Cara Menyesuaikan Halaman Checkout WooCommerce Dengan Elementor & PowerPack
Diterbitkan: 2023-03-10Mencari cara termudah untuk menyesuaikan halaman checkout WooCommerce dengan Elementor?
Halaman pembayaran yang terlihat bagus dan menarik membantu meningkatkan pengalaman berbelanja dan proses pembayaran pelanggan Anda.
Pada artikel ini, kita akan belajar bagaimana Anda dapat dengan mudah menyesuaikan halaman pembayaran WooCommerce dengan pembuat halaman Elementor dan PowerPack – Tanpa menambahkan kode dan CSS HTML apa pun!
Bagaimana Saya Membuat Halaman Checkout WooCommerce Terlihat Lebih Baik?
Jika Anda sudah familiar dengan WordPress dan memiliki pengalaman dalam menggunakan plugin Woocommerce, Anda sudah tahu bahwa desain halaman checkout Woocommerce bergantung pada tema yang Anda gunakan di situs web Anda.
Terlepas dari desain tema default, Anda dapat menambahkan CSS khusus untuk menyesuaikan halaman checkout WooCommerce. Namun, kedua cara tersebut tidak ramah pengguna, karena kustomisasi tema membatasi Anda dalam banyak hal, dan menggunakan CSS khusus merupakan tugas yang rumit bagi pengguna pemula.
Salah satu cara termudah untuk menyesuaikan halaman WooCommerce Anda menggunakan Addons Elementor dan PowerPack.
Addons PowerPack adalah salah satu addon terbaik yang dapat Anda pertimbangkan untuk digunakan dengan pembuat halaman Elementor Anda. Ini memiliki 80+ widget kreatif, termasuk widget yang kuat untuk menyesuaikan halaman situs WooCommerce Anda tanpa menyulap kode apa pun.
Untuk menyesuaikan halaman pembayaran WooCommerce, Anda dapat menggunakan Widget PowerPack Woo Checkout untuk Elementor. Widget ini menyertakan banyak opsi gaya yang memungkinkan Anda dengan mudah mengubah desain halaman checkout WooCommerce default dalam waktu singkat.

Bagian terbaiknya adalah Anda tidak perlu menulis satu kode pun untuk menata halaman checkout Anda.
Sesuaikan Halaman Checkout WooCommerce Dengan Elementor & PowerPack
Jika Anda lebih suka menonton video, Anda dapat memeriksa video di bawah ini untuk mempelajari tutorial kustomisasi halaman pembayaran WooCommerce.
Sekarang tanpa basa-basi lagi, mari kita lihat bagaimana Anda dapat menggunakan Widget Checkout PowerPack Woo untuk menyesuaikan halaman Checkout WoCommerce dengan Elementor.
Sebelum melanjutkan, pastikan Anda telah menginstal & mengaktifkan WooCommerce, Elementor, dan Addons PowerPack untuk Elementor di situs web WordPress Anda.
Setelah Anda mengaktifkan ketiga plugin, lanjutkan ke langkah berikutnya.
Langkah 1: Edit Halaman Checkout WooCommerce Default
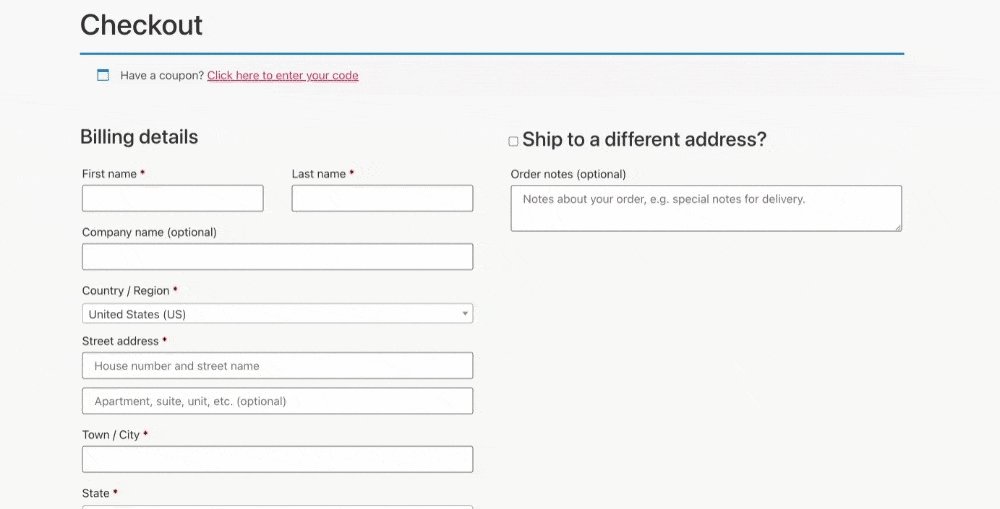
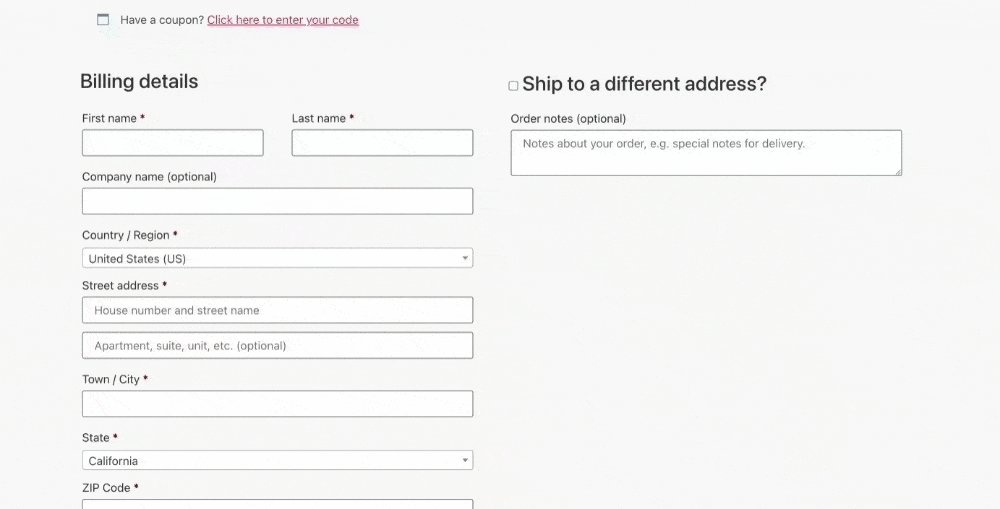
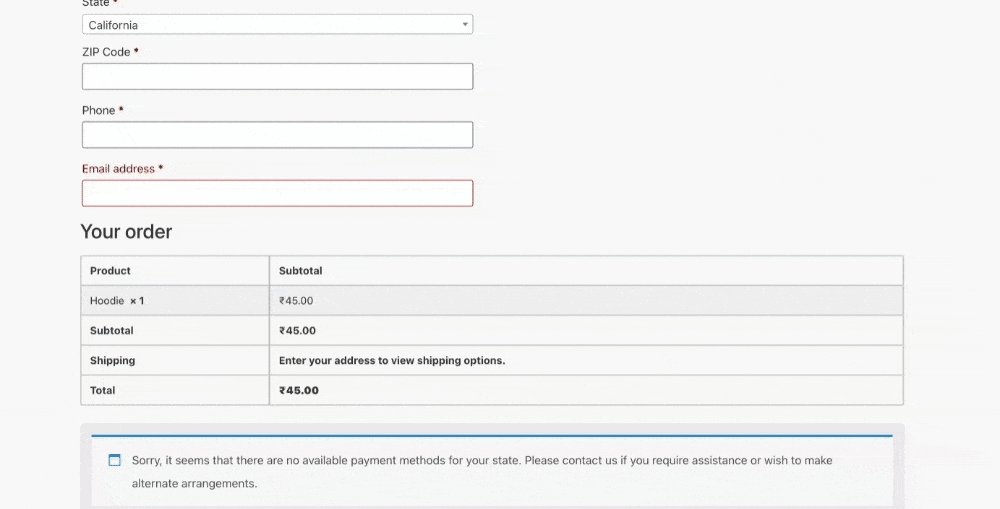
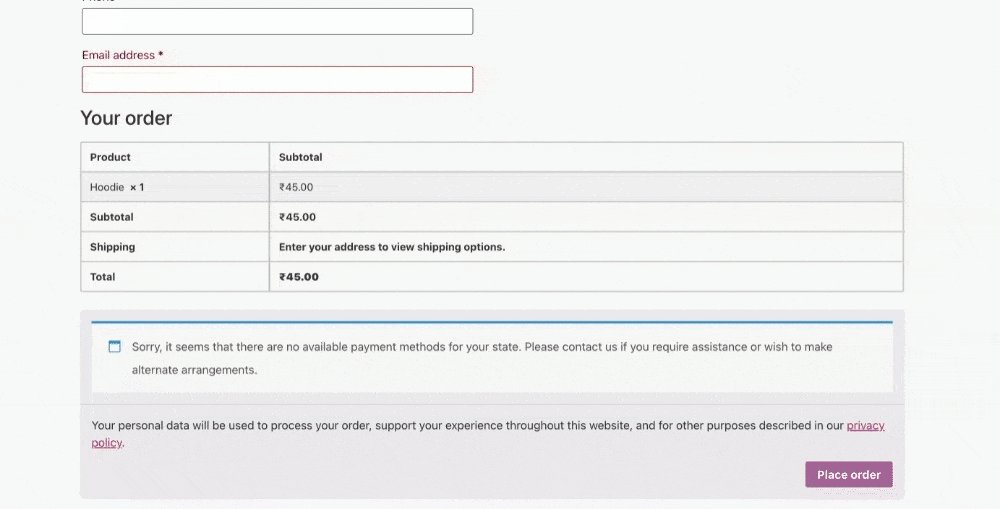
WooCommerce secara otomatis membuat halaman pembayaran di situs Anda. Dan seperti inilah desain halaman Checkout WooCommerce default:

Seperti yang Anda lihat, desain default Halaman Checkout WooCommerce sangat sederhana dan mendasar. Di sinilah Anda dapat menggunakan kombinasi add-on WooCommerce, Elementor, dan PowerPack untuk mengedit halaman default WooCommerce.
Pertama, buka dasbor admin WordPress Anda dan klik Halaman. Sekarang cari halaman Checkout dan klik tombol Edit .
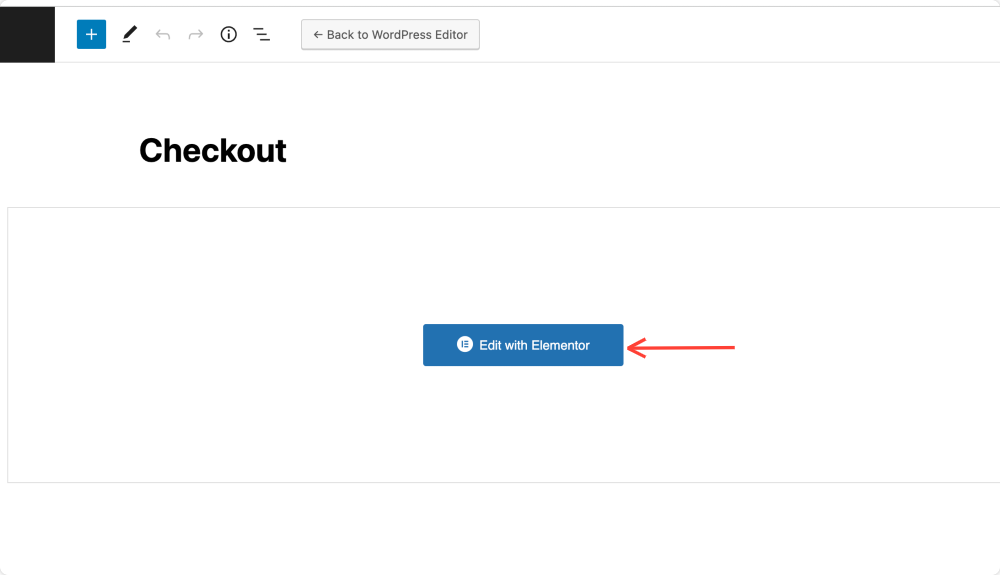
Pada editor blok WordPress, klik tombol Edit dengan Elementor .

Ini akan membawa Anda ke editor Elementor. Sekarang, Anda dapat mendesain halaman Checkout menggunakan widget Checkout PowerPack.
Langkah 2: Ubah Tata Letak Halaman & Nonaktifkan Judul
Selanjutnya, Anda perlu mengubah Tata Letak Halaman dan menonaktifkan Judul.
Untuk melakukannya, klik ikon ⚙️ di pojok kiri bawah halaman.
Setelah pengaturan terbuka, aktifkan opsi Sembunyikan Judul dan pilih Tata Letak Halaman sebagai Elementor Full Width atau Elementor Canvas.
Anda akan melihat segera setelah Anda mengubah tata letak halaman, halaman checkout default yang ditampilkan diubah menjadi kode pendek.
Langkah 3: Seret dan Jatuhkan Widget Checkout PowerPack Woo
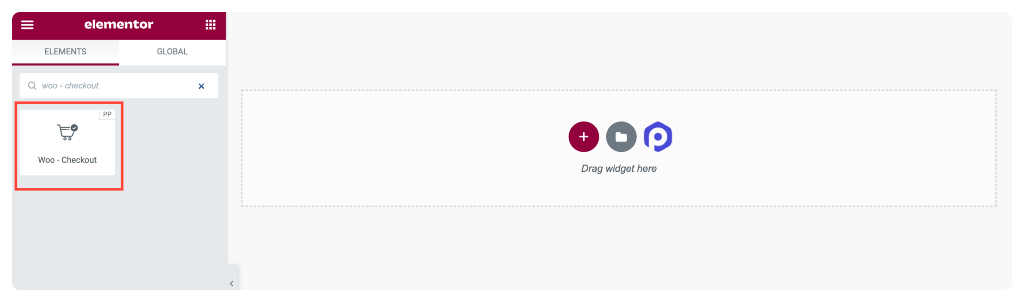
Cari widget Woo – Checkout , dan seret dan lepas ke halaman. Pastikan untuk memeriksa ikon PP di sudut kanan widget.

Tabel pembayaran muncul segera setelah Anda menambahkan widget ke halaman.

Mari kita lihat opsi penyesuaian yang Anda dapatkan di widget PowerPack Woo-Checkout.

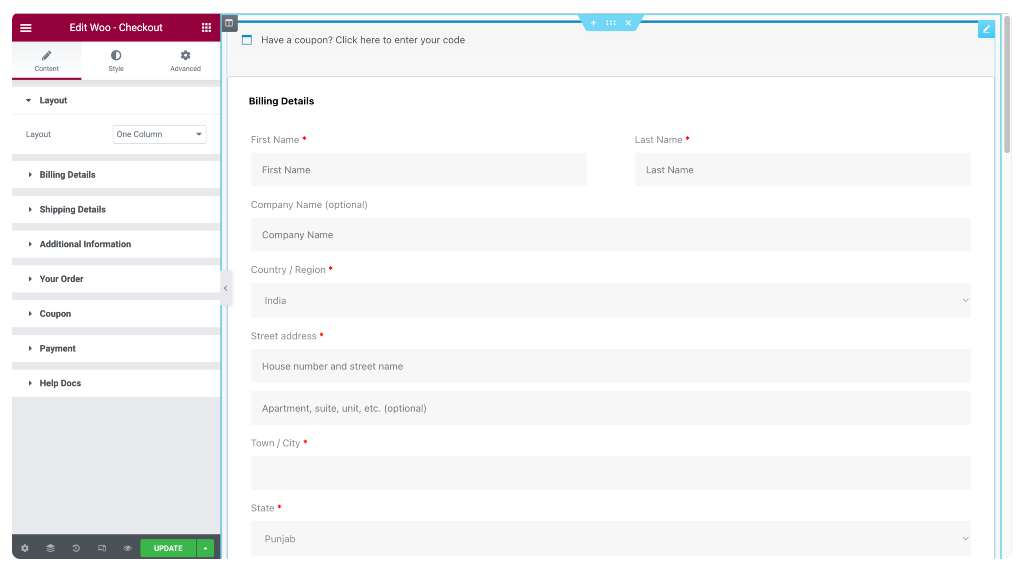
Langkah 4: Sesuaikan tab Konten pada Widget Checkout
Tab Konten widget Checkout mencakup 7 subbagian:
- Tata letak
- Detail Penagihan
- Rincian pengiriman
- informasi tambahan
- Pesanan Anda
- Kupon
- Pembayaran
Mari kita jelajahi opsi setiap subbagian satu per satu.
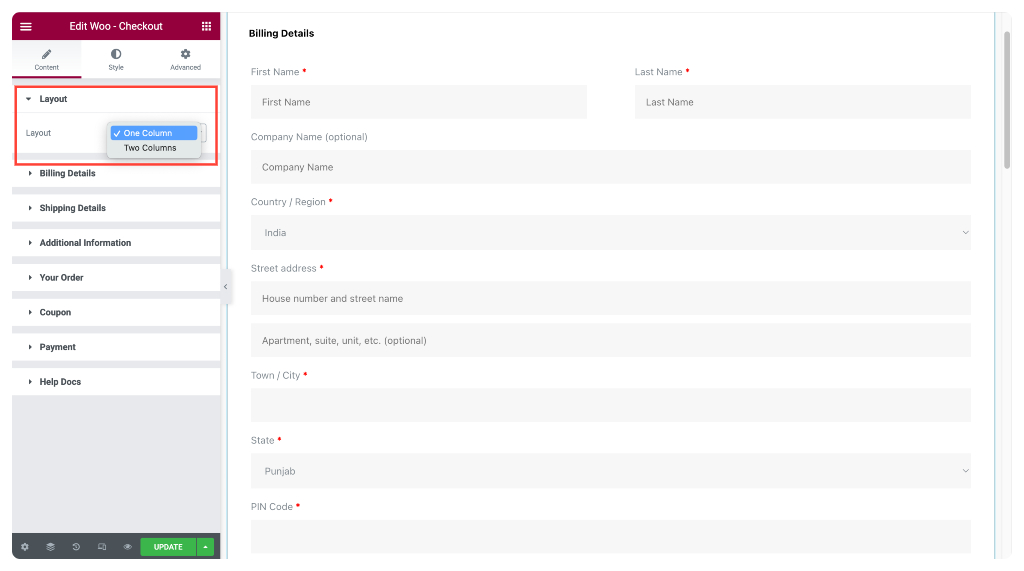
Tata letak
Di subbagian Tata Letak, Anda dapat memilih Satu Kolom atau Dua Kolom untuk tata letak halaman keranjang Anda.
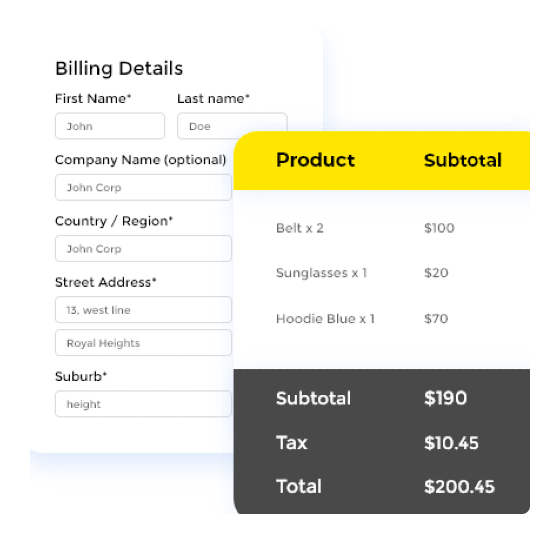
Halaman Checkout WooCommerce dalam Gaya Tata Letak Satu Kolom

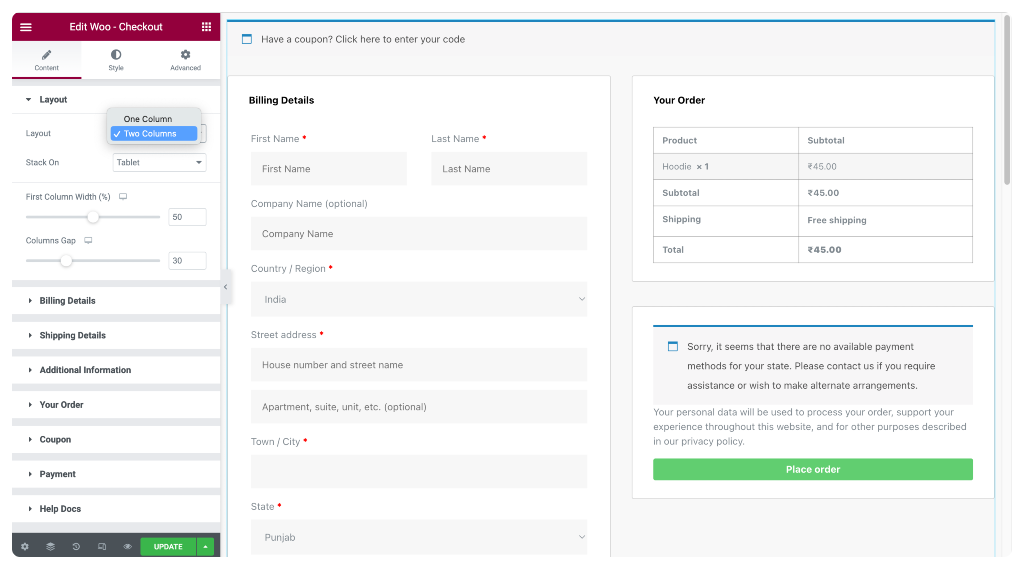
Halaman Checkout WooCommerce dalam Gaya Tata Letak Dua Kolom

Jika Anda memilih tata letak sebagai Dua Kolom, Anda selanjutnya mendapatkan opsi berikut:
- Stack-On – Menampilkan kolom responsif di layar ponsel dan tablet.
- Lebar Kolom Pertama – Menentukan lebar kolom pertama.
- Celah Kolom – Tentukan jarak antara kolom pertama dan kedua.
Detail Penagihan
Subbagian ini memungkinkan Anda untuk mengubah teks khusus dari bagian Detail Penagihan pada halaman Pembayaran.
Contohnya,
- Anda dapat mengubah Judul Bagian.
- Setel perataan ke Kiri, Tengah, atau Kanan.
- Sesuaikan teks Label & Placeholder Item Formulir sesuka Anda.
Subbagian, seperti yang disebutkan sebelumnya, menawarkan opsi penyesuaian serupa seperti Detail Penagihan. Pilih dari berbagai opsi dalam setiap subbagian, lalu sesuaikan konten Halaman Pembayaran sesuai keinginan Anda.
Langkah 5: Sesuaikan Tab Gaya pada Widget Checkout
Dengan PowerPack Woo – Widget Checkout, Anda dapat menyesuaikan setiap elemen halaman keranjang WooCommerce Anda. Misalnya, Anda dapat mengubah tipografi, mengubah warna, menambahkan batas dan bantalan, dan lainnya.
Ada 10 bagian di tab gaya Widget Woo – Checkout:
- Bagian
- Kolom
- Input
- Bilah Kupon
- Judul
- Detail Penagihan
- informasi tambahan
- Tinjau Pesanan
- Cara Pembayaran
- Tombol
Mari kita lihat lebih dekat masing-masing bagian ini.
Bagian
Dari sini, Anda dapat menata semua bagian Halaman Checkout secara bersamaan.
Anda dapat menyesuaikan tampilan halaman Anda dengan memilih gaya latar belakang untuk setiap bagian.
Anda memiliki opsi untuk memilih latar belakang klasik atau gradien.
Selain itu, Anda dapat menambahkan batas di sekitar setiap bagian, memilih dari berbagai gaya seperti solid, double, dotted, dashed, dan groove.
Anda juga dapat mengatur penspasian dan bantalan untuk setiap bagian, yang akan menentukan jarak antara setiap bagian dan jumlah ruang antara konten dan kotak bagian tersebut.
Terakhir, tambahkan efek bayangan kotak pada bagian untuk memberikan tampilan tiga dimensi.
Kolom
Di sini, Anda dapat menata kedua kolom secara terpisah untuk membuat halaman Checkout lebih menarik secara visual.
Anda dapat memilih latar belakang klasik atau gradien dan menambahkan batas di sekitar setiap kolom. Perbatasan bisa padat, ganda, putus-putus, putus-putus, atau alur.
Anda juga dapat memberikan tepi lembut kolom dengan opsi border radius.
Tambahkan efek bayangan kotak untuk menonjolkan kolom dan menciptakan ruang antara tabel dan kolom dengan menyesuaikan padding.
Dengan opsi penyesuaian ini, Anda dapat membuat halaman pembayaran yang terlihat unik dan profesional.
Seperti Tata Letak & Kolom, Anda menyesuaikan bagian lain dari Halaman Pembayaran dengan opsi penataan gaya yang mudah dari Woo – Widget pembayaran oleh PowerPack Elementor Addons.
Semua opsi gaya cukup jelas; bermain-main dengan fitur dan membuat desain halaman Checkout Anda sendiri.
Membungkus!
Menyesuaikan halaman pembayaran WooCommerce dengan Elementor adalah cara yang bagus untuk meningkatkan pengalaman berbelanja bagi pelanggan Anda dan membuat toko online Anda menonjol.
Dengan editor visual yang kuat dari Elementor & widget Woo – Checkout yang kreatif dari PowerPack, Anda dapat membuat halaman checkout yang unik dan dipersonalisasi yang memenuhi kebutuhan bisnis Anda dan menampilkan identitas merek Anda.
Mengikuti langkah-langkah sederhana yang diuraikan dalam posting blog ini, Anda dapat dengan mudah menyesuaikan halaman checkout WooCommerce Anda dengan add-on PowerPack dan membawa toko online Anda ke level berikutnya.
Lebih Banyak Dari Blog:
- Bagaimana Cara Membangun Toko WooCommerce Kustom Menggunakan Elementor?
- Bagaimana Cara Menyesuaikan Halaman Akun Saya WooCommerce menggunakan Elementor?
- Bagaimana Cara Membuat Carousel Produk WooCommerce menggunakan Elementor?
Silakan berikan komentar Anda di sini; kami akan senang balasan Anda.
Juga, bergabunglah dengan kami di Twitter, Facebook, dan YouTube.
