Cara menyesuaikan tema WordPress Anda: Metode dan praktik terbaik
Diterbitkan: 2023-10-11WordPress adalah alat yang luar biasa, dipuji karena banyak asetnya. Misalnya, intuitif, fleksibel, terukur, dan mudah digunakan (setelah pelatihan minimal).
Namun, apa pun tingkat keahlian Anda, selalu ada pertanyaan teknis yang belum terjawab.

Anda mungkin bertanya-tanya bagaimana melakukan ini atau itu di situs Anda. Ini hanya satu contoh: bagaimana cara menyesuaikan tema WordPress?
Sebuah pertanyaan umum, tetapi memiliki banyak jawaban, karena ada begitu banyak kemungkinan yang terbuka untuk Anda. Tahukah Anda semuanya dan bagaimana cara menerapkannya?
Itulah yang saya undang Anda untuk mengetahuinya di artikel ini. Setelah membacanya, Anda akan mengetahui 5 metode untuk mengambil tindakan (salah satunya tidak boleh Anda gunakan, jadi perhatikan baik-baik!).
Namun Anda juga akan mempelajari sejumlah tips dan praktik terbaik untuk melakukan sesuatu dengan cara yang benar, tanpa mengambil risiko merusak situs Anda.
Ringkasan
- Apa itu tema WordPress?
- Mengapa Anda menyesuaikan tema WordPress Anda?
- Apa langkah awal sebelum menyesuaikan tema WP Anda?
- 5 cara untuk menyesuaikan tema WordPress
- Kesimpulan
Apa itu tema WordPress?
Tema WordPress adalah sekumpulan file yang menentukan tampilan visual dan tata letak situs web Anda.
Seperti yang dijelaskan dalam dokumentasi WordPress , sebuah tema menghasilkan “antarmuka grafis dengan desain terpadu yang mendasarinya” untuk situs Anda. Dengan kata lain, tema bertanggung jawab atas desain situs web Anda.
Untuk memberi Anda “kontrol atas presentasi visual konten dan data lainnya di situs WordPress Anda,” sebuah tema sering kali bergantung pada elemen berikut, sekali lagi menurut dokumentasi WordPress:
- File template , seperti
index.phpyang terkenal (untuk tema klasik) atauindex.html(untuk tema berbasis blok) - File gambar (
.jpg,.png,.gif, dll.) - Lembar gaya (
.css) - Templat halaman khusus , yang dapat diterapkan ke halaman atau grup halaman tertentu
- File sumber lain yang diperlukan untuk pengoperasiannya (
.php)
Tema asli dan jenis tema
Segera setelah Anda menginstal WordPress, ia hadir dengan tiga tema asli terakhirnya secara default.
Tema asli adalah tema yang diinstal secara default oleh WordPress. Namanya dimulai dengan “Dua Puluh.” Pada saat penulisan, tema asli default adalah Dua Puluh Dua Puluh Tiga.

Inti WordPress mengacu pada semua file dan direktori asli yang diperlukan agar CMS (Sistem Manajemen Konten) berfungsi dengan baik.
Tentu saja Anda tidak harus menggunakan tema asli. Ada ribuan lainnya yang tersedia di direktori resmi WordPress, serta di toko tema dan pasar khusus (seperti Themeforest, misalnya).
Penting untuk membedakan dua jenis tema:
- Tema “Klasik”, yang seringkali dapat dikustomisasi menggunakan Penyesuai WordPress. Hal ini terjadi pada banyak tema terkenal seperti Astra.
- Tema berbasis blok dirancang untuk bekerja dengan Editor Situs WordPress. Yang terakhir memungkinkan Anda membuat dan mengedit semua bagian situs Anda (header, footer, halaman 404, arsip posting, zona widget, dll.) menggunakan blok (wadah yang ditawarkan oleh editor WordPress Gutenberg).
- Jadro, misalnya, adalah tema berbasis blok. Jika tema jenis ini aktif di situs Anda, Anda dapat menyesuaikannya melalui menu Appearance > Editor .
Lihat sumber daya kami yang harus dimiliki tentang tema WordPress . Anda akan menemukan pilihan tema gratis dan premium, tempat memilih tema, dan mana yang dipilih untuk proyek Anda.
Mengapa Anda menyesuaikan tema WordPress Anda?
Desain dan plugin
Setelah ikhtisar awal tentang tema WordPress dan cara kerjanya, mari kita mulai dengan klarifikasi penting.
Dengan menyesuaikan tema WordPress, yang kami maksud adalah menyesuaikan desain dan tampilan visualnya .
Jika Anda ingin menyesuaikan situs Anda dengan menambahkan fungsionalitas, lebih baik Anda menggunakan plugin khusus.
Misalnya, plugin WP Rocket akan menawarkan Anda opsi untuk mempercepat kecepatan pemuatan situs Anda. Plugin Yoast SEO akan membantu Anda mengoptimalkan SEO situs Anda.
Apakah ini lebih jelas bagi Anda?
7 alasan untuk menyesuaikan tema WordPress
Baiklah, mari kita lanjutkan dengan daftar alasan mengapa Anda mungkin ingin menyesuaikan tema WordPress Anda. Lagi pula, ini bukanlah sesuatu yang bisa dilakukan dengan mudah dan mendadak!
Ada beberapa kemungkinan alasannya:
- Untuk memiliki situs web unik yang membedakan Anda dari pesaing. Jika Anda menggunakan tema dari direktori resmi atau toko premium, ingatlah untuk menyesuaikannya sesuai dengan panduan gaya Anda. Anda dapat menyatukan palet warna, tipografi, logo, dan elemen visual situs Anda dengan identitas merek Anda, sehingga memperkuat pengakuan perusahaan Anda.
- Untuk meningkatkan pengalaman pengguna . Anda dapat merancang antarmuka yang ramah pengguna yang sesuai dengan harapan audiens target Anda, yang dapat meningkatkan kepuasan pengunjung dan meningkatkan tingkat konversi.
- Untuk meningkatkan keterbacaan dan aksesibilitas . Menyesuaikan tema WordPress memungkinkan Anda memilih font, warna, dan tata letak yang meningkatkan keterbacaan konten Anda, yang penting untuk menarik perhatian pengunjung.
- Untuk meningkatkan aspek responsif , sehingga situs Anda dapat dibaca di semua jenis layar (komputer, ponsel cerdas, atau tablet).
- Untuk memperbarui grafis Anda , misalnya dengan mendesain ulang situs Anda. Teknologi dan penggunaan web berkembang sangat cepat. Setelah beberapa bulan/tahun, situs Anda akan menjadi usang, oleh karena itu penting untuk menyesuaikan tema Anda agar tetap mutakhir. Kustomisasi memungkinkan Anda mengembangkan situs WordPress sesuai kebutuhan Anda, tanpa harus mengubah tema sepenuhnya, dengan tetap mempertahankan desain yang modern dan menarik.
- Untuk membuat desain yang disesuaikan . Jika Anda merasa nyaman dengan kode, khususnya, Anda dapat membuat desain khusus yang benar-benar sesuai dengan apa yang ada dalam pikiran Anda, daripada hanya terpaku pada opsi terbatas dari tema yang sudah ada sebelumnya.
- Untuk menyesuaikan tampilan situs Anda dengan peristiwa tertentu . Misalnya saja situs WPMarmite yang dihiasi logo Natal atau Halloween untuk kedua acara tersebut. Bagi Anda, Anda mungkin memilih untuk mengubah aspek tertentu dari desain situs Anda (tombol, halaman yang dipersonalisasi, dll.) untuk peluncuran promosi, produk baru, dll.

Di sisi lain layar: apakah Anda memiliki alasan berbeda untuk menyesuaikan tema WordPress Anda?
Sebelum memulai, pastikan Anda mendukungnya dengan menerapkan dua praktik terbaik di bawah ini.
Apa langkah awal sebelum menyesuaikan tema WP Anda?
Simpan situs Anda
Menyesuaikan tema WordPress Anda, terutama jika itu adalah facelift besar, melibatkan modifikasi berbagai file, baik Anda membaca kodenya atau tidak (kita akan membahasnya lagi nanti).
Apa pun tingkat perubahan yang ingin Anda lakukan, saya sarankan Anda menyimpan situs Anda terlebih dahulu.
Dan jika memungkinkan, buat cadangan file DAN database Anda. Jika terjadi masalah (bug, insiden teknis, kesalahan PHP atau CSS, dll.), Anda akan merasa tenang dan dapat memulihkan situs Anda dengan tenang.
Untuk mencadangkan situs Anda, Anda memiliki beberapa opsi, termasuk:
- Menggunakan plugin khusus . Kami menyajikan beberapa di antaranya dalam pengujian ini, terutama UpdraftPlus. UpdraftPlus memungkinkan Anda mencadangkan situs Anda secara otomatis, sambil mengirimkan cadangan Anda ke ruang penyimpanan jarak jauh, yang merupakan praktik yang baik. Versi gratisnya sudah cukup dalam banyak kasus.
- Alat manajemen situs dengan fungsi pencadangan dan pemulihan sekali klik. Ini adalah kasus WP Umbrella yang kami sajikan di artikel ini.
Bekerja di lingkungan pengujian
Setelah situs Anda dicadangkan dan aman, saya sarankan Anda menyesuaikan tema WordPress Anda pada lingkungan pengujian.
Keuntungan utama opsi ini adalah, jika terjadi masalah, Anda tidak akan memengaruhi kelancaran situs produksi (online) Anda.
Anda dapat menyesuaikan dan menyelesaikan masalah apa pun tanpa stres. Dan ketika pekerjaan selesai, yang harus Anda lakukan hanyalah mengalihkan situs tersebut ke online.
Namun pertama-tama, apa saja pilihan Anda untuk bekerja di lingkungan pengujian?
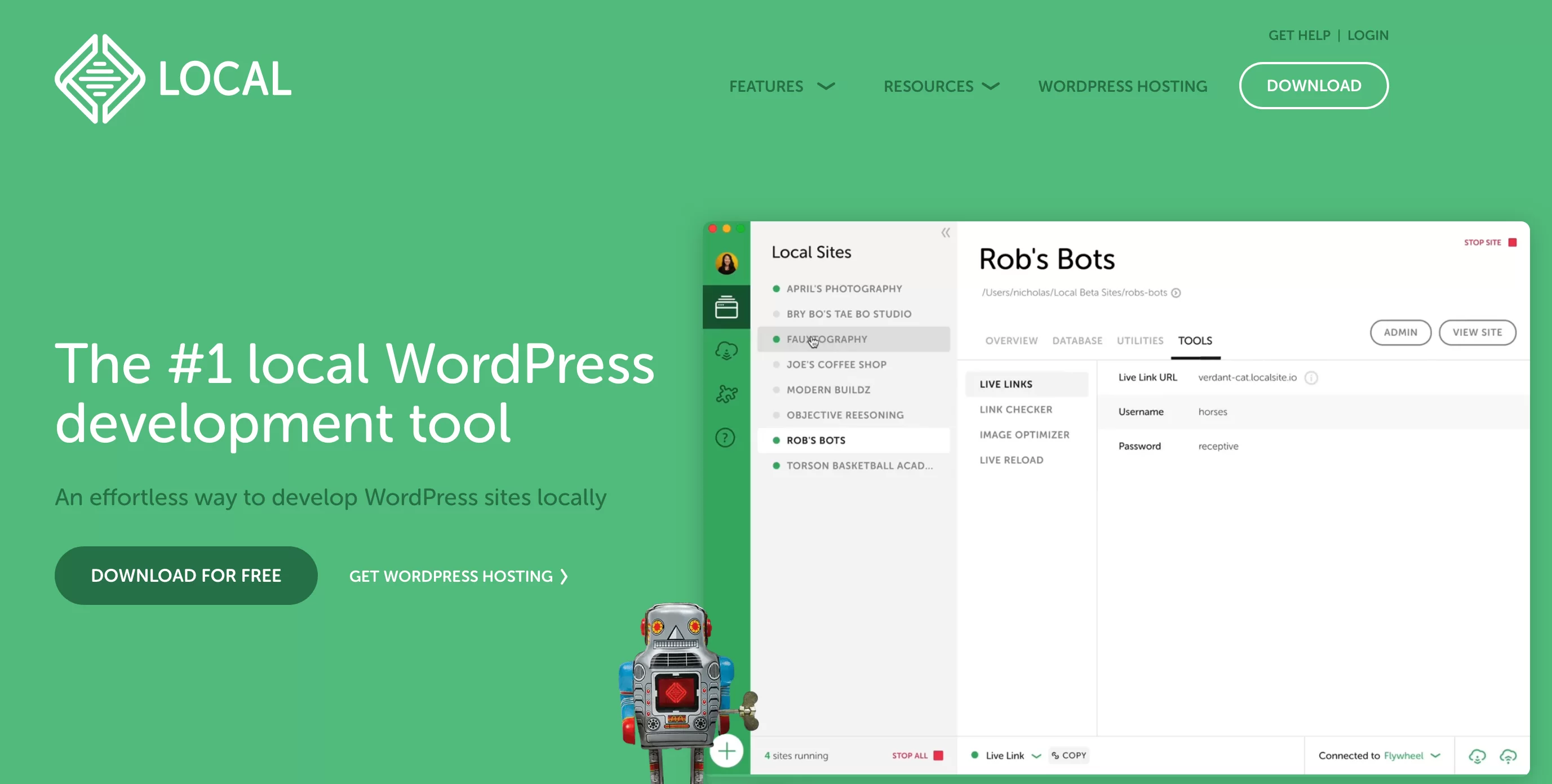
Salah satu cara utamanya adalah bekerja secara lokal, yaitu pada mesin Anda sendiri. Salah satu alat yang paling terkenal dan efektif untuk bekerja secara lokal disebut… Lokal.

Untuk menginstalnya, lihat panduan kami tentang subjek tersebut. Untuk menyalin situs produksi Anda ke situs lokal masa depan Anda, gunakan plugin migrasi seperti Migrasi WP All-in-One, Duplikator, atau Migrate Guru.
Versi gratis dari plugin ini memberlakukan batasan pada ukuran file yang dapat Anda migrasikan. Lihat deskripsi direktori resmi mereka, dan gunakan artikel kami tentang subjek tersebut untuk mengetahui lebih lanjut tentang pilihan mereka (dan pilihan pesaing lainnya) .
Perhatikan bahwa jika Anda ingin melakukan sebaliknya (mentransfer situs Anda dari server lokal ke server online), plugin ini juga bisa digunakan.
Terakhir, Anda juga dapat bekerja di lingkungan pengujian dengan membuat situs pementasan. Sebagian besar penyedia hosting menawarkan opsi untuk ini, tetapi Anda juga dapat mengandalkan plugin khusus seperti WP Staging.

Tanpa basa-basi lagi, sekarang saatnya melihat 5 cara untuk menyesuaikan tema WordPress Anda.
5 cara untuk menyesuaikan tema WordPress
Metode 1: Alat Kustomisasi Tema
Apakah alatnya tersedia?
Mari kita mulai dengan cara klasik untuk menyesuaikan tema WordPress Anda, langsung dari back office WordPress. Saya mengacu pada Penyesuai Tema.
Ini dapat diakses dari menu Appearance > Customize . Peringatan. Di depan layar Anda, Anda menggosok mata. Anda menyegarkan halaman Anda. Anda mengklik semua menu di sidebar Anda. Tapi tidak ada yang terjadi.
Anda tidak dapat mengakses Alat Kustomisasi ini. Jangan panik, hal ini normal dalam beberapa kasus. Biar saya jelaskan.
Jika Anda menggunakan versi yang lebih tinggi dari WordPress 5.9 — yang saya anjurkan untuk Anda gunakan, terutama karena alasan keamanan — dan tema berbasis blok (misalnya Dua Puluh Dua Puluh Tiga), menu “Tampilan” situs Anda akan dibatasi menjadi dua submenu :
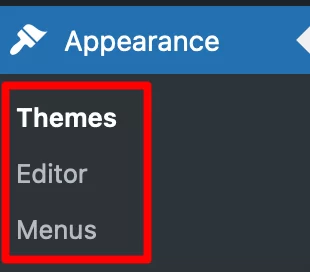
- Tema
- Editor

Editor Situs WordPress memungkinkan Anda menyesuaikan seluruh situs. Tentu saja, Alat Kustomisasi tidak lagi masuk akal sejak munculnya Editor Situs di WordPress Core dengan dirilisnya WP 5.9.
Namun, Anda akan memiliki akses ke Alat Penyesuaian jika situs Anda berjalan pada versi yang lebih rendah dari 5.9 (tidak bagus), atau jika situs tersebut berjalan pada versi yang lebih tinggi dari 5.9 DENGAN tema klasik (yang tidak berbasis blok) .
Apakah itu semua masuk akal? Sebagai contoh, Anda bisa memanfaatkan Alat Kustomisasi jika Anda mengaktifkan tema Astra di WordPress 6.3. Dalam hal ini, menu “Tampilan” akan berisi submenu tambahan:

Apa spesifikasi Alat Kustomisasi Tema WordPress dan bagaimana cara menggunakannya?
Semuanya baik-baik saja, tapi bagaimana cara kerjanya? Pertama-tama, Anda harus tahu bahwa Alat Kustomisasi hanya akan tersedia jika tema aktif Anda mendukung fitur kustomisasi.
Terlebih lagi, bergantung pada tema yang Anda aktifkan, Anda akan memiliki lebih banyak atau lebih sedikit opsi penyesuaian . Astra, misalnya, menawarkan lebih banyak pilihan daripada tema asli seperti Twenty Twenty-One.
Secara umum, inilah yang biasanya dapat Anda lakukan dengan Penyesuai:
- Ubah tipografi tema Anda (jenis font, ukuran, dan berat) dan warna
- Tambahkan logo dan favicon
- Pilih tata letak blog Anda
- Buat menu navigasi
- Atur halaman beranda untuk menampilkan postingan terbaru atau halaman statis
- Sesuaikan footer
- Tambahkan kode CSS tambahan
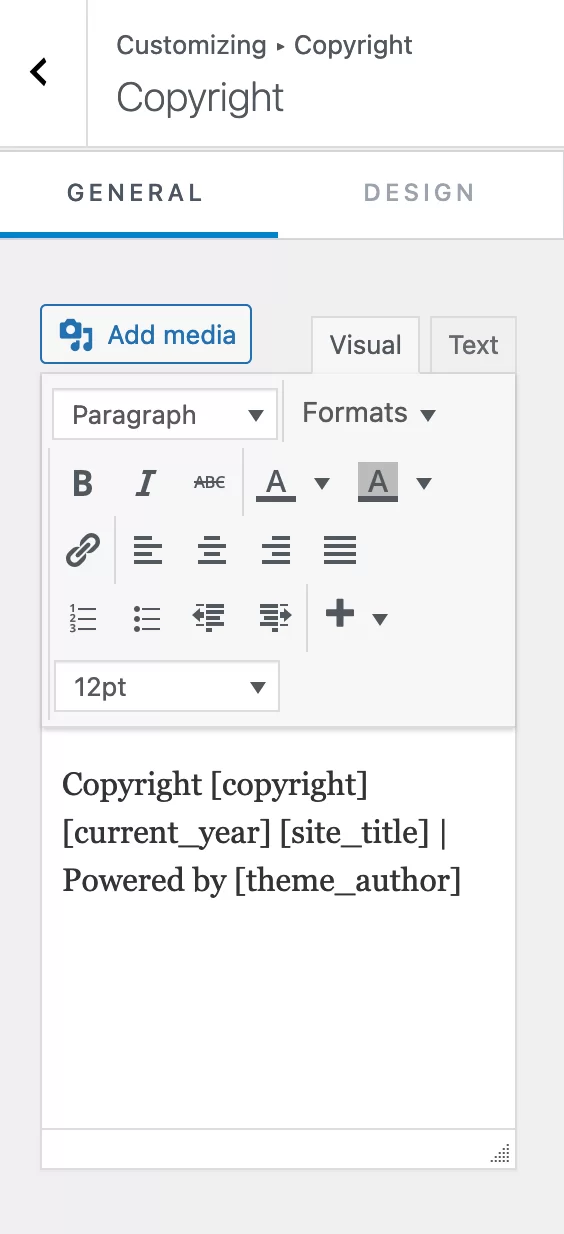
Setelah itu, tingkat penyesuaiannya bergantung pada masing-masing tema. Dengan Astra misalnya, Anda bisa mengubah hak cipta footer.

Setiap perubahan yang Anda buat akan terlihat secara real time, di sisi kanan halaman. Terlebih lagi, mereka akan disimpan setiap kali Anda memperbarui tema dan WordPress, yang merupakan nilai tambah yang besar.

Klik ikon pensil biru untuk memilih item yang akan diedit dan buka menu terkait di sidebar kiri.

Jangan lupa mengklik tombol “Terbitkan” di bagian atas halaman Anda untuk menyimpan semua perubahan Anda.
Metode 2: Editor Situs WordPress
Bagaimana Anda menggunakan Editor Situs untuk menyesuaikan tema WordPress Anda?
Sekarang kembali ke dashboard WordPress Anda. Mari kita lihat Metode #2 untuk menyesuaikan tema WordPress Anda: menggunakan Editor Situs.
Sekarang, izinkan saya mengulanginya untuk memperjelas. Untuk memanfaatkan alat ini, Anda perlu:
- Miliki versi WordPress lebih besar atau sama dengan 5.9
- Aktifkan tema berbasis blok
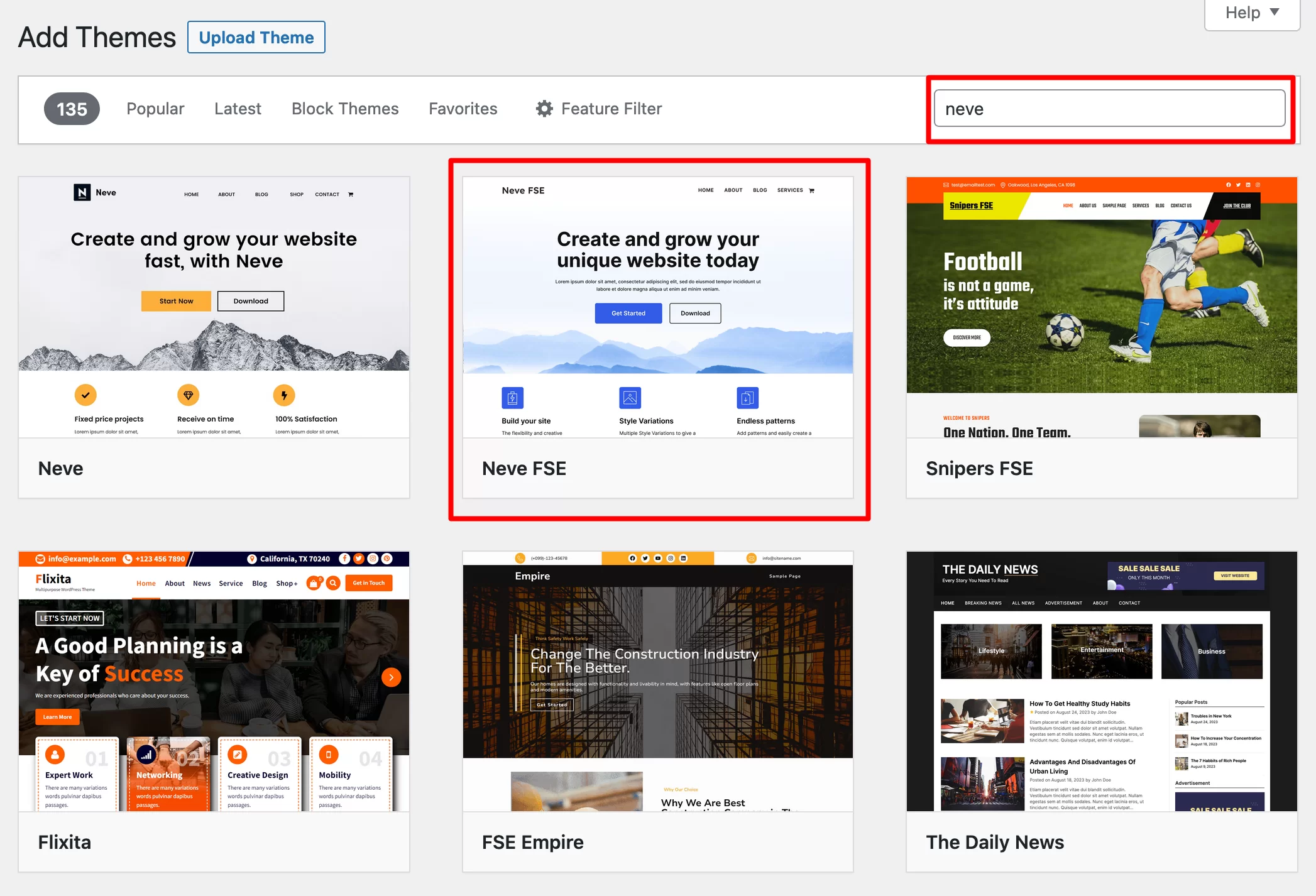
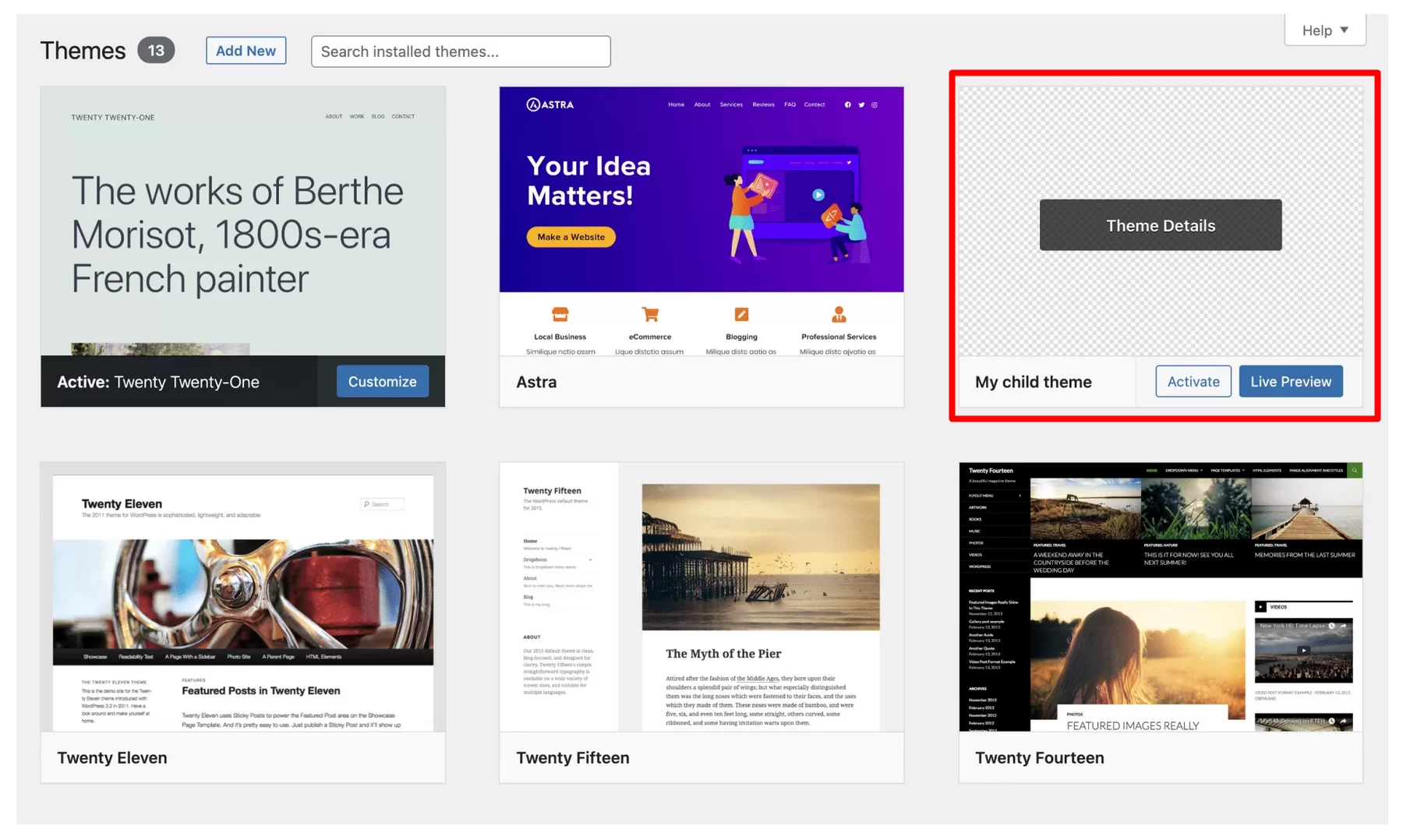
Dalam contoh ini, kita akan mengaktifkan tema Neve FSE gratis, dari toko Themeisle. Untuk melakukan ini, buka Penampilan > Tema .
Klik tombol “Tambah”. Kemudian klik tab “Tema berbasis blok” dan pilih “Neve FSE” (atau cari di bilah pencarian):

Instal, lalu aktifkan. Jika semuanya berjalan lancar, menu “Tampilan” Anda akan sedikit menyusut dan tidak terlalu sibuk dibandingkan dengan tema klasik:

Untuk menyesuaikan tema Anda, buka Appearance > Editor . Sebelum menjelaskan secara detail tentang apa yang dapat Anda lakukan, harap baca peringatan di bawah ini:
Editor Situs adalah alat yang masih dikembangkan dan ditingkatkan. Jika Anda ingin berhasil membuat tata letak profesional, diperlukan pengetahuan teknis yang kuat baik dalam templating maupun desain web. Itu sebabnya kami tidak merekomendasikannya untuk pemula WordPress. Jika tujuan Anda adalah membuat halaman dan keseluruhan situs tanpa coding, beralihlah ke pembuat halaman.
Opsi apa saja yang tersedia?
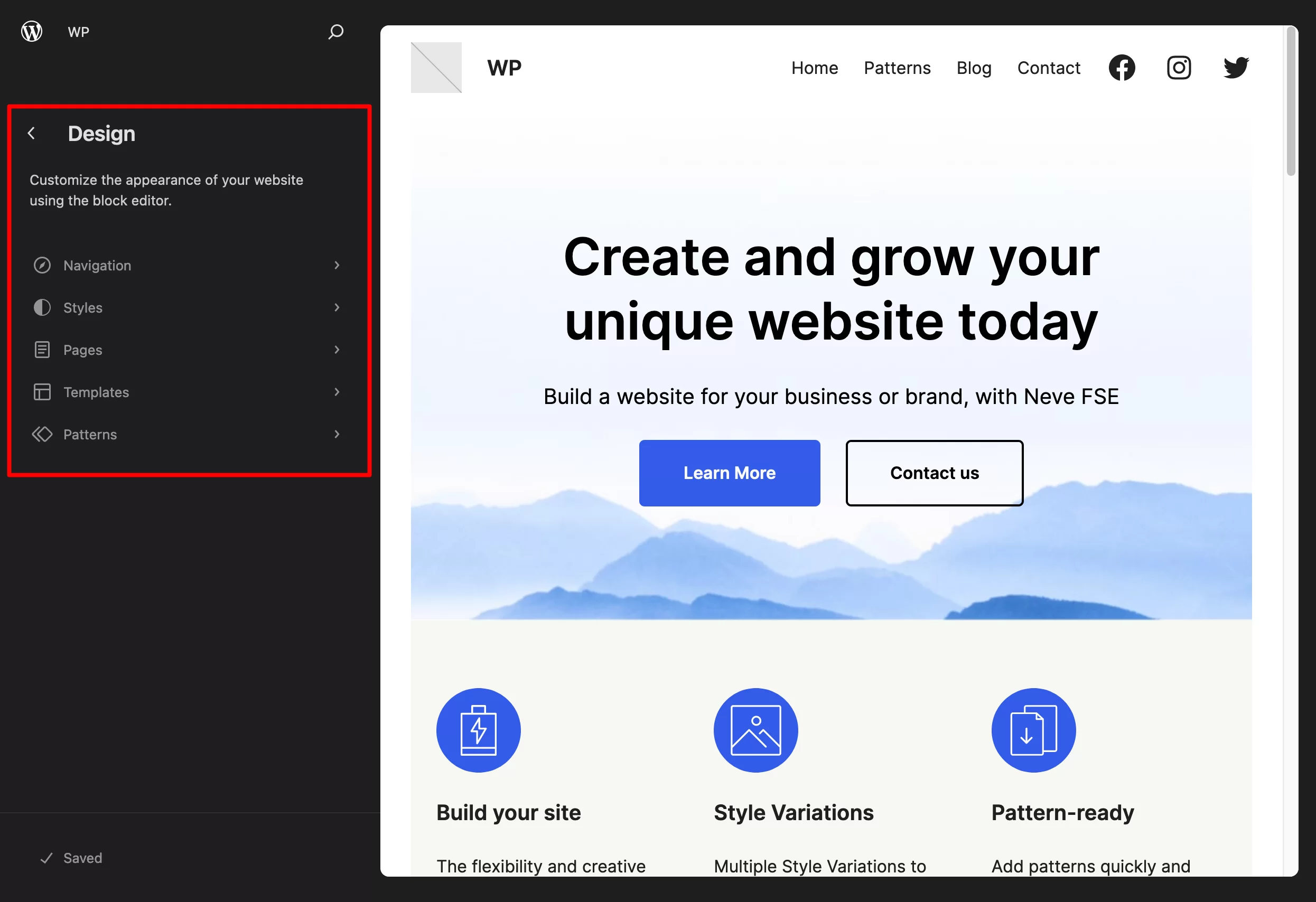
Dari sini, Anda dapat memodifikasi SEMUA bagian situs Anda (header, footer, halaman 404, arsip artikel, zona widget, dll.) menggunakan blok.
Secara detail, inilah yang dapat Anda lakukan:
- Sesuaikan menu navigasi Anda
- Konfigurasikan gaya global , yaitu palet warna yang diterapkan ke seluruh tema WordPress Anda
- Ubah semua halaman di situs Anda
- Edit templat halaman yang disertakan dalam tema Anda, atau gambar di halaman beranda, postingan blog, atau halaman 404 Anda. Anda juga dapat membuat templat khusus Anda sendiri.
- Kelola pola blok Anda dan tambahkan yang baru

Dalam hal penyesuaian, kami sangat dekat dengan pembuat halaman. Semua perubahan dilakukan secara real time, di depan Anda, langsung di layar Anda.
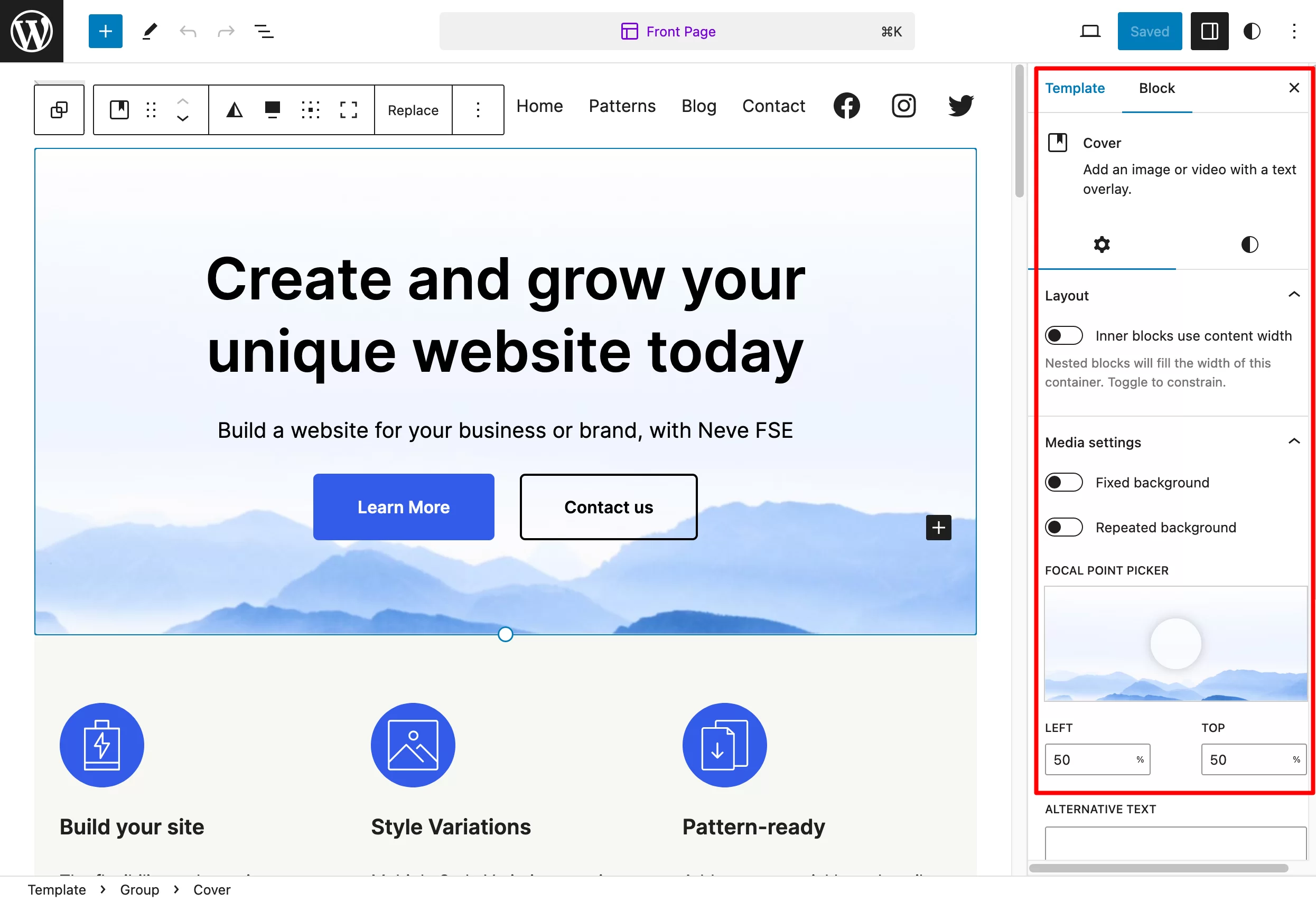
Misalnya, Anda dapat mengubah teks tombol dengan menghapusnya dan menulis ulang. Anda dapat mengganti gambar latar belakang dengan mengkliknya, dll.

Untuk memahami sepenuhnya perbedaan antara pembuat halaman dan editor Gutenberg WordPress, baca perbandingan kami .
Dan karena mode operasi Editor Situs berbasis blok, Anda dapat menambahkan blok pilihan Anda ke halaman Anda dengan mengklik alat penyisipan blok.
Setiap blok kemudian dapat dimodifikasi dengan membuka menu “Pengaturan”, persis seperti yang Anda lakukan saat menulis postingan dengan editor konten WordPress.
Metode 3: Pembuat halaman
Jika Anda telah membaca bagian sebelumnya dengan cermat, Anda mungkin pernah melihat istilah berikut: pembuat halaman.
Ini adalah metode ketiga untuk menyesuaikan tema WordPress .
Tepatnya, kami sedikit curang di sini. Faktanya, pembuat halaman tidak mengizinkan Anda menyesuaikan tema, melainkan tampilan situs Anda. Secara teknis, pembuat halaman hanya beroperasi pada area konten (serta header dan footer, bergantung pada versi pembuat halaman yang Anda gunakan). Sebaliknya, templat header dan footer tidak lagi digunakan.
Sebelum membahas secara detail, mari kita lihat sekilas definisinya.
Pembuat halaman adalah plugin yang memungkinkan Anda membuat tata letak halaman yang kaya dan kompleks untuk konten Anda, tanpa menyentuh satu baris kode pun.
Ini menonjol khususnya karena model pengeditan real-time drag-and-drop , serta beberapa templat halaman siap pakai yang ditawarkan kepada pengguna.
Di antara pembuat halaman paling terkenal di pasar adalah:
- Elementor (tautan afiliasi)
- Divi Builder (tautan afiliasi)
- Pembangun Berang-berang
- keren
- Arsitek Berkembang
Ingin mengetahui lebih lanjut tentang pembuat halaman dan ulasan kami tentang sepuluh di antaranya? Kunjungi panduan kami tentang masalah ini .
Cara menyesuaikan tema dengan pembuat halaman seperti Elementor
Untuk memanfaatkan kekuatan pembuat halaman, pertama-tama Anda harus memastikannya kompatibel dengan tema Anda.
Sebagian besar memang demikian, jadi Anda tidak akan mengalami masalah apa pun di sana.
Setelah Anda mengaktifkan tema pilihan Anda di situs Anda, buat halaman dan mulailah mengeditnya. Untuk contoh ini, saya akan menggunakan Elementor, pembuat halaman paling populer di direktori resmi WordPress ( 5 juta+ instalasi aktif).
Jika Anda ingin mulai mengonfigurasinya dan mempelajari semuanya, lihat panduan utama yang kami dedikasikan untuk Elementor.
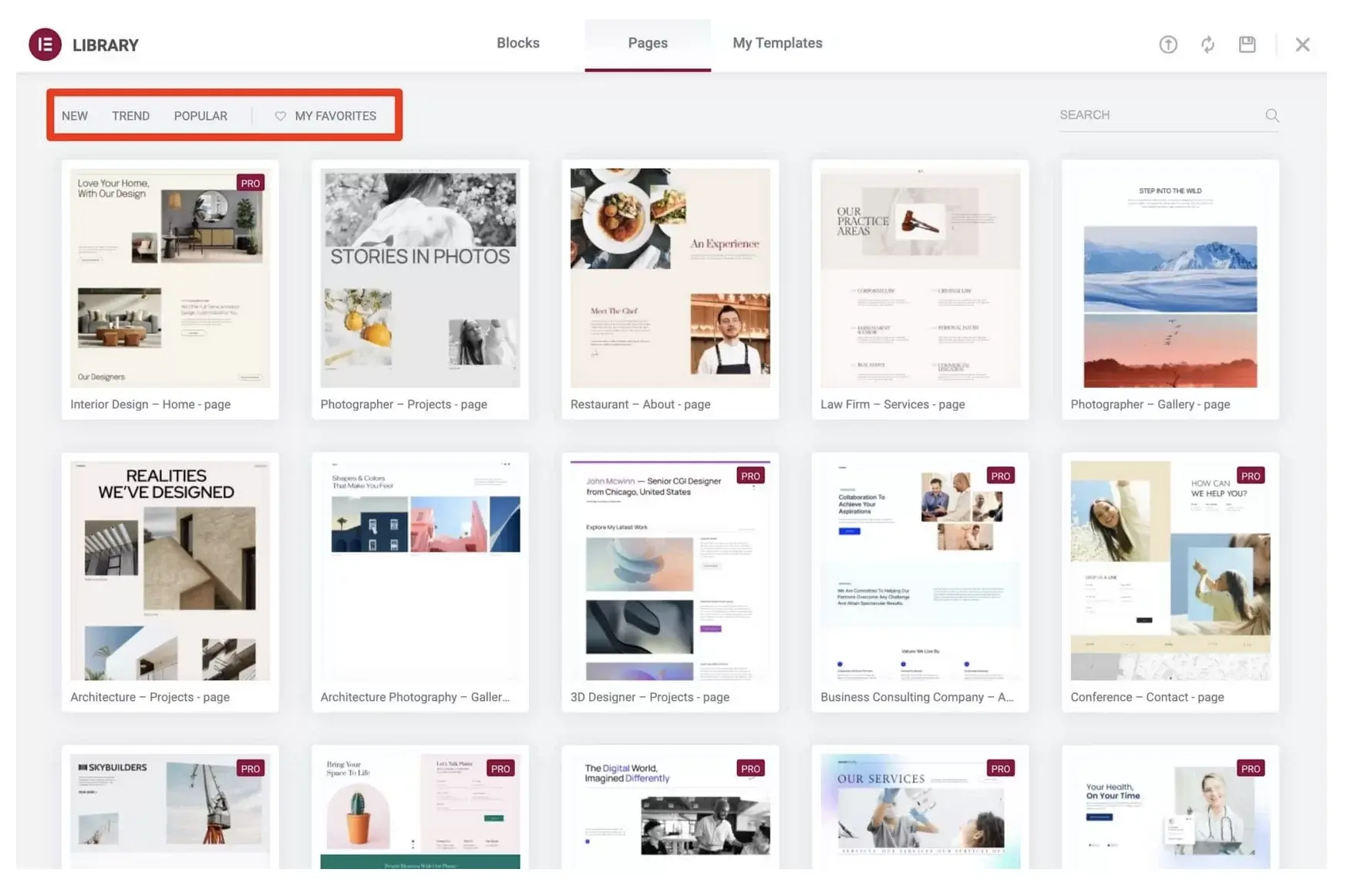
Berikut ringkasan singkat tentang apa yang dapat Anda lakukan:
- Tentukan struktur untuk berbagai bagian halaman Anda, yaitu wadah dengan kolom
- Tambahkan elemen konten di dalamnya , yang disebut “widget” di Elementor. Anda bisa menemukannya di panel samping, di sebelah kiri layar. Anda dapat menggabungkannya hanya dengan menyeret dan melepas.
- Sesuaikan setiap elemen secara visual dan seret dan lepas di mana saja pada halaman
- Sesuaikan gaya dan tampilan setiap widget hingga tingkat lanjut
- Aktifkan templat halaman dan/atau bahkan seluruh situs menggunakan templat siap pakai

Dibandingkan dengan Editor Situs WordPress, pembuat halaman yang bagus menawarkan beberapa opsi penyesuaian dan templat halaman. Oleh karena itu, di atas kertas, ini adalah alat yang lebih cocok untuk pemula, tetapi berhati-hatilah untuk tidak menggeneralisasi.
Meskipun pembuat halaman terutama ditujukan untuk orang-orang yang tidak tahu cara membuat kode atau tidak ingin melakukannya, namun tetap memerlukan pengetahuan yang sangat baik tentang desain web, antarmuka, dan pengalaman pengguna (UX ) jika Anda ingin menghasilkan situs yang estetis dan koheren.
Terlebih lagi, Anda memerlukan kurva pembelajaran yang cukup panjang untuk memahami cara kerja pembuat halaman pilihan Anda, sehingga Anda tidak tenggelam dalam segudang fungsinya.
Metode 4: Editor file tema
Mari beralih ke Metode 4: penyesuaian menggunakan editor file tema.
Ini adalah metode yang penting untuk disebutkan, karena sangat menggoda untuk menggunakannya, mengingat kehadirannya di antarmuka administrasi Anda. Itu ada di sana, di ujung jari Anda.
Tapi jangan gunakan itu! Menggunakan editor file (yaitu editor kode WordPress atau editor tema) adalah praktik yang sangat buruk.
Faktanya, WordPress sendiri memperingatkan Anda ketika Anda mengakses editor file-nya. Jendela pop-up muncul untuk memberi tahu Anda bahwa metode ini tidak disarankan:

Jika Anda menggunakan editor kode ini, semua perubahan Anda akan dihapus segera setelah tema Anda diperbarui (kecuali Anda mengedit tema anak Anda). Terlebih lagi, kesalahan sederhana dalam kode atau penghilangan titik koma (misalnya) akan mengakibatkan situs Anda mogok.
Sekali lagi, lupakan cara ini dan jangan gunakan . Sekadar catatan: jika editor tema WordPress Anda sepertinya hilang, itu karena Anda menggunakan tema berbasis blok.
Untuk tema klasik, Anda dapat mengaksesnya di Appearance > Theme File Editor .
Namun izinkan saya menekankan hal ini untuk terakhir kalinya: jangan gunakan editor ini . Lebih baik aman daripada menyesal!
Metode 5: Kustomisasi melalui kode
Kasus tema anak
Jika Anda ingin menyesuaikan tema WordPress Anda dengan kode (jika tema dibeli atau diunduh dari direktori resmi), metode yang disarankan adalah menggunakan tema anak.
Tema anak adalah tema yang akan mewarisi fungsionalitas, desain, dan tata letak tema yang dipasang di situs (yang menjadi tema induk) dan memungkinkan penyesuaian mendalam.
Menggunakan tema anak adalah praktik yang baik, karena jika Anda memperbarui tema induk, modifikasi Anda pasti akan tetap dipertahankan.
Namun, membuat tema anak tidak selalu merupakan metode terbaik , terutama jika Anda baru memulai. Anda harus memiliki pengetahuan minimum tentang kode untuk menghindari kerusakan segalanya.
Terlebih lagi, alternatif lain juga dimungkinkan, seperti yang kami jelaskan di artikel ini (di mana kami juga menunjukkan cara membuat tema anak).
Misalnya, jika Anda menggunakan tema yang kompatibel dengan Editor Situs, Anda dapat menyesuaikan seluruh tema WordPress dari antarmuka administrasi Anda, tanpa harus melalui kode yang terdapat dalam tema anak.
Jika Anda merasa perlu membuat tema anak, yang harus Anda lakukan hanyalah memodifikasi file pilihan Anda, yang pertama-tama Anda tempatkan di direktori tema anak Anda (dengan menyalin dan menempelkan file dari tema induk). Hal ini mungkin melibatkan, misalnya:
-
style.css -
functions.php -
index.berkas php - Dll.

Kasus tema khusus
Sementara kita membahas topik kode, mari kita lihat untuk terakhir kalinya tema khusus.
Dalam hal ini, Anda belum tentu memerlukan tema anak jika pengembang bertanggung jawab untuk memperbarui tema tersebut. Anda kemudian dapat mengubah kode tema induk .
Sebaliknya, jika Anda ingin menambahkan kode ke file tertentu (misalnya
functions.php) setelah pembaruan, lebih baik menggunakan tema anak untuk menghindari kehilangan semua modifikasi Anda pada pembaruan berikutnya .
Apakah Anda bertanya-tanya bagaimana cara menyesuaikan #tema #WordPress Anda?
Pelajari 5 metode untuk dicoba, dengan atau tanpa coding, dalam panduan WPMarmite.
Kesimpulan
Ya, itu saja. Anda telah mencapai akhir artikel ini yang merinci cara menyesuaikan tema WordPress.
Singkatnya, ada sejumlah alasan untuk mengubah desain tema. Ini bisa untuk memperbarui grafik, meningkatkan pengalaman pengguna dan keterbacaan, atau untuk menonjol dalam persaingan.
Untuk mencapai hal ini, Anda telah menemukan 5 metode personalisasi yang berbeda :
- Alat Kustomisasi Tema
- Editor Situs
- Pembuat halaman
- Editor file tema (tidak untuk digunakan!)
- Penggunaan kode “keras”.
Jangan lupa untuk menyimpan situs Anda sebelum memulai.
Apakah Anda mempunyai metode pilihan, atau mungkin metode yang ingin Anda terapkan dalam waktu dekat? Ceritakan semuanya kepada kami di komentar dan bagikan tips Anda dengan pembaca WPMarmite.