Cara Menyesuaikan Area Admin WordPress (Dasbor) untuk Pemula
Diterbitkan: 2022-08-25Apakah Anda ingin menyesuaikan dasbor admin WordPress?
Area admin WordPress terkadang terlalu berantakan dengan widget, item menu, dan opsi yang ditambahkan oleh WordPress itu sendiri atau plugin dan tema lainnya.
Dalam panduan pemula ini, kami akan menunjukkan cara mudah menyesuaikan dasbor admin WordPress dengan menyembunyikan item yang tidak diinginkan dan mengatur ulang layar admin. Kami juga akan membahas cara mengubah menu admin, dan banyak lagi.

Berikut adalah ikhtisar singkat tentang topik yang akan kami bahas dalam artikel ini.
Siap? Mari kita mulai.
Mengapa Menyesuaikan Area Admin WordPress?
Jika Anda telah mengelola situs web WordPress untuk sementara waktu sekarang, Anda mungkin telah memperhatikan widget, pemberitahuan, dan item menu yang berbeda di area admin WordPress Anda.

Beberapa item seperti pemberitahuan plugin dan peringatan hilang saat Anda menutup atau mengabaikannya. Namun, banyak item lain tetap ada di layar admin WordPress yang berbeda.
Apa yang kebanyakan pemula WordPress tidak tahu adalah bahwa mereka dapat dengan mudah menyembunyikan item ini, memindahkannya, dan menyesuaikan dasbor admin WordPress mereka di situs web mereka.
Banyak pengembang menyesuaikan dasbor admin WordPress untuk klien mereka agar lebih mudah.
Karena itu, mari kita lihat cara menyesuaikan area admin WordPress Anda dengan mudah dan meningkatkan pengalaman WordPress Anda.
1. Menyembunyikan Elemen Admin WordPress dengan Opsi Layar
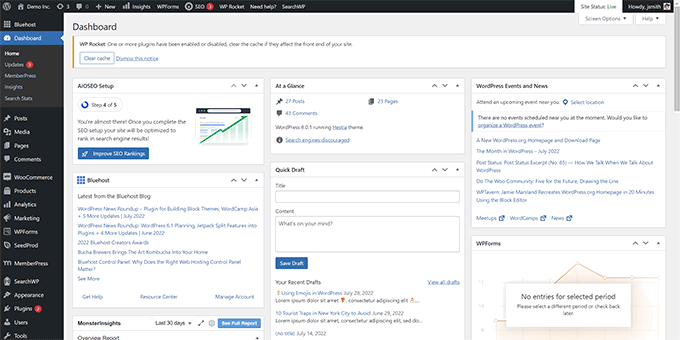
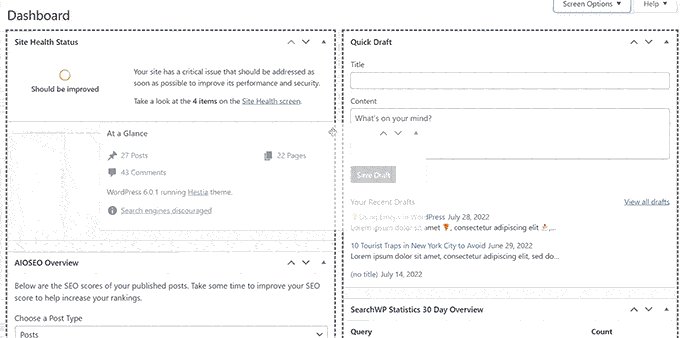
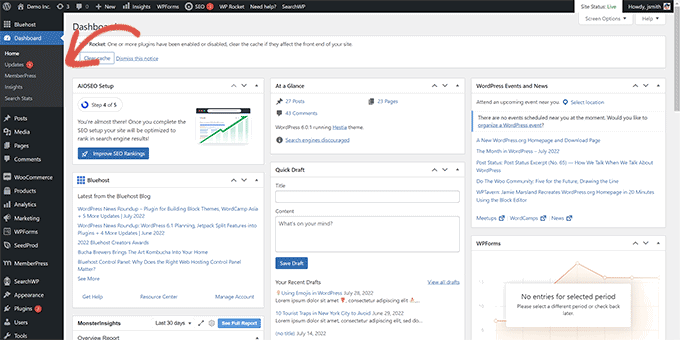
Banyak halaman admin WordPress, termasuk Dasbor utama, memiliki tombol Opsi Layar di sudut kanan atas layar.
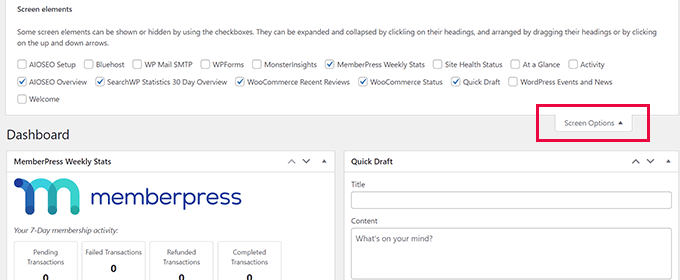
Mengkliknya akan membawa menu fly-down dengan opsi yang berbeda. Cukup hapus centang pada opsi yang tidak ingin Anda lihat, dan opsi tersebut akan hilang dari halaman itu.

Misalnya, pada halaman 'Dasbor', Anda dapat menyembunyikan widget yang belum pernah Anda gunakan dan menyimpan widget yang memberikan informasi berharga.
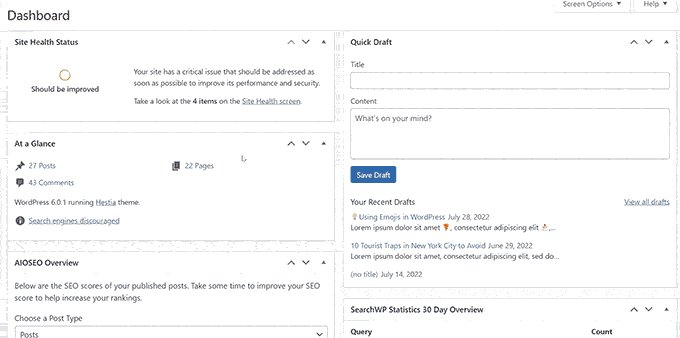
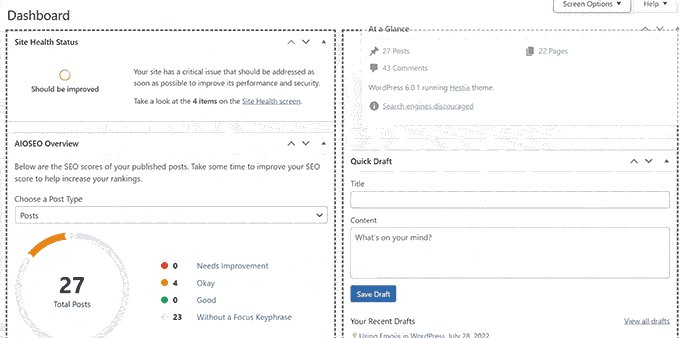
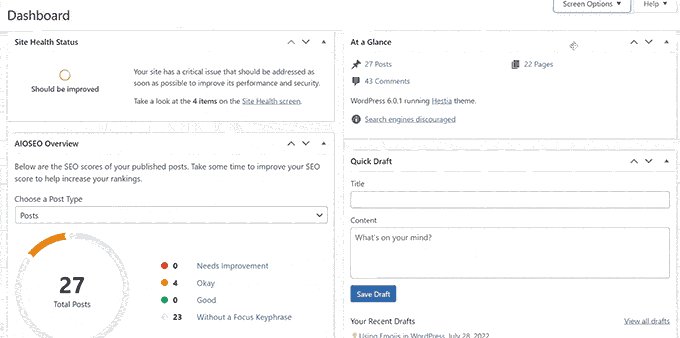
Saat berada di halaman 'Dasbor', Anda juga dapat menarik dan melepas widget untuk mengaturnya kembali di layar. Misalnya, Anda dapat memindahkan widget 'Sekilas' dan widget 'Kesehatan Situs' ke atas.

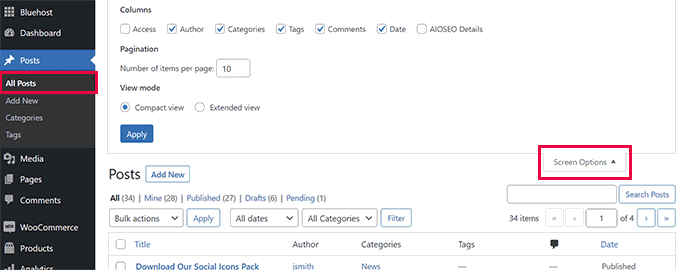
Tombol 'Opsi Layar' akan menunjukkan kepada Anda opsi yang berbeda tergantung pada halaman mana di dalam area admin WordPress yang Anda lihat.
Misalnya, pada halaman Posting » Semua Postingan , tombol opsi layar akan memungkinkan Anda untuk menampilkan atau menyembunyikan kolom, mengubah jumlah posting yang ditampilkan, atau beralih ke tampilan yang diperluas.

Coba gunakan fitur 'Opsi Layar' pada halaman berbeda di dalam area admin WordPress Anda untuk melihat opsi yang tersedia untuk menyesuaikan halaman tersebut dengan kebutuhan Anda sendiri.
Catatan: Pengaturan Opsi Layar disimpan untuk setiap pengguna. Perubahan Anda tidak akan berlaku untuk pengguna atau penulis lain di situs WordPress Anda.
2. Sesuaikan Layar Editor Blok di Area Admin WordPress
Rata-rata pengguna WordPress menghabiskan sebagian besar waktu mereka menggunakan Editor Blok. Ini adalah editor konten WordPress default yang Anda gunakan untuk menulis posting blog dan membuat halaman untuk situs web Anda.
Editor blok sudah dilengkapi dengan antarmuka pengguna yang bebas kekacauan yang memberi Anda banyak ruang untuk mengedit konten Anda.

Namun, ini juga memungkinkan Anda untuk menyesuaikan pengaturan tertentu untuk membuat pengalaman menulis Anda lebih baik.
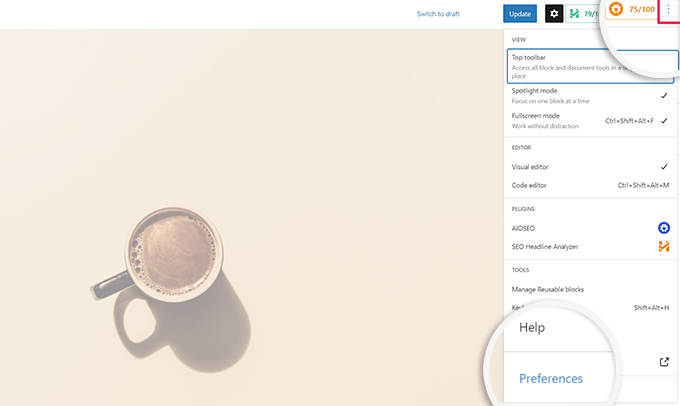
Cukup klik tombol menu tiga titik di sudut kanan atas layar dan klik opsi Preferensi.

Ini akan memunculkan popup di mana Anda dapat menyesuaikan pengaturan yang berbeda untuk editor blok.
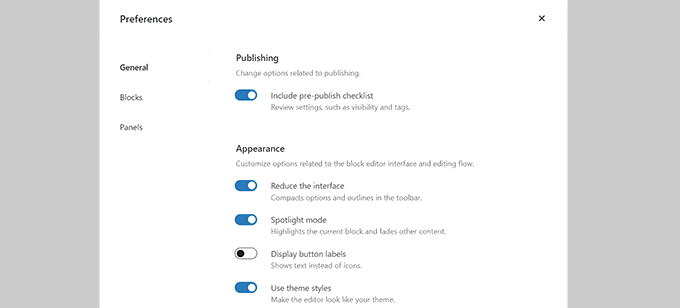
Pertama, di bawah tab 'Umum', Anda dapat mengurangi Antarmuka Pengguna, yang akan membuat antarmuka lebih ringkas.

Anda juga dapat mengaktifkan 'Mode Sorotan', yang hanya akan menyorot blok tempat Anda berada dan memudarkan bagian lain dari layar.
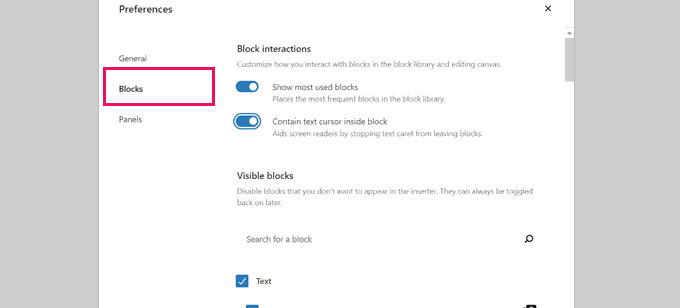
Selanjutnya, Anda dapat beralih ke tab 'Blokir'. Dari sini, Anda dapat menampilkan dan menyembunyikan blok yang tersedia untuk Anda di dalam editor.

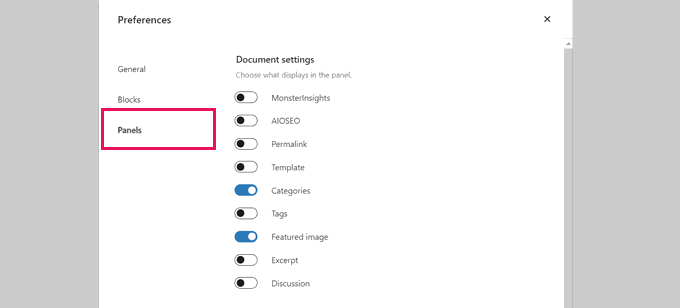
Terakhir, tab 'Panel' memiliki lebih banyak opsi.
Dari sini, Anda dapat memutuskan panel mana yang ditampilkan atau disembunyikan di dalam bilah sisi kanan editor blok.

Setelah Anda menyembunyikan fitur yang tidak Anda gunakan, Anda dapat mengeklik 'X' di sudut kanan atas untuk kembali ke editor pos.
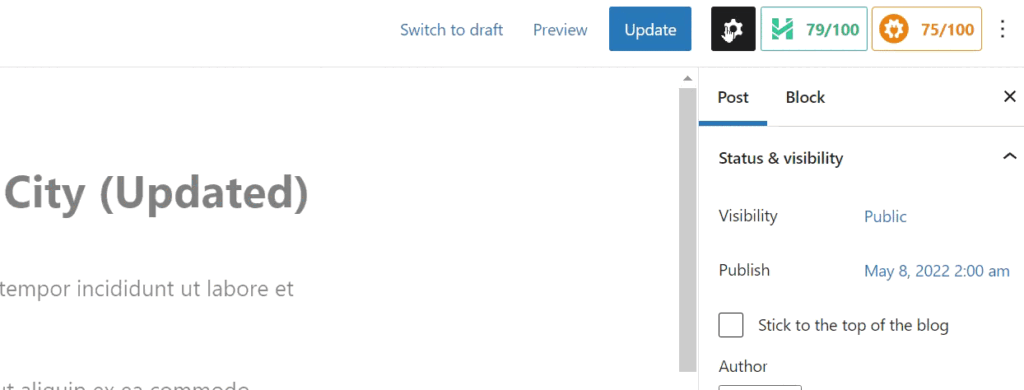
Selanjutnya, mengklik ikon 'Gear' di bagian atas akan membuka atau menyembunyikan panel pengaturan. Ini berguna saat Anda bekerja dengan tata letak konten lebar penuh.

Di dalam bilah sisi yang ditampilkan oleh ikon Roda Gigi, Anda dapat memilih untuk menutup tab apa pun dengan mengeklik panah ke atas.
Ini akan menghapus kekacauan tambahan dan membantu membuat layar editor blok bebas gangguan untuk Anda.

Anda mungkin juga ingin melihat tip tambahan ini untuk menguasai editor konten WordPress untuk membuat pengalaman pembuatan konten Anda lebih menyenangkan.
Saat Anda menginstal lebih banyak plugin WordPress di situs web Anda, Anda akan melihat bahwa banyak dari mereka menambahkan item menu mereka sendiri ke menu bilah sisi kiri di dasbor admin WordPress Anda.

Sekarang beberapa dari mereka mungkin perlu Anda akses secara teratur. Misalnya, Anda mungkin ingin memiliki akses mudah ke entri formulir kontak atau menyempurnakan pengaturan SEO untuk blog WordPress Anda.
Namun, Anda mungkin tidak memerlukan akses konstan ke beberapa item menu ini, atau Anda mungkin tidak ingin pengguna lain di situs Anda melihatnya.
Untungnya, ada plugin untuk membantu Anda mengontrol item menu mana yang muncul di sidebar admin WordPress Anda. Anda juga dapat mengontrol peran pengguna mana yang dapat melihat item menu di area admin.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Editor Menu Admin. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
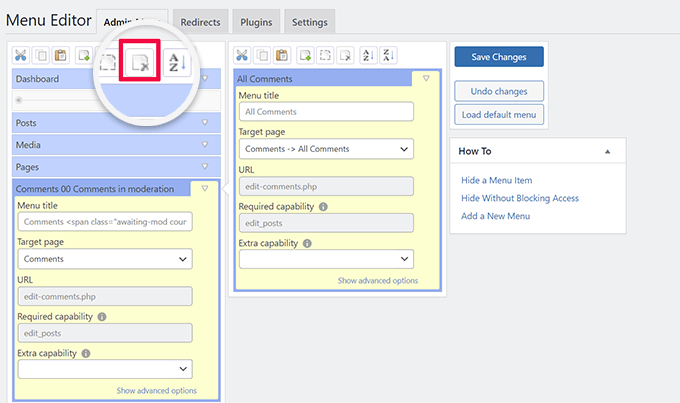
Setelah aktivasi, Anda perlu mengunjungi halaman Pengaturan » Menu Editor untuk mengonfigurasi menu area admin.
Anda akan melihat semua item menu utama di kolom pertama. Mengklik item menu akan menampilkan item anak yang bersarang di bawahnya di kolom kedua.

Anda dapat mengklik untuk memilih item menu dan kemudian mengklik tombol hapus di bilah alat atas untuk menghapusnya.
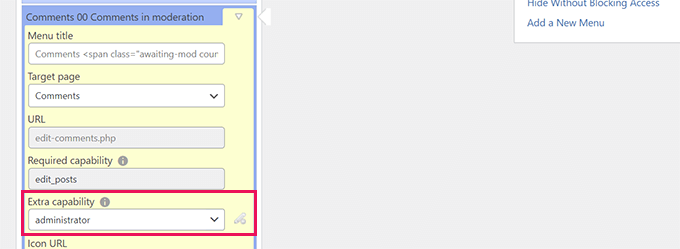
Anda juga dapat membatasi siapa yang dapat melihat item menu di sidebar admin WordPress. Cukup klik untuk memilih item menu, lalu di bawah pengaturan, tetapkan batasan di bawah 'Kemampuan ekstra.'

Misalnya, pada gambar di atas, kami telah menyembunyikan item menu Komentar dari semua pengguna kecuali mereka yang memiliki peran pengguna Administrator.

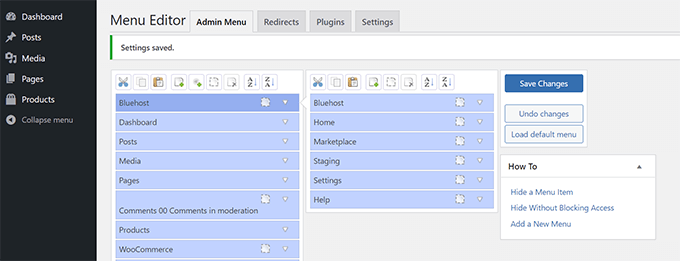
Setelah Anda membuat perubahan pada menu area admin, jangan lupa untuk mengklik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
Plugin akan menampilkan menu area admin WordPress Anda yang disesuaikan di layar.

Jika Anda tidak melihat perubahan segera muncul, Anda mungkin harus menyegarkan halaman Anda atau keluar dan masuk kembali agar penyesuaian menu muncul.
Untuk detail lebih lanjut, lihat tutorial lengkap kami tentang cara menyembunyikan item menu yang tidak perlu di area admin WordPress.
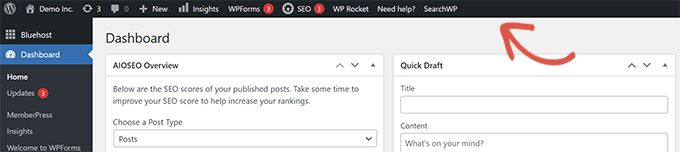
4. Sesuaikan Apa yang Muncul di Toolbar Admin WordPress
Toolbar admin adalah menu di atas layar area admin WordPress. Bilah alat juga terlihat saat Anda mengunjungi area publik situs web Anda saat masuk.

Untuk menyesuaikan toolbar admin WordPress, instal dan aktifkan plugin Adminimize. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
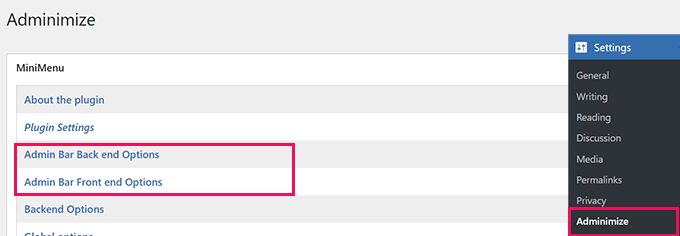
Setelah aktivasi, buka halaman Settings »Adminize dan cari tab 'Admin Bar Backend Options' dan 'Admin Bar Front End Options'.

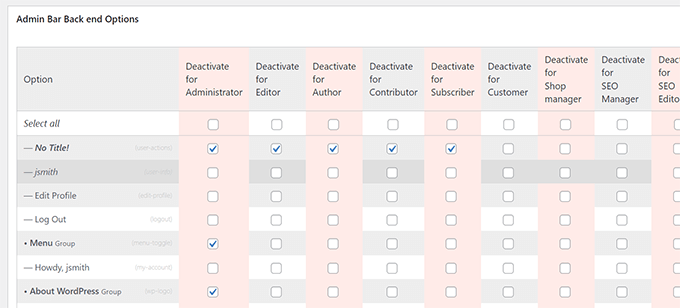
Mengklik salah satu dari mereka akan membawa Anda ke layar opsi di mana Anda dapat memilih item mana yang akan ditampilkan di bilah admin WordPress.
Anda juga dapat memilih item yang akan terlihat oleh setiap peran pengguna.

Jangan lupa klik tombol 'Update options' untuk menyimpan perubahan Anda.
Untuk detail lebih lanjut, lihat panduan pemula kami untuk bilah alat admin WordPress.
5. Ubah Skema Warna Admin WordPress
WordPress hadir dengan beberapa opsi warna dasar yang dapat Anda gunakan untuk area admin.
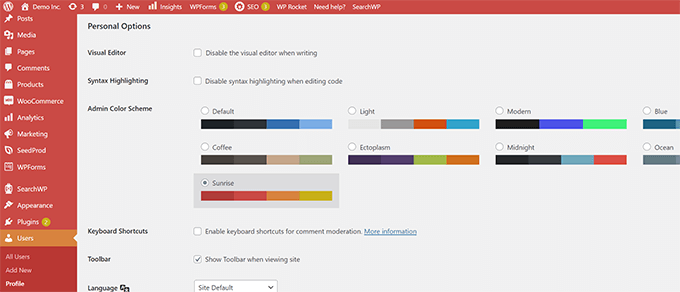
Cukup buka halaman Pengguna »Profil dan temukan opsi 'Skema Warna Admin'.
Anda kemudian hanya perlu mengklik skema warna untuk melihat pratinjau di area admin WordPress.

Jangan lupa untuk mengklik tombol 'Perbarui Profil' di bagian bawah untuk menyimpan perubahan Anda.
Tidak suka skema warna yang tersedia?
Anda dapat membuat skema warna sendiri dengan menginstal dan mengaktifkan plugin Admin Color Schemer. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Catatan: Plugin Admin Color Schemer mungkin menunjukkan peringatan bahwa itu belum diperbarui untuk sementara waktu. Itu karena plugin tidak membutuhkan pembaruan. Itu dibuat oleh Tim Inti WordPress dan aman untuk dipasang.
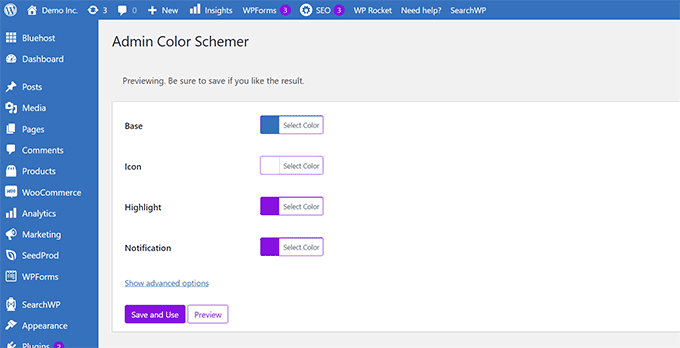
Setelah aktivasi, Anda perlu mengunjungi halaman Tools » Admin Colors untuk membuat skema warna Anda.

Bila Anda puas dengan penyesuaian Anda, Anda dapat mengklik 'Simpan dan Gunakan' untuk menerapkannya ke dasbor.
Catatan: Anda dapat membatalkan perubahan warna hanya dengan menonaktifkan plugin atau memuat skema warna default di bawah halaman Pengguna » Profil .
Untuk lebih jelasnya, lihat tutorial kami tentang cara mengubah skema warna admin WordPress untuk pemula.
6. Buat Halaman Login Kustom untuk Area Admin WordPress
Ingin mengganti halaman login WordPress default dengan halaman login kustom Anda sendiri tanpa menulis kode?
Untuk itu, Anda memerlukan SeedProd. Ini adalah pembuat halaman WordPress terbaik yang memungkinkan Anda mendesain situs web WordPress Anda dengan alat seret dan lepas yang indah (tidak perlu pengkodean).

Pertama, Anda perlu menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
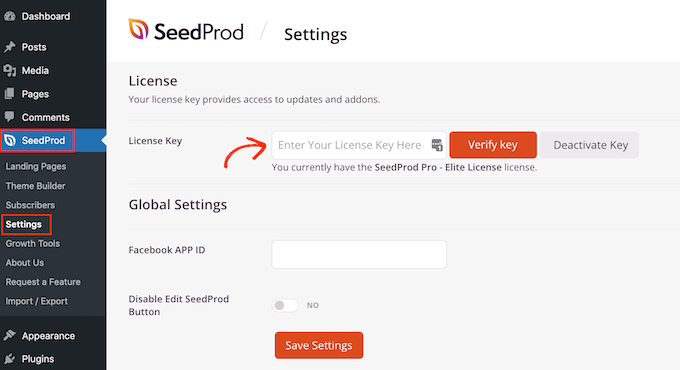
Setelah aktivasi, buka SeedProd »Pengaturan halaman untuk memasukkan kunci lisensi Anda. Anda dapat menemukan informasi ini di bawah akun Anda di situs web SeedProd.

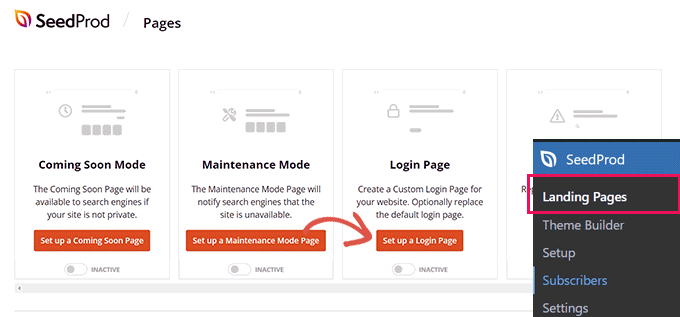
Setelah itu, buka SeedProd » Landing Pages .
Anda sekarang akan melihat pilihan berbagai jenis halaman arahan yang dapat Anda buat, jadi temukan yang berlabel 'Halaman Login' dan klik tombol 'Siapkan Halaman Login'.

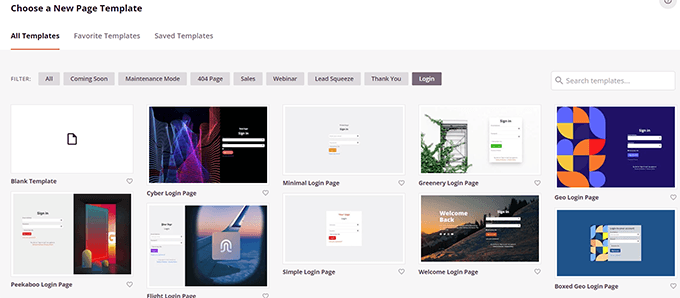
Selanjutnya, Anda akan diminta untuk memilih template untuk desain halaman login Anda.
SeedProd hadir dengan banyak desain cantik yang dapat Anda gunakan sebagai titik awal.

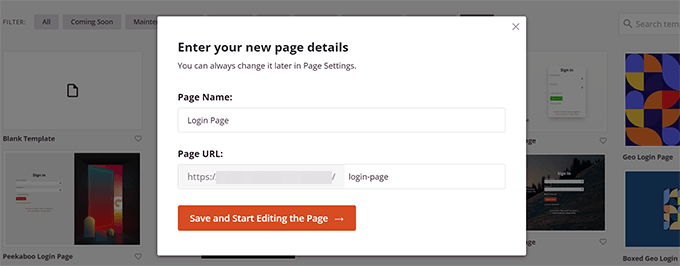
Cukup klik untuk memilih template dan kemudian berikan nama untuk halaman login Anda.
Nama ini akan digunakan secara internal untuk mengidentifikasi halaman ini saat Anda perlu mengeditnya lagi.

Klik tombol 'Simpan dan Mulai Mengedit Halaman' untuk melanjutkan.
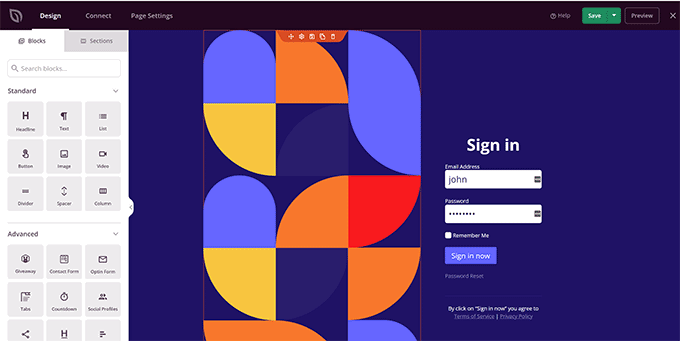
Ini akan meluncurkan antarmuka pembuat halaman SeedProd. Ini adalah alat desain drag-and-drop di mana Anda dapat mengarahkan dan mengklik item apa pun di layar untuk mengeditnya.

Anda dapat menambahkan item baru dari bilah sisi atau mengedit formulir masuk untuk memilih apa yang terjadi setelah pengguna masuk.
Anda juga dapat menyesuaikan label atau teks formulir apa pun, selain desain halaman itu sendiri.

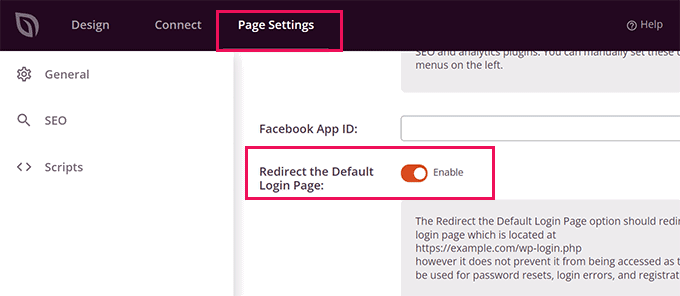
Setelah selesai, alihkan ke tab 'Pengaturan Halaman' di pembuat.
Gulir ke bawah ke opsi 'Redirect the Default Login Page' untuk mengaktifkannya.

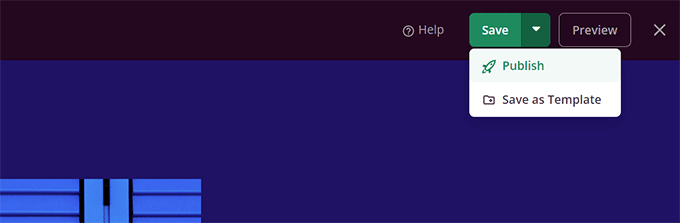
Terakhir, jangan lupa untuk mengklik tombol 'Simpan' di kanan atas.
Kemudian klik 'Terbitkan' untuk membuat halaman login baru Anda.

Anda sekarang dapat mengunjungi halaman login normal situs WordPress Anda.
Anda akan melihat desain khusus Anda sebagai gantinya, dan begitu juga pengguna Anda.

Untuk detail lebih lanjut, lihat panduan kami tentang cara membuat halaman login khusus untuk WordPress.
Kami harap artikel ini membantu Anda mempelajari cara menyesuaikan area admin WordPress dengan mudah. Anda mungkin juga ingin melihat panduan kami tentang cara melindungi area admin WordPress atau lihat panduan keamanan WordPress lengkap kami untuk melindungi seluruh situs web Anda.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
