Cara Menyesuaikan Halaman Login WooCommerce (3 Metode)
Diterbitkan: 2022-08-17Apakah Anda ingin menyesuaikan halaman login pelanggan WooCommerce Anda?
Halaman login WordPress default polos dan tidak cocok dengan branding toko Anda. Menyesuaikan halaman login pelanggan WooCommerce Anda membantu Anda memberikan pengalaman pengguna yang lebih baik.
Pada artikel ini, kami akan menunjukkan kepada Anda cara membuat halaman login WooCommerce yang sepenuhnya kustom dan juga berbagi tips tentang cara menyesuaikan halaman login checkout juga.

Mengapa Membuat Halaman Login Pelanggan WooCommerce Kustom?
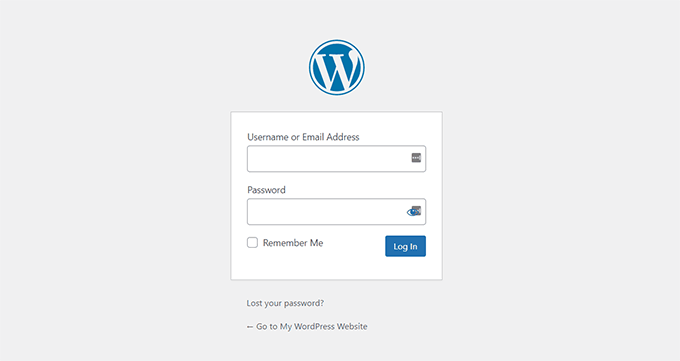
Saat pelanggan masuk ke toko WooCommerce Anda, mereka akan melihat halaman login WordPress default hanya dengan logo dan branding WordPress.

Halaman ini baik-baik saja jika Anda hanya ingin mengakses dasbor situs Anda. Namun, pelanggan mungkin tidak menyukai desain yang polos dan merasa curiga bahwa halaman login tidak sesuai dengan tampilan situs web Anda.
Menyesuaikan halaman login WooCommerce memungkinkan Anda menambahkan logo dan mengubah desain agar sesuai dengan situs web Anda. Ini membuat situs Anda terlihat lebih profesional dan memberikan pengalaman pengguna yang lebih baik.
Ini juga memungkinkan Anda untuk menambahkan lebih banyak bidang formulir, dan bahkan memungkinkan Anda untuk mempromosikan produk tertentu atau menunjukkan penawaran khusus kepada pelanggan.
Karena itu, mari kita lihat bagaimana Anda dapat membuat halaman login pelanggan khusus di WooCommerce.
Buat Halaman Login WooCommerce yang Sepenuhnya Kustom Menggunakan SeedProd
Cara terbaik untuk membuat halaman login pelanggan WooCommerce kustom adalah dengan menggunakan SeedProd. Ini adalah halaman arahan dan pembuat tema WordPress terbaik untuk WordPress, dan sangat mudah digunakan.
Anda dapat menggunakan pembuat drag-and-drop SeedProd untuk menyesuaikan desain dan tata letak halaman atau tema WordPress Anda tanpa menyentuh satu baris kode pun.
Untuk tutorial ini, kami akan menggunakan lisensi SeedProd Pro karena menyertakan template Halaman Login dan opsi penyesuaian lanjutan lainnya. Ada juga versi SeedProd Lite yang bisa Anda gunakan secara gratis.
Pertama, Anda harus menginstal dan mengaktifkan plugin SeedProd. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.
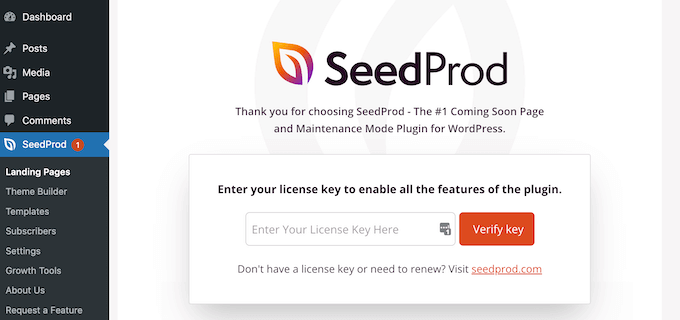
Setelah aktivasi, Anda akan melihat layar selamat datang SeedProd . Silakan masukkan kunci lisensi Anda dan klik tombol 'Verifikasi kunci'. Anda dapat menemukan kunci lisensi di area akun SeedProd.

Selanjutnya, Anda dapat membuat halaman login khusus untuk toko WooCommerce Anda.
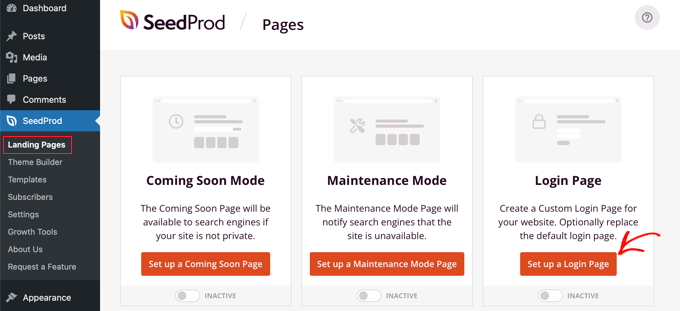
Cukup buka SeedProd »Landing Pages dari dashboard WordPress Anda dan klik tombol 'Set up a Login Page'.

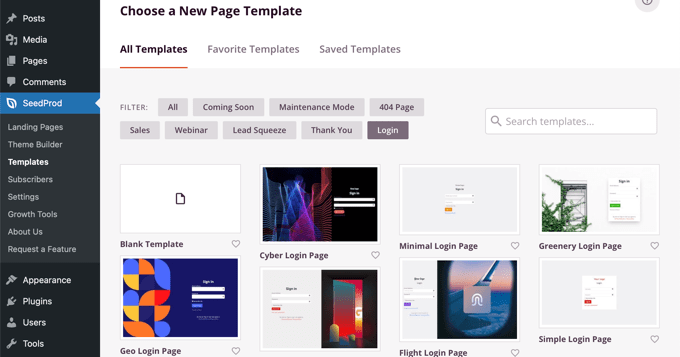
Setelah itu, SeedProd akan menampilkan beberapa template. Anda dapat dengan cepat memilih satu dan menyesuaikannya sesuai dengan kebutuhan Anda. Ini membantu menghemat waktu dan Anda dapat menggunakan desain yang ada untuk membuat halaman login WooCommerce Anda sendiri.
Plugin ini juga memungkinkan Anda membuat halaman login dari awal menggunakan template kosong.

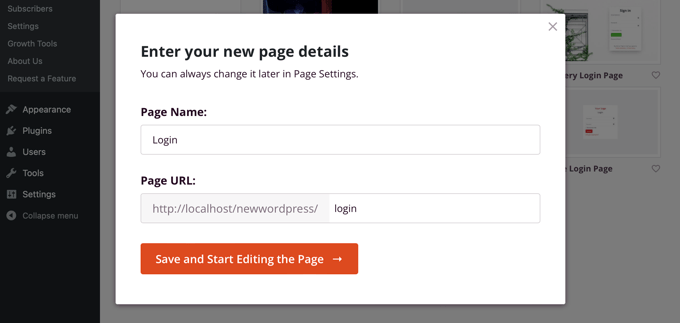
Setelah Anda memilih template, jendela popup akan terbuka.
Silakan masukkan nama untuk halaman Anda dan klik tombol 'Simpan dan Mulai Mengedit Halaman'.

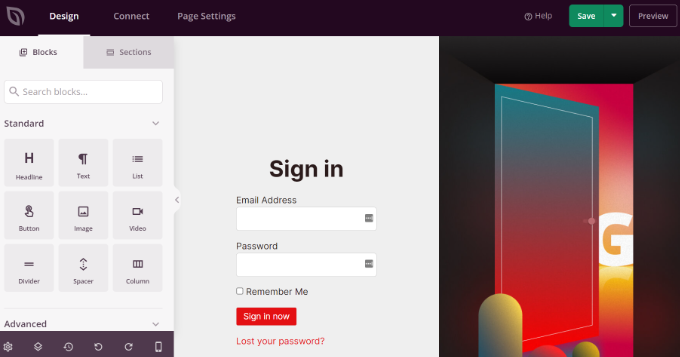
Selanjutnya, Anda akan melihat pembuat halaman seret dan lepas.
Anda sekarang dapat menyesuaikan halaman login dengan menambahkan blok baru ke template dari menu di sebelah kiri Anda.
SeedProd menawarkan blok standar seperti judul, teks, gambar, tombol, dan banyak lagi.

Selain itu, Anda dapat menambahkan blok lanjutan seperti hadiah, formulir kontak, tombol berbagi sosial, formulir optin, dan banyak lagi. Ada juga blok WooCommerce seperti produk terbaru, produk unggulan, dan produk terlaris yang dapat Anda tambahkan ke template halaman login Anda.
Dengan menggunakan blok WooCommerce, Anda dapat dengan mudah merekomendasikan produk teratas Anda dan mempromosikan penawaran diskon untuk mendapatkan lebih banyak konversi.
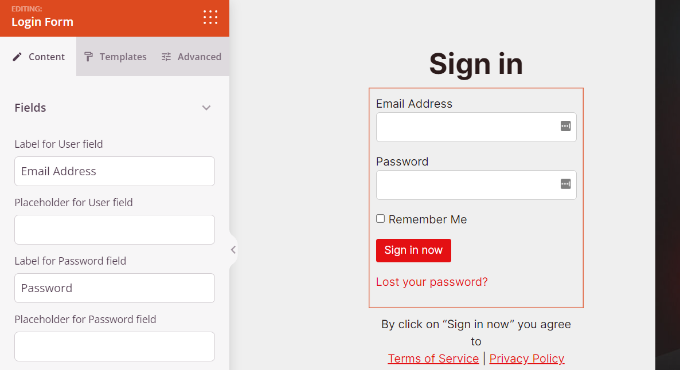
Selain itu, SeedProd juga memungkinkan Anda menyesuaikan lebih lanjut bagian mana pun di halaman login. Cukup klik pada bagian tersebut, dan Anda akan melihat lebih banyak opsi seperti mengedit label, warna, font, dan spasi.

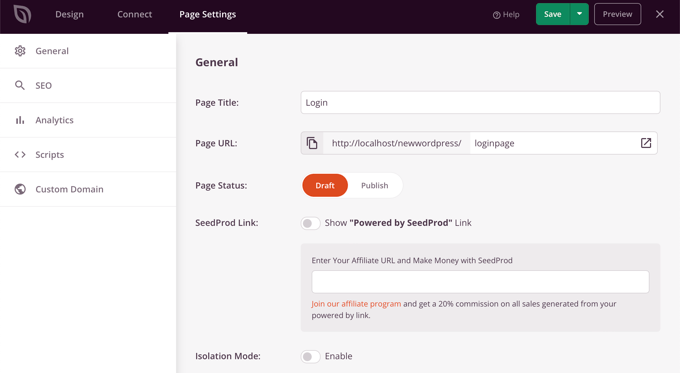
Setelah Anda selesai menyesuaikan halaman login WooCommerce, jangan lupa untuk mengklik tombol 'Simpan' di bagian atas.
Setelah itu, Anda dapat menuju ke tab 'Pengaturan Halaman' dan klik sakelar 'Status Halaman' untuk mengubahnya dari Draf ke Publikasikan. Kemudian, Anda dapat melanjutkan dan mengeklik tombol 'Simpan' dan menutup pembuat halaman.

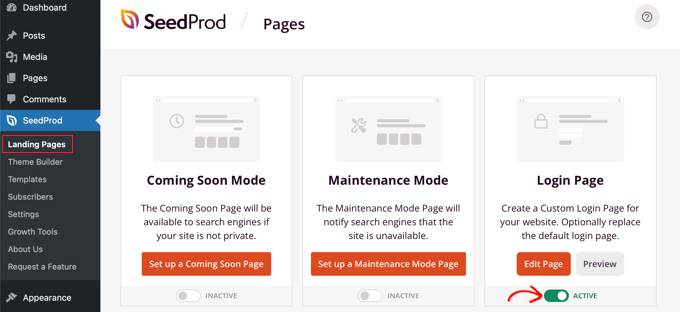
Dari sini, yang tersisa hanyalah membuat halaman login WooCommerce kustom baru Anda muncul untuk pengguna. Untuk melakukan ini, buka SeedProd » Landing Pages di dasbor WordPress Anda.
Cukup klik tombol di bawah 'Halaman Masuk' sehingga berwarna hijau dan bertuliskan 'Aktif.'

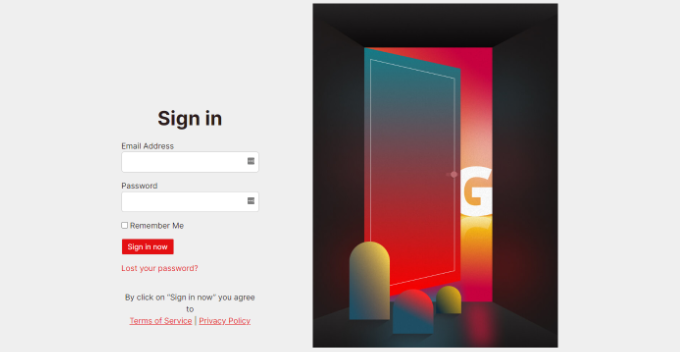
Setelah diaktifkan, halaman login baru Anda akan muncul di situs Anda!
Anda dapat mengunjungi toko eCommerce Anda untuk melihatnya beraksi.

Kustomisasi Formulir Login Pelanggan WooCommerce Menggunakan WPForms
Apakah Anda ingin membuat formulir masuk yang juga cocok dengan tema situs web Anda dan menawarkan lebih banyak bidang formulir?
Formulir login WordPress default hanya memungkinkan pengguna untuk memasukkan alamat email atau nama pengguna mereka bersama dengan kata sandi. Dengan formulir masuk khusus, Anda dapat menambahkan lebih banyak bidang dan membiarkan pelanggan masuk dengan nama atau nomor telepon mereka.
Cara terbaik untuk melakukannya adalah dengan menggunakan WPForms. Ini adalah pembuat formulir WordPress terbaik yang ramah pemula untuk digunakan. Lebih dari 5 juta situs web menggunakan WPForms untuk membuat formulir yang lebih cerdas.
Anda dapat dengan mudah membuat formulir login WooCommerce khusus dan menampilkannya di mana saja di toko online Anda, seperti bilah sisi atau halaman produk.
Untuk tutorial ini, kami akan menggunakan paket WPForms Pro karena menyertakan addon Pendaftaran Pengguna. Anda juga dapat mencoba versi gratis WPForms untuk memulai.
Pertama, Anda harus menginstal dan mengaktifkan plugin WPForms. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara memasang plugin WordPress.

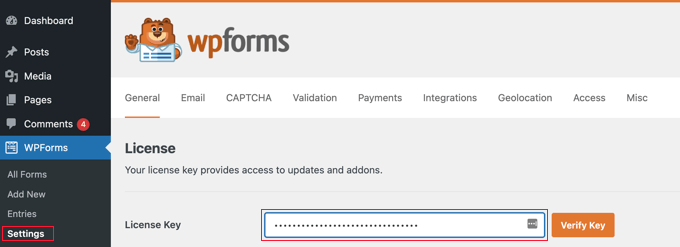
Setelah aktivasi, Anda dapat pergi ke WPForms »Pengaturan dari dasbor WordPress Anda dan masukkan kunci lisensi. Anda dapat menemukan kunci lisensi di area akun WPForms.

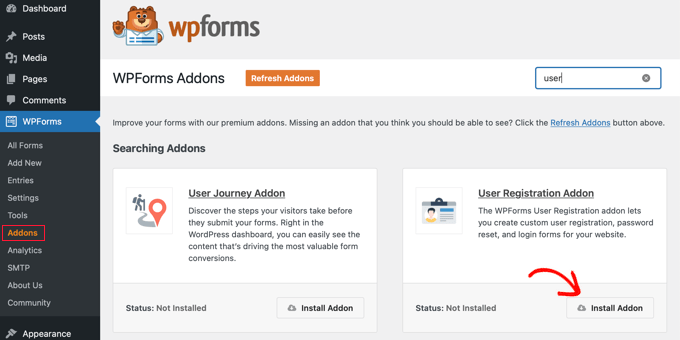
Selanjutnya, Anda harus menuju ke WPForms »Addons di panel admin WordPress.
Setelah itu, gulir ke bawah ke 'User Registration Addon' lalu klik tombol 'Install Addon'.

Sekarang, Anda siap membuat formulir login khusus untuk WooCommerce. Cukup buka WPForms »Tambah Baru untuk meluncurkan pembuat formulir.
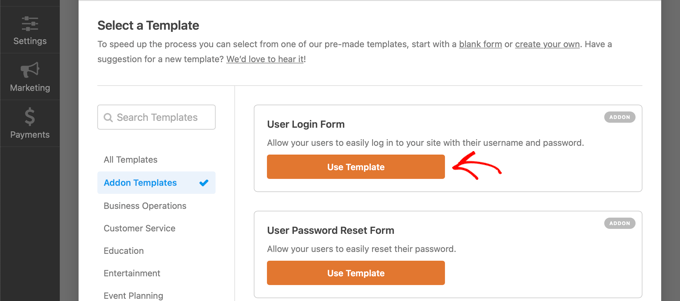
Pada layar berikutnya, Anda dapat memasukkan nama untuk formulir Anda di bagian atas. Kemudian, cari template 'Formulir Login Pengguna' dan klik tombol 'Gunakan Template'.

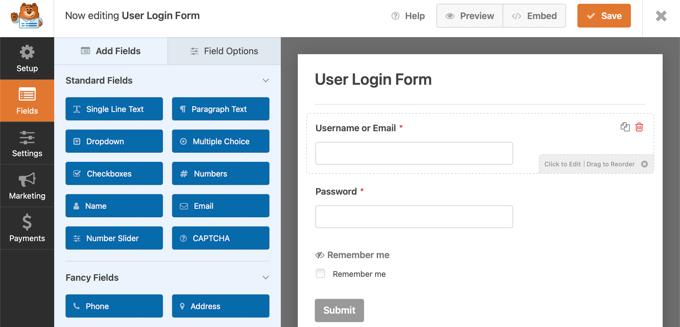
Setelah itu, Anda dapat menyesuaikan templat formulir login pengguna Anda menggunakan pembuat seret dan lepas. WPForms membuatnya sangat mudah untuk menambahkan bidang yang berbeda ke formulir atau mengatur ulang bidang yang ada pada template.
Misalnya, Anda dapat menambahkan bidang lanjutan seperti nomor telepon dengan menyeretnya dari menu di sebelah kiri Anda dan menjatuhkannya ke template.

Anda dapat menyesuaikan lebih lanjut setiap bidang formulir di templat. Cukup klik pada bidang apa saja dan edit labelnya, tambahkan deskripsi, dan jadikan itu bidang wajib dalam formulir.
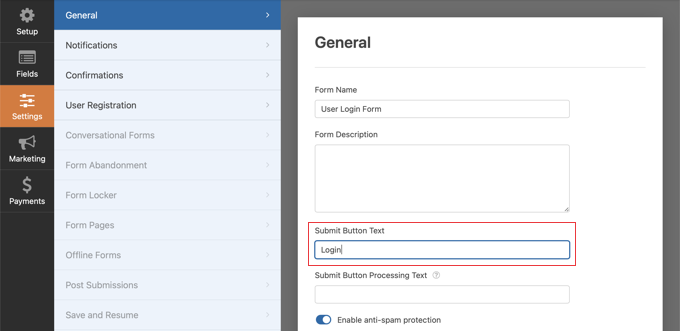
Setelah itu, Anda dapat menuju ke tab 'Pengaturan' di pembuat formulir. Di bawah pengaturan Umum, Anda dapat mengubah 'Kirim Teks Tombol' menjadi 'Masuk'.

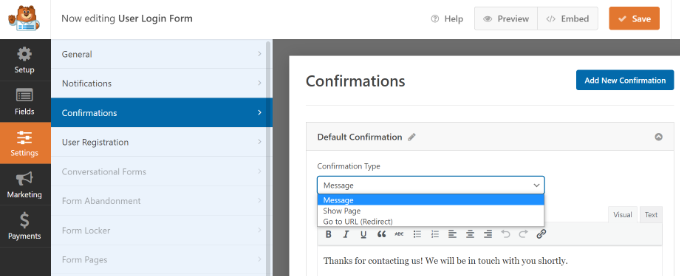
Selanjutnya, Anda dapat pergi ke tab 'Konfirmasi' untuk mengubah apa yang akan terjadi ketika pengguna berhasil masuk.
Cukup klik menu tarik-turun 'Jenis Konfirmasi' dan pilih opsi. Anda dapat menunjukkan pesan kepada pelanggan, menampilkan halaman, atau mengarahkan mereka ke URL tertentu.
Misalnya, Anda dapat menambahkan formulir login WooCommerce Anda di halaman produk dan memungkinkan pelanggan masuk dengan cepat untuk membeli produk Anda.

Setelah selesai, cukup klik tombol 'Simpan' di bagian atas.
Selanjutnya, Anda harus menambahkan formulir login pelanggan WooCommerce ke halaman di situs Anda.
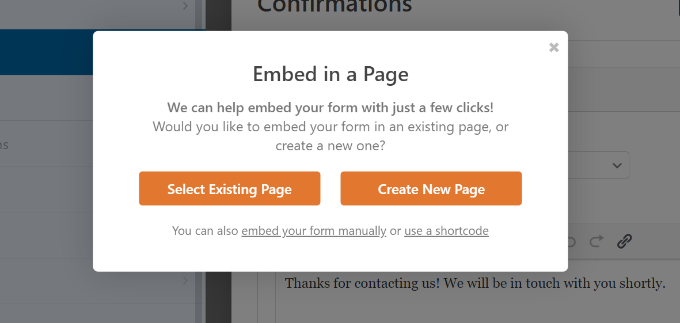
Cukup klik tombol 'Sematkan' di bagian atas pembuat. Anda kemudian dapat memilih apakah Anda akan meletakkan formulir di halaman yang ada atau membuat yang baru untuk itu.

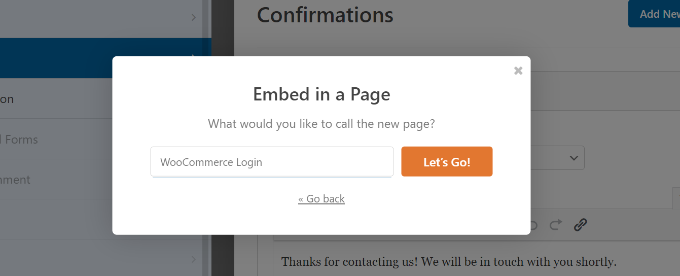
Mari kita pilih opsi 'Buat Halaman Baru' untuk saat ini.
Selanjutnya, Anda harus memasukkan nama untuk halaman Anda dan klik tombol 'Let's Go!' tombol.

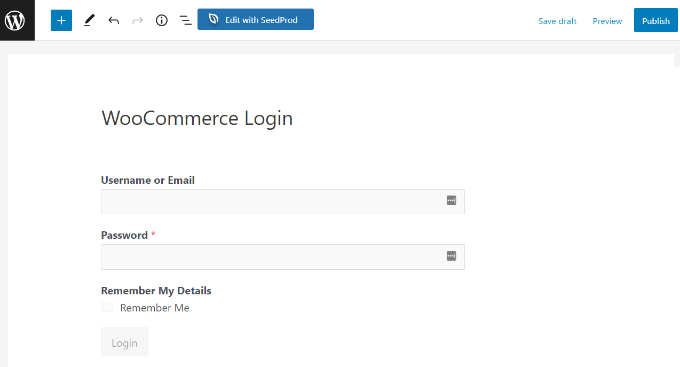
Setelah itu, Anda akan melihat formulir login WPForms di dalam area konten WordPress.
Sekarang, Anda dapat melihat pratinjau formulir Anda, menerbitkan halaman baru, dan menampilkan login WooCommerce khusus untuk pelanggan Anda.

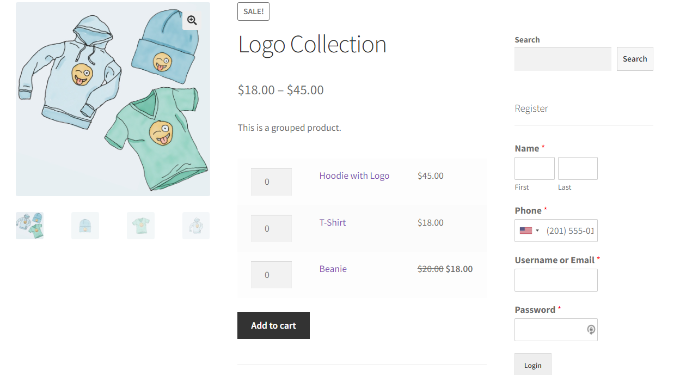
Di sisi lain, Anda juga dapat menambahkan formulir login WooCommerce Anda ke sidebar toko Anda. Dengan cara ini, formulir Anda akan muncul di setiap halaman produk dan memungkinkan pelanggan untuk masuk dengan cepat.
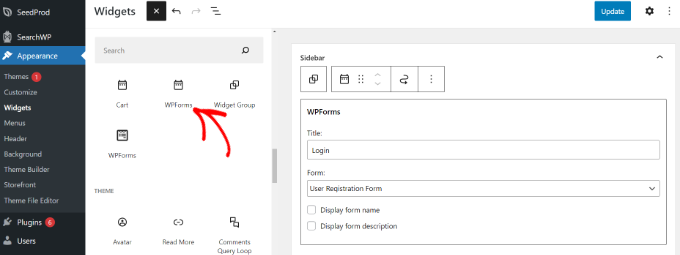
Cukup, buka Penampilan »Widget dari dasbor WordPress Anda. Selanjutnya, klik tombol '+' dan tambahkan blok widget WPForms.
Setelah itu, Anda dapat memilih formulir login Anda dari menu dropdown dan memasukkan judul.

Setelah selesai, klik tombol 'Perbarui'.
Anda sekarang dapat mengunjungi toko online Anda untuk melihat formulir login di sidebar.

Untuk lebih banyak cara membuat halaman login pelanggan WooCommerce yang disesuaikan, Anda mungkin ingin melihat panduan kami tentang cara membuat halaman login WordPress kustom.
Plus, Anda juga dapat melihat tutorial kami tentang cara menambahkan menu navigasi di WordPress sehingga Anda dapat menambahkan halaman login WooCommerce Anda ke navigasi situs web Anda.
Bonus: Sesuaikan Halaman Masuk Pembayaran WooCommerce
WooCommerce memungkinkan pengunjung yang kembali untuk masuk selama halaman checkout. Jika Anda ingin menyesuaikan halaman login checkout WooCommerce, maka cara terbaik untuk melakukannya adalah dengan menggunakan plugin pembuat corong yang kuat seperti WooFunnels.
WooFunnels memungkinkan Anda menyesuaikan halaman checkout WooCommerce Anda, menambahkan checkout multi-langkah, menambahkan upsells sekali klik, dan banyak lagi.
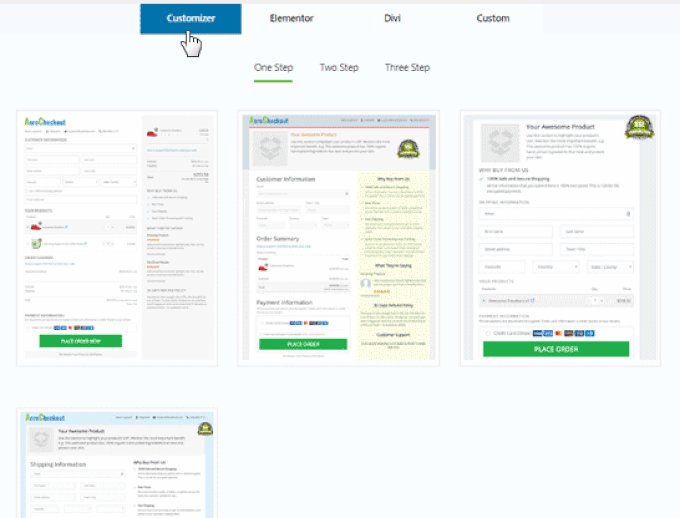
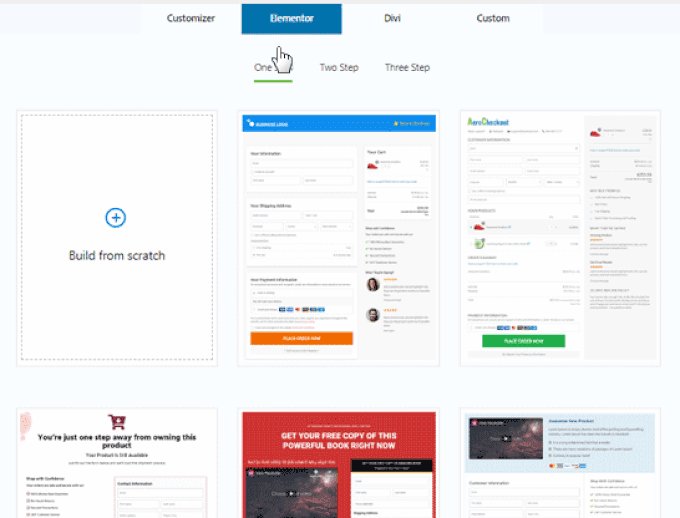
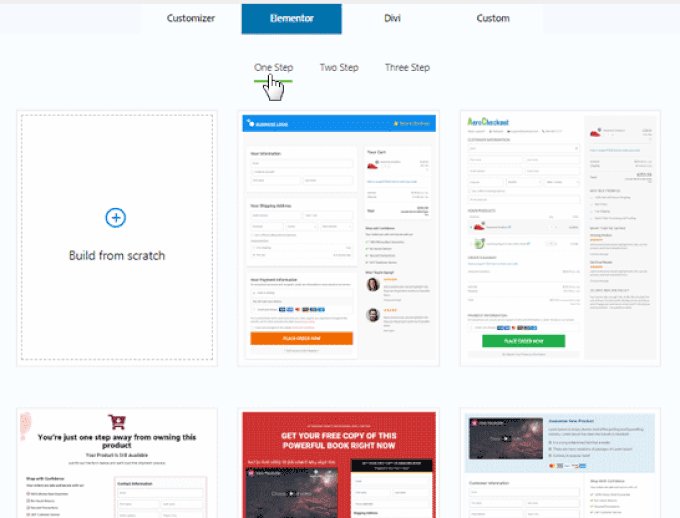
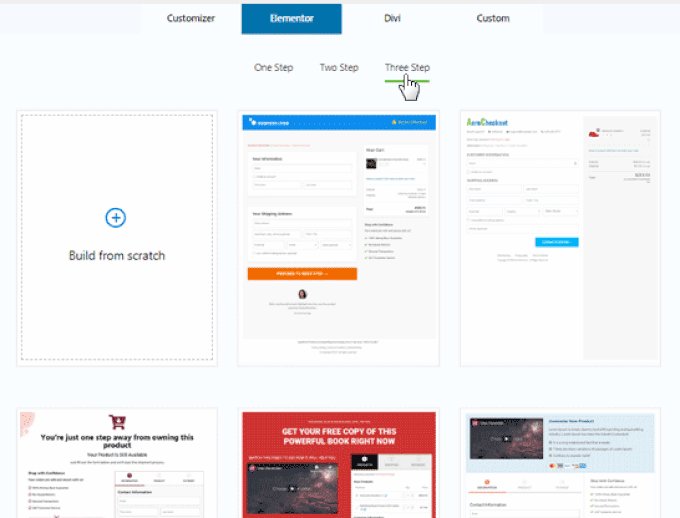
Anda dapat memilih dari lusinan template checkout yang telah dibuat sebelumnya yang sangat dioptimalkan untuk konversi, dan bagian terbaiknya adalah Anda dapat menyesuaikannya menggunakan salah satu pembuat halaman WordPress yang populer.

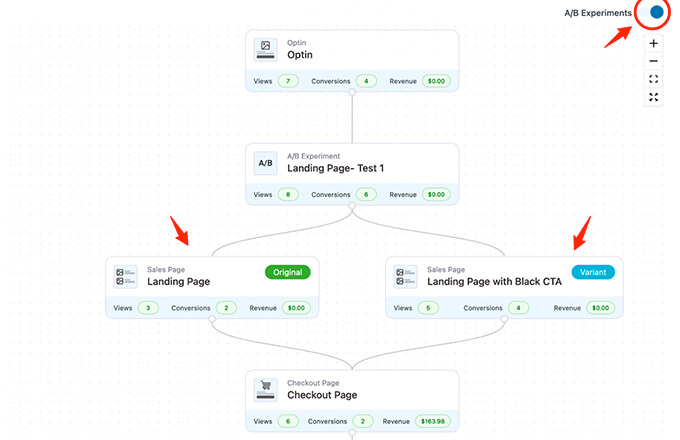
Anda memiliki opsi untuk menguji A/B beberapa corong, halaman penjualan, dan penawaran upsell.
WooFunnels memberi Anda analitik terperinci pada setiap langkah corong WooCommerce Anda.

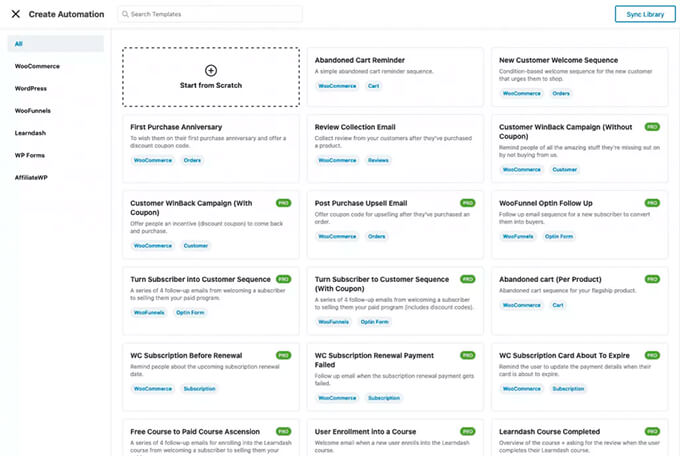
Itu juga dilengkapi dengan addon otomatisasi pemasaran yang kuat, Autonami, yang memungkinkan Anda menyesuaikan email WooCommerce, mengirim pemberitahuan email tetes di WooCommerce untuk pengabaian keranjang, seri sambutan, dan banyak lagi.

Jika Anda serius ingin mengembangkan toko WooCommerce Anda, maka ini adalah salah satu alat wajib yang kami rekomendasikan.
Kami harap artikel ini membantu Anda mempelajari cara membuat halaman login pelanggan WooCommerce kustom. Anda juga dapat melihat pilihan ahli kami tentang plugin WooCommerce terbaik, dan panduan utama kami tentang cara memperbaiki WordPress tidak mengirim masalah email.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
