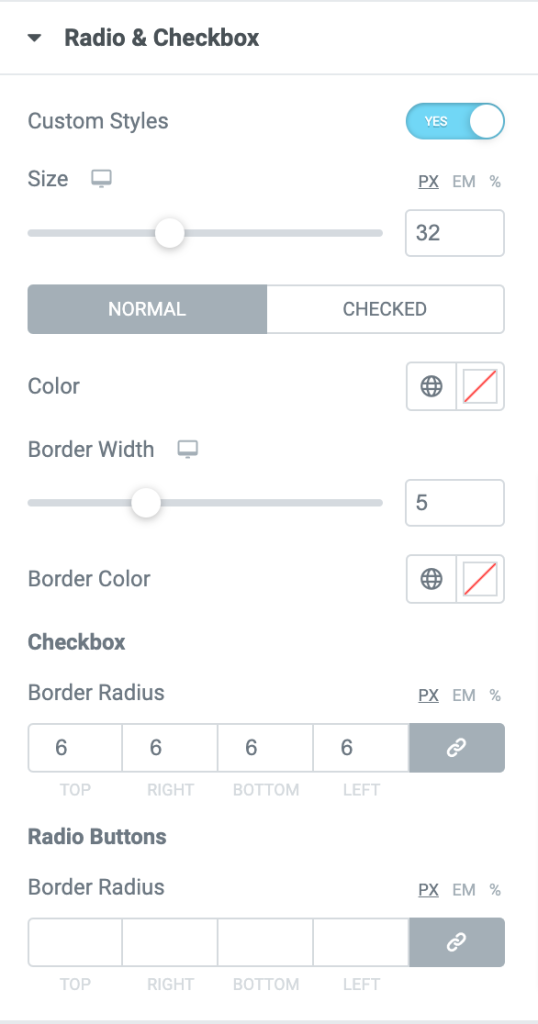
Radio Gaya dan Kotak Centang

Dengan widget penata gaya PowerPack Contact Form 7, Anda dapat menambahkan gaya kustom ke tombol Radio & Kotak Centang.
Pertama, aktifkan tombol Custom Styles dari bagian Radio & Checkbox untuk menambahkan custom style.
Segera setelah Anda mengaktifkan tombol, Anda akan ditampilkan dengan opsi gaya tombol radio dan kotak centang.
Di sini Anda dapat memilih ukuran dan warna untuk tombol. Juga, untuk membuat desain formulir Anda lebih menarik, Anda dapat menambahkan batas ke radio dan kotak centang Anda.
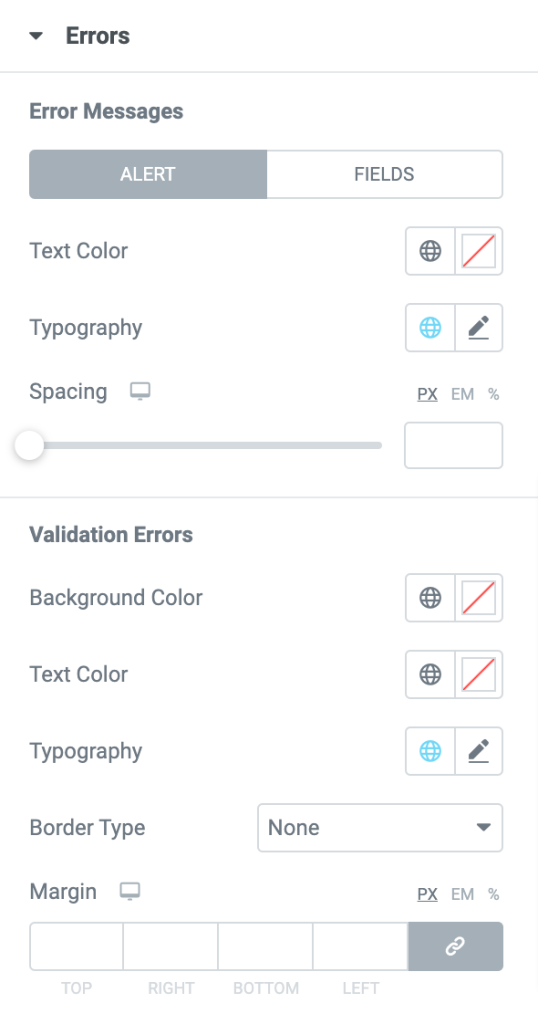
Opsi Kustomisasi untuk Pesan Kesalahan dan Validasi

Widget penata gaya PowerPack Contact Form 7 memungkinkan Anda menampilkan pesan kesalahan dan memberi Anda banyak opsi untuk menambahkan gaya ke dalamnya.
Anda dapat menata kesalahan dan memvalidasi pesan dengan mengubah tipografi, menambahkan warna latar belakang dan teks, dan mengatur batas dan margin.
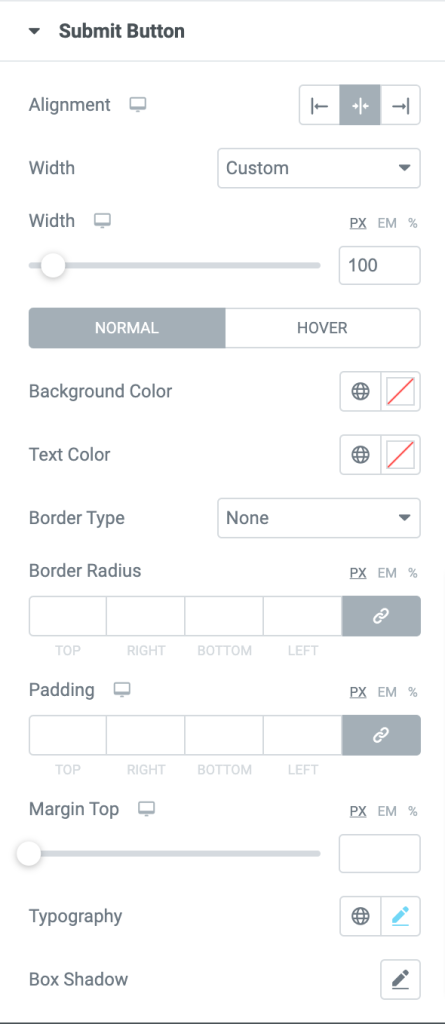
Formulir Kontak Gaya 7 Tombol Kirim

Tombol kirim adalah salah satu elemen paling banyak dari formulir kontak apa pun, dan dengan widget PowerPack, Anda dapat mengatur gaya pengiriman agar lebih menarik. Di sini Anda mendapatkan opsi gaya untuk:
- atur perataan tombol kirim ke kiri, kanan, dan tengah
- pilih lebar tombol kirim
- latar belakang sdd dan warna teks
- sesuaikan radius batas dan padding
- sesuaikan tipografi dengan memilih font, ukuran teks, gaya teks, dan banyak lagi
- dan masih banyak lagi
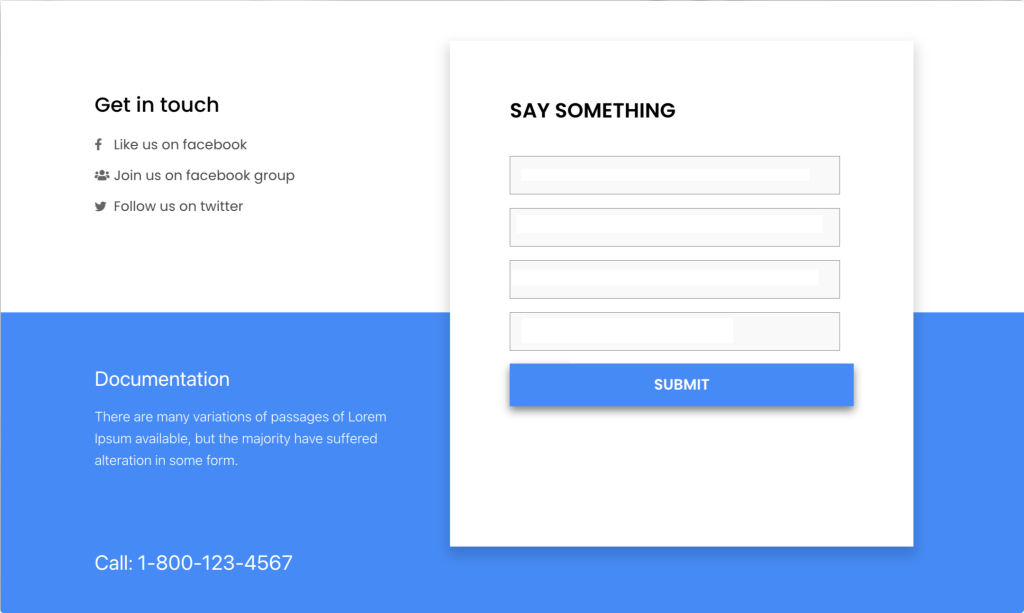
Hasil Akhir: Formulir Kontak Khusus 7
Ini entah bagaimana formulir kontak Anda terlihat sepenuhnya dirancang dan ditata.

Dapatkan Formulir Kontak PowerPack 7 Gaya Widget untuk Elementor
Ini adalah cara sederhana untuk mendesain Formulir Kontak 7 menggunakan Elemntor dan PowerPack. Saya harap tutorial ini membantu Anda membuat formulir kontak yang indah di situs web WordPress Anda.
Add-on PowerPack Elementor hadir dengan 80+ widget elemen yang dirancang secara kreatif dan 200+ templat halaman dan bagian yang telah dibuat sebelumnya.
Paket widget ini membantu Anda membuat situs web Elementor tingkat lanjut tanpa pengkodean apa pun. Klik di sini untuk mendapatkan PowerPack sekarang!
Jika Anda menyukai tutorial ini, silakan bagikan komentar Anda di bagian komentar di bawah.
