Cara Menyesuaikan Halaman Produk WooCommerce (Tanpa Metode Kode)
Diterbitkan: 2023-05-02Apakah Anda mencari cara untuk menyesuaikan halaman produk WooCommerce Anda?
Dengan menyempurnakan halaman produk WooCommerce Anda, Anda bisa mendapatkan lebih banyak penjualan dan meningkatkan tingkat konversi toko Anda.
Pada artikel ini, kami akan menunjukkan cara menyesuaikan halaman produk WooCommerce tanpa harus menulis kode apa pun.

Mengapa Menyesuaikan Halaman Produk WooCommerce di WordPress?
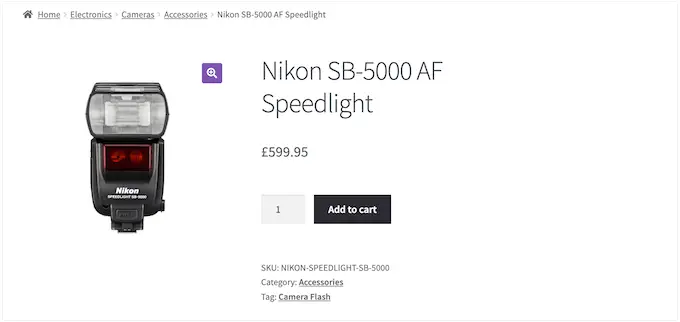
Halaman produk Anda adalah beberapa konten paling berharga di toko online Anda. Masalahnya adalah halaman produk WooCommerce default tidak dioptimalkan untuk konversi.

Dengan membuat halaman produk yang unik, Anda sering kali dapat mengonversi pengunjung menjadi pelanggan yang membayar dengan tarif yang jauh lebih tinggi. Ini berarti Anda bisa mendapatkan lebih banyak uang tanpa perlu menarik lebih banyak pengunjung ke situs Anda atau meningkatkan SEO WooCommerce Anda.
Sebelum Anda mulai menyesuaikan halaman produk WooCommerce Anda, Anda perlu memastikan bahwa Anda memiliki hosting WooCommerce tercepat untuk mendukung toko online Anda karena kecepatan juga berdampak besar pada tingkat konversi.
Setelah Anda selesai melakukannya, mari kita lihat bagaimana Anda dapat menyesuaikan halaman produk WooCommerce Anda tanpa kode.
Cara Menyesuaikan Halaman Produk WooCommerce Anda di WordPress
Cara termudah untuk membuat halaman produk WooCommerce khusus adalah dengan menggunakan SeedProd.
SeedProd adalah pembuat halaman WordPress drag-and-drop terbaik dan hadir dengan lebih dari 180 templat yang dirancang secara profesional.
Lebih baik lagi, Anda dapat menggunakan pembuat tema canggih SeedProd untuk membuat tema WordPress khusus tanpa harus menulis satu baris kode pun.

Anda dapat menggunakan pembuat tema seret dan lepas ini untuk menyesuaikan setiap bagian dari toko online Anda, termasuk halaman produk Anda.
SeedProd bahkan memiliki template WooCommerce siap pakai dan blok eCommerce yang memungkinkan Anda membuat toko online dengan konversi tinggi, dengan cepat.
Ketahuilah bahwa metode ini akan menggantikan tema WooCommerce Anda saat ini.
Instal dan Aktifkan SeedProd
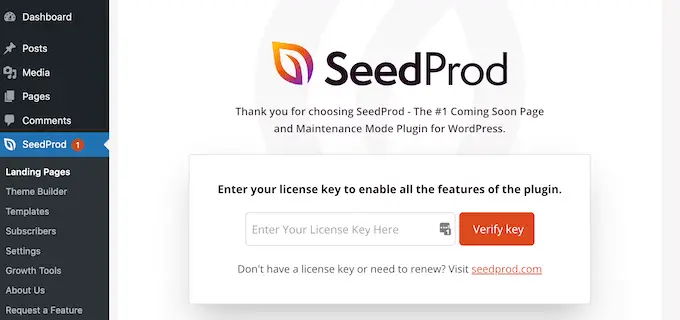
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
Catatan: Ada versi gratis dari SeedProd yang memungkinkan Anda membuat desain yang memukau berapa pun anggaran Anda. Namun, untuk panduan ini, kami akan menggunakan plugin premium karena dilengkapi dengan blok WooCommerce dan pembuat tema. Anda harus membeli langganan Pro atau lebih tinggi untuk menggunakan pembuat tema.
Setelah aktivasi, buka SeedProd »Pengaturan dan masukkan kunci lisensi Anda.

Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd. Setelah memasukkan kunci lisensi, klik tombol 'Verifikasi Kunci'.
Pilih Kit Template WooCommerce
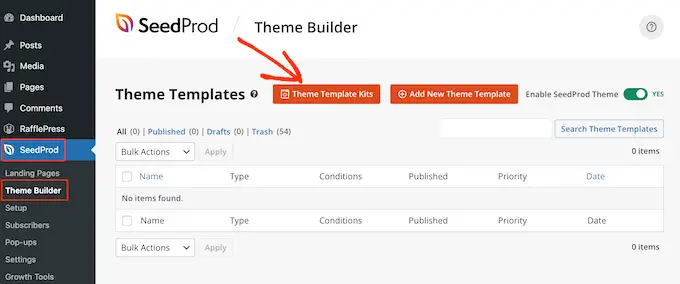
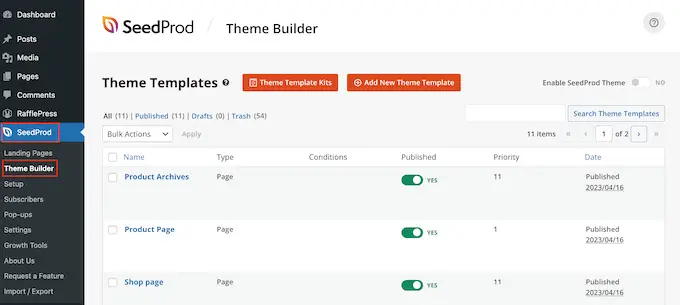
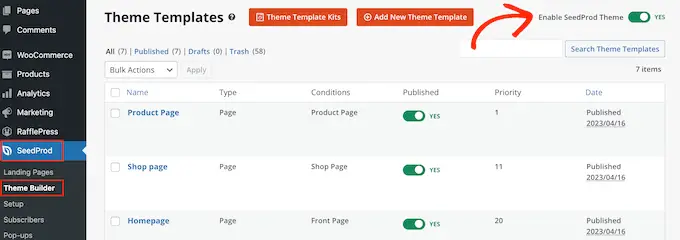
Setelah selesai, saatnya memilih kit template WooCommerce yang akan Anda gunakan untuk toko online Anda. Cukup buka SeedProd »Pembangun Tema lalu klik tombol 'Kit Templat Tema'.

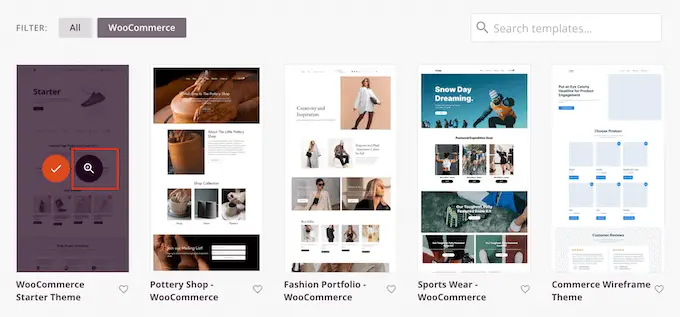
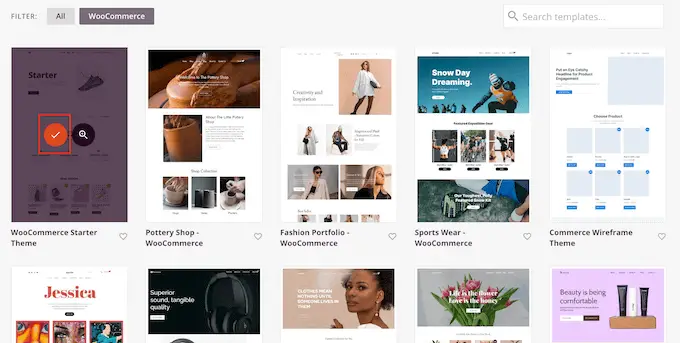
Karena kami membuat tema WooCommerce khusus, klik tab 'WooCommerce' untuk melihat semua kit eCommerce yang berbeda.
Untuk mempratinjau desain, cukup arahkan mouse Anda ke atasnya lalu klik kaca pembesar.

Ini membuka kit template di tab baru.
Ini adalah pratinjau langsung, sehingga Anda dapat melihat desain lain dalam kit dengan mengeklik tautan, menu navigasi, tombol, dan konten interaktif lainnya.

Karena Anda membuat halaman produk WooCommerce khusus, pastikan untuk memeriksa desain halaman produk.
Saat Anda menemukan kit template yang ingin Anda gunakan, arahkan kursor ke atasnya lalu klik tanda centang saat muncul. Dalam panduan ini, kami menggunakan Tema Pemula WooCommerce tetapi Anda dapat menggunakan template apa pun yang Anda inginkan.

Sesuaikan Templat Halaman Produk WooCommerce
SeedProd akan mengimpor seluruh kit ke situs web WordPress Anda, sehingga Anda dapat menggunakan kit tersebut untuk membuat arsip produk kustom, halaman toko, indeks blog, dan banyak lagi.
Untuk melihat semua template ini, kunjungi SeedProd » Theme Builder .

Setelah menginstal template Anda, Anda siap untuk mulai menyesuaikan halaman produk.
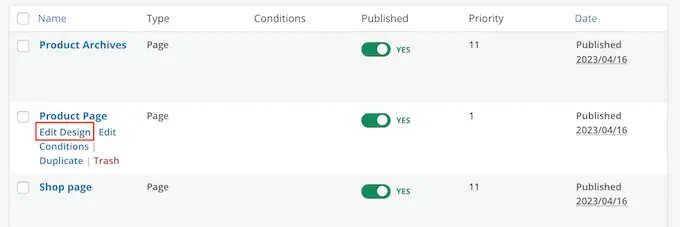
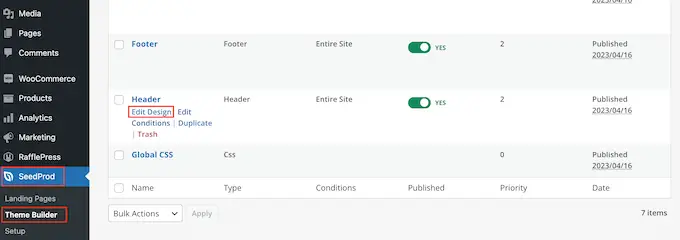
Untuk memulai, arahkan kursor ke template Halaman Produk, lalu klik tautan 'Edit Desain' saat muncul.

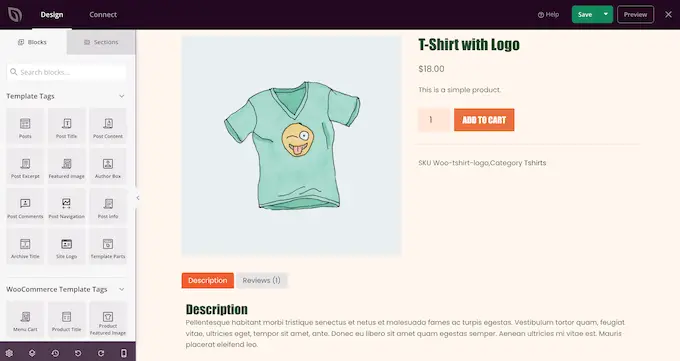
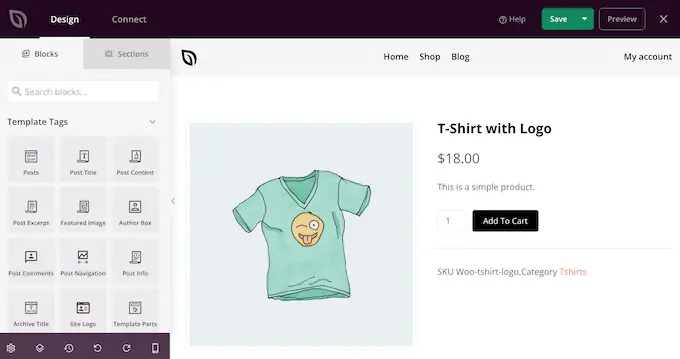
Ini akan membuka template di editor drag-and-drop SeedProd, dengan pratinjau template WooCommerce Anda di sebelah kanan dan beberapa pengaturan blok di sebelah kiri.
SeedProd akan menunjukkan contoh tampilan halaman produk, menggunakan konten dari salah satu produk WooCommerce Anda.

Semua templat WooCommerce hadir dengan blok bawaan, yang merupakan komponen inti dari semua desain SeedProd.
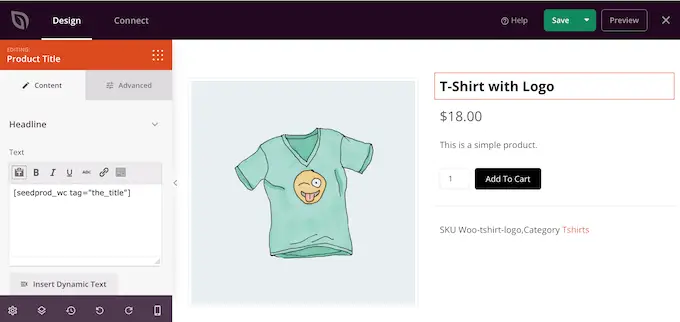
Untuk menyesuaikan blok, cukup klik untuk memilihnya di pratinjau halaman, lalu buat perubahan apa pun di menu sebelah kiri.

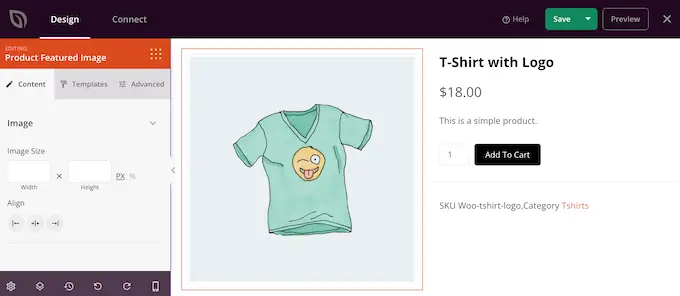
Misalnya, template dilengkapi dengan blok Produk Unggulan bawaan yang dapat Anda sesuaikan dengan beberapa cara berbeda.
Untuk memulai, Anda mungkin ingin mengubah ukuran dan perataan blok menggunakan pengaturan di menu sebelah kiri.

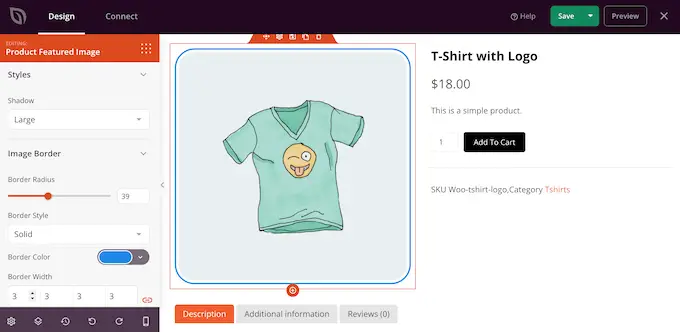
Anda akan menemukan lebih banyak pengaturan di tab 'Lanjutan'. Di sini, Anda dapat membuat gambar benar-benar menonjol dengan menambahkan batas atau bayangan, menambahkan animasi CSS, dan banyak lagi.
Saat Anda melakukan perubahan, pratinjau langsung akan diperbarui secara otomatis sehingga Anda dapat mencoba berbagai pengaturan untuk melihat apa yang terlihat terbaik di toko online Anda.

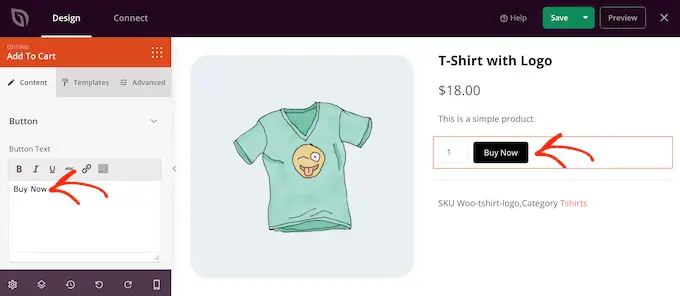
Template WooCommerce juga memiliki tombol ajakan bertindak Add To Cart. Hal ini memungkinkan pembeli untuk membeli produk Anda, sehingga Anda ingin menonjolkan tombolnya.
Untuk memulai, Anda dapat mengganti Add To Cart dengan perpesanan khusus Anda sendiri, seperti Beli Sekarang atau Dapatkan Milik Anda Hari Ini. Untuk melakukan perubahan ini, cukup pilih tombol Add To Cart dan kemudian ketik teks baru ke dalam bidang 'Teks Tombol'.

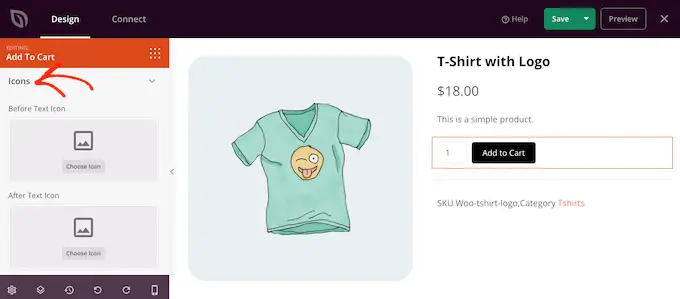
Anda mungkin juga ingin menambahkan font ikon ke tombol, untuk membantu pengunjung memahami apa yang dilakukan tombol ini secara sekilas.
SeedProd hadir dengan perpustakaan bawaan lebih dari 1400 ikon Font Awesome yang dapat Anda gunakan di halaman produk Anda. Di menu sebelah kiri, klik untuk meluaskan bagian 'Ikon'.
Anda sekarang dapat memilih apakah akan menampilkan ikon sebelum atau sesudah teks tombol.

Cukup buat keputusan Anda dan kemudian klik tombol 'Pilih Ikon'.
Sekarang Anda akan melihat semua ikon Font Awesome berbeda yang dapat Anda gunakan. Ketika Anda menemukan ikon yang Anda sukai, klik saja.

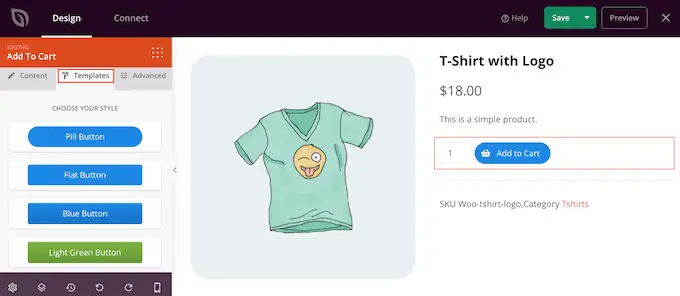
Saat Anda puas dengan perpesanan tombol, Anda dapat mengubah tampilannya dengan mengeklik tab 'Templat'. Di sini, Anda akan menemukan berbagai templat tombol yang dapat Anda gunakan.
Untuk menggunakan salah satu dari desain ini, cukup klik salah satu yang Anda inginkan.

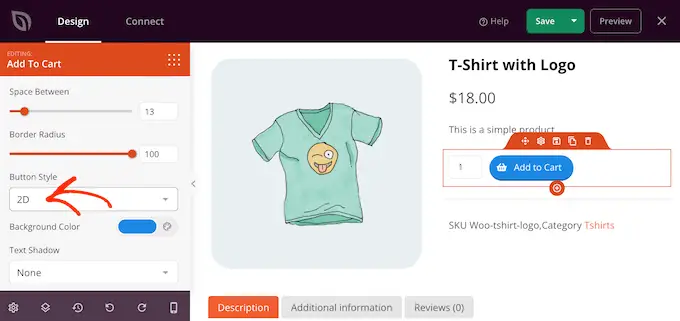
Setelah memilih templat, Anda dapat menyempurnakan tampilan tombol dengan mengeklik tab 'Lanjutan'. Di sini, Anda dapat mengubah jarak antara tombol dan kotak kuantitas, menambah radius batas untuk membuat sudut melengkung, dan banyak lagi.
Pilihan lainnya adalah membuka dropdown 'Gaya Tombol' dan memilih gaya baru dari daftar.

Sebagian besar pengaturan sudah cukup jelas sehingga ada baiknya melalui mereka untuk melihat berbagai jenis efek yang dapat Anda buat.
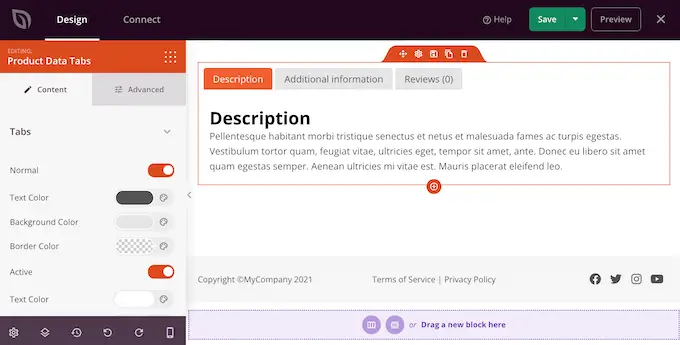
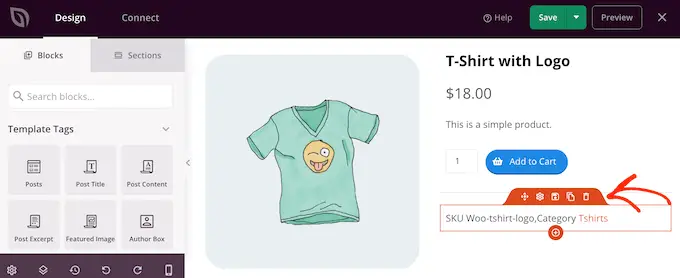
Bagian penting lainnya adalah blok Tab Data Produk. Ini menunjukkan informasi detail pembeli, seperti tag produk, atribut, dan kategori.
Dengan mengingat hal itu, ada baiknya mengklik untuk memilih blok dan kemudian melihat perubahan apa yang dapat Anda buat di menu sebelah kiri. Misalnya, Anda dapat mengubah warna latar belakang, warna teks, menambah padding, dan lainnya.

Untuk menghapus salah satu blok default, cukup arahkan mouse Anda ke blok itu.
Kemudian, klik ikon Tempat sampah saat muncul.

Anda juga dapat memindahkan blok di sekitar halaman menggunakan seret dan lepas.
Dapatkan Lebih Banyak Penjualan dengan Halaman Produk WooCommerce Kustom
Blok bawaan template adalah awal yang baik, tetapi Anda mungkin ingin menambahkan konten Anda sendiri.
SeedProd memiliki banyak blok WooCommerce yang dapat Anda gunakan untuk membuat pasar atau toko online dengan konversi tinggi. Untuk membantu Anda, berikut adalah beberapa blok yang mungkin ingin Anda tambahkan ke halaman produk WooCommerce Anda.
Tampilkan Produk WooCommerce Terkait
Anda mungkin bisa mendapatkan lebih banyak penjualan dan meningkatkan nilai pesanan rata-rata dengan menampilkan item terkait di halaman produk Anda. Ini mungkin produk yang sering dibeli bersama oleh pembeli atau barang yang saling melengkapi.
Misalnya, jika pelanggan membeli laptop maka mereka mungkin juga tertarik dengan tas laptop.
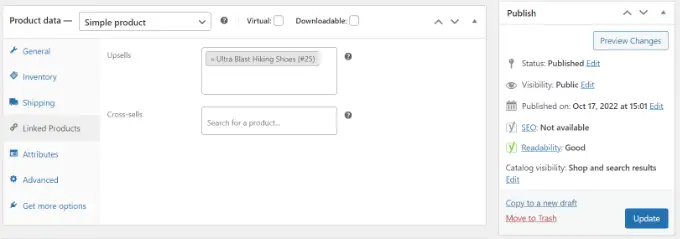
SeedProd hadir dengan blok Produk Terkait yang sudah jadi. Namun, untuk mendapatkan hasil maksimal dari blok ini, Anda harus menyiapkan produk tertaut di plugin WooCommerce, seperti yang Anda lihat pada gambar berikut.

Untuk petunjuk langkah demi langkah tentang cara menambahkan produk tertaut, silakan lihat panduan kami tentang cara meningkatkan penjualan produk di WooCommerce.
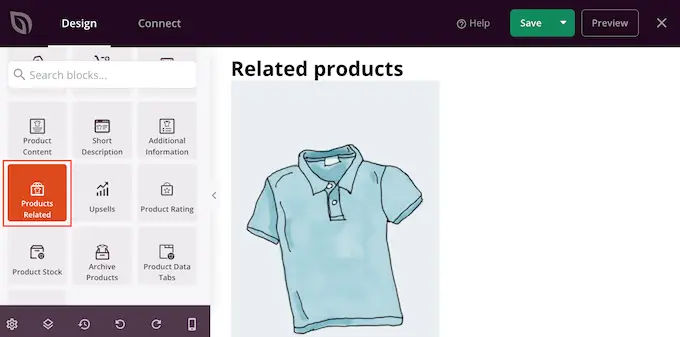
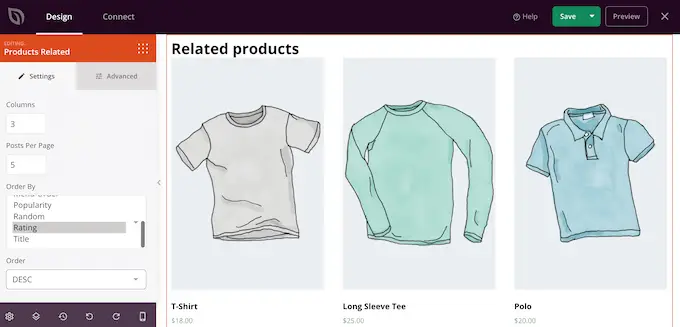
Setelah selesai, cukup temukan blok Terkait Produk di editor SeedProd lalu seret ke tata letak Anda.

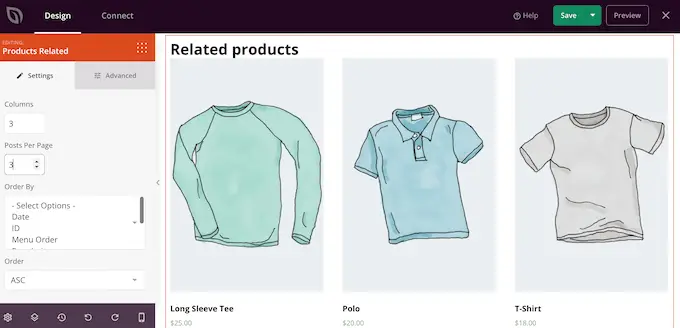
Secara default, blok menampilkan satu produk terkait dalam satu kolom.
Anda dapat menampilkan lebih banyak produk dengan mengetik nomor baru ke dalam kotak 'Kolom' dan 'Pos Per Halaman' atau dengan mengklik tombol panah.

Jika Anda menampilkan beberapa produk, Anda dapat mengubah cara item ini disusun menggunakan kotak 'Pesan Menurut'. Misalnya, Anda dapat menampilkan produk dengan rating tertinggi terlebih dahulu, karena pelanggan tampaknya paling menyukai item ini.

Anda juga dapat membuka tarik-turun 'Pesanan' dan memilih apakah akan menampilkan item terkait dalam urutan menaik (ASC) atau menurun (DESC).

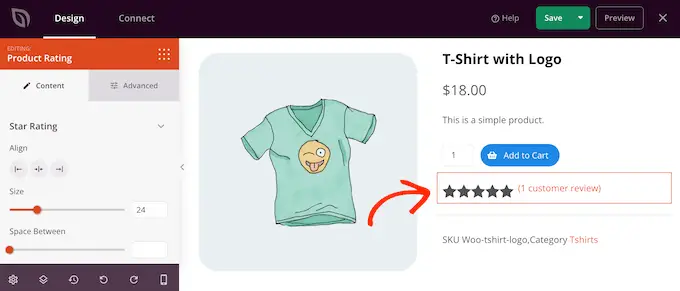
Tambahkan Peringkat Bintang
Menampilkan peringkat bintang untuk setiap produk dapat membantu meyakinkan pembeli bahwa barang Anda berkualitas baik. Yang mengatakan, Anda mungkin ingin menyeret blok Peringkat Bintang ke desain Anda.

Untuk hasil terbaik, sebaiknya tunjukkan peringkat bintang di bagian atas layar, agar mudah dilihat oleh pelanggan. Ini dapat membantu pembeli membuat keputusan pembelian lebih cepat karena mereka dapat langsung melihat apakah pembeli lain merekomendasikan suatu produk.
Gunakan FOMO dengan Menampilkan Stok Produk
FOMO, atau 'takut ketinggalan', mendorong pembeli untuk mengambil tindakan sekarang.
Jika Anda menjual item edisi terbatas atau secara teratur memiliki sedikit stok, Anda mungkin ingin menampilkan jumlah produk yang tersisa. Ini dapat meyakinkan pembeli untuk membeli sekarang, daripada menunggu dan mengambil risiko produk terjual habis.
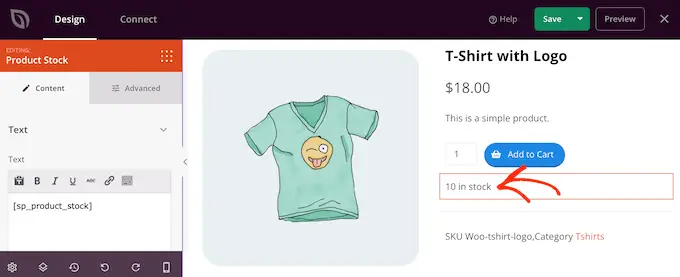
Untuk menampilkan informasi ini, seret blok Stok Produk ke desain Anda.

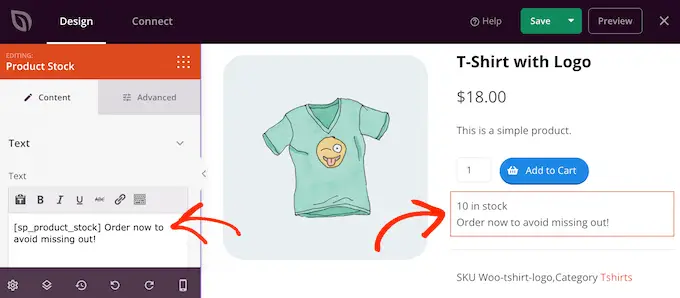
Secara default, blok menampilkan jumlah item yang tersisa, diikuti dengan 'stok tersedia'. Anda mungkin ingin menambahkan perpesanan Anda sendiri ke teks default ini.
Untuk melakukan ini, cukup ketik editor teks kecil di menu sebelah kiri. Jika Anda menambahkan beberapa teks, berhati-hatilah untuk tidak mengedit tag '[sp_product_stock]' karena ini memungkinkan SeedProd menampilkan jumlah item yang tersisa.

Ganti Gambar Unggulan dengan Produk
Gambar produk unggulan memungkinkan pembeli melihat apa yang mereka beli di toko online.
Namun, terkadang Anda mungkin ingin mengganti satu gambar unggulan dengan galeri produk. Misalnya, Anda mungkin menampilkan produk yang sama dari sudut yang berbeda. Beberapa toko bahkan menggunakan gambar 360 derajat yang interaktif sehingga pembeli dapat menjelajahi produk secara lebih mendetail.
Jika Anda telah menambahkan galeri ke produk WooCommerce Anda, masuk akal untuk mengganti blok Gambar Unggulan Produk default dengan blok galeri.
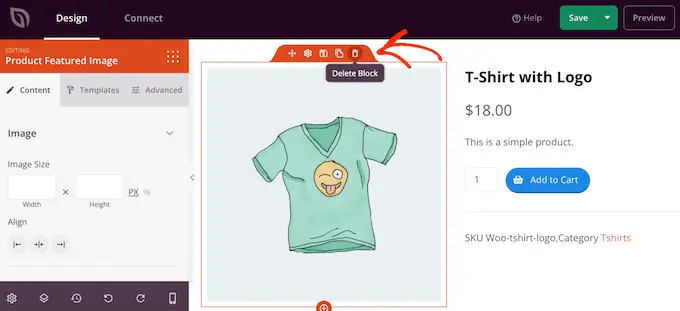
Untuk melakukan ini, cukup arahkan kursor ke blok Produk Unggulan lalu klik ikon tempat sampah saat muncul.

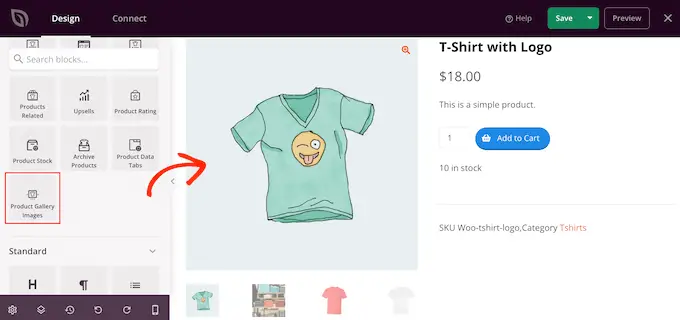
Anda kemudian dapat menemukan blok Gambar Galeri Produk di menu sebelah kiri dan menyeretnya ke tata letak halaman Anda.
Sebaiknya tambahkan blok ini di bagian atas halaman, sehingga pengunjung dapat langsung melihat apa yang mereka beli.

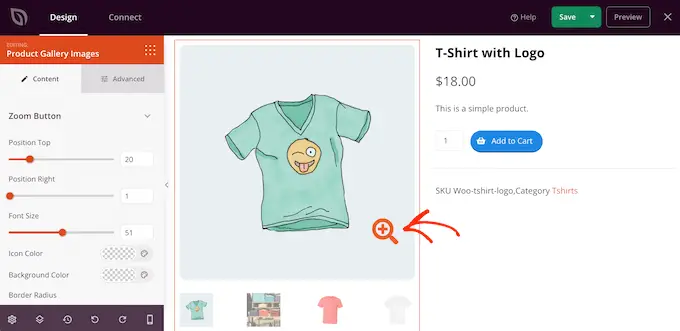
Pembeli dapat memperbesar gambar dengan mengarahkan mouse ke galeri produk.
Secara default, ikon zoom muncul di sudut kanan atas gambar unggulan saat ini, tetapi Anda dapat mengubahnya menggunakan penggeser 'Posisi Atas' dan 'Posisi Kanan'.

Anda juga dapat memperbesar atau memperkecil ikon kaca pembesar menggunakan penggeser 'Ukuran Font' atau mengubah warna ikon dan warna latar belakangnya.
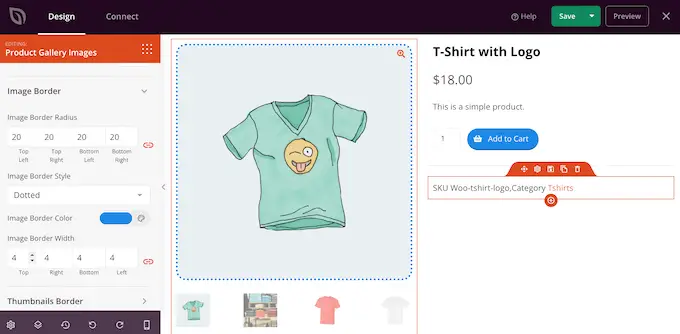
Anda juga dapat menambahkan batas di sekitar gambar yang berbeda, menggunakan pengaturan batas 'Gambar Batas' dan 'Thumbnail'.

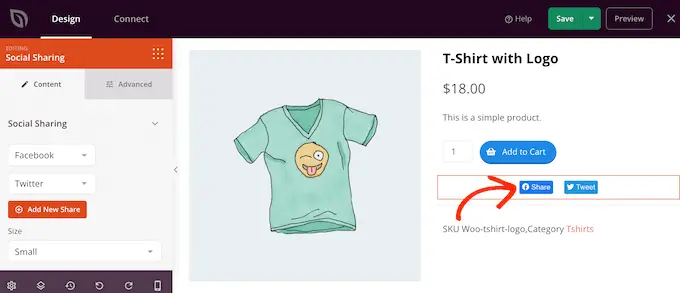
Buat Buzz di Media Sosial dengan Tombol Berbagi
Jika pembeli membagikan produk Anda di media sosial, itu dapat mendorong lebih banyak orang ke toko online Anda. Dengan mengingat hal itu, ada baiknya menambahkan tombol berbagi sosial ke halaman produk Anda.
SeedProd memiliki blok Berbagi Sosial yang mendukung Facebook, Twitter, LinkedIn, dan Pinterest. Cukup drag dan drop blok ini ke halaman Anda dan itu akan menambahkan tombol berbagi Facebook dan Twitter secara otomatis.

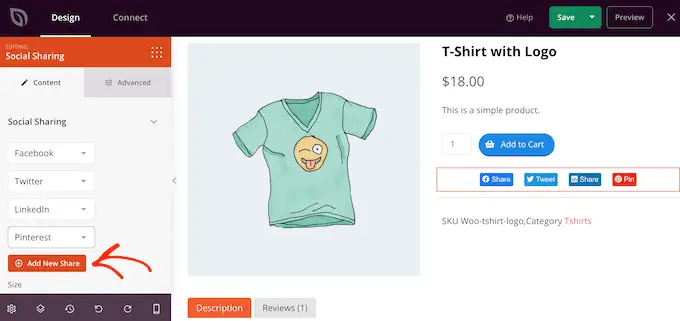
Untuk menambahkan lebih banyak jejaring sosial, cukup klik tombol 'Tambahkan Berbagi Baru'.
Anda kemudian dapat memilih situs media sosial dari menu tarik-turun.

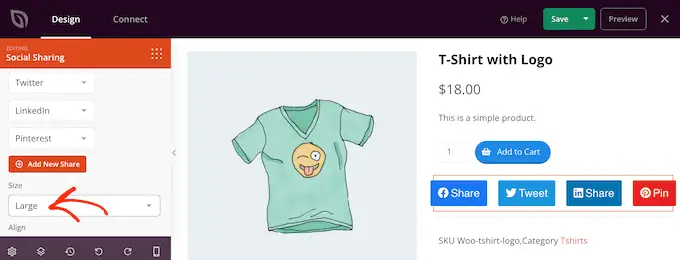
Setelah menambahkan semua jaringan yang ingin Anda gunakan, Anda dapat mengubah ukuran tombol berbagi menggunakan tarik-turun 'Ukuran'.
Tombol berbagi sosial yang lebih besar akan lebih menonjol, meskipun mungkin mengalihkan perhatian dari konten halaman lainnya termasuk ajakan bertindak Tambahkan Ke Keranjang.

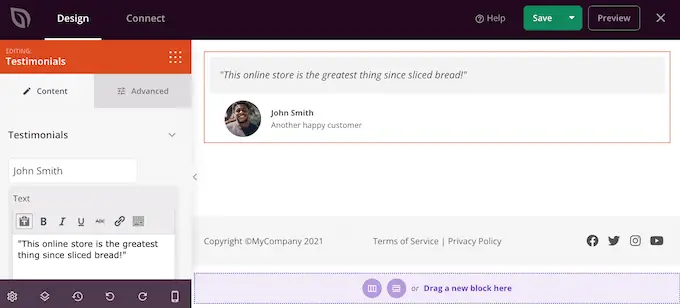
Tampilkan Testimonial Pelanggan dan Ulasan Bisnis
WooCommerce memungkinkan pelanggan meninjau produk individual Anda, tetapi Anda mungkin juga ingin menampilkan testimonial pelanggan. Ini mungkin kutipan dari ulasan terbaik Anda, komentar tentang layanan pelanggan Anda yang luar biasa, atau konten lain yang ingin Anda tonjolkan.
Blok Testimonial SeedProd memungkinkan Anda membuat testimonial bergilir, yang merupakan cara bagus untuk menampilkan banyak informasi dalam ruang kecil.

Untuk informasi lebih lanjut, silakan lihat panduan kami tentang cara menambahkan testimonial bergilir di WordPress.
Sorot Produk yang Baru Dilihat di WooCommerce
Bagian 'baru-baru ini dilihat' mendorong pelanggan untuk mengunjungi kembali produk yang baru saja mereka lihat, tetapi tidak ditambahkan ke keranjang mereka. Ini membantu pelanggan membandingkan produk dan menemukan item yang tepat untuk mereka. Ini juga memberi mereka kesempatan untuk berubah pikiran, dan membeli produk yang baru saja mereka kunjungi tetapi tidak ditambahkan ke keranjang belanja mereka.
Karena itu, Anda mungkin ingin menambahkan blok Produk Terbaru SeedProd ke desain Anda.

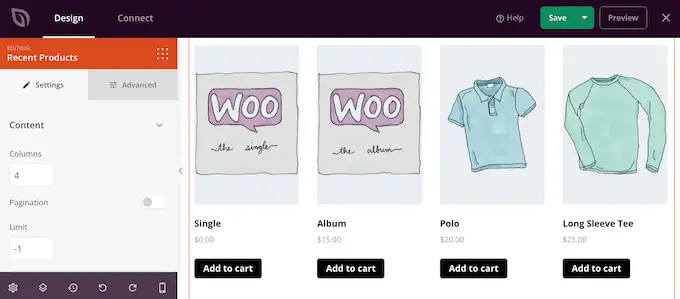
Setelah menambahkan blok, Anda dapat mengubah jumlah kolom menggunakan pengaturan di menu sebelah kiri.
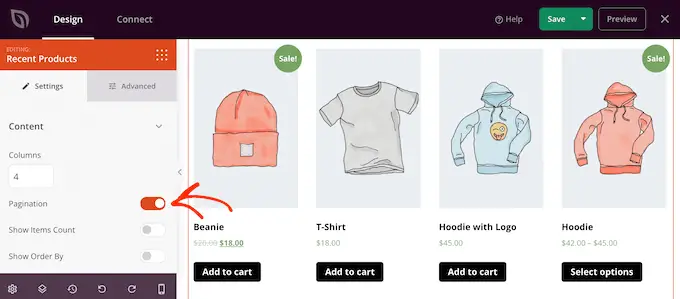
Jika Anda ingin menampilkan banyak produk yang berbeda, maka Anda dapat menambahkan pagination dengan mengaktifkan toggle 'Pagination'.

Jika Anda mengaktifkan 'Pagination', Anda akan mendapatkan akses ke beberapa pengaturan tambahan.
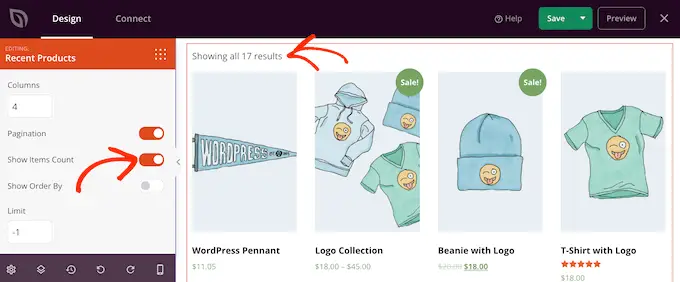
Untuk memulai, Anda dapat menampilkan jumlah total hasil di bagian atas blok Produk Terbaru, dengan mengaktifkan sakelar 'Tampilkan Jumlah Item'.

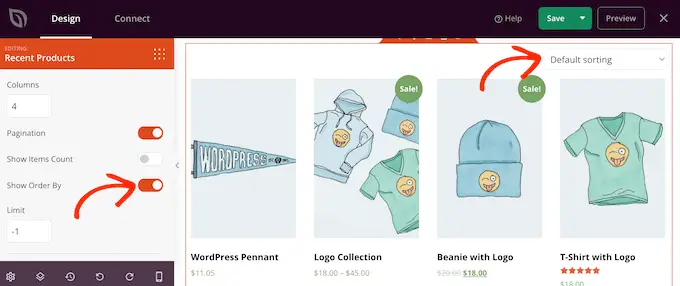
Anda mungkin juga ingin mengaktifkan penggeser 'Tampilkan Pesanan Berdasarkan', karena ini memungkinkan pengunjung untuk menyortir produk terbaru.
Seperti yang Anda lihat pada gambar berikut, ini menambahkan dropdown 'Penyortiran Default' ke area tersebut.

Tunjukkan Produk WooCommerce Terpopuler Anda
Anda mungkin ingin menampilkan produk terlaris atau teratas di halaman produk Anda. Karena item ini sudah berkinerja baik, menunjukkannya kepada lebih banyak orang dapat menjadi cara mudah untuk mendapatkan lebih banyak penjualan.
Pilihan lainnya adalah menampilkan produk yang sedang diobral. Ini dapat memotivasi pembeli untuk membeli barang-barang ini sekarang, untuk mendapatkan penawaran terbaik.
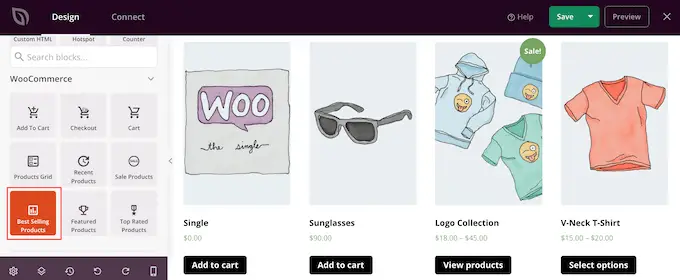
SeedProd memiliki beberapa blok yang dapat mengambil produk ini secara otomatis. Jika Anda ingin menunjukkan penjual terbesar Anda, tambahkan blok Produk Terlaris ke desain Anda.

Untuk informasi lebih lanjut, silakan lihat panduan kami tentang cara menampilkan produk populer di halaman produk WooCommerce.
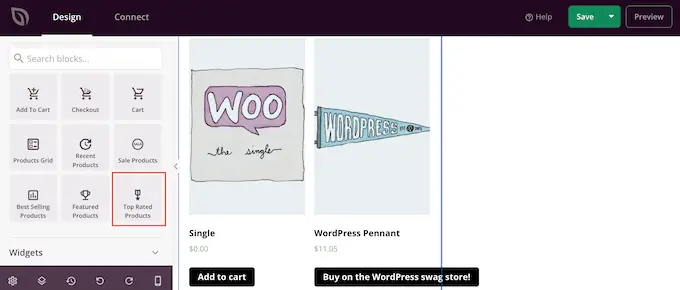
Jika Anda ingin menampilkan produk yang memiliki peringkat bintang tertinggi, Anda dapat menyeret blok Produk Berperingkat Teratas ke halaman.

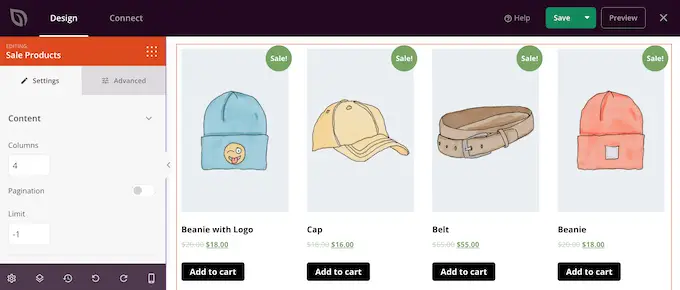
Terakhir, ada blok Produk Penjualan yang menampilkan semua barang yang sedang diobral.
Blok apa pun yang Anda tambahkan, klik untuk memilihnya, lalu lihat pengaturan di menu sebelah kiri. Semua pengaturan ini sangat mudah, jadi ada baiknya menelusurinya untuk melihat efek berbeda apa yang dapat Anda buat.

Cara Menerbitkan Halaman Produk WooCommerce Khusus Anda
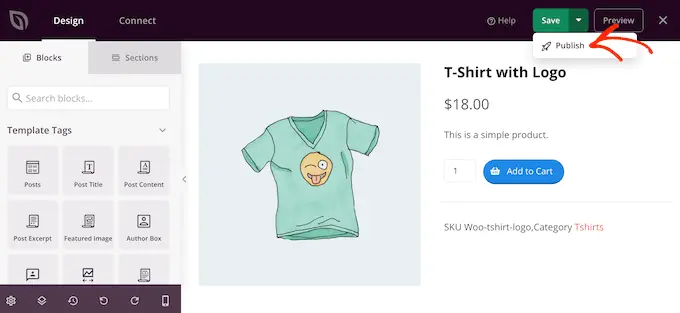
Saat Anda puas dengan tampilan halaman produk, saatnya menyimpan perubahan Anda. Cukup lanjutkan dan klik panah tarik-turun di sebelah 'Simpan', lalu pilih opsi 'Publikasikan'.

Halaman produk khusus tidak akan muncul di toko online Anda sampai Anda mengaktifkan seluruh tema WooCommerce khusus. Ini memberi Anda kesempatan untuk melihat-lihat desain lain di kit tema Anda, dan kemudian membuat perubahan apa pun menggunakan pembuat seret dan lepas SeedProd.
Misalnya, Anda biasanya ingin mengedit template header dan footer untuk menampilkan menu navigasi Anda sendiri, logo kustom toko Anda, dan konten lainnya. Untuk inspirasi, silakan lihat daftar hal-hal untuk ditambahkan ke footer situs WordPress Anda.
Untuk mengedit template lain, buka SeedProd » Theme Builder . Lalu, arahkan kursor ke template yang ingin Anda sesuaikan.
Anda kemudian dapat mengklik tautan 'Edit Desain' saat muncul.

Sekarang, cukup ubah desain dengan menambahkan lebih banyak blok lalu sesuaikan menggunakan pengaturan di menu sebelah kiri.
Terus ulangi langkah-langkah ini sampai Anda puas dengan bagaimana semua template disiapkan.
Saat Anda siap untuk mengaktifkan tema WooCommerce khusus, buka SeedProd » Theme Builder . Anda kemudian dapat mengklik sakelar 'Aktifkan Tema SeedProd' sehingga muncul 'Ya.'

Sekarang, jika Anda mengunjungi toko online Anda, Anda akan melihat halaman produk kustom WooCommerce secara langsung.
Kami harap artikel ini membantu Anda menyesuaikan halaman produk WooCommerce Anda tanpa coding. Anda mungkin ingin melihat panduan kami tentang cara meningkatkan lalu lintas blog Anda atau ahli kami memilih plugin WooCommerce terbaik untuk toko Anda.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
