Cara Menyesuaikan Plugin WordPress Agar Berfungsi Untuk Situs Web Anda
Diterbitkan: 2022-09-11Jika Anda ingin menonjol dari yang lain, Anda harus unik. Hal yang sama berlaku untuk situs web Anda – jika Anda ingin menarik perhatian, Anda perlu menawarkan sesuatu yang tidak dimiliki situs lain. Dan, untuk mencapai itu, Anda perlu menyesuaikan plugin WordPress Anda. Pada artikel ini, kami akan menunjukkan kepada Anda cara menyesuaikan plugin di WordPress agar berfungsi untuk kebutuhan spesifik Anda. Kami akan membahas aspek teknis, serta elemen desain yang dapat Anda ubah. Jadi, tanpa basa-basi lagi, mari kita mulai!
Situs web Anda sekarang dapat dibuat dengan plugin, yang merupakan perangkat lunak yang memungkinkan Anda menambahkan fitur tambahan. Terkadang, mungkin sulit untuk menemukan fungsionalitas khusus yang Anda butuhkan. Dimungkinkan untuk menulis ulang plugin yang ada sebagai gantinya. Dalam kursus ini, kita akan membahas empat metode untuk menyesuaikan plugin. Dimungkinkan untuk membuat plugin Anda sendiri yang memungkinkan Anda menambahkan fungsionalitas ke situs web WordPress jika Anda ingin menambahkan fungsionalitas ke plugin. Nilai di sini memungkinkan Anda untuk menambahkan fitur baru ke kumpulan kode plugin saat ini tanpa mengubah kode dasarnya. Dimungkinkan juga untuk menemukan pengembang jika Anda tidak nyaman dengan proyek tersebut.
Anda mungkin akan mengalami beberapa kendala dengan plugin WordPress Anda atau menulisnya sendiri. Ini termasuk gagal mencadangkan situs web Anda sebelum proses dimulai, serta mengubah kode plugin tanpa terlebih dahulu menyimpan yang asli. Ini dapat diselesaikan dalam banyak kasus, tetapi juga dapat mengakibatkan stres yang tidak perlu. 'Layar Putih Kematian' adalah salah satu masalah paling umum yang dihadapi oleh pengembang plugin. Ini paling sering disebabkan oleh kesalahan PHP atau masalah batas memori. Jika Anda menduga bahwa plugin Anda yang menyebabkan hal ini, nonaktifkan semuanya dan aktifkan/aktifkan kembali secara bersamaan hingga Anda menemukan sumbernya. WP Engine menyediakan profesional WordPress untuk menjawab setiap dan semua pertanyaan yang mungkin Anda miliki.
Bagaimana Saya Mengedit Plugin WordPress?
 Kredit: WordPress
Kredit: WordPressTidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena proses untuk mengedit plugin WordPress akan bervariasi tergantung pada plugin yang bersangkutan. Namun, secara umum, proses pengeditan plugin WordPress akan melibatkan akses file plugin melalui FTP, membuat perubahan yang diinginkan pada kode plugin , dan kemudian menyimpan perubahan dan mengunggah file plugin yang direvisi kembali ke situs WordPress Anda.
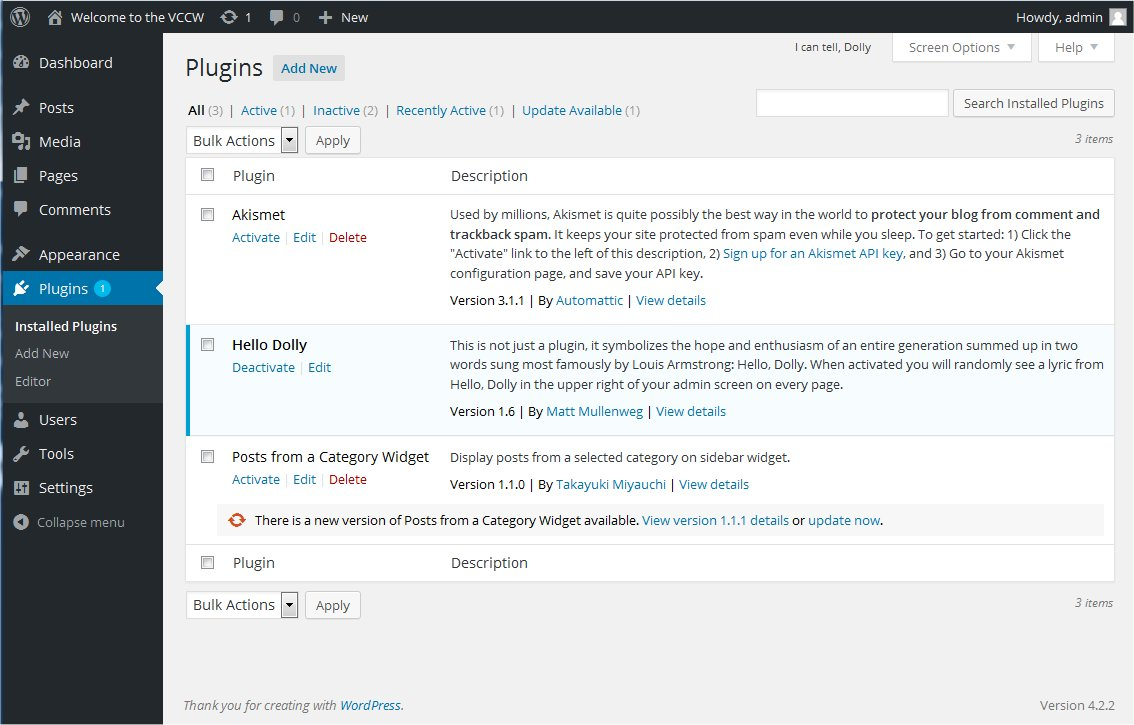
Dengan menggunakan WordPress, Anda dapat dengan mudah dan cepat mengubah kode plugin . Layar ini dapat diakses dengan mengklik tiga titik di sisi kanan blok teks di situs WordPress Anda. Segera setelah Anda mengkliknya, Anda akan melihat layar Editor File Plugin. File Plugin dapat diedit di layar ini. Mau tidak mau Anda akan terintimidasi oleh kode di awal, tetapi cukup sederhana untuk dipahami. Dengan mempelajari dasar-dasarnya, Anda akan dapat dengan cepat dan mudah mengedit file Plugin apa pun. Layar Editor File Plugin adalah tempat yang ideal untuk memulai jika Anda perlu mengubah kode plugin.
Setelah Anda Selesai, Klik Tombol 'Perbarui File'. Cara Mengedit Kode Plugin Di WordPress
File Plugin adalah di antara banyak file yang diedit pengguna yang ditemukan di instalasi WordPress standar. Meskipun tidak jarang kode plugin perlu diubah, Layar Editor File Plugin memungkinkan Anda untuk membuat penyesuaian pada kode. Masuk ke dasbor WordPress Anda dan pilih halaman atau posting yang ingin Anda ubah kode pluginnya. Setelah Anda memilih blok yang ingin Anda edit, menu untuk blok itu akan muncul. Pilih tiga titik yang terletak di kanan atas halaman. Editor file plugin sekarang akan terbuka. Di sisi kanan, editor plugin menampilkan semua file dari plugin yang dipilih. File plugin dapat diedit di area teks. Setelah selesai, klik tombol 'Simpan' di sudut kanan atas layar. Untuk mengedit kode WordPress , pertama-tama masuk ke dasbor WordPress Anda dan navigasikan ke halaman atau posting yang ingin Anda ubah. Editor 'Kode' dapat diakses dengan mengklik tombol ini. Kode dapat ditambahkan ke editor 'Kode' menggunakan fungsi 'Tambah'.
Bagaimana Saya Menyesuaikan Plugin Css Di WordPress?
 Kredit: xn--1ca.se
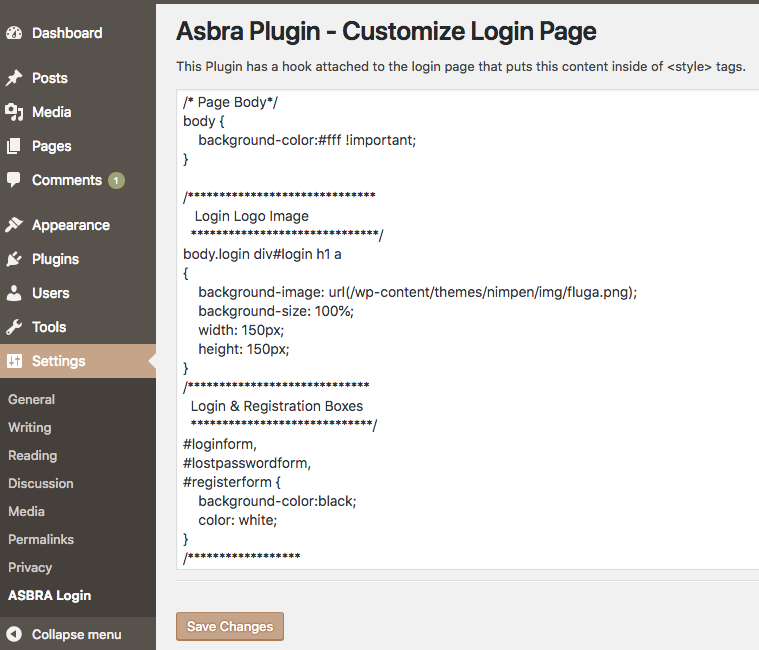
Kredit: xn--1ca.seJika Anda ingin menyesuaikan plugin CSS di WordPress, Anda dapat melakukannya dengan membuka Editor Plugin. Untuk mengakses Editor Plugin, buka Dasbor WordPress, lalu klik tautan Editor Plugin di bawah menu Plugin. Setelah Anda berada di Editor Plugin, Anda akan dapat memilih plugin yang ingin Anda sesuaikan dari menu tarik-turun. Setelah Anda memilih plugin, Anda akan dapat membuat perubahan pada kode CSS.
Plugin ini memungkinkan Anda menggunakan gaya CSS khusus untuk mengganti tema atau plugin default. Gaya yang dibuat dengan plugin ini akan berfungsi terlepas dari tema yang diubah. Versi 4.0.5 berisi fitur baru. Anda bisa mendapatkan bantuan dengan AMP. Itu tidak lagi mengantrekan gaya yang disimpan dalam file pseu, melainkan mencetaknya langsung ke dalam Dengan mendukung bahasa Denmark, dan dengan meningkatkan arsitektur, Anda dapat mengurangi jumlah kueri. Mengizinkan administrator lain (bukan hanya Admin Super) untuk mengakses plugin akan membuatnya muncul sebagai:…meskipun tidak diperlukan file css. Berikut ini adalah cara yang lebih elegan untuk menambahkan CSS ke halaman. CSS dibuat langsung di simple-custom-css.html daripada melalui print_scripts() dengan menggunakan perpustakaan simple-custom-js.html WordPress, kemudian digabungkan ke dalam halaman melalui WP_enqueue_scripts.
Cara Menyesuaikan Plugin WordPress
Jutaan orang di seluruh dunia menggunakan WordPress, sistem manajemen konten yang populer. Ada juga sistem plugin bawaan yang memungkinkan pengguna untuk mengonfigurasi fitur mereka sendiri. Anda juga dapat mengubah fungsionalitas atau tampilan plugin yang ada di sistem manajemen plugin Anda. Proses menyesuaikan plugin WordPress semudah menyalin folder plugin ke direktori WordPress Anda. Mulailah dengan mencari plugin yang ingin Anda edit. Periksa untuk melihat apakah file CSS lengkap untuk plugin. Terakhir, ubah konfigurasi file. Setelah Anda selesai menyesuaikan plugin, Anda harus menyimpannya. Anda bisa mendapatkan ini dengan masuk ke panel administrator Anda dan pergi ke Penampilan. Anda kemudian dapat mengklik tombol Simpan untuk menyimpan tab Editor. Jika Anda mengalami masalah saat menyesuaikan plugin, lihat dokumentasi WordPress untuk informasi lebih lanjut. Selalu masuk akal untuk memiliki cadangan situs Anda jika terjadi keadaan darurat.
Apa Itu Plugin Khusus?
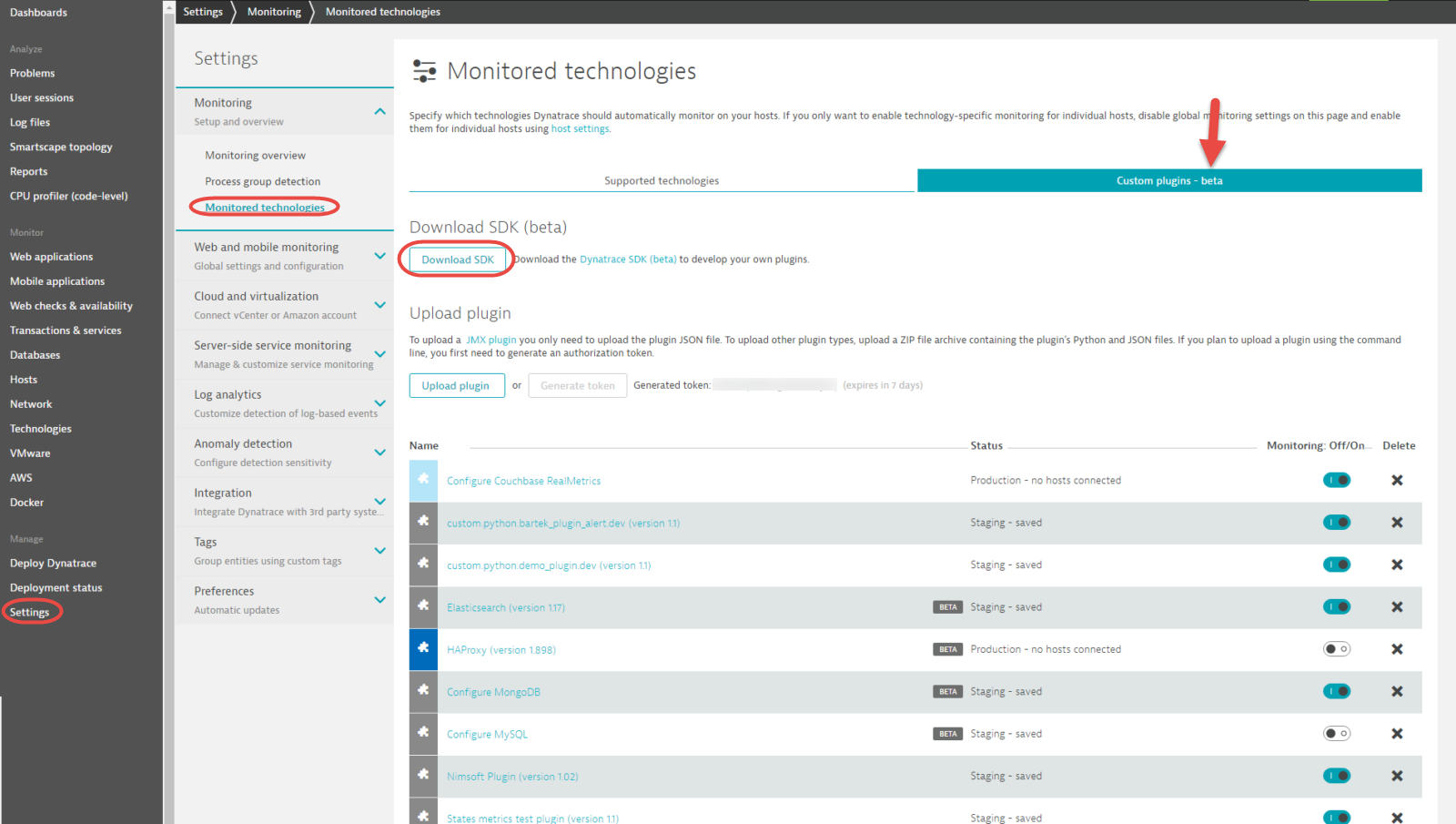
 Kredit: Dynatrace
Kredit: DynatracePlugin khusus adalah jenis perangkat lunak yang memungkinkan Anda membuat fungsionalitas spesifik Anda sendiri atau menambahkan fitur baru ke situs web atau aplikasi yang ada. Jenis plugin ini biasanya dibuat untuk memenuhi kebutuhan spesifik yang tidak terpenuhi oleh plugin yang ada, atau untuk menambahkan fitur baru ke plugin yang sudah ada. Membuat plugin khusus membutuhkan pemahaman yang baik tentang pemrograman dan pengembangan web.
Website terbaru Nuts and Bolts Media telah tersedia selama beberapa hari. Anda akan terkena dampak negatif jika Anda tidak terus menggunakan fungsionalitas tema sebelumnya setelah situs didesain ulang. Menggunakan plugin fungsionalitas khusus hanyalah cara berbeda untuk menyimpan fungsi untuk situs Anda. Tema anak dapat diubah menggunakan plugin daripada file function.php, dan Anda tidak akan kehilangan kode apa pun. Jika Anda menggunakan tema anak, plugin adalah opsi jika Anda tidak ingin memuat banyak skrip atau lembar gaya. Jika Anda menjalankan tes kecepatan di halaman mana pun di situs web ini, waktu buka akan kurang dari satu detik. Jika kesalahan fatal terjadi sebagai akibat dari kode plugin, plugin akan dinonaktifkan secara otomatis dan tidak akan diaktifkan sampai masalah teratasi.
Pastikan file login-logo.png disertakan dalam direktori /images/ dari tema anak baru Anda. Saya penggemar berat jejaring sosial dan ingin mempermudah pembaca mengomentari pos dari akun G+ mereka. Artikel ini akan memandu Anda melalui proses pembuatan situs web Anda sendiri. Fungsi tema diklasifikasikan dalam beberapa kategori, tetapi terkadang lebih nyaman menggunakan plugin khusus untuk tujuan tertentu. Anda dapat menambah, mengubah, atau menghapus fungsi di klien FTP.
Kekuatan Plugin WordPress
Anda dapat membuat situs web Anda unik dengan menggunakan plugin WordPress. Mereka dapat digunakan untuk menambahkan fitur baru, serta membuat situs web Anda lebih interaktif. Dalam hal ini, Anda tidak akan kehilangan kode apa pun yang membuat situs Anda berfungsi karena Anda menggunakan fungsionalitas khusus dalam sebuah plugin. Ini menyederhanakan penyesuaian dengan memungkinkan Anda menggunakan fungsionalitas inti WordPress sambil juga menambahkan fitur baru untuk memenuhi kebutuhan spesifik Anda.
Plugin Kustom WordPress
 Kredit: Colorlib
Kredit: ColorlibDengan asumsi Anda menginginkan paragraf yang membahas plugin WordPress kustom: Plugin WordPress ditulis dalam bahasa pemrograman PHP dan terintegrasi dengan mulus dengan WordPress. Plugin ini bisa sederhana atau kompleks, dan biasanya dibuat untuk menambahkan fungsionalitas ke situs WordPress yang belum tersedia. Meskipun ada ribuan plugin yang tersedia secara gratis dari repositori plugin WordPress, terkadang pemilik situs membutuhkan plugin yang khusus untuk kebutuhan mereka. Dalam hal ini, plugin khusus dapat dibuat. Membuat plugin khusus membutuhkan pemahaman dasar tentang PHP. Setelah plugin dibuat, itu dapat diunggah ke situs WordPress dan diaktifkan. Plugin kemudian akan tersedia untuk digunakan seperti plugin lainnya. Jika Anda memerlukan plugin khusus tetapi tidak memiliki waktu atau pengetahuan untuk membuatnya sendiri, Anda selalu dapat menyewa pengembang WordPress untuk membuatkan plugin untuk Anda.
Setiap situs WordPress memerlukan plugin untuk menarik konten dari database dan menempatkannya di layar desain. Dalam kursus ini, kami akan menunjukkan cara membuat plugin WordPress kustom. Kami akan memandu Anda melalui proses pembuatan plugin pertama Anda serta menjawab beberapa Pertanyaan yang Sering Diajukan. Apa yang membuat plugin? Ada banyak jenis plugin, masing-masing dengan jenis file yang berbeda, termasuk file, skrip, stylesheet, dan template. File plugin utama selalu menyertakan kode PHP untuk menjalankan plugin; namun, untuk plugin yang lebih besar, mungkin ada panggilan untuk menyertakan file kode tambahan. Di bagian selanjutnya, saya akan menunjukkan cara menggunakan file include.
Jika plugin Anda menggunakan skrip dan stylesheet, Anda harus mengunduh dan menyimpannya secara terpisah. Blok pengkodean berikut akan disertakan dalam file plugin sebagai bagian dari kode WordPress Anda. Anda dapat mengatur ini dengan membagi kode Anda menjadi beberapa file yang dikenal sebagai file sertakan. Hal terbaik yang dapat Anda lakukan adalah mengatur sebagian besar kode Anda ke dalam sistem file yang terorganisir dengan baik. Kait datang dalam dua jenis: kait aksi dan kait filter. Ketika sebuah action hook memiliki action hook, kode untuk hook tersebut akan ditulis, terlepas dari apakah suatu fungsi dilampirkan padanya. Dengan melampirkan fungsi Anda ke sebuah kait, kode yang menjalankan fungsi Anda akan dieksekusi setiap kali kait itu diaktifkan.
Plugin pertama Anda mungkin menyertakan beberapa fitur lanjutan, tetapi dengan yang pertama, kemungkinan besar Anda akan menghubungkan fungsi ke tindakan atau filter berdasarkan output WordPress. Seperti yang Anda lihat, saya akan memandu Anda melalui langkah-langkah membuat plugin sederhana yang menghasilkan jenis posting khusus. Secara umum, ini adalah penggunaan plugin yang umum, dan sesuatu yang dapat Anda lakukan seiring waktu. Saya akan menunjukkan kepada Anda bagaimana menerapkan plugin dalam demonstrasi, dan saya juga akan memberi Anda gambaran tentang apa yang mungkin Anda tambahkan di masa mendatang. Anda tidak akan melihat apa pun saat mencoba kembali ke situs Anda jika Anda belum mengaktifkan kode untuk membuat jenis posting khusus. Dengan menggunakan fungsi add_action() , kita dapat menghubungkan kode kita ke action hook, yang terdiri dari dua parameter: nama fungsi kita dan nama action hook. Jika Anda memerlukan gaya atau skrip khusus untuk plugin Anda, cukup sertakan dalam file plugin.
Anda juga dapat mengantrekan skrip dan stylesheet sebagai file terpisah menggunakan API WordPress. Jika Anda telah menambahkan jenis kiriman khusus dan lembar gaya Anda menyertakan gaya untuknya, situs Anda sekarang akan menyertakan gaya untuk jenis kiriman khusus. Selain menambahkan file PHP ke plugin Anda, Anda juga dapat memasukkannya dalam bentuk file include. Fungsi include_once harus disertakan dalam file plugin Anda, bukan kait ke tindakan atau filter. Ada juga plugin lain yang dapat diambil dan diperluas atau diedit agar berfungsi seperti yang Anda inginkan. Kode yang Anda buat dapat ditulis dengan tindakan dan filter Anda sendiri, serta dengan menambahkan kelas ke kelas Anda. WooCommerce memiliki API sendiri serta dokumentasi pengembang, menjadikannya platform yang ideal untuk pengembang dan pengguna.

Panduan ini mengajarkan Anda cara membuat kode plugin dan cara membuat plugin sederhana. Setelah Anda mempelajari cara membuat plugin, Anda dapat mengembangkan plugin yang lebih canggih dan berfitur lengkap untuk melakukan tugas yang lebih kompleks di situs web Anda. Kami telah memberi peringkat plugin widget terbaik untuk tahun 2021, widget Facebook terbaik, dan widget Twitter terbaik, untuk tahun 2021. Jenis kode yang Anda kode harus ditentukan oleh fungsionalitas situs daripada desain atau keluaran konten. Akibatnya, jika Anda memilih tema yang berbeda di masa mendatang, Anda akan tetap memiliki fitur yang sama. Anda juga dapat menggunakan plugin di situs web lain yang memiliki tema berbeda. Jika file plugin Anda tidak memiliki baris kosong di awal, Anda dapat menggunakan WP_DEBUG agar file berfungsi kembali. Pastikan plugin yang Anda beli dari vendor terkemuka bebas dari kode berbahaya dan mematuhi standar pengkodean WordPress. CodeCanyon memiliki ribuan tema WordPress dan plugin WordPress terbaik yang tersedia di ThemeForest.
Menggunakan plugin WordPress memungkinkan Anda untuk menambahkan fitur ke situs web Anda tanpa coding. Anda hanya perlu membuat folder dan kemudian satu file berisi satu baris teks. Setelah Anda membuat plugin, navigasikan ke folder WP-content/plugins dan buat folder baru bernama awesomeplugin. Kemudian, setelah Anda memasuki folder tersebut, Anda akan melihat file plugin.html yang mengagumkan. Terakhir, aktifkan plugin dengan masuk ke panel admin WordPress dan pilih opsi menu “Plugins”. Setelah Anda mengaktifkan plugin, situs web Anda akan mulai mengatakan "Halo Dunia!" Di kiri atas, ada tautan ke kiri.
Cara Menambahkan Fungsionalitas Ekstra Ke Situs WordPress Anda Dengan Plugin
Menambahkan fungsionalitas ekstra ke situs Anda dengan plugin WordPress adalah cara terbaik untuk melakukannya. Anda dapat memanfaatkan kemudahan pemasangan dan opsi penyesuaian untuk memenuhi kebutuhan spesifik Anda.
Cara Menyesuaikan Plugin Woocommerce Di WordPress
Plugin WooCommerce untuk WordPress adalah cara yang bagus untuk menambahkan fungsionalitas eCommerce ke situs web Anda. Ada beberapa hal yang dapat Anda lakukan untuk menyesuaikan plugin agar lebih sesuai dengan kebutuhan Anda.
Pertama, Anda dapat mengubah skema warna plugin agar lebih cocok dengan desain situs web Anda. Untuk melakukan ini, buka halaman Pengaturan WooCommerce dan klik tab "Styling". Dari sana, Anda dapat memilih skema warna baru dari menu tarik-turun.
Anda juga dapat mengubah tata letak plugin dengan membuka tab "Tata Letak" di halaman Pengaturan WooCommerce. Dari sana, Anda dapat memilih tata letak baru untuk halaman plugin.
Terakhir, Anda dapat mengubah teks yang muncul pada tombol dan tautan plugin. Untuk melakukan ini, buka tab "Teks" di halaman Pengaturan WooCommerce. Dari sana, Anda dapat memasukkan teks baru untuk tombol dan tautan plugin.
Plugin multisite tidak mendukung pengaktifan jaringan. Untuk menggunakan plugin di jaringan multisite, Anda harus mengaktifkannya di setiap situs satu per satu. Anda harus menginstal WooCommerce 3.8.4+. Plugin ini belum diuji di rilis utama terbaru WordPress. Ada kemungkinan itu tidak akan dipertahankan atau didukung, dan juga kemungkinan itu tidak akan berfungsi ketika Anda menggunakan versi WordPress yang lebih baru dari tahun 2015. Setiap versi layak untuk ditinjau. Penyesuai untuk WooCommerce adalah alat sumber terbuka yang memungkinkan Anda untuk menyesuaikan WooCommerce.
Cara Menyesuaikan Plugin Woocommerce
Mungkin sulit untuk menyesuaikan plugin Woocommerce , tetapi dengan bantuan beberapa langkah sederhana, Anda dapat mencapai hasil yang diinginkan. Jika Anda telah mengaktifkannya di situs web Anda, Anda akan dapat dengan mudah menambahkan gaya CSS khusus.
Cara Membuat Plugin Di WordPress Dengan Contoh
Untuk membuat plugin di WordPress, Anda harus mengikuti langkah-langkah berikut:
1. Buat folder baru dan beri nama seperti "my-plugin".
2. Buat file baru di dalam folder dan beri nama "my-plugin.php".
3. Buka file dalam editor teks dan tambahkan kode berikut:
/*
Nama Plugin: Plugin Saya
URI Plugin: http://example.com/
Deskripsi: Ini adalah plugin pertama saya.
Pengarang: John Doe
Versi: 1.0
URI Penulis: http://example.com/
*/
// Kode Anda ada di sini…
4. Simpan file dan unggah ke folder “wp-content/plugins” situs WordPress Anda.
5. Aktifkan plugin dari halaman “Plugins” di panel admin WordPress Anda.
6. Anda sekarang akan melihat “Plugin Saya” terdaftar sebagai salah satu plugin yang Anda instal.
Plugin WordPress dapat melakukan lebih dari sekadar membuat situs lebih mudah digunakan. Berbagai jenis plugin WordPress tersedia secara gratis atau berbayar. Pada saat penulisan, WordPress memiliki sejumlah repositori plugin, termasuk satu yang berisi lebih dari 59.000 plugin gratis . Pada artikel ini, kami akan menunjukkan cara menulis plugin WordPress. Dalam pelajaran ini, saya akan mengajari Anda cara membuat plugin sederhana, dan saya juga akan menunjukkan cara menggunakan beberapa alat dan sumber daya yang akan saya berikan kepada Anda. Dimungkinkan untuk secara manual atau otomatis menghasilkan file utama dari setiap plugin WordPress, serta menggunakan alat seperti pluginsplate atau pluginsboilerplate. Dalam tutorial ini, saya akan membuat plugin untuk menambahkan jenis posting khusus ke situs web restoran imajiner.
Untuk memulai, gunakan Notepad++ untuk membuka dan mengedit file utama hot-recipes.html (yang akan saya simpan di editor teks pilihan saya). Untuk mengaktifkan plugin, kita perlu membuat kode. Kode ini, yang mendaftarkan resep jenis kiriman khusus kami, menyediakan berbagai opsi untuk resep kami. Selain itu, ini mencakup dukungan untuk revisi, bidang khusus, kutipan, komentar, gambar unggulan, dan berbagai fitur lainnya. Saat menggunakan editor pos untuk menambahkan resep baru, Anda akan melihat fitur-fitur ini. Di Mac atau PC, Anda dapat dengan cepat dan mudah mengonversi file hot-recipes.php ke file zip. Masuk ke situs pengujian Anda dan navigasikan ke Plugin. Jika Anda melihat menu admin WordPress Anda, Anda akan melihat jenis posting Resep baru, yang juga memungkinkan Anda untuk menambahkan resep baru ke posting Anda.
Cara Membuat File Plugin Di WordPress
File plugin dapat dibuat dengan langkah sederhana membuat folder dan kemudian membuat satu baris konten dengan satu file. Folder plugin yang mengagumkan harus dibuat di folder WordPress-content/plugins. Dengan membuat file plugin yang luar biasa di folder baru ini, Anda dapat memulai aplikasi.
br adalah bahasa pemrograman yang menggunakan PHP. Ini adalah plugin yang mengagumkan.
Menggunakan kelas AwesomePlugin, WP_Plugin diperpanjang.
// // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // //
Item ini telah ditambahkan ke keranjang saya.
Cara Membuat Plugin Untuk Situs Web
Untuk membuat plugin untuk situs web, Anda harus memiliki pemahaman dasar tentang bahasa pengkodean seperti HTML, CSS, dan JavaScript. Setelah Anda memiliki pemahaman yang kuat tentang bahasa-bahasa ini, Anda dapat mulai membuat plugin dengan mengikuti langkah-langkah berikut:
1. Pertama, Anda perlu membuat folder di komputer tempat Anda akan menyimpan semua file untuk plugin Anda.
2. Kedua, Anda perlu membuat file HTML yang akan berisi kode untuk plugin Anda.
3. Ketiga, Anda perlu membuat file CSS yang akan berisi kode gaya untuk plugin Anda.
4. Terakhir, Anda perlu membuat file JavaScript yang akan berisi kode fungsionalitas untuk plugin Anda.
Setelah Anda membuat semua file yang diperlukan untuk plugin Anda, Anda kemudian dapat mengunggahnya ke server situs web Anda dan mengaktifkan plugin Anda.
Plugin WordPress dapat digunakan untuk membuat fitur khusus untuk situs web Anda. Sebuah plugin tidak akan dibuat jika Anda tidak memiliki pengalaman pengkodean sebelumnya dengan PHP, CSS, HTML, atau JavaScript. Kami akan memandu Anda melalui setiap langkah proses, dan pada akhirnya, Anda akan cukup tahu tentang pengkodean WordPress untuk membuat plugin sederhana. Dalam artikel kami, kami akan membuat plugin sederhana yang menambahkan pesan di bagian akhir yang meminta pengguna untuk mengikuti kami di Twitter. Saat Anda menambahkan informasi ke readme.txt di halaman WordPress.org dari plugin Anda, informasi tersebut juga akan ditampilkan di sana. Jika Anda ingin plugin WordPress Anda digunakan oleh pengguna WordPress lain dan ditemukan, Anda dapat mengirimkannya ke repositori plugin. Jika Anda ingin meninjau plugin Anda, Anda memerlukan akun WordPress.org gratis.
Untuk masuk ke akun Anda, pergi ke sudut kanan atas layar dan klik tombol login. Setelah selesai mengedit file readme plugin Anda, pastikan untuk menyimpannya. Perangkat lunak kontrol versi memungkinkan pengguna untuk memodifikasi file dan direktori sambil melacak perubahan, mengelola versi yang berbeda, dan berpartisipasi dalam kolaborasi tim.svn adalah sistem kontrol versi yang memungkinkan pengguna untuk memodifikasi file dan direktori sambil melacak perubahan. Instal aplikasi Versions dan cari salinan repositori plugin Anda setelah diinstal. Untuk memulai, Anda harus memberi nama folder dan memilih di mana Anda ingin menyimpannya di komputer Anda. Anda sekarang dapat mengunggah perubahan Anda ke Aplikasi Versi, yang akan membuatnya tersedia untuk diunduh oleh plugin Anda. Seperti yang ditunjukkan pada contoh kode di atas, plugin kami dibuat menggunakan compiler versi 1.0.
Untuk menambahkan versi baru ke plugin Anda, Anda harus terlebih dahulu membuat folder yang dinamai menurut nomor versinya. Karya seni dan tangkapan layar dapat ditambahkan ke plugin Anda menggunakan WordPress. Item-item ini harus diunggah menggunakan Subversion, dan mereka harus diberi nama yang sesuai. Panduan langkah demi langkah ini mengajarkan Anda cara membuat plugin WordPress. Lihat sumber daya yang tercantum di bawah ini untuk mempelajari cara menambahkan fungsionalitas ke plugin WordPress. Jika Anda menyukai artikel ini, silakan pertimbangkan untuk berlangganan Saluran YouTube kami untuk mendapatkan tutorial video WordPress kami. Misi kami adalah mengumpulkan dana, menjelaskan pentingnya pekerjaan kami, dan menjelaskan bagaimana Anda dapat membantu kami melakukannya.
Apakah Mungkin Menginstal Plugin Kustom Sendiri?
Menulis plugin dan pengkodean Anda sendiri dengan cepat dan mudah semudah menggunakannya. Selain file tema Anda, mereka juga akan tersedia di sana. Setiap nama fungsi akan diikuti oleh kode kurung kurawal dan kode di dalam kurung kurawal itu. Kode di plugin Anda tidak akan berjalan kecuali Anda memanggilnya, jadi Anda harus menemukan cara untuk melakukannya.
Membuat Plugin Kustom Dengan WordPress
Sistem manajemen konten WordPress gratis dan open source, memungkinkan Anda membangun situs web atau blog baru dari awal, atau memperbarui yang sudah ada. Sangat penting bahwa WordPress dan ekosistemnya didukung oleh pengembang dan pengguna. Harga plugin WordPress berkisar dari $0,01 hingga $100, dengan alat untuk mengelola posting dan halaman, keamanan, dan peningkatan kinerja. Dengan fungsi template plugin bawaan, Anda dapat membuat template untuk file plugin Anda yang khusus untuk jenis plugin yang Anda butuhkan. Pertama, kita harus membuat file template di direktori template plugin, yang terletak di hierarki plugin. Fungsi harus dibuat dengan memasukkan jalur file file template. Ketika kita menambahkan kode-kode ini, kita dapat melihat bahwa sekarang ada template halaman baru di daftar dropdown template. Jika Anda ingin membuat plugin premium, template plugin mungkin merupakan cara yang tepat. Template plugin menghemat waktu dan tenaga Anda dengan memungkinkan Anda dengan mudah membuat file plugin khusus yang berisi fungsi dan pengaturan yang diperlukan. Plugin WordPress dengan tema premium dapat ditemukan di direktori plugin WordPress atau dari pengembang plugin yang menawarkan tema premium.
